Cum să actualizați WooCommerce în siguranță fără a vă sparge magazinul web?
Publicat: 2018-04-25
Ultima actualizare - 8 septembrie 2020
Actualizările WooCommerce sunt fenomene comune. Actualizările aduc modificările necesare pentru WooCommerce. Când actualizați WooCommerce, este de așteptat să fie mai bun decât versiunea anterioară și ar trebui să îi adauge mai multe funcții. Dacă dețineți un magazin WooCommerce, ar trebui să răspundeți la toate cele mai recente actualizări. Se poate întâmpla ca recenta actualizare WooCommerce să lase un anumit plugin sau temă să nu răspundă. Asta ar însemna că trebuie să le actualizați și pe acestea. Puteți actualiza WooCommerce la cea mai recentă versiune atât manual, cât și automat. Dacă îl aveți la automatizare, vă puteți aștepta la actualizări automate fluide.
Dar, în unele cazuri, o actualizare vă poate distruge site-ul. Dintr-o dată, s-ar putea să vă confruntați cu clienții cu plângeri privind finalizarea comenzii, refuzul în timpul procesării plății și așa mai departe. Pentru a vă salva de orice astfel de situație nedorită, aveți nevoie de o soluție alternativă de urgență, care va acționa ca o rezervă în timp ce remediați problema cauzată din cauza actualizării recente. Deci, în acest articol, veți găsi modalități de a actualiza eficient WooCommerce și de a opri potențiala distrugere a site-ului dvs. WooCommerce.
WooCommerce este special
Trebuie să rețineți că WooCommerce nu este un plugin tipic sau o extensie WordPress pe care o instalați și o activați pentru a începe să-l utilizați. Din punct de vedere tehnic, un plugin, WooCommerce este un instrument sofisticat care are un API separat și arată un nivel ridicat de compatibilitate cu o gamă largă de alte extensii WooCommerce și terțe părți.
Luați în considerare că unul dintre pluginurile de expediere nu funcționează corect după actualizare, este posibil să nu vă afecteze afacerea într-o mare măsură. Sau poarta de plată pentru preluare nu este funcțională după actualizarea sa, clientul poate în continuare să finalizeze comanda alegând o altă opțiune de plată. Acum luați în considerare că întregul magazin nu funcționează bine după o actualizare recentă WooCommerce. Această situație îți poate zdruncina bazele și poți ajunge să pierzi o mulțime de clienți. Deci, după cum puteți vedea, pluginurile cu funcție specifică nu pot fi comparate cu un WooCommerce actualizat care nu răspunde. Vă puteți referi la recenta actualizare WooCommerce 3.0.0, care a părăsit magazinul din întreaga lume cu unele probleme sau alta.
Când doriți să actualizați WooCommerce, ar trebui să urmați o strategie planificată pentru a face acest lucru. Mai întâi căutați avertismentele echipei WooCommerce. Respectarea oricărui avertisment vă va salva de orice stare gravă. În al doilea rând, asigurați-vă că cea mai recentă caracteristică vă afectează sau nu afacerea. De asemenea, ar trebui să vă asigurați că pluginurile și extensia instalate vor funcționa corect cu cea mai recentă actualizare a WooCommerce. Așa că așteptați până când cea mai mare parte a pluginului dvs. este testată pe cea mai recentă actualizare WooCommerce.
Dezactivează actualizarea automată WooCommerce

Prin urmare, primul punct de care trebuie să rețineți este să căutați jurnalul de dezvoltare al WooCommerce. Puteți găsi modificări minore în cea mai recentă versiune, pe care le puteți ignora.
De exemplu, WooCommerce 3.3 a lansat o actualizare minoră. Și mulți proprietari de magazine au răspuns la actualizare datorită funcției de actualizare automată și au ajuns să fie în dificultate. Prin urmare, este recomandat să nu actualizați WooCommerce până la următoarea actualizare majoră.
Tendința actuală este că veți asista la câteva actualizări minore suplimentare în următoarele zile ale actualizării majore. Deoarece WooCommerce urmează acum o versiune semantică, o actualizare de la 3.1 la 3.2 trebuie considerată una minoră.
Mediul de actualizare
Acest lucru se referă cu siguranță la mediul în care decideți să actualizați mai întâi magazinul WooCommerce. Actualizarea site-ului live nu ar trebui să fie prima ta alegere. Așadar, dacă aflați despre o actualizare WooCommerce recentă, asigurați-vă că nu actualizați imediat WooCommerce pe site-ul live. Instalarea actualizării într-un mediu de testare vă poate lua o parte din timp, dar vă va economisi o pierdere uriașă în afaceri.
Utilizarea mediului de testare
Dacă sunteți curios chiar și despre actualizările minore ale WooCommerce, puteți alege și testa actualizarea WooCommerce într-un mediu de testare. Asigurați-vă că mediul de testare seamănă cu magazinul dvs. live din toate punctele de vedere.
Deci, deoarece site-ul de testare va avea toate informațiile și conținutul similar cu cel live, poate fi considerat a fi o alegere potrivită pentru testare. Ar trebui să fiți foarte atenți la versiunile deja testate ale temei, plugin-uri și alte extensii din mediul de testare. Cu cât date similare vor fi mai bune performanța.
Cu alte cuvinte, dacă mediul de testare nu este similar cu site-ul dvs. live din toate punctele de vedere, va însemna în esență că nu vă puteți aștepta la un rezultat similar atunci când instalați cea mai recentă actualizare pe site-ul live.
Organizarea mediului de testare
Exemplu de subdomeniu de punere în scenă
Puteți crea/scenifica cu ușurință un mediu de testare. De exemplu, dacă domeniul site-ului dvs. web este learnwoo.com, atunci luați site-ul de pregătire ca staging.learnwoo.com. S-ar putea să credeți că learnwoo.com/staging este o alegere bună. Dar așa se creează un subdirector. Dacă îl folosiți pe al doilea ca adresă, acesta va crea în cele din urmă un subdirector și va salva o copie a site-ului dvs. în magazinul live. Și dacă din greșeală ați creat learnwoo.com/staging ca adresă pentru mediul de testare, se pot aștepta foarte frecvent următoarele probleme.
- Orice problemă în site-ul de testare va rupe site-ul live.
- O ocupare uriașă de memorie inutilă din cauza conținutului copiat/duplicat de pe același site web.
Așadar, creați site-ul de organizare sub forma staging.learnwoo.com pentru a evita inconvenientele inutile.
Folosind Hosting cPanel
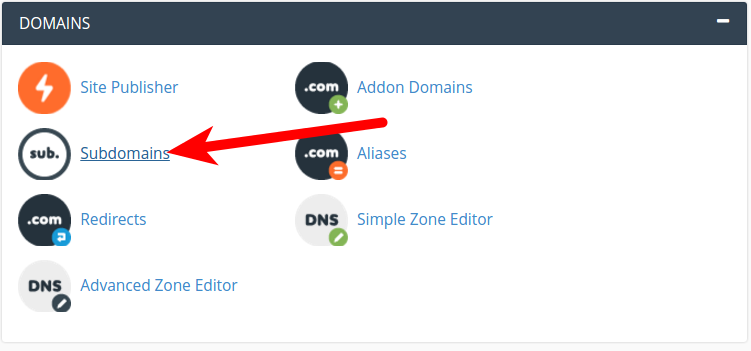
Crearea unui subdomeniu devine mult mai ușoară cu serviciile dvs. de găzduire. Vă puteți conecta la panoul de control al găzduirii și puteți crea un subdomeniu făcând clic pe Subdomenii (captura de ecran de mai jos).

Odată ce faceți clic pe subdomeniu, puteți să îl denumiți introducând „staging” în secțiunea subdomeniu și faceți clic pe create. Acum trebuie să copiați site-ul live în subdomian.
Clonarea site-ului web live pe Test Environment
Vom vedea diferitele moduri în care puteți copia întregul site web live în mediul de testare. Puteți face acest lucru folosind oricare dintre metodele menționate.
- Folosind pluginul în acest scop
- Manual
- Alegerea unui furnizor de servicii
Utilizarea unui plugin de staging
Puteți găsi gratuit cele mai bune Pluginuri de Staging. Puține plugin-uri populare și puternice sunt Duplicator, WP staging și WP Migrate DB. Aceste plugin-uri vă oferă posibilitatea de a muta copie sau clonare de la un site la altul. Cu oricare dintre aceste plugin-uri, puteți derula site-ul web live și puteți crea o copie în localhost fără întârzieri. Deci, puteți utiliza oricare dintre aceste plugin-uri și puteți duplica site-ul live într-o zonă de pregătire și invers.

Manual
Copierea manuală va necesita în continuare o copie de rezervă a site-ului dvs., deoarece acest lucru vă va menține în siguranță. Dacă sunteți bun la administrarea de bază a site-ului și credeți că înțelegeți să faceți copii de rezervă sau să copiați datele site-ului dvs., puteți face punerea în scenă manual. Acest lucru, desigur, va lua timp și va reprezenta o provocare pentru abilitățile tale. Puteți executa cele mai multe funcții din propriul cPanel de găzduire. Deci, să continuăm cu copierea site-ului web.
- Accesați cPanel > File Manager
- Găsiți directorul rădăcină al site-ului web
- Selectați întregul conținut al directorului rădăcină și copiați-l
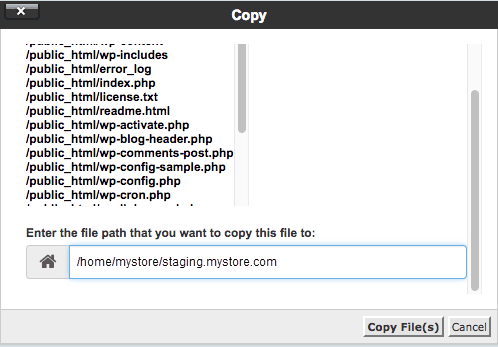
- Atribuiți subdomeniul de pregătire țintă în solicitarea pentru a salva fișierele copiate (captura de ecran de mai jos)
În cazul oricărei confuzii, nu ezitați și contactați furnizorul dvs. de găzduire.


- Acum, treceți la Hosting cPanel > MySQL Database Wizard pentru configurarea bazelor de date
- Atribuiți numele bazei de date intermediare, creați utilizatori și parola
- Navigați din nou la panoul de control din back-end-ul de găzduire și faceți clic pe phpMyAdmin
Aceasta vă va duce la baza de date live a site-ului web. Acum selectați baza de date live WordPress cu Copy table selectat. Încă o dată vi se va solicita să selectați folderul țintă. Aici selectați baza de date a site-ului de organizare pentru a copia baza de date live acolo.

- Acest lucru necesită modificarea detaliilor bazei de date în wp-config.php al site-ului dvs. de staging
- În cele din urmă, înlocuiți adresa URL a site-ului dvs. în baza de date de la www.learnwoo.com la staging.learnwoo.com.
Puncte de reținut
- Contactați asistența serviciului de găzduire în caz de confuzie.
- Aveți grijă la înlocuirea bazei de date în fișierul .sql.
- Asigurați-vă că introduceți adresa URL corectă a site-ului web. Dacă nu aveți certificat SSL, atunci nu includeți „-urile” în https. Dacă aveți certificatul, nu pierdeți „-urile” din https în timp ce înlocuiți adresa URL.
- Creați un certificat SSL pentru site-ul de staging dacă îl aveți pe site-ul live.
Cu toți acești pași și precauții, site-ul dvs. de organizare este gata de utilizare. Vă puteți conecta pe site-ul de pregătire cu datele dvs. de acreditare WordPress existente.
Abordarea furnizorilor de servicii pentru site-ul web de organizare
După cum ați văzut, prima metodă nu este cea mai fiabilă și nu are suportul necesar, iar a doua metodă este o alegere dificilă pentru utilizatorii noi. În acest caz, aveți opțiunea de a aborda un furnizor de servicii care poate crea un site web de pregătire pentru site-ul dvs. live și îl poate lansa înapoi la viață. Acești furnizori de servicii creează site-uri în numele tău pe spații de găzduire în cloud. Cu toate acestea, obții un suport continuu.
Siteground este una dintre recomandările noastre. WP Engine, Kinsta etc. sunt alte gazde excelente care oferă suport complet pentru crearea rapidă de site-uri de staging.
Jurnalul modificărilor WooCommerce

Puteți fi sigur dacă ar trebui să mergeți la cea mai recentă actualizare dacă sunteți un adept îndrăgit al blogului de dezvoltare WooCommece. Blogurile conțin toate detaliile și sugestiile necesare pe care ar trebui să le țineți cont înainte de a accepta modificarea. Veți găsi avantajele și dezavantajele schimbării, zonele afectate de actualizare și cerințele prealabile pentru a actualiza WooCommerce la cele mai recente versiuni. Puteți găsi, de asemenea, link-uri utile pentru citiri suplimentare în aceste bloguri. Pe lângă acestea, puteți citi și problemele existente ridicate de utilizatori pentru a afla mai multe despre problemele apărute.
Actualizări majore WooCommerce
De îndată ce primiți o notificare cu privire la orice lansare majoră a WooCommerce, asigurați-vă că toate pluginurile instalate sunt testate pe cel mai recent WooCommerce. Dacă nu, este posibil ca pluginul să nu funcționeze corect.

Așteptați până când pluginurile și tema devin compatibile cu cea mai recentă versiune WooCommerce. Dezvoltatorii de extensii se mențin la curent cu o astfel de lansare majoră și încep să lucreze la produsele lor pentru performanțe și compatibilitate mai bune.
Pe scurt, ar trebui să așteptați până când toate pluginurile și tema sunt în regulă pentru a funcționa cu cea mai recentă actualizare. Odată ce sunteți sigur de compatibilitate, puteți continua și actualiza WooCommerce. Dar pentru început, testați compatibilitatea pe site-ul Staging cu tema și pluginurile.
Funcții de testare în site-ul web de staging
În timp ce sunteți încă pe site-ul web de organizare, trebuie să vă asigurați că testați diferite funcții sub cel mai recent WooCommerce. Acesta este unul dintre pașii importanți ai procesului și acționează ca factor decisiv.
Pentru a testa extensiile, activați WP_DEBUG_LOG. Făcând acest lucru, puteți captura toate erorile de programare și de bază și cauzele acestora. Modul de depanare va direcționa și către locurile în care puteți remedia aceste probleme. Încă un lucru de care trebuie să rețineți este că verificați răspunsurile atât în backend, cât și în frontend.
Puteți căuta paginile, paginile produselor, actualizările de autentificare și profil, achiziții, tranzacții etc. în front-end. Și în backend verificați pentru comandă, produse și diferite setări în WooCommerce.
Dacă obțineți rezultate ale testelor conform așteptărilor, puteți trece la instalarea celui mai recent WooCommerce pe site-ul dvs. live. Sau mergeți pentru a remedia problemele în timpul testului.
Remedierea problemelor în timpul testului
Dacă ați întâmpinat probleme în timpul testării, puteți verifica mesajele de depanare și puteți contacta dezvoltatorii și asistența WooCommerce, astfel încât problema să poată fi rezolvată. De obicei, atunci când contactați pentru asistență în aceste cazuri, vi se solicită mesajele de depanare. Deoarece aceste mesaje de depanare oferă o mulțime de informații. Din nou, trebuie să rezolvați problema înainte de a putea merge la actualizarea live.
Trecerea pe site-ul de producție

Odată ce remediați toate problemele din magazinul dvs. de staging, este timpul să implementați din magazinul de staging în live. Fă un memento rapid înainte de a te decide să mergi. Verificați din nou funcționalitatea în timpul testării pe site-ul web de organizare. Și scăpați de orice problemă.
Acum vom vedea opțiunile disponibile pentru implementare pe site-ul web live.
Implementare
Manual
Această opțiune este destul de simplă. Trebuie să urmați aceiași pași pe care i-ați urmat pentru realizarea site-ului web de organizare. Pe scurt, începeți cu procesul manual de actualizare, urmat de realizarea site-ului web de staging și testarea funcțiilor site-ului. Și urmați același proces pe site-ul dvs. live, adică mergeți pentru o actualizare manuală și testați funcțiile de pe site-ul live după un test de succes pe site-ul de staging.
Împingând
Acest proces este utilizat atunci când aveți complexități în site-ul web de organizare. Când aveți o modificare mare a codului și a bazei de date din cauza actualizării, veți avea nevoie de un proces tehnic de împingere, care va transfera modificările pe site-ul web live. Acum, după cum știm că modificările bazei de date sunt încă manuale în WooCommerce, o împingere automată a codurilor către un site web devine puțin riscantă. Pentru a vă ușura, puteți utiliza pluginuri în acest scop.
Împingere parțială
Și ultimul, dar nu în ultimul rând, este împingerea parțială a codurilor de pe o platformă de gestionare WooCommerce terță parte. Una dintre cele mai populare astfel de platforme este Github. Utilizarea Git cu Bitbucket vă ajută să gestionați implementările WooCommerce printr-un depozit central git. În acest proces, schimbările sunt mai întâi împinse din mediile de dezvoltare locală într-o zonă centrală de punere în aplicare. Odată ce toate implementările sunt finalizate, vi se cere să executați un test automatizat de la capăt la capăt. Odată ce toate testele sunt eliminate, puteți iniția o implementare automată pe site-ul dvs. live prin etichetarea și împingerea ramurilor către acesta
Comentarii finale
Gestionarea modificărilor sau actualizarea WooCommerce este unul dintre deficiențele evidențiate ale WooCommerce ca platformă. Dar dacă dețineți un magazin în care generați venituri de milioane de dolari pe an, atunci gestionarea actualizărilor WooCommerce este de mare prioritate pentru dvs. Și pentru a vă ajuta în acest sens, sper că acest articol va acționa ca un ajutor util. Dacă ți-a plăcut să citești articolul și l-ai putut implementa pe site-ul tău web, nu va fi nevoie să angajezi pe cineva și să actualizezi WooCommerce singur.
Puteți vizita secțiunea noastră de tutorial pentru mai multe articole de depanare.
