Comment ignorer la page du panier WooCommerce et rediriger vers la page de paiement ? (avec vidéo)
Publié: 2018-04-19
Dernière mise à jour - 24 septembre 2020
Si vous possédez une boutique de commerce électronique, vous devez avoir essayé différentes manières de rechercher des clients pour finaliser la transaction de commande. Un grand nombre de ces clients renoncent ou ne terminent pas la transaction en raison d'un processus de paiement très fastidieux. Dans un tel cas, vous perdez une partie des utilisateurs qui auraient pu être vos clients potentiels si vous aviez optimisé votre page de paiement pour une meilleure satisfaction client. Seule une poignée de clients intéressés effectuent un achat.
En ce qui concerne votre boutique WooCommerce , vous avez certainement voulu accélérer le processus de paiement pour une conversion efficace. La stratégie la plus courante consiste à ignorer le panier pour amener vos clients directement à la page de paiement pour passer la commande. Cela pourrait vous aider à inciter vos clients à acheter et à faire gagner du temps à vos clients pour terminer la transaction de commande.
Dans cet article, je vais vous montrer trois façons efficaces de sauter la page du panier et de rediriger vers la page de paiement dans WooCommerce.
Comment ignorer la page du panier WooCommerce et rediriger vers la page de paiement ?
Voici les trois façons d'y parvenir :
- Paramètres par défaut de WooCommerce
- Plug-in WordPress
- Extrait de code
Laissez-nous comprendre chaque méthode en détail.
1. Paramètres par défaut de WooCommerce
Surpris? Oui, vous pouvez facilement ignorer la page Panier en utilisant les paramètres par défaut de WooCommerce. Cette méthode implique certains paramètres à configurer et un peu de peaufinage du code à la fin.
Voici comment procéder :
a) Rediriger la page du panier après un ajout réussi
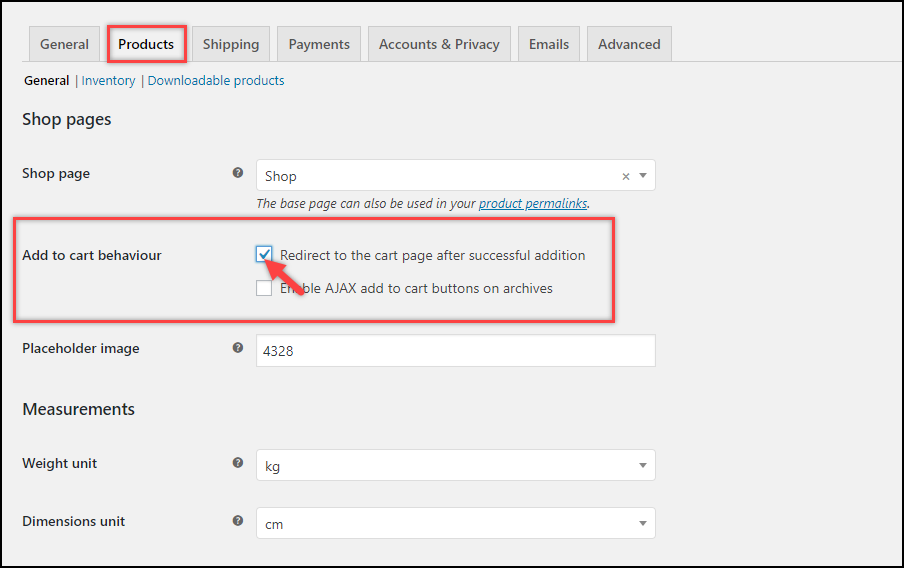
Accédez à WooCommerce > Paramètres des produits . Dans la section Général , vous devez configurer les paramètres de comportement Ajouter au panier .
Cochez la première case pour rediriger vers la page du panier après l'ajout réussi du ou des produits, comme indiqué dans la capture d'écran ci-dessous.

Enregistrez les paramètres.
b) Redirection du lien de la page du panier vers la page de paiement
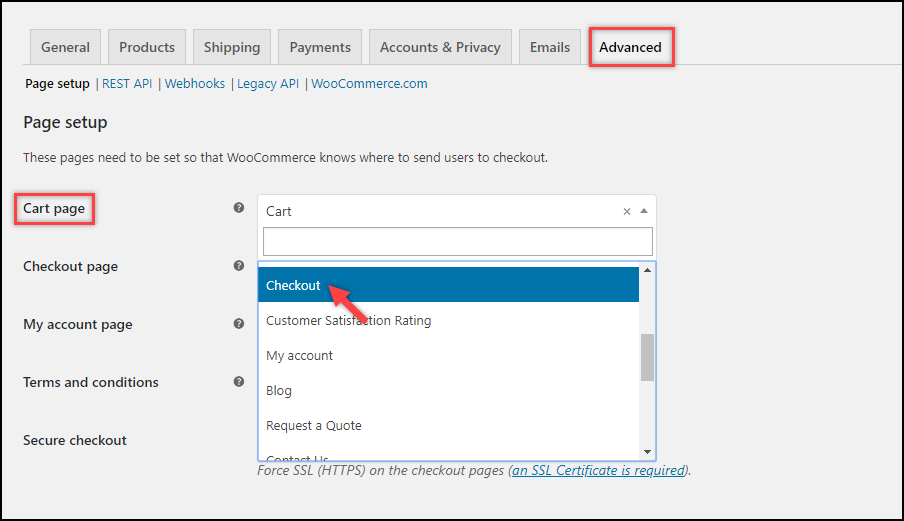
Cliquez sur l'onglet Avancé et passez à la section Configuration de la page . Ensuite, pour le paramètre Page du panier, sélectionnez l'option de page de paiement dans la liste déroulante, comme indiqué dans la capture d'écran ci-dessous.

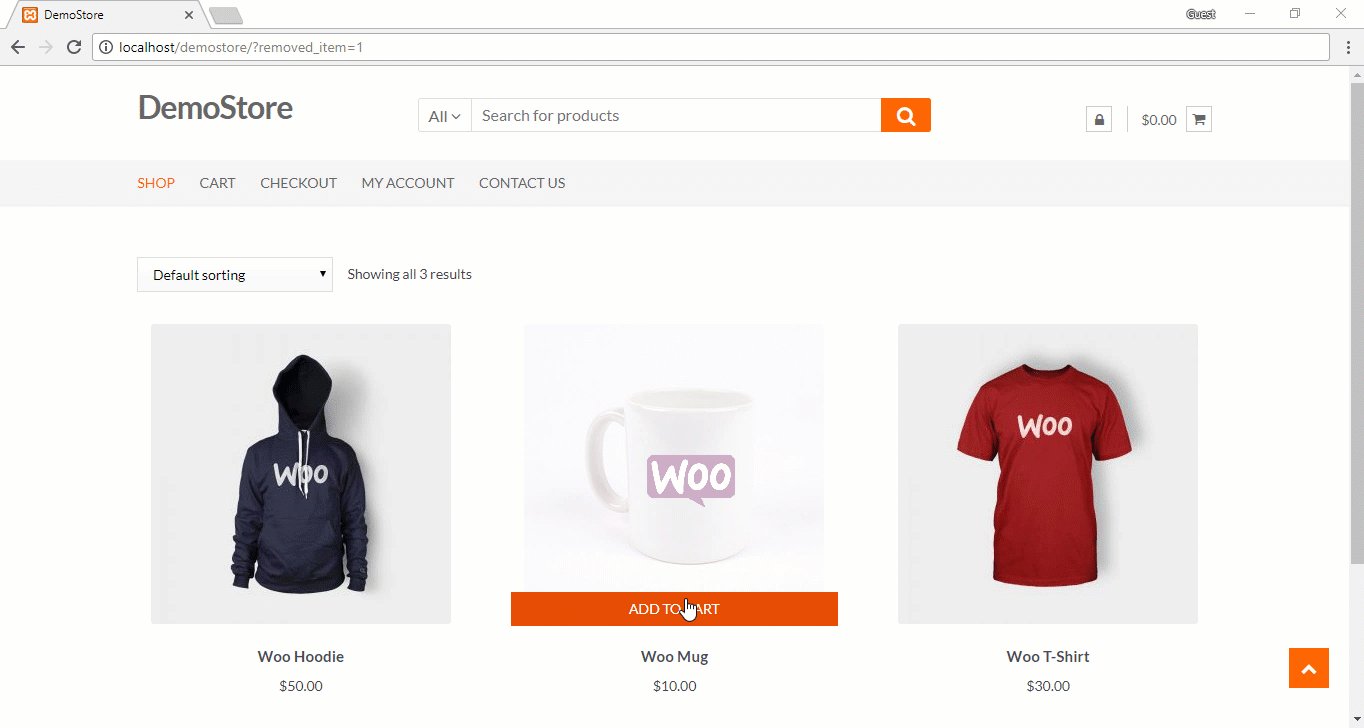
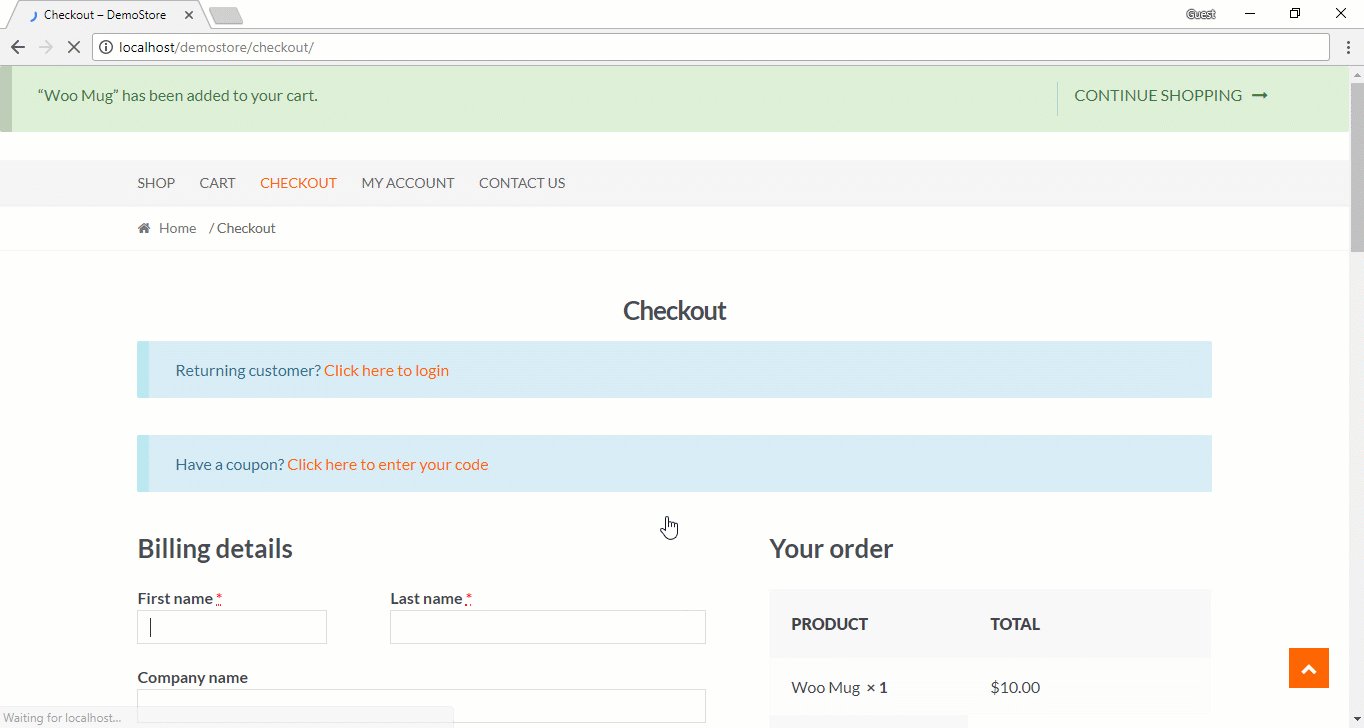
Cela redirigera désormais le bouton Ajouter au panier vers la page de paiement, au lieu de la page du panier. Une démonstration simple est présentée ci-dessous.

c) Masquer la page du panier dans le menu
Si vous avez répertorié le lien de la page du panier dans le menu principal de votre site Web, il mènera toujours à la page de votre panier. Par conséquent, vous pouvez choisir de le conserver ou de le supprimer du menu.
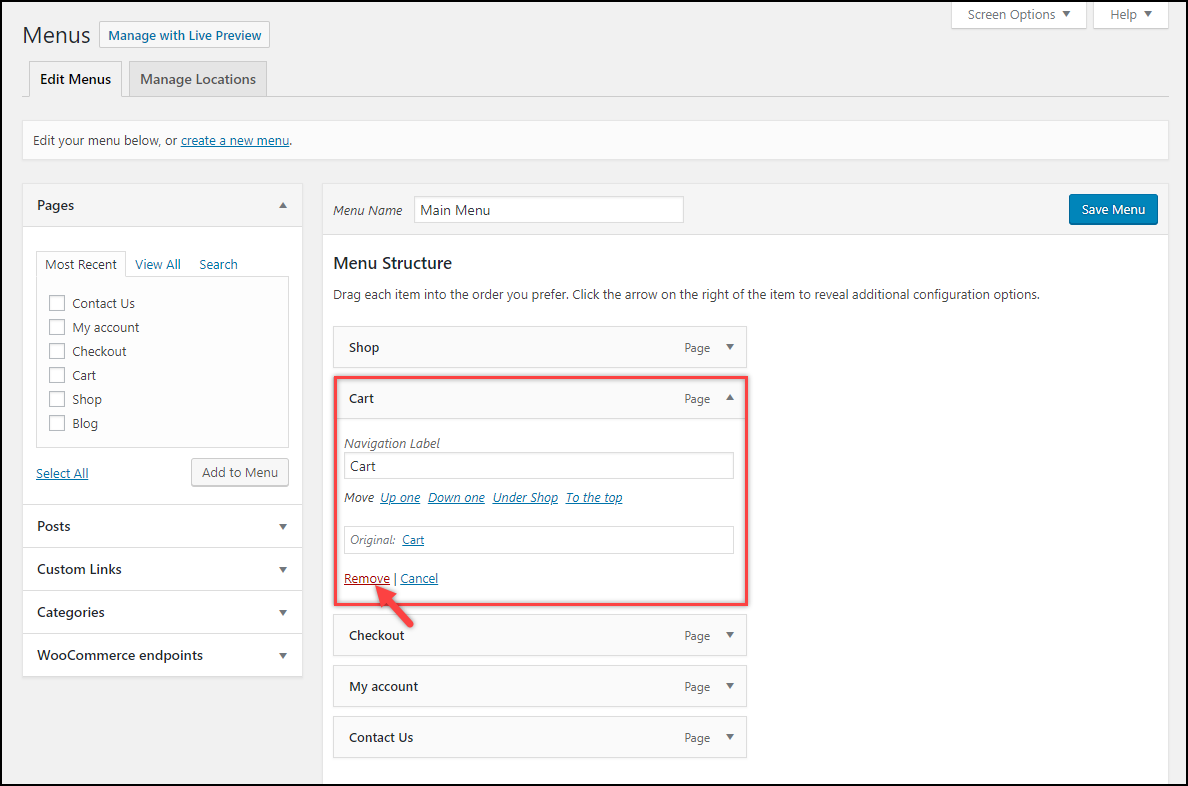
Si vous souhaitez supprimer le lien vers la page du panier du menu, accédez à Apparence > Paramètres du menu . Dans la section Structure du menu , cliquez sur l'option Panier et cliquez sur Supprimer comme indiqué dans la capture d'écran ci-dessous.

d) Modifier le texte du bouton Ajouter au panier
Comme vous l'avez remarqué lors de nos démonstrations, même si l'action de clic Ajouter au panier mène à la page de paiement, le texte affiche toujours Ajouter au panier . Par conséquent, cela doit être changé.
Pour ce faire, vous devez ajouter l'extrait de code suivant dans le fichier de fonction Thèmes (functions.php) du thème de votre site Web activé. Vous pouvez trouver ce fichier dans Apparence > Éditeur > cliquez sur le fichier functions.php répertorié à droite.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text' ); add_filter( 'woocommerce_product_add_to_cart_text', 'lw_cart_btn_text' ); //Modification du texte Ajouter au panier pour acheter maintenant ! fonction lw_cart_btn_text() { return __( 'Acheter maintenant !', 'woocommerce' ); }
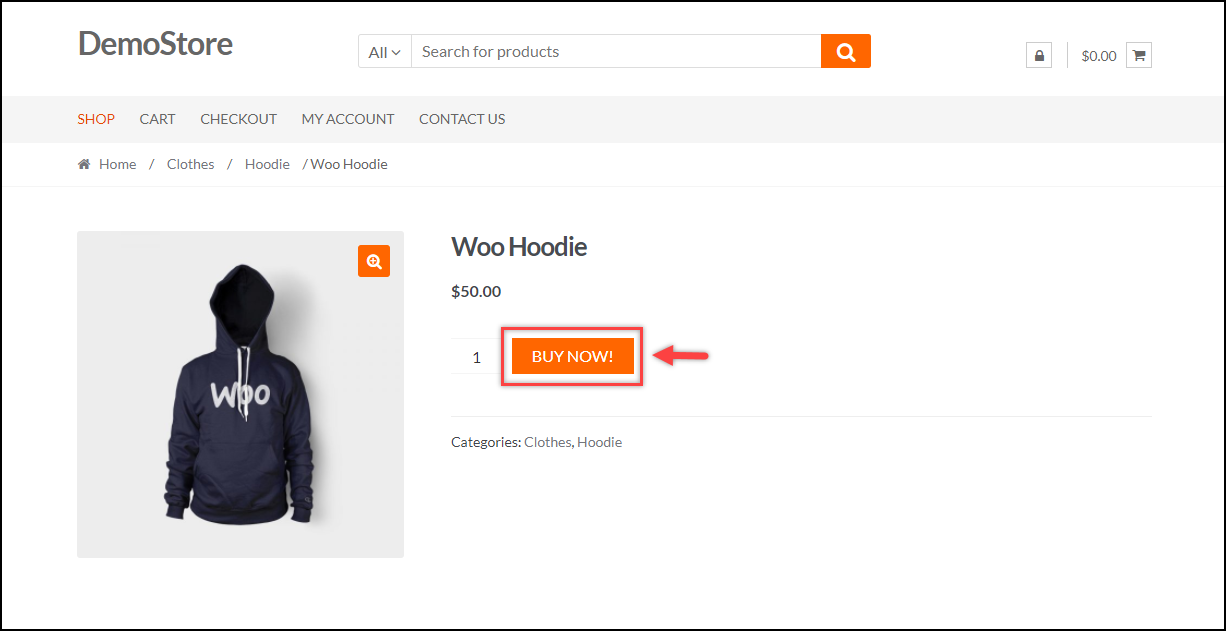
L'extrait de code ci-dessus remplace le texte Ajouter au panier par défaut par Acheter maintenant ! dans la page de la boutique ainsi que dans la page du produit individuel.

La capture d'écran suivante montre le texte mis à jour pour le bouton d'action.

Utilisez un plug-in pour personnaliser le texte du bouton Ajouter au panier : si vous n'êtes pas à l'aise avec l'ajout d'un extrait de code ou si vous souhaitez davantage de personnalisation du bouton d'action, vous pouvez utiliser certains plug-ins gratuits.
- Étiquettes WC Custom Add to Cart : Ce plugin vous permet de personnaliser le texte du bouton Ajouter au panier en fonction des types de produits. Vous pouvez définir un texte personnalisé pour des produits simples, groupés, externes, variables et réservables pour une page de produit unique ainsi que pour une page d'archive/boutique.
Téléchargez le plugin gratuit.
- Texte du bouton Woo : avec ce plugin, vous pouvez définir un texte de bouton Ajouter au panier personnalisé pour une page de produit unique et une page de boutique, et fournit également une option de personnalisation pour le bouton Passer une commande sur la page de paiement. Non seulement cela, le plugin vous permet également de changer la couleur et le style du ou des boutons.
Téléchargez le plugin gratuit.
C'est ça! vous pourrez désormais ignorer la page du panier et rediriger vers la page de paiement de votre boutique WooCommerce.
Bien que cette méthode soit suffisamment utile, voyons d'autres moyens.
2. Utilisation du plugin WordPress
Lorsque nous sommes en mesure d'atteindre notre objectif de paiement WooCommerce avec des paramètres simples, pourquoi opterions-nous pour des plugins ?
Eh bien, la réponse à cette question est plus de personnalisation et de commodité .
Le plugin le plus populaire pour sauter la page du panier est WooCommerce Direct Checkout .

Téléchargez le plugin gratuit.
En plus de sauter la page du panier et de rediriger vers une page personnalisée, ce plugin gratuit vous permet de définir un texte de bouton Ajouter au panier personnalisé.
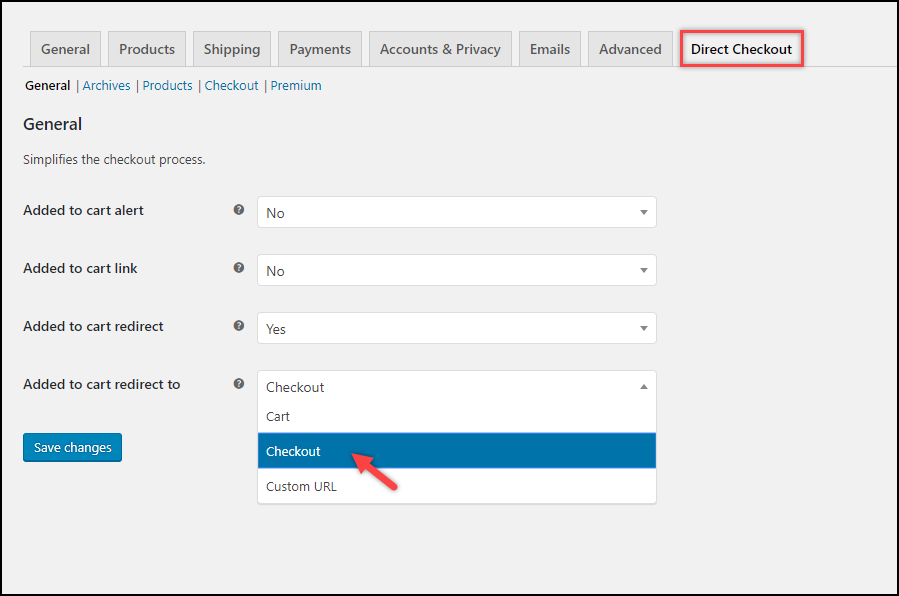
Les paramètres du plugin sont comme indiqué dans la capture d'écran ci-dessous.

3. Extrait de code
La dernière méthode consiste à utiliser un extrait de code pour ignorer la page du panier WooCommerce. Cette méthode est aussi simple que les deux autres que j'ai expliquées plus haut dans cet article.
Ajoutez l'extrait de code suivant dans le fichier functions.php du thème de votre site Web activé.
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); fonction lw_add_to_cart_redirect() { $woocommerce mondial ; $lw_redirect_checkout = $woocommerce->cart->get_checkout_url(); renvoie $lw_redirect_checkout ; }
L'extrait de code ci-dessus redirigera l'action Ajouter au panier de la page de la boutique et de la page du produit individuel vers la page de paiement.
Vous devez également modifier le texte du bouton Ajouter au panier. Pour ce faire, référez-vous aux mêmes méthodes que celles dont j'ai parlé dans la section précédente de cet article (voir ici).
Si vous préférez regarder un didacticiel vidéo sur ce sujet, consultez la vidéo ci-dessous.
Commentaires de clôture
Les méthodes décrites ci-dessus vous aideront à ignorer la page du panier et à rediriger vers la page de paiement de votre boutique WooCommerce, réduisant ainsi les étapes de votre entonnoir de transaction et rendant ainsi votre flux de paiement plus fluide.
Cela dit, vous devrez peut-être également élaborer avec soin des stratégies pour inciter vos clients à effectuer davantage d'achats. Dans de tels cas, vous pouvez utiliser des plugins WooCommerce Checkout efficaces pour faciliter votre expérience client.
De nombreux propriétaires de magasins souhaitent personnaliser leur page de paiement en ajoutant les champs personnalisés souhaités à leur paiement. Cela les a aidés à bien des égards. Si vous en faites partie, je vous suggère de lire notre article sur WooCommerce Checkout Field Editor pour de meilleures conversions .
Faites-moi savoir dans la section des commentaires quelle méthode a fonctionné pour vous. J'aimerai avoir de tes nouvelles!
Pour l'instant, continuez à explorer LearnWoo.
