كيفية تخطي صفحة WooCommerce Cart وإعادة التوجيه إلى صفحة Checkout؟ (بالفيديو)
نشرت: 2018-04-19
آخر تحديث - 24 سبتمبر 2020
إذا كنت تمتلك متجرًا للتجارة الإلكترونية ، فيجب أن تكون قد جربت طرقًا مختلفة لمتابعة العملاء لإكمال معاملة الطلب. يتراجع عدد كبير من هؤلاء العملاء أو لا يكملون المعاملة بسبب عملية دفع مملة للغاية. في مثل هذه الحالة ، ستفقد جزءًا كبيرًا من المستخدمين الذين كان من الممكن أن يكونوا عملاء محتملين إذا كنت ستحسن صفحة Checkout الخاصة بك لتحسين رضا العملاء. فقط حفنة من العملاء المهتمين يقومون بالشراء.
عندما يتعلق الأمر بمتجر WooCommerce الخاص بك ، فأنت بالتأكيد تريد جعل عملية Checkout أسرع من أجل تحويل فعال. تتمثل الإستراتيجية الأكثر شيوعًا في تخطي عربة التسوق لنقل عملائك مباشرةً إلى صفحة Checkout لتقديم الطلب. قد يساعدك هذا في دفع عملائك للشراء وكذلك توفير وقت عملائك لإكمال معاملة الطلب.
في هذه المقالة ، سأوضح لك ثلاث طرق فعالة لتخطي صفحة سلة التسوق وإعادة التوجيه إلى صفحة الخروج في WooCommerce.
كيف يمكن تخطي صفحة WooCommerce Cart وإعادة التوجيه إلى صفحة Checkout؟
فيما يلي ثلاث طرق لتحقيق ذلك:
- إعدادات WooCommerce الافتراضية
- WordPress البرنامج المساعد
- مقتطف التعليمات البرمجية
1. إعدادات WooCommerce الافتراضية
متفاجئ؟ نعم ، يمكنك بسهولة تخطي صفحة عربة التسوق باستخدام إعدادات WooCommerce الافتراضية. تتضمن هذه الطريقة بعض الإعدادات المراد تهيئتها وتعديل بسيط في الشفرة في النهاية.
إليك كيف يمكنك القيام بذلك:
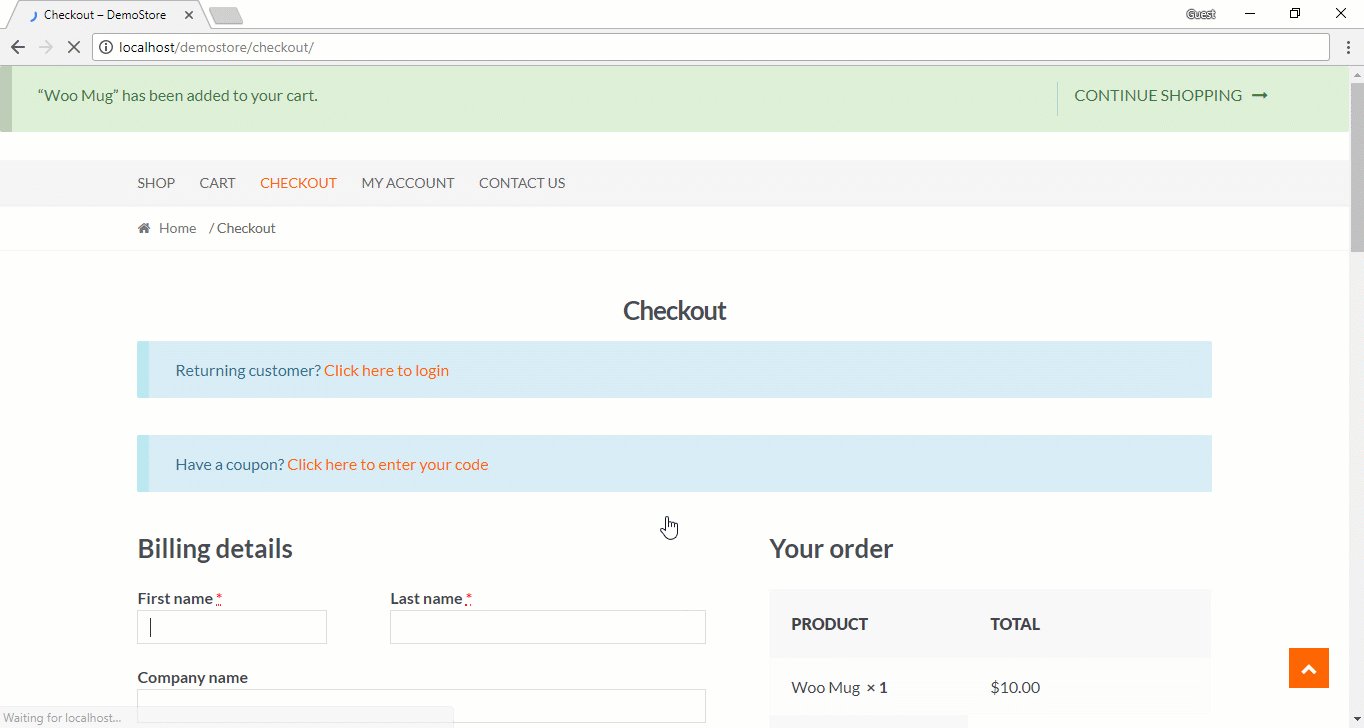
أ) إعادة توجيه صفحة سلة التسوق بعد الإضافة الناجحة
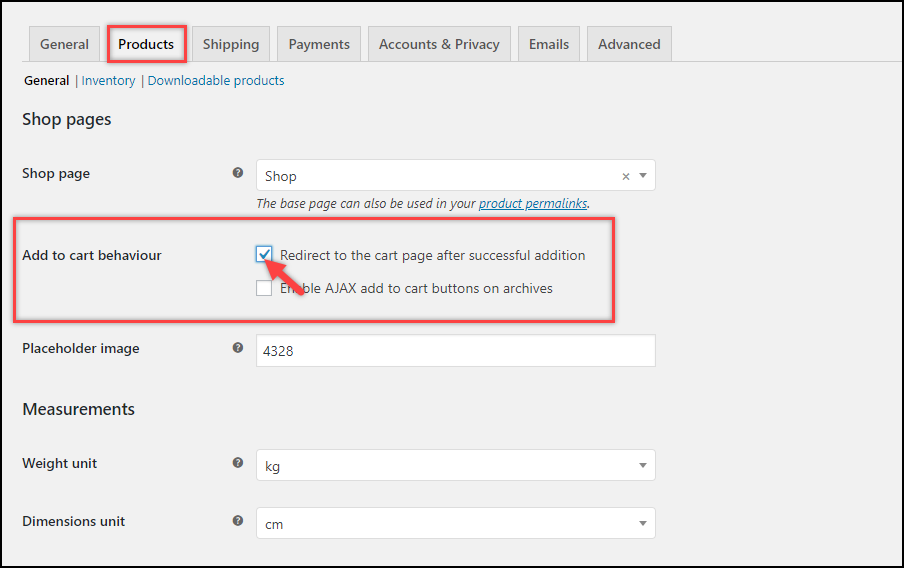
انتقل إلى WooCommerce> إعدادات المنتجات . ضمن القسم " عام " ، يلزمك تهيئة إعدادات سلوك الإضافة إلى سلة التسوق .
حدد مربع الاختيار الأول لإعادة التوجيه إلى صفحة سلة التسوق بعد الإضافة الناجحة للمنتج (المنتجات) كما هو موضح في لقطة الشاشة أدناه.

احفظ الإعدادات.
ب) رابط صفحة إعادة توجيه عربة التسوق إلى صفحة الخروج
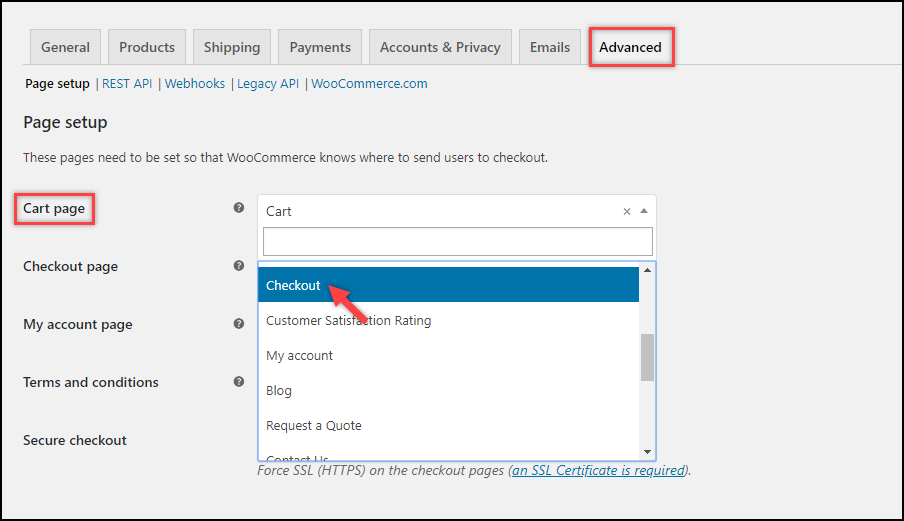
انقر فوق علامة التبويب خيارات متقدمة وانتقل إلى قسم إعداد الصفحة . بعد ذلك ، لإعداد صفحة سلة التسوق ، حدد خيار صفحة الخروج من القائمة المنسدلة ، كما هو موضح في لقطة الشاشة أدناه.

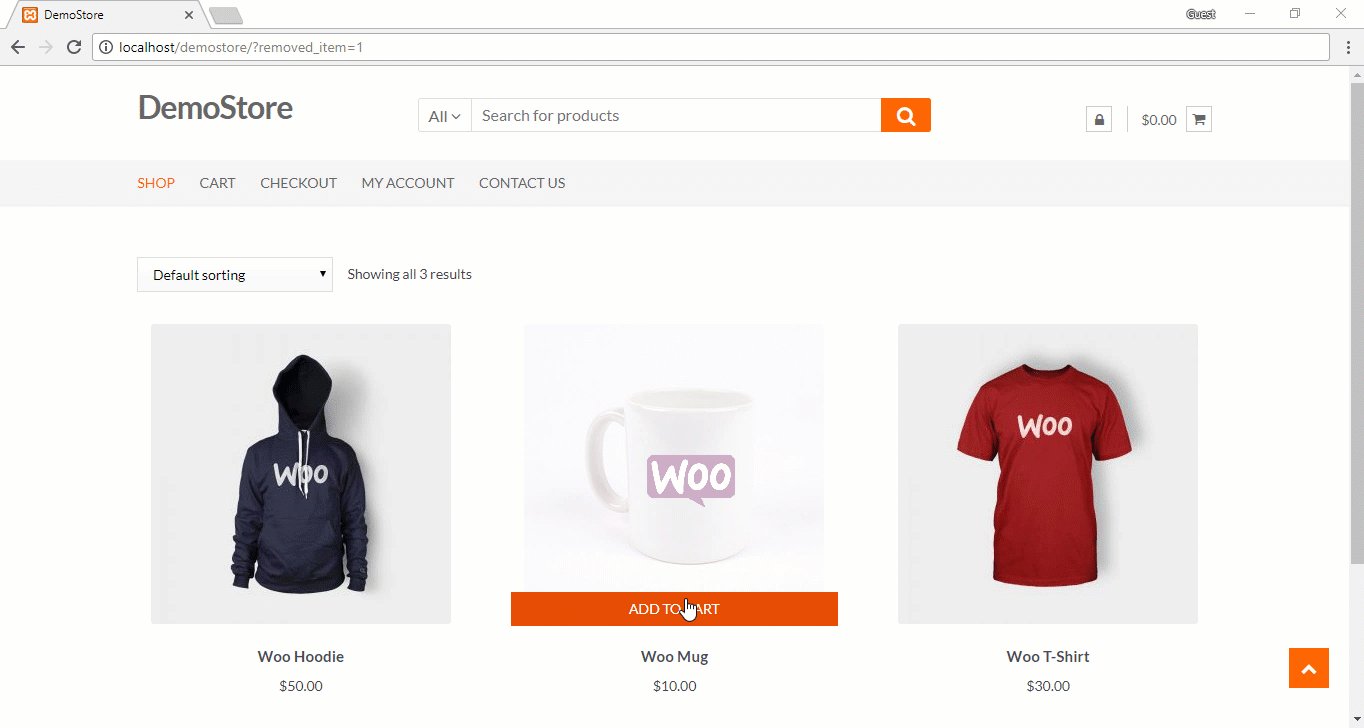
سيؤدي هذا الآن إلى جعل الزر Add-to-Cart لإعادة التوجيه إلى صفحة Checkout ، بدلاً من صفحة Cart. يتم عرض شرح بسيط أدناه.

ج) إخفاء صفحة عربة التسوق من القائمة
إذا قمت بإدراج رابط صفحة عربة التسوق في القائمة الرئيسية لموقع الويب الخاص بك ، فسيظل يؤدي إلى صفحة عربة التسوق الخاصة بك. ومن ثم ، يمكنك إما اختيار الاحتفاظ به أو إزالته من القائمة.
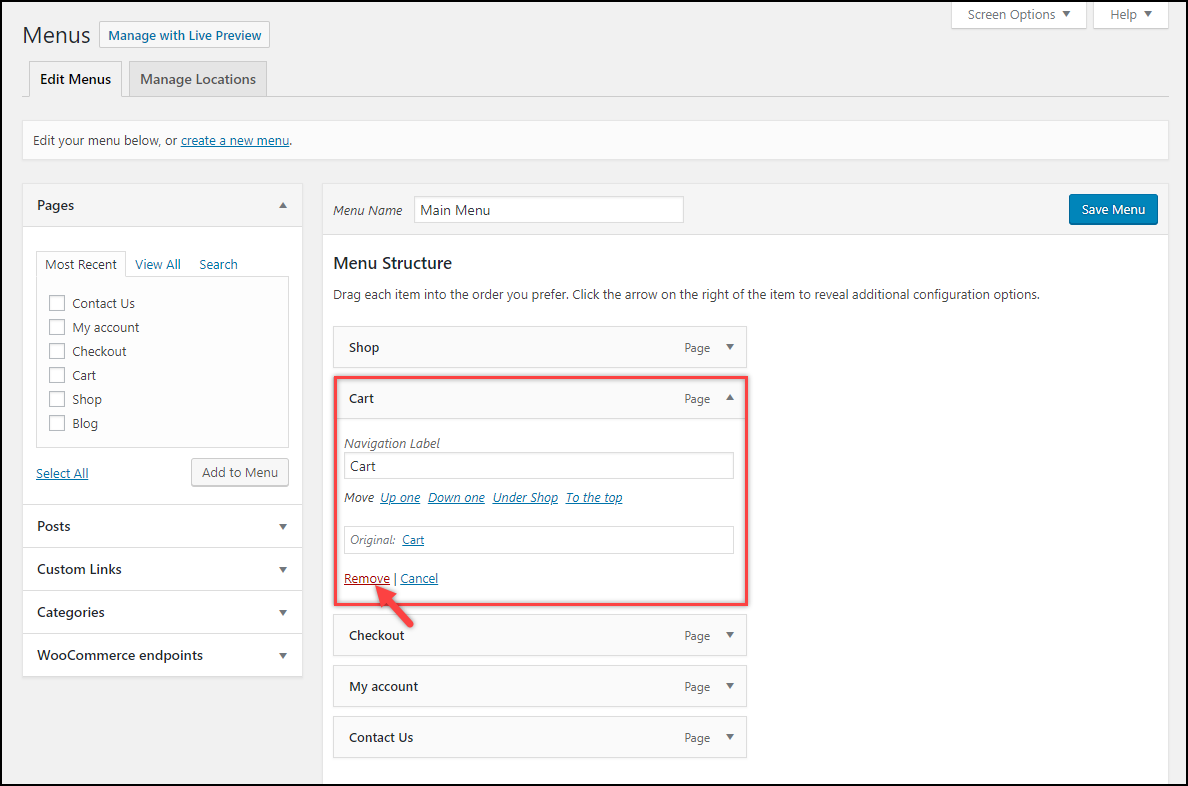
إذا كنت تريد إزالة رابط صفحة سلة التسوق من القائمة ، فانتقل إلى المظهر> إعدادات القائمة . ضمن قسم بنية القائمة ، انقر فوق خيار عربة التسوق وانقر فوق إزالة كما هو موضح في لقطة الشاشة أدناه.

د) تغيير نص زر إضافة إلى عربة التسوق
كما لاحظت من العروض التوضيحية لدينا ، على الرغم من أن إجراء النقر فوق Add-to-Cart يؤدي إلى صفحة الخروج ، إلا أن النص لا يزال يعرض Add to Cart . ومن ثم ، هذا يحتاج إلى التغيير.
للقيام بذلك ، تحتاج إلى إضافة مقتطف الشفرة التالي في ملف وظيفة السمات (function.php) لموضوع موقع الويب المنشط الخاص بك. يمكنك العثور على هذا الملف في Appearance > Editor > انقر فوق ملف function.php المدرج على اليمين.
add_filter ('woocommerce_product_single_add_to_cart_text'، 'lw_cart_btn_text') ؛ add_filter ('woocommerce_product_add_to_cart_text'، 'lw_cart_btn_text') ؛ // تغيير نص إضافة إلى عربة التسوق للشراء الآن! الوظيفة lw_cart_btn_text () { return __ ('اشتر الآن!'، 'woocommerce') ؛ }
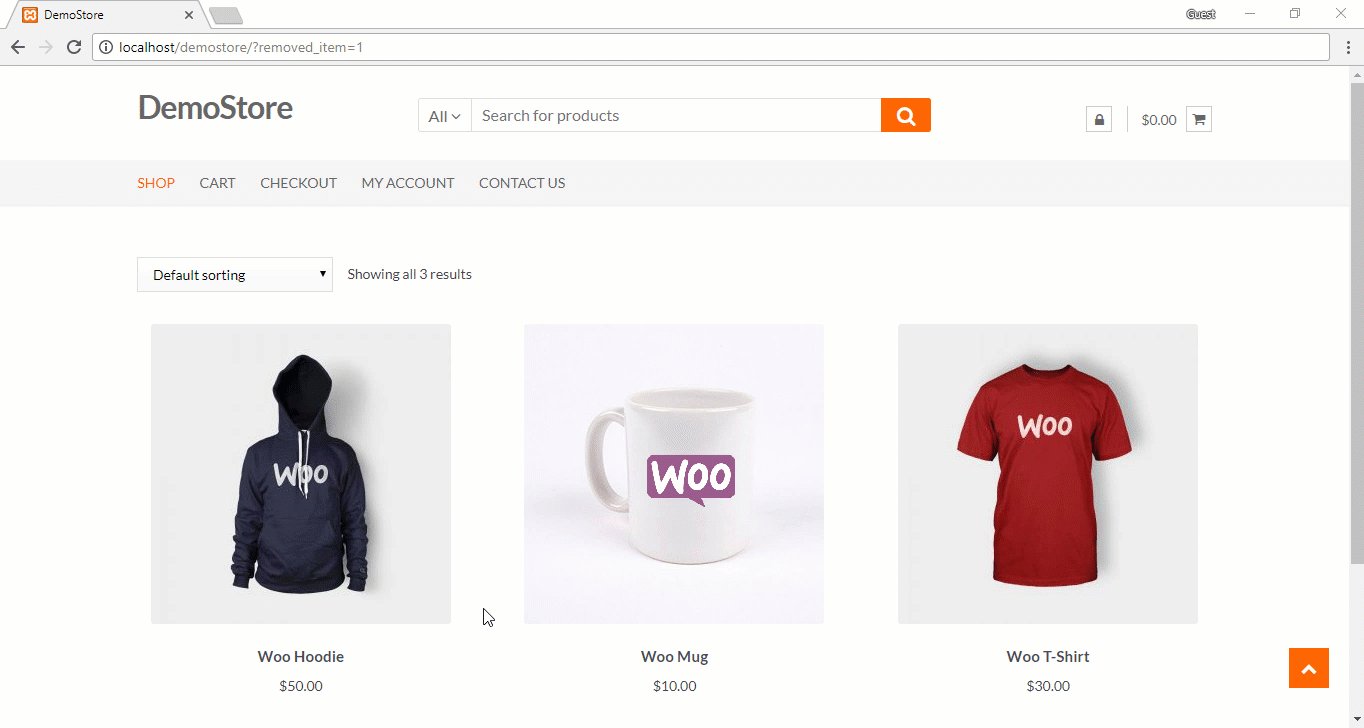
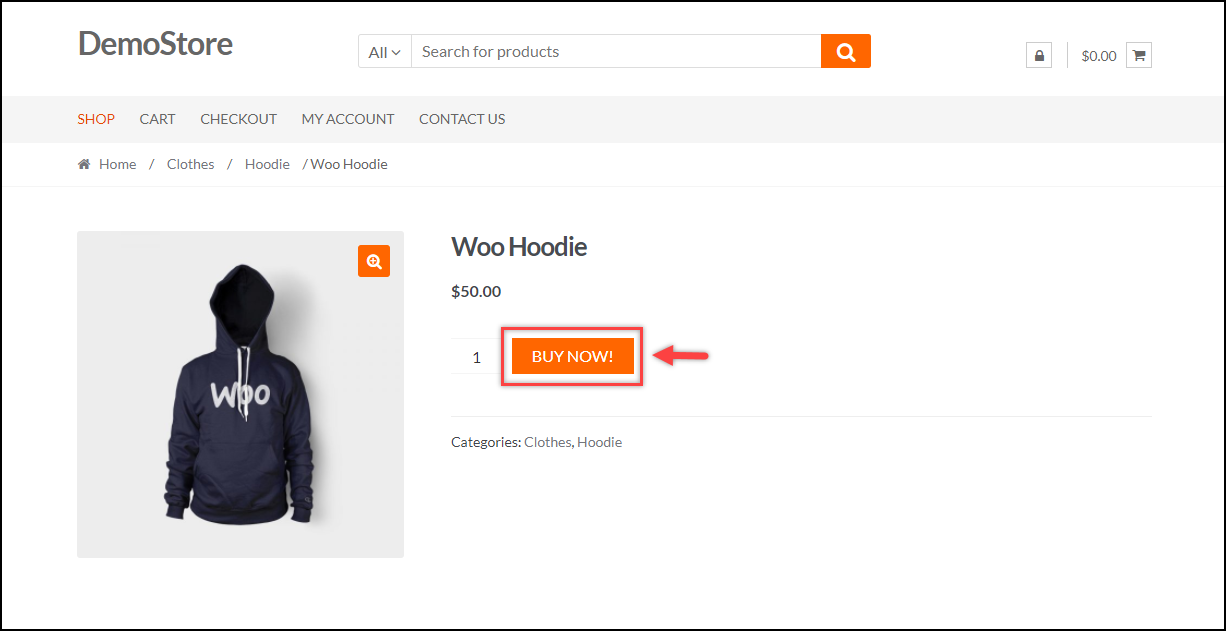
يستبدل مقتطف الشفرة أعلاه النص الافتراضي " إضافة إلى عربة التسوق " بـ Buy Now! في صفحة المتجر وكذلك في صفحة المنتج الفردية.

تظهر لقطة الشاشة التالية النص المحدث لزر الإجراء.

استخدم مكونًا إضافيًا لتخصيص نص زر Add-to-Cart: إذا لم تكن مرتاحًا لإضافة مقتطف رمز أو تريد المزيد من التخصيص إلى زر الإجراء ، فهناك بعض المكونات الإضافية المجانية التي يمكنك الاستفادة منها.
- تسميات WC Custom Add to Cart: يتيح لك هذا المكون الإضافي تخصيص نص زر Add-to-Cart استنادًا إلى أنواع المنتجات. يمكنك تعيين نص مخصص للمنتجات البسيطة والمجمعة والخارجية والمتغيرة والقابلة للحجز لصفحة منتج واحد بالإضافة إلى صفحة الأرشيف / المتجر.
قم بتنزيل البرنامج المساعد المجاني.
- نص زر Woo: باستخدام هذا المكون الإضافي ، يمكنك تعيين نص زر Add-to-Cart مخصص لصفحة منتج واحد وصفحة متجر ، كما يوفر خيار تخصيص لزر Place Order في صفحة Checkout. ليس هذا فقط ، يسمح لك المكون الإضافي أيضًا بتغيير لون الزر (الأزرار) ونمطه.
قم بتنزيل البرنامج المساعد المجاني.
هذا هو! ستتمكن الآن من تخطي صفحة عربة التسوق وإعادة التوجيه إلى صفحة الخروج في متجر WooCommerce الخاص بك.
على الرغم من أن هذه الطريقة مفيدة بما فيه الكفاية ، دعونا نرى طرقًا بديلة.
2. استخدام البرنامج المساعد WordPress
عندما نكون قادرين على تحقيق هدف الخروج من WooCommerce بإعدادات بسيطة فقط ، فلماذا نختار المكونات الإضافية؟
حسنًا ، الإجابة على هذا السؤال هي المزيد من التخصيص والراحة .
البرنامج المساعد الأكثر شيوعًا لتخطي صفحة عربة التسوق هو WooCommerce Direct Checkout .

قم بتنزيل البرنامج المساعد المجاني.
بالإضافة إلى تخطي صفحة عربة التسوق وإعادة التوجيه إلى صفحة مخصصة ، يتيح لك هذا المكون الإضافي المجاني تعيين نص زر Add-to-Cart مخصص.
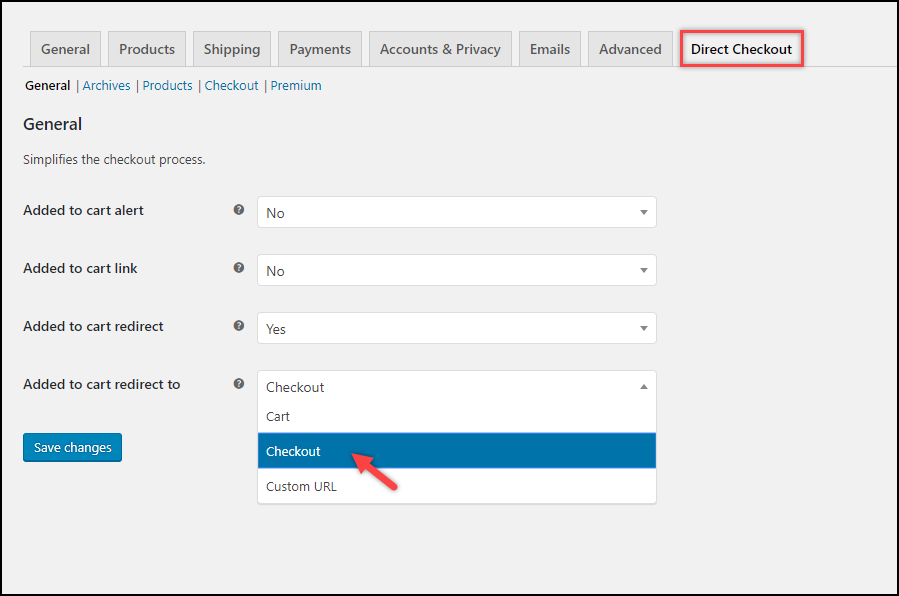
إعدادات البرنامج المساعد كما هو موضح في لقطة الشاشة أدناه.

3. مقتطف الشفرة
تتضمن الطريقة الأخيرة استخدام مقتطف الشفرة لتخطي صفحة عربة WooCommerce. هذه الطريقة بسيطة أيضًا مثل الطريقتين الأخريين اللتين شرحتهما سابقًا في هذه المقالة.
أضف مقتطف الشفرة التالي في ملف function.php لموضوع موقع الويب المنشط الخاص بك.
add_filter ('add_to_cart_redirect'، 'lw_add_to_cart_redirect') ؛ الوظيفة lw_add_to_cart_redirect () { woocommerce $ العالمية ؛ $ lw_redirect_checkout = $ woocommerce-> عربة التسوق-> get_checkout_url () ؛ إرجاع $ lw_redirect_checkout؛ }
سيعيد مقتطف الشفرة أعلاه توجيه إجراء Add-to-Cart من صفحة المتجر وصفحة المنتج الفردي إلى صفحة Checkout.
تحتاج أيضًا إلى تغيير نص الزر "إضافة إلى عربة التسوق". للقيام بذلك ، راجع نفس الأساليب التي ناقشتها في القسم السابق من هذه المقالة (راجع هنا).
إذا كنت تفضل مشاهدة فيديو تعليمي حول هذا الموضوع ، تحقق من الفيديو أدناه.
تعليقات ختامية
ستساعدك الطرق الموضحة أعلاه على تخطي صفحة عربة التسوق وإعادة التوجيه إلى صفحة الخروج في متجر WooCommerce ، مما يقلل من الخطوات في مسار التحويل وبالتالي يجعل تدفق الخروج أكثر سلاسة.
بعد قولي هذا ، قد تحتاج أيضًا إلى وضع استراتيجيات بعناية لمتابعة عملائك لإجراء المزيد من عمليات الشراء. في مثل هذه الحالات ، يمكنك استخدام بعض مكونات WooCommerce Checkout الفعالة لجعل تجربة العميل سهلة.
هناك الكثير من مالكي المتاجر الذين يرغبون في تخصيص صفحة الخروج الخاصة بهم عن طريق إضافة الحقول المخصصة المطلوبة إلى عملية الدفع الخاصة بهم. لقد ساعدهم هذا في نواح كثيرة. إذا كنت أحدهم ، أقترح عليك قراءة مقالتنا على WooCommerce Checkout Field Editor للحصول على تحويلات أفضل .
اسمحوا لي أن أعرف في قسم التعليقات الطريقة التي نجحت بالنسبة لك. أحب أن أسمع منك!
في الوقت الحالي ، استمر في استكشاف LearnWoo.
