如何跳过 WooCommerce 购物车页面并重定向到结帐页面? (带视频)
已发表: 2018-04-19
最后更新 - 2020 年 9 月 24 日
如果您拥有一家电子商务商店,您一定尝试过不同的方式来吸引客户以完成订单交易。 由于非常繁琐的结帐过程,大量此类客户退出或未完成交易。 在这种情况下,如果您优化了结帐页面以获得更好的客户满意度,您将失去大量可能成为潜在客户的用户。 只有少数感兴趣的客户购买。
当谈到您的WooCommerce商店时,您肯定希望加快结帐流程以实现有效转换。 最常用的策略是跳过购物车,将您的客户直接带到结帐页面下订单。 这可以帮助您推动客户购买,也可以节省客户完成订单交易的时间。
在本文中,我将向您展示跳过购物车页面并重定向到 WooCommerce 中的结帐页面的三种有效方法。
如何跳过 WooCommerce 购物车页面并重定向到结帐页面?
以下是实现此目的的三种方法:
- WooCommerce 默认设置
- WordPress 插件
- 代码片段
1. WooCommerce 默认设置
惊讶吗? 是的,您可以使用 WooCommerce 默认设置轻松跳过购物车页面。 此方法涉及一些要配置的设置和最后的一些代码调整。
您可以这样做:
a) 添加成功后重定向购物车页面
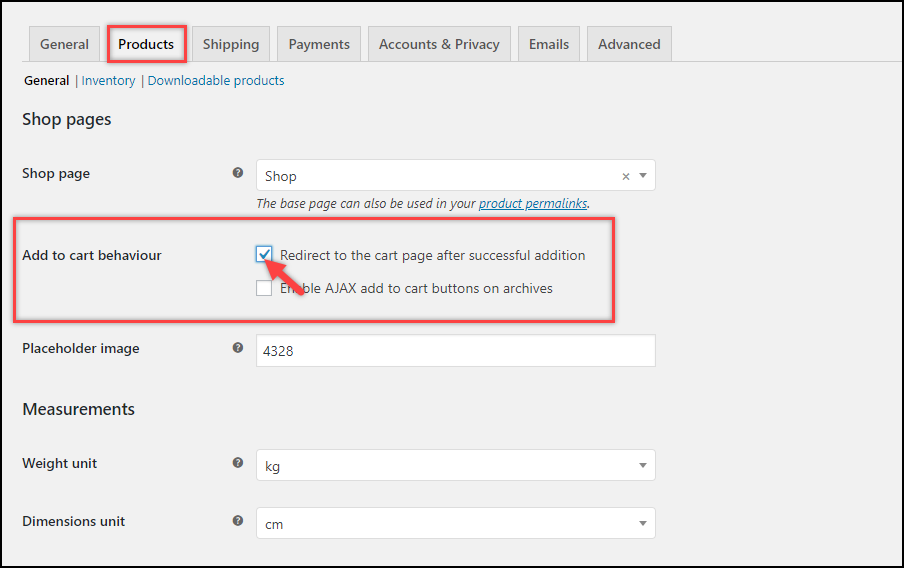
转到WooCommerce > 产品设置。 在常规部分下,您需要配置添加到购物车行为设置。
选中第一个复选框以在成功添加产品后重定向到购物车页面,如下面的屏幕截图所示。

保存设置。
b) 将购物车页面链接重定向到结帐页面
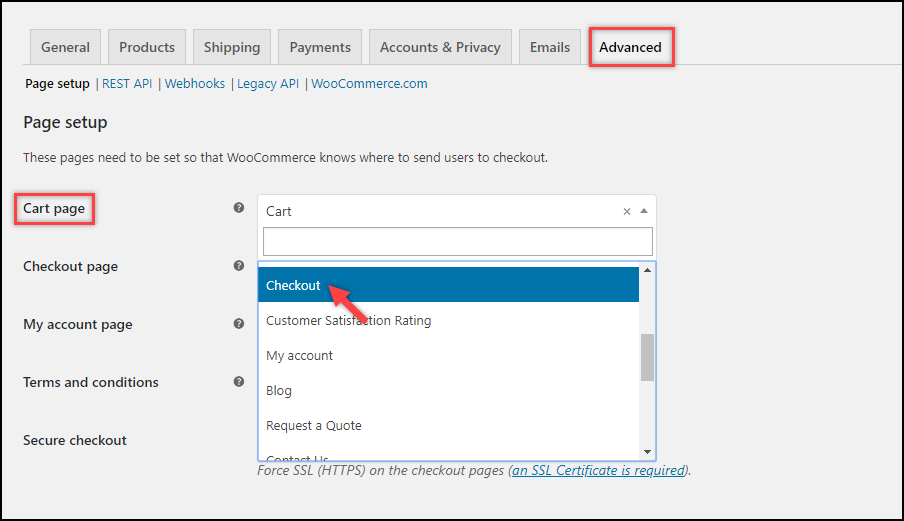
单击高级选项卡并移至页面设置部分。 接下来,对于购物车页面设置,从下拉列表中选择结帐页面选项,如下面的屏幕截图所示。

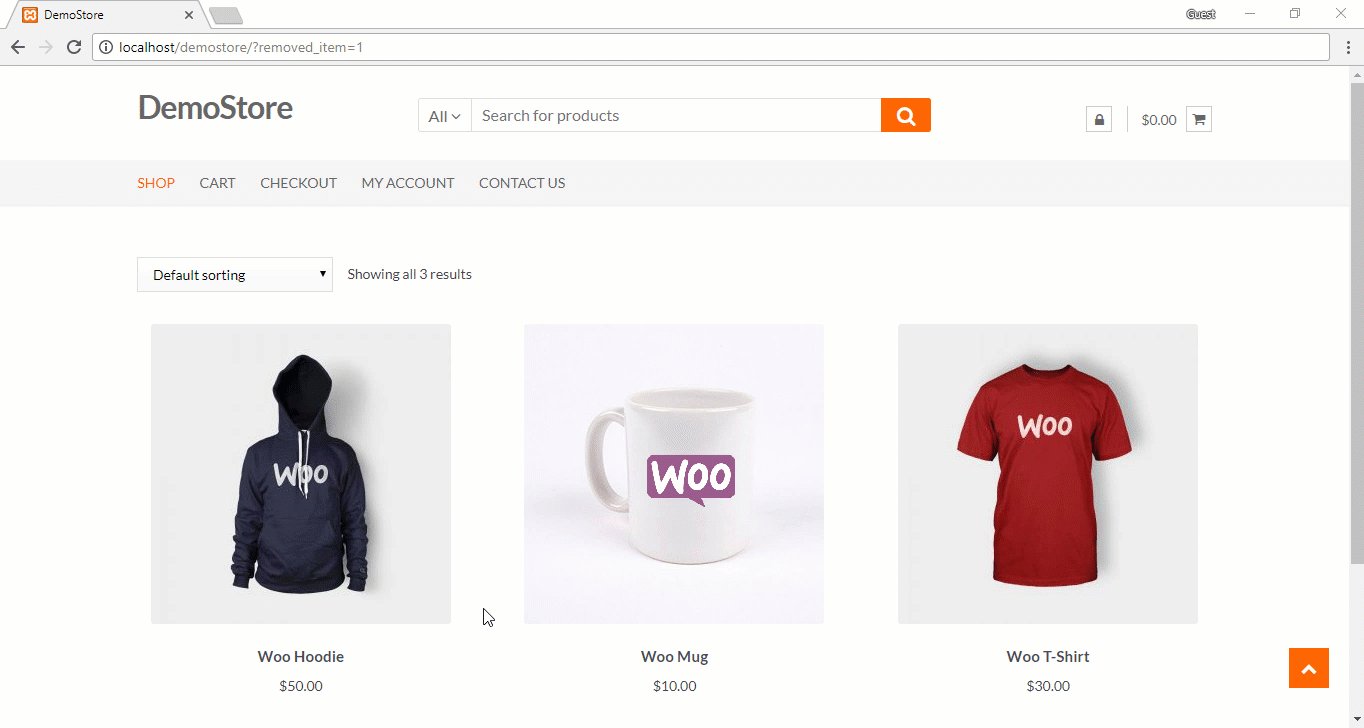
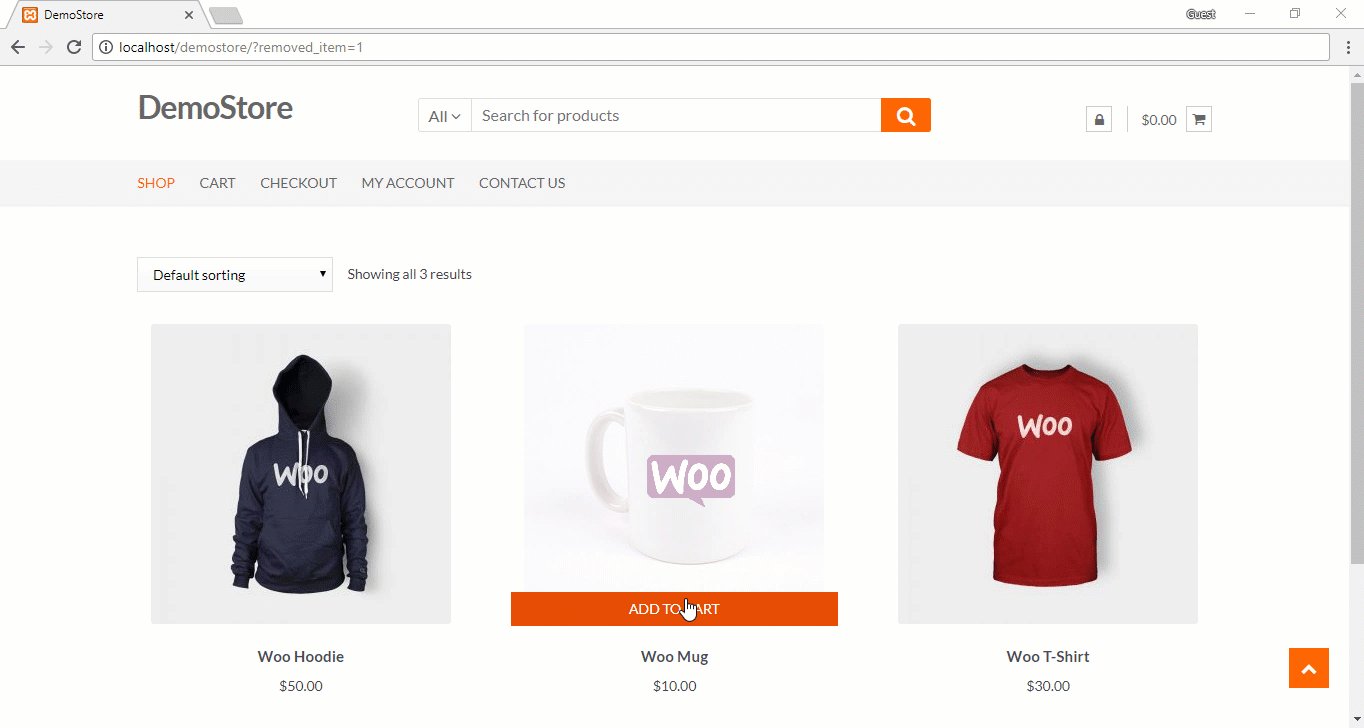
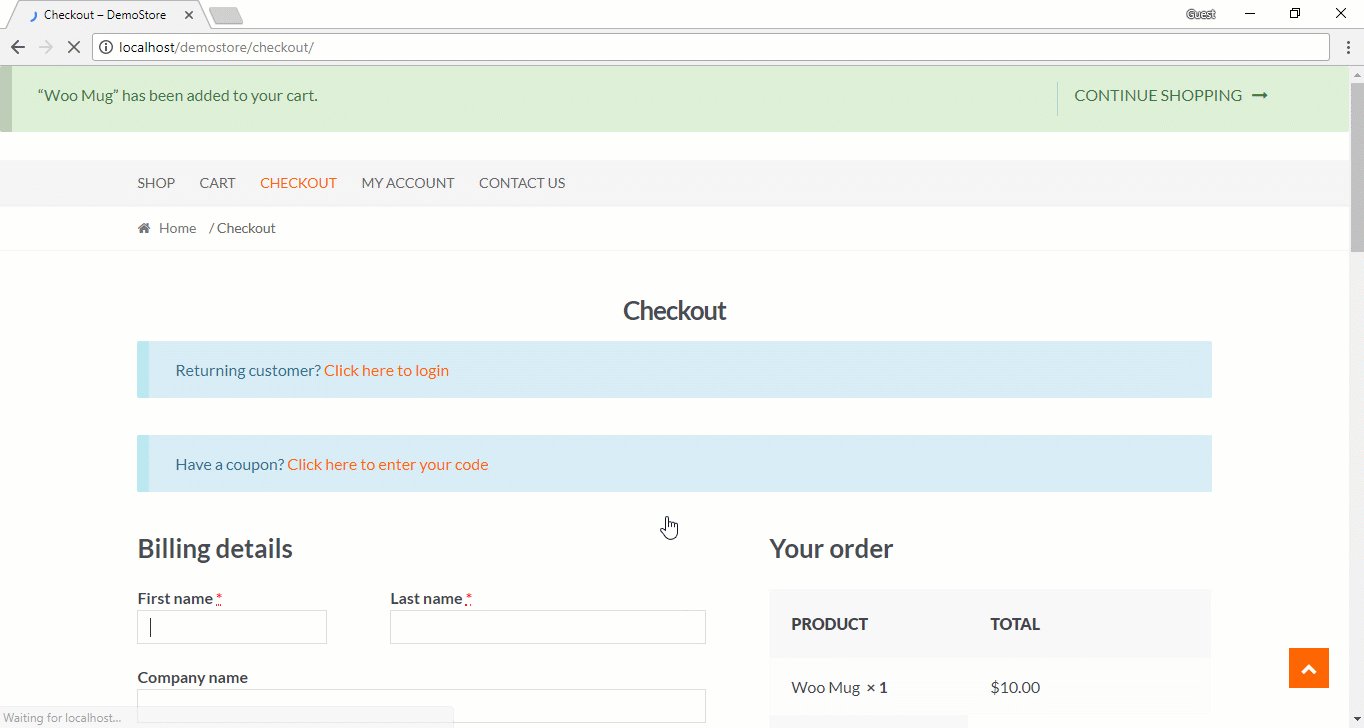
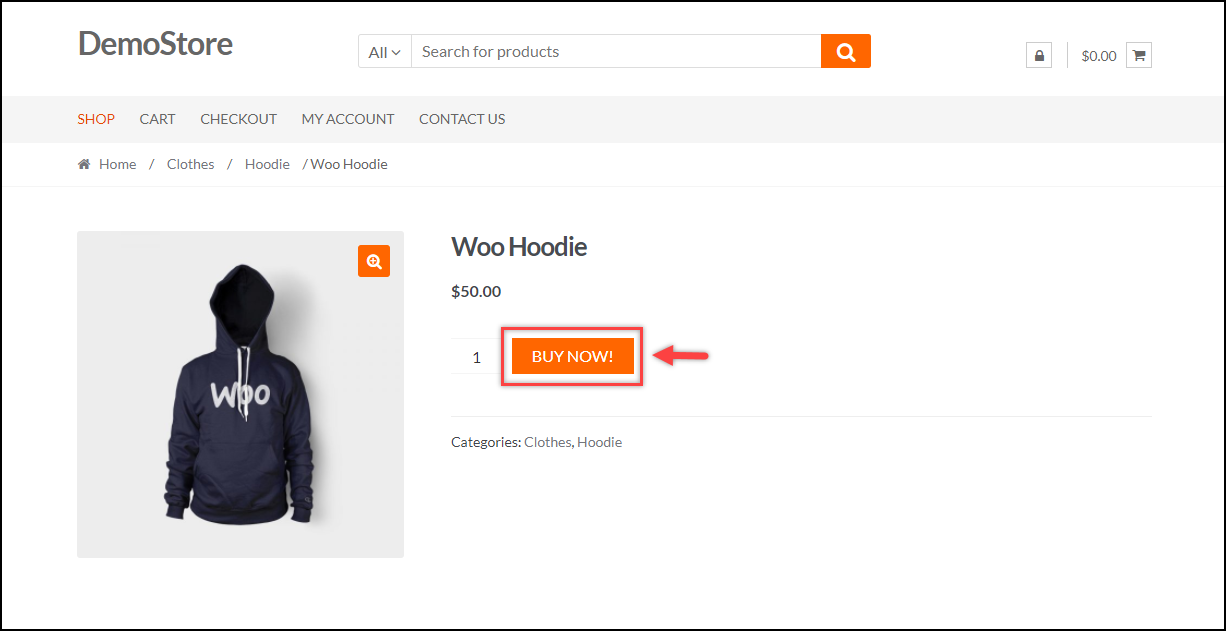
现在,这将使 Add-to-Cart 按钮重定向到 Checkout 页面,而不是 Cart 页面。 一个简单的演示如下所示。

c) 从菜单中隐藏购物车页面
如果您在网站的主菜单上列出了购物车页面链接,它仍然会指向您的购物车页面。 因此,您可以选择保留它或从菜单中删除它。
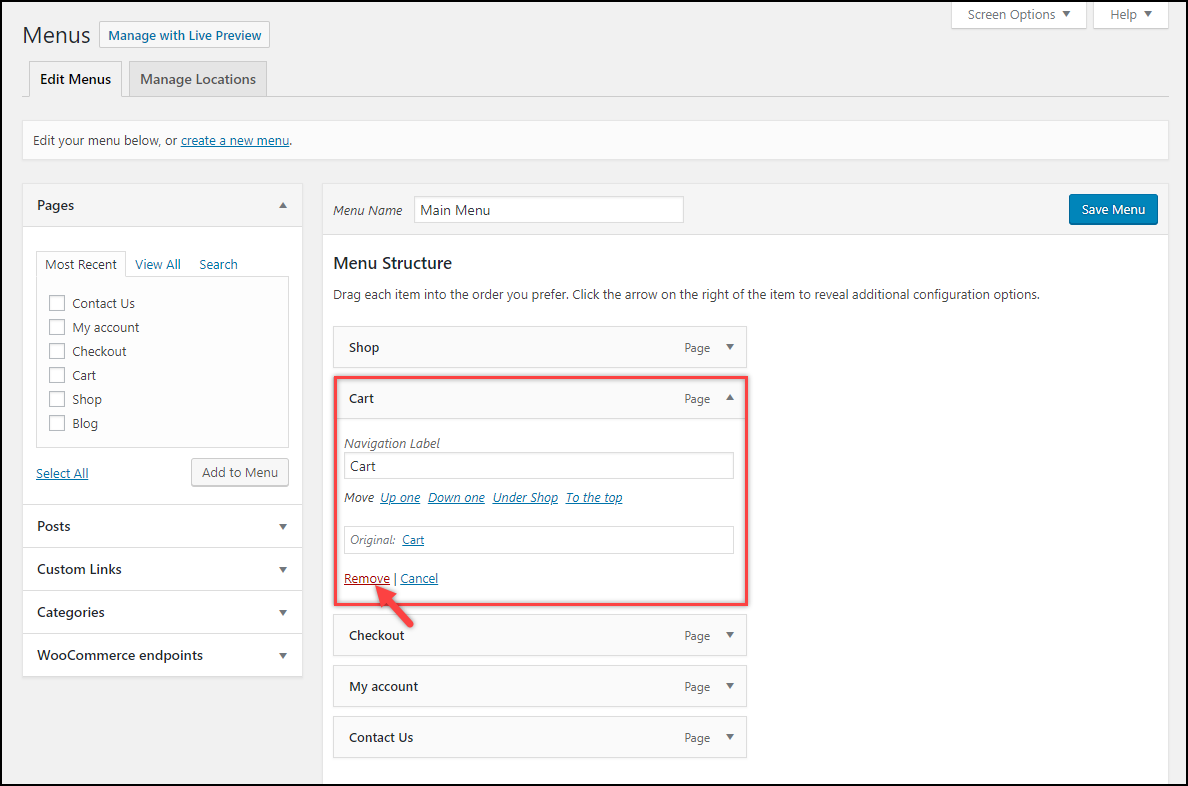
如果要从菜单中删除购物车页面链接,请转到外观 > 菜单设置。 在菜单结构部分下,单击购物车选项,然后单击删除,如下面的屏幕截图所示。

d) 更改添加到购物车按钮文本
正如您从我们的演示中注意到的那样,即使 Add-to-Cart 点击操作导致结帐页面,文本仍然显示Add to Cart 。 因此,这需要改变。
为此,您需要在已激活网站主题的主题函数 (functions.php)文件中添加以下代码片段。 您可以在外观>编辑器> 单击右侧列出的functions.php文件中找到此文件。
add_filter('woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text'); add_filter('woocommerce_product_add_to_cart_text', 'lw_cart_btn_text'); //将添加到购物车文本更改为立即购买! 函数 lw_cart_btn_text() { return __( '立即购买!', 'woocommerce' ); }
上面的代码片段将默认的添加到购物车文本替换为立即购买! 在商店页面以及单个产品页面中。

以下屏幕截图显示了操作按钮的更新文本。

使用插件自定义添加到购物车按钮文本:如果您不喜欢添加代码片段或想要对操作按钮进行更多自定义,可以使用一些免费插件。
- WC 自定义添加到购物车标签:此插件允许您根据产品类型自定义添加到购物车按钮文本。 您可以为单个产品页面以及存档/商店页面设置简单、分组、外部、可变和可预订产品的自定义文本。
下载免费插件。
- Woo Button Text:使用此插件,您可以为单个产品页面和商店页面设置自定义的 Add-to-Cart 按钮文本,并在 Checkout 页面上为Place Order按钮提供自定义选项。 不仅如此,该插件还允许您更改按钮的颜色和样式。
下载免费插件。
而已! 您现在可以跳过购物车页面并重定向到 WooCommerce 商店中的结帐页面。
2.使用WordPress插件
当我们能够通过简单的设置实现我们的 WooCommerce 结帐目标时,我们为什么要选择插件?
好吧,这个问题的答案是更多的定制和便利。
跳过购物车页面最受欢迎的插件是WooCommerce Direct Checkout 。

下载免费插件。
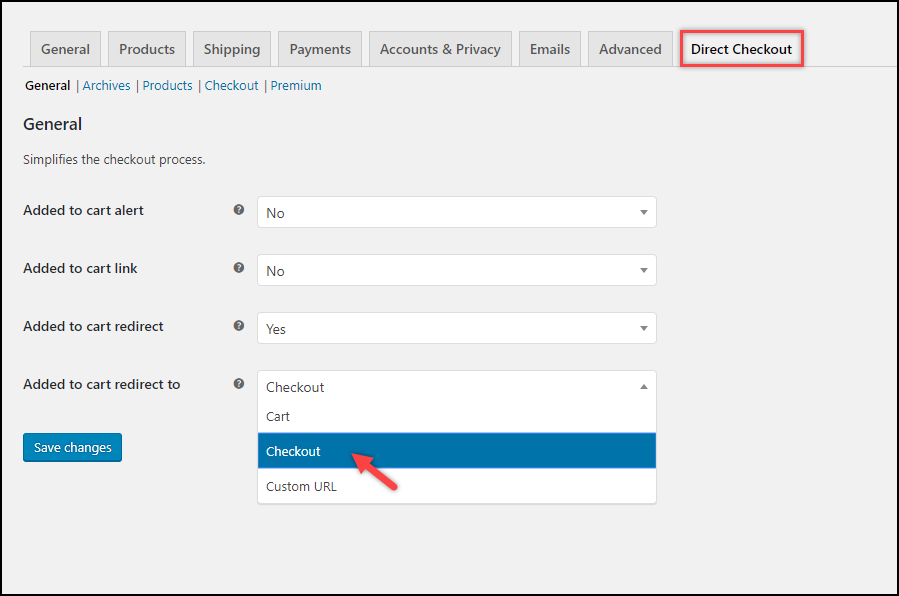
除了跳过购物车页面并重定向到自定义页面外,这个免费插件还允许您设置自定义的“添加到购物车”按钮文本。
插件设置如下图所示。

3. 代码片段
最后一种方法涉及使用代码片段来跳过 WooCommerce 购物车页面。 这种方法也很简单,就像我在本文前面解释的其他两种方法一样。
在您激活的网站主题的functions.php文件中添加以下代码片段。
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); 功能 lw_add_to_cart_redirect() { 全球$woocommerce; $lw_redirect_checkout = $woocommerce->购物车->get_checkout_url(); 返回 $lw_redirect_checkout; }
上面的代码片段会将 Add-to-Cart 操作从商店页面和单个产品页面重定向到 Checkout 页面。
您还需要更改添加到购物车按钮文本。 为此,请参考我在本文前面部分讨论的相同方法(请参阅此处)。
如果您更喜欢观看有关此主题的视频教程,请查看以下视频。
结论意见
上述方法将帮助您跳过购物车页面并重定向到 WooCommerce 商店的结帐页面,减少交易漏斗中的步骤,从而使结帐流程更加顺畅。
话虽如此,您可能还需要仔细制定策略来吸引客户进行更多购买。 对于这种情况,您可以使用一些有效的 WooCommerce Checkout 插件来简化您的客户体验。
有很多店主希望通过在结账时添加所需的自定义字段来自定义结账页面。 这在很多方面帮助了他们。 如果您是其中之一,我建议您阅读我们关于WooCommerce Checkout Field Editor 的文章以获得更好的转换。
请在评论部分让我知道哪种方法适合您。 很想听听你的意见!
现在,继续探索 LearnWoo。
