Как пропустить страницу корзины WooCommerce и перенаправить на страницу оформления заказа? (с видео)
Опубликовано: 2018-04-19
Последнее обновление — 24 сентября 2020 г.
Если у вас есть магазин электронной коммерции, вы, должно быть, пробовали разные способы привлечения клиентов для завершения транзакции заказа. Большое количество таких клиентов отказываются или не завершают транзакцию из-за очень утомительного процесса оформления заказа. В таком случае вы теряете часть пользователей, которые могли бы стать вашими потенциальными клиентами, если бы вы оптимизировали страницу оформления заказа для повышения удовлетворенности клиентов. Только горстка заинтересованных клиентов совершает покупку.
Когда дело доходит до вашего магазина WooCommerce , вы наверняка хотели ускорить процесс оформления заказа для эффективной конверсии. Самая обычная стратегия — пропустить корзину, чтобы ваши клиенты сразу перешли на страницу оформления заказа, чтобы разместить заказ. Это может помочь вам подтолкнуть ваших клиентов к покупке, а также сэкономить время ваших клиентов для завершения транзакции заказа.
В этой статье я покажу вам три эффективных способа пропустить страницу корзины и перенаправить на страницу оформления заказа в WooCommerce.
Как пропустить страницу корзины WooCommerce и перенаправить на страницу оформления заказа?
Ниже приведены три способа добиться этого:
- Настройки WooCommerce по умолчанию
- Плагин для WordPress
- Фрагмент кода
Давайте разберемся с каждым методом подробно.
1. Настройки WooCommerce по умолчанию
Удивлен? Да, вы можете легко пропустить страницу корзины, используя настройки WooCommerce по умолчанию. Этот метод включает в себя некоторые настройки, которые необходимо настроить, и небольшую настройку кода в конце.
Вот как вы можете это сделать:
а) Перенаправить страницу корзины после успешного добавления
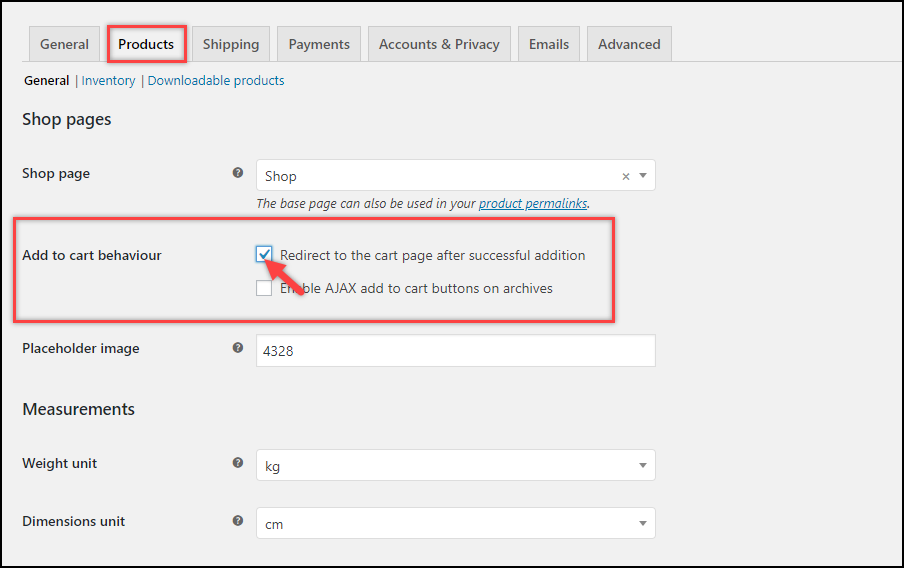
Перейдите в WooCommerce > Настройки продуктов . В разделе « Общие » вам необходимо настроить параметры поведения «Добавить в корзину ».
Установите первый флажок, чтобы перенаправить на страницу корзины после успешного добавления товаров, как показано на снимке экрана ниже.

Сохраните настройки.
б) Перенаправление ссылки со страницы корзины на страницу оформления заказа
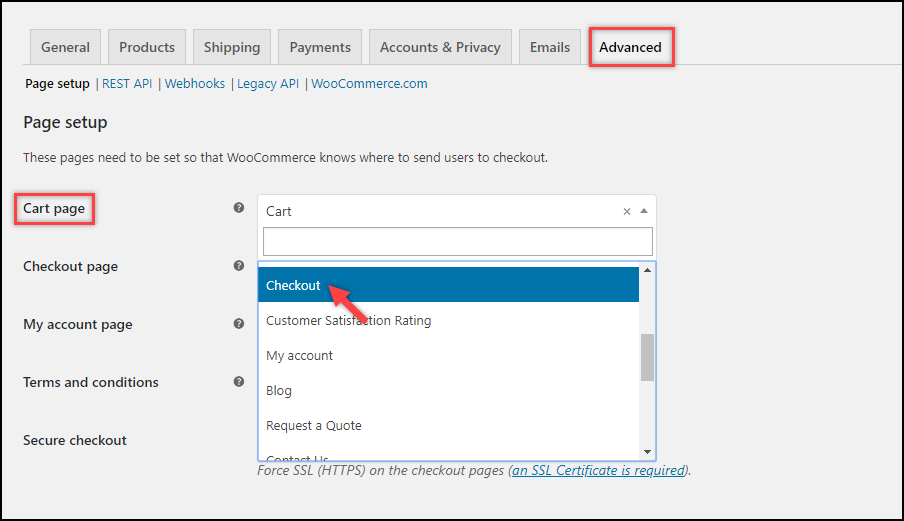
Перейдите на вкладку « Дополнительно » и перейдите в раздел «Параметры страницы ». Затем для параметра «Страница корзины» выберите параметр «Страница оформления заказа» в раскрывающемся списке, как показано на снимке экрана ниже.

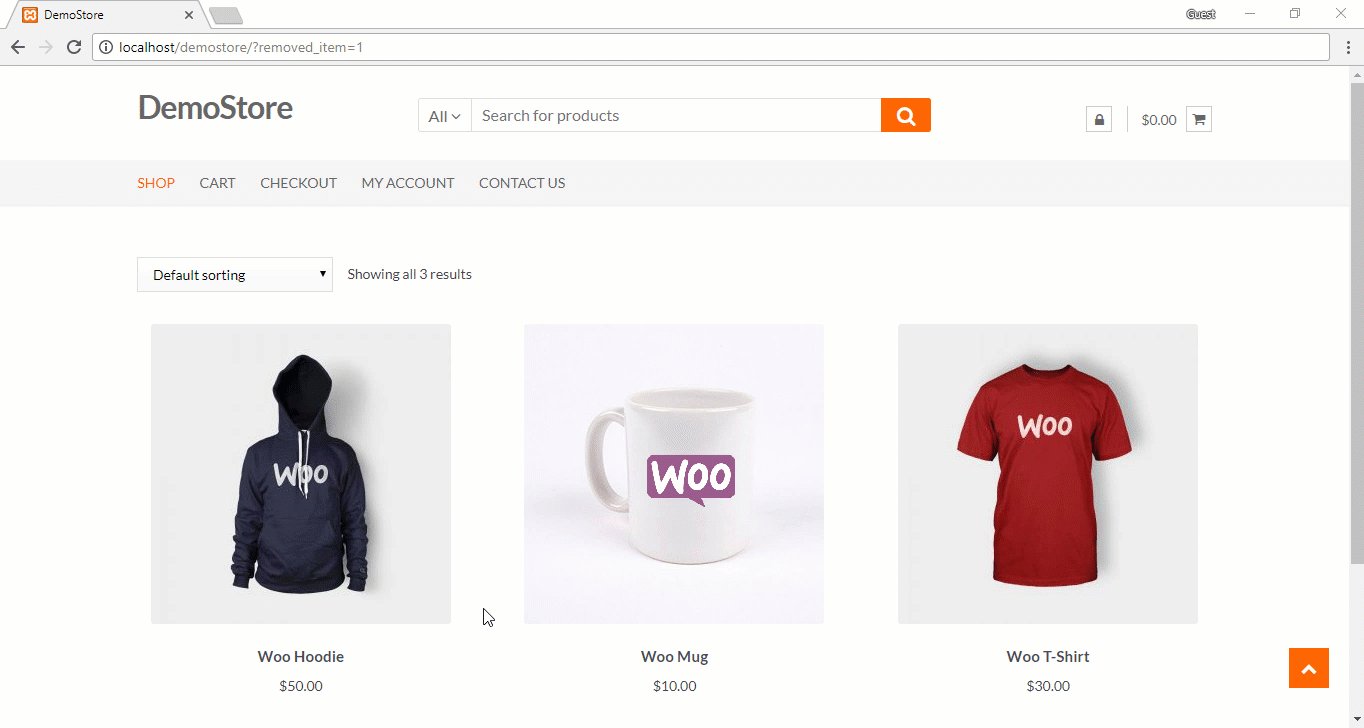
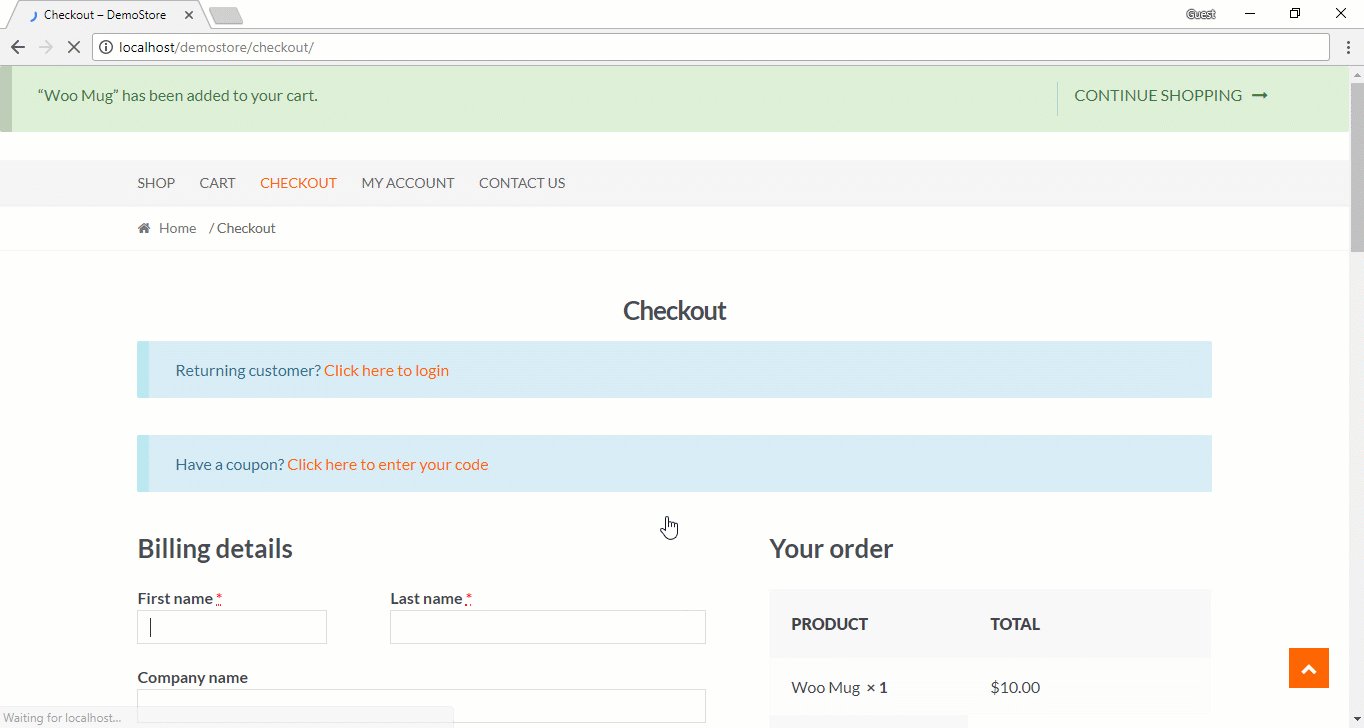
Теперь кнопка «Добавить в корзину» будет перенаправлять на страницу «Оформить заказ», а не на страницу «Корзина». Простая демонстрация показана ниже.

c) Скрытие страницы корзины из меню
Если вы указали ссылку на страницу корзины в главном меню вашего веб-сайта, она все равно будет вести на страницу вашей корзины. Следовательно, вы можете либо сохранить его, либо удалить из меню.
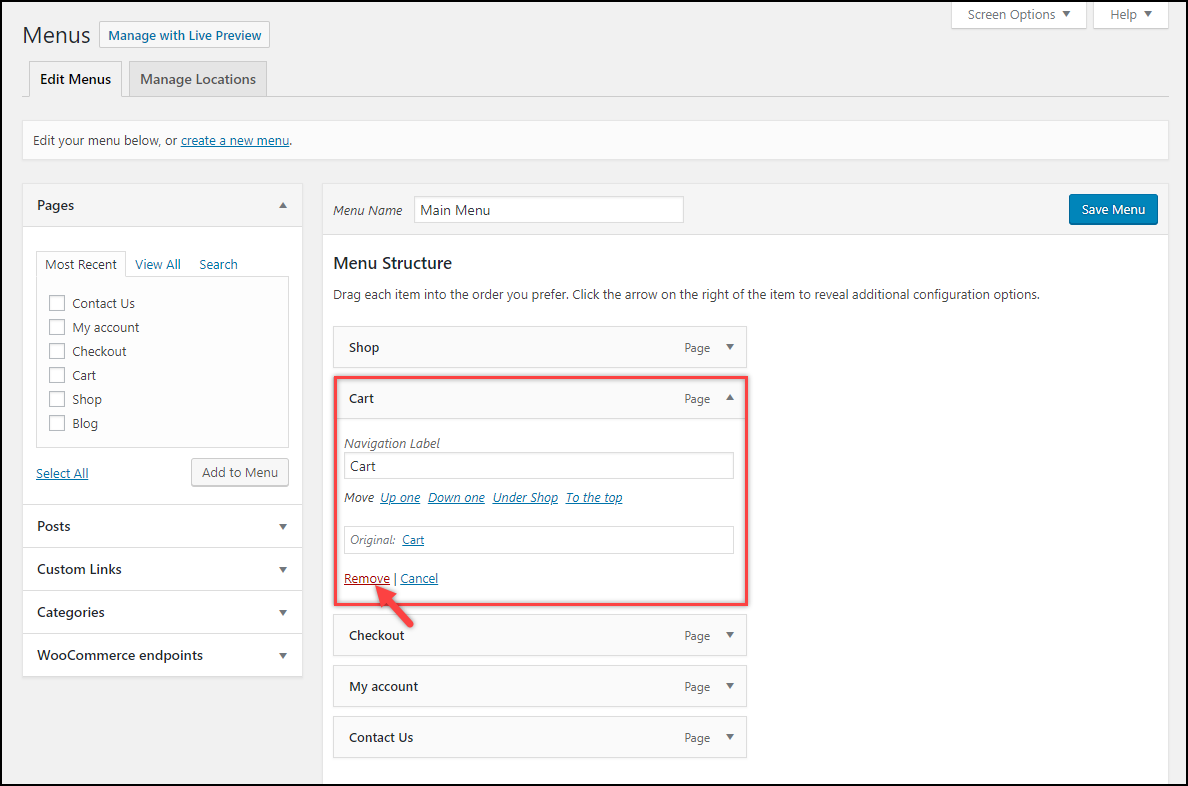
Если вы хотите удалить ссылку на страницу корзины из меню, выберите « Внешний вид» > «Настройки меню» . В разделе « Структура меню » нажмите «Корзина» и нажмите « Удалить », как показано на снимке экрана ниже.

г) Изменить текст кнопки "Добавить в корзину"
Как вы заметили из наших демонстраций, хотя действие «Добавить в корзину» ведет на страницу оформления заказа, в тексте по-прежнему отображается « Добавить в корзину ». Следовательно, это необходимо изменить.
Для этого вам нужно добавить следующий фрагмент кода в файл функции Themes (functions.php) вашей активированной темы веб-сайта. Вы можете найти этот файл в меню « Внешний вид » > « Редактор » > щелкните файл functions.php , указанный справа.
add_filter('woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text'); add_filter('woocommerce_product_add_to_cart_text', 'lw_cart_btn_text'); //Изменяем текст "Добавить в корзину" на "Купить сейчас!" функция lw_cart_btn_text() { return __('Купить сейчас!', 'woocommerce'); }
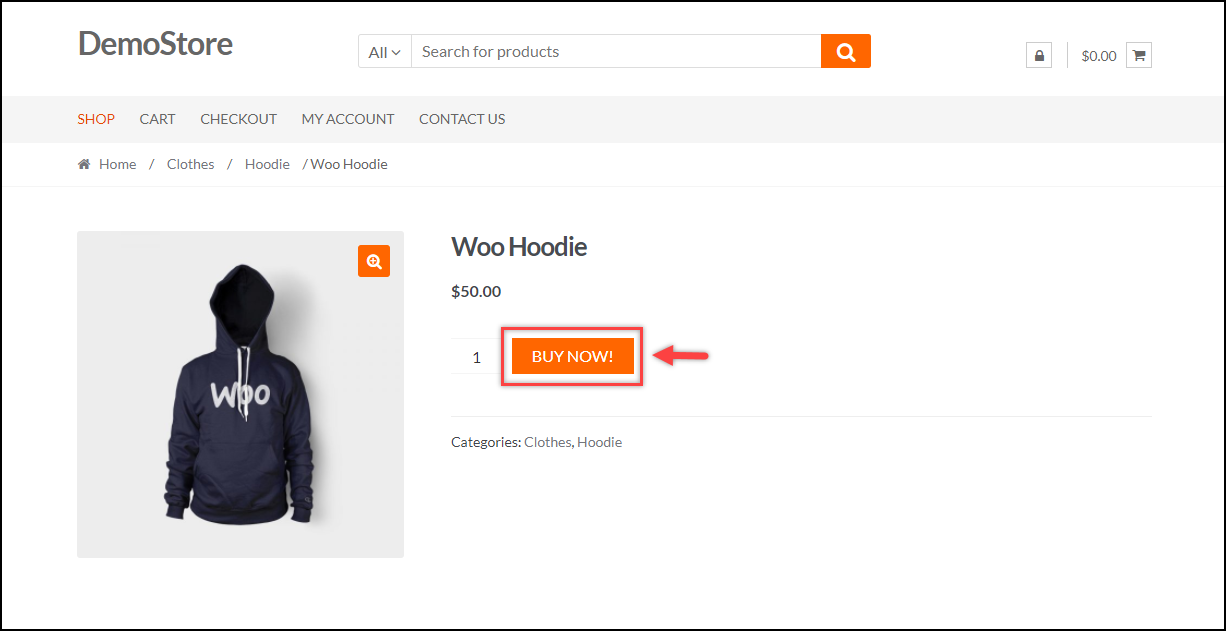
Приведенный выше фрагмент кода заменяет текст « Добавить в корзину » по умолчанию на « Купить сейчас!» . на странице магазина, а также на странице отдельного продукта.

На следующем снимке экрана показан обновленный текст кнопки действия.

Используйте плагин для настройки текста кнопки «Добавить в корзину». Если вам неудобно добавлять фрагмент кода или вы хотите больше настроить кнопку действия, есть несколько бесплатных плагинов, которые вы можете использовать.
- WC Пользовательские метки «Добавить в корзину»: этот плагин позволяет настраивать текст кнопки «Добавить в корзину» в зависимости от типа продукта. Вы можете установить пользовательский текст для простых, сгруппированных, внешних, переменных и резервируемых продуктов для страницы отдельного продукта, а также для страницы архива/магазина.
Загрузите бесплатный плагин.
- Текст кнопки Woo: с помощью этого плагина вы можете установить собственный текст кнопки «Добавить в корзину» для отдельной страницы продукта и страницы магазина, а также предоставляет возможность настройки кнопки « Разместить заказ» на странице оформления заказа. Помимо этого, плагин также позволяет вам изменять цвет и стиль кнопок.
Загрузите бесплатный плагин.
Вот и все! теперь вы сможете пропустить страницу корзины и перенаправить на страницу оформления заказа в вашем магазине WooCommerce.
Хотя этот метод достаточно полезен, давайте рассмотрим альтернативные способы.
2. Использование плагина WordPress
Когда мы можем достичь нашей цели оформления заказа WooCommerce с помощью простых настроек, зачем нам выбирать плагины?
Что ж, ответ на этот вопрос заключается в большей настройке и удобстве .
Самый популярный плагин для пропуска страницы корзины — WooCommerce Direct Checkout .

Загрузите бесплатный плагин.
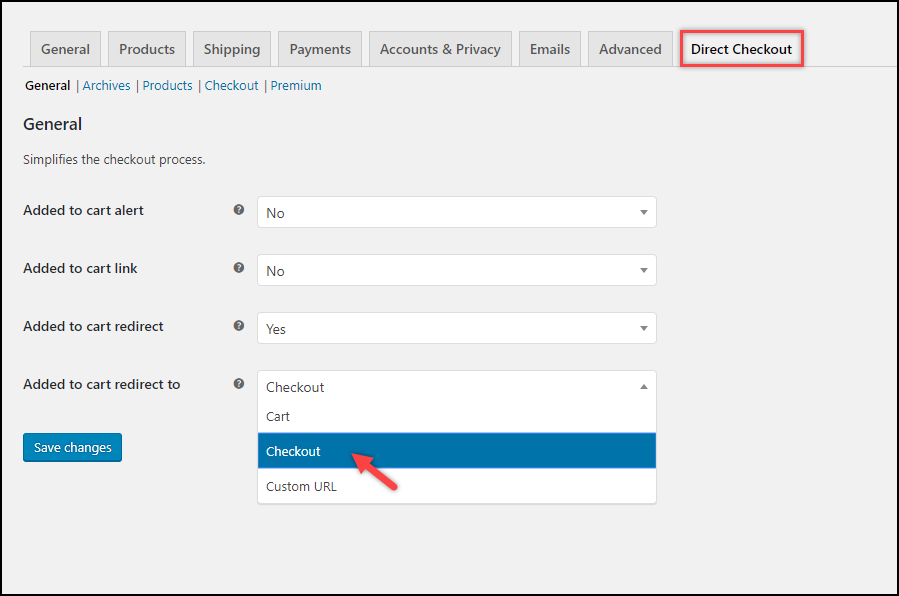
В дополнение к пропуску страницы корзины и перенаправлению на пользовательскую страницу, этот бесплатный плагин позволяет вам установить собственный текст кнопки «Добавить в корзину».
Настройки плагина показаны на скриншоте ниже.

3. Фрагмент кода
Последний метод включает использование фрагмента кода для пропуска страницы корзины WooCommerce. Этот метод также прост, как и два других, которые я объяснил ранее в этой статье.
Добавьте следующий фрагмент кода в файл functions.php активированной темы веб-сайта.
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); функция lw_add_to_cart_redirect() { глобальная $woocommerce; $lw_redirect_checkout = $woocommerce->cart->get_checkout_url(); вернуть $lw_redirect_checkout; }
Приведенный выше фрагмент кода перенаправит действие «Добавить в корзину» со страницы магазина и страницы отдельного продукта на страницу оформления заказа.
Вам также необходимо изменить текст кнопки «Добавить в корзину». Чтобы сделать это, обратитесь к тем же методам, которые я обсуждал в предыдущем разделе этой статьи (см. здесь).
Если вы предпочитаете посмотреть видео-учебник по этой теме, посмотрите видео ниже.
Заключительные комментарии
Обсужденные выше методы помогут вам пропустить страницу корзины и перенаправить на страницу оформления заказа в вашем магазине WooCommerce, уменьшив количество шагов в воронке транзакций и, следовательно, сделав процесс оформления заказа более плавным.
Сказав это, вам также может потребоваться тщательно разработать стратегии, чтобы ваши клиенты совершали больше покупок. В таких случаях вы можете использовать некоторые эффективные плагины WooCommerce Checkout , чтобы упростить работу с клиентами.
Есть много владельцев магазинов, которые хотят настроить свою страницу оформления заказа, добавив в нее нужные настраиваемые поля. Это помогло им во многих отношениях. Если вы один из них, я предлагаю вам прочитать нашу статью о редакторе полей WooCommerce Checkout для улучшения конверсии .
Дайте мне знать в разделе комментариев, какой метод сработал для вас. Хотел бы услышать от вас!
А пока продолжайте изучать LearnWoo.
