Come saltare la pagina del carrello WooCommerce e reindirizzare alla pagina di pagamento? (con video)
Pubblicato: 2018-04-19
Ultimo aggiornamento - 24 settembre 2020
Se possiedi un negozio eCommerce, devi aver provato diversi modi per perseguire i clienti per completare la transazione dell'ordine. Un gran numero di tali clienti si ritira o non completa la transazione a causa di un processo di pagamento molto noioso. In tal caso, perdi una fetta di utenti che avrebbero potuto essere tuoi potenziali clienti se avessi ottimizzato la tua pagina di Checkout per una migliore soddisfazione del cliente. Solo una manciata di clienti interessati effettua un acquisto.
Quando si tratta del tuo negozio WooCommerce , hai sicuramente voluto rendere il processo di pagamento più rapido per una conversione efficace. La strategia più comune è saltare il carrello per portare i tuoi clienti direttamente alla pagina Checkout per effettuare l'ordine. Questo potrebbe aiutarti a spingere i tuoi clienti all'acquisto e anche a far risparmiare tempo ai tuoi clienti per completare la transazione dell'ordine.
In questo articolo, ti mostrerò tre modi efficaci per saltare la pagina del carrello e reindirizzare alla pagina di pagamento in WooCommerce.
Come saltare la pagina del carrello WooCommerce e reindirizzare alla pagina di pagamento?
Di seguito sono riportati i tre modi per raggiungere questo obiettivo:
- Impostazioni predefinite di WooCommerce
- Plugin WordPress
- Frammento di codice
Cerchiamo di capire ogni metodo in dettaglio.
1. Impostazioni predefinite di WooCommerce
Sorpreso? Sì, puoi saltare facilmente la pagina del carrello utilizzando le impostazioni predefinite di WooCommerce. Questo metodo prevede la configurazione di alcune impostazioni e una piccola modifica del codice alla fine.
Ecco come puoi farlo:
a) Reindirizza la pagina del carrello dopo l'aggiunta riuscita
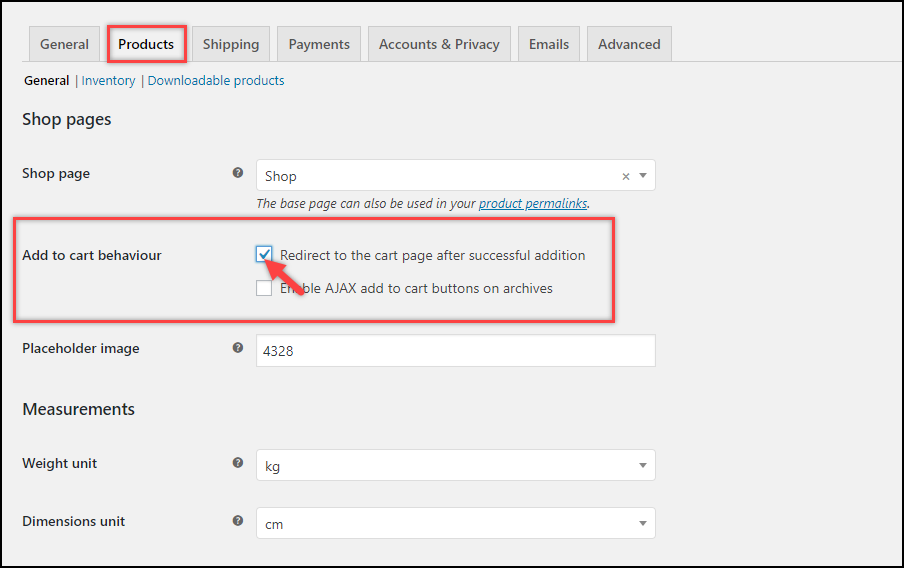
Vai su WooCommerce > Impostazioni prodotti . Nella sezione Generale , devi configurare le impostazioni del comportamento Aggiungi al carrello .
Spunta la prima casella di controllo per reindirizzare alla pagina del carrello dopo aver aggiunto con successo i prodotti, come mostrato nello screenshot qui sotto.

Salva le impostazioni.
b) Reindirizzamento del collegamento della pagina del carrello alla pagina di pagamento
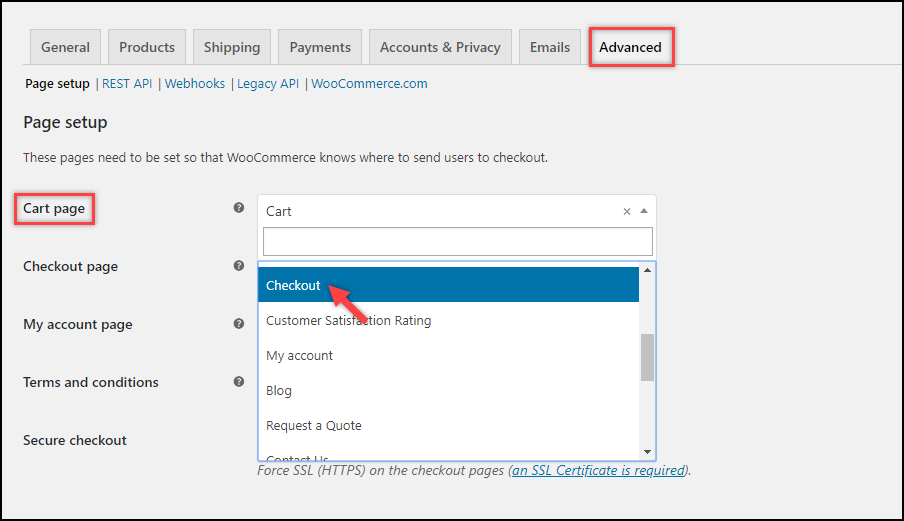
Fare clic sulla scheda Avanzate e passare alla sezione Impostazione pagina . Successivamente, per l'impostazione Pagina del carrello, seleziona l'opzione Pagina di pagamento dall'elenco a discesa, come mostrato nello screenshot seguente.

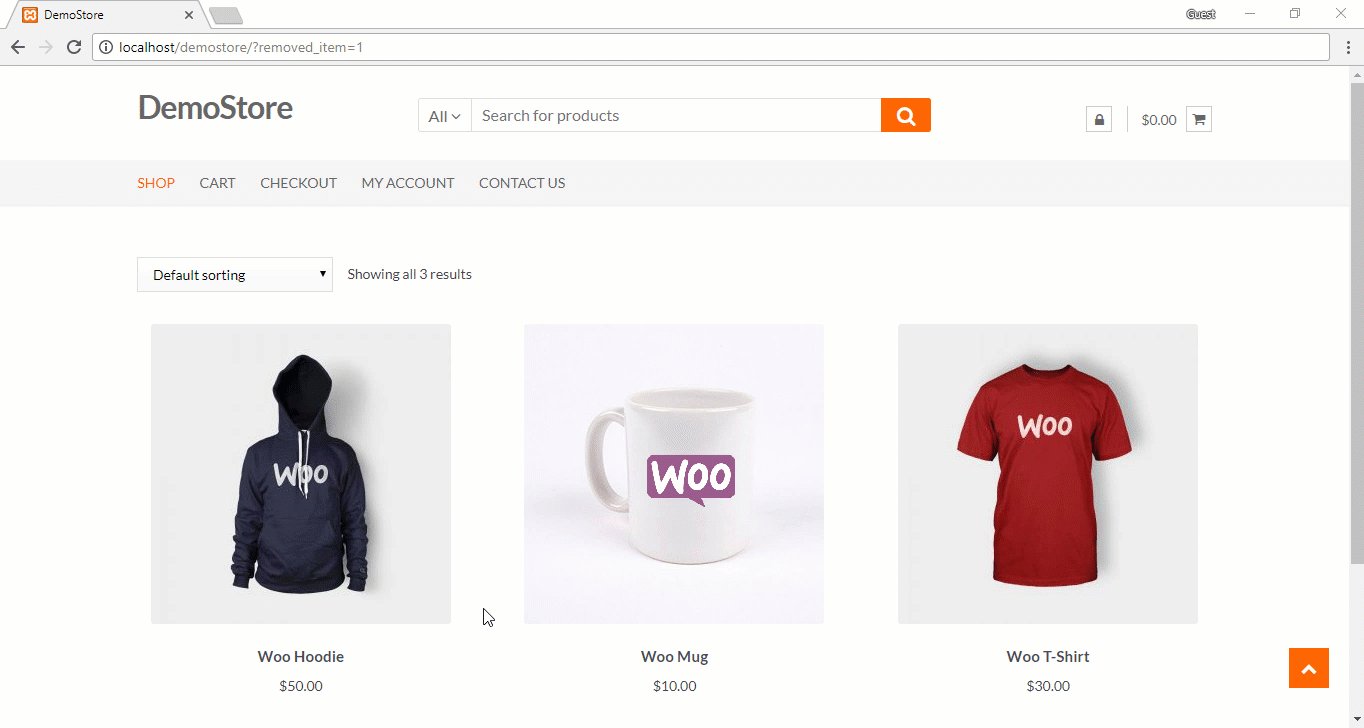
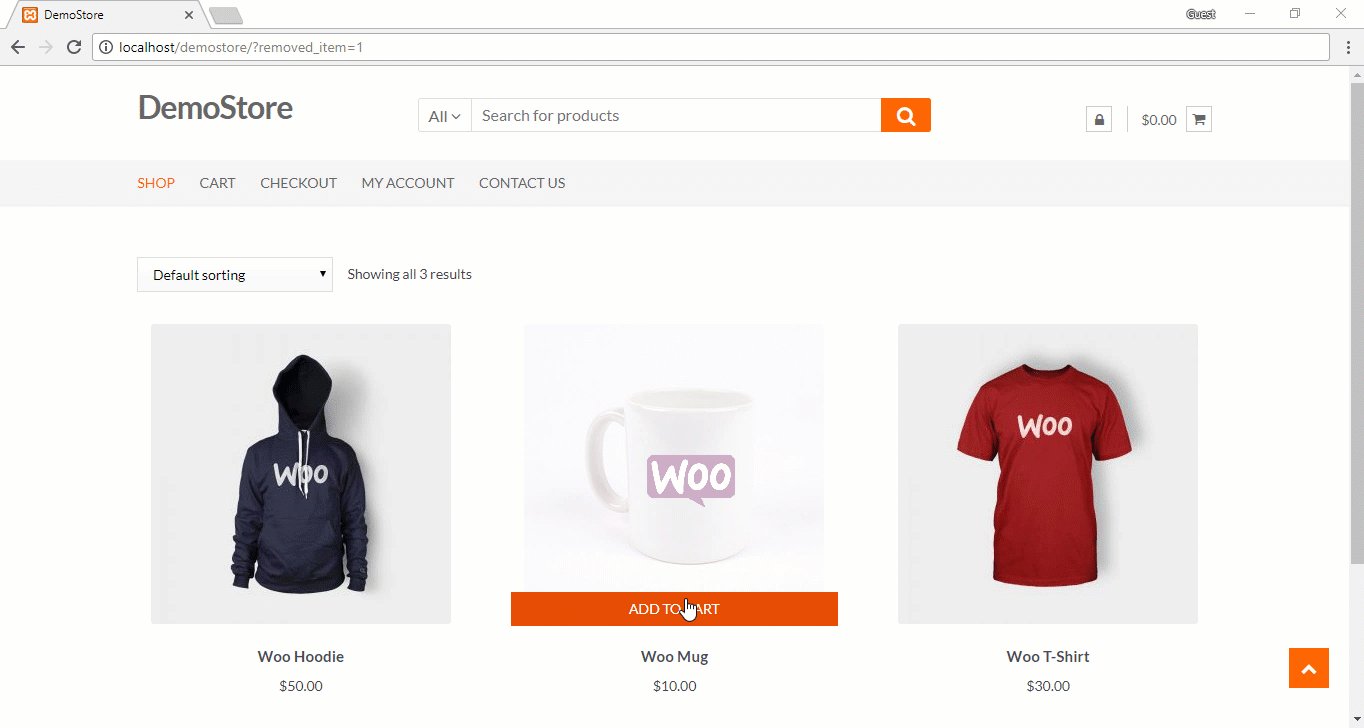
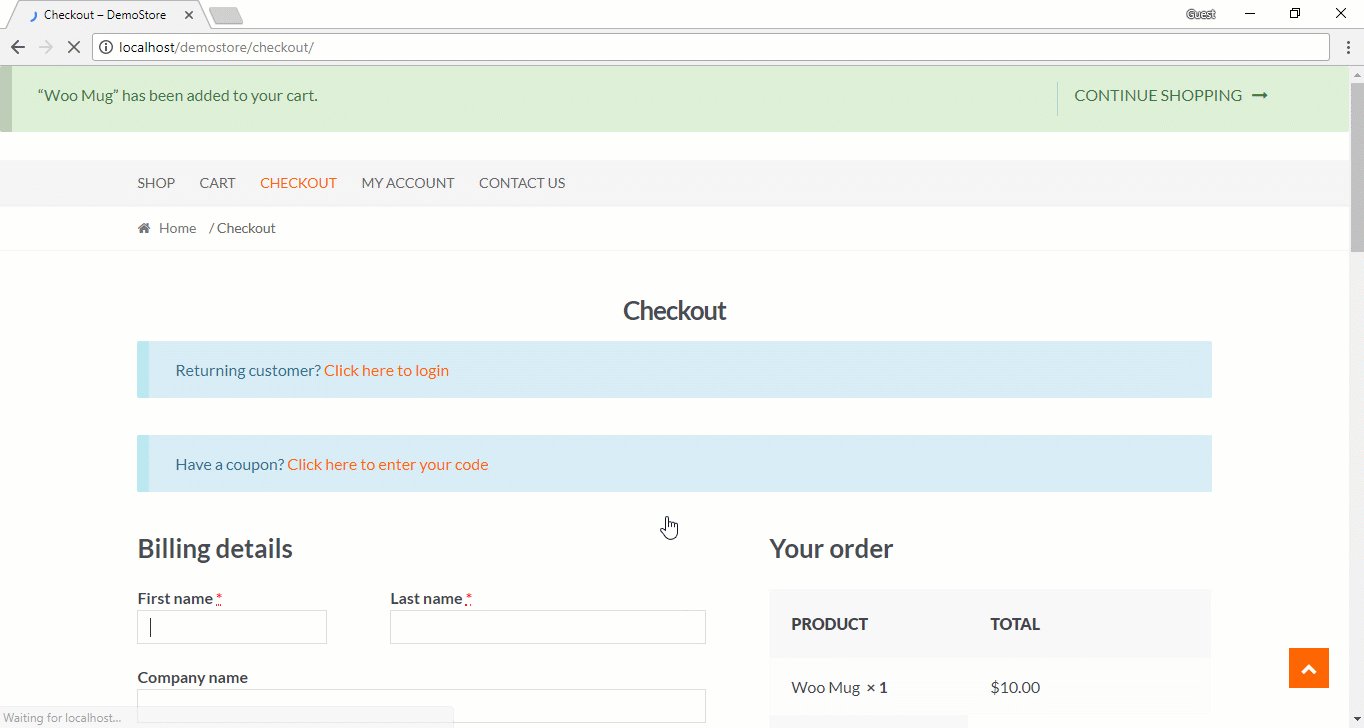
Questo ora farà sì che il pulsante Aggiungi al carrello reindirizzi alla pagina di pagamento, invece che alla pagina del carrello. Di seguito è mostrata una semplice dimostrazione.

c) Nascondere la pagina del carrello dal menu
Se hai elencato il collegamento alla pagina del carrello nel menu principale del tuo sito web, questo porterà comunque alla pagina del carrello. Quindi, puoi scegliere di mantenerlo o rimuoverlo dal menu.
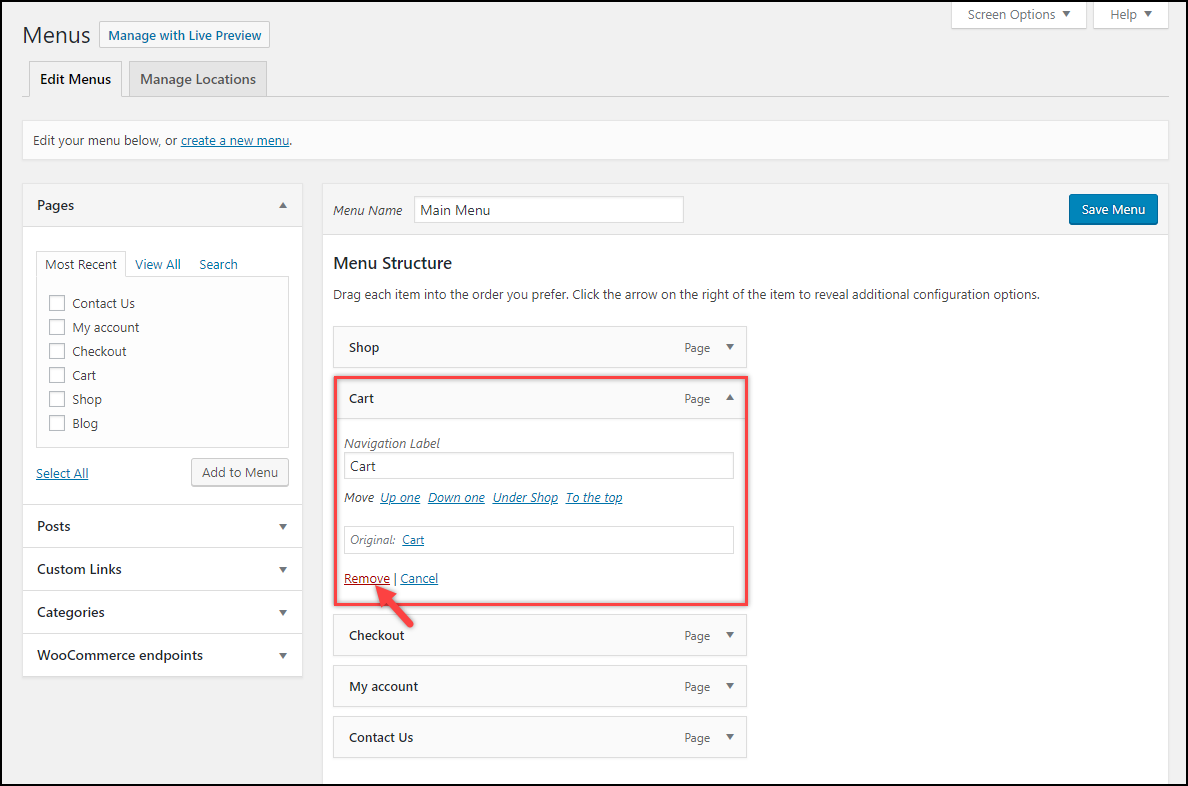
Se desideri rimuovere il collegamento alla pagina del carrello dal menu, vai su Aspetto > Impostazioni menu . Nella sezione Struttura del menu , fai clic sull'opzione Carrello e fai clic su Rimuovi come mostrato nello screenshot qui sotto.

d) Modifica il testo del pulsante Aggiungi al carrello
Come avrai notato dalle nostre dimostrazioni, anche se l'azione del clic Aggiungi al carrello porta alla pagina di pagamento, il testo mostra ancora Aggiungi al carrello . Quindi, questo deve essere cambiato.
Per fare ciò, devi aggiungere il seguente snippet di codice nel file della funzione Temi (functions.php) del tema del tuo sito web attivato. Puoi trovare questo file in Aspetto > Editor > fai clic sul file functions.php elencato a destra.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text' ); add_filter( 'woocommerce_product_add_to_cart_text', 'lw_cart_btn_text' ); //Modifica del testo Aggiungi al carrello per acquistare ora! funzione lw_cart_btn_text() { return __( 'Compra ora!', 'woocommerce' ); }
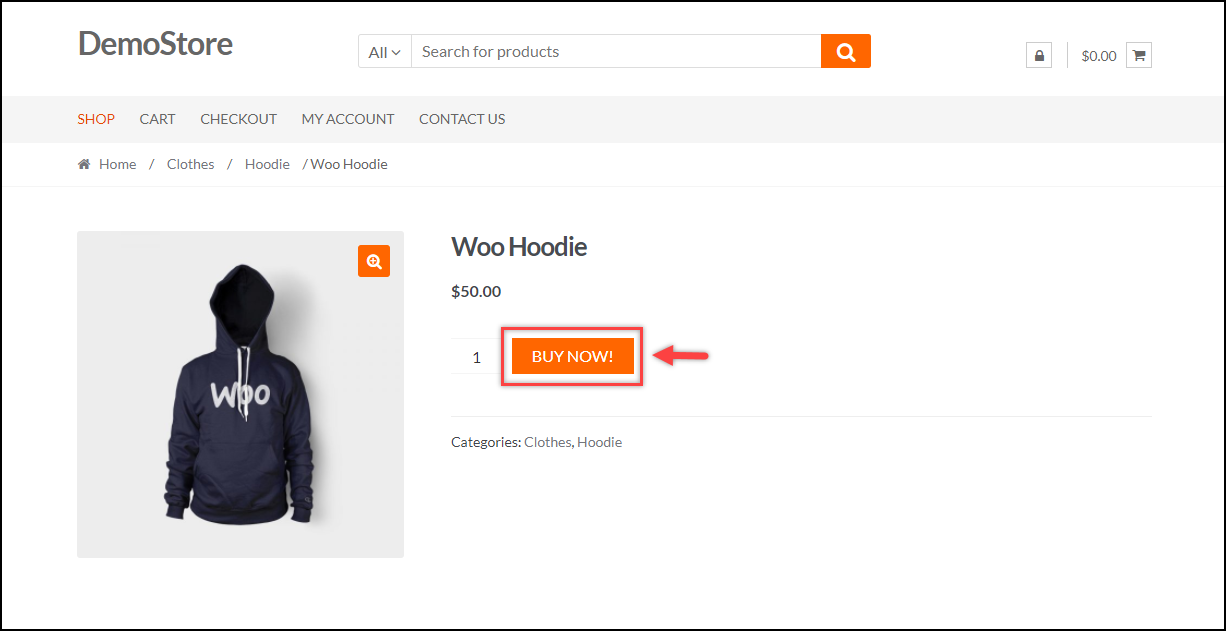
Il frammento di codice sopra sostituisce il testo predefinito Aggiungi al carrello con Acquista ora! nella pagina del negozio così come nella pagina del singolo prodotto.

La schermata seguente mostra il testo aggiornato per il pulsante di azione.

Usa un plug-in per personalizzare il testo del pulsante Aggiungi al carrello: se non ti senti a tuo agio nell'aggiungere uno snippet di codice o desideri una maggiore personalizzazione del pulsante di azione, ci sono alcuni plug-in gratuiti che puoi utilizzare.
- Etichette WC personalizzate Aggiungi al carrello: questo plug-in consente di personalizzare il testo del pulsante Aggiungi al carrello in base ai tipi di prodotto. È possibile impostare testo personalizzato per prodotti semplici, raggruppati, esterni, variabili e prenotabili per la pagina del singolo prodotto e per la pagina dell'archivio/negozio.
Scarica il plugin gratuito.
- Testo pulsante Woo: con questo plug-in, puoi impostare un testo del pulsante Aggiungi al carrello personalizzato per la pagina del singolo prodotto e la pagina del negozio e fornisce anche un'opzione di personalizzazione per il pulsante Effettua ordine nella pagina di pagamento. Non solo questo, il plugin ti permette anche di cambiare il colore e lo stile dei pulsanti.
Scarica il plugin gratuito.
Questo è tutto! ora potrai saltare la pagina del carrello e reindirizzare alla pagina di pagamento nel tuo negozio WooCommerce.
Sebbene questo metodo sia abbastanza utile, vediamo modi alternativi.
2. Utilizzo del plugin di WordPress
Quando siamo in grado di raggiungere il nostro obiettivo di pagamento WooCommerce con semplici impostazioni, perché dovremmo optare per i plugin?
Bene, la risposta a questa domanda è più personalizzazione e praticità .
Il plugin più popolare per saltare la pagina del carrello è WooCommerce Direct Checkout .

Scarica il plugin gratuito.
Oltre a saltare la pagina del carrello e reindirizzare a una pagina personalizzata, questo plug-in gratuito ti consente di impostare un testo del pulsante Aggiungi al carrello personalizzato.
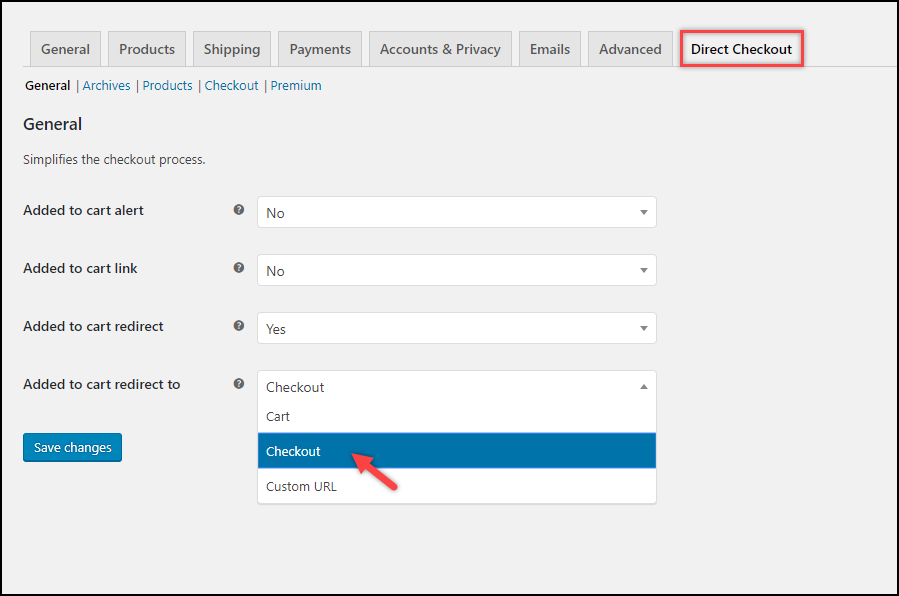
Le impostazioni del plug-in sono come mostrato nello screenshot qui sotto.

3. Frammento di codice
L'ultimo metodo prevede l'utilizzo di uno snippet di codice per saltare la pagina del carrello di WooCommerce. Anche questo metodo è semplice come gli altri due che ho spiegato in precedenza in questo articolo.
Aggiungi il seguente frammento di codice nel file functions.php del tema del tuo sito web attivato.
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); funzione lw_aggiungi_al_carrello_redirect() { $ woocommerce globale; $lw_redirect_checkout = $woocommerce->carrello->get_checkout_url(); restituisce $lw_redirect_checkout; }
Lo snippet di codice sopra reindirizzerà l'azione Aggiungi al carrello dalla pagina del negozio e dalla pagina del singolo prodotto alla pagina di pagamento.
Devi anche modificare il testo del pulsante Aggiungi al carrello. Per fare ciò, fare riferimento agli stessi metodi che ho discusso nella sezione precedente di questo articolo (fare riferimento qui).
Se preferisci guardare un video tutorial su questo argomento, guarda il video qui sotto.
Commenti conclusivi
I metodi sopra discussi ti aiuteranno a saltare la pagina del carrello e reindirizzare alla pagina di pagamento sul tuo negozio WooCommerce, riducendo i passaggi nella canalizzazione delle transazioni e quindi rendendo il flusso di pagamento più fluido.
Detto questo, potresti anche dover elaborare con attenzione strategie per perseguire i tuoi clienti per fare più acquisti. In questi casi, puoi utilizzare alcuni plugin WooCommerce Checkout efficaci per rendere la tua esperienza del cliente facile.
Ci sono molti proprietari di negozi che desiderano personalizzare la loro pagina di pagamento aggiungendo i campi personalizzati desiderati al loro pagamento. Questo li ha aiutati in molti modi. Se sei uno di loro, ti suggerisco di leggere il nostro articolo su WooCommerce Checkout Field Editor per conversioni migliori .
Fammi sapere nella sezione commenti quale metodo ha funzionato per te. Mi piacerebbe sentirti!
Per ora, continua a esplorare LearnWoo.
