7 WordPress-Webdesign-Trends von 2019 werden Ihr Publikum überwältigen
Veröffentlicht: 2019-06-19Designer verstehen, dass visuelle Designs einen erheblichen Einfluss auf die Kunden haben. Vor diesem Hintergrund erwecken sie die Optik mit neuen Verbesserungen in den Designs zum Leben, die sich bei den Menschen als Trend herausstellen.
Designer und Programmierer arbeiten hart daran, Designs ansprechend und die Funktionen einfach zu navigieren. Nach einer Umfrage der Nielson Norman Group aus dem Jahr 2017 brauchten die Benutzer 22 % länger, um durch ein ultraflaches Design zu navigieren, was ziemlich enttäuschend ist.
Dies wird dazu führen, dass dieser Trend bald verlassen wird. Designs, die am meisten akzeptiert oder geschätzt werden, bleiben länger erhalten.
Warum WordPress als optimales CMS für Ihr Unternehmen wählen?
Die Basis, um Ihr Publikum zu erreichen, beginnt mit dem Erstellen einer Website, und die Verwendung eines vielseitigen CMS ist eine kluge Entscheidung.
WordPress als Open-Source-Software ist absolut unbezahlbar und hat sich im Laufe der Zeit progressiv entwickelt. Es bietet jedem die Möglichkeit, von handgefertigten persönlichen Anekdoten bis hin zu weltverändernden Bewegungen zu erstellen und zu teilen.
Diese allgegenwärtige Plattform ermöglicht es Personen mit begrenzter technischer Erfahrung, sie sofort zu verwenden, und technisch versierte Personen können sie auf bemerkenswerte Weise anpassen. So verwenden 34% der Webnutzer WordPress, einschließlich derer, die Hobbyblogs zu den größten Nachrichtenseiten im Internet regulieren.
WordPress gibt Ihnen die Freiheit, durch seine leistungsstarken Funktionen und ästhetischen Designs alles zu erstellen, was Sie wollen.
WordPress bietet unbegrenzte Möglichkeiten – SEO-freundliche, reaktionsschnelle mobile Websites, hohe Leistung, hohe Sicherheit, leistungsstarkes Medienmanagement und vieles mehr.
Abgesehen von einem benutzerfreundlichen Panel ermöglicht Ihnen WordPress, Ihre gesamte Website mit nur einem Klick auf eine Schaltfläche anzupassen. Die Migration von traditionellem CMS zu WordPress ist viel einfacher.
Es ermöglicht Ihnen einfach, alle Ihre Datenbanken, Inhalte und Mediendateien zu exportieren, URL-Weiterleitungen zu unterstützen, vorhandenes Website-Design, Website-Entwicklung und vieles mehr zu integrieren. WordPress erlaubt somit eine multifunktionale Integration; Sie können Designs nach Ihrer Wahl auf der gesamten Website haben.
Um Ihre Website auf dem neuesten Stand des Designs zu halten, müssen Sie verstehen, was in der WordPress-Community beliebt ist. Aber mit unzähligen Auswahlmöglichkeiten wird es schwierig zu bestimmen, welche WordPress-Webdesign-Dienste die richtige Wahl für Ihr Unternehmen sind.
Um eine Website mit WordPress zu erstellen, die modern, überzeugend und funktional ist, müssen Sie mit den neuesten Techniken gut ausgestattet sein. Einige der neuesten Webdesign-Trends bahnen sich ihren Weg, die wir unten behandelt haben.
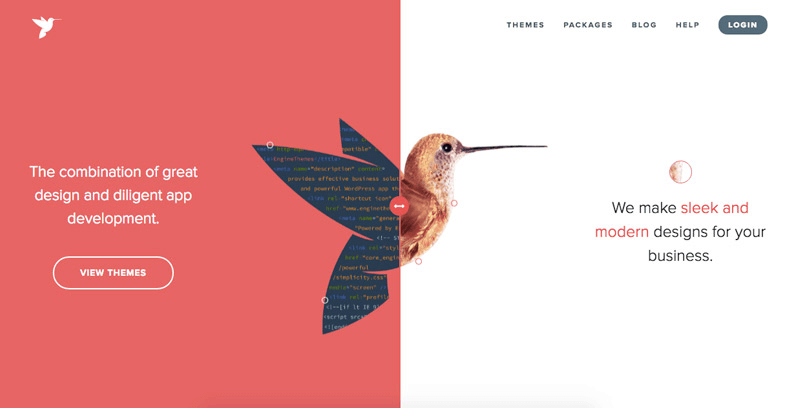
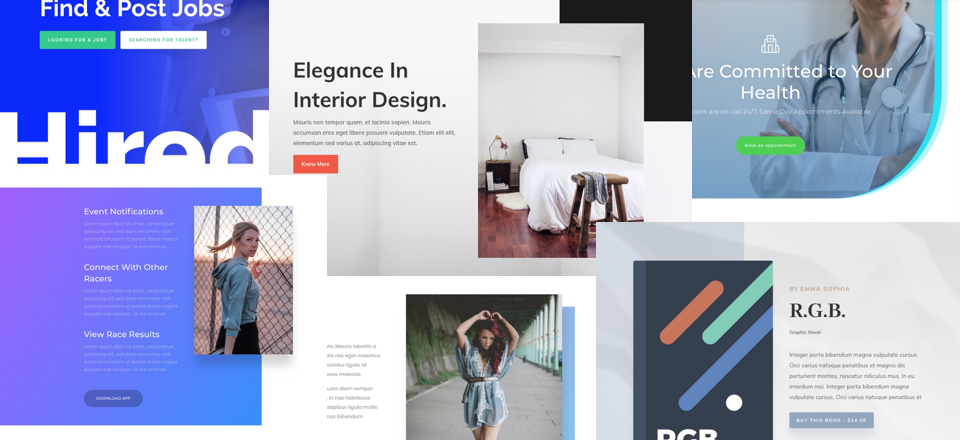
1. Geteilter Bildschirm auf der Zielseite

Sehen Sie sich Landing Pages WordPress-Themes hier an
Geteilter Bildschirm ist eine einfache, aber effektive Designtechnik, um einen unverwechselbaren visuellen Fluss zu schaffen. Der Vorteil dieses Ansatzes besteht darin, dass er mobilkompatibel und benutzerfreundlich ist. Split Screen ist eine effektive Wahl mit reaktionsfähigem Framework und ermutigt den Benutzer, mehrere Entscheidungen zu treffen.
Frühere Splits waren einfach und symmetrisch; Designer arbeiten an Teilungen, die nicht unbedingt in der Mitte des Bildschirms liegen. Sie fangen an, Animationen und Effekte mit Splits zu verwenden, um Klicks basierend auf den bereitgestellten Inhalten zu fördern.
Eine der größten Veränderungen in diesem Trend besteht darin, dass es in einigen der neueren Designs Bereiche mit mehreren Klicks gibt. Splits helfen dabei, visuelle Elemente zu erstellen, um sich von unzähligen Helden-Homepages abzuheben oder zwischen Inhaltstypen auf einer Website zu unterscheiden. In minimalistischen Designs können Splits mit Rastern für schöne Displays auf kleinen Geräten verwendet werden.
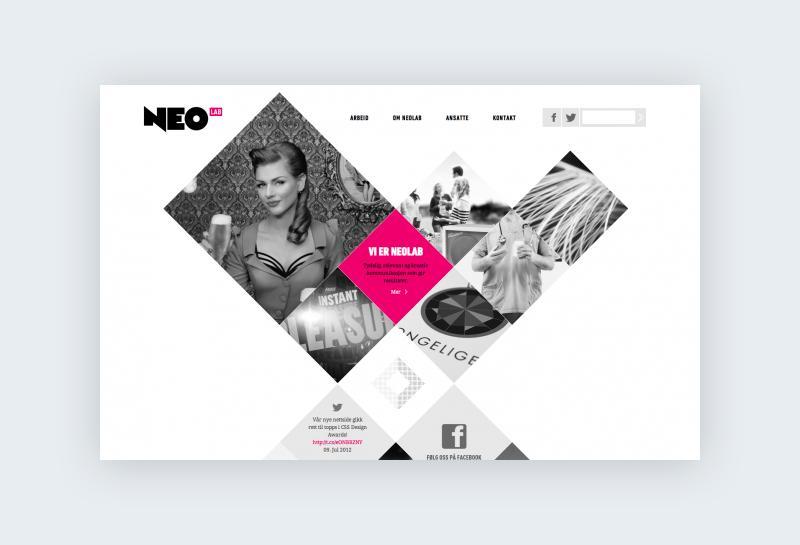
2. Geometriemuster im Webdesign

Geometriethemen anzeigen
Geometrische Formen können starke, mutige und auffällige Designelemente haben, um in der Welt der Logos eindrucksvoll zu wirken. Um ein professionelles und atemberaubendes Design zu erhalten, können Sie subtile und schlanke Farbverläufe mit linearen Formen kombinieren, um geometrischen Designs ein korporatives Aussehen zu verleihen.
Geometrische Formen im Webdesign können der Website ein kantiges und scharfes Aussehen verleihen, indem sie negative Räume und Kontraste hinzufügen. Diese Muster können mit Fotos, gedeckten Farben und kräftigen Serifen gemischt werden, um Designs ein unvorstellbares, zeitgemäßes und intensives Aussehen zu verleihen.
Sie können einfachen geometrischen Formen Kreativität hinzufügen, indem Sie ein paar leichte Texturen und einige lebendige Farben hinzufügen, um ein dimensionales und herausragendes Porträt zu erstellen.
Designer probieren neue Konzepte aus, indem sie Bilder aufbrechen und sie mit geometrischen Gittern verzahnen. Diese Bewegung und Anpassung von Bildern und Mustern verbessert das Design auf faszinierende Weise.
3. Geschichtenerzählen mit Parallaxe

Sehen Sie sich Parallax WordPress-Themes an
Ob B2B oder B2C, Parallax Scrolling ist eine ausgesprochene Plattform für Marken, um ihre Geschichten zu präsentieren. Visuals sind eine effektive Methode, um Benutzer einzubeziehen, daher verwenden Designer Visuals in Form einer Geschichte, um effektiv zu sein.
Diese Technik des Webdesigns hilft dem Designer, Benutzer durch Anekdoten zu begeistern. Wenn das Geschichtenerzählen mit Parallax-Scrolling kombiniert wird, sieht das Design kantig aus und verleiht ihm einen 3D-Aspekt.
Die Parallax-Technologie kann auf vielfältige Weise implementiert werden, um Ihre Website innovativ, modern und cool aussehen zu lassen. Diese Technik ermöglicht es, Ihr Produkt auf neue und ansprechende Weise zu präsentieren.

Eines der besten Beispiele für Parallax-Scrolling mit Storytelling ist NASA Prospects . Diese Technik hat sich als eine der wirkungsvollsten Methoden für die Benutzerinteraktion vor Ort erwiesen.
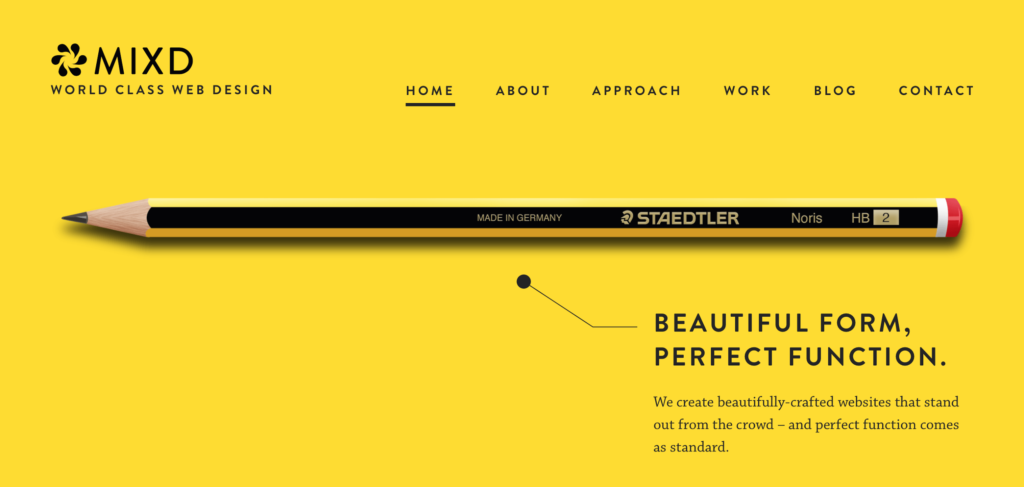
4. Minimalismus übernimmt die Führung

Bei ThemeForest finden Sie viele minimalistische WordPress-Themes.
Nicht jeder hat die Kreativität, kräftige Texte mit leuchtenden Farben zu kombinieren und zu strukturieren, um sich von den anderen Websites abzuheben. Designs müssen nicht unbedingt aufwändig sein, um effektiv zu sein.
Je nach Domäne können sich Designer für Maximalismus oder Minimalismus entscheiden. Flache Designs sind im Trend mit Minimalismus, weil sie kostengünstig und funktional sind.
Da Minimalismus und flaches Design Hand in Hand gehen und der Betonung auf Inhalt folgt, haben taktile Designs einen Sprung gemacht, um Illusionen in Designs zu erzeugen. Taktile Designs verleihen dem Objekt in einem digitalen Raum einen dreidimensionalen Effekt.
Diese Designmethode kann flachen Designs ein lebendigeres Aussehen und einen randlosen Raumkontrast verleihen, indem mehr Weißraum mit hochwertiger Fotografie und konsequenter Verwendung von Schatten hinzugefügt wird.
Auf diese Weise fühlt sich der Kunde stärker mit dem Inhalt verbunden, ohne ihn in das Design einzuschließen, das sonst seltsam werden würde, wenn es nicht angemessen gestaltet wäre.
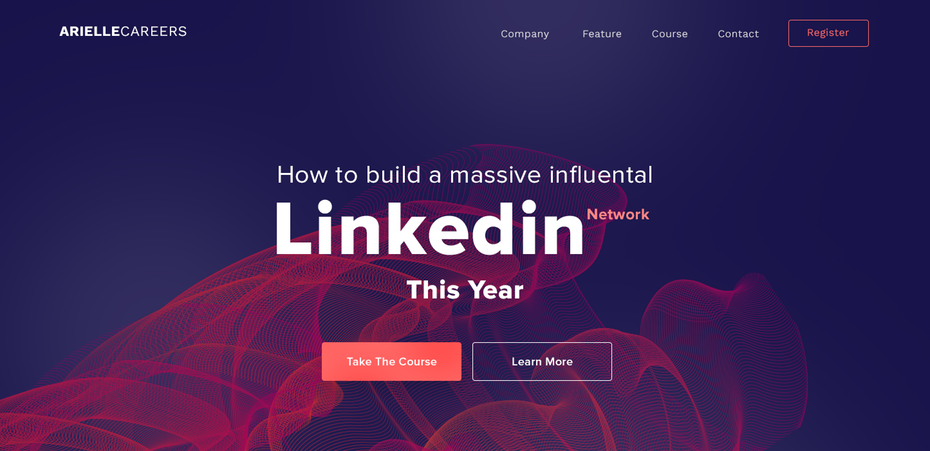
5. Duotones und Farbpalette

Eine der vielseitigsten Methoden, um Bilder für Designprojekte wiederzuverwenden. Duotone ist eine Methode, um der Website ein neues und frisches Aussehen zu verleihen, ohne die gesamte Website umzusortieren. Die Duotone-Palette ist seit geraumer Zeit ein Trend in Designs, um die Lesbarkeit zu verbessern.
Dieser Trend kann auf Heldenbilder, Leerzeichen, Hintergrundbilder und Videos angewendet werden, um andere Designelemente oder Inhaltsblöcke hervorzuheben. Mit der richtigen Farbauswahl ist Duotone eine bewährte Technik, um Ihrer Homepage eine starke visuelle Wirkung zu verleihen und sie ansprechend zu gestalten.
Mit diesem einzigartigen Identitätsanbieter können Designer dunkle oder helle Töne und Farbtöne entsprechend verwenden, um geschichtete Designs zu bedienen. Kreative Designer können ihre Kreativität erweitern, indem sie mithilfe des Photoshop-Tools Duotone in Designs anwenden.
Sie können über die traditionelle Methode des Auftragens von Farben hinausgehen und Illustrationen stilvolles Flair verleihen.
6. Hinzufügen von Virtual Reality in Webdesigns
Die WebVR-Technologie hat das Potenzial, die Art und Weise, wie wir das Internet nutzen, zu revolutionieren. Während VR in Spielen und Marketing eine herausragende Rolle spielt, haben mehrere Unternehmen WebVR entwickelt, um es in das Webdesign zu integrieren.
WebVR wird den Benutzer davon befreien, eine App herunterzuladen, um die virtuelle Realität zu erleben. UX-Designer berücksichtigen das räumliche Layout, wenn sie VR-Designs für kreative und 3D-Architektur erstellen, um eine stärkere Beteiligung der Benutzer anzuregen.
Designer können die beliebten auf dem Markt verfügbaren Frameworks nutzen, um VR-Inhalte ohne viel Zeitaufwand zu erstellen.

Zeigen Sie WordPress-Technologiethemen an
Die AR/VR-Technologie soll die Verkaufspräsentation auf eine ganz andere Ebene heben. Laut Statista wird der globale VR-Markt im Jahr 2020 40 Milliarden US-Dollar erreichen.
Es gibt Unternehmen, die VR-Technologie verwenden, und eines der Beispiele ist Expedition Wild Worlds . Diese Website hat WebVR verwendet, damit Benutzer die Live-Expedition in den Wald mit interaktiver Live-Action 360◦ auf Videobasis erleben können. Diese Technologie wurde für Desktops, Mobilgeräte, Google Cardboard, Rift und Vive entwickelt.
7. Unterbrochenes oder überlappendes Gitter
CSS Grid ist nicht nur ein Tool für die Frontend-Entwickler, sondern auch Designer können davon profitieren, wenn sie Weblayouts auf neue Weise erstellen.
Mit dem CSS-Raster können Sie die Elemente sowohl vertikal als auch horizontal steuern und platzieren. Trotz mangelnder Programmierkompetenz hilft die CSS-Plattform bei der einfachen Erstellung klassischer Grafikdesigns und Kunstansätze.

Sehen Sie sich Grid-basierte WordPress-Designs an
Das trendige gebrochene Rasterlayout und die Asymmetrie können bestimmte Arten von Inhalten auf einer Seite visuell interessant machen. Unterbrochene Gittermuster können durch eine geplante Symmetrie der Elemente erreicht werden.
Überlappende Elemente auf der Seite können dazu beitragen, die Gesamtästhetik der Website zu verbessern. Um Überlappungen zu manifestieren und das Design weniger eng erscheinen zu lassen, verwenden Designer schwebende Kacheln über Heldenbildern oder legen Schrift über Bilder. Es gibt viele Websites, die diese Ansätze in einer einzigartigen Form durchsetzen.
Auf den Punkt gebracht
WordPress wurde mit einer minimalen Einrichtung entwickelt, wobei der Schwerpunkt auf einfacher Zugänglichkeit, Leistung und Sicherheit liegt. Diese Open-Source-Plattform bietet Freiheit zur Anpassung, um Ihre Geschichte, Ihr Produkt oder Ihre Dienstleistung frei zu teilen.
Die Verwendung ungewöhnlicher Platzierungen, Schichten mit verschiedenen Farben und Texturen, sich wiederholende unregelmäßige Muster, die Verwendung von Leerzeichen und der kreative Einsatz von Typografie schaffen ein Gefühl von Tiefe beim Anpassen von Webdesigns.
Diese Designtrends kommen heraus, um Benutzer zu begeistern und sie auf die wichtigsten Teile der Website hinzuweisen. Eine Website, die sowohl Einheit als auch Konsistenz aufweist, demonstriert die Professionalität eines Designs.
Darüber hinaus sind bewährte Techniken für mehr Benutzerbindung die Illustration einer Geschichte. Da Designer weiter experimentieren, werden wir in den kommenden Jahren möglicherweise erstaunliche Designs jenseits dieser Trends erleben.
