7 WordPress Web Tasarım Trendleri 2019 Kitlenizi bunaltacak
Yayınlanan: 2019-06-19Tasarımcılar, görsel tasarımların müşteriler üzerinde önemli bir etki yarattığının farkındadır. Bunu akılda tutarak, insanlar arasında trend haline gelen tasarımlardaki yeni iyileştirmelerle görsellere hayat veriyorlar.
Tasarımcılar ve kodlayıcılar, tasarımları çekici ve özellikleri gezinmeyi kolay hale getirmek için çok çalışıyor. Nielson Norman Group'un 2017'de yaptığı bir anketten sonra, kullanıcıların ultra düz bir tasarımda gezinmek için %22 daha uzun zaman aldığını gösterdi ki bu oldukça hayal kırıklığı yaratıyor.
Bu, bu eğilimin yakında geçmesine neden olacaktır. En çok kabul gören veya beğenilen tasarımlar daha uzun süre kalmaya devam edecektir.
İşletmeniz için neden en uygun CMS olarak WordPress'i seçmelisiniz?
Hedef kitlenize ulaşmanın temeli bir web sitesi oluşturmakla başlar ve çok yönlü bir CMS kullanmak akıllıca bir karardır.
Açık kaynaklı bir yazılım olan WordPress, zaman içinde ilerici şekillerde gelişen kesinlikle paha biçilmezdir. Herkese el yapımı kişisel anekdotlardan dünyayı değiştiren hareketlere kadar yaratma ve paylaşma fırsatı sunar.
Bu her yerde hazır ve nazır platform, sınırlı teknoloji deneyimine sahip kişilerin onu kutudan çıkar çıkmaz kullanmasına olanak tanır ve teknoloji meraklıları onu olağanüstü şekillerde özelleştirebilir. Bu nedenle, hobi bloglarını çevrimiçi olarak en büyük haber sitelerine düzenleyenler de dahil olmak üzere, web kullanıcılarının %34'ü WordPress kullanıyor.
WordPress, güçlü özellikleri ve estetik tasarımları ile size istediğiniz her şeyi inşa etme özgürlüğü verir.
WordPress, SEO dostu, duyarlı mobil siteler, yüksek performans, yüksek güvenlik, güçlü medya yönetimi ve çok daha fazlası gibi sınırsız olanaklarla öne çıkar.
Kullanıcı dostu panelin yanı sıra WordPress, tüm web sitenizi yalnızca bir tıklama ile özelleştirmenize olanak tanır. Geleneksel CMS'yi WordPress'e geçirmek çok daha kolay.
Tüm veritabanınızı, içerik ve medya dosyalarınızı dışa aktarmanıza, URL yönlendirmelerini desteklemenize, mevcut web sitesi tasarımını, web sitesi geliştirmeyi ve çok daha fazlasını dahil etmenize olanak tanır. WordPress, çoklu tasarım entegrasyonuna izin verir; site genelinde tercihinize göre tasarımlara sahip olabilirsiniz.
Sitenizi tasarımın en ileri noktasında tutmak için WordPress topluluğunda nelerin popüler olduğunu anlamanız gerekir. Ancak sayısız seçenekle, hangi WordPress web tasarım hizmetlerinin işinize uygun olduğunu belirlemek zorlaşıyor.
WordPress aracılığıyla modern, çekici ve işlevsel bir web sitesi oluşturmak için en son tekniklerle iyi donanımlı olmanız gerekir. En son web tasarım trendlerinden bazıları, aşağıda ele aldığımız gibi çıkış yapıyor.
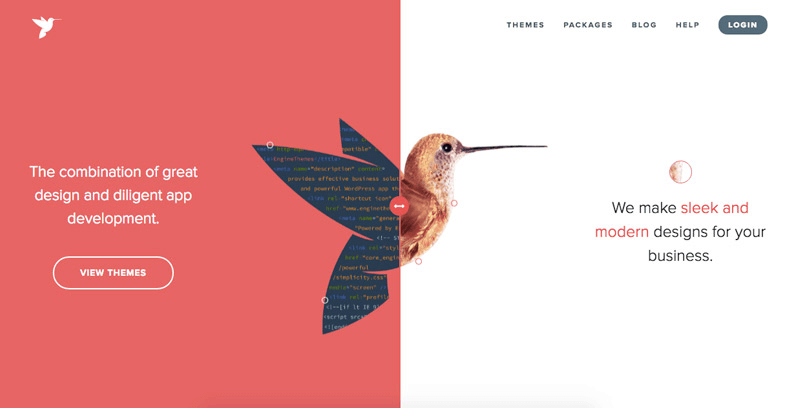
1. Açılış Sayfasında Bölünmüş Ekran

Açılış Sayfaları WordPress Temalarını Buradan Görüntüleyin
Bölünmüş ekran basit ama ayırt edici bir görsel akış oluşturmak için etkili bir tasarım tekniğidir. Bu yaklaşımı kullanmanın avantajı, mobil uyumlu ve kullanıcı dostu olmasıdır. Duyarlı çerçeve ile etkili bir seçim olan Bölünmüş Ekran, kullanıcıyı birden fazla seçim yapmaya teşvik eder.
Daha önceki bölmeler basit ve simetrikti; tasarımcılar, ekranın ortasında olması gerekmeyen bölmeler üzerinde çalışıyor. Sağlanan içeriğe dayalı olarak tıklamaları teşvik etmek için bölmeli animasyon ve efektler kullanmaya başlıyorlar.
Bu trenddeki en büyük değişimlerden biri, bazı yeni tasarımlarda çoklu tıklama alanlarının olmasıdır. Bölmeler, sayısız ana sayfadan öne çıkmak veya bir web sitesindeki içerik türleri arasında ayrım yapmak için görseller oluşturmaya yardımcı olur. Minimal tasarımlarda bölmeler, küçük cihazlarda güzel ekranlar için ızgaralarla birlikte kullanılabilir.
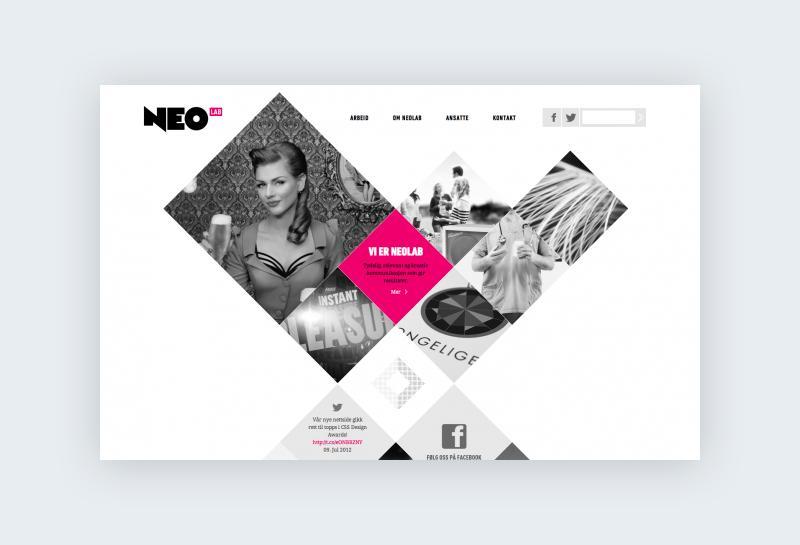
2. Web Tasarımında Geometri Kalıpları

Geometri Temalarını Görüntüle
Geometrik şekiller, logo dünyasında etkileyici bir şekilde çalışmak için güçlü, cesur ve çarpıcı tasarım öğelerine sahip olabilir. Profesyonel ve çarpıcı bir tasarıma sahip olmak için, geometrik tasarımların kurumsal görünmesini sağlayacak şekilde ince ve zarif gradyanları doğrusal şekillerle birleştirebilirsiniz.
Web tasarımında geometrik şekiller, negatif boşluklar ve kontrast ekleyerek siteye keskin ve keskin bir görünüm kazandırabilir. Bu desenler, tasarımlara hayal edilemez, çağdaş ve yoğun bir görünüm kazandırmak için fotoğraflar, yumuşak renkler ve cesur seriflerle harmanlanabilir.
Boyutlu ve yıldız bir portre oluşturmak için birkaç hafif doku ve bazı canlı renkler ekleyerek basit geometrik şekillerde yaratıcılık katabilirsiniz.
Tasarımcılar, görüntüyü kırarak ve geometrik ızgaralarla birbirine kenetleyerek yeni konseptler denerler. Görüntülerin ve desenlerin bu hareketi ve ayarlanması, tasarımı ilgi çekici bir şekilde geliştirir.
3. Paralaks ile Hikaye Anlatma

Paralaks WordPress Temalarını Görüntüle
İster B2B ister B2C olsun, Paralaks kaydırma, markaların hikayelerini sergilemeleri için belirgin bir platformdur. Görseller, kullanıcıların ilgisini çekmek için etkili bir yöntemdir, bu nedenle tasarımcılar, etkinlik için görselleri bir hikaye biçiminde kullanır.
Bu web tasarımı tekniği, tasarımcının anekdotlar aracılığıyla kullanıcıları büyülemesine yardımcı olur. Hikaye anlatımı ile paralaks kaydırma bir araya getirildiğinde tasarım, 3 boyutlu bir görünüm kazandıran sinirli görünüyor.
Paralaks teknolojisi, sitenizin yenilikçi, modern ve havalı görünmesini sağlamak için birçok şekilde uygulanabilir. Bu teknik, ürününüzün yeni ve çekici şekillerde sunulmasını sağlar.

Hikaye anlatımı ile Paralaks kaydırmanın en büyük örneklerinden biri NASA Beklentileri'dir . Bu tekniğin, yerinde kullanıcı katılımı için en etkili yöntemlerden biri olduğu kanıtlanmıştır.
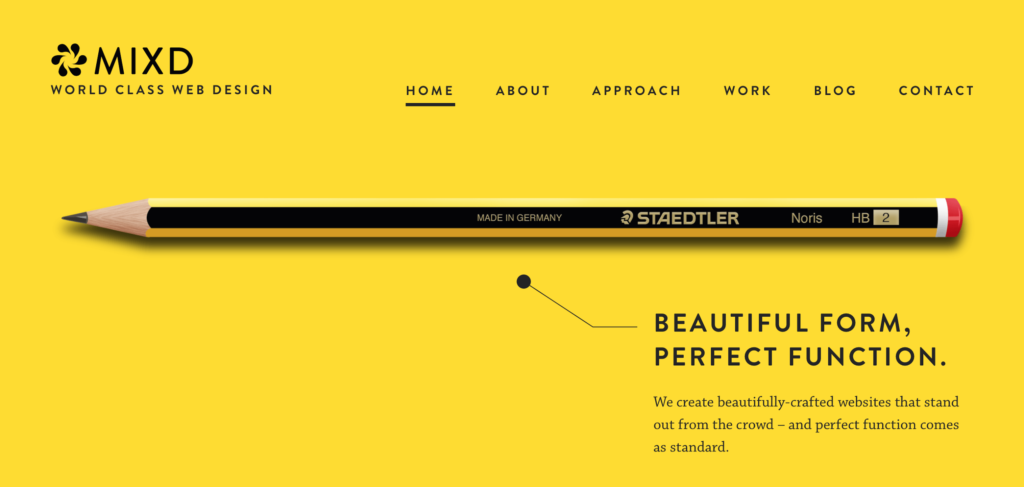
4. Minimalizm kontrolü ele alıyor

ThemeForest'ta birçok Minimalist WordPress teması bulabilirsiniz.
Herkes, diğer web siteleri arasında öne çıkmak için cesur metinleri canlı renklerle birleştirmek ve yapılandırmak için yaratıcılığa sahip değildir. Tasarımların etkili olması için ayrıntılı olması gerekmez.
Alana bağlı olarak, tasarımcılar maksimalist veya minimalizm seçebilirler. Düz tasarımlar, uygun maliyetli ve işlevsel olmaları nedeniyle minimalizm ile trend olmuştur.
İçerik vurgusunun ardından minimalizm ve düz tasarım el ele gittiğinden, dokunsal tasarımlar tasarımlarda yanılsamalar yaratmak için bir adım attı. Dokunsal tasarımlar, dijital bir alanda nesneye üç boyutlu bir etki verir.
Bu tasarım yöntemi, yüksek kaliteli fotoğrafçılık ve tutarlı gölge kullanımıyla daha fazla beyaz alan ekleyerek düz tasarımlara göre daha canlı bir görünüm ve kenarlıksız alan kontrastı sağlayabilir.
Bu şekilde, müşteri, içeriğin tasarımın içinde hapsolmasına izin vermeden içerikle daha fazla bağlantılı hissediyor, aksi takdirde uygun bir şekilde tasarlanmadığında tuhaflaşıyor.
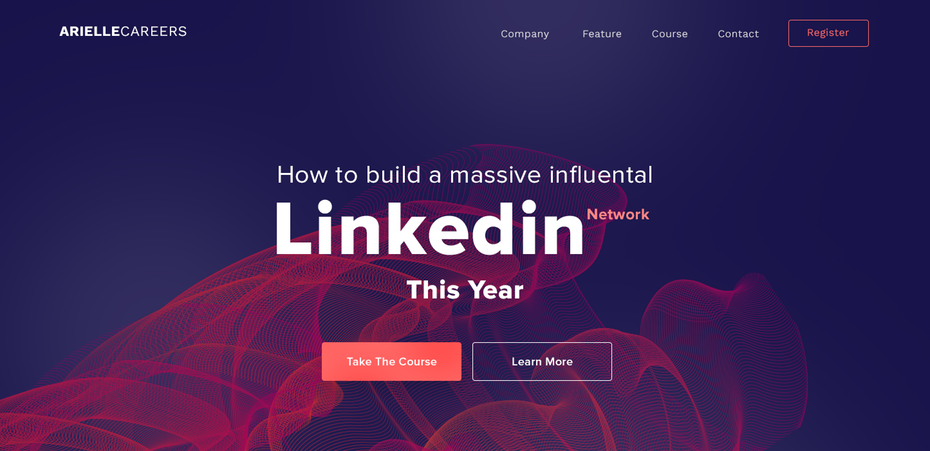
5. Çift Tonlar ve Renk Paleti

Projeleri tasarlamak için görüntüleri yeniden kullanmanın en çok yönlü yöntemlerinden biri. Duotone, web sitesinin tamamına başvurmadan web sitesine yeni ve taze bir görünüm kazandırmanın bir yöntemidir. Duotone paleti, okunabilirliği geliştirmek için oldukça uzun zamandan beri tasarımlarda trend olmuştur.
Bu trend, diğer tasarım öğelerini veya içerik bloklarını vurgulamak için ana görsellere, boşluklara, arka plan görüntülerine ve videolara uygulanabilir. Doğru renk seçimleriyle Duotone, ana sayfanızı çekici kılmak için güçlü bir görsellik kazandırmak için kanıtlanmış bir tekniktir.
Bu benzersiz kimlik sağlayıcı ile tasarımcılar, katmanlı tasarımlara hizmet etmek için koyu veya açık tonlar ve tonlar kullanabilirler. Yaratıcı tasarımcılar, Photoshop aracı yardımıyla tasarımlarda Duotone uygularken yaratıcılıklarını genişletebilirler.
Geleneksel renk uygulama yönteminin ötesine geçebilir ve çizimlere şık bir hava katabilirler.
6. Web Tasarımlarına Sanal Gerçeklik Eklemek
WebVR teknolojisi, web'i kullanma şeklimizde devrim yaratma potansiyeline sahiptir. VR, oyun ve pazarlamada öne çıkarken, birkaç şirket web tasarımına dahil etmek için WebVR'yi geliştirdi.
WebVR, sanal gerçeklik deneyimine sahip olmak için kullanıcıyı bir uygulamayı indirmekten kurtaracaktır. UX tasarımcıları, kullanıcıların daha fazla katılımına ilham vermek için yaratıcı ve 3D mimari için VR tasarımları oluştururken mekansal düzeni göz önünde bulundurur.
Tasarımcı, fazla zaman harcamadan VR içeriği oluşturmak için piyasada bulunan popüler çerçevelerden yararlanabilir.

WordPress Teknoloji Temalarını Görüntüle
AR/VR teknolojisinin satış sunumunu tamamen farklı bir düzeye taşıması bekleniyor. Statista'ya göre, VR küresel pazarı 2020'de 40 milyar dolara ulaşacak.
VR teknolojisini kullanan şirketler var ve örneklerden biri Expedition Wild Worlds . Bu web sitesi, kullanıcıların 360◦ video tabanlı etkileşimli canlı aksiyon ile ormana yapılan canlı keşif gezisini hissetmeleri için WebVR'ı kullandı. Bu teknoloji masaüstü bilgisayarlar, mobil cihazlar, google karton, rift ve vive için oluşturulmuştur.
7. Kırık veya Örtüşen Izgara
CSS Grid, yalnızca ön uç geliştiriciler için bir araç değildir, ayrıca tasarımcılar da web düzenlerini yeni yollarla oluştururken bundan yararlanabilir.
CSS ızgarası, öğeleri hem dikey hem de yatay olarak kontrol etmenizi ve yerleştirmenizi sağlar. Kodlamadaki yetersizliğe rağmen, CSS platformu klasik grafik tasarımların ve sanat yaklaşımlarının kolayca oluşturulmasına yardımcı olur.

Izgara Tabanlı WordPress Temalarını Görüntüle
Trend olan kırık ızgara düzeni ve asimetri, bir sayfadaki belirli içerik türlerine görsel ilgi getirebilir. Kırık ızgara deseni, planlı bir eleman simetrisi ile elde edilebilir.
Öğelerin sayfada üst üste gelmesi, web sitesinin genel estetiğini geliştirmeye yardımcı olabilir. Tasarımcılar, örtüşmeyi göstermek ve tasarımın daha az sıkı görünmesini sağlamak için, kahraman görüntüleri üzerinde kayan döşemeler veya görüntüler üzerinde katmanlama türü kullanır. Bu yaklaşımları benzersiz bir biçimde uygulayan birçok web sitesi var.
Özetle
WordPress, kolay erişilebilirlik, performans ve güvenliği vurgulayan minimum kurulumla tasarlanmıştır. Bu açık kaynak platformu, hikayenizi, ürününüzü veya hizmetinizi özgürce paylaşmak için özelleştirme özgürlüğü sunar.
Alışılmadık yerleşimlerin kullanımı, farklı renk ve dokularla katmanlama, düzensiz desenlerin tekrarlanması, boşlukların kullanımı ve tipografinin yaratıcı kullanımı, web tasarımlarını özelleştirirken bir derinlik hissi yaratır.
Bu tasarım trendleri, kullanıcıların ilgisini çekmek ve onları web sitesinin en önemli bölümlerine yönlendirmek için ortaya çıkıyor. Hem bütünlüğü hem de tutarlılığı olan bir web sitesi, bir tasarımın profesyonelliğini gösterir.
Ayrıca, daha fazla kullanıcı katılımı için kanıtlanmış teknikler, bir hikayeyi göstermektir. Tasarımcılar denemeye devam ettikçe, önümüzdeki yıllarda bu trendlerin ötesinde şaşırtıcı tasarımlar yaşayabiliriz.
