7 Le tendenze di WebDesigning di WordPress del 2019 travolgeranno il tuo pubblico
Pubblicato: 2019-06-19I designer capiscono che i design visivi hanno un impatto significativo sui clienti. Tenendo questo a mente, danno vita alla grafica con nuovi miglioramenti nei design che risultano essere di tendenza tra le persone.
Designer e programmatori lavorano duramente per rendere i progetti accattivanti e le funzionalità facili da navigare. Dopo un sondaggio, il Nielson Norman Group nel 2017 ha mostrato che gli utenti impiegavano il 22% in più di tempo per navigare attraverso un design ultrapiatto, il che è piuttosto deludente.
Ciò comporterà presto il superamento di questa tendenza. I modelli che vengono accettati o apprezzati di più continueranno a rimanere per un periodo più lungo.
Perché scegliere WordPress come CMS ottimale per la tua azienda?
La base per raggiungere il tuo pubblico inizia con la creazione di un sito Web e l'utilizzo di un CMS versatile è una decisione astuta.
WordPress essendo un software open source è assolutamente inestimabile e si è evoluto in modo progressivo nel tempo. Offre a tutti l'opportunità di creare e condividere da aneddoti personali fatti a mano a movimenti che cambiano il mondo.
Questa piattaforma onnipresente consente alle persone con esperienza tecnologica limitata di utilizzarla immediatamente e gli esperti di tecnologia possono personalizzarla in modi straordinari. Pertanto, il 34% degli utenti web utilizza WordPress, compresi quelli che regolano i blog di hobby sui più grandi siti di notizie online.
WordPress ti dà la libertà di creare tutto ciò che desideri attraverso le sue potenti funzionalità e i suoi design estetici.
WordPress è caratterizzato da possibilità illimitate: siti mobili SEO friendly, reattivi, prestazioni elevate, alta sicurezza, potente gestione dei media e molti altri.
Oltre al pannello intuitivo, WordPress ti consente di personalizzare l'intero sito Web con un semplice clic di un pulsante. La migrazione dei CMS tradizionali su WordPress è molto più semplice.
Ti consente semplicemente di esportare tutti i tuoi database, contenuti e file multimediali, supportare i reindirizzamenti degli URL, incorporare il design di siti Web esistenti, lo sviluppo di siti Web e molto altro. WordPress consente quindi un'integrazione multi-progettata; puoi avere disegni secondo la tua scelta in tutto il sito web.
Per mantenere il tuo sito all'avanguardia nel design, devi capire cosa è popolare nella community di WordPress. Ma, con innumerevoli scelte, diventa difficile determinare quali servizi di web design WordPress siano adatti alla tua attività.
Per creare un sito Web tramite WordPress che sia moderno, avvincente e funzionale, devi essere ben equipaggiato con le ultime tecniche. Alcune delle ultime tendenze del web design si stanno facendo strada, che abbiamo trattato di seguito.
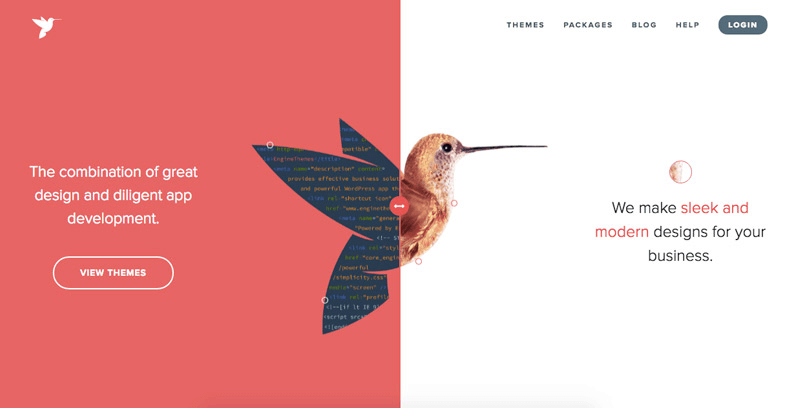
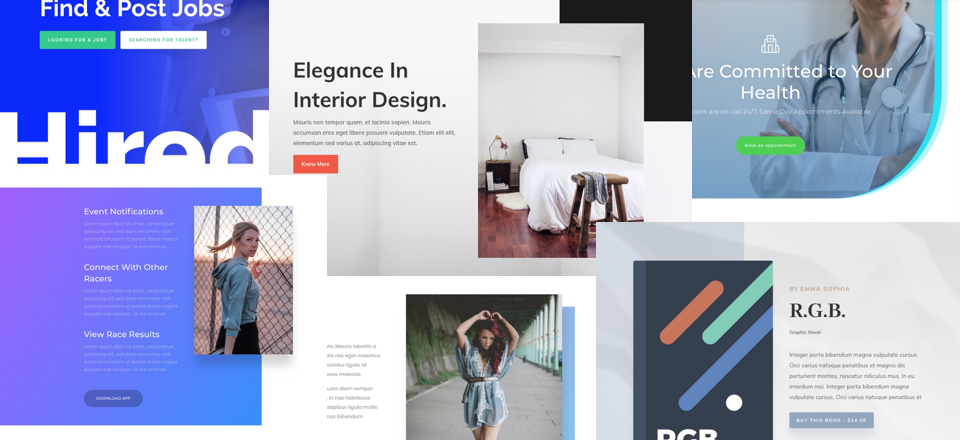
1. Schermo diviso sulla pagina di destinazione

Visualizza i temi WordPress delle pagine di destinazione qui
Lo schermo diviso è una tecnica di progettazione semplice ma efficace per stabilire un flusso visivo distintivo. Il merito di utilizzare questo approccio è che è compatibile con i dispositivi mobili e facile da usare. Una scelta efficace con un framework reattivo, Split Screen incoraggia l'utente a fare più scelte.
Le prime divisioni erano semplici e simmetriche; i designer stanno lavorando su divisioni che non sono necessariamente al centro dello schermo. Stanno iniziando a utilizzare animazioni ed effetti con divisioni per incoraggiare i clic in base al contenuto fornito.
Uno dei più grandi cambiamenti in questa tendenza è che ci sono aree a più clic in alcuni dei design più recenti. Splits aiuta a creare elementi visivi per distinguersi dalle innumerevoli home page degli eroi o distinguere tra i tipi di contenuto su un sito web. Nei design minimali, le divisioni possono essere utilizzate con le griglie per splendidi display su piccoli dispositivi.
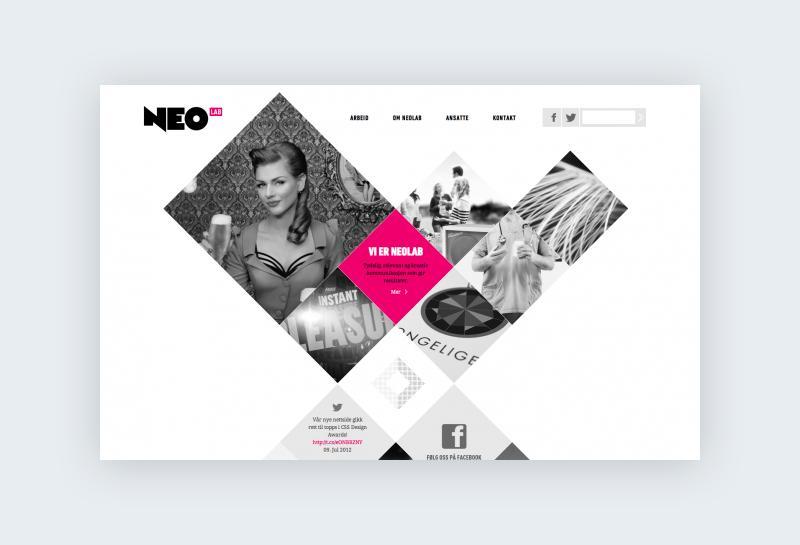
2. Motivi geometrici nella progettazione Web

Visualizza i temi della geometria
Le forme geometriche possono avere elementi di design forti, audaci e sorprendenti per funzionare in modo impressionante nel mondo dei loghi. Per avere un design professionale e sorprendente, puoi combinare sfumature sottili ed eleganti con forme lineari in modo da dare un aspetto aziendale ai disegni geometrici.
Le forme geometriche nella progettazione web possono manifestare un aspetto spigoloso e nitido al sito aggiungendo spazi negativi e contrasto. Questi motivi possono essere combinati con foto, colori tenui e grazie audaci per conferire ai disegni un aspetto inimmaginabile, contemporaneo e intenso.
Puoi aggiungere creatività in semplici forme geometriche aggiungendo alcune trame leggere e alcuni colori vivaci per fabbricare un ritratto dimensionale e stellare.
I designer sperimentano nuovi concetti rompendo l'immagine e intrecciandoli con griglie geometriche. Questo movimento e la regolazione di immagini e motivi migliorano il design in un modo intrigante.
3. Raccontare storie con parallasse

Visualizza i temi WordPress di Parallasse
Che si tratti di B2B o B2C, lo scorrimento Parallax è una piattaforma pronunciata per i marchi per esporre le loro storie. Le immagini sono un metodo efficace per coinvolgere gli utenti, quindi i designer usano le immagini in una forma di storia per efficacia.
Questa tecnica di web design aiuta il designer ad affascinare gli utenti attraverso aneddoti. Se combinato con la narrazione e lo scorrimento del parallasse, il design sembra spigoloso conferendogli un aspetto 3D.
La tecnologia Parallax può essere implementata in molti modi per rendere il tuo sito innovativo, moderno e alla moda. Questa tecnica consente di presentare il tuo prodotto in modi nuovi e accattivanti.
Uno dei più grandi esempi di scorrimento Parallax con la narrazione è NASA Prospects . Questa tecnica ha dimostrato di essere uno dei metodi più efficaci per il coinvolgimento degli utenti in loco.

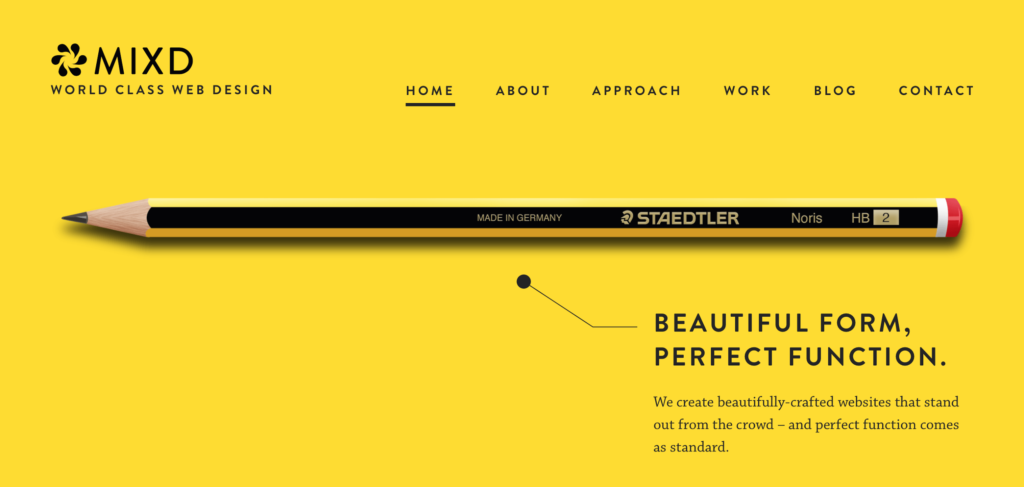
4. Il minimalismo si fa carico

Puoi trovare molti temi WordPress minimalisti su ThemeForest.
Non tutti hanno la creatività per combinare e strutturare testi in grassetto con colori vivaci per distinguersi dagli altri siti web. I design non devono necessariamente essere elaborati per essere efficaci.
A seconda del dominio, i designer possono scegliere il massimalista o il minimalismo. I design piatti sono stati di tendenza con il minimalismo perché sono convenienti e funzionali.
Dal momento che il minimalismo e il design piatto vanno di pari passo seguendo l'enfasi sul contenuto, i design tattili hanno fatto un passo avanti per creare illusioni nei design. I disegni tattili danno un effetto tridimensionale all'oggetto in uno spazio digitale.
Questo metodo di progettazione può conferire un aspetto più vivo e un contrasto dello spazio senza bordi ai design piatti aggiungendo più spazio bianco con fotografie di alta qualità e un uso coerente delle ombre.
In questo modo il cliente si sente più connesso con il contenuto senza lasciarlo intrappolare all'interno del design, che altrimenti risulterebbe peculiare se non progettato in modo adeguato.
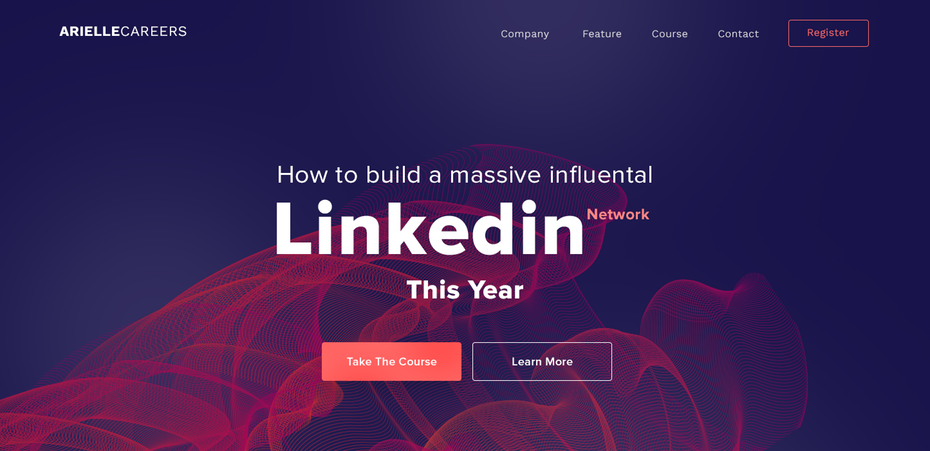
5. Due tonalità e tavolozza dei colori

Uno dei metodi più versatili per riutilizzare le immagini per la progettazione di progetti. La bicromia è un metodo per dare al sito web un aspetto nuovo e fresco senza ricorrere all'intero sito web. La tavolozza a due tonalità è stata di tendenza nei design da molto tempo per migliorare la leggibilità.
Questa tendenza può essere applicata alle immagini degli eroi, agli spazi bianchi, alle immagini di sfondo e ai video per accentuare altri elementi di design o blocchi di contenuti. Con le giuste scelte di colori, Duotone è una tecnica collaudata per fornire una forte quantità di elementi visivi per rendere accattivante la tua home page.
Con questo provider di identità unico, i designer possono utilizzare tonalità e tonalità scure o chiare di conseguenza per servire design a strati. I designer creativi possono estendere la loro creatività mentre applicano Duotone nei progetti con l'aiuto dello strumento Photoshop.
Possono andare oltre il metodo tradizionale di applicazione dei colori e aggiungere un tocco di stile alle illustrazioni.
6. Aggiunta di realtà virtuale nei progetti web
La tecnologia WebVR ha il potenziale per rivoluzionare il modo in cui utilizziamo il web. Sebbene la realtà virtuale sia importante nei giochi e nel marketing, diverse aziende hanno sviluppato WebVR da incorporare nella progettazione web.
WebVR libererà l'utente dal scaricare un'app per vivere un'esperienza di realtà virtuale. I designer UX tengono a mente il layout spaziale quando creano progetti VR per l'architettura creativa e 3D per ispirare una maggiore partecipazione degli utenti.
Il designer può sfruttare i framework popolari disponibili sul mercato per creare contenuti VR senza molto dispendio di tempo.

Visualizza i temi tecnologici di WordPress
La tecnologia AR/VR dovrebbe portare la presentazione delle vendite a un livello completamente diverso. Secondo Statista, il mercato globale della realtà virtuale raggiungerà i 40 miliardi di dollari nel 2020.
Ci sono aziende che utilizzano la tecnologia VR e uno degli esempi è Expedition Wild Worlds . Questo sito Web ha utilizzato WebVR per consentire agli utenti di provare la spedizione dal vivo nei boschi con azioni interattive basate su video a 360◦. Questa tecnologia è progettata per desktop, dispositivi mobili, google cartone, rift e vive.
7. Griglia rotta o sovrapposta
CSS Grid non è solo uno strumento per gli sviluppatori front-end, inoltre i designer possono trarne vantaggio anche quando creano layout web in nuovi modi.
La griglia CSS ti consente di controllare e posizionare gli elementi sia verticalmente che orizzontalmente. Nonostante l'incompetenza nella codifica, la piattaforma CSS aiuta a creare facilmente progetti grafici classici e approcci artistici.

Visualizza temi WordPress basati su griglia
Il layout e l'asimmetria della griglia spezzata di tendenza possono portare interesse visivo a un tipo specifico di contenuto su una pagina. Lo schema a griglia spezzato può essere ottenuto attraverso una simmetria pianificata degli elementi.
Avere elementi sovrapposti sulla pagina può aiutare a migliorare l'estetica generale del sito web. I designer, per manifestare sovrapposizioni e per rendere il design meno restrittivo, usano riquadri mobili sulle immagini degli eroi o il tipo a strati sulle immagini. Esistono molti siti Web che applicano questi approcci in una forma unica.
In poche parole
WordPress è progettato con una configurazione minima che enfatizza la facile accessibilità, le prestazioni e la sicurezza. Questa piattaforma open source offre libertà di personalizzazione per condividere liberamente la tua storia, prodotto o servizio.
L'uso di posizionamenti insoliti, la stratificazione con colori e trame diversi, la ripetizione di motivi irregolari, l'uso di spazi bianchi e l'uso creativo della tipografia creano un senso di profondità durante la personalizzazione dei progetti web.
Queste tendenze di progettazione stanno emergendo per coinvolgere gli utenti e indirizzarli verso le parti più importanti del sito web. Un sito web che ha unità e coerenza dimostra la professionalità di un design.
Inoltre, le tecniche collaudate per un maggiore coinvolgimento degli utenti consiste nell'illustrare una storia. Mentre i designer continuano a sperimentare, nei prossimi anni potremmo sperimentare design sbalorditivi al di là di queste tendenze.
