7 tendințe de webdesign WordPress din 2019 vă vor copleși publicul
Publicat: 2019-06-19Designerii înțeleg că modelele vizuale au un impact semnificativ asupra clienților. Ținând cont de asta, ele dau viață imaginilor cu noi îmbunătățiri ale design-urilor care se dovedesc a fi în tendințe printre oameni.
Designerii și programatorii lucrează din greu pentru a face modelele atractive și funcțiile ușor de navigat. După un sondaj Nielson Norman Group din 2017 a arătat că utilizatorilor le-a luat cu 22% mai mult timp pentru a naviga printr-un design ultra-plat, ceea ce este destul de dezamăgitor.
Acest lucru va duce la renunțarea la această tendință în curând. Modelele care sunt acceptate sau apreciate cel mai mult vor continua să rămână mai mult timp.
De ce să alegeți WordPress ca CMS optim pentru afacerea dvs.?
Baza pentru a vă atinge publicul începe cu construirea unui site web, iar utilizarea unui CMS versatil este o decizie inteligentă.
WordPress fiind un software open source este absolut neprețuit, care a evoluat în moduri progresive de-a lungul timpului. Oferă tuturor oportunitatea de a crea și de a împărtăși de la anecdote personale realizate manual până la mișcări care schimbă lumea.
Această platformă omniprezentă permite persoanelor cu experiență tehnologică limitată să o utilizeze imediat, iar cei cunoscători în tehnologie o pot personaliza în moduri remarcabile. Astfel, 34% dintre utilizatorii web folosesc WordPress, inclusiv cei care reglementează blogurile de hobby către cele mai mari site-uri de știri online.
WordPress vă oferă libertatea de a crea orice doriți prin caracteristicile sale puternice și designul estetic.
WordPress este prezentat cu posibilități nelimitate – site-uri mobile prietenoase cu SEO, receptive, performanță ridicată, securitate ridicată, management media puternic și multe altele.
În afară de panoul ușor de utilizat, WordPress vă permite să vă personalizați întregul site cu doar un clic pe un buton. Migrarea CMS-ului tradițional la WordPress este mult mai ușoară.
Pur și simplu vă permite să exportați toate bazele de date, conținut și fișiere media, să suportați redirecționări URL, să încorporați designul site-ului web existent, dezvoltarea site-ului web și multe altele. WordPress permite astfel integrarea multi-design; puteți avea modele conform alegerii dvs. pe site.
Pentru a vă menține site-ul la ultimă generație în materie de design, trebuie să înțelegeți ce este popular în comunitatea WordPress. Dar, cu nenumărate opțiuni, devine greu să determinați care servicii de design web WordPress sunt potrivite pentru afacerea dvs.
Pentru a crea un site web prin WordPress care este modern, convingător și funcțional, trebuie să fii bine echipat cu cele mai noi tehnici. Unele dintre cele mai recente tendințe de design web își fac drum, pe care le-am acoperit mai jos.
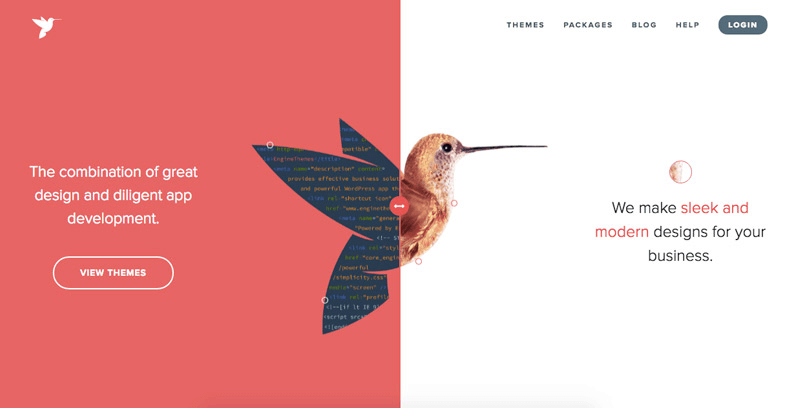
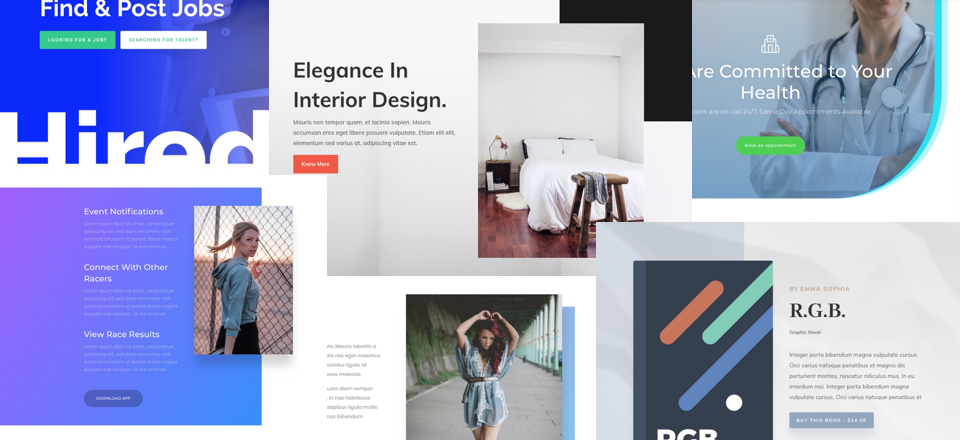
1. Ecran împărțit pe pagina de destinație

Vezi aici temele WordPress pentru paginile de destinație
Ecranul divizat este o tehnică de proiectare simplă, dar eficientă, pentru a stabili un flux vizual distinctiv. Meritul utilizării acestei abordări este că este compatibil cu dispozitivele mobile și ușor de utilizat. O alegere eficientă cu un cadru receptiv, Split Screen încurajează utilizatorul să facă alegeri multiple.
Despărțirile anterioare erau simple și simetrice; designerii lucrează la împărțiri care nu sunt neapărat în mijlocul ecranului. Încep să folosească animații și efecte cu divizări pentru a încuraja clicurile pe baza conținutului oferit.
Una dintre cele mai mari schimbări în această tendință este că există zone cu clicuri multiple în unele dintre modelele mai noi. Splits ajută la crearea imaginilor care să iasă în evidență de nenumărate pagini de pornire eroi sau să diferențieze tipurile de conținut de pe un site web. În modelele minimale, diviziunile pot fi folosite cu grile pentru afișaje frumoase pe dispozitive mici.
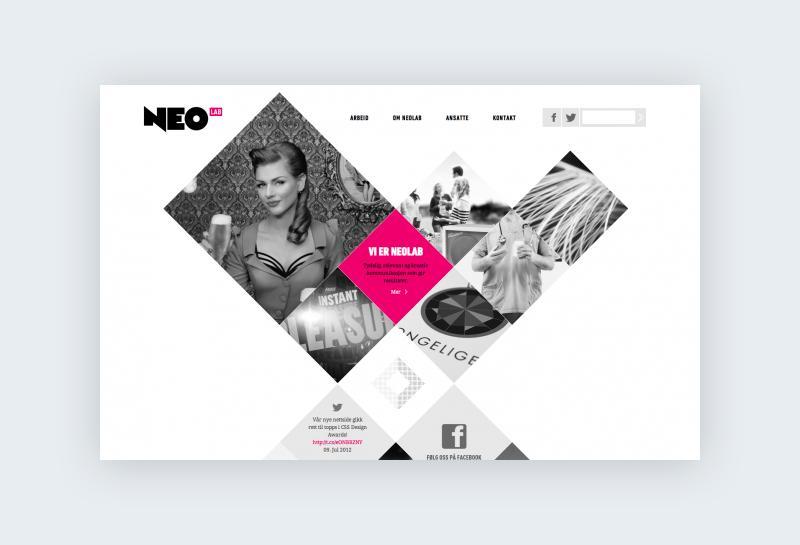
2. Modele de geometrie în proiectarea web

Vedeți teme de geometrie
Formele geometrice pot avea elemente de design puternice, îndrăznețe și izbitoare pentru a funcționa impresionant în lumea logo-urilor. Pentru a avea un design profesionist și uimitor, puteți combina degrade subtile și elegant cu forme liniare într-un mod de a aduce modelele geometrice un aspect corporatist.
Formele geometrice din designul web pot manifesta site-ului un aspect nervos și clar prin adăugarea de spații negative și contrast. Aceste modele pot fi amestecate cu fotografii, culori dezactivate și serif-uri îndrăznețe pentru a oferi modelelor un aspect de neimaginat, contemporan și intens.
Puteți adăuga creativitate în forme geometrice simple adăugând câteva texturi ușoare și câteva culori vii pentru a fabrica un portret dimensional și stelar.
Designerii încearcă noi concepte rupând imaginea și interconectându-le cu grile geometrice. Această mișcare și ajustare a imaginilor și modelelor îmbunătățesc designul într-un mod intrigant.
3. Povestirea cu Paralax

Vizualizați teme WordPress Parallax
Indiferent dacă este B2B sau B2C, Parallax scrolling este o platformă pronunțată pentru branduri pentru a-și expune poveștile. Imaginile vizuale sunt o metodă eficientă de a implica utilizatorii, prin urmare, designerii folosesc imaginile într-o formă de poveste pentru eficacitate.
Această tehnică de web design ajută designerul să capteze utilizatorii prin anecdote. Atunci când este combinată povestirea cu derularea paralaxă, designul pare neîncetat, oferindu-i un aspect 3D.
Tehnologia Parallax poate fi implementată în multe moduri pentru a face site-ul dvs. să arate inovator, modern și cool. Această tehnică permite ca produsul dumneavoastră să fie prezentat în moduri noi și atrăgătoare.

Unul dintre cele mai bune exemple de defilare Parallax cu povestiri este NASA Prospects . Această tehnică s-a dovedit a fi una dintre cele mai eficiente metode de implicare a utilizatorilor la fața locului.
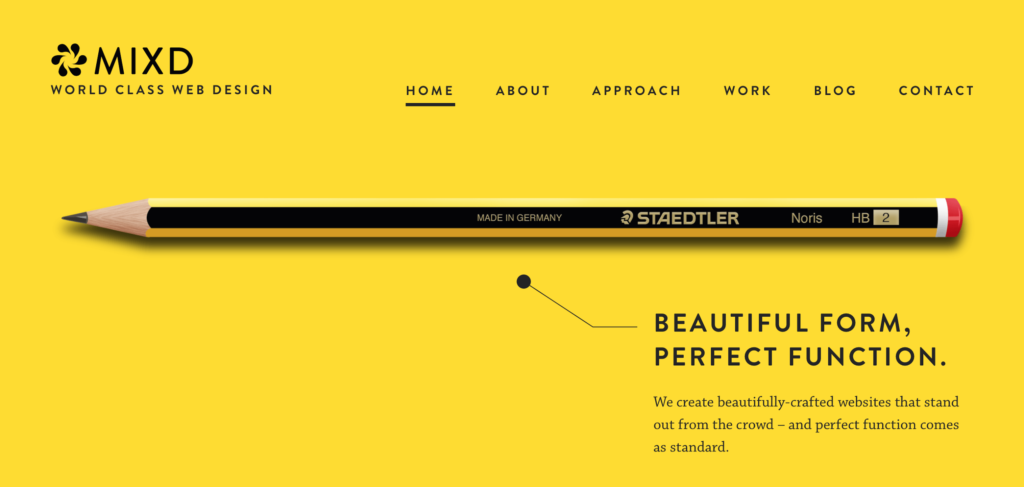
4. Minimalismul preia controlul

Puteți găsi o mulțime de teme WordPress minimaliste la ThemeForest.
Nu toată lumea are creativitatea de a combina și structura texte îndrăznețe cu culori vibrante pentru a ieși în evidență printre celelalte site-uri web. Modelele nu trebuie neapărat să fie elaborate pentru a fi eficiente.
În funcție de domeniu, designerii pot alege maximalist sau minimalism. Modelele plate au fost în tendințe cu minimalismul, deoarece sunt eficiente din punct de vedere al costurilor și funcționale.
Din moment ce minimalismul și designul plat merg mână în mână, în urma accentului pus pe conținut, designurile tactile au făcut un salt pentru a crea iluzii în design. Modelele tactile oferă un efect tridimensional obiectului într-un spațiu digital.
Această metodă de proiectare poate oferi un aspect mai viu și un contrast de spațiu fără margini modelelor plate prin adăugarea de mai mult spațiu alb cu fotografie de înaltă calitate și utilizarea constantă a umbrelor.
În acest fel, clientul se simte mai conectat cu conținutul fără a-l lăsa prins în design, care altfel ar deveni ciudat dacă nu ar fi conceput într-un mod adecvat.
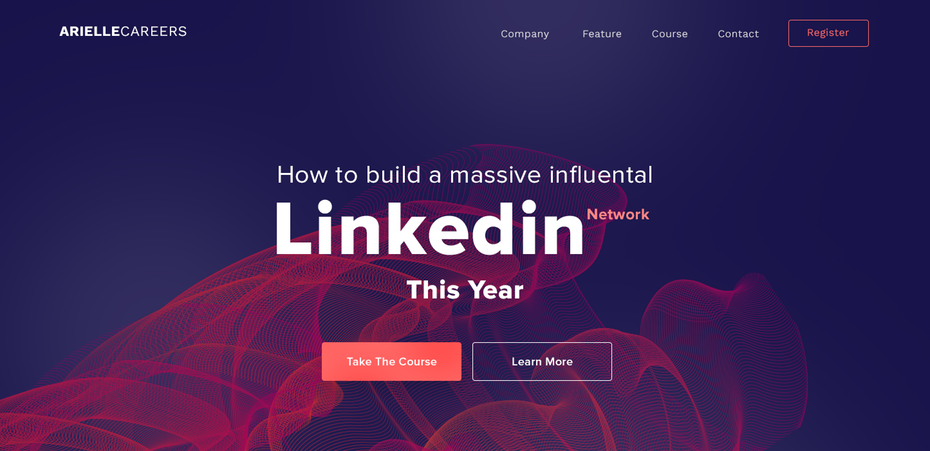
5. Duotonuri și paletă de culori

Una dintre cele mai versatile metode de reutilizare a imaginilor pentru proiectarea proiectelor. Duotone este o metodă de a oferi site-ului un aspect nou și proaspăt, fără a recurge la întregul site. Paleta Duotone a fost în tendințe în modele de destul de mult timp pentru îmbunătățirea lizibilității.
Această tendință poate fi aplicată imaginilor eroi, spațiilor albe, imaginilor de fundal și videoclipurilor pentru a accentua alte elemente de design sau blocuri de conținut. Cu alegeri corecte de culori, Duotone este o tehnică dovedită care oferă o cantitate puternică de vizual pentru a face pagina dvs. de pornire atrăgătoare.
Cu acest furnizor unic de identitate, designerii pot folosi tonuri și nuanțe întunecate sau deschise în consecință pentru a servi modele stratificate. Designerii creativi își pot extinde creativitatea în timp ce aplică Duotone în desene cu ajutorul instrumentului Photoshop.
Ele pot trece peste metoda tradițională de aplicare a culorilor și pot adăuga un stil elegant ilustrațiilor.
6. Adăugarea realității virtuale în design-uri web
Tehnologia WebVR are potențialul de a revoluționa modul în care folosim web. În timp ce VR este proeminentă în jocuri și marketing, mai multe companii au dezvoltat WebVR pentru a fi încorporat în proiectarea web.
WebVR va elibera utilizatorul de a descărca o aplicație pentru a avea o experiență de realitate virtuală. Designerii UX țin cont de aspectul spațial atunci când construiesc design-uri VR pentru arhitectură creativă și 3D, pentru a inspira mai multă participare a utilizatorilor.
Designer poate profita de cadrele populare disponibile pe piață pentru a crea conținut VR fără a consuma mult timp.

Vedeți teme de tehnologie WordPress
Se așteaptă ca tehnologia AR/VR să ducă prezentarea vânzărilor la un nivel complet diferit. Potrivit Statista, piața globală VR va ajunge la 40 de miliarde de dolari în 2020.
Există companii care folosesc tehnologia VR și unul dintre exemple este Expedition Wild Worlds . Acest site web a folosit WebVR pentru ca utilizatorii să simtă expediția live în pădure cu acțiune live interactivă 360◦ bazată pe video. Această tehnologie este construită pentru desktop-uri, dispozitive mobile, google cardboard, rift și vive.
7. Grilă ruptă sau suprapusă
CSS Grid nu este doar un instrument pentru dezvoltatorii front-end, în afară de faptul că designerii pot beneficia de el atunci când construiesc layout-uri web în moduri noi.
Grila CSS vă permite să controlați și să plasați elementele atât pe verticală, cât și pe orizontală. În ciuda incompetenței în codificare, platforma CSS ajută la crearea cu ușurință a design-urilor grafice clasice și a abordărilor artistice.

Vedeți teme WordPress bazate pe grilă
Aspectul de grilă întreruptă în tendințe și asimetria pot aduce interes vizual unui anumit tip de conținut pe o pagină. Modelul de grilă întrerupt poate fi obținut printr-o simetrie planificată a elementelor.
Suprapunerea articolelor pe pagină poate ajuta la îmbunătățirea esteticii generale a site-ului. Designerii, pentru a manifesta suprapunerea și pentru a face designul să pară mai puțin constrâns, utilizați plăci plutitoare peste imaginile eroi sau tipul de stratificare peste imagini. Există multe site-uri web care impun aceste abordări într-o formă unică.
Pe scurt
WordPress este proiectat cu o configurație minimă, punând accent pe accesibilitate ușoară, performanță și securitate. Această platformă open source oferă libertatea de personalizare pentru a vă împărtăși povestea, produsul sau serviciul în mod liber.
Utilizarea unor poziții neobișnuite, stratificarea cu diferite culori și texturi, repetarea modelului neregulat, utilizarea spațiilor albe și utilizarea creativă a tipografiei creează un sentiment de profunzime atunci când personalizați design-urile web.
Aceste tendințe de proiectare apar pentru a implica utilizatorii și a-i îndrepta către cele mai importante părți ale site-ului web. Un site web care are atât unitate, cât și consistență demonstrează profesionalismul unui design.
În plus, tehnicile dovedite pentru mai multă implicare a utilizatorilor sunt ilustrarea unei povești. Pe măsură ce designerii continuă să experimenteze, s-ar putea să experimentăm modele uluitoare dincolo de aceste tendințe în următorii ani.
