2019年の7つのWordPressWebDesigningトレンドはあなたの聴衆を圧倒します
公開: 2019-06-19デザイナーは、ビジュアルデザインが顧客に大きな影響を与えることを理解しています。 それを念頭に置いて、彼らは人々の間でトレンドになっていることが判明したデザインの新しい改良でビジュアルに命を吹き込みます。
デザイナーとコーダーは、デザインを魅力的で機能をナビゲートしやすくするために一生懸命働いています。 2017年のNielsonNormanGroupの調査によると、ユーザーが超フラットなデザインをナビゲートするのに22%長い時間がかかったことがわかりましたが、これは非常に残念です。
これにより、この傾向はすぐに消え去ります。 最も受け入れられている、または高く評価されているデザインは、より長く存続し続けます。
なぜあなたのビジネスに最適なCMSとしてWordPressを選ぶのですか?
オーディエンスにアウトリーチするための基盤は、Webサイトの構築から始まり、用途の広いCMSを使用することは賢明な決断です。
オープンソースソフトウェアであるWordPressは絶対に貴重であり、時間の経過とともに進歩的な方法で進化してきました。 手作りの個人的な逸話から世界を変える動きまで、誰もが作成して共有する機会を提供します。
このユビキタスなプラットフォームにより、技術経験が限られている人でもすぐに使用でき、技術に精通した人でも驚くべき方法でカスタマイズできます。 したがって、Webユーザーの34%は、オンラインで最大のニュースサイトへの趣味のブログを規制するものを含めてWordPressを使用しています。
WordPressは、その強力な機能と美的デザインを通じて、必要なものを自由に作成できます。
WordPressは、SEOに対応し、応答性の高いモバイルサイト、高性能、高セキュリティ、強力なメディア管理など、無限の可能性を秘めています。
ユーザーフレンドリーなパネルとは別に、WordPressではボタンをクリックするだけでWebサイト全体をカスタマイズできます。 従来のCMSからWordPressへの移行ははるかに簡単です。
すべてのデータベース、コンテンツ、メディアファイルをエクスポートし、URLリダイレクトをサポートし、既存のWebサイトのデザイン、Webサイトの開発などを組み込むことができます。 したがって、WordPressはマルチデザインの統合を可能にします。 あなたはウェブサイト全体であなたの選択に従ってデザインを持つことができます。
サイトを最先端のデザインに保つには、WordPressコミュニティで人気のあるものを理解する必要があります。 しかし、選択肢が無数にあるため、どのWordPressWebデザインサービスがビジネスに最適かを判断するのは困難になります。
現代的で説得力があり機能的なWordPressを介してウェブサイトを作成するには、最新の技術を十分に備えている必要があります。 最新のWebデザインのトレンドのいくつかは、その道を進んでいます。これについては、以下で説明します。
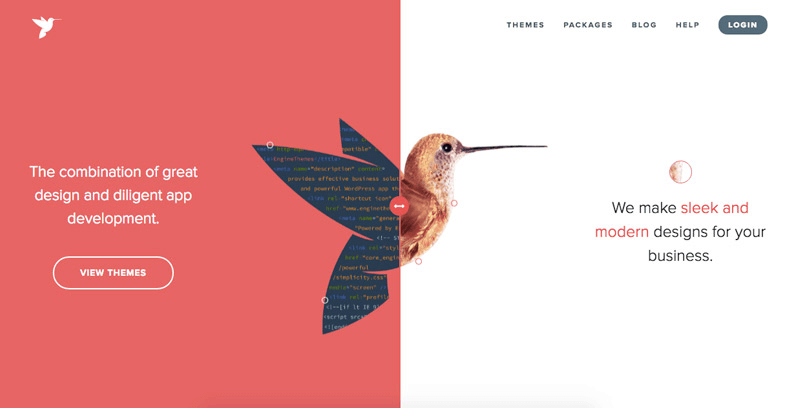
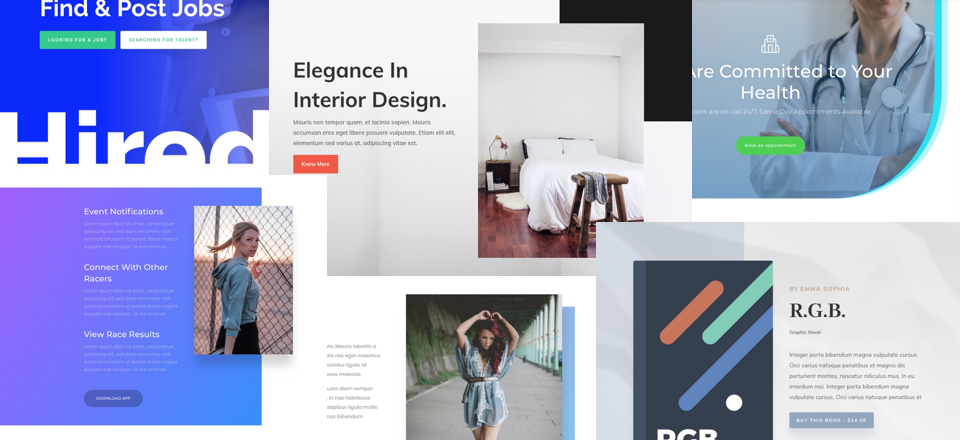
1.ランディングページの分割画面

ここにランディングページのWordPressテーマを表示
分割画面はシンプルでありながら、独特の視覚的な流れを確立するための効果的な設計手法です。 このアプローチを使用するメリットは、モバイル互換でユーザーフレンドリーであることです。 応答性の高いフレームワークを備えた効果的な選択である分割画面は、ユーザーが複数の選択を行うことを推奨します。
以前の分割は単純で対称的でした。 デザイナーは、必ずしも画面の真ん中にあるとは限らない分割に取り組んでいます。 彼らは、提供されたコンテンツに基づいてクリックを促すために、分割されたアニメーションとエフェクトを使用し始めています。
この傾向の最大の変化の1つは、一部の新しいデザインに複数のクリック領域があることです。 Splitsは、無数のヒーローホームページから目立つビジュアルを作成したり、Webサイトのコンテンツのタイプを区別したりするのに役立ちます。 最小限の設計では、分割をグリッドとともに使用して、小さなデバイスで美しいディスプレイを表示できます。
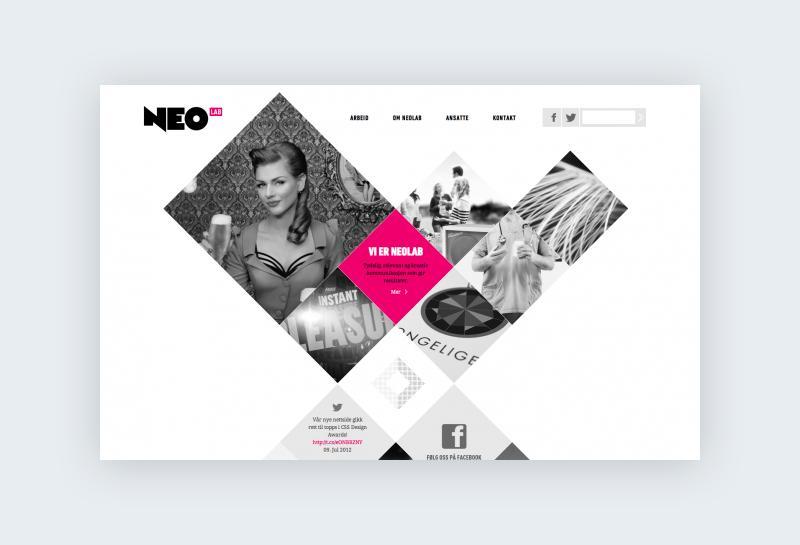
2.Webデザインのジオメトリパターン

ジオメトリテーマを表示する
幾何学的形状は、ロゴの世界で印象的に機能するために、強く、大胆で印象的なデザイン要素を持つことができます。 プロフェッショナルで見事なデザインにするために、幾何学的なデザインを企業のように見せるために、微妙で滑らかなグラデーションと線形の形状を組み合わせることができます。
ウェブデザインの幾何学的形状は、ネガティブなスペースとコントラストを追加することで、サイトにエッジの効いたシャープな外観を表現できます。 これらのパターンを写真、落ち着いた色、大胆なセリフとブレンドして、想像を絶する現代的で強烈な外観をデザインに与えることができます。
いくつかの明るいテクスチャといくつかの鮮やかな色を追加して、立体的で恒星の肖像画を作成することにより、単純な幾何学的形状に創造性を加えることができます。
デザイナーは、イメージを壊し、それらを幾何学的なグリッドと連動させることによって、新しい概念を試します。 この動きと画像とパターンの調整は、興味をそそる方法でデザインを強化します。
3.視差によるストーリーテリング

視差WordPressテーマを表示
B2BであろうとB2Cであろうと、視差スクロールはブランドがストーリーを展示するための優れたプラットフォームです。 ビジュアルはユーザーを引き付ける効果的な方法であるため、デザイナーは効果のためにストーリーの形でビジュアルを使用します。
このウェブデザインのテクニックは、デザイナーが逸話を通してユーザーを魅了するのを助けます。 ストーリーテリングと視差スクロールを組み合わせると、デザインはエッジの効いたように見え、3Dの側面を与えます。
視差技術は、サイトを革新的でモダンでクールに見せるために、さまざまな方法で実装できます。 この手法により、製品を新しく魅力的な方法で提示できます。
ストーリーテリングを使用した視差スクロールの最も優れた例の1つは、 NASAの見通しです。 この手法は、オンサイトのユーザーエンゲージメントに最も影響を与える方法の1つであることが証明されています。

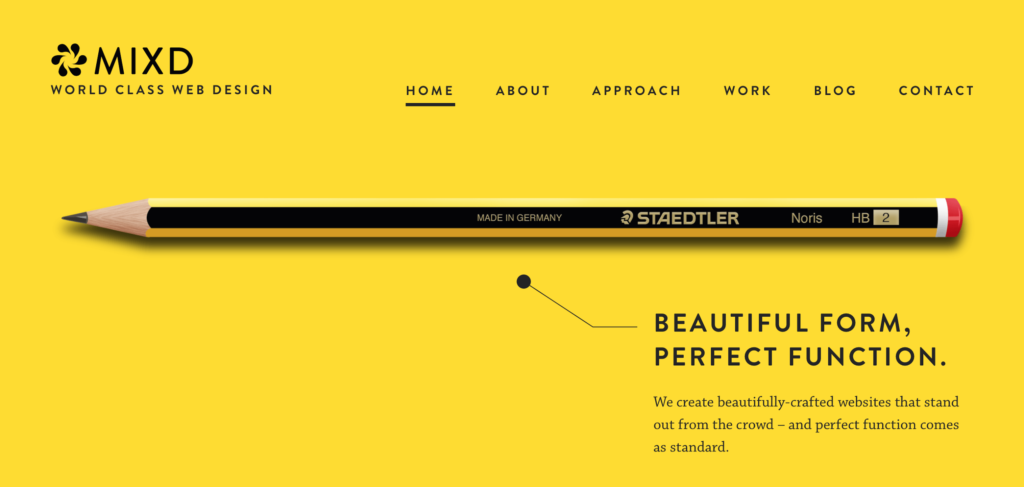
4.ミニマリズムが担当

ThemeForestには、ミニマリストのWordPressテーマがたくさんあります。
大胆なテキストと鮮やかな色を組み合わせて構成し、他のWebサイトの中で目立つようにする創造性を誰もが持っているわけではありません。 デザインは、効果的であるために必ずしも精巧である必要はありません。
ドメインに応じて、設計者は最大主義または最小主義を選択できます。 フラットなデザインは、費用対効果が高く機能的であるため、ミニマリズムでトレンドになっています。
ミニマリズムとフラットなデザインはコンテンツに重点を置いて密接に関連しているため、触覚的なデザインは飛躍的にデザインに幻想を生み出しています。 触覚デザインは、デジタル空間のオブジェクトに3次元効果を与えます。
このデザイン手法は、高品質の写真と一貫した影の使用により、より多くの余白を追加することにより、フラットなデザインとは対照的に、より生き生きとした外観とフチなしのスペースを与えることができます。
このようにして、顧客は、コンテンツをデザイン内に閉じ込めることなく、コンテンツとのつながりをより強く感じることができます。そうしないと、適切な方法でデザインされていない場合、コンテンツが独特になります。
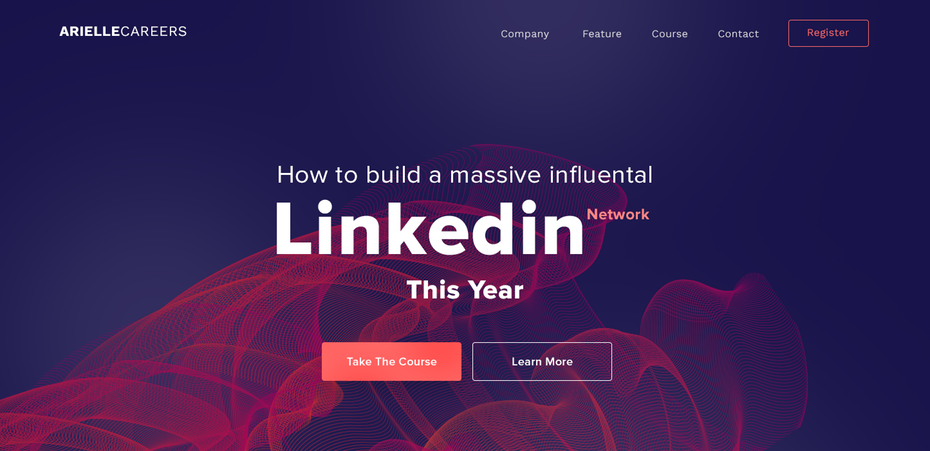
5.デュオトーンズとカラーパレット

プロジェクトを設計するために画像を再利用するための最も用途の広い方法の1つ。 Duotoneは、Webサイト全体に頼ることなく、Webサイトに新しく新鮮な外観を与える方法です。 Duotoneパレットは、読みやすさを向上させるために、かなり長い間デザインでトレンドになっています。
この傾向は、ヒーロー画像、空白、背景画像、およびビデオに適用して、他のデザイン要素またはコンテンツのブロックにアクセントを付けることができます。 Duotoneは、適切な色を選択することで、ホームページを魅力的にするための強力なビジュアルを提供する実証済みの手法です。
この独自のIDプロバイダーを使用すると、デザイナーは暗い色または明るい色のトーンと色相を利用して、レイヤードデザインを提供できます。 クリエイティブデザイナーは、Photoshopツールを使用して、デザインにDuotoneを適用しながら、創造性を伸ばすことができます。
彼らは色を適用する従来の方法を超えて移動し、イラストにスタイリッシュなセンスを加えることができます。
6.Webデザインにバーチャルリアリティを追加する
WebVRテクノロジーは、Webの使用方法に革命をもたらす可能性があります。 VRはゲームとマーケティングで有名ですが、いくつかの企業がWebデザインに組み込むためにWebVRを開発しました。
WebVRは、ユーザーがアプリをダウンロードすることから解放され、バーチャルリアリティを体験できるようになります。 UXデザイナーは、クリエイティブで3DアーキテクチャのVRデザインを構築する際に、空間レイアウトを念頭に置いて、ユーザーの参加を促進します。
Designerは、市場で入手可能な人気のあるフレームワークを利用して、時間をかけずにVRコンテンツを作成できます。

WordPressテクノロジーのテーマを見る
AR / VRテクノロジーは、販売プレゼンテーションをまったく異なるレベルに引き上げることが期待されています。 Statistaによると、VRの世界市場は2020年に400億ドルに達するとのことです。
VRテクノロジーを使用している企業があり、その例の1つがExpeditionWildWorldsです。 このWebサイトでは、ユーザーがWebVRを使用して、インタラクティブな実写360°ビデオベースで森へのライブ遠征を感じています。 このテクノロジーは、デスクトップ、モバイル、Google Cardboard、Rift、Vive向けに構築されています。
7.壊れたまたは重複するグリッド
CSSグリッドは、フロントエンド開発者向けのツールであるだけでなく、デザイナーが新しい方法でWebレイアウトを構築するときにCSSグリッドの恩恵を受けることもできます。
CSSグリッドを使用すると、要素を垂直方向と水平方向の両方で制御および配置できます。 コーディングの無能さにもかかわらず、CSSプラットフォームは古典的なグラフィックデザインとアートアプローチを簡単に作成するのに役立ちます。

グリッドベースのWordPressテーマを表示
トレンドの壊れたグリッドレイアウトと非対称性は、ページ上の特定のタイプのコンテンツに視覚的な関心をもたらす可能性があります。 壊れたグリッドパターンは、要素の計画された対称性によって実現できます。
ページ上でアイテムを重ね合わせると、Webサイトの全体的な美観を高めるのに役立ちます。 デザイナーは、オーバーラップを明示し、デザインのくびれを少なくするために、ヒーロー画像の上にフローティングタイルを使用するか、画像の上にレイヤータイプを使用します。 独自の形でこれらのアプローチを実施している多くのウェブサイトがあります。
一言で言えば
WordPressは、簡単なアクセス、パフォーマンス、セキュリティに重点を置いた最小限のセットアップで設計されています。 このオープンソースプラットフォームは、ストーリー、製品、またはサービスを自由に共有するためにカスタマイズする自由を提供します。
珍しい配置の使用、さまざまな色やテクスチャのレイヤー、不規則なパターンの繰り返し、空白の使用、タイポグラフィの創造的な使用により、Webデザインをカスタマイズするときに奥行き感が生まれます。
これらのデザイントレンドは、ユーザーを引き付け、ウェブサイトの最も重要な部分に向けさせるために出てきています。 統一性と一貫性の両方を備えたウェブサイトは、デザインのプロ意識を示しています。
さらに、ユーザーエンゲージメントを高めるための実証済みの手法は、ストーリーを説明することです。 デザイナーが実験を続けるにつれて、今後数年間でこれらの傾向を超えた驚異的なデザインを経験するかもしれません。
