2019 年的 7 個 WordPress 網頁設計趨勢將壓倒您的觀眾
已發表: 2019-06-19設計師明白視覺設計會對客戶產生重大影響。 牢記這一點,他們通過對設計進行新的改進來為視覺效果帶來生命,這些改進最終成為人們的趨勢。
設計師和編碼人員努力使設計具有吸引力並且功能易於導航。 Nielson Norman Group 在 2017 年的一項調查顯示,用戶瀏覽超扁平設計的時間增加了 22%,這非常令人失望。
這將導致這種趨勢很快消失。 被接受或欣賞最多的設計將繼續存在更長時間。
為什麼選擇 WordPress 作為您業務的最佳 CMS?
擴大您的受眾群體的基礎始於網站建設和使用多功能 CMS 是一個精明的決定。
WordPress 作為一個開源軟件絕對是無價的,它隨著時間的推移以漸進的方式發展。 它為每個人提供了創造和分享從手工製作的個人軼事到改變世界的運動的機會。
這個無處不在的平台允許技術經驗有限的人開箱即用地使用它,而精通技術的人可以以非凡的方式對其進行定制。 因此,34% 的網絡用戶使用 WordPress,包括那些將愛好博客調整到最大的在線新聞網站的用戶。
WordPress 通過其強大的功能和美學設計,讓您可以自由地構建任何您想要的東西。
WordPress 具有無限的可能性——SEO 友好、響應迅速的移動網站、高性能、高安全性、強大的媒體管理等等。
除了用戶友好的面板外,WordPress 還允許您通過單擊按鈕來自定義整個網站。 將傳統的 CMS 遷移到 WordPress 要容易得多。
它只允許您導出所有數據庫、內容和媒體文件、支持 URL 重定向、整合現有網站設計、網站開發等等。 因此,WordPress 允許多設計集成; 您可以在整個網站上根據您的選擇進行設計。
為了使您的網站處於設計的最前沿,您需要了解 WordPress 社區中流行的內容。 但是,由於有無數的選擇,很難確定哪些 WordPress 網頁設計服務最適合您的業務。
要通過 WordPress 創建一個現代、引人注目且功能強大的網站,您必須具備最新的技術。 一些最新的網頁設計趨勢正在走出去,我們將在下面介紹。
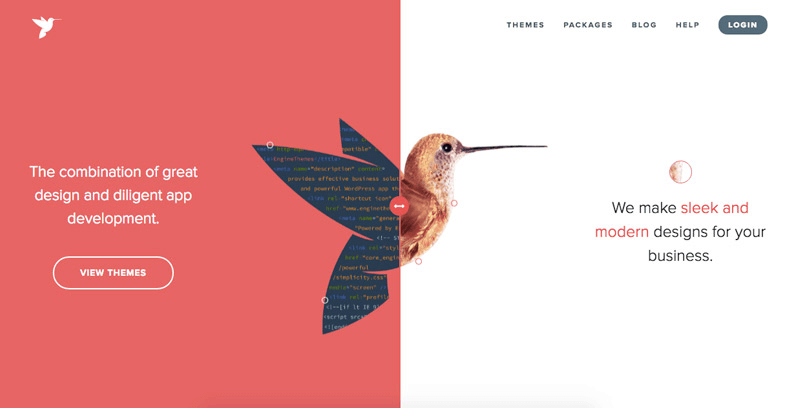
1.登陸頁面分屏

在此處查看登錄頁面 WordPress 主題
分屏是一種簡單而有效的設計技術,可以建立獨特的視覺流程。 使用這種方法的優點是它與移動設備兼容且用戶友好。 響應式框架的有效選擇,分屏鼓勵用戶做出多種選擇。
早期的分裂簡單而對稱。 設計師正在研究不一定在屏幕中間的分割。 他們開始使用帶有拆分的動畫和效果來鼓勵基於所提供內容的點擊。
這一趨勢的最大轉變之一是在一些較新的設計中存在多次點擊區域。 拆分有助於創建視覺效果以從無數英雄主頁中脫穎而出或區分網站上的內容類型。 在最小的設計中,拆分可以與網格一起使用,以便在小型設備上進行漂亮的顯示。
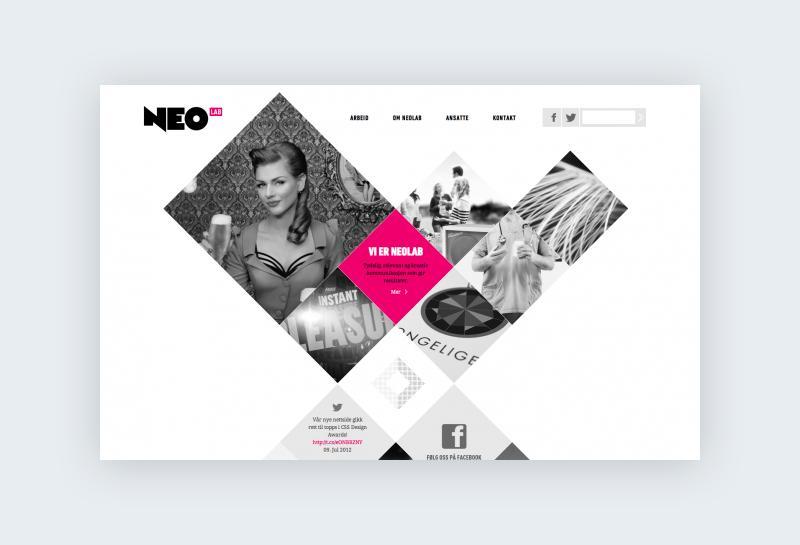
2.網頁設計中的幾何圖案

查看幾何主題
幾何形狀可以具有強大、大膽和引人注目的設計元素,在標誌世界中令人印象深刻。 要擁有專業且令人驚嘆的設計,您可以將微妙而時尚的漸變與線性形狀相結合,以使幾何設計看起來更具企業感。
網頁設計中的幾何形狀可以通過添加負空間和對比度來顯示網站前衛和銳利的外觀。 這些圖案可以與照片、柔和的色彩和大膽的襯線混合在一起,為設計帶來難以想像的、現代的和強烈的外觀。
您可以通過添加一些淺色紋理和一些鮮豔的顏色來在簡單的幾何形狀中添加創意,以製作立體和恆星的肖像。
設計師通過打破圖像並將它們與幾何網格互鎖來嘗試新概念。 圖像和圖案的這種移動和調整以一種有趣的方式增強了設計。
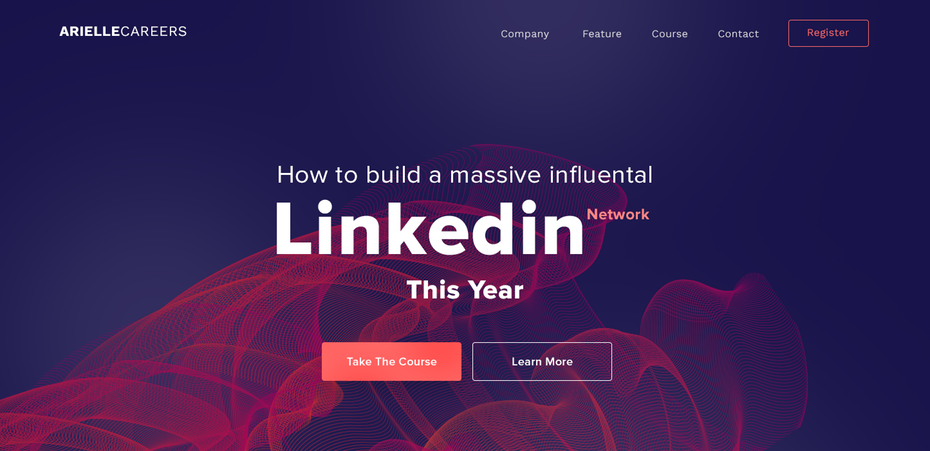
3. 用視差講故事

查看視差 WordPress 主題
無論是 B2B 還是 B2C,視差滾動都是品牌展示其故事的重要平台。 視覺效果是吸引用戶的有效方法,因此,設計師以故事的形式使用視覺效果來提高效果。
這種網頁設計技術幫助設計師通過軼事吸引用戶。 當故事講述與視差滾動相結合時,設計看起來前衛,賦予它 3D 方面。
視差技術可以通過多種方式實現,使您的網站看起來創新、現代和酷。 這種技術可以讓您的產品以新穎和吸引人的方式呈現。
NASA Prospects是帶有講故事的視差滾動的最佳示例之一。 事實證明,這種技術是現場用戶參與最有影響力的方法之一。

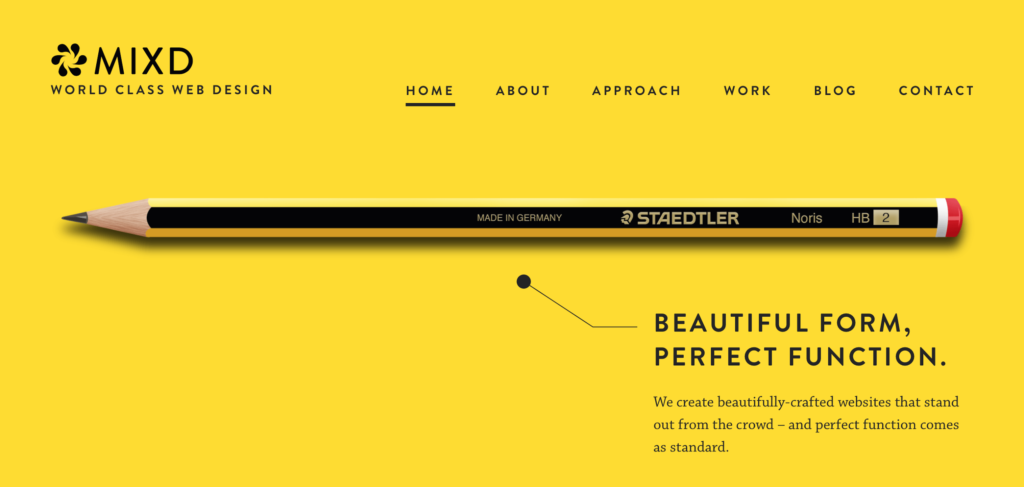
4. 極簡主義佔據主導地位

您可以在 ThemeForest 找到很多極簡主義 WordPress 主題。
並非每個人都有創造力將大膽的文本與鮮豔的色彩結合起來並在其他網站中脫穎而出。 設計不一定要經過精心設計才能有效。
根據領域,設計師可以選擇極簡主義或極簡主義。 由於具有成本效益和功能性,平面設計已經成為極簡主義的趨勢。
因為,極簡主義和平面設計在強調內容之後齊頭並進,觸覺設計已經飛躍,在設計中創造了幻覺。 觸覺設計為數字空間中的對象提供了三維效果。
這種設計方法可以通過添加更多具有高質量攝影和一致使用陰影的空白空間,為平面設計提供更生動的外觀和無邊界空間對比。
通過這種方式,客戶感覺與內容的聯繫更加緊密,而不會讓它被困在設計中,否則如果沒有以合適的方式設計,就會變得奇特。
5. 雙色調和調色板

將圖像重新用於設計項目的最通用方法之一。 Duotone 是一種無需使用整個網站即可使網站煥然一新的方法。 Duotone 調色板長期以來一直在設計中流行,以提高可讀性。
這種趨勢可以應用於主圖、空白、背景圖像和視頻,以突出其他設計元素或內容塊。 通過正確選擇顏色,Duotone 是一種經過驗證的技術,可以提供強大的視覺效果,使您的主頁更具吸引力。
有了這個獨特的身份提供者,設計師可以相應地利用深或淺的色調和色調來提供分層設計。 創意設計師可以在 Photoshop 工具的幫助下將 Duotone 應用到設計中來擴展他們的創造力。
他們可以超越傳統的顏色應用方法,為插圖增添時尚氣息。
6. 在網頁設計中添加虛擬現實
WebVR 技術有可能徹底改變我們使用網絡的方式。 雖然 VR 在遊戲和營銷方面很突出,但有幾家公司已經開發了 WebVR 以融入網頁設計。
WebVR 將把用戶從下載應用程序中解放出來,從而獲得虛擬現實的體驗。 UX 設計師在為創意和 3D 架構構建 VR 設計時會牢記空間佈局,以激髮用戶的更多參與。
設計師可以利用市場上流行的框架來創建 VR 內容,而無需花費太多時間。

查看 WordPress 技術主題
AR/VR 技術有望將銷售展示提升到一個完全不同的水平。 據 Statista 稱,2020 年 VR 全球市場將達到 400 億美元。
有些公司正在使用 VR 技術, Expedition Wild Worlds就是其中之一。 本網站已使用 WebVR 讓用戶以交互式實景 360° 視頻為基礎,感受森林的實況探險。 這項技術專為台式機、移動設備、google cardboard、rift 和 vive 打造。
7. 網格斷開或重疊
CSS Grid 不僅僅是前端開發人員的工具,設計師在以新方式構建 Web 佈局時也可以從中受益。
CSS 網格可讓您控制和垂直和水平放置元素。 儘管在編碼方面無能,但 CSS 平台有助於輕鬆創建經典的圖形設計和藝術方法。

查看基於網格的 WordPress 主題
流行的破碎網格佈局和不對稱可以為頁面上特定類型的內容帶來視覺興趣。 破碎的網格圖案可以通過元素的計劃對稱來實現。
讓項目在頁面上重疊有助於增強網站的整體美感。 設計師為了表現出重疊並使設計看起來不那麼狹窄,在主圖像上使用浮動瓷磚或在圖像上使用分層類型。 有許多網站以獨特的形式執行這些方法。
簡而言之
WordPress 的設計具有最低限度的設置,強調易於訪問、性能和安全性。 這個開源平台提供自由定制,以便自由分享您的故事、產品或服務。
在定製網頁設計時,使用不尋常的位置、使用不同的顏色和紋理分層、重複不規則圖案、使用空白和創造性地使用排版創造了一種深度感。
這些設計趨勢正在出現以吸引用戶並將他們指向網站最重要的部分。 一個具有統一性和一致性的網站展示了設計的專業性。
此外,經過驗證的提高用戶參與度的技術是通過說明故事來實現的。 隨著設計師不斷嘗試,未來幾年我們可能會體驗到超越這些趨勢的驚人設計。
