7 اتجاهات تصميم مواقع الويب في WordPress لعام 2019 سوف تطغى على جمهورك
نشرت: 2019-06-19يفهم المصممون أن التصاميم المرئية لها تأثير كبير على العملاء. مع وضع ذلك في الاعتبار ، فإنهم يجلبون الحياة إلى المرئيات من خلال التحسينات الجديدة في التصميمات التي اتضح أنها تتجه بين الناس.
يعمل المصممون والمبرمجون بجد لجعل التصميمات جذابة وميزات يسهل التنقل فيها. بعد استطلاع أجرته مجموعة Nielson Norman Group في عام 2017 ، أظهر أن المستخدمين استغرقوا وقتًا أطول بنسبة 22٪ للتنقل عبر تصميم مسطح للغاية ، وهو أمر مخيب للآمال تمامًا.
سيؤدي هذا إلى الخروج من هذا الاتجاه قريبًا. ستستمر التصميمات التي يتم قبولها أو تقديرها أكثر من غيرها في البقاء لفترة أطول.
لماذا تختار WordPress كنظام إدارة المحتوى الأمثل لعملك؟
تبدأ قاعدة الوصول إلى جمهورك ببناء موقع ويب واستخدام نظام إدارة محتوى متعدد الاستخدامات هو قرار ذكي.
يعد WordPress برنامجًا مفتوح المصدر لا يقدر بثمن تمامًا وقد تطور بطرق تدريجية بمرور الوقت. إنه يوفر للجميع الفرصة لإنشاء ومشاركة من الحكايات الشخصية المصنوعة يدويًا إلى الحركات المتغيرة للعالم.
تتيح هذه المنصة الشاملة للأشخاص ذوي الخبرة التقنية المحدودة استخدامها خارج الصندوق ويمكن للخبراء التكنولوجيين تخصيصها بطرق رائعة. وبالتالي ، فإن 34٪ من مستخدمي الويب يستخدمون WordPress بما في ذلك أولئك الذين ينظمون مدونات الهوايات لأكبر المواقع الإخبارية على الإنترنت.
يمنحك WordPress الحرية في بناء أي شيء تريده من خلال ميزاته القوية وتصميماته الجمالية.
يتميز WordPress بإمكانيات غير محدودة - مواقع جوال سهلة الاستخدام ومُحسّنة لمحركات البحث ، وأداء عالٍ ، وأمان عالٍ ، وإدارة وسائط قوية وغير ذلك الكثير.
بصرف النظر عن اللوحة سهلة الاستخدام ، يتيح لك WordPress تخصيص موقع الويب بالكامل بنقرة زر واحدة. يعد ترحيل أنظمة إدارة المحتوى التقليدية إلى WordPress أسهل كثيرًا.
يسمح لك ببساطة بتصدير جميع قواعد البيانات والمحتوى وملفات الوسائط الخاصة بك ، ودعم عمليات إعادة توجيه عناوين URL ، ودمج تصميم موقع الويب الحالي ، وتطوير مواقع الويب ، وغير ذلك الكثير. يسمح WordPress بالتكامل متعدد التصميمات ؛ يمكنك الحصول على تصميمات حسب اختيارك في جميع أنحاء الموقع.
للحفاظ على موقعك في طليعة التصميم ، تحتاج إلى فهم ما هو شائع في مجتمع WordPress. ولكن ، مع وجود خيارات لا حصر لها ، يصبح من الصعب تحديد خدمات تصميم الويب WordPress المناسبة لعملك.
لإنشاء موقع إلكتروني حديث وجذاب وعملي من خلال WordPress ، يجب أن تكون مجهزًا جيدًا بأحدث التقنيات. بعض أحدث اتجاهات تصميم الويب تشق طريقها ، والتي قمنا بتغطيتها أدناه.
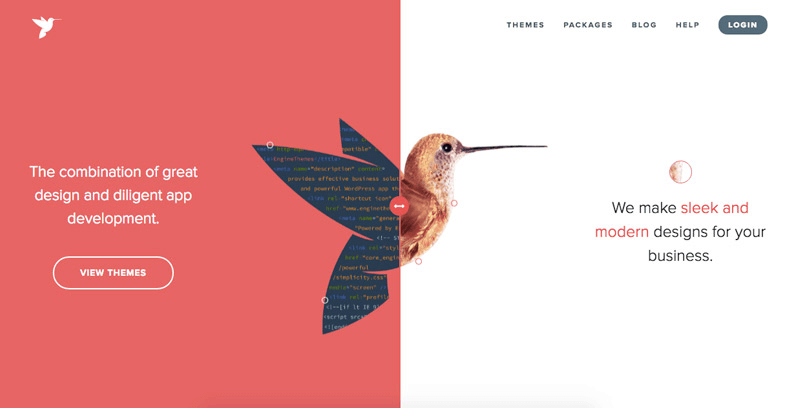
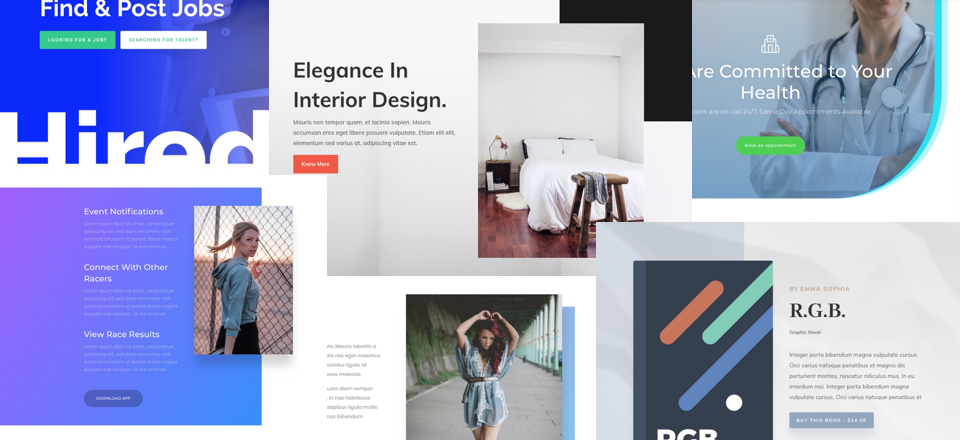
1. تقسيم الشاشة على الصفحة المقصودة

شاهد موضوعات WordPress للصفحات المقصودة هنا
الشاشة المنقسمة بسيطة لكنها تقنية تصميم فعالة لإنشاء تدفق بصري مميز. ميزة استخدام هذا الأسلوب هو أنه متوافق مع الأجهزة المحمولة وسهل الاستخدام. اختيارًا فعالًا مع إطار عمل سريع الاستجابة ، تشجع Split Screen المستخدم على اتخاذ خيارات متعددة.
كانت الانقسامات السابقة بسيطة ومتناظرة. يعمل المصممون على تقسيمات ليست بالضرورة في منتصف الشاشة. لقد بدأوا في استخدام الرسوم المتحركة والتأثيرات مع التقسيمات لتشجيع النقرات بناءً على المحتوى المقدم.
يتمثل أحد أكبر التحولات في هذا الاتجاه في وجود مناطق متعددة النقرات في بعض التصميمات الأحدث. تساعد Splits في إنشاء عناصر مرئية لتبرز من عدد لا يحصى من الصفحات الرئيسية للبطل أو التمييز بين أنواع المحتوى على موقع الويب. في الحد الأدنى من التصميمات ، يمكن استخدام الانقسامات مع الشبكات للحصول على عروض جميلة على الأجهزة الصغيرة.
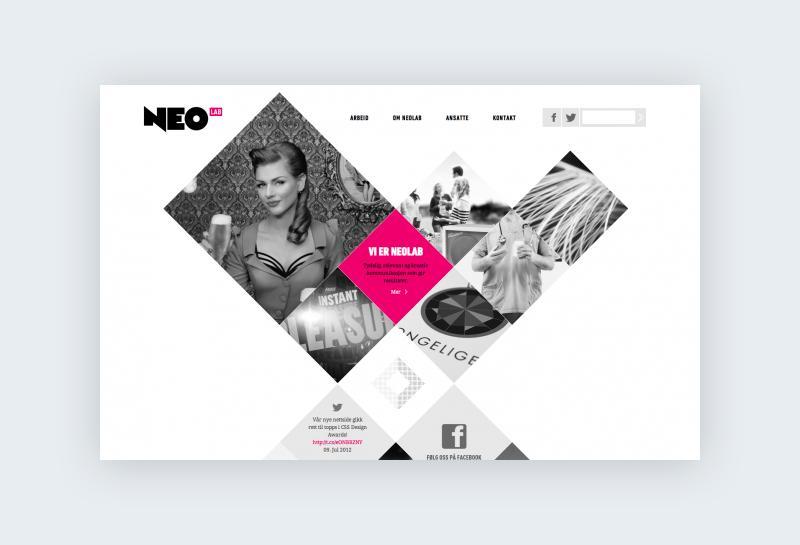
2. الأنماط الهندسية في تصميم المواقع الإلكترونية

مشاهدة موضوعات الهندسة
يمكن أن تحتوي الأشكال الهندسية على عناصر تصميم قوية وجريئة ومذهلة للعمل بشكل مثير للإعجاب في عالم الشعارات. للحصول على تصميم احترافي ومذهل ، يمكنك الجمع بين التدرجات اللامعة والأنيقة مع الأشكال الخطية بطريقة تجعل التصميمات الهندسية تبدو وكأنها شركة.
يمكن أن تُظهر الأشكال الهندسية في تصميم الويب مظهرًا حادًا وحادًا للموقع عن طريق إضافة مسافات سلبية وتباين. يمكن مزج هذه الأنماط مع الصور والألوان الصامتة والخط الرقيق الجريء لمنح التصميمات مظهرًا معاصرًا ومكثفًا لا يمكن تخيله.
يمكنك إضافة إبداع في الأشكال الهندسية البسيطة عن طريق إضافة بعض الأنسجة الخفيفة وبعض الألوان الزاهية لتصنيع صورة شخصية ذات أبعاد ونجوم.
يجرب المصممون مفاهيم جديدة عن طريق كسر الصورة وربطها بشبكات هندسية. تعمل هذه الحركة وتعديل الصور والأنماط على تحسين التصميم بطريقة مثيرة للاهتمام.
3. سرد القصة مع اختلاف المنظر

عرض Parallax WordPress Themes
سواء كانت B2B أو B2C ، فإن Parallax Scrolling هو عبارة عن منصة واضحة للعلامات التجارية لعرض قصصها. تعد المرئيات طريقة فعالة لإشراك المستخدمين ، ومن ثم ، يستخدم المصممون العناصر المرئية في شكل قصة لتحقيق الفعالية.
تساعد تقنية تصميم الويب هذه المصمم على جذب انتباه المستخدمين من خلال الحكايات. عند دمج سرد القصة مع التمرير في المنظر ، يبدو التصميم منفعلًا مما يمنحه جانبًا ثلاثي الأبعاد.
يمكن تنفيذ تقنية Parallax بطرق عديدة لجعل موقعك يبدو مبتكرًا وحديثًا ورائعًا. تتيح هذه التقنية تقديم منتجك بطرق جديدة وجذابة.

أحد أعظم مثال على التمرير المنظر مع سرد القصص هو توقعات ناسا . أثبتت هذه التقنية أنها واحدة من أكثر الطرق تأثيرًا لمشاركة المستخدم في الموقع.
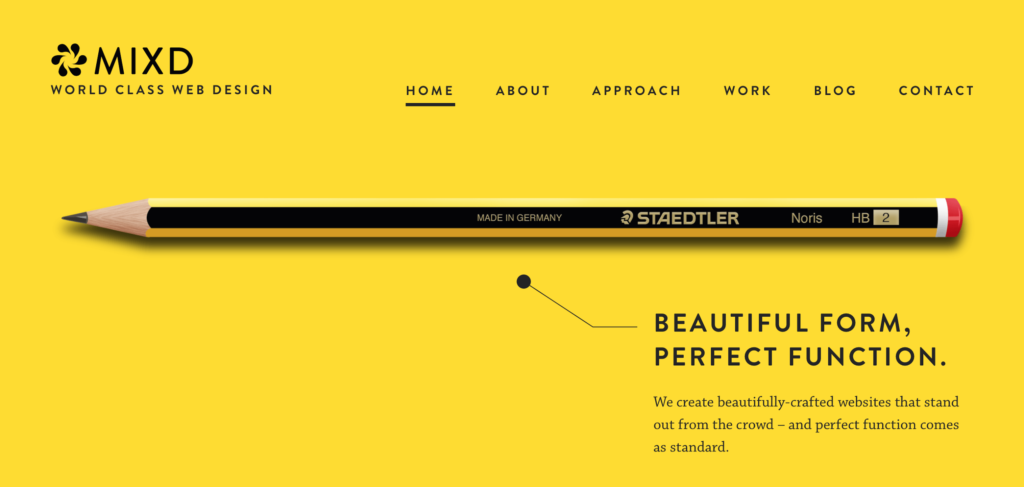
4. بساطتها تولي المسؤولية

يمكنك العثور على الكثير من قوالب WordPress المبسطة في ThemeForest.
لا يمتلك كل شخص القدرة على الجمع بين النصوص الجريئة وبنيتها بألوان نابضة بالحياة لتبرز بين مواقع الويب الأخرى. ليس بالضرورة أن تكون التصميمات معقدة حتى تكون فعالة.
اعتمادًا على المجال ، يمكن للمصممين اختيار الحد الأقصى أو الحد الأدنى. كانت التصميمات المسطحة في اتجاه بساطتها نظرًا لكونها فعالة من حيث التكلفة وعملية.
نظرًا لأن التصميم البسيط والمسطح يسيران جنبًا إلى جنب بعد التركيز على المحتوى ، فقد اتخذت التصميمات اللمسية قفزة لخلق الأوهام في التصميمات. تعطي التصميمات اللمسية تأثيرًا ثلاثي الأبعاد للكائن في مساحة رقمية.
يمكن أن تعطي طريقة التصميم هذه مظهرًا أكثر حيوية وتباينًا بلا حدود مع التصميمات المسطحة من خلال إضافة المزيد من المساحة البيضاء مع التصوير عالي الجودة والاستخدام المتسق للظلال.
وبهذه الطريقة يشعر العميل بارتباط أكبر بالمحتوى دون السماح له بالوقوع في فخ التصميم ، والذي قد يتحول بطريقة أخرى إلى غريب إذا لم يتم تصميمه بطريقة مناسبة.
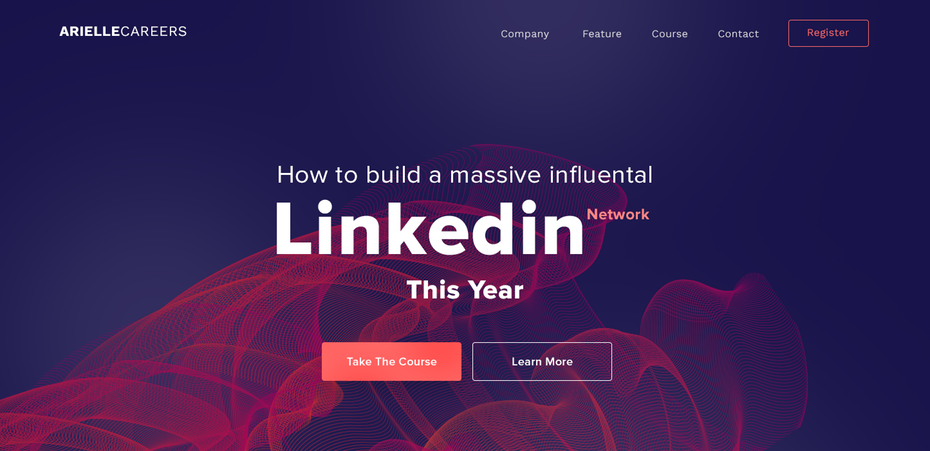
5. Duotones ولون لوح

واحدة من أكثر الطرق تنوعًا لإعادة توظيف الصور لتصميم المشاريع. Duotone هي طريقة لإعطاء موقع الويب مظهرًا جديدًا وجديدًا دون اللجوء إلى موقع الويب بأكمله. تتجه لوحة Duotone في التصميمات منذ وقت طويل جدًا لتحسين إمكانية القراءة.
يمكن تطبيق هذا الاتجاه على صور البطل والمسافات البيضاء وصور الخلفية ومقاطع الفيديو لإبراز عناصر التصميم الأخرى أو كتل المحتوى. مع الاختيارات الصحيحة للألوان ، يعد Duotone تقنية مثبتة لإضفاء قدر كبير من المرئيات لجعل صفحتك الرئيسية جذابة.
مع موفر الهوية الفريد هذا ، يمكن للمصممين الاستفادة من الألوان والألوان الداكنة أو الفاتحة وفقًا لذلك لخدمة التصميمات متعددة الطبقات. يمكن للمصممين المبدعين توسيع نطاق إبداعهم أثناء تطبيق Duotone في التصميمات بمساعدة أداة Photoshop.
يمكنهم تجاوز الطريقة التقليدية لتطبيق الألوان وإضافة الذوق الأنيق إلى الرسوم التوضيحية.
6. إضافة الواقع الافتراضي في تصميمات الويب
تتمتع تقنية WebVR بالقدرة على إحداث ثورة في طريقة استخدامنا للويب. بينما تبرز VR في الألعاب والتسويق ، طورت العديد من الشركات WebVR لدمجها في تصميم الويب.
سوف يحرر WebVR المستخدم من تنزيل التطبيق لتجربة الواقع الافتراضي. يضع مصممو UX في الاعتبار التخطيط المكاني ، عند إنشاء تصميمات VR للهندسة المعمارية الإبداعية وثلاثية الأبعاد لإلهام المزيد من مشاركة المستخدمين.
يمكن للمصمم الاستفادة من الأطر الشائعة المتوفرة في السوق لإنشاء محتوى VR دون استهلاك الكثير من الوقت.

اعرض موضوعات تقنية WordPress
من المتوقع أن تأخذ تقنية AR / VR عرض المبيعات إلى مستوى مختلف تمامًا. وفقًا لـ Statista ، سيصل سوق VR العالمي إلى 40 مليار دولار في عام 2020.
هناك شركات تستخدم تقنية الواقع الافتراضي وأحد الأمثلة هو Expedition Wild Worlds . استخدم موقع الويب هذا WebVR للمستخدمين ليشعروا بالرحلة الاستكشافية الحية إلى الغابة من خلال الحركة الحية التفاعلية بزاوية 360 درجة على أساس الفيديو. تم تصميم هذه التقنية لأجهزة سطح المكتب والجوال و google cardboard و rift و vive.
7. الشبكة المكسورة أو المتداخلة
شبكة CSS ليست مجرد أداة لمطوري الواجهة الأمامية إلى جانب أن المصممين يمكنهم أيضًا الاستفادة منها عند إنشاء تخطيطات الويب بطرق جديدة.
تتيح لك شبكة CSS التحكم في العناصر ووضعها رأسيًا وأفقيًا. على الرغم من عدم الكفاءة في الترميز ، تساعد منصة CSS في إنشاء تصميمات رسومية كلاسيكية وأساليب فنية بسهولة.

شاهد ثيمات WordPress المبنية على الشبكة
يمكن أن يؤدي تخطيط الشبكة المكسور وعدم التناسق إلى جذب الاهتمام المرئي لنوع معين من المحتوى على الصفحة. يمكن تحقيق نمط الشبكة المكسور من خلال تناظر مخطط للعناصر.
يمكن أن يساعد تداخل العناصر على الصفحة في تحسين المظهر الجمالي العام للموقع. المصممون ، لإظهار التداخل ولجعل التصميم يبدو أقل تقييدًا ، استخدم المربعات العائمة فوق الصور البطل أو نوع الطبقات فوق الصور. هناك العديد من المواقع التي تطبق هذه الأساليب بشكل فريد.
بإختصار
تم تصميم WordPress بحد أدنى من الإعداد يؤكد على سهولة الوصول والأداء والأمان. توفر هذه المنصة مفتوحة المصدر حرية التخصيص من أجل مشاركة قصتك أو منتجك أو خدمتك بحرية.
يؤدي استخدام المواضع غير المعتادة ، والطبقات ذات الألوان والقوام المختلفة ، وتكرار النمط غير المنتظم ، واستخدام المسافات البيضاء والاستخدام الإبداعي للطباعة ، إلى خلق إحساس بالعمق عند تخصيص تصميمات الويب.
تظهر اتجاهات التصميم هذه لإشراك المستخدمين وتوجيههم نحو الأجزاء الأكثر أهمية في الموقع. يوضح موقع الويب الذي يتميز بالوحدة والاتساق احترافية التصميم.
علاوة على ذلك ، فإن التقنيات التي أثبتت جدواها لمزيد من مشاركة المستخدم هي من خلال توضيح القصة. مع استمرار المصممين في إجراء التجارب ، قد نشهد تصميمات مذهلة تتجاوز هذه الاتجاهات في السنوات القادمة.
