2019 年的 7 个 WordPress 网页设计趋势将压倒您的观众
已发表: 2019-06-19设计师明白视觉设计会对客户产生重大影响。 牢记这一点,他们通过对设计进行新的改进来为视觉效果带来生命,这些改进最终成为人们的趋势。
设计师和编码人员努力使设计具有吸引力并且功能易于导航。 Nielson Norman Group 在 2017 年的一项调查显示,用户浏览超扁平设计的时间增加了 22%,这非常令人失望。
这将导致这种趋势很快消失。 被接受或欣赏最多的设计将继续存在更长时间。
为什么选择 WordPress 作为您业务的最佳 CMS?
扩大您的受众群体的基础始于网站建设和使用多功能 CMS 是一个精明的决定。
WordPress 作为一个开源软件绝对是无价的,它随着时间的推移以渐进的方式发展。 它为每个人提供了创造和分享从手工制作的个人轶事到改变世界的运动的机会。
这个无处不在的平台允许技术经验有限的人开箱即用地使用它,而精通技术的人可以以非凡的方式对其进行定制。 因此,34% 的网络用户使用 WordPress,包括那些将爱好博客调整到最大的在线新闻网站的用户。
WordPress 通过其强大的功能和美学设计,让您可以自由地构建任何您想要的东西。
WordPress 具有无限的可能性——SEO 友好、响应迅速的移动网站、高性能、高安全性、强大的媒体管理等等。
除了用户友好的面板外,WordPress 还允许您通过单击按钮来自定义整个网站。 将传统的 CMS 迁移到 WordPress 要容易得多。
它只允许您导出所有数据库、内容和媒体文件、支持 URL 重定向、整合现有网站设计、网站开发等等。 因此,WordPress 允许多设计集成; 您可以在整个网站上根据您的选择进行设计。
为了使您的网站处于设计的最前沿,您需要了解 WordPress 社区中流行的内容。 但是,由于有无数的选择,很难确定哪些 WordPress 网页设计服务最适合您的业务。
要通过 WordPress 创建一个现代、引人注目且功能强大的网站,您必须具备最新的技术。 一些最新的网页设计趋势正在走出去,我们将在下面介绍。
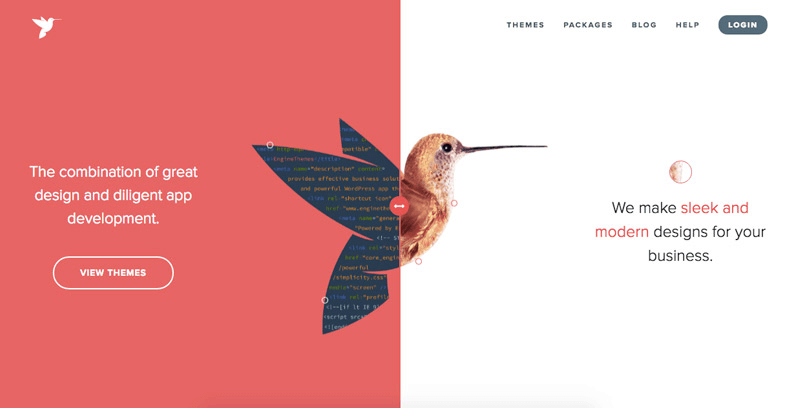
1.登陆页面分屏

在此处查看登录页面 WordPress 主题
分屏是一种简单而有效的设计技术,可以建立独特的视觉流程。 使用这种方法的优点是它与移动设备兼容且用户友好。 响应式框架的有效选择,分屏鼓励用户做出多种选择。
早期的分裂简单而对称。 设计师正在研究不一定在屏幕中间的分割。 他们开始使用带有拆分的动画和效果来鼓励基于所提供内容的点击。
这一趋势的最大转变之一是在一些较新的设计中存在多次点击区域。 拆分有助于创建视觉效果以从无数英雄主页中脱颖而出或区分网站上的内容类型。 在最小的设计中,拆分可以与网格一起使用,以便在小型设备上进行漂亮的显示。
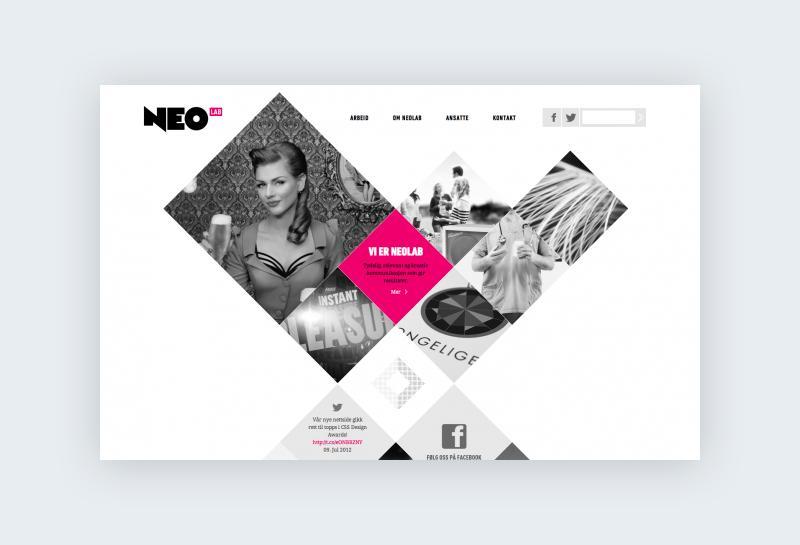
2.网页设计中的几何图案

查看几何主题
几何形状可以具有强大、大胆和引人注目的设计元素,在标志世界中令人印象深刻。 要拥有专业且令人惊叹的设计,您可以将微妙而时尚的渐变与线性形状相结合,以使几何设计看起来更具企业感。
网页设计中的几何形状可以通过添加负空间和对比度来显示网站前卫和锐利的外观。 这些图案可以与照片、柔和的色彩和大胆的衬线混合在一起,为设计带来难以想象的、现代的和强烈的外观。
您可以通过添加一些浅色纹理和一些鲜艳的颜色来在简单的几何形状中添加创意,以制作立体和恒星的肖像。
设计师通过打破图像并将它们与几何网格互锁来尝试新概念。 图像和图案的这种移动和调整以一种有趣的方式增强了设计。
3. 用视差讲故事

查看视差 WordPress 主题
无论是 B2B 还是 B2C,视差滚动都是品牌展示其故事的重要平台。 视觉效果是吸引用户的有效方法,因此,设计师以故事的形式使用视觉效果来提高效果。
这种网页设计技术帮助设计师通过轶事吸引用户。 当故事讲述与视差滚动相结合时,设计看起来前卫,赋予它 3D 方面。
视差技术可以通过多种方式实现,使您的网站看起来创新、现代和酷。 这种技术可以让您的产品以新颖和吸引人的方式呈现。
NASA Prospects是带有讲故事的视差滚动的最佳示例之一。 事实证明,这种技术是现场用户参与最有影响力的方法之一。

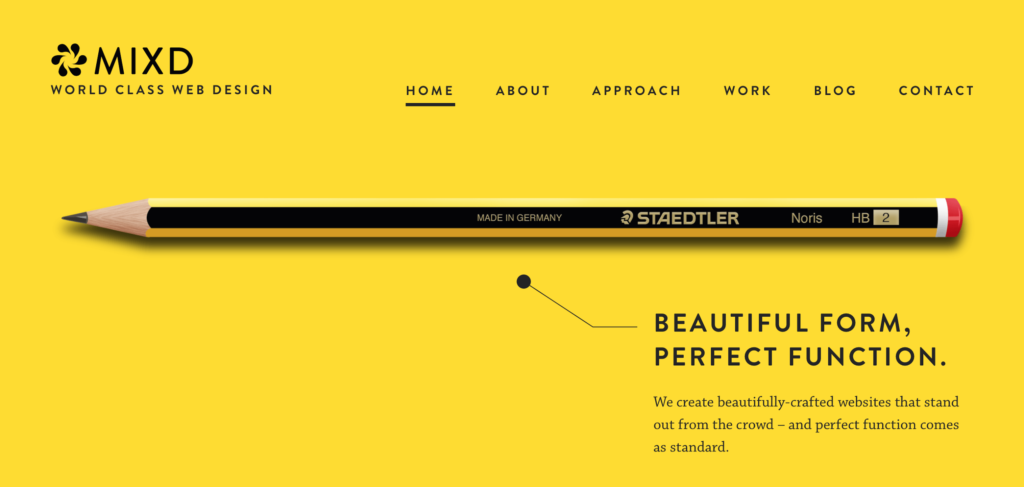
4. 极简主义占据主导地位

您可以在 ThemeForest 找到很多极简主义 WordPress 主题。
并非每个人都有创造力将大胆的文本与鲜艳的色彩结合起来并在其他网站中脱颖而出。 设计不一定要经过精心设计才能有效。
根据领域,设计师可以选择极简主义或极简主义。 由于具有成本效益和功能性,平面设计已经成为极简主义的趋势。
因为,极简主义和平面设计在强调内容之后齐头并进,触觉设计已经飞跃,在设计中创造了幻觉。 触觉设计为数字空间中的对象提供了三维效果。
这种设计方法可以通过添加更多具有高质量摄影和一致使用阴影的空白空间,为平面设计提供更生动的外观和无边界空间对比。
通过这种方式,客户感觉与内容的联系更加紧密,而不会让它被困在设计中,否则如果没有以合适的方式设计,就会变得奇特。
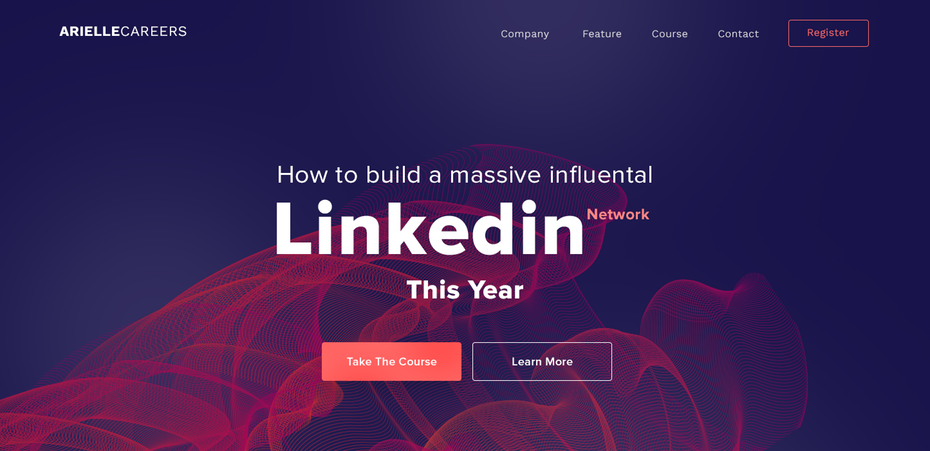
5. 双色调和调色板

将图像重新用于设计项目的最通用方法之一。 Duotone 是一种无需使用整个网站即可使网站焕然一新的方法。 Duotone 调色板长期以来一直在设计中流行,以提高可读性。
这种趋势可以应用于主图、空白、背景图像和视频,以突出其他设计元素或内容块。 通过正确选择颜色,Duotone 是一种经过验证的技术,可以提供强大的视觉效果,使您的主页更具吸引力。
有了这个独特的身份提供者,设计师可以相应地利用深或浅的色调和色调来提供分层设计。 创意设计师可以在 Photoshop 工具的帮助下将 Duotone 应用到设计中来扩展他们的创造力。
他们可以超越传统的颜色应用方法,为插图增添时尚气息。
6. 在网页设计中添加虚拟现实
WebVR 技术有可能彻底改变我们使用网络的方式。 虽然 VR 在游戏和营销方面很突出,但有几家公司已经开发了 WebVR 以融入网页设计。
WebVR 将把用户从下载应用程序中解放出来,从而获得虚拟现实的体验。 UX 设计师在为创意和 3D 架构构建 VR 设计时会牢记空间布局,以激发用户的更多参与。
设计师可以利用市场上流行的框架来创建 VR 内容,而无需花费太多时间。

查看 WordPress 技术主题
AR/VR 技术有望将销售展示提升到一个完全不同的水平。 据 Statista 称,2020 年 VR 全球市场将达到 400 亿美元。
有些公司正在使用 VR 技术, Expedition Wild Worlds就是其中之一。 本网站已使用 WebVR 让用户以交互式实景 360° 视频为基础,感受森林的实况探险。 这项技术专为台式机、移动设备、google cardboard、rift 和 vive 打造。
7. 网格断开或重叠
CSS Grid 不仅仅是前端开发人员的工具,设计师在以新方式构建 Web 布局时也可以从中受益。
CSS 网格可让您控制和垂直和水平放置元素。 尽管在编码方面无能,但 CSS 平台有助于轻松创建经典的图形设计和艺术方法。

查看基于网格的 WordPress 主题
流行的破碎网格布局和不对称可以为页面上特定类型的内容带来视觉兴趣。 破碎的网格图案可以通过元素的计划对称来实现。
让项目在页面上重叠有助于增强网站的整体美感。 设计师为了表现出重叠并使设计看起来不那么狭窄,在主图像上使用浮动瓷砖或在图像上使用分层类型。 有许多网站以独特的形式执行这些方法。
简而言之
WordPress 的设计具有最低限度的设置,强调易于访问、性能和安全性。 这个开源平台提供自由定制,以便自由分享您的故事、产品或服务。
在定制网页设计时,使用不寻常的位置、使用不同的颜色和纹理分层、重复不规则图案、使用空白和创造性地使用排版创造了一种深度感。
这些设计趋势正在出现以吸引用户并将他们指向网站最重要的部分。 一个具有统一性和一致性的网站展示了设计的专业性。
此外,经过验证的提高用户参与度的技术是通过说明故事来实现的。 随着设计师不断尝试,未来几年我们可能会体验到超越这些趋势的惊人设计。
