So erstellen Sie eine E-Commerce-Website mit WordPress: Ultimate Guide
Veröffentlicht: 2019-06-07Sind Sie daran interessiert, einen Online-Shop für Ihre tollen Produkte einzurichten, haben sich aber zurückgehalten, weil Sie nicht wissen, wie? Schließlich gibt es so viele professionell aussehende E-Commerce-Websites, wie können Sie mit ihnen konkurrieren?
Die gute Nachricht, die wir Ihnen heute mitteilen können, ist, dass Sie durch die Verwendung einer Kombination aus WordPress, einem E-Commerce-WordPress-Theme und dem WooCommerce-Plugin (oder ähnlichem) in der Lage sein werden, einen E-Commerce-Shop zu erstellen, der genauso beeindruckend ist wie viele Ihrer Shops quer durch Google.
HIER IST UNSERE SCHRITT-FÜR-SCHRITT-ANLEITUNG ZUM ERSTELLEN EINER E-COMMERCE-WEBSITE MIT WORDPRESS?
1. Sortieren Sie einen Domainnamen und ein Website-Hosting aus

Dieser erste Schritt kostet Sie ein wenig Geld. Aber keine Sorge, Sie können einen Domainnamen und ein hochwertiges Hosting zu einem günstigen Preis erhalten.
Erstens benötigen Sie einen Ort, an dem Sie Ihre Website-Dateien speichern oder „hosten“ können. Dies ist die Aufgabe des Webhosts und vergleichbare Unternehmen sind Bluehost und NameCheap. Beide bieten sehr erschwingliches WordPress-Hosting und enthalten eine Version von cPanel, einem beliebten benutzerfreundlichen Hosting-Manager.
Sie müssen auch eine Website-Domain erwerben, und dieser Service wird von Registraren wie GoDaddy (wieder diese), Hover, Dynadot, Google Domains und Namecheap bereitgestellt. Wir haben Namecheap verwendet, um alle unsere Domainnamen zu registrieren und
Sie müssen dann die beiden miteinander verbinden, indem Sie Ihren Domainnamen in das Feld Add-On-Domains in Ihrem Hosting-cPanel einfügen, sich die Nameserver notieren und diese in die relevanten Felder auf Ihrer Domainnamen-Administrationsseite einfügen (Ihr Webhost wird sich freuen um zu helfen, wenn Sie damit zu kämpfen haben).
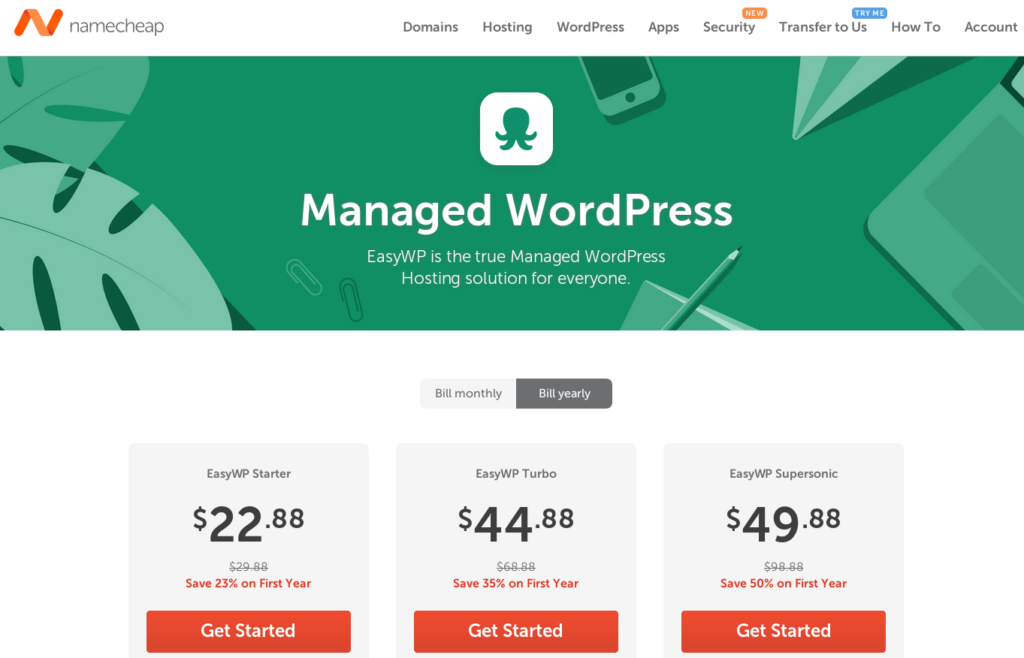
EasyWP von NameCheap

NameCheap macht es sehr einfach und leicht, jede Art von kleinen und großen Websites mit seinem eigenen verwalteten WordPress-Hosting-Service, EasyWP, zu hosten. Die Pläne beginnen bei nur 23 $/Jahr. Sie können mit EasyWP auch mehrere Domainnamen registrieren und verwalten.
Wenn Sie mit EASYWP beginnen, müssen Sie den Domainnamen separat registrieren, EASYWP ist erschwinglich, aber Sie erhalten keine Premium-Designs, Plugins und andere Funktionen.
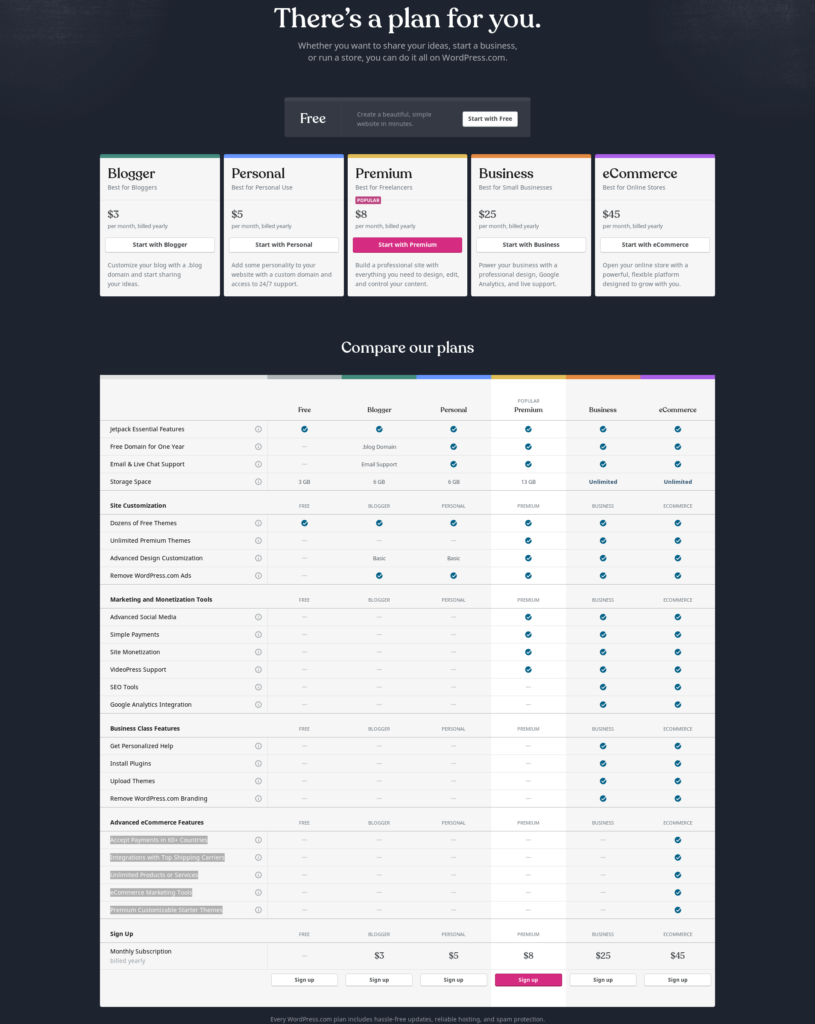
WordPress.com-Hosting-Pläne
Wenn Sie mit dem Verkauf von Hunderten von Produkten beginnen und keine Zeit damit verschwenden möchten, verschiedene Plugins, Themen usw. zu finden, entscheiden Sie sich für WordPress.com-Hostingpläne.

Der E-Commerce-Plan von WordPress.com scheint ein bisschen teuer zu sein, ist aber tatsächlich viel erschwinglicher als andere. denn mit dem dedizierten E-Commerce-Plan von WordPress.com erhalten Sie Dutzende von Premium-Plugins, Themen, Funktionen und dedizierten technischen Support aus einer Hand.
Die erweiterten E-Commerce-Funktionen von WordPress.com beinhalten:
- Akzeptieren Sie Zahlungen in über 60 Ländern
- Integrationen mit Top-Spediteuren
- Unbegrenzte Produkte oder Dienstleistungen
- E-Commerce-Marketing-Tools
- Anpassbare Premium-Starter-Designs
2. WordPress installieren und einrichten

Wenn Sie NameCheap oder WordPress.com zum Hosten Ihrer Websites wählen, müssen Sie nur Ihr Konto erstellen, um mit der Verwaltung Ihrer WordPress-Website zu beginnen, da WordPress dort bereits installiert ist.
Wenn Sie sich für einen anderen Hosting-Service entscheiden, müssen Sie WordPress über das Control Panel installieren. Es wird geschätzt, dass 34 % aller Websites mit WordPress erstellt werden, sodass Sie sich in guter Gesellschaft befinden, wenn Sie diesem Weg folgen.
Die Verwendung von cpanel macht die Installation von WordPress zum Kinderspiel. Die Benutzeroberfläche kann variieren, aber Sie werden wahrscheinlich sofort ein WordPress-Symbol sehen. Klicken Sie darauf, wählen Sie den von Ihnen registrierten Domainnamen aus, geben Sie die erforderlichen Informationen ein (geben Sie einen E-Mail-Kontakt an, wählen Sie einen Benutzernamen und ein Passwort aus usw.) und klicken Sie auf Installieren.
Innerhalb weniger Sekunden erhalten Sie eine E-Mail mit Ihren Zugangsdaten. Bewahren Sie diese sicher auf, da sie Ihnen den Zugriff auf das WordPress-Admin-Dashboard ermöglichen. Hier passiert die Magie!
3. Finden und installieren Sie ein E-Commerce-WordPress-Thema

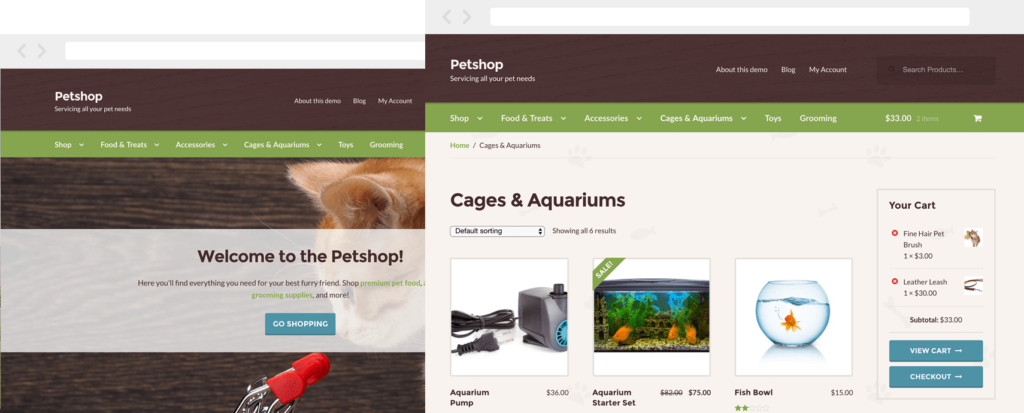
Es lohnt sich jetzt, einige Zeit damit zu verbringen, ein E-Commerce-Theme zu finden, das Ihre Standard-WordPress-Website in einen voll funktionsfähigen E-Commerce-Shop umwandelt. Sie benötigen wahrscheinlich ein Premium-WordPress-Theme, um alle Funktionen zu erhalten, die Sie benötigen. Wenn Sie jedoch Glück haben, finden Sie möglicherweise ein kostenloses WordPress-Thema in guter Qualität.
Woher wissen Sie, dass ein Theme E-Commerce-fähig ist? Schließlich gibt es Tausende von Mehrzweck-WordPress-Designoptionen. Nun, genauso wie Sie benutzerdefinierte WordPress-Themen für Gesundheit, Bauwesen, Recht und Immobilien finden können, können Sie auch WordPress-E-Commerce-Themen aufspüren. Hunderte von professionellen WordPress E-Commerce-Themen verwenden WooCommerce, da dies ein bekanntes Plugin für die E-Commerce-Konvertierung ist.
Sie können Designs direkt über das WordPress-Dashboard installieren. Wenn Sie ein Premium-Design kaufen, können Sie es hochladen, indem Sie im Menü „Darstellung“ auf die Themenseite gehen, auf „Neu hinzufügen“ und dann auf „Design hochladen“ klicken, bevor Sie zur . zip-Datei, die Sie gerade gespeichert haben.

4. Installieren Sie das WooCommerce-Plugin

Je nachdem, welches Thema Sie wählen, gibt es eine Reihe von empfohlenen Plugins. Diese sind möglicherweise im Paket enthalten oder müssen separat bezogen werden. WooCommerce ist ein bekanntes Plug-in, das entwickelt wurde, um die Funktion Ihrer Website in einen E-Commerce-Shop umzuwandeln.
WooCommerce betreibt über 28 % aller Online-Shops.
WooCommerce und viele andere E-Commerce-Plugins können direkt über das Plugin-Menü im WordPress-Dashboard gefunden und installiert werden. Andere können auf die gleiche Weise wie Themes auf Ihren Computer heruntergeladen, komprimiert und über das WordPress-Dashboard hochgeladen werden.
WooCommerce-Erweiterungen sind ebenfalls verfügbar, um Ihren Shop weiter anzupassen. Facebook-, Booking-, PayPal-, Amazon-, Square-, Stripe-, Checkout-, Membership- und Invoice-Erweiterungen sind sehr beliebt für WooCommerce-Shops.
5. Installieren Sie Demo-Inhalte
Einige Themen enthalten automatisch Demo-Inhalte. Andernfalls, wenn Sie möchten, dass Ihre neue E-Commerce-Website genauso aussieht wie das Designbeispiel, müssen Sie den Demo-Inhalt aus dem Design herunterladen.
Diese wird als .zip-Datei geliefert, die Sie lokal auf Ihrem Computer extrahieren müssen, um die .xml-Datei zu isolieren. Sie müssen dann zur WordPress-Seite „Importieren“ (unter dem Menü „Tools“) gehen, den WordPress-Importer installieren, aktivieren und ausführen und die .xml-Datei von Ihrem Computer hochladen.
Bitte beachten Sie, dass einige der Bilder aus der Demo aus urheberrechtlichen Gründen durch Alternativen mit Wasserzeichen ersetzt werden können.
6. Erstellen Sie Skelettseiten

Es ist jetzt an der Zeit, einige Seiten zu erstellen, um sie später zu füllen. Sie finden bereits eine „Home“-Seite und möglicherweise auch eine „Beiträge“- und „Produkte“-Seite. Andere Seiten, die Sie vielleicht hinzufügen möchten, sind:
- Um
- Wunschzettel
- Kontakt
- Wagen
- Kasse
- Häufig gestellte Fragen
- Mein Konto
- Datenschutz-Bestimmungen
- Terms & amp; Bedingungen
7. Erstellen Sie ein Logo
Wenn Sie noch kein Logo für Ihren E-Commerce-Shop haben, ist jetzt ein guter Zeitpunkt, eines zu erstellen. Wenn Sie ein Experte in Photoshop oder Illustrator sind, können Sie mit diesen erstaunlichen Programmen Ihre eigenen erstellen.

Wenn nicht, ist logomakr.com eine einfach zu verwendende Alternative mit Millionen von Elementen, die Sie zu einem einzigartigen Logo kombinieren können. Alternativ beauftragen Sie einen Designer mit dieser Aufgabe.
Fiver ist ein großartiger Ort, um erstklassige, handverlesene Fachleute und Logodesigner zu finden, denen die größten Marken der Welt vertrauen.
Wenn Sie eine .png- oder .jpg-Datei mit Ihrem Logodesign haben, gehen Sie zurück zum WordPress-Dashboard.
8. Designeinstellungen anpassen
In Ihrem E-Commerce-Einstellungsmenü finden Sie viele Anpassungsmöglichkeiten. Gehen Sie nacheinander durch, einschließlich:
- Laden Sie Ihr Logo für Ihr Website-Identitätssymbol hoch und platzieren Sie es auf Ihrem Website-Header
- Gestalten Sie Ihr Menü für eine mühelose Navigation
- Ändern Sie die Kopfzeilengröße, -farbe und -transparenz. Machen Sie es klebrig, wenn Sie möchten.
- Fügen Sie eine Wunschliste hinzu
- Bearbeiten Sie Ihren Warenkorb
- Fügen Sie ein Suchfeld ein
- Fügen Sie eine obere Leiste hinzu und passen Sie sie an
- Fügen Sie Social-Media-Symbole hinzu
- Wählen Sie ein Blog-Layout
- Produktoptionen einrichten (Zoom, Show-bezogen, Rezensionen usw.)
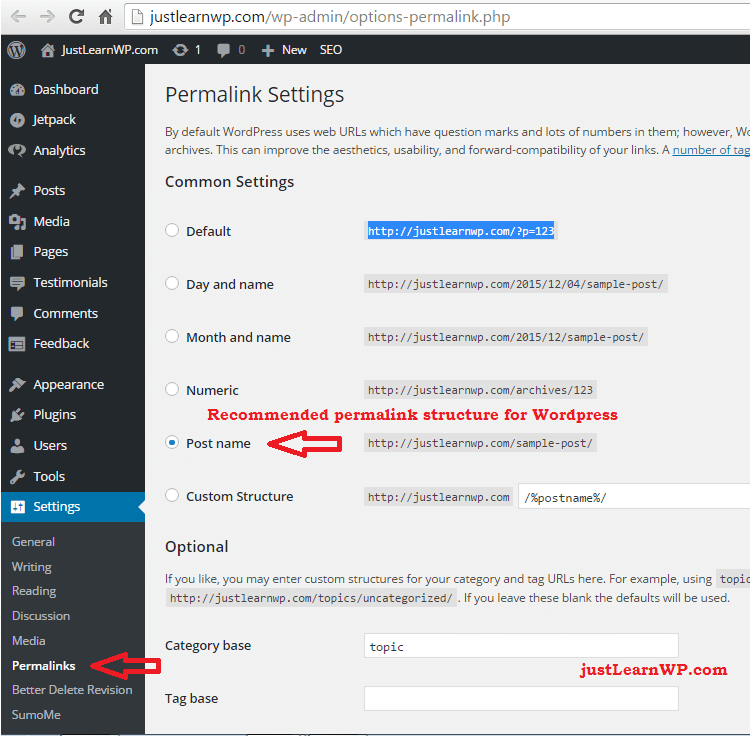
9. Permalink-Struktur festlegen

Ein wichtiger Schritt für SEO ist die Auswahl einer Permalink-Struktur (im Menü „Einstellungen“). „Beitragsname“ ist eine beliebte Option und Sie können sogar Ihre eigene benutzerdefinierte Struktur entwerfen. Alles ist jedoch besser als die Standardoption „Plain“.
10. Passen Sie Ihre Homepage an
Gehen Sie zu Ihrer Homepage und bearbeiten Sie sie, um das gewünschte Aussehen zu erhalten. Sie sollten beispielsweise ein Layout in voller Breite im Vorlagen-Dropdown auswählen, den Seitentitel ausblenden und „empfohlenes Produkt“ und „CTAs“ an relevanten Stellen platzieren.
11. Richten Sie Ihre Produktseite ein
Wenn das Thema noch keine Produktseite erstellt hat, müssen Sie eine einrichten. Als Nächstes muss Ihr Produktkatalog mit dieser bestimmten Seite verknüpft werden. Sie können dies in Ihren E-Commerce-Einstellungen tun, indem Sie die entsprechende Seite aus einer Liste auswählen. Sie können auch das Aussehen Ihrer Produktseite (und anderer Seiten) so einrichten, wie Sie es bei der Startseite getan haben.
12. Produkte hinzufügen
Fast dort! Keine E-Commerce-Website ist vollständig ohne Produkte. Sie können diese mit WooCommerce (oder der in Ihrem Design verwendeten Alternative) hinzufügen. Sie haben die Möglichkeit, einen Titel und eine Beschreibung wie in einem Standard-WordPress-Beitrag hinzuzufügen.
Sie können auch Kategorien hinzufügen, die den Produkttypen entsprechen, und den Produkttyp auswählen (z. B. einfach, gruppiert, virtuell usw.), Standard- und Verkaufspreise hinzufügen und mehr. Der Bestand kann verwaltet werden, indem die Bestandsverwaltung in den Produktbestandseinstellungen aktiviert wird.
ABSCHLIESSENDE GEDANKEN
Alle E-Commerce-Designs weisen geringfügige Unterschiede auf, sodass Sie möglicherweise feststellen, dass sich der Einrichtungsprozess leicht von unserer Schritt-für-Schritt-Anleitung oben unterscheidet. Wenn Sie jedoch ein Thema verwenden, das in das WooCommerce-Plugin integriert ist, sollten Sie keine Probleme haben, Ihren ersten E-Commerce-Shop zu erstellen.
