So verhindern Sie, dass Bots Ihre Formulare senden (3 Möglichkeiten)
Veröffentlicht: 2022-10-19Möchten Sie verhindern, dass Bots Ihre Formulare senden?
Formular-Spam ist ein großes Problem in WordPress. Und wenn es passiert, kann es ein großer Aufwand sein, damit umzugehen.
Glücklicherweise gibt es ein paar sehr effektive Möglichkeiten, wie Sie Spam bekämpfen und Bots daran hindern können, Ihre Formulare auszufüllen.
In diesem Artikel besprechen wir 3 dieser Tools und zeigen Ihnen, wie Sie sie einrichten.
Erstellen Sie jetzt spamfreie WordPress-Formulare
Warum füllen Bots Kontaktformulare aus?
Bots füllen Formulare aus verschiedenen Gründen aus, z. B. für Link-Spam, Werbung, Phishing-Versuche oder die Suche nach Sicherheitslücken auf Ihrer Website.
Ohne Schutz können gefährliche Spambots sogar einen Ausfall Ihrer Website verursachen oder Malware-Infektionen verbreiten.
Daher ist es so wichtig, dass Sie starke Anti-Spam-Maßnahmen in Ihren WordPress-Formularen implementieren.
So verhindern Sie, dass Bots Ihre Formulare senden
In diesem Artikel
- Erste Schritte: Installieren Sie WPForms und erstellen Sie ein neues Formular
- Methode Nr. 1: Verwenden Sie das benutzerdefinierte Captcha von WPForms
- Methode #2: Verwenden Sie Google reCAPTCHA
- Methode #3: Verwenden Sie hCaptcha
- Bonus: Andere Möglichkeiten zum Filtern von Spam mit WPForms
Erste Schritte: Installieren Sie WPForms und erstellen Sie ein neues Formular
Um zu beginnen, benötigen Sie eine WPForms-Installation auf Ihrer Website. Die anderen beiden Methoden, die wir in diesem Artikel besprechen werden, sind mit jeder WPForms-Lizenz kompatibel, aber Sie können Custom Captcha nur für kostenpflichtige WPForms-Pläne verwenden.
Wir beginnen also mit der Installation von WPForms Pro, unserer beliebtesten kostenpflichtigen Lizenz. Wenn Sie bei diesem Schritt etwas Hilfe benötigen, werfen Sie einen Blick auf diese hilfreiche Anleitung zur Installation von WordPress-Plugins für Anfänger.
Sobald Sie WPForms installiert und aktiviert haben, benötigen wir ein neues Formular. Das Erstellen eines neuen Formulars ist in WPForms wirklich einfach. Mit dem Plugin können Sie mit dem Drag-and-Drop-Formularersteller ein Formular von Grund auf neu erstellen oder aus über 400 vorgefertigten Formularvorlagen auswählen, um loszulegen.
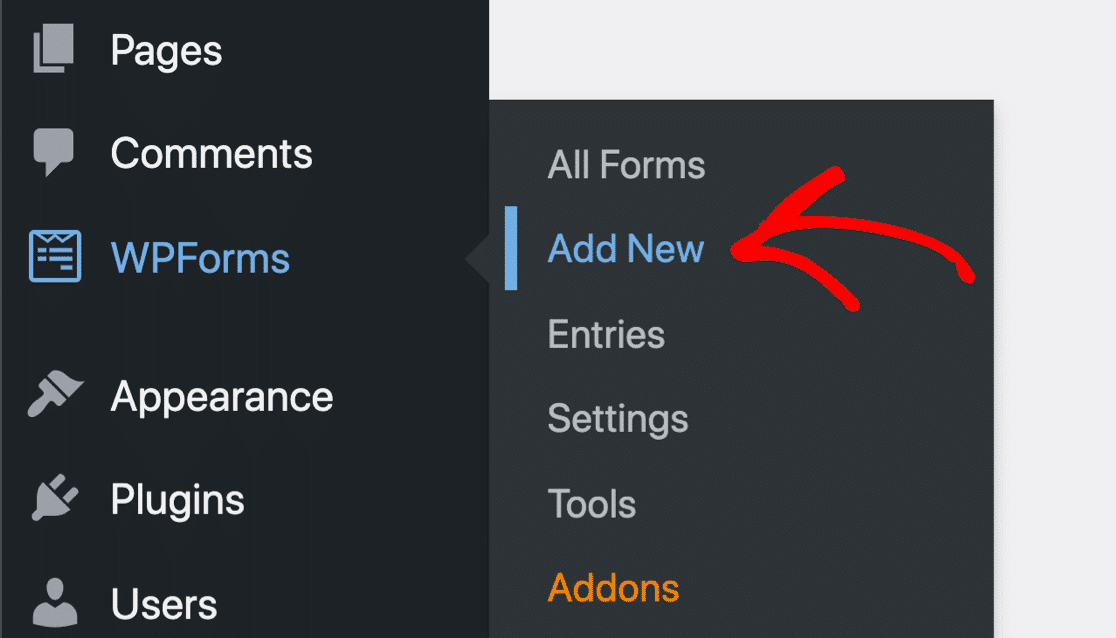
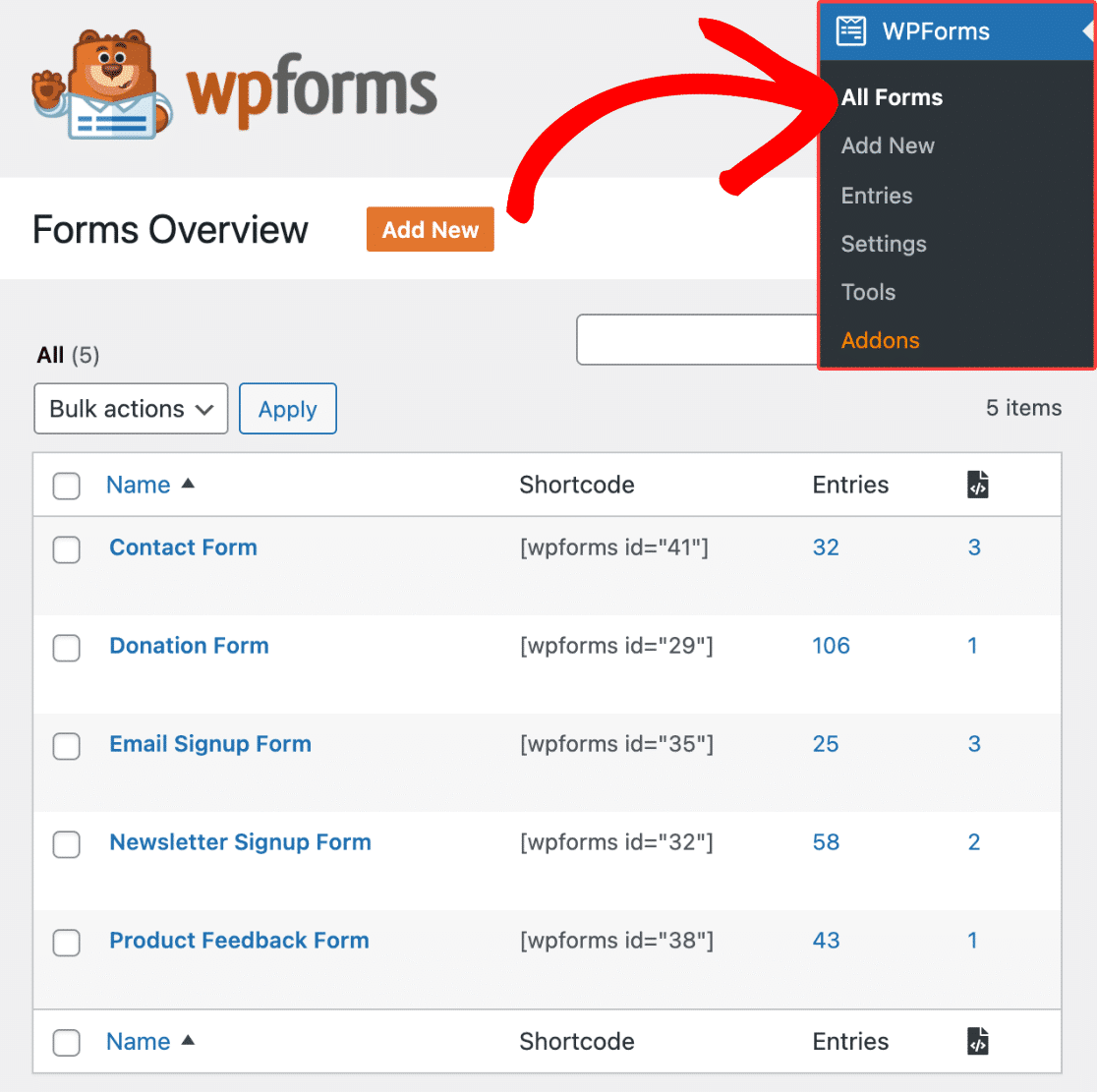
Im WordPress-Dashboard sehen Sie in der linken Seitenleiste eine Registerkarte WPForms. Klicken Sie darauf und dann auf Neu hinzufügen .

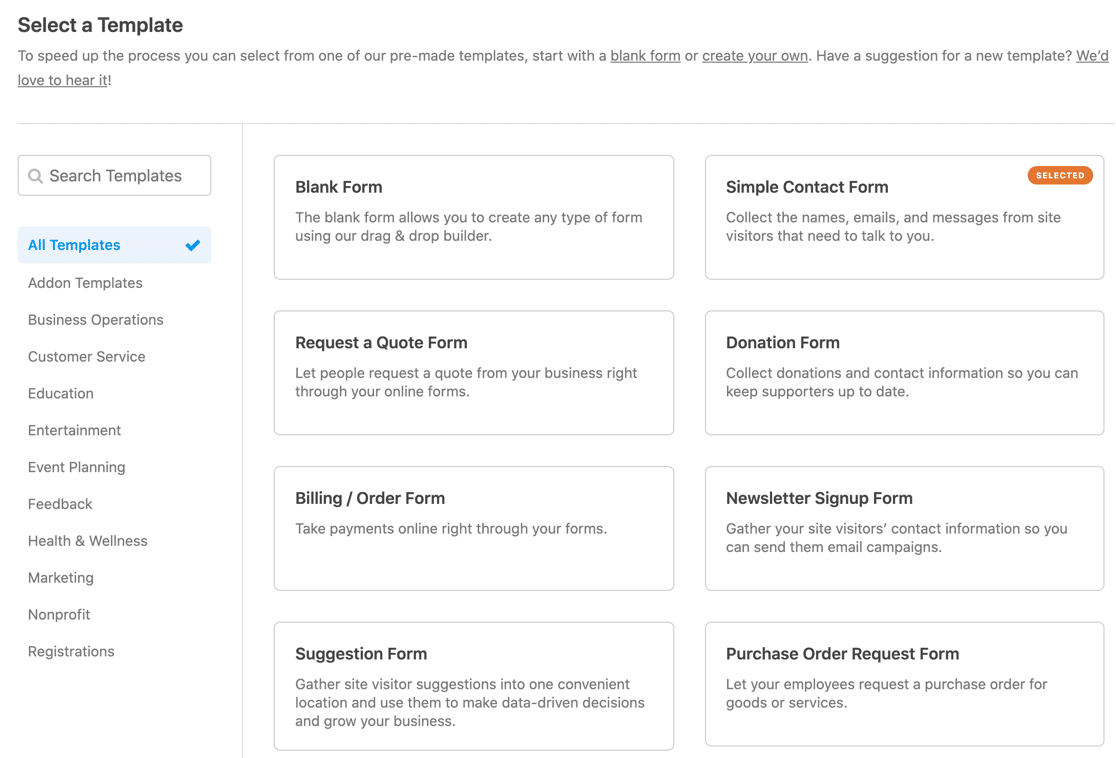
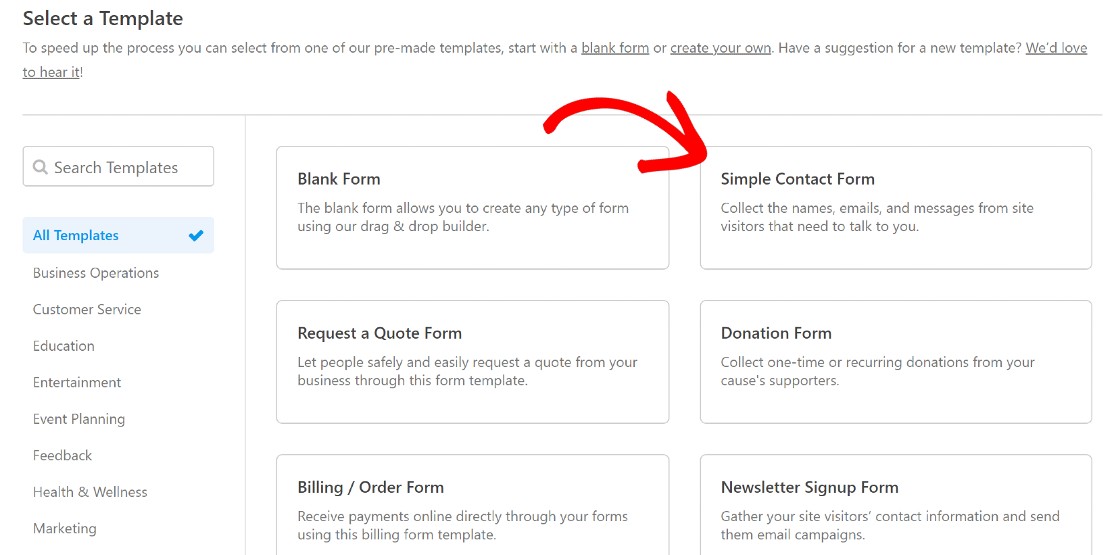
Dadurch gelangen Sie zur WPForms-Vorlagenbibliothek. Sie können hier eine geeignete Vorlage auswählen oder sogar ein Formular von Grund auf neu erstellen, wenn Sie möchten.

Wir werden die Vorlage für ein einfaches Kontaktformular für diesen Leitfaden auswählen.

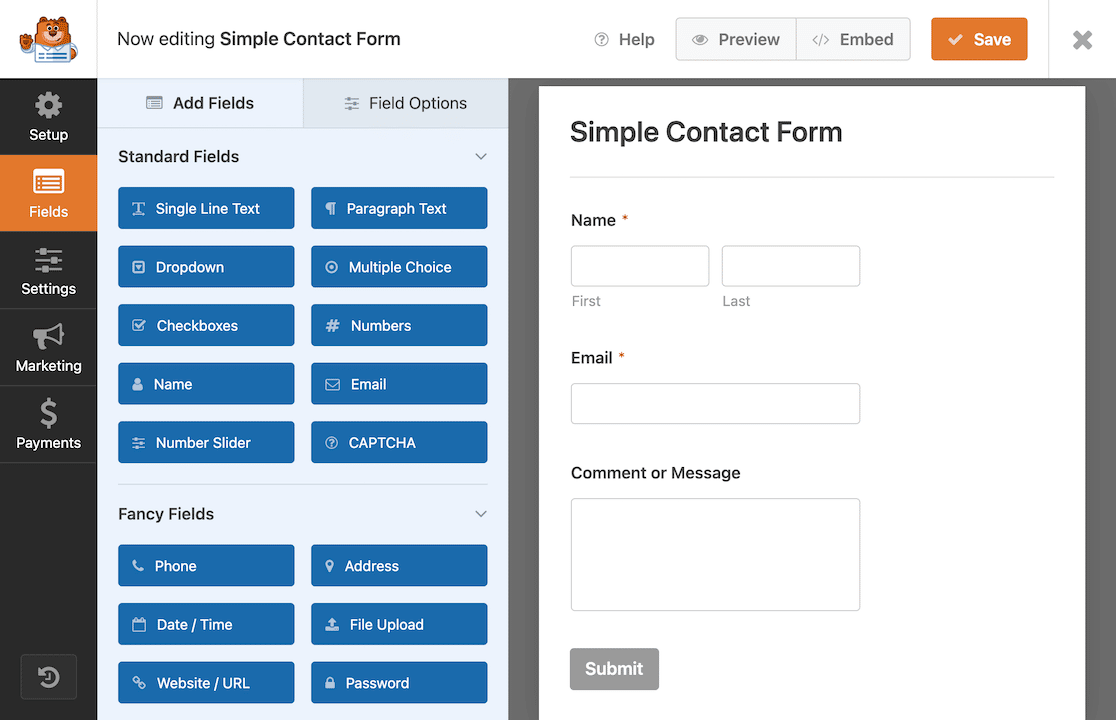
Dadurch wird der Formularersteller mit zusätzlichen Formularfeldern im Bereich auf der linken Seite geöffnet.

Geben Sie Ihrem Formular einen Namen und speichern Sie es, indem Sie auf die Schaltfläche Speichern in der oberen rechten Ecke der Seite klicken.

Jetzt können Sie zurück in den WordPress-Adminbereich gehen, wo wir das benutzerdefinierte Captcha von WPForms einrichten, bevor wir zu unserem Formular zurückkehren.
Methode Nr. 1: Verwenden Sie das benutzerdefinierte Captcha von WPForms
WPForms bietet ein benutzerdefiniertes Captcha-Tool, mit dem Sie benutzerdefinierte mathematische Fragen einrichten können, um menschliche Benutzer von Bots zu filtern. Befolgen Sie diese Schritte, um es einzurichten:
Aktivieren Sie das benutzerdefinierte Captcha-Addon
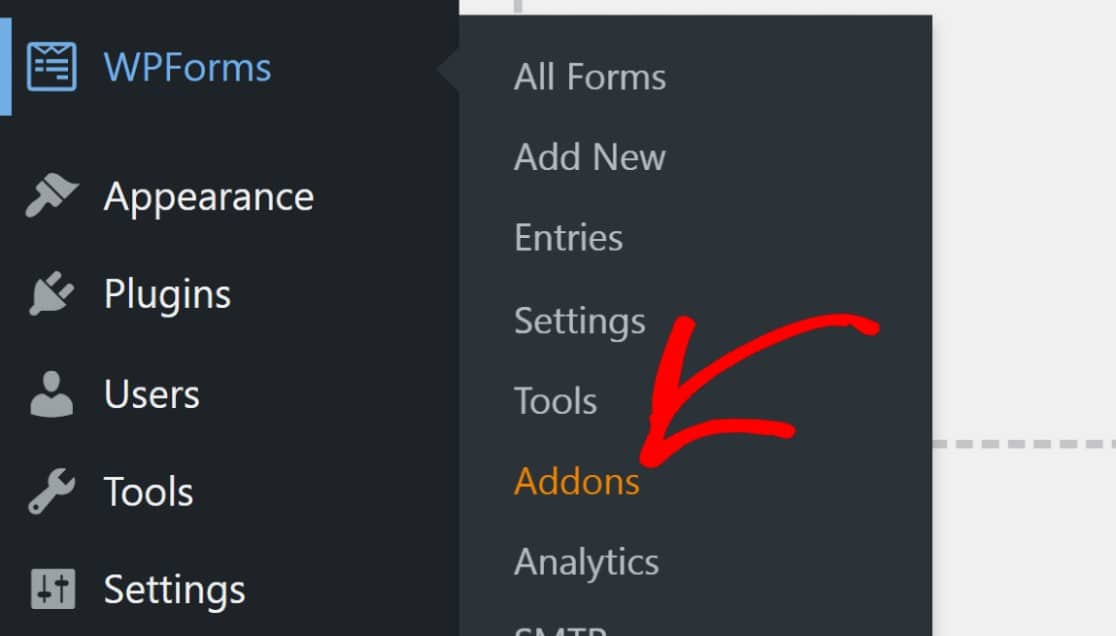
Zuerst müssen Sie das benutzerdefinierte Captcha-Addon aktivieren. Dies ist mit einem einzigen Klick möglich. Gehen Sie im WordPress-Adminbereich zu WPForms » Addons .

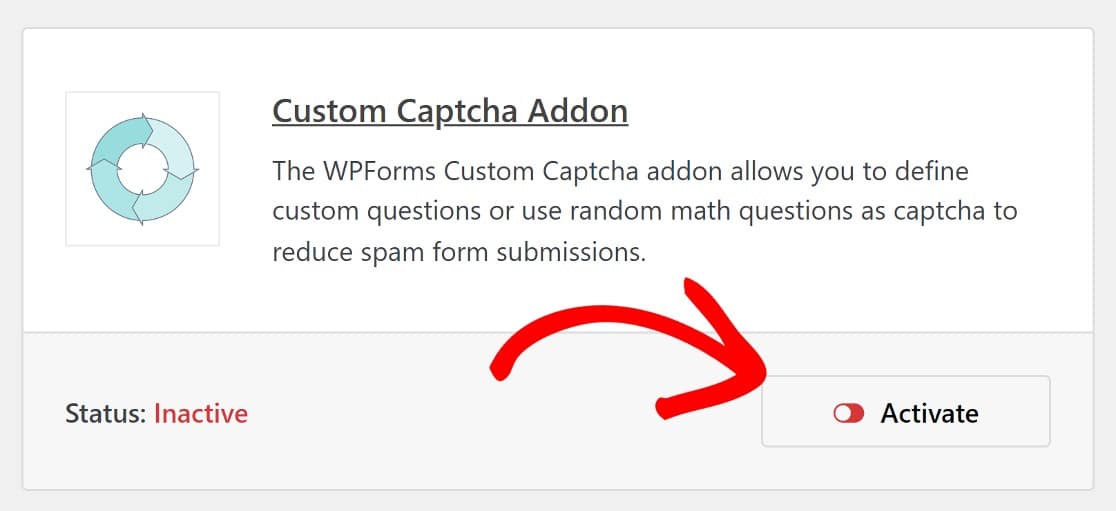
Scrollen Sie nach unten, bis Sie das benutzerdefinierte Captcha-Addon sehen, und klicken Sie dann auf aktivieren.

Jetzt kehren wir zu dem von uns erstellten Formular zurück und fügen ihm ein benutzerdefiniertes Captcha-Feld hinzu.
Fügen Sie Ihrem Formular ein benutzerdefiniertes Captcha-Feld hinzu
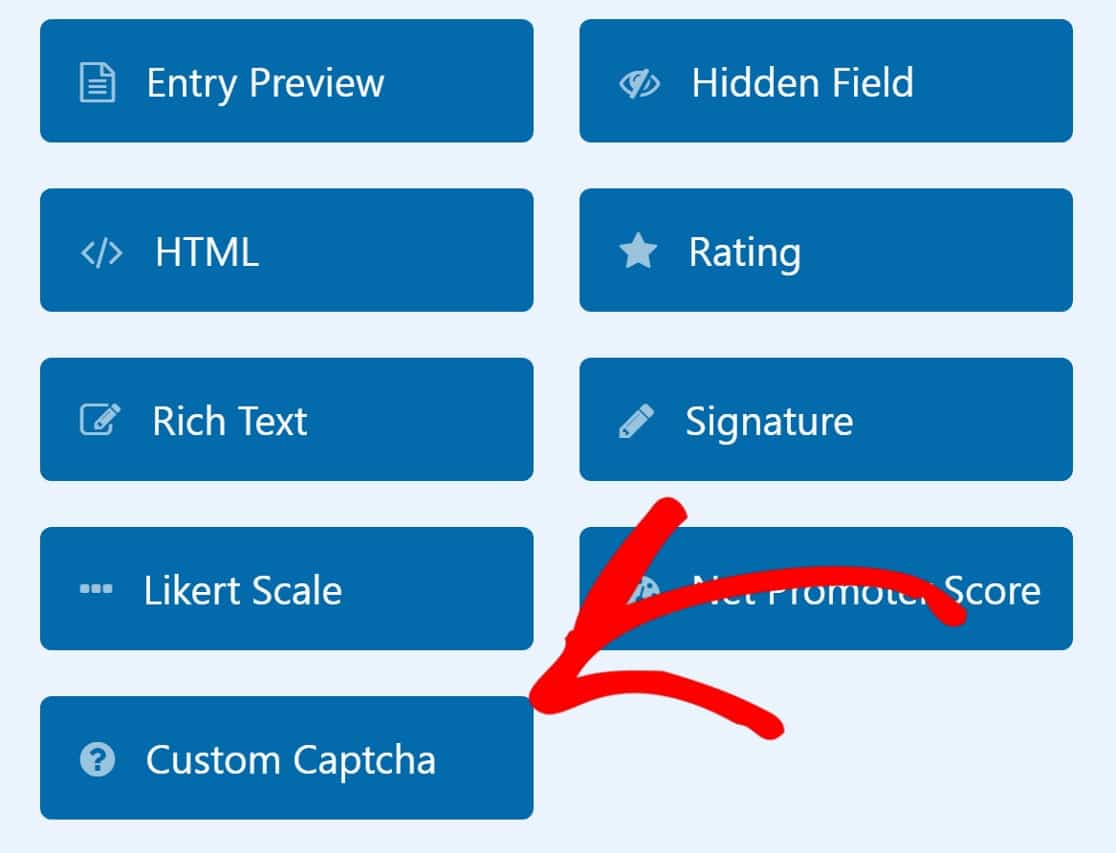
Zurück im Formularersteller finden Sie das benutzerdefinierte Captcha-Feld im Abschnitt „ Ausgefallene Felder “. Ziehen Sie das Feld per Drag & Drop auf Ihr Formular, und das war's!

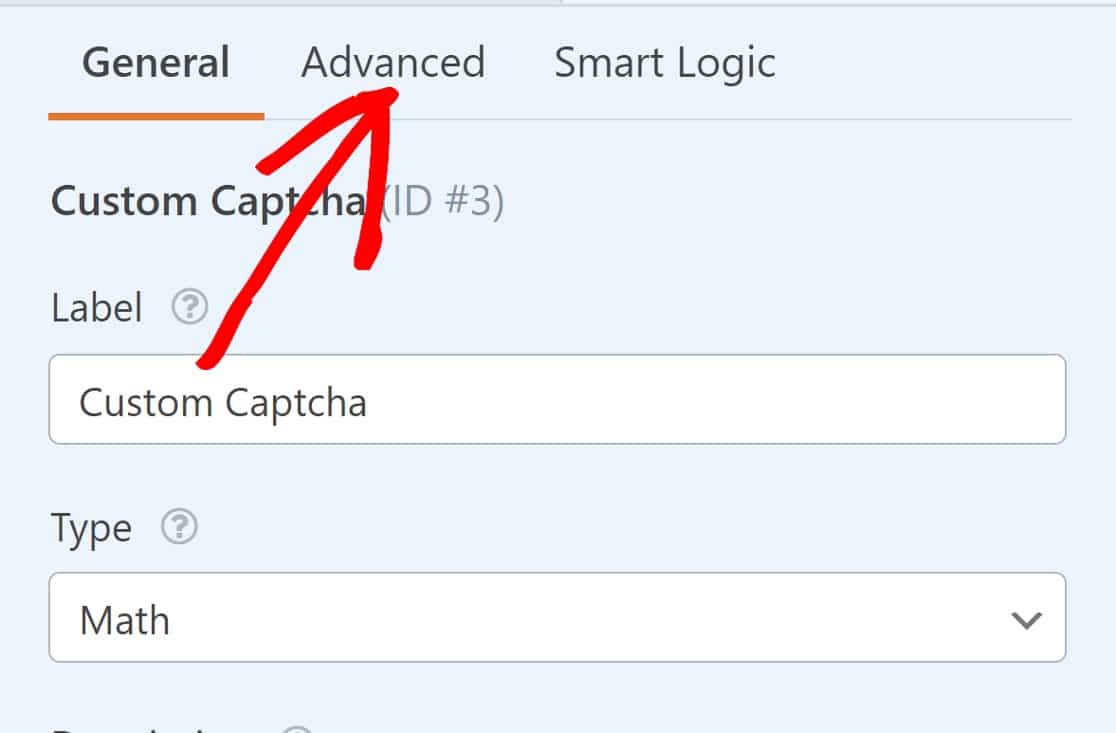
Das Formular enthält standardmäßig eine mathematische Herausforderung. Sie können diese Frage aber auch anpassen. Klicken Sie dazu auf das Feld Benutzerdefiniertes Captcha und dann auf die Registerkarte Erweitert .

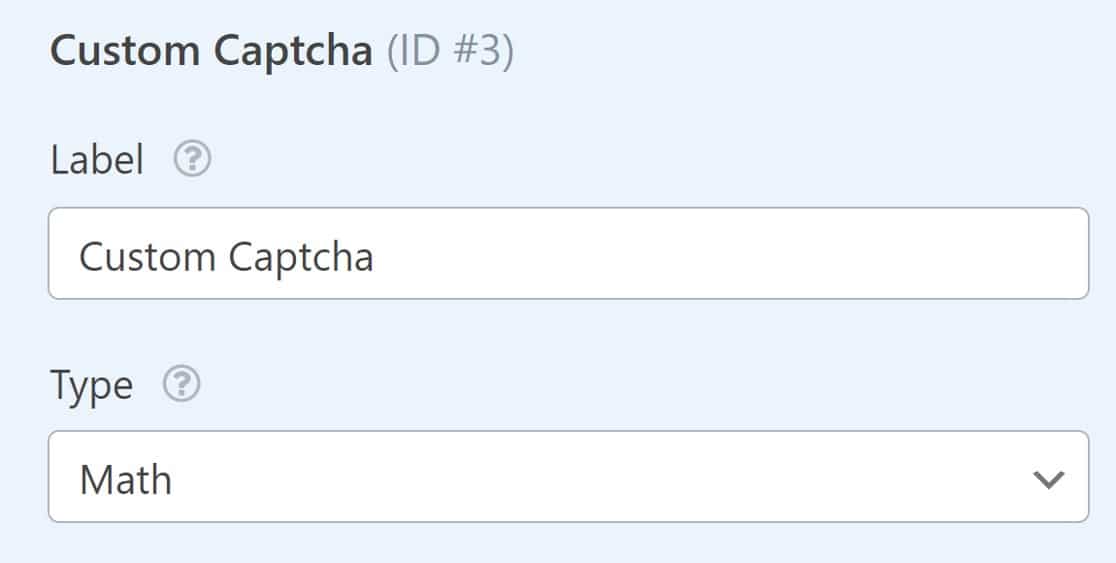
Scrollen Sie nach unten zum Abschnitt mit der Bezeichnung Type und klicken Sie auf das Feld, in dem Math steht.

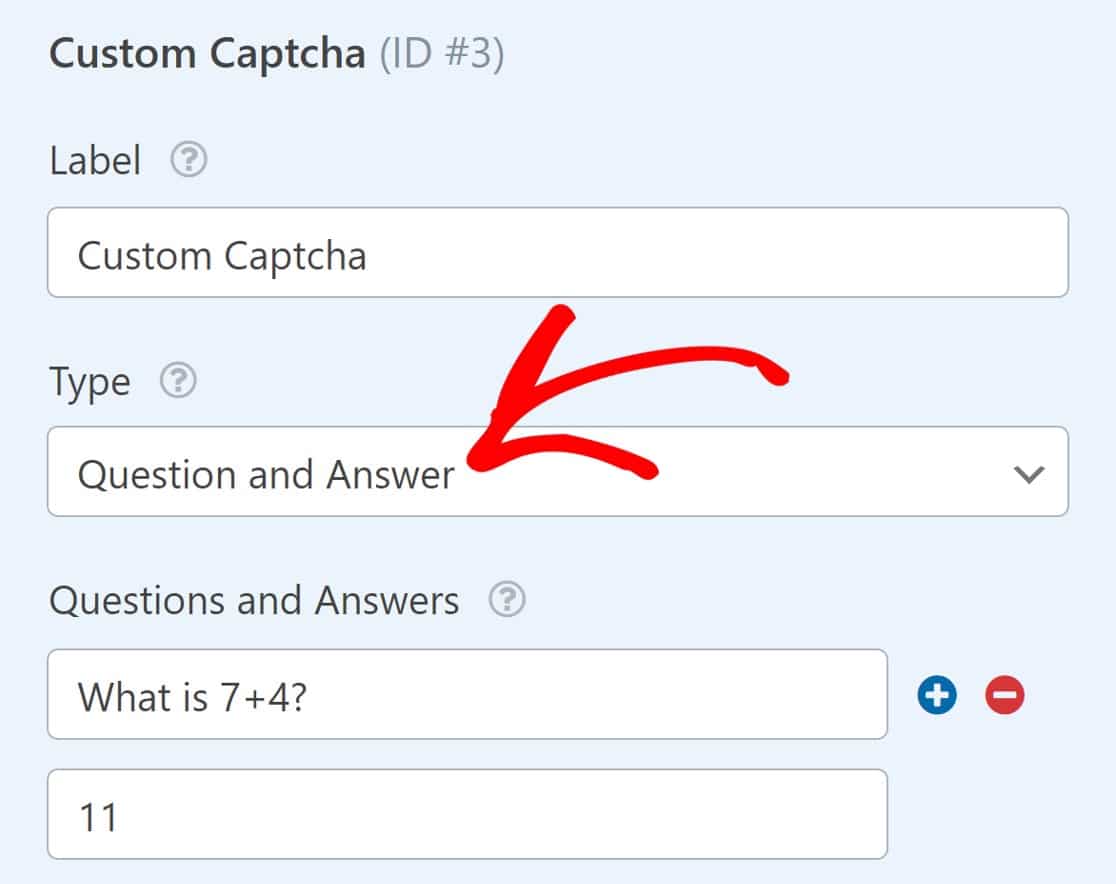
Dadurch wird ein Dropdown-Menü mit einer weiteren Option mit der Bezeichnung Frage und Antwort geöffnet.

Wenn Sie darauf klicken, sehen Sie, dass Sie eine benutzerdefinierte Frage- und Antwortpaarung einrichten können. Richten Sie dies mit einer beliebigen Frage und Antwort ein, die Sie verwenden möchten, und Sie sind hier fertig.
Betten Sie das Formular ein
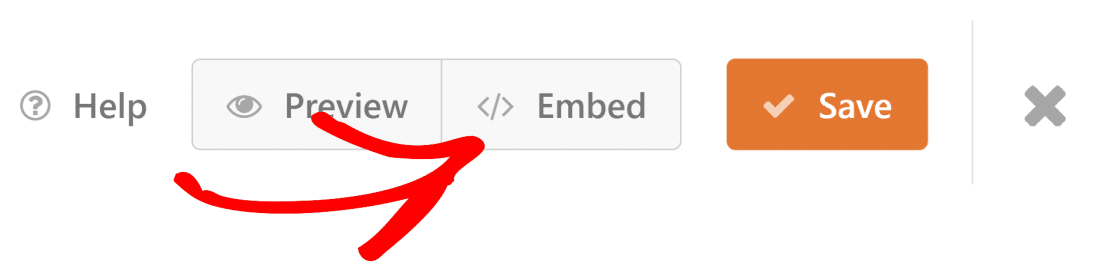
Jetzt müssen Sie nur noch Ihr benutzerdefiniertes Captcha-fähiges Formular auf einer Seite einbetten und veröffentlichen. Fahren Sie fort und speichern Sie das Formular erneut, und klicken Sie dann auf die Schaltfläche „ Einbetten “ direkt neben der Schaltfläche „ Speichern “.

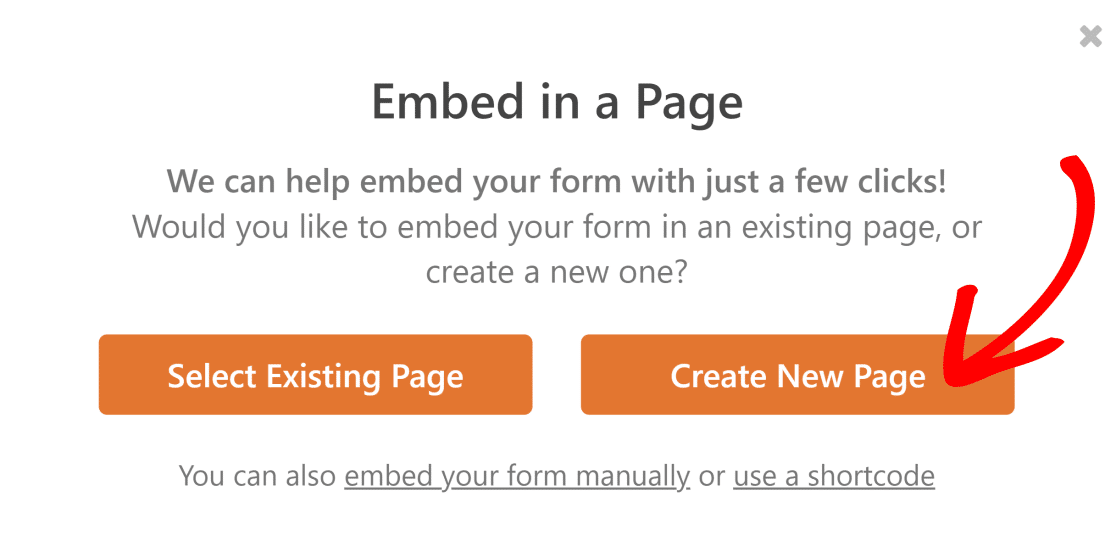
Dadurch wird ein Modal ausgelöst, das Ihnen die Möglichkeit bietet, Ihr Formular auf einer neuen oder bestehenden Seite einzubetten. Für diesen Leitfaden betten wir unser Formular auf einer neuen Seite ein.

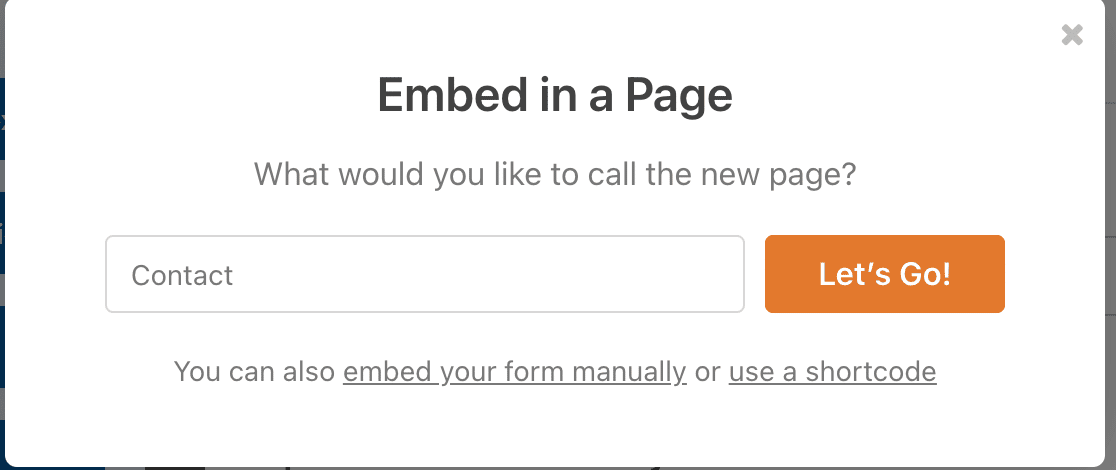
Geben Sie Ihrer neuen Seite einen Namen;

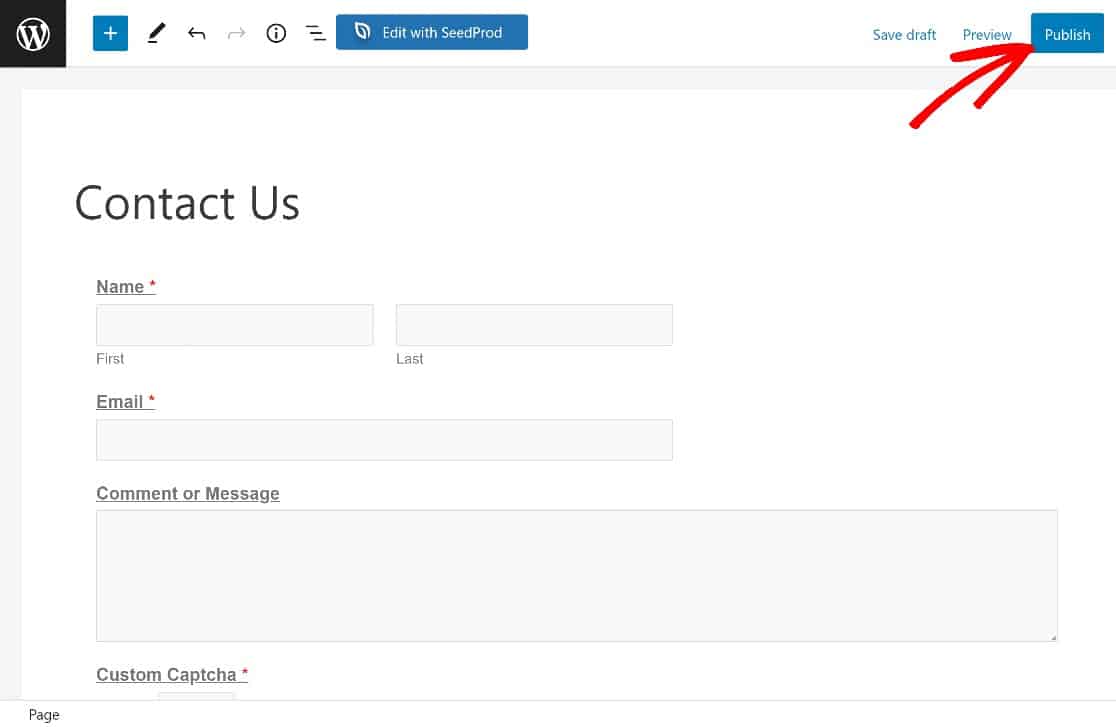
Veröffentlichen Sie es dann einfach, um Ihr Formular live zu schalten.

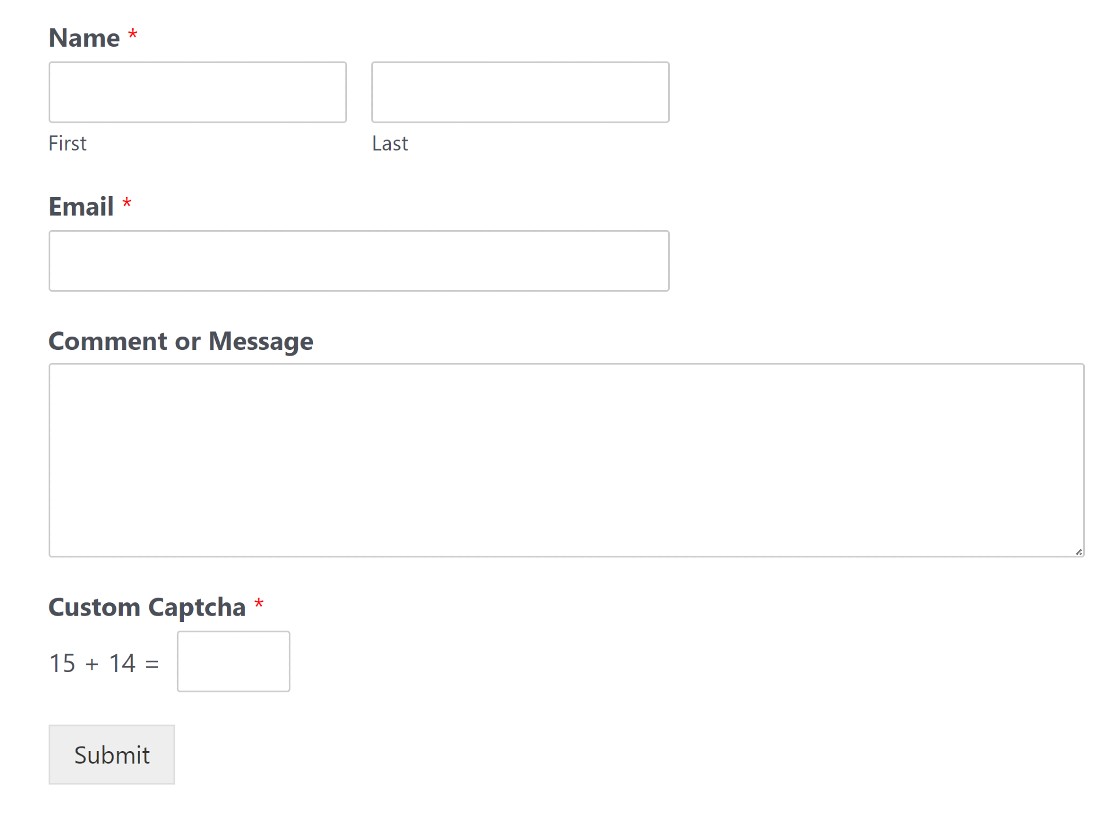
Wie Sie sehen können, hat unser Formular jetzt ein benutzerdefiniertes Captcha-Feld mit einer mathematischen Frage.

Als Nächstes untersuchen wir reCAPTCHA und zeigen Ihnen, wie Sie damit Ihre Formulare schützen.
Methode #2: Verwenden Sie Google reCAPTCHA
Google reCAPTCHA ist das ideale Tool zur Bekämpfung von Formular-Spam für Millionen von Websites. So richten Sie es ein:
Erstellen Sie ein reCAPTCHA-Konto
Um reCAPTCHA in WordPress zu verwenden, müssen wir ein reCAPTCHA-Konto erstellen und einen geheimen Schlüssel und einen Site-Schlüssel für Ihre Website erhalten.
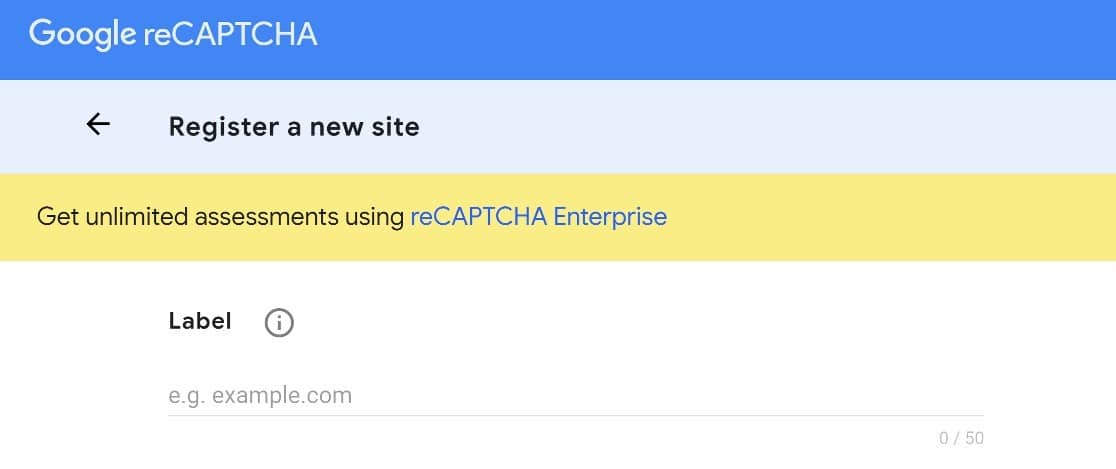
Melden Sie sich zunächst bei der reCAPTCHA-Verwaltungskonsole an, um eine neue Website zu registrieren und diese Schlüssel zu erhalten.
Zuerst müssen Sie ein Label eingeben. Dies ist Ihr Domainname ohne „https://www.“

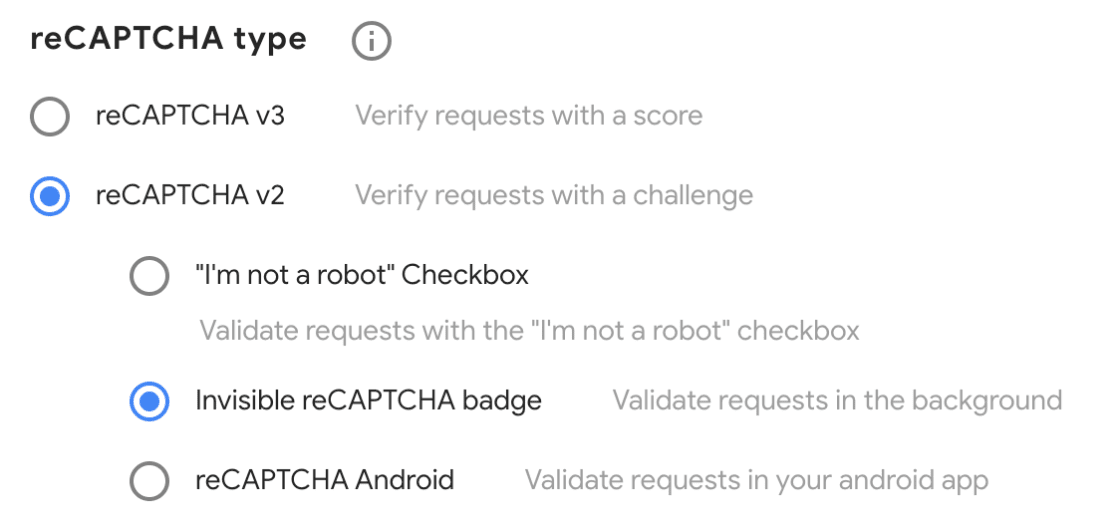
Dann müssen Sie einen reCAPTCHA-Typ auswählen. Es stehen zwei Arten von reCAPTCHA zur Auswahl:
reCAPTCHA v3 – Diese Version von reCAPTCHA kann das Benutzerverhalten auswerten und Bot-Aktivitäten filtern, ohne mit Benutzern auf der Seite interagieren zu müssen. Es ist ziemlich leistungsfähig, aber auch ein wenig invasiv, da es Tonnen von Benutzerdaten sammelt.
reCAPTCHA v2 – Diese Version von reCAPTCHA basiert auf dem traditionellen Challenge-basierten CAPTCHA. Es gibt tatsächlich zwei Arten von reCAPTCHA v2.
Es gibt das Checkbox CAPTCHA und das Invisible CAPTCHA. Beim Checkbox-CAPTCHA müssen Benutzer einfach ein Kontrollkästchen ankreuzen, um zu beweisen, dass sie ein Mensch sind.
Unsichtbares CAPTCHA hingegen arbeitet im Hintergrund und fordert Benutzer nur heraus, wenn es verdächtige Aktivitäten erkennt.
Sie sind sich nicht sicher, was für Ihre Website am besten geeignet ist? Wir haben hier eine umfassende Dokumentation, die dies behandelt: So wählen Sie ein CAPTCHA in WPForms aus.
Wenn Sie sich entschieden haben, welche Version Sie verwenden möchten, aktivieren Sie das Kontrollkästchen daneben.
Für diesen Leitfaden verwenden wir unsichtbares reCAPTCHA v2. Dieser reCAPTCHA-Typ bietet eine gute Balance zwischen dem Kampf gegen Bots und dem Angebot einer guten Benutzererfahrung.

Denken Sie daran, dass Sie einen Site-Schlüssel, der einmal für einen bestimmten reCAPTCHA-Typ eingerichtet wurde, nicht mit einer anderen reCAPTCHA-Version verwenden können.
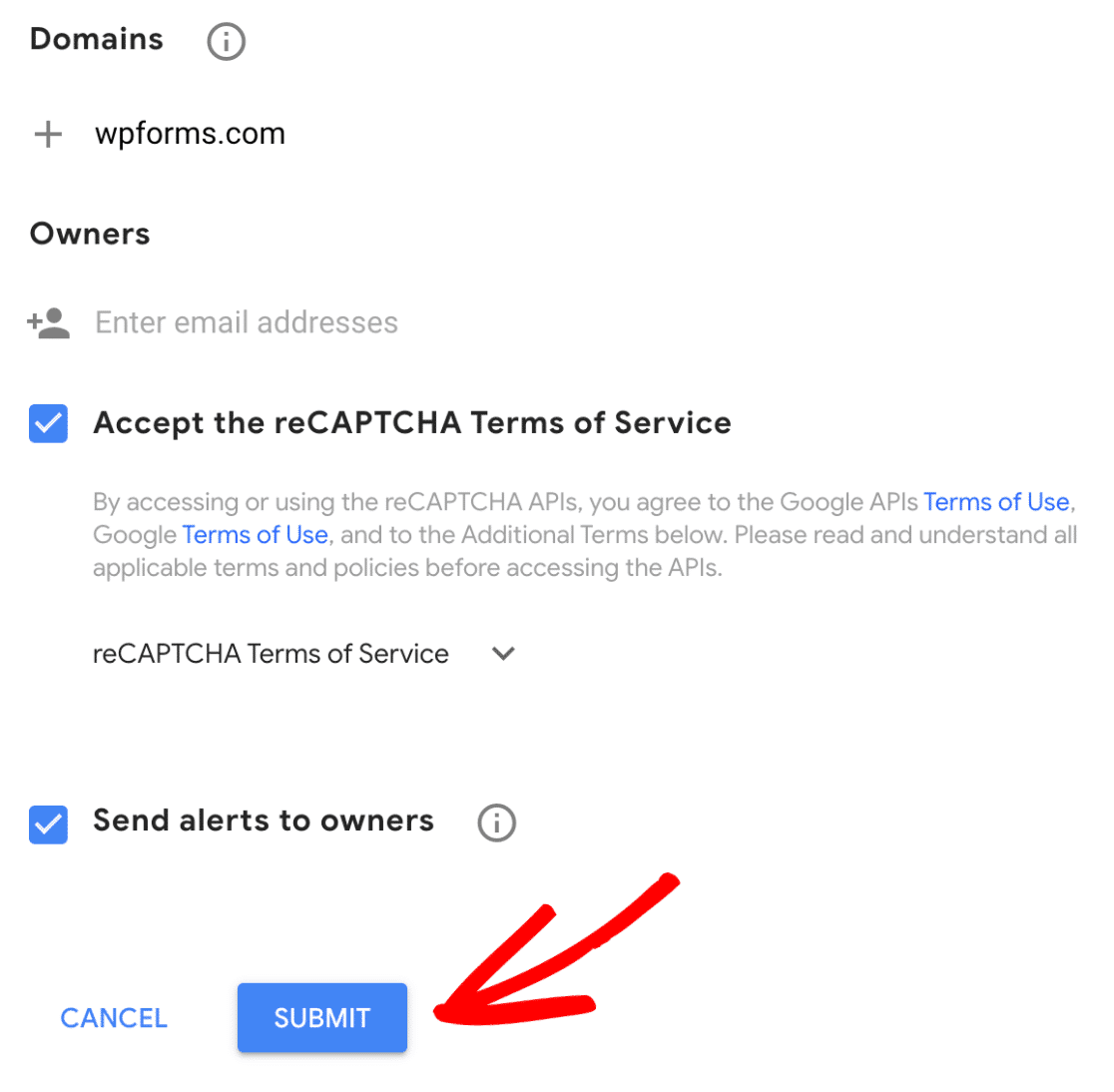
Geben Sie als Nächstes den Domänennamen ein, unter dem Sie die reCAPTCHA-Schlüssel verwenden werden. Sie können hier mehrere Sites eingeben. Geben Sie wie zuvor nur die Domain ein und lassen Sie das „https//www“ weg.
Sie müssen auch die reCAPTCHA-Nutzungsbedingungen akzeptieren. Klicken Sie anschließend auf Senden .

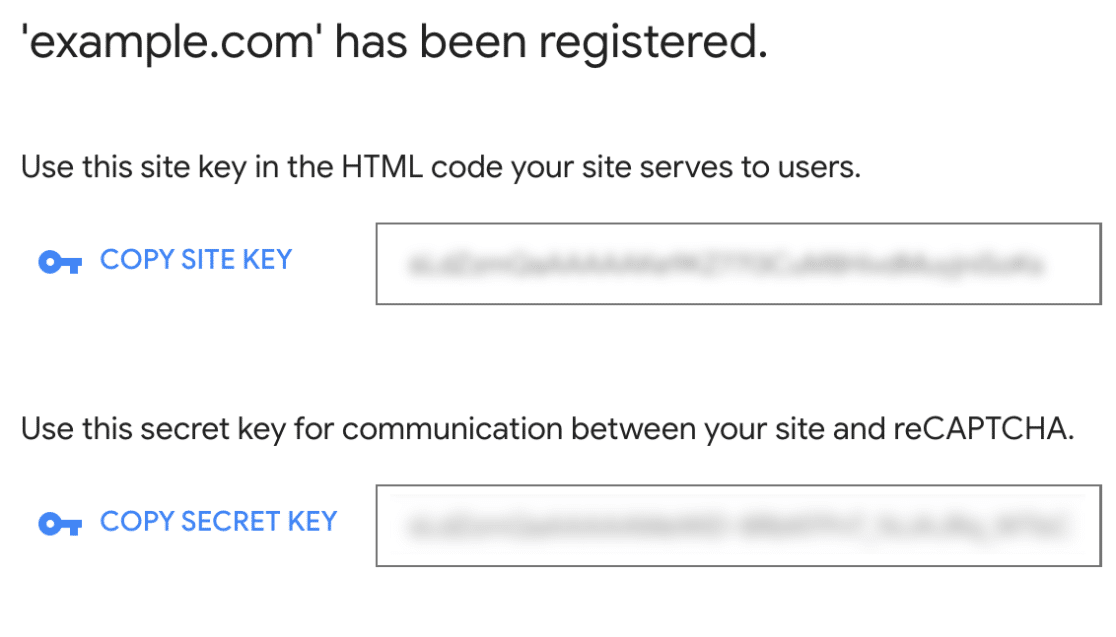
Und Sie haben eine neue Seite registriert!

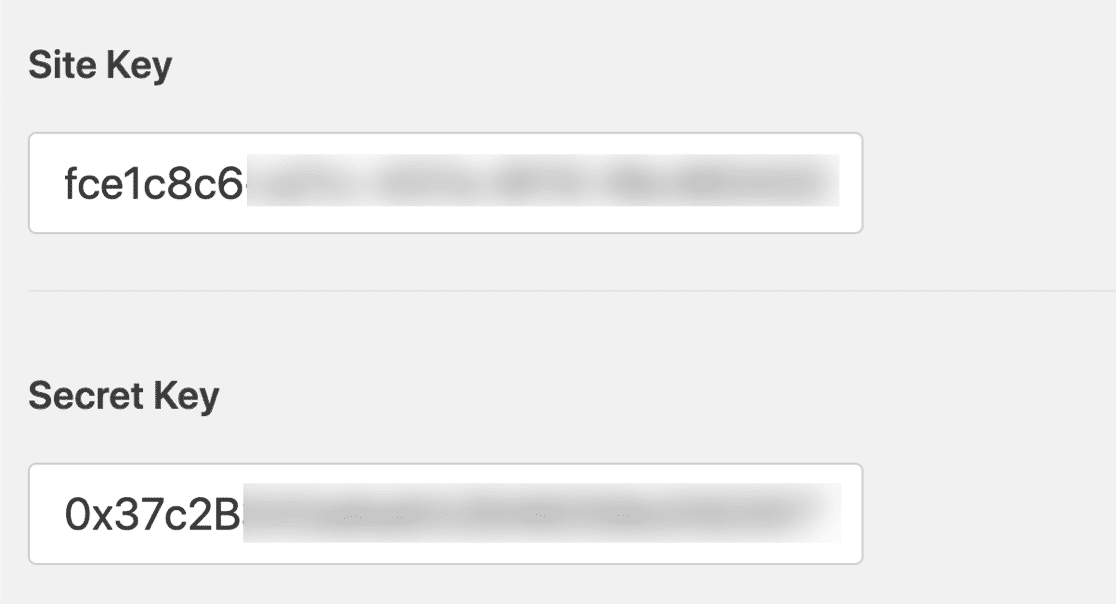
Sie sehen jetzt Ihren Site Key und Ihren Secret Key. Schnappen Sie sich diese und kehren Sie zum WordPress-Admin-Dashboard zurück.

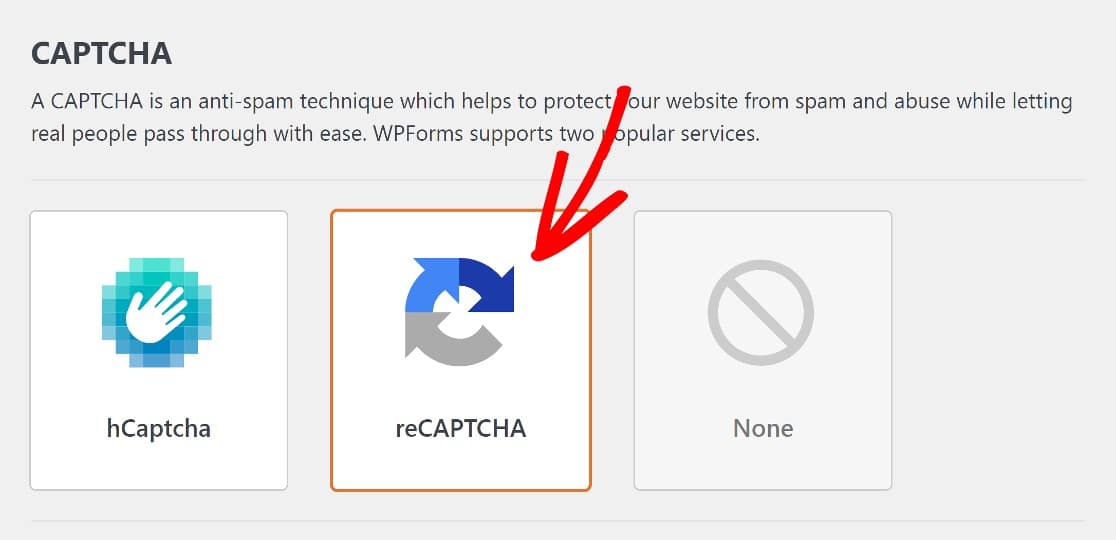
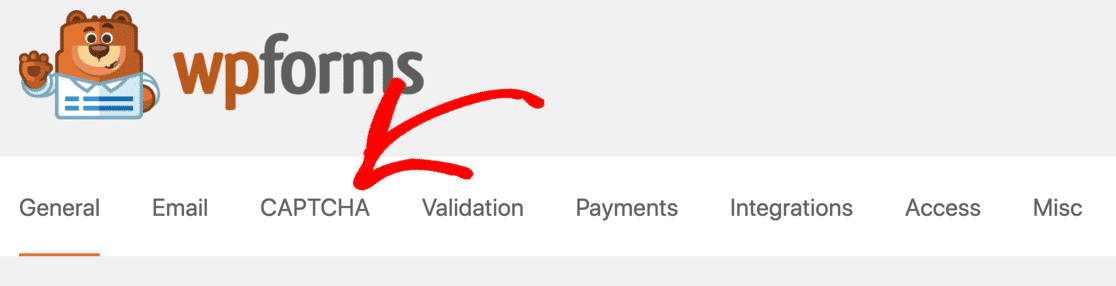
Jetzt gehen wir zu WPForms » Einstellungen » CAPTCHA.
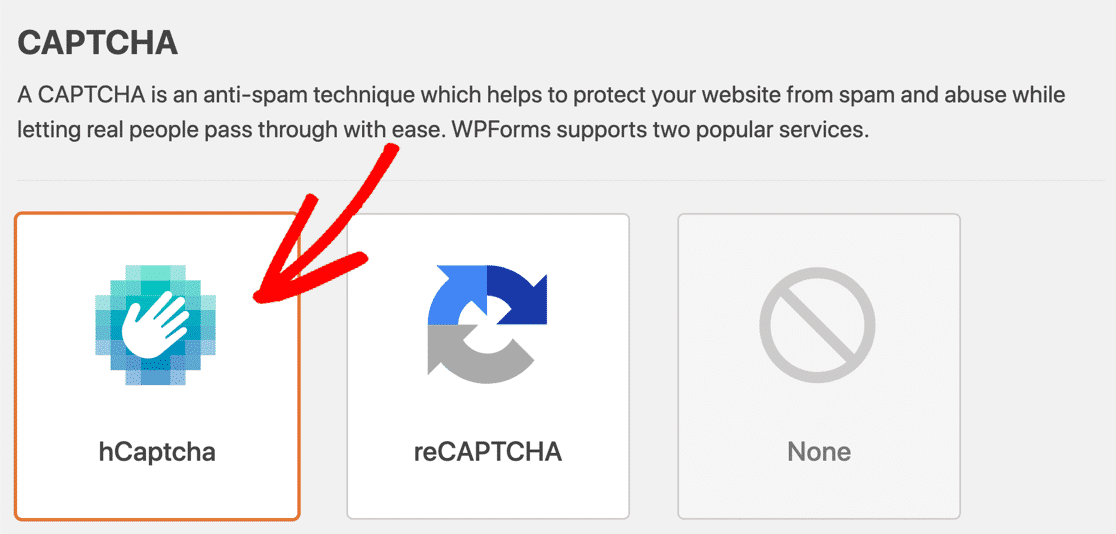
Sie werden sehen, dass Sie die Wahl zwischen hCaptcha, reCAPTCHA oder keiner haben. Wählen Sie reCAPTCHA, um mit der Einrichtung fortzufahren.

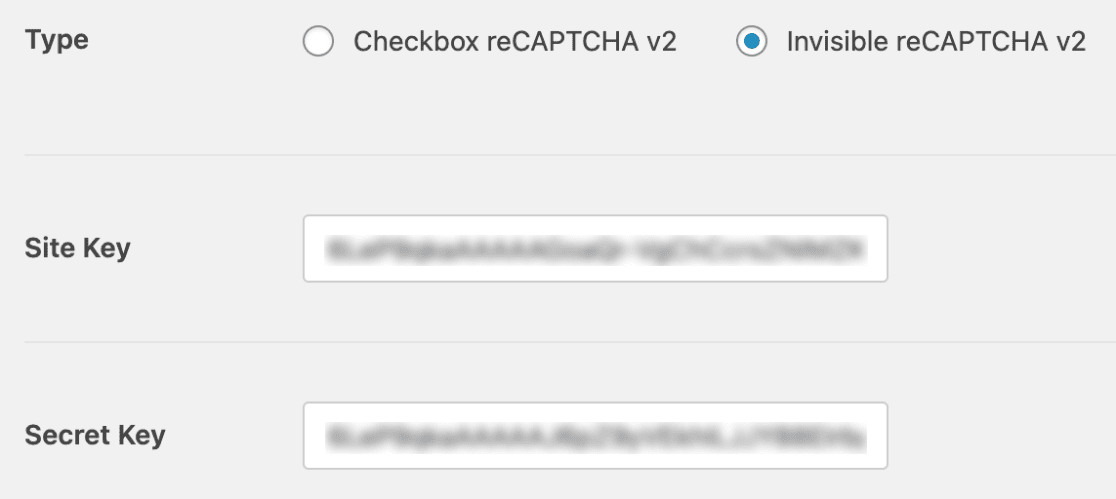
Wie bereits erwähnt, stehen verschiedene Versionen von reCAPTCHA zur Auswahl. Wir haben einen Site-Schlüssel für unsichtbares reCAPTCHA erhalten, also wählen wir diesen in den WPForms-Einstellungen aus.

Geben Sie als Nächstes Ihren Site Key und Secret Key ein und denken Sie daran, diese Einstellungen zu speichern. Das wird alles für diese Phase sein.
Im nächsten Schritt fügen wir unserem Formular ein reCAPTCHA-Feld hinzu.
Fügen Sie einem Formular reCAPTCHA hinzu
Wenn Sie die vorherige Methode ausprobiert haben, haben Sie bereits ein einsatzbereites Formular. Um es zu finden, klicken Sie sich durch WPForms » Alle Formulare , um zur Formularübersichtsseite zu gelangen.

Klicken Sie auf den Formularnamen, um es im Formularersteller zu öffnen. Wenn das Formular bereits ein benutzerdefiniertes WPForms-Captcha-Feld hatte, sollten Sie dieses entfernen, um Platz für das reCAPTCHA-Feld zu machen.
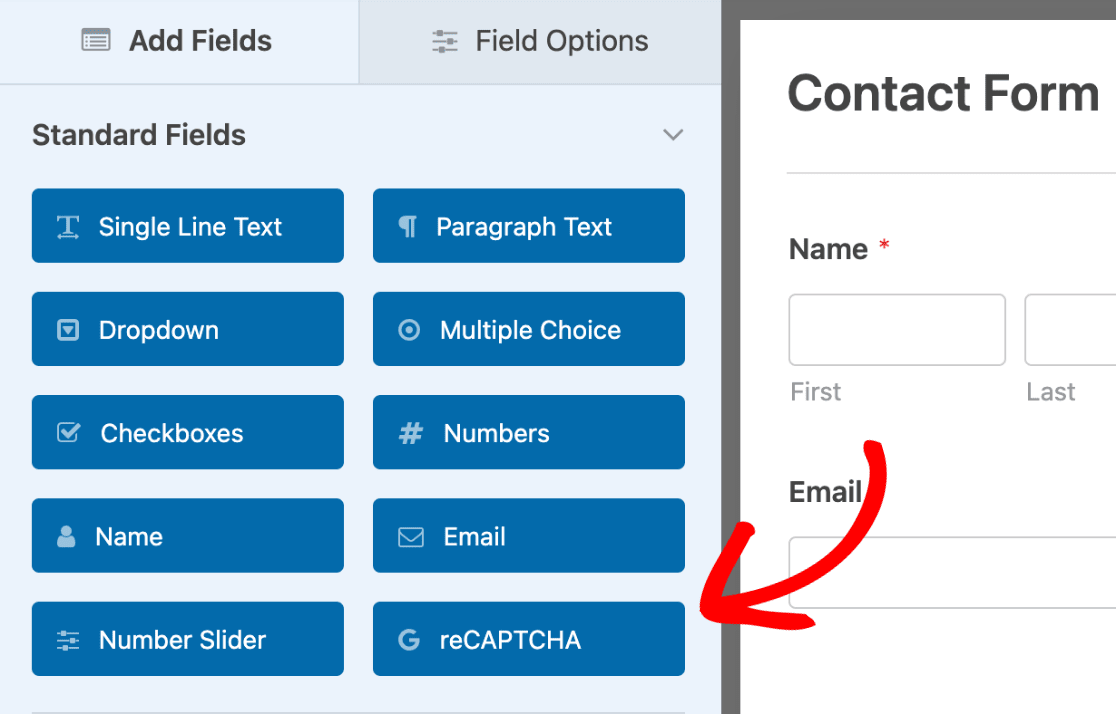
Klicken Sie auf das Formular, um es im Formularersteller zu öffnen. Wir gehen dann in den Abschnitt mit den Standardfeldern des Formularerstellers und klicken auf das reCAPTCHA-Feld, um es zu aktivieren.

Und das ist es.
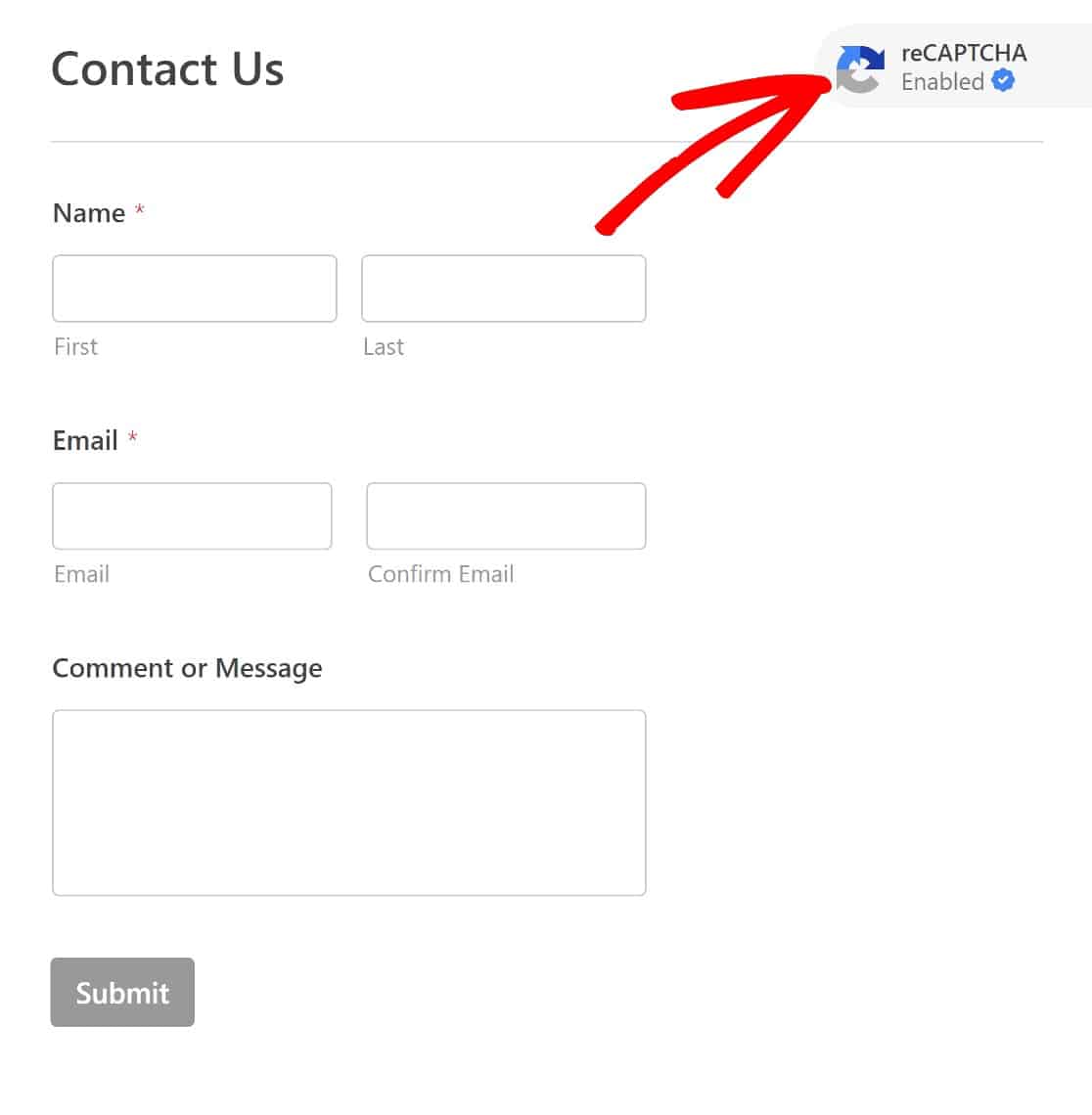
Im Form Builder sehen Sie nun, dass reCAPTCHA aktiviert wurde.

Denken Sie daran, dass wir uns für unsichtbares CAPTCHA entschieden haben. Erwarten Sie also nicht, das CAPTCHA-Feld im Frontend zu sehen, bis es durch verdächtiges Verhalten ausgelöst wird.

Und das ist alles für das Hinzufügen von reCAPTCHA zu einem WordPress-Formular.
Wir werden jetzt die Verwendung von hCaptcha besprechen, um zu verhindern, dass Bots Ihre Formulare ausfüllen, und dann werden wir die Dinge mit einigen zusätzlichen Anti-Spam-Tools abschließen.
Auf geht's!
Methode #3: Verwenden Sie hCaptcha
hCaptcha ist eine beliebte Alternative zu Google reCAPTCHA.
Im Gegensatz zu reCAPTCHA gibt es nur eine Version von hCaptcha, aber Sie können die Schwierigkeitsgrade der Bildherausforderungen anpassen, die den Benutzern angezeigt werden sollen.
Um hCaptcha in Ihren WordPress-Formularen zu verwenden, benötigen Sie zunächst ein hCaptcha-Konto. So richten Sie einen ein:
Erstellen Sie ein hCaptcha-Konto
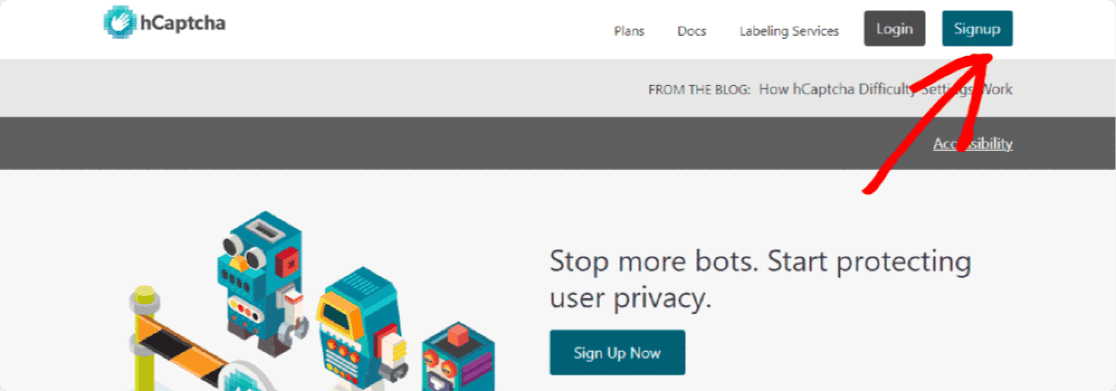
Navigieren Sie zunächst zur hCaptcha-Website und klicken Sie auf Anmelden .

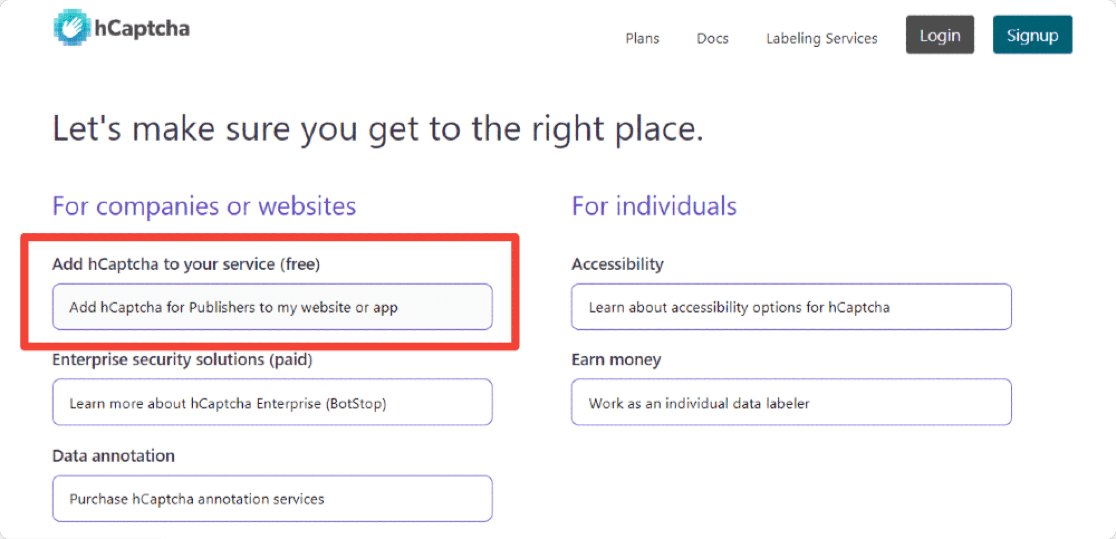
Sie erhalten eine Reihe von Plänen zur Auswahl.
Wir empfehlen, den kostenlosen Plan für Unternehmen oder Websites zu wählen. Dieser Plan trägt die Bezeichnung hCaptcha for Publishers zu meiner Website oder App hinzufügen.

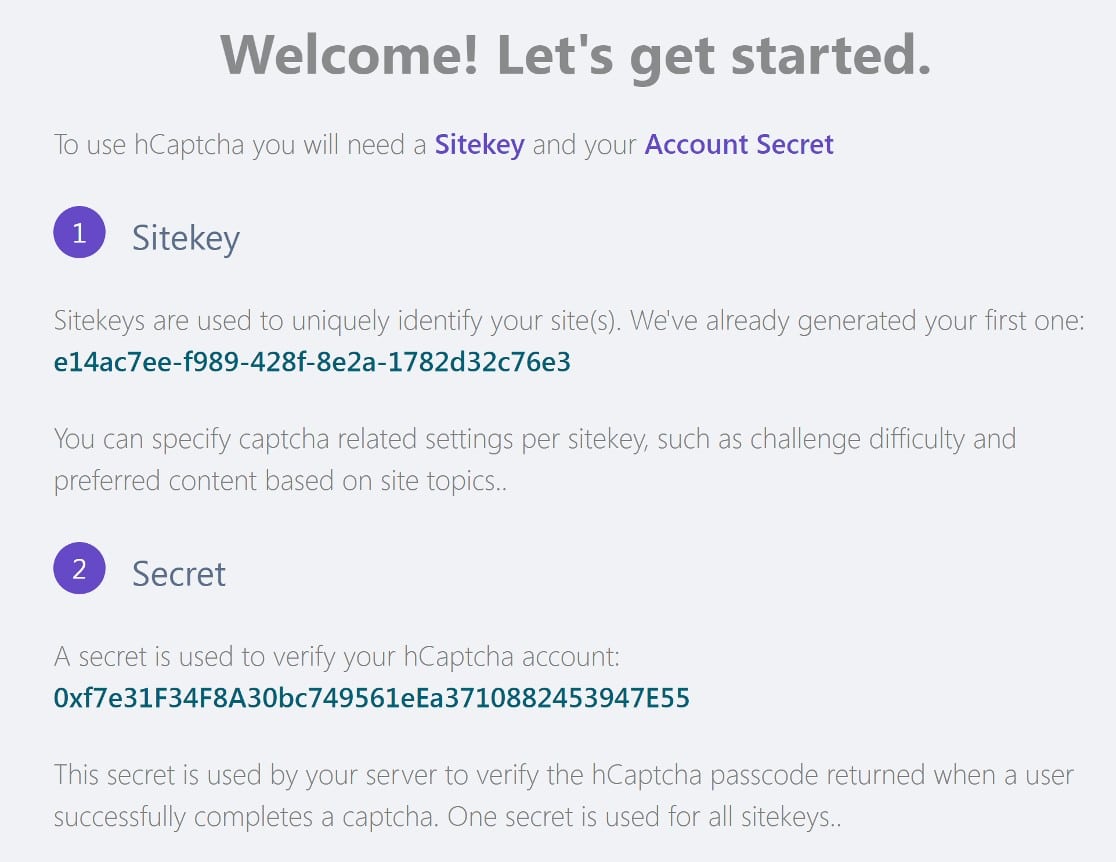
Der nächste Schritt wäre, Ihren hCaptcha Site Key und Secret Key zu erhalten.
Holen Sie sich Ihren hCaptcha Site Key und Secret Key
hCaptcha generiert diese für Sie. Sie müssen sie nur greifen und in den WPForms-Einstellungen korrekt eingeben.

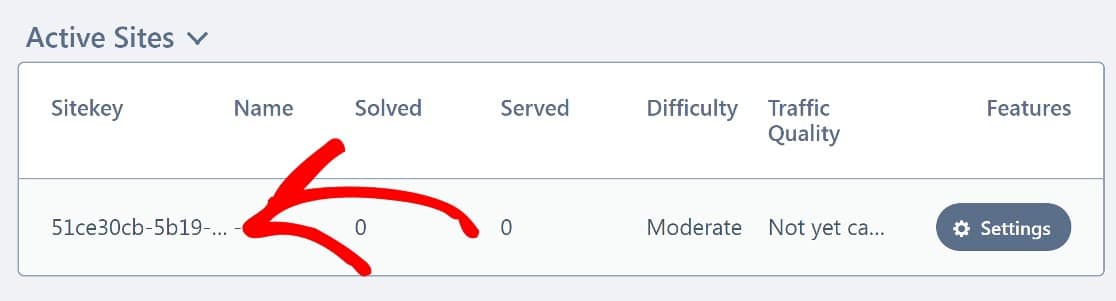
Aber zuerst müssen Sie ein paar Schritte zur Konfiguration Ihres Site-Schlüssels unternehmen.
Klicken Sie im hCaptcha-Admin-Dashboard auf Sites . Sie sehen Ihren Websiteschlüssel auf der neuen Seite.

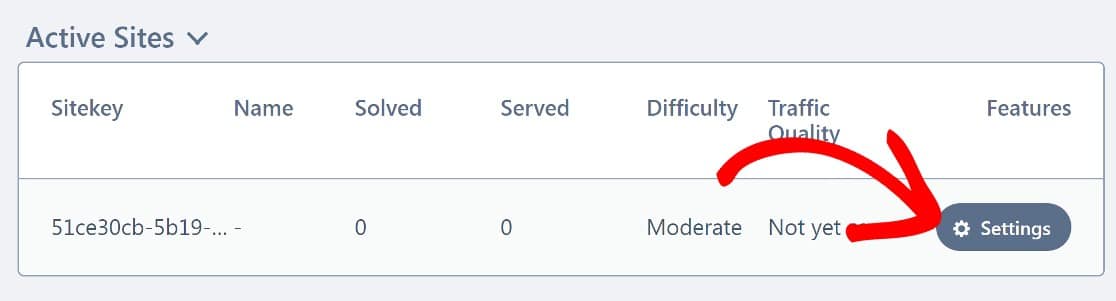
Klicken Sie auf Einstellungen .

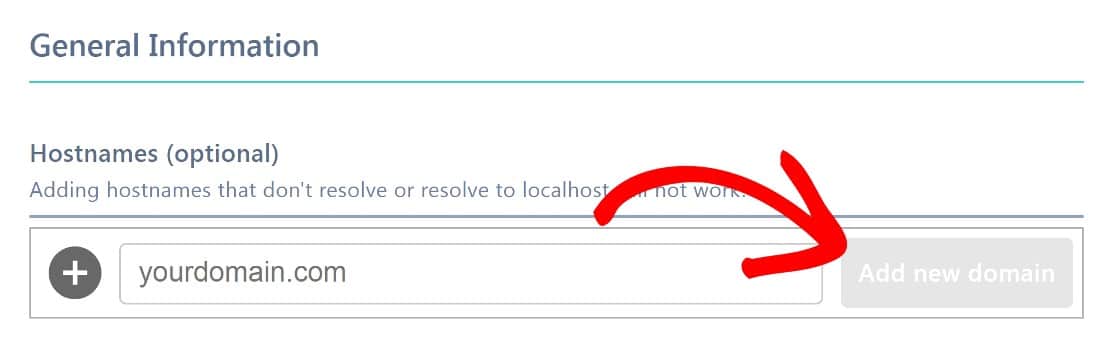
Das Wichtigste, was Sie hier tun müssen, ist, Ihren Domainnamen zum Site Key hinzuzufügen.
Fügen Sie im Abschnitt mit der Bezeichnung Hostnamen Ihren Domainnamen ein (fügen Sie auch hier nicht https://www hinzu) und klicken Sie dann auf Neue Domain hinzufügen .

Es gibt ein paar andere Einstellungen, mit denen man herumspielen kann, wie zum Beispiel den Schwierigkeitsgrad, aber keine davon ist wesentlich.
Weitere Einzelheiten finden Sie in unserer vollständigen Anleitung zum Einrichten von hCaptcha in WordPress. Jetzt kehren wir zu WordPress zurück, um WPForms mit Ihrem hCaptcha-Site-Schlüssel und Ihrem geheimen Schlüssel einzurichten.
Konfigurieren Sie WPForms und hCaptcha
Zurück im WordPress-Dashboard klicken Sie in der linken Seitenleiste auf WPForms und dann auf Einstellungen » CAPTCHA .

Wir waren schon einmal hier, als wir reCAPTCHA eingerichtet haben. Dieses Mal wählen wir hCaptcha.

Geben Sie Ihren Site Key und Secret Key ein und speichern Sie diese Einstellungen.

hCaptcha kann jetzt mit Ihren WPForms-Formularen verwendet werden. Als Nächstes zeigen wir Ihnen, wie Sie einem Formular ein hCaptcha-Feld hinzufügen.
Fügen Sie Ihrem Formular ein hCaptcha-Feld hinzu
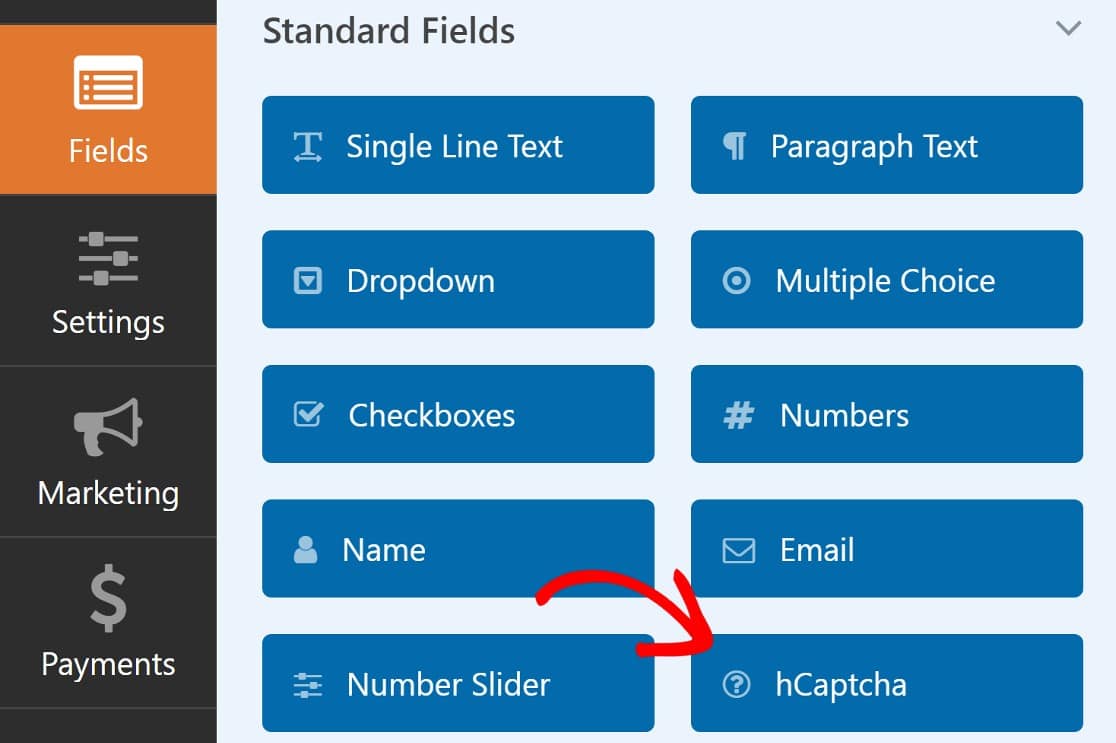
Suchen Sie im Formularersteller im Abschnitt „ Standardfelder “ nach dem Feld „hCaptcha“. Wie zuvor entfernen wir zuerst alle anderen CAPTCHA-Typen, die wir unserem Formular hinzugefügt haben.
Um reCAPTCHA zu deaktivieren, klicken Sie einfach im Form Builder auf das reCAPTCHA-Feld, so wie Sie es beim Aktivieren getan haben.
Dies gilt auch für hCaptcha. Fahren Sie fort und aktivieren Sie das hCaptcha-Feld, indem Sie darauf klicken.

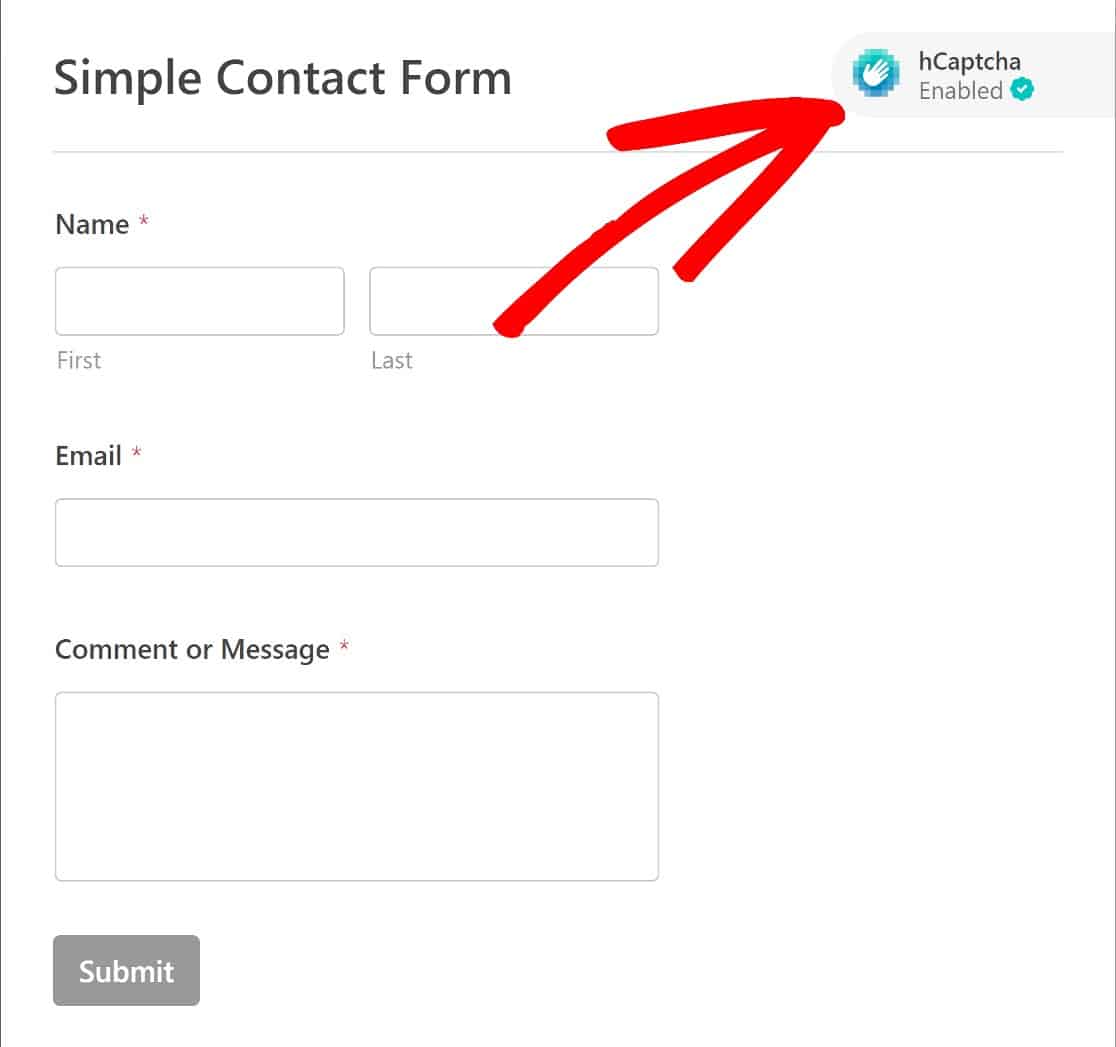
In Ihrem Formular wird kein hCaptcha-Feld angezeigt, aber Sie sollten einen Hinweis in der oberen rechten Ecke des Formularerstellers sehen, der anzeigt, dass hCaptcha aktiviert wurde.

Sie können Ihr Formular jetzt auf einer Seite Ihrer Website einbetten, indem Sie den zuvor geteilten Anweisungen folgen.
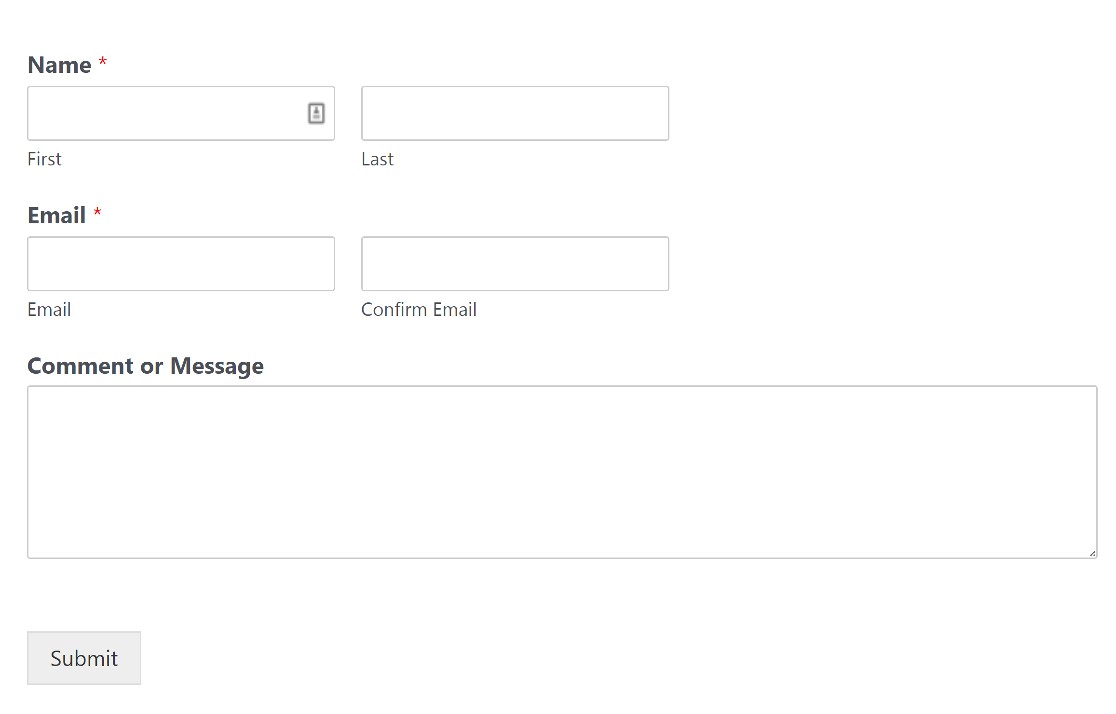
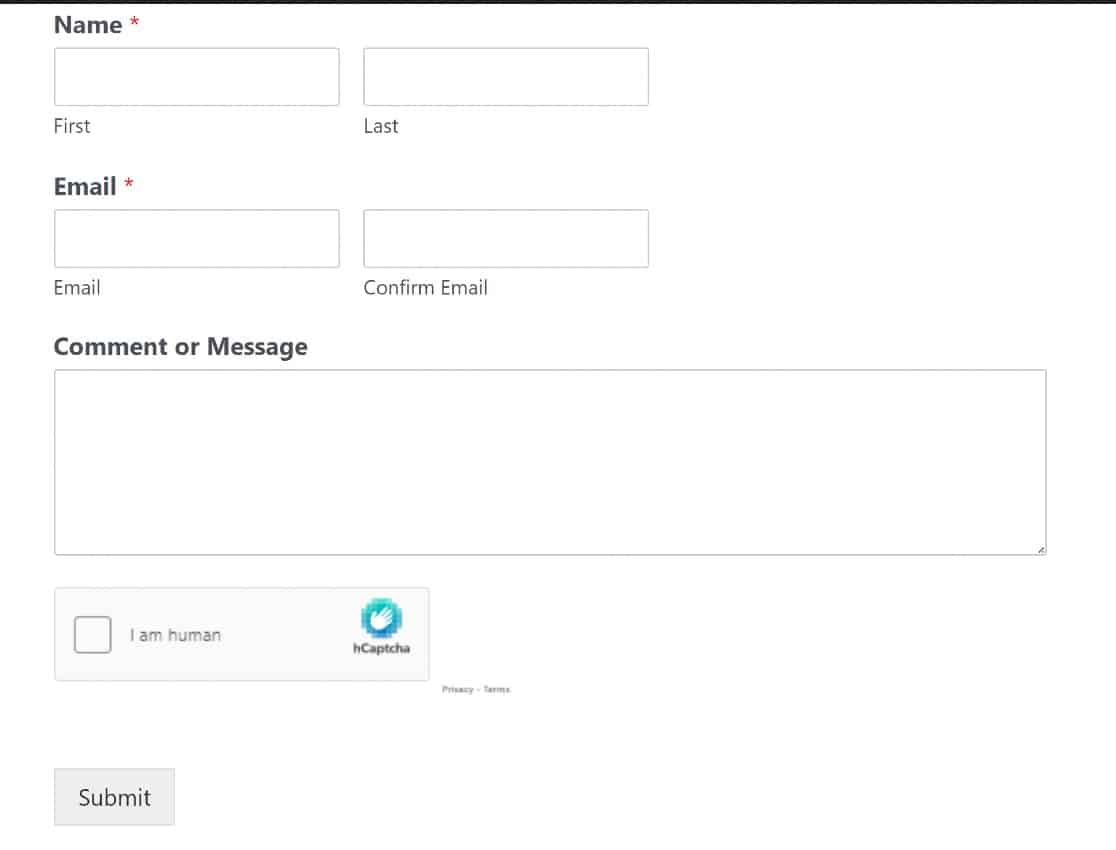
So sieht Ihr hCaptcha-fähiges Formular im Frontend aus:

Und das ist es! Wir haben Ihnen gezeigt, wie Sie mit 3 verschiedenen CAPTCHA-Tools verhindern können, dass Bots Ihre Formulare ausfüllen.
Sie fragen sich, ob es andere Möglichkeiten gibt, Spam zu bekämpfen? Wir werden dies als nächstes besprechen.
Bonus: Andere Möglichkeiten zum Filtern von Spam mit WPForms
WPForms nimmt Formular-Spam sehr ernst, weshalb es verschiedene Spam-Präventionsmethoden unterstützt.
Sie können diese zusätzlichen Tools zur Verhinderung von Formularen zusammen mit den oben genannten Hauptmethoden verwenden, wenn Sie eine zusätzliche Sicherheitsebene hinzufügen möchten.
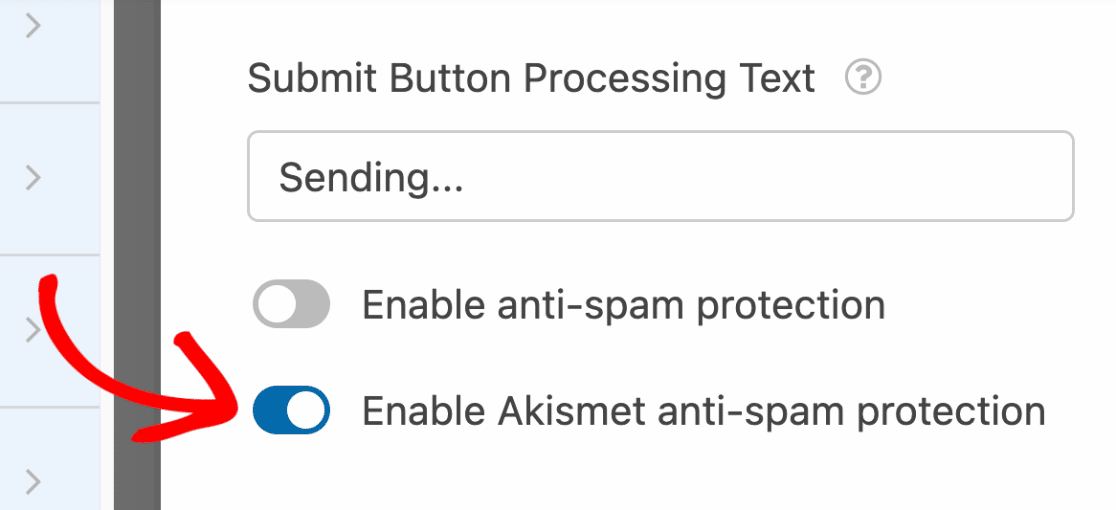
Akismet
Akismet ist das am weitesten verbreitete Spam-Filter-Tool für WordPress. Es blockiert nicht nur Kommentar-Spam, sondern lässt sich auch sehr gut in Top-Formular-Builder-Plugins wie WPForms integrieren.
Alle Versionen von WPForms (einschließlich Lite) verfügen über eine native Akismet-Integration, die beim Filtern von Bots hilft.

Akismet verwendet seine umfangreichen Datenbanken mit bekannten Spam-Einträgen, um Spam zu filtern, wenn er in Ihre Formulare eingegeben wird. Es kann auch das Benutzerverhalten analysieren, um zwischen Bots und echten menschlichen Benutzern zu unterscheiden.
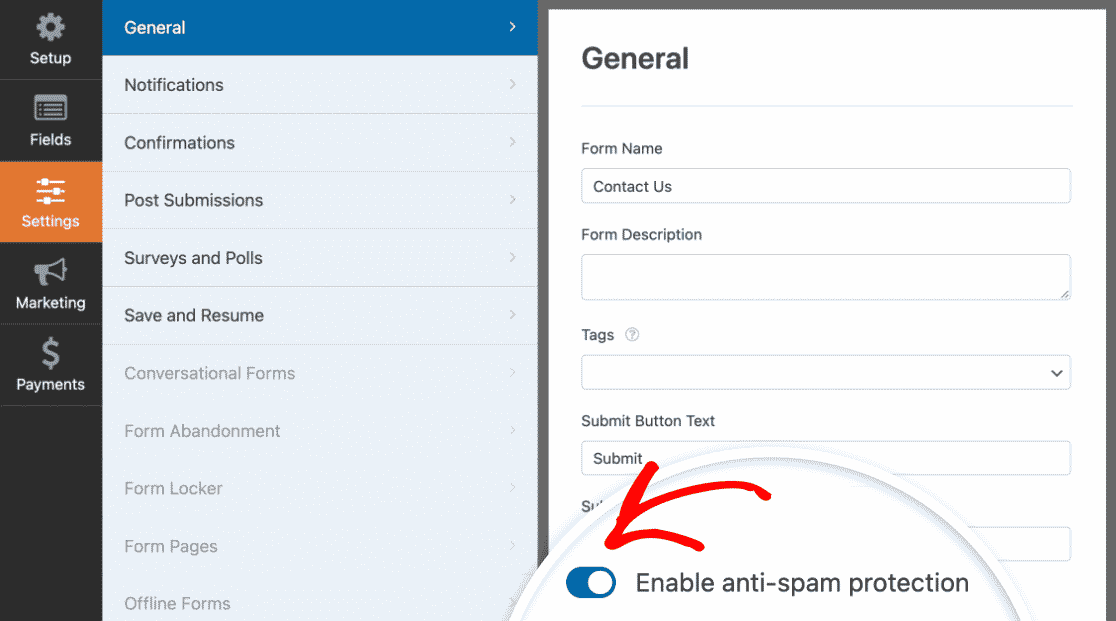
Anti-Spam-Formular-Tokens
Sie können auch WPForms-Formular-Token aktivieren.

WPForms-Formular-Token sind kryptografische, zeitkritische Zeichenfolgen, die übermittelt werden, wenn echte Benutzer ein Formular übermitteln. Bots sind nicht in der Lage, WPForms-Anti-Spam-Token effektiv zu erkennen oder nachzuahmen, daher ist die Aktivierung dieser Token eine intelligente Anti-Spam-Taktik.
Und das war es für unseren Leitfaden, um zu verhindern, dass Bots Ihre Formulare ausfüllen!
Wenden Sie als Nächstes Best Practices für das Design von Webformularen an
Möchten Sie die Conversion auf Ihrer Website verbessern? Das Formulardesign ist entscheidend. Hier finden Sie alles, was Sie über effektives Formulardesign wissen müssen, das in unserem Leitfaden zu Best Practices für das Design von Webformularen behandelt wird.
Und wenn Sie neu in der Formularerstellung sind, sehen Sie sich unseren Leitfaden zum Einbetten eines Formulars auf Ihrer Website an.
Erstellen Sie jetzt spamfreie WordPress-Formulare
Sind Sie bereit, Ihr Webformular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
