كيفية منع الروبوتات من إرسال النماذج الخاصة بك (3 طرق)
نشرت: 2022-10-19هل تريد منع الروبوتات من إرسال النماذج الخاصة بك؟
يمثل البريد العشوائي مشكلة كبيرة في WordPress. وعندما يحدث ذلك ، يمكن أن يكون التعامل معه مشكلة كبيرة.
لحسن الحظ ، هناك بعض الطرق الفعالة للغاية التي يمكنك من خلالها محاربة البريد العشوائي وإيقاف برامج الروبوت من ملء النماذج الخاصة بك.
في هذه المقالة ، سنناقش 3 من هذه الأدوات ، ونوضح لك كيفية إعدادها.
قم بإنشاء نماذج WordPress خالية من البريد العشوائي الآن
لماذا تملأ الروبوتات نماذج الاتصال؟
تملأ الروبوتات النماذج لعدة أسباب مثل الروابط غير المرغوب فيها أو الإعلان أو محاولة عمليات التصيد الاحتيالي أو البحث عن ثغرات أمنية على موقعك.
بدون حماية ، قد تتسبب برامج السبام الخطيرة في حدوث انقطاع في موقعك أو انتشار عدوى البرامج الضارة.
هذا يجعل من المهم جدًا أن تقوم بتنفيذ إجراءات قوية لمكافحة البريد العشوائي على نماذج WordPress الخاصة بك.
كيفية منع الروبوتات من إرسال النماذج الخاصة بك
في هذه المقالة
- الشروع في العمل: تثبيت WPForms وإنشاء نموذج جديد
- الطريقة الأولى: استخدم WPForms Custom Captcha
- الطريقة الثانية: استخدم Google reCAPTCHA
- الطريقة الثالثة: استخدم hCaptcha
- المكافأة: طرق أخرى لتصفية البريد العشوائي باستخدام WPForms
الشروع في العمل: تثبيت WPForms وإنشاء نموذج جديد
للبدء ، ستحتاج إلى تثبيت WPForms على موقع الويب الخاص بك. الطريقتان الأخريان اللتان سنناقشه في هذه المقالة متوافقان مع أي ترخيص WPForms ، ولكن يمكنك فقط استخدام Custom Captcha على خطط WPForms المدفوعة.
لذلك سنبدأ بتثبيت WPForms Pro ، أشهر رخصتنا المدفوعة. إذا كنت بحاجة إلى القليل من المساعدة في هذه الخطوة ، فقم بإلقاء نظرة على هذا الدليل المفيد لتثبيت مكونات WordPress الإضافية للمبتدئين.
بمجرد تثبيت وتنشيط WPForms ، سنحتاج إلى نموذج جديد. من السهل حقًا إنشاء نموذج جديد في WPForms. يتيح لك المكون الإضافي إنشاء نموذج من البداية باستخدام أداة إنشاء النماذج بالسحب والإفلات ، أو الاختيار من أكثر من 400 نموذج تم إنشاؤه مسبقًا للبدء.
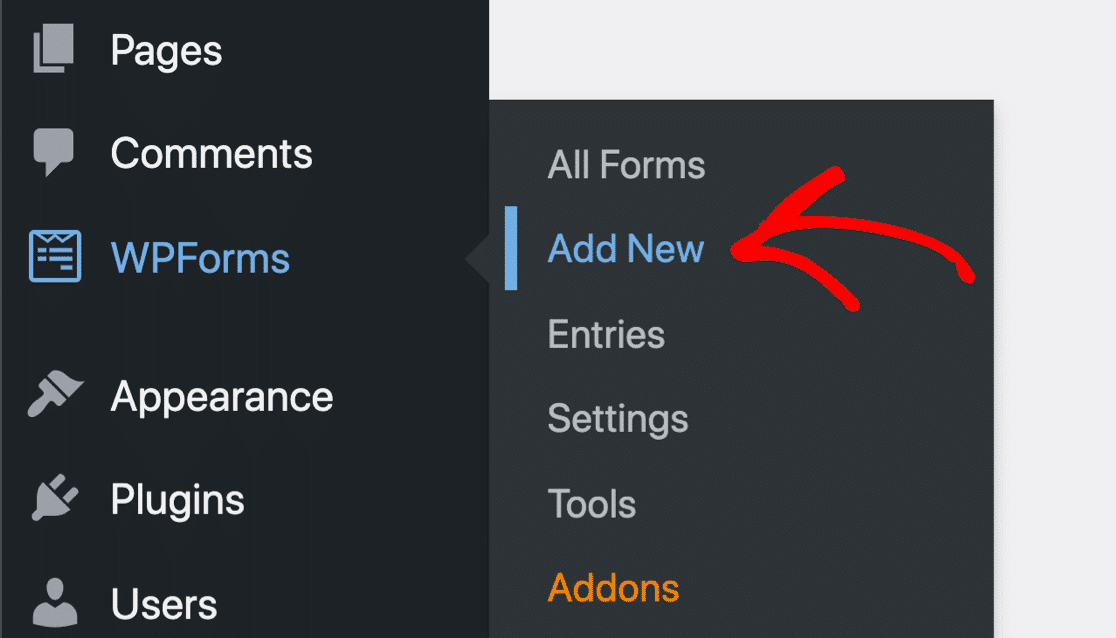
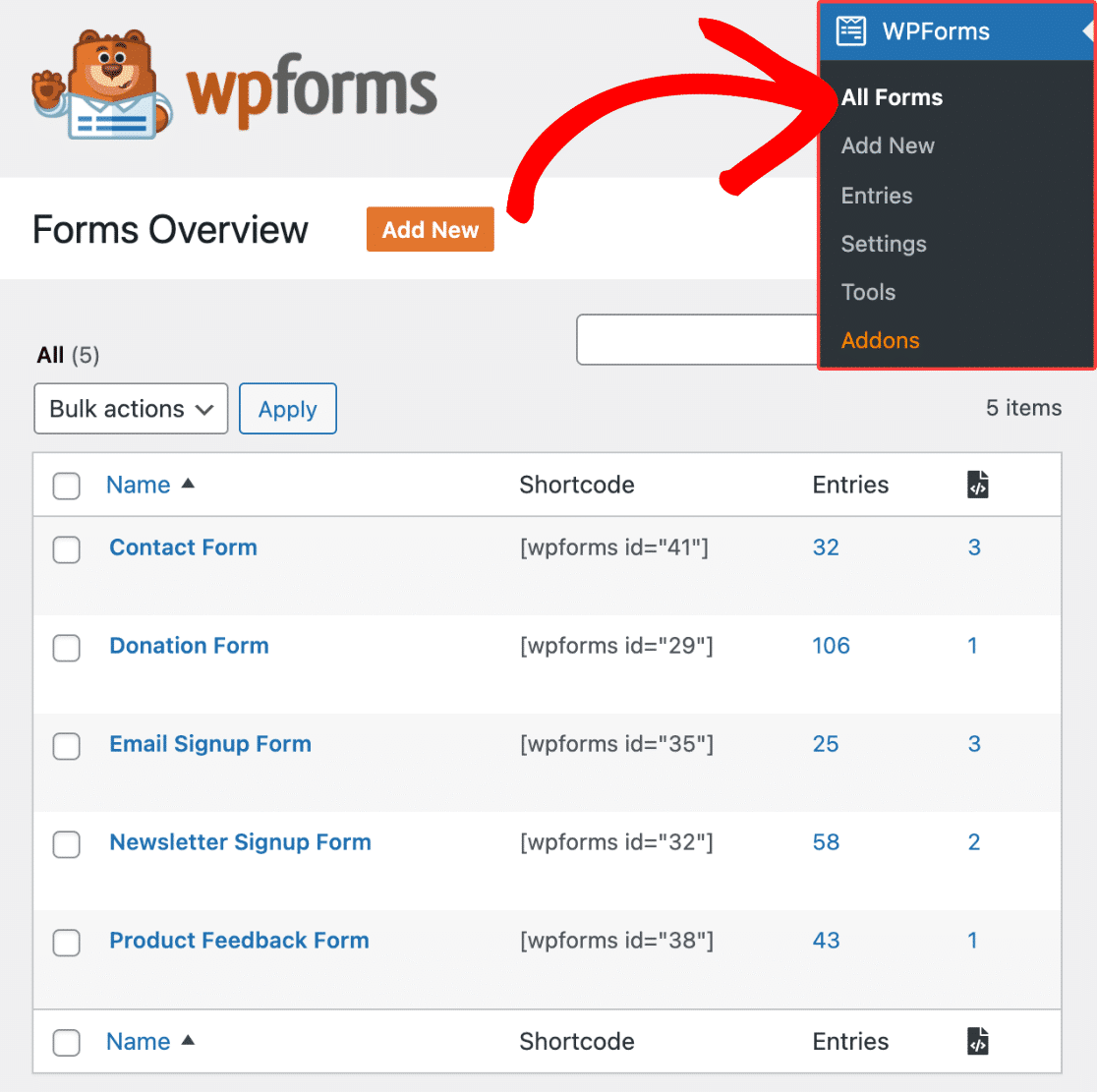
من لوحة معلومات WordPress ، سترى علامة تبويب WPForms في الشريط الجانبي الأيسر. انقر فوق هذا ، ثم انقر فوق إضافة جديد .

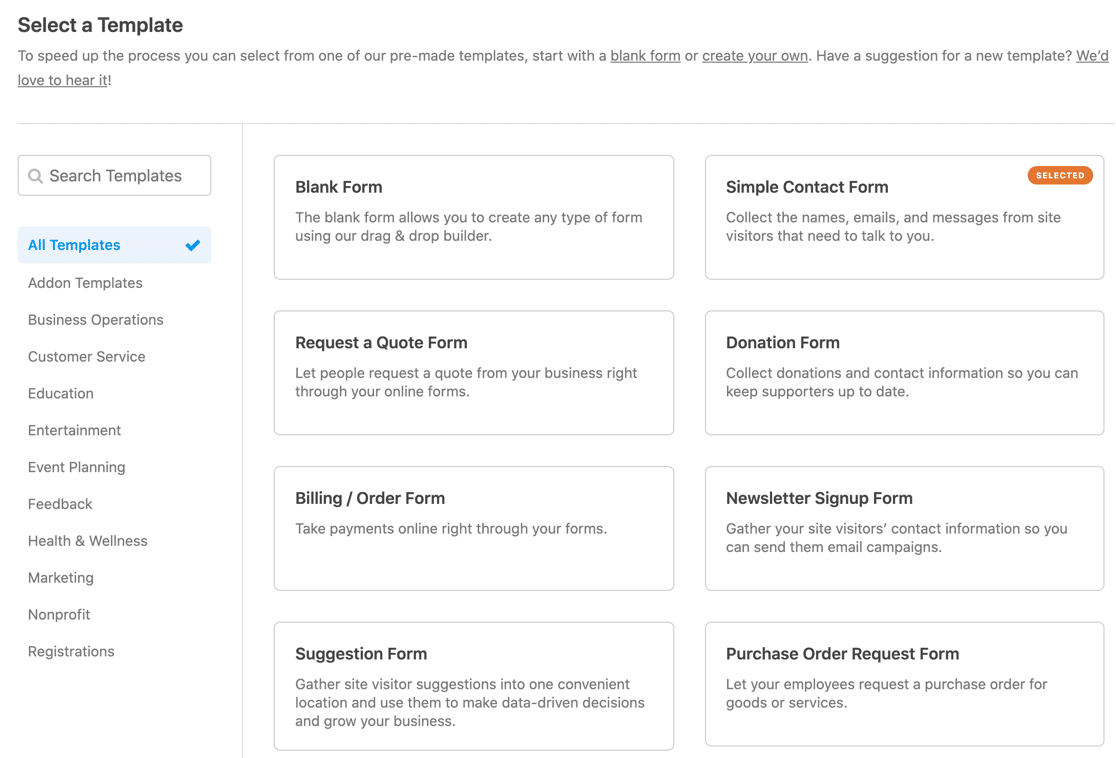
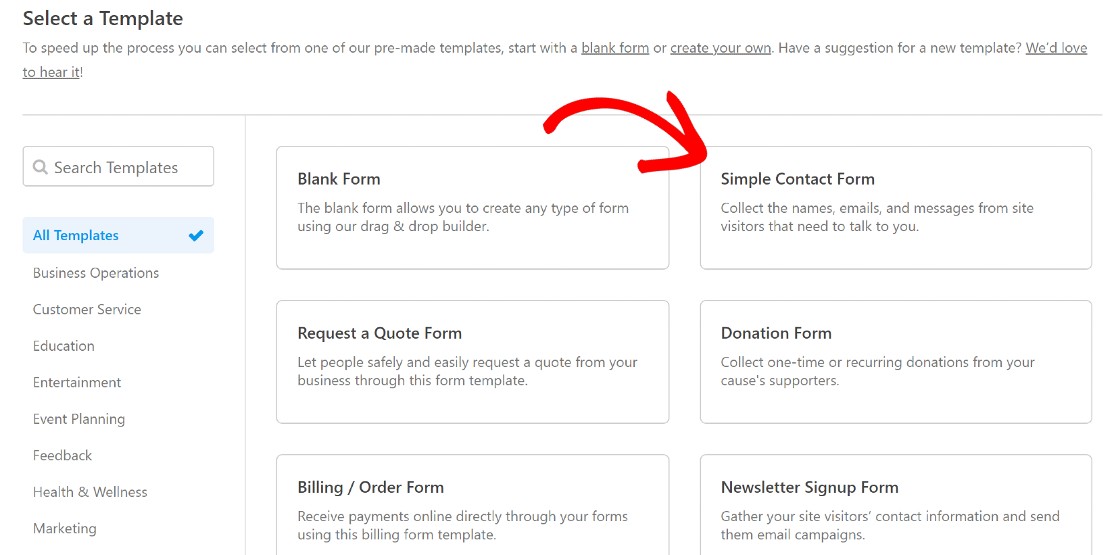
سينقلك هذا إلى مكتبة قوالب WPForms. يمكنك اختيار نموذج مناسب هنا أو حتى إنشاء نموذج من البداية إذا كنت ترغب في ذلك.

سنختار قالب نموذج الاتصال البسيط لهذا الدليل.

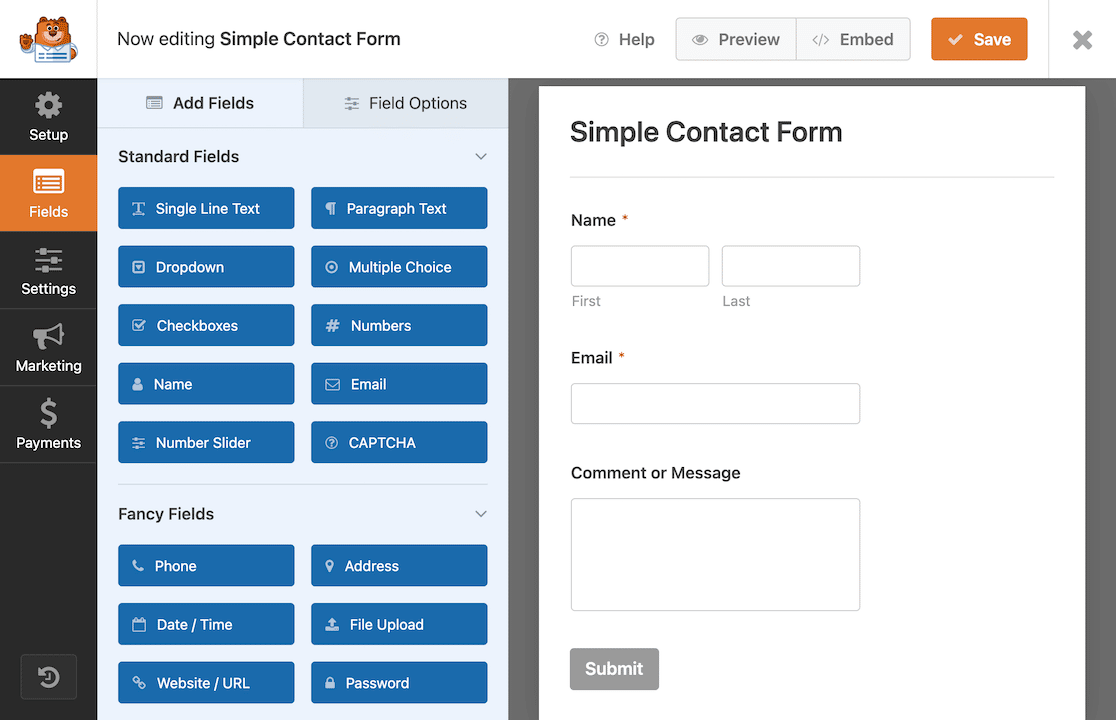
سيؤدي هذا إلى فتح أداة إنشاء النماذج بحقول نموذج إضافية على اللوحة الموجودة على اليسار.

امنح النموذج اسمًا واحفظه عن طريق النقر فوق الزر " حفظ " في الزاوية اليمنى العليا من الصفحة.

الآن ، يمكنك العودة إلى منطقة إدارة WordPress حيث سنقوم بإعداد Captcha المخصص لـ WPForms ، قبل أن نعود إلى النموذج الخاص بنا.
الطريقة الأولى: استخدم WPForms Custom Captcha
تقدم WPForms أداة Captcha المخصصة التي تسمح لك بإعداد أسئلة حسابية مخصصة لتصفية المستخدمين البشريين من الروبوتات. اتبع هذه الخطوات لإعداده:
تفعيل ملحق Captcha المخصص
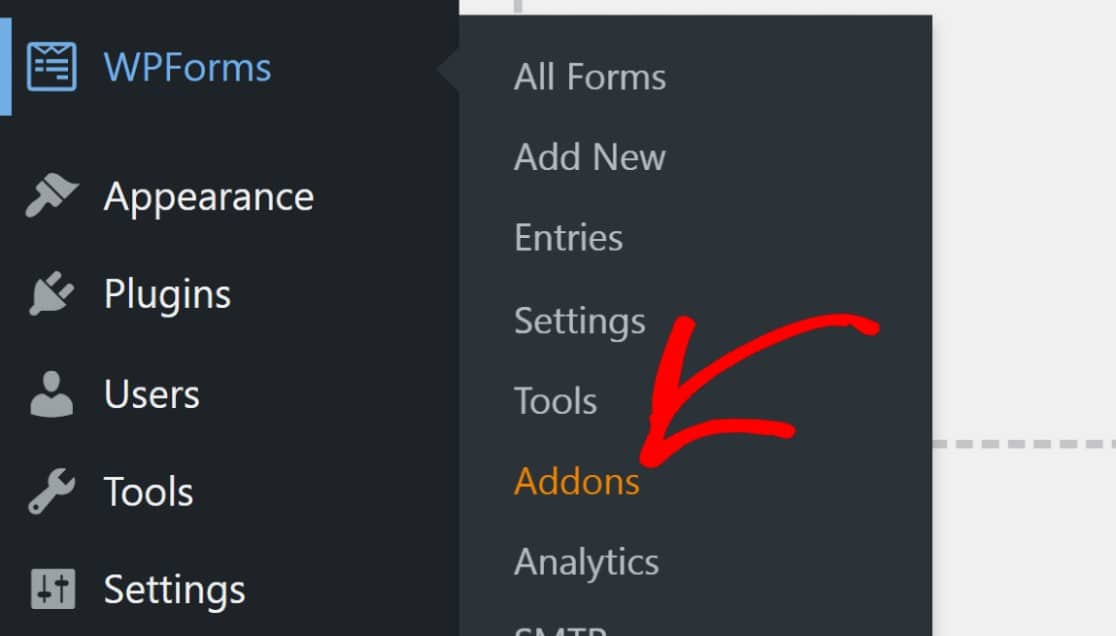
أولاً ، ستحتاج إلى تمكين ملحق Captcha المخصص. يمكن القيام بذلك بنقرة واحدة. في منطقة إدارة WordPress ، توجه إلى WPForms »Addons .

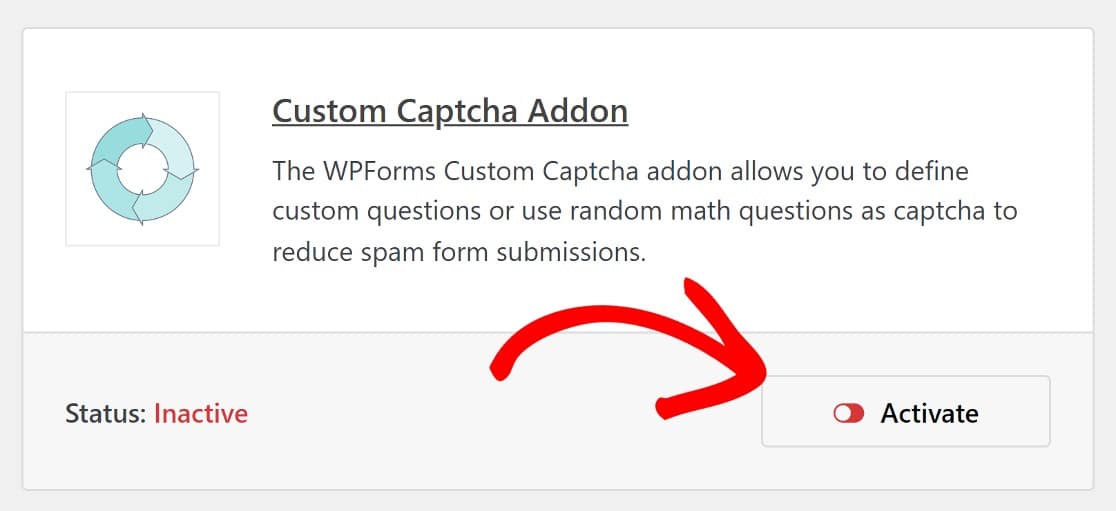
قم بالتمرير لأسفل حتى ترى ملحق Captcha المخصص ، ثم انقر فوق تنشيط.

الآن ، سنعود إلى النموذج الذي أنشأناه ونضيف حقل Captcha المخصص إليه.
أضف حقل Captcha المخصص إلى النموذج الخاص بك
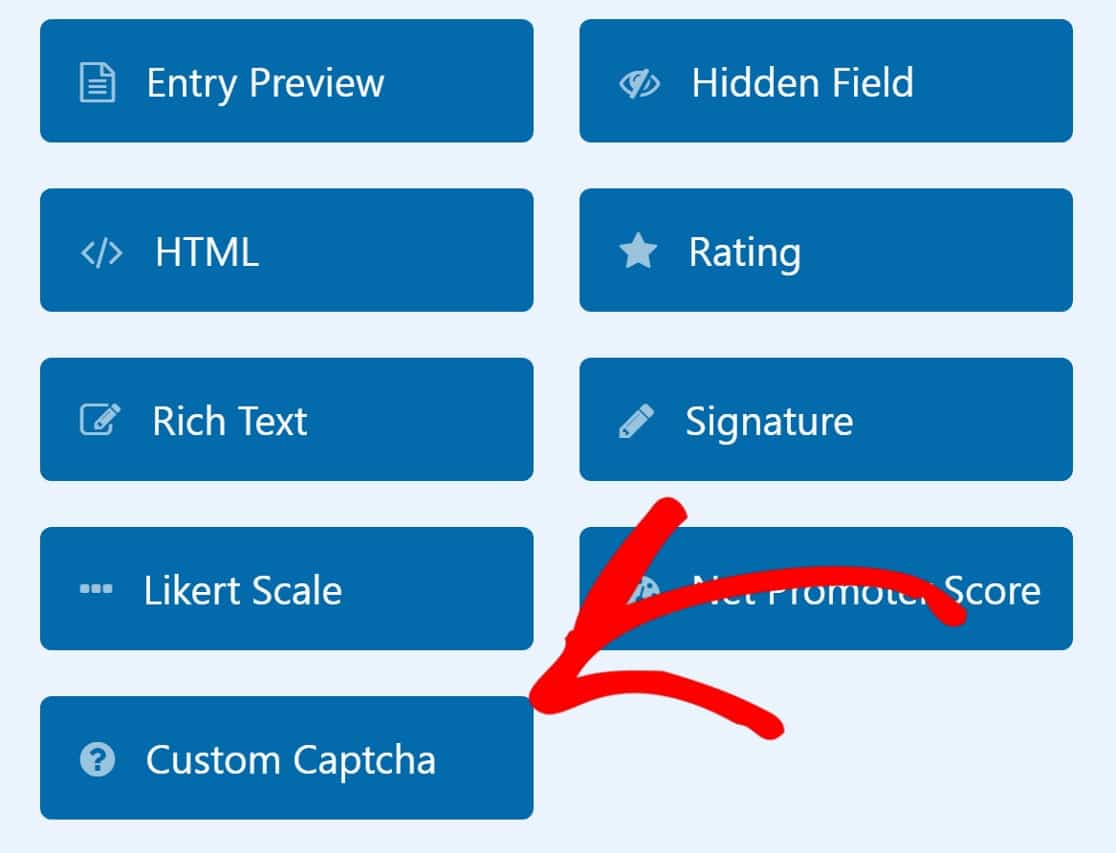
مرة أخرى في منشئ النموذج ، يمكنك العثور على حقل Captcha المخصص في قسم Fancy Fields . قم بسحب الحقل وإفلاته في النموذج الخاص بك ، وهذا كل شيء!

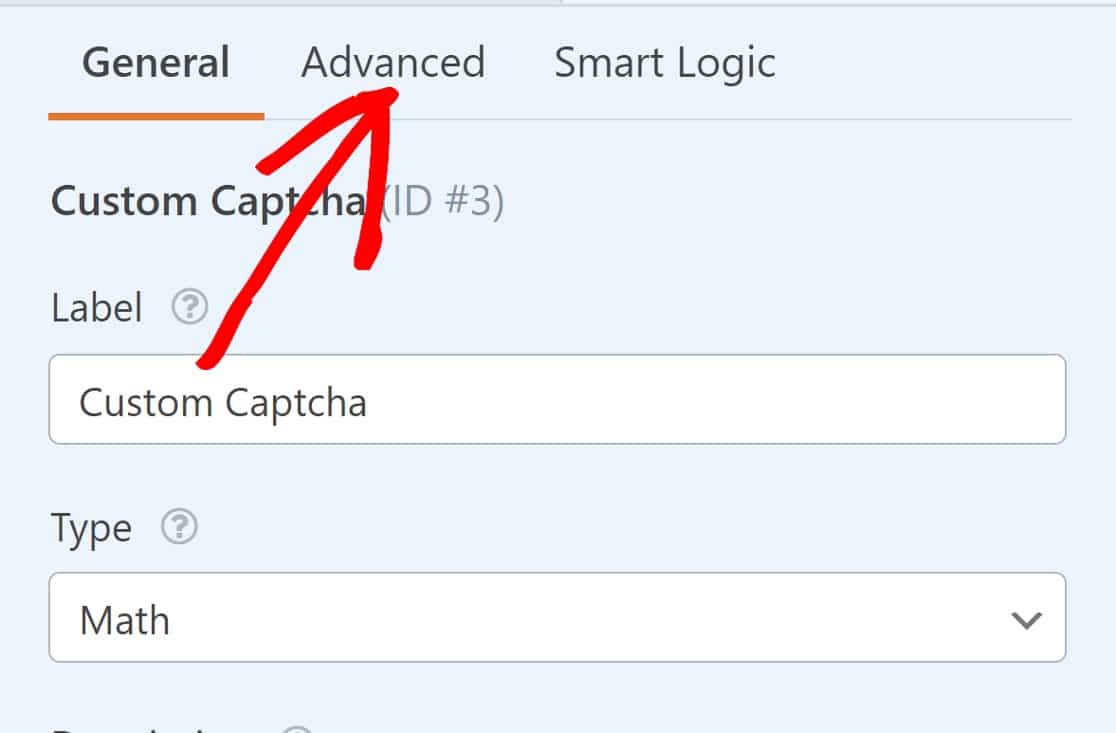
سيأتي النموذج مع تحدي الرياضيات بشكل افتراضي. لكن يمكنك أيضًا تخصيص هذا السؤال. للقيام بذلك ، انقر فوق حقل Custom Captcha ، ثم فوق علامة التبويب خيارات متقدمة .

قم بالتمرير لأسفل إلى القسم المسمى النوع وانقر فوق الحقل الذي يشير إلى الرياضيات .

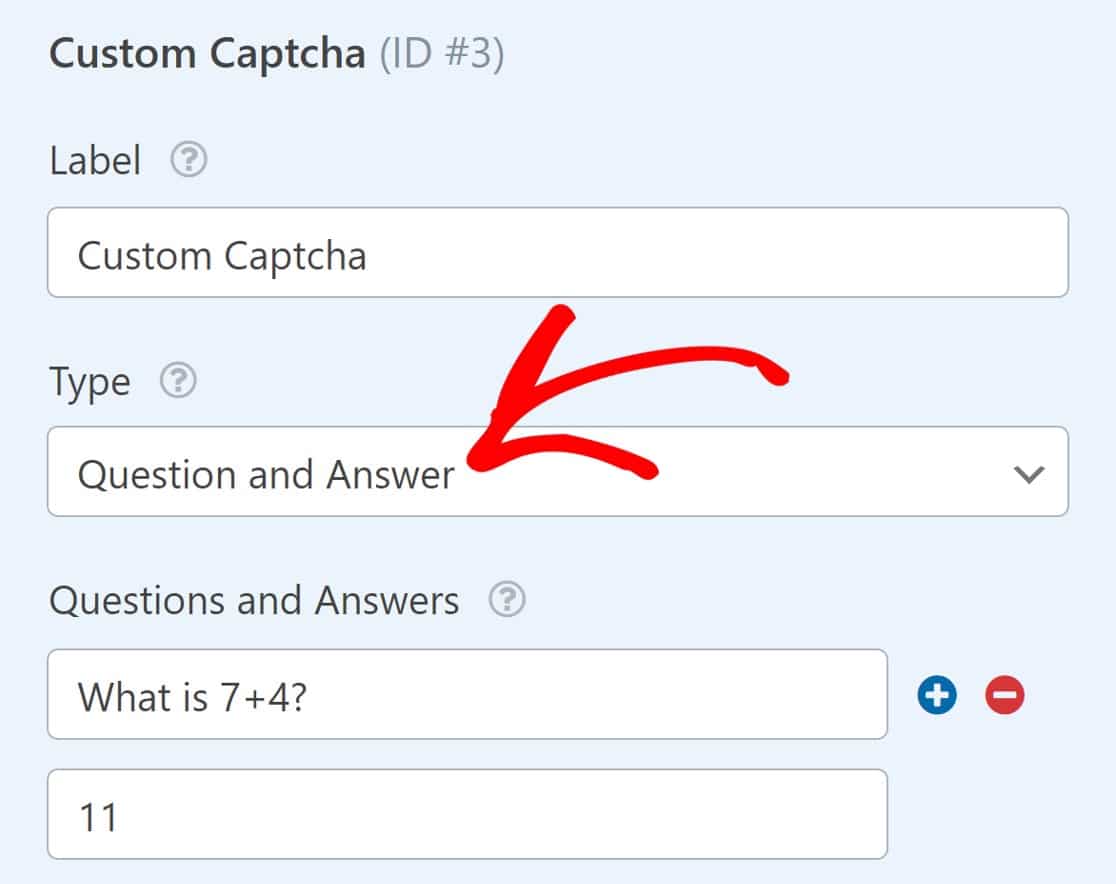
سيؤدي هذا إلى فتح قائمة منسدلة مع خيار آخر يسمى سؤال وجواب .

عند النقر فوق هذا ، سترى أنه يمكنك إعداد سؤال مخصص وإقران الإجابات. قم بإعداد هذا بأي سؤال وإجابة ترغب في استخدامها ، وستنتهي هنا.
قم بتضمين النموذج
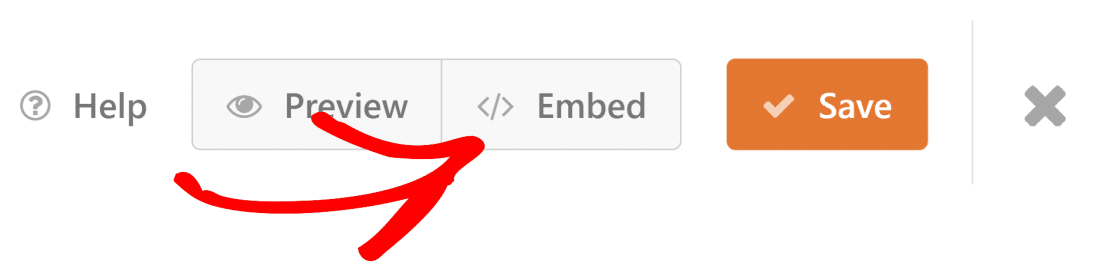
الآن ، كل ما تبقى للقيام به هو تضمين النموذج المخصص الذي يدعم Captcha على الصفحة ونشره. انطلق واحفظ النموذج ، مرة أخرى ، ثم انقر فوق الزر " تضمين " بجوار الزر " حفظ " مباشرةً.

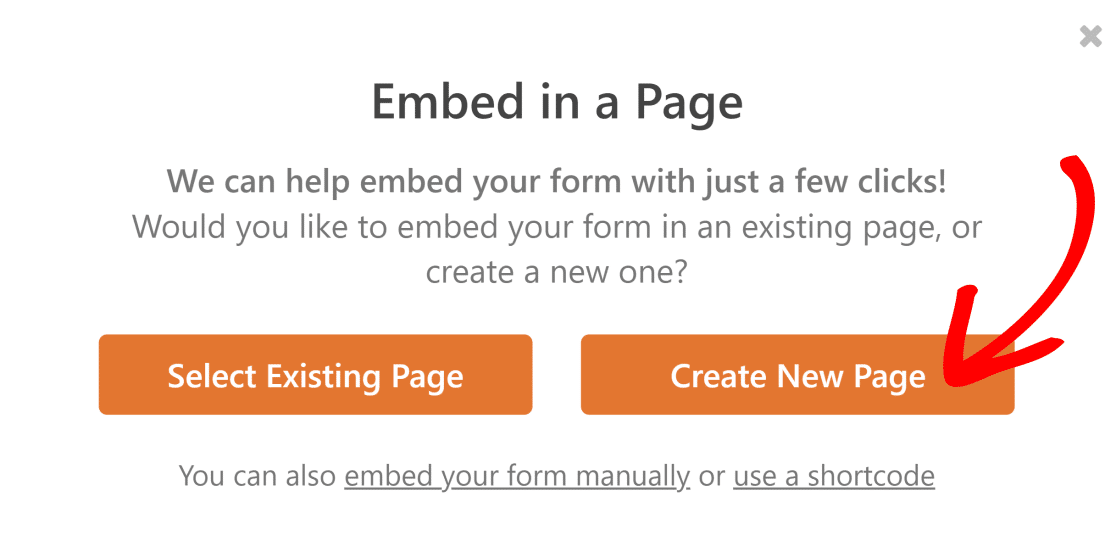
سيؤدي هذا إلى عرض شكلي يقدم لك خيار تضمين النموذج الخاص بك في صفحة جديدة أو موجودة. بالنسبة لهذا الدليل ، سنقوم بتضمين النموذج الخاص بنا في صفحة جديدة.

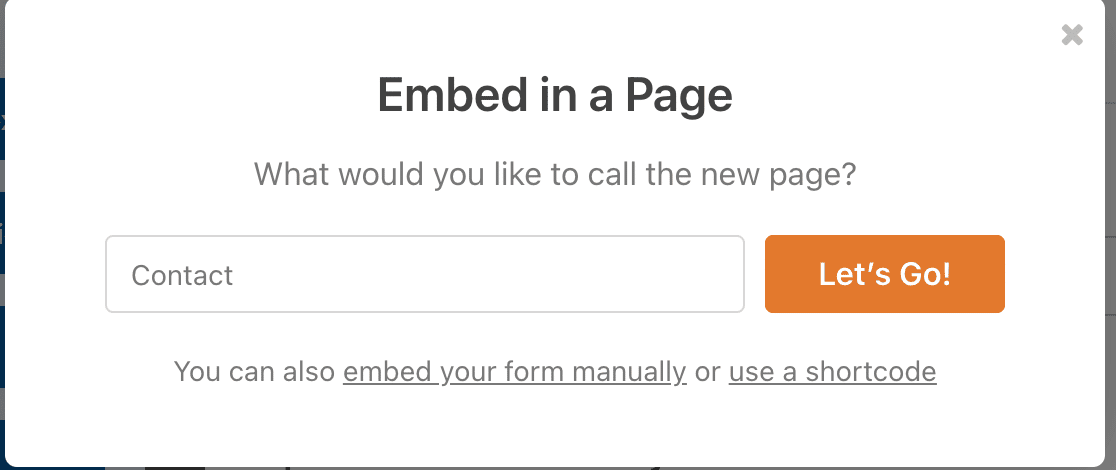
امنح صفحتك الجديدة اسمًا ؛

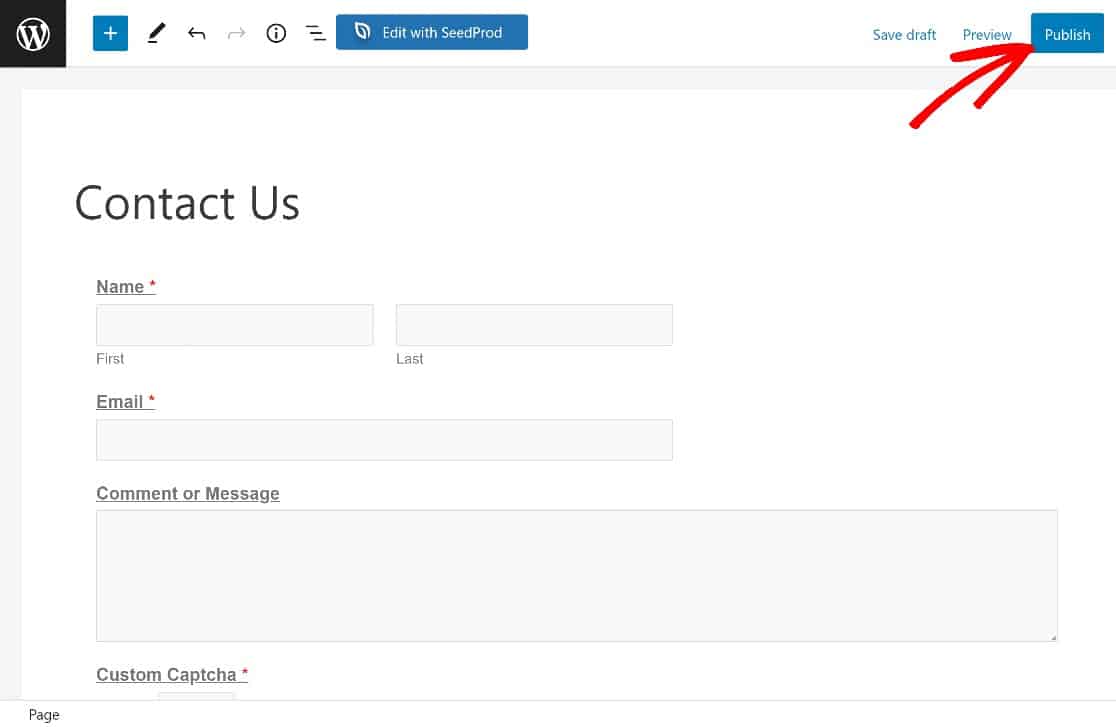
ثم انشرها ببساطة لتفعيل النموذج الخاص بك.

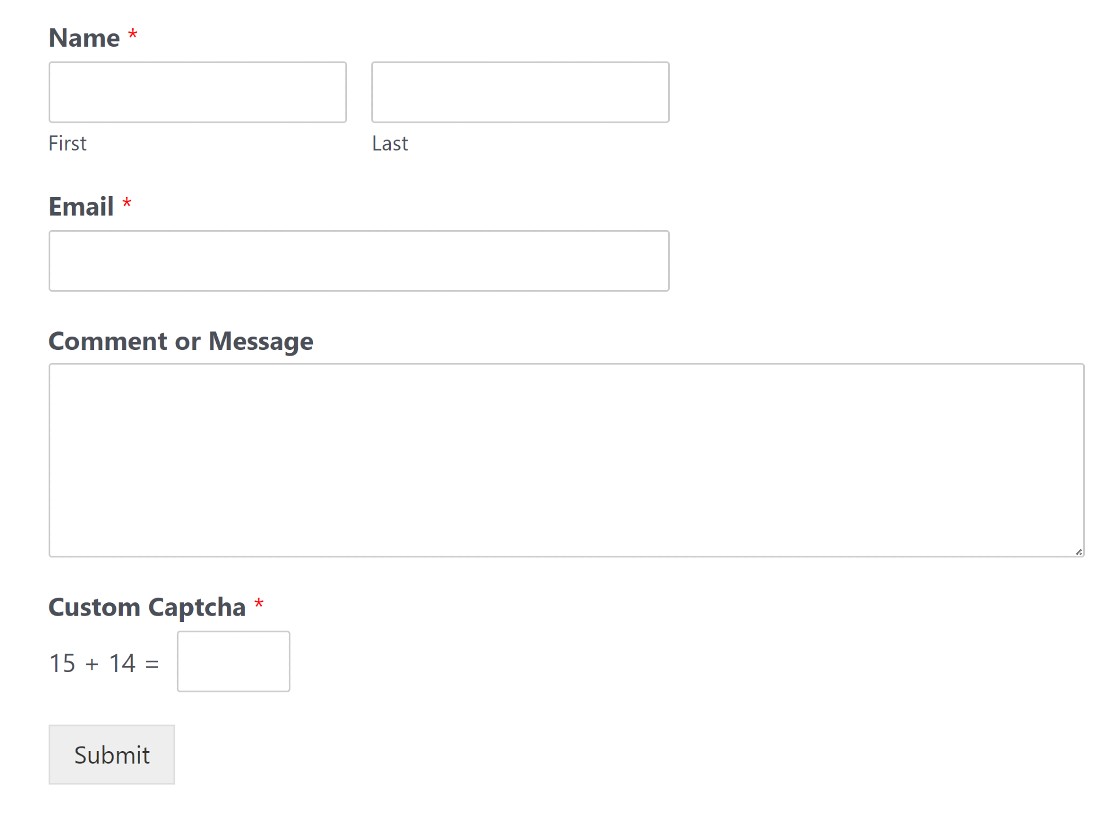
كما ترى ، يحتوي نموذجنا الآن على حقل Captcha مخصص مع سؤال رياضي.

بعد ذلك ، سنستكشف reCAPTCHA ، ونوضح لك كيفية استخدامه لحماية النماذج الخاصة بك.
الطريقة الثانية: استخدم Google reCAPTCHA
Google reCAPTCHA هي أداة الانتقال لمحاربة البريد العشوائي لملايين المواقع. إليك كيفية إعداده:
قم بإنشاء حساب reCAPTCHA
لاستخدام reCAPTCHA في WordPress ، سنحتاج إلى إنشاء حساب reCAPTCHA والحصول على مفتاح سري ومفتاح موقع لموقع الويب الخاص بك.
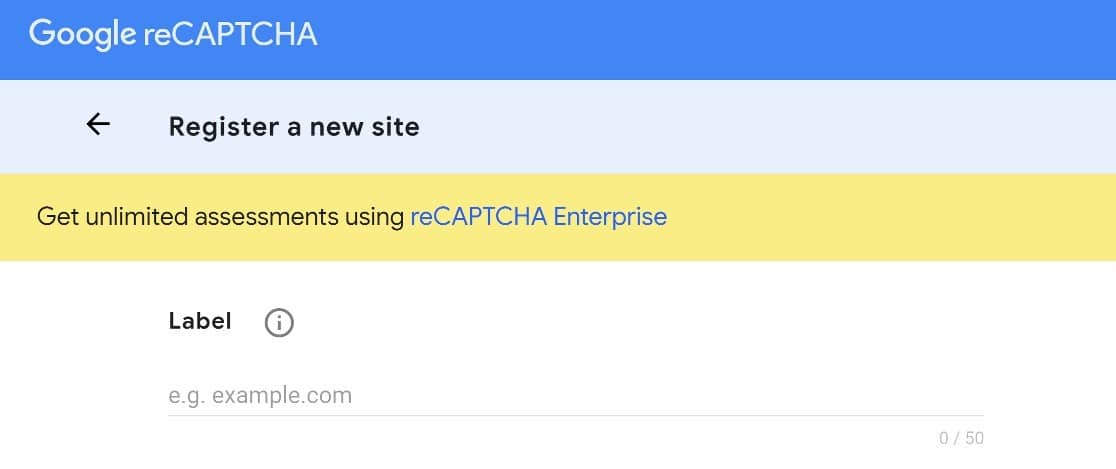
للبدء ، قم بتسجيل الدخول إلى وحدة تحكم مسؤول reCAPTCHA لتسجيل موقع جديد والحصول على هذه المفاتيح.
أولاً ، ستحتاج إلى إدخال تسمية . هذا هو اسم المجال الخاص بك بدون "https: // www."

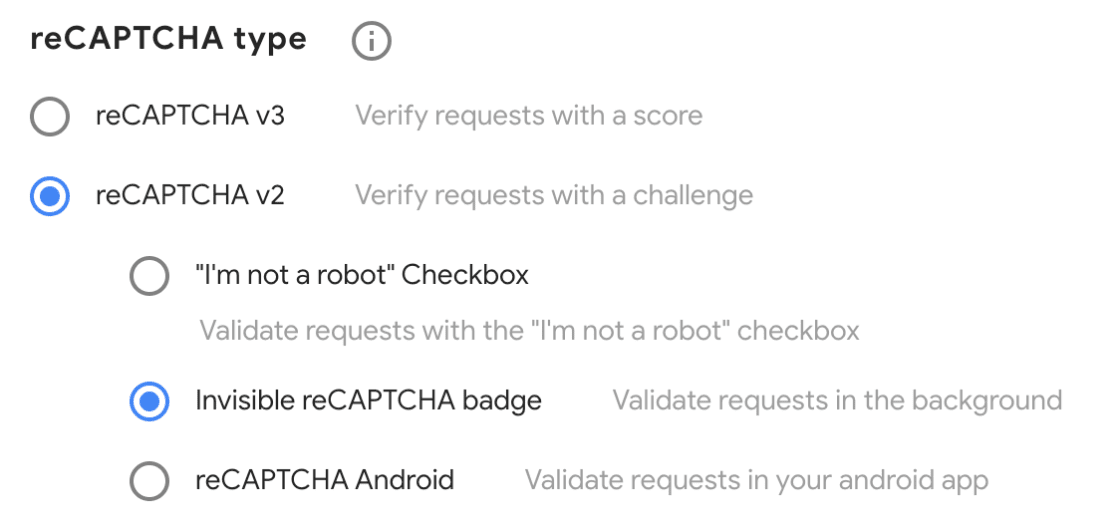
ثم ستحتاج إلى اختيار نوع reCAPTCHA. هناك نوعان عريضان من reCAPTCHA للاختيار من بينها:
reCAPTCHA v3 - يمكن لهذا الإصدار من reCAPTCHA تقييم سلوك المستخدم وتصفية نشاط الروبوت دون الحاجة إلى التفاعل مع المستخدمين على الصفحة. إنها قوية جدًا ولكنها أيضًا غازية قليلاً ، حيث إنها تجمع الكثير من بيانات المستخدم.
reCAPTCHA v2 - هذا الإصدار من reCAPTCHA يعتمد على اختبار CAPTCHA التقليدي القائم على التحدي. يوجد بالفعل نوعان من reCAPTCHA v2.
هناك خانة الاختيار CAPTCHA و CAPTCHA غير مرئية. يتطلب Checkbox CAPTCHA من المستخدمين تحديد خانة اختيار لإثبات أنهم بشر.
من ناحية أخرى ، يعمل اختبار CAPTCHA غير المرئي في الخلفية ويتحدى المستخدمين بمجرد اكتشاف نشاط مشبوه.
لست متأكدا أيهما أفضل لموقعك؟ لدينا جزء شامل من الوثائق التي تغطي هذا هنا: كيفية اختيار CAPTCHA في WPForms.
بمجرد تحديد الإصدار الذي تريد استخدامه ، حدد خانة الاختيار المجاورة له.
في هذا الدليل ، سنستخدم reCAPTCHA v2.0 غير المرئي. يوفر نوع reCAPTCHA هذا توازنًا جيدًا بين برامج مكافحة الروبوتات وتقديم تجربة مستخدم جيدة.

شيء يجب مراعاته هو أنه بمجرد إعداد مفتاح موقع لنوع reCAPTCHA معين ، لا يمكنك استخدامه مع إصدار reCAPTCHA مختلف.
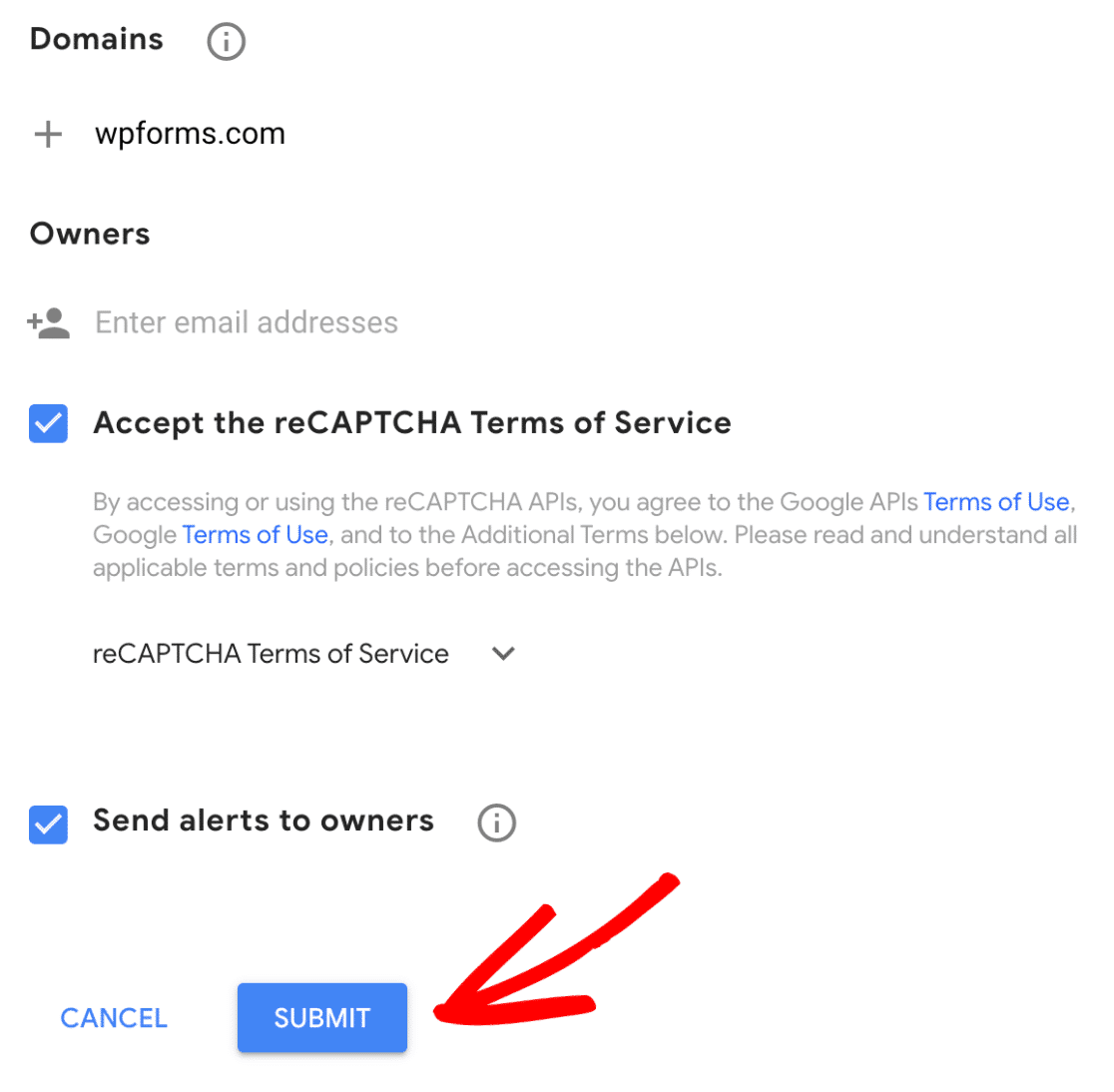
بعد ذلك ، أدخل اسم المجال حيث ستستخدم مفاتيح reCAPTCHA. يمكنك الدخول إلى مواقع متعددة هنا. تمامًا كما في السابق ، أدخل النطاق بمفرده ، واحذف "https // www."
ستحتاج أيضًا إلى قبول شروط خدمة reCAPTCHA. بمجرد القيام بذلك ، انقر فوق إرسال .

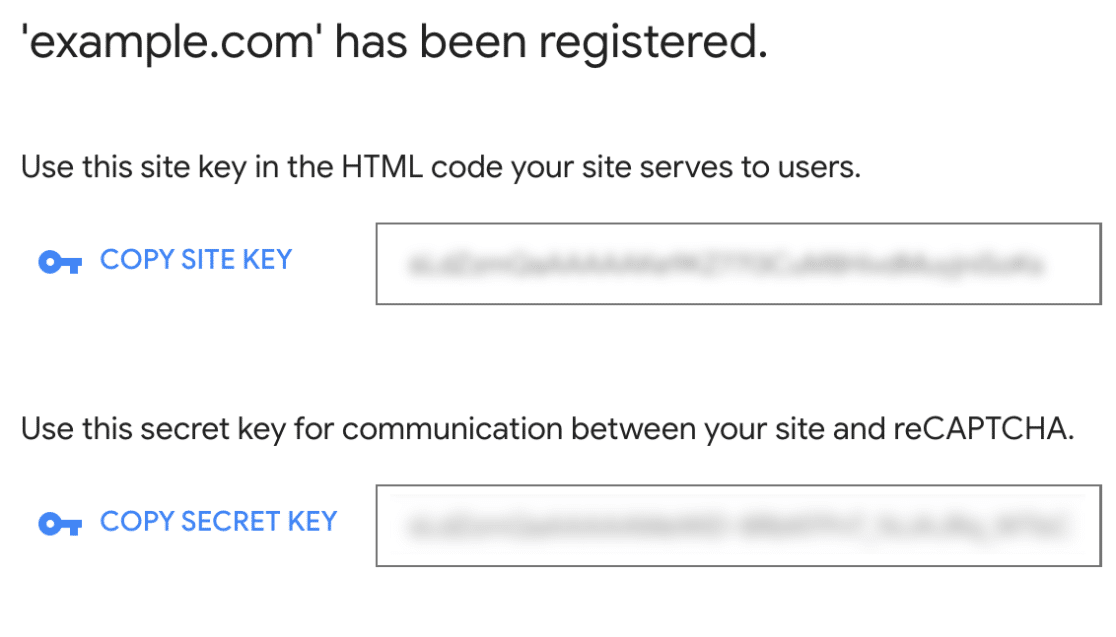
وستقوم بتسجيل موقع جديد!
سترى الآن مفتاح الموقع والمفتاح السري. احصل عليها ودعنا نعود إلى لوحة تحكم مسؤول WordPress.


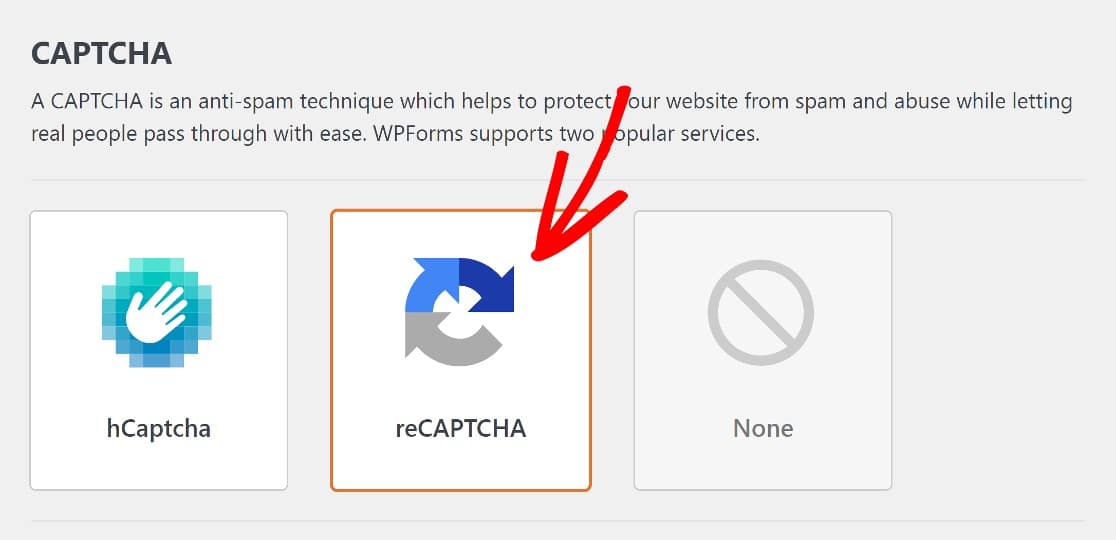
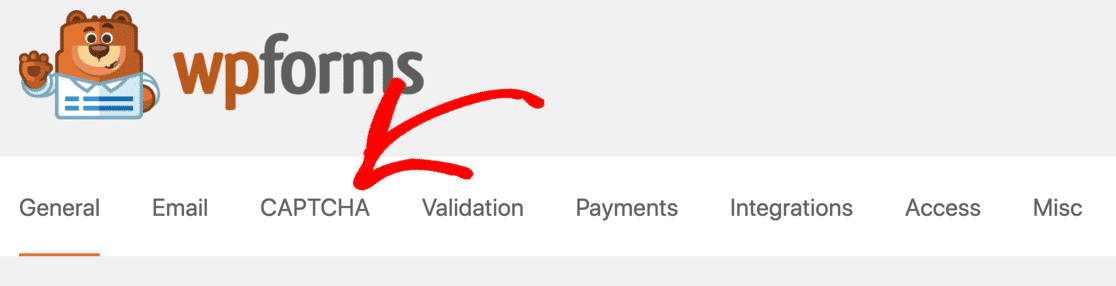
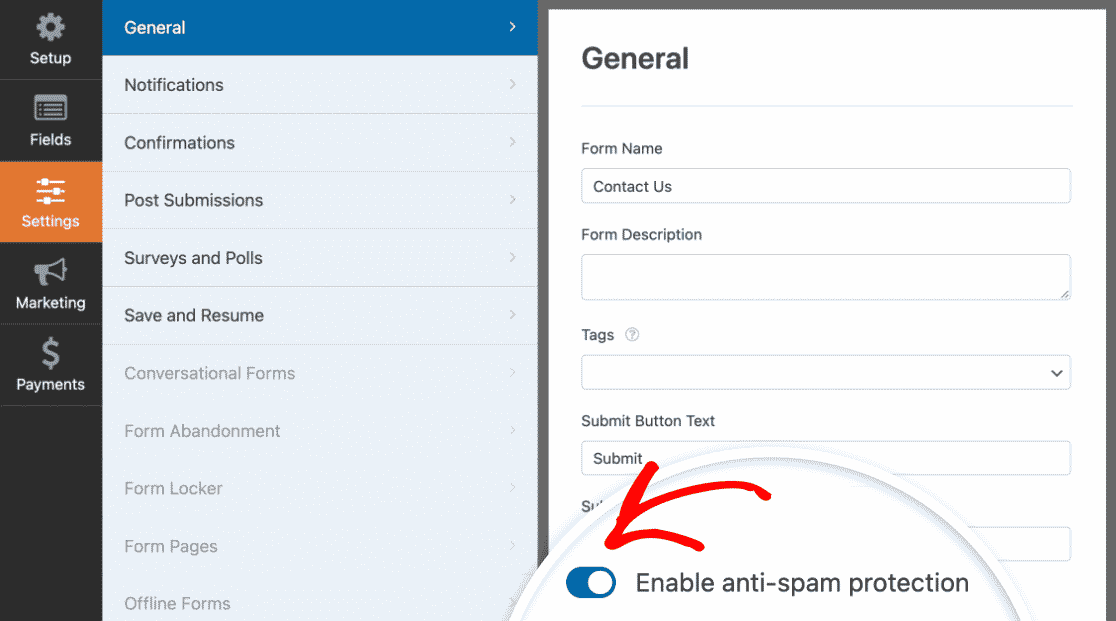
الآن ، سوف نتوجه إلى WPForms »الإعدادات» CAPTCHA.
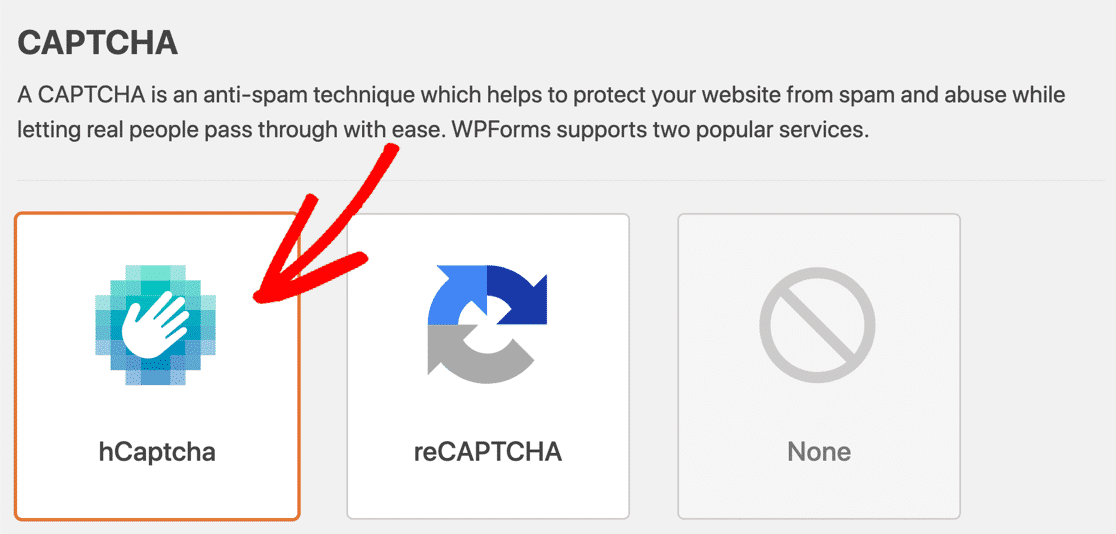
سترى أنه سيكون لديك خيار hCaptcha أو reCAPTCHA أو لا شيء. اختر reCAPTCHA لمتابعة الإعداد.

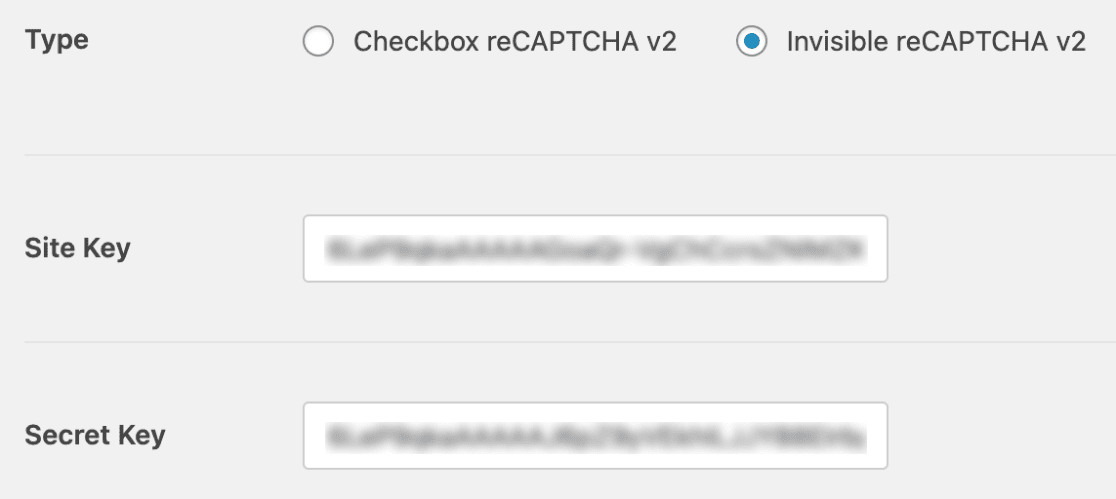
كما ذكرنا ، هناك إصدارات مختلفة من reCAPTCHA للاختيار من بينها. لقد حصلنا على مفتاح موقع لـ reCAPTCHA غير المرئي ، وهذا ما سنختاره في إعدادات WPForms.

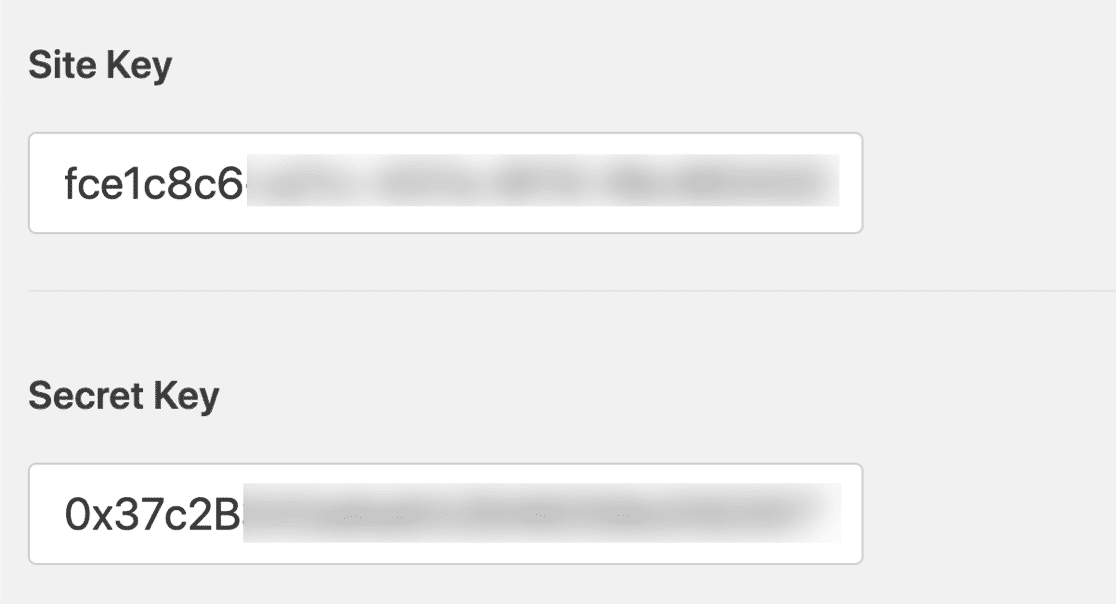
بعد ذلك ، أدخل مفتاح الموقع والمفتاح السري ، وتذكر حفظ هذه الإعدادات. سيكون هذا كل شيء في هذه المرحلة.
في الخطوة التالية ، سنضيف حقل reCAPTCHA إلى النموذج الخاص بنا.
إضافة reCAPTCHA إلى نموذج
إذا جربت الطريقة السابقة ، فسيكون لديك بالفعل نموذج جاهز للاستخدام. للعثور عليه ، انقر فوق WPForms »كافة النماذج للوصول إلى صفحة نظرة عامة على النماذج.

انقر فوق اسم النموذج لفتحه في منشئ النموذج. إذا كان النموذج يحتوي بالفعل على حقل WPForms Custom Captcha ، فستحتاج إلى إزالة هذا لإفساح المجال لحقل reCAPTCHA.
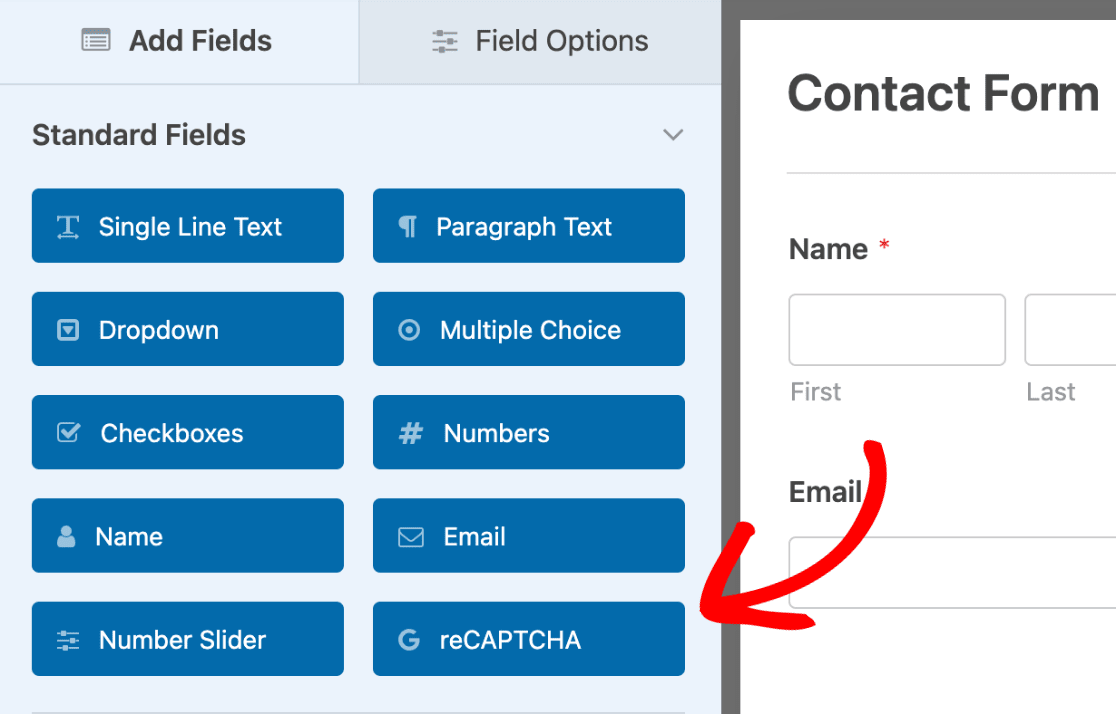
انقر فوق النموذج لفتحه في منشئ النموذج. سنتوجه بعد ذلك إلى قسم الحقول القياسية في منشئ النماذج وننقر على حقل reCAPTCHA لتمكينه.

وهذا كل شيء.
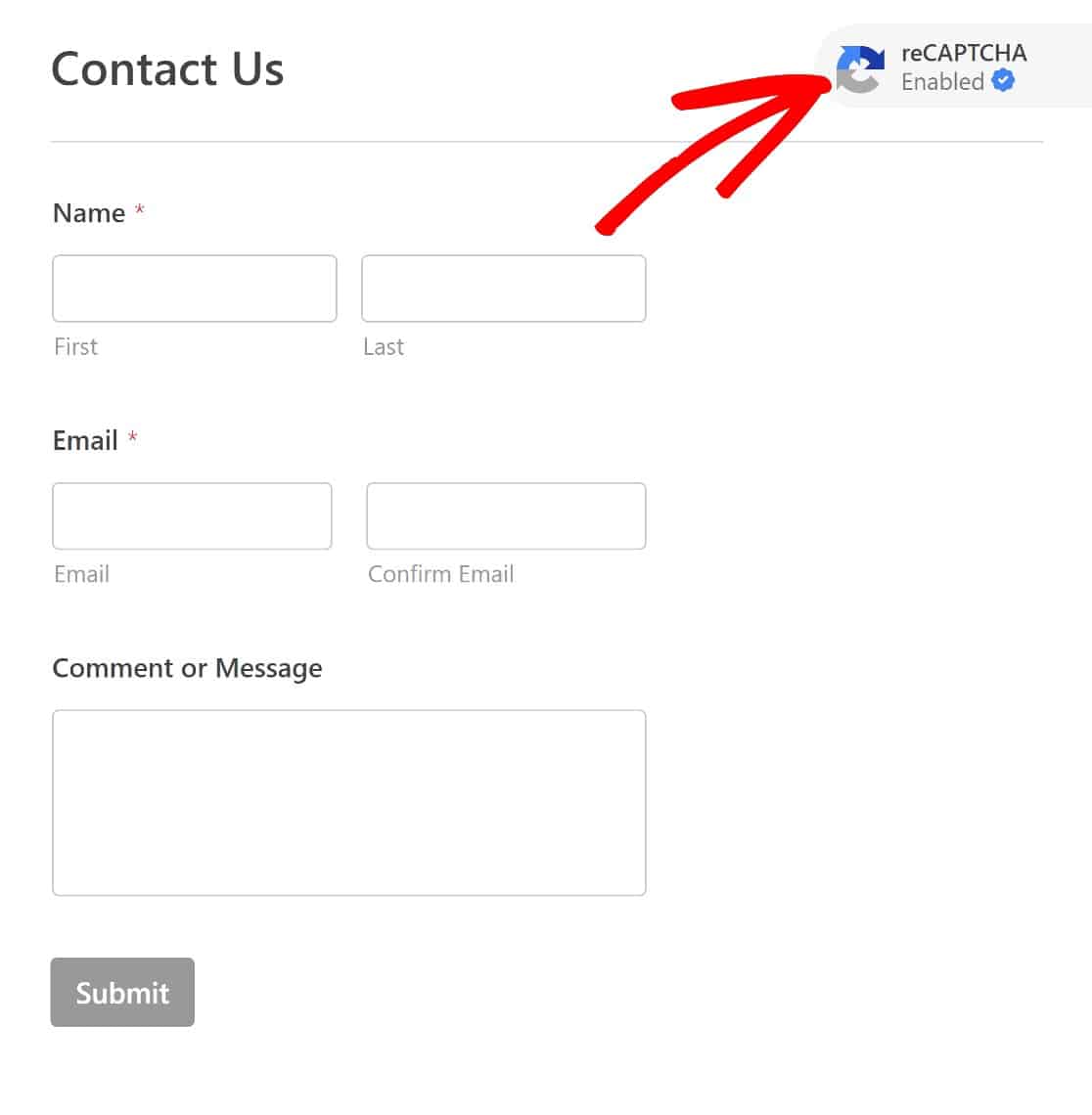
في منشئ النموذج ، سترى الآن أنه تم تمكين reCAPTCHA.

تذكر أننا اخترنا اختبار CAPTCHA غير المرئي ، لذلك لا تتوقع رؤية حقل CAPTCHA على الواجهة الأمامية ، حتى يتم تشغيله من خلال سلوك مريب.

وسيكون هذا كل شيء لإضافة reCAPTCHA إلى نموذج WordPress.
سنناقش الآن استخدام hCaptcha لمنع الروبوتات من ملء النماذج الخاصة بك ، ثم سنختتم الأمور ببعض أدوات مكافحة البريد العشوائي الإضافية.
ها نحن ذا!
الطريقة الثالثة: استخدم hCaptcha
hCaptcha هو بديل شائع لـ Google reCAPTCHA.
على عكس reCAPTCHA ، هناك إصدار واحد فقط من hCaptcha ، ولكن يمكنك ضبط مستويات صعوبة تحديات الصورة لعرضها على المستخدمين.
لاستخدام hCaptcha في نماذج WordPress الخاصة بك ، ستحتاج أولاً إلى حساب hCaptcha. إليك كيفية إعداد واحد:
قم بإنشاء حساب hCaptcha
للبدء ، انتقل إلى موقع hCaptcha وانقر فوق تسجيل .

ستحصل على مجموعة من الخطط للاختيار من بينها.
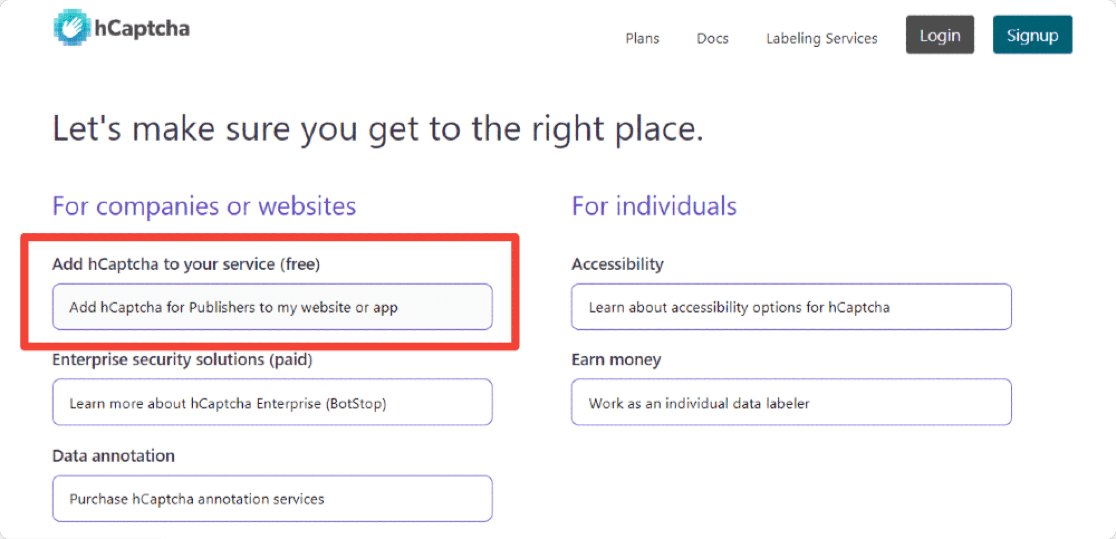
نوصي باختيار الخطة المجانية للشركات أو المواقع الإلكترونية. تحمل هذه الخطة اسم Add hCaptcha for Publishers إلى موقع الويب أو التطبيق الخاص بي.

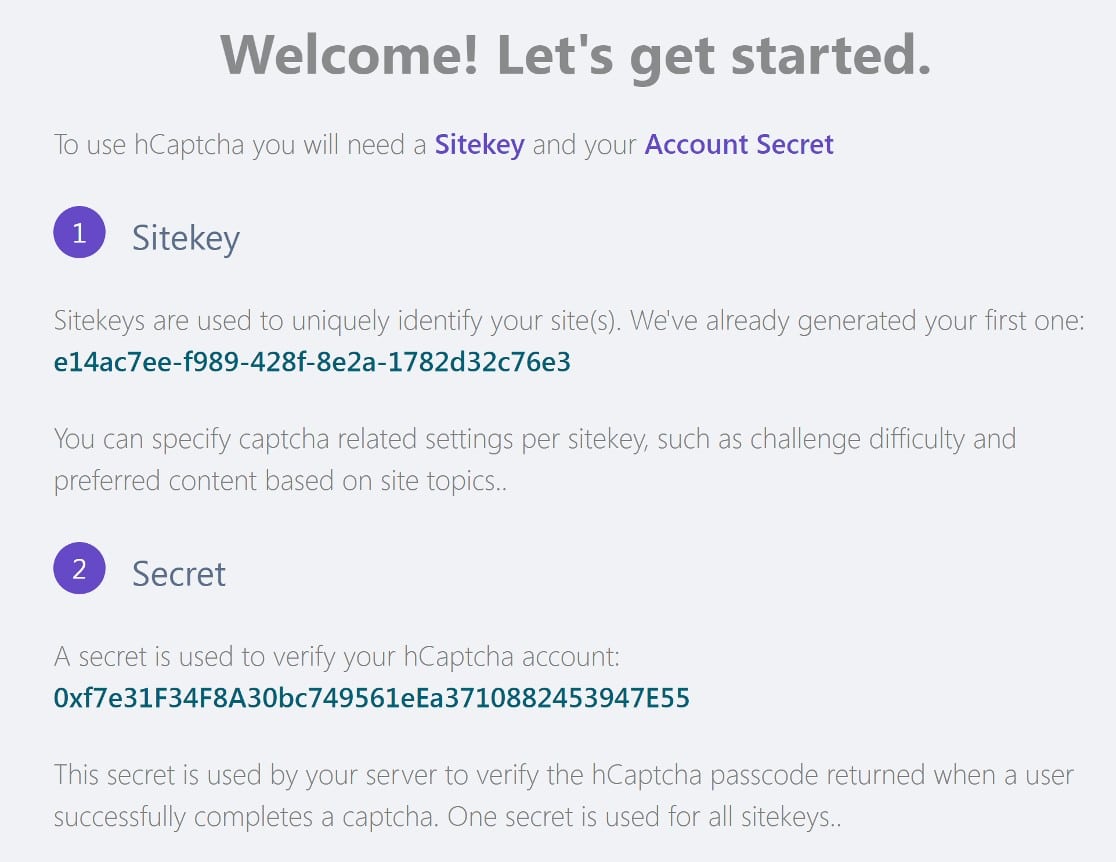
ستكون الخطوة التالية هي الحصول على hCaptcha Site Key و Secret Key.
احصل على مفتاح موقع hCaptcha والمفتاح السري
سيقوم hCaptcha بإنشاء هذه لك. كل ما عليك فعله هو الحصول عليها وإدخالها بشكل صحيح في إعدادات WPForms.

لكن أولاً ، هناك بعض الخطوات التي يجب اتخاذها في تكوين مفتاح موقعك.
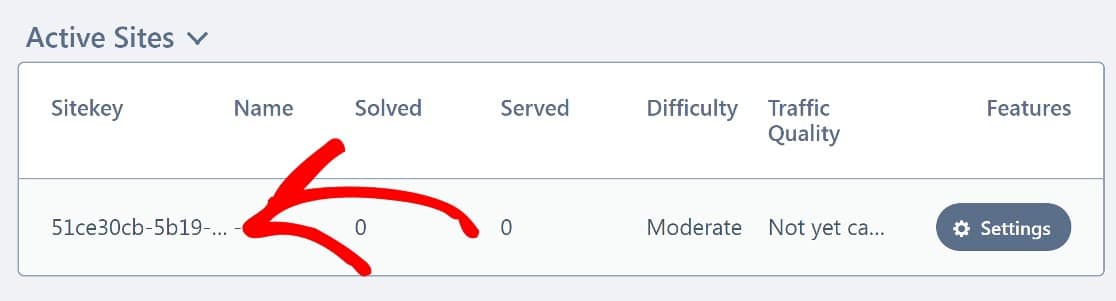
في لوحة تحكم مسؤول hCaptcha ، انقر فوق المواقع . سترى مفتاح موقعك على الصفحة الجديدة.

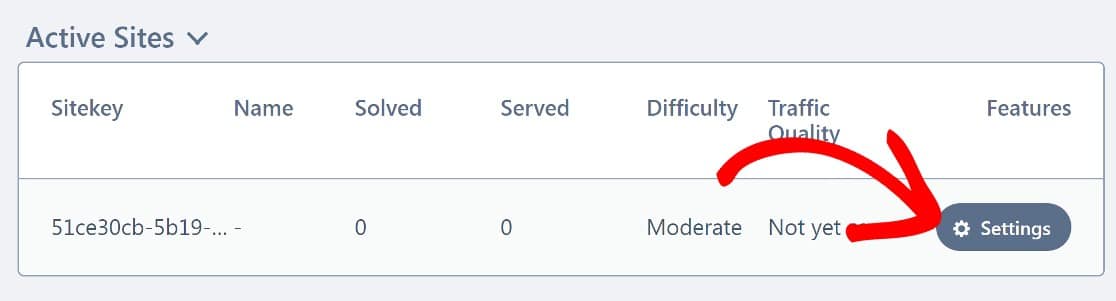
انقر فوق الإعدادات .

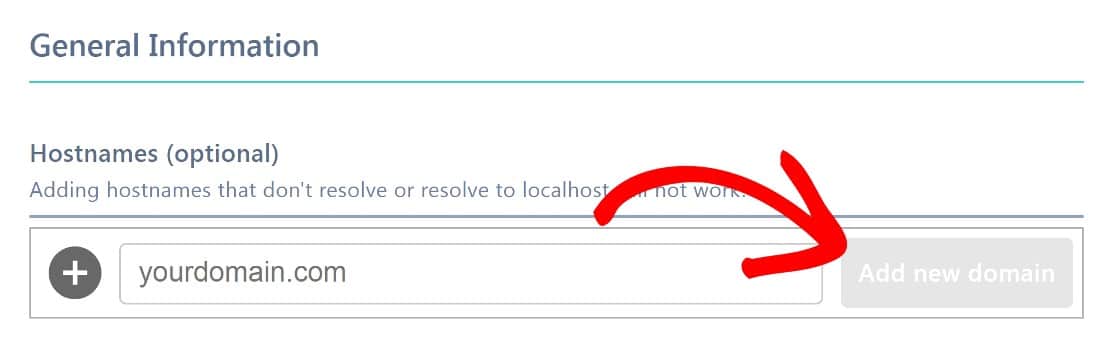
الشيء الرئيسي الذي عليك القيام به هنا هو إضافة اسم المجال الخاص بك إلى مفتاح الموقع.
في القسم المسمى Hostnames ، الصق اسم المجال الخاص بك (مرة أخرى ، لا تقم بإضافة https: // www) ، ثم انقر فوق إضافة مجال جديد .

هناك عدد قليل من الإعدادات الأخرى للتلاعب بها ، مثل مستوى الصعوبة ، ولكن لا شيء من هذه الإعدادات ضروري.
لمزيد من التفاصيل ، راجع دليلنا الكامل لإعداد hCaptcha في WordPress. الآن ، سنعود إلى WordPress لإعداد WPForms باستخدام hCaptcha Site Key و Secret Key.
قم بتكوين WPForms و hCaptcha
مرة أخرى في لوحة معلومات WordPress ، انقر فوق WPForms من الشريط الجانبي الأيسر ، ثم انقر فوق الإعدادات »CAPTCHA .

لقد كنا هنا من قبل ، عندما أنشأنا reCAPTCHA. هذه المرة سنختار hCaptcha.

أدخل مفتاح الموقع والمفتاح السري واحفظ هذه الإعدادات.

سيكون hCaptcha الآن جاهزًا للاستخدام مع نماذج WPForms الخاصة بك. بعد ذلك ، سنوضح لك كيفية إضافة حقل hCaptcha إلى نموذج.
أضف حقل hCaptcha إلى النموذج الخاص بك
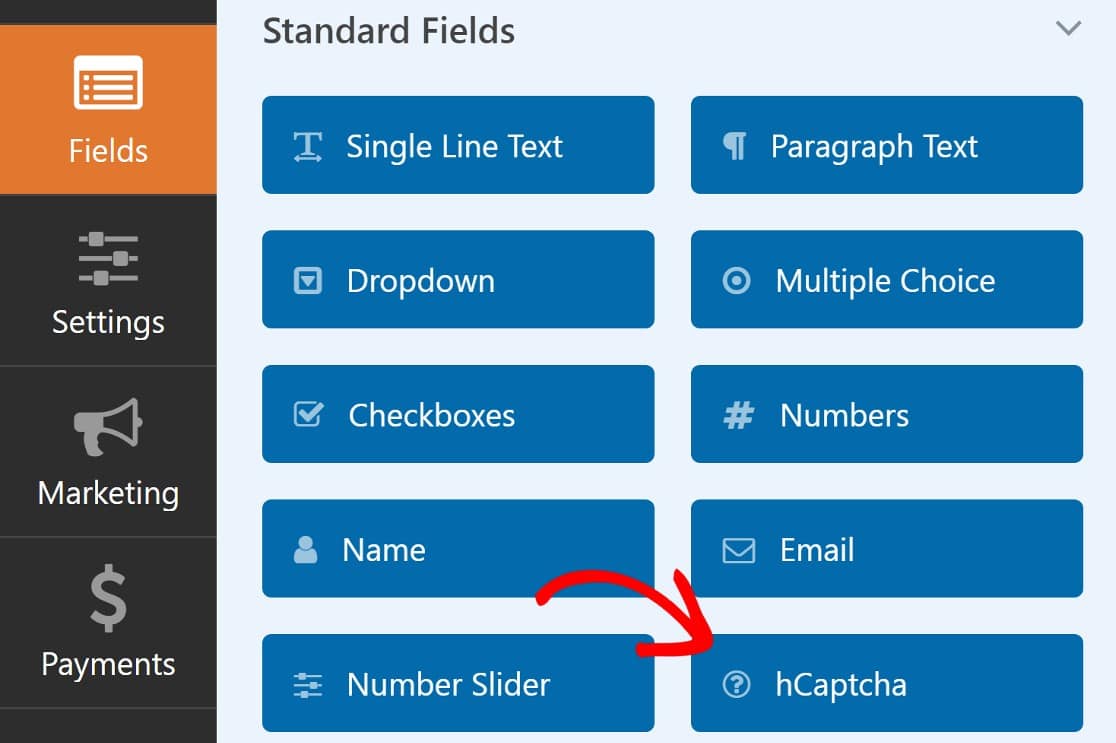
مرة أخرى في منشئ النموذج ، ابحث عن حقل hCaptcha في قسم الحقول القياسية . تمامًا كما كان من قبل ، سنقوم أولاً بإزالة أي نوع CAPTCHA آخر أضفناه إلى النموذج الخاص بنا.
لتعطيل reCAPTCHA ، ما عليك سوى النقر فوق حقل reCAPTCHA مرة أخرى في منشئ النموذج ، تمامًا كما فعلت لتمكينه.
هذا صحيح أيضًا بالنسبة لـ hCaptcha. انطلق وقم بتمكين حقل hCaptcha بالنقر فوقه.

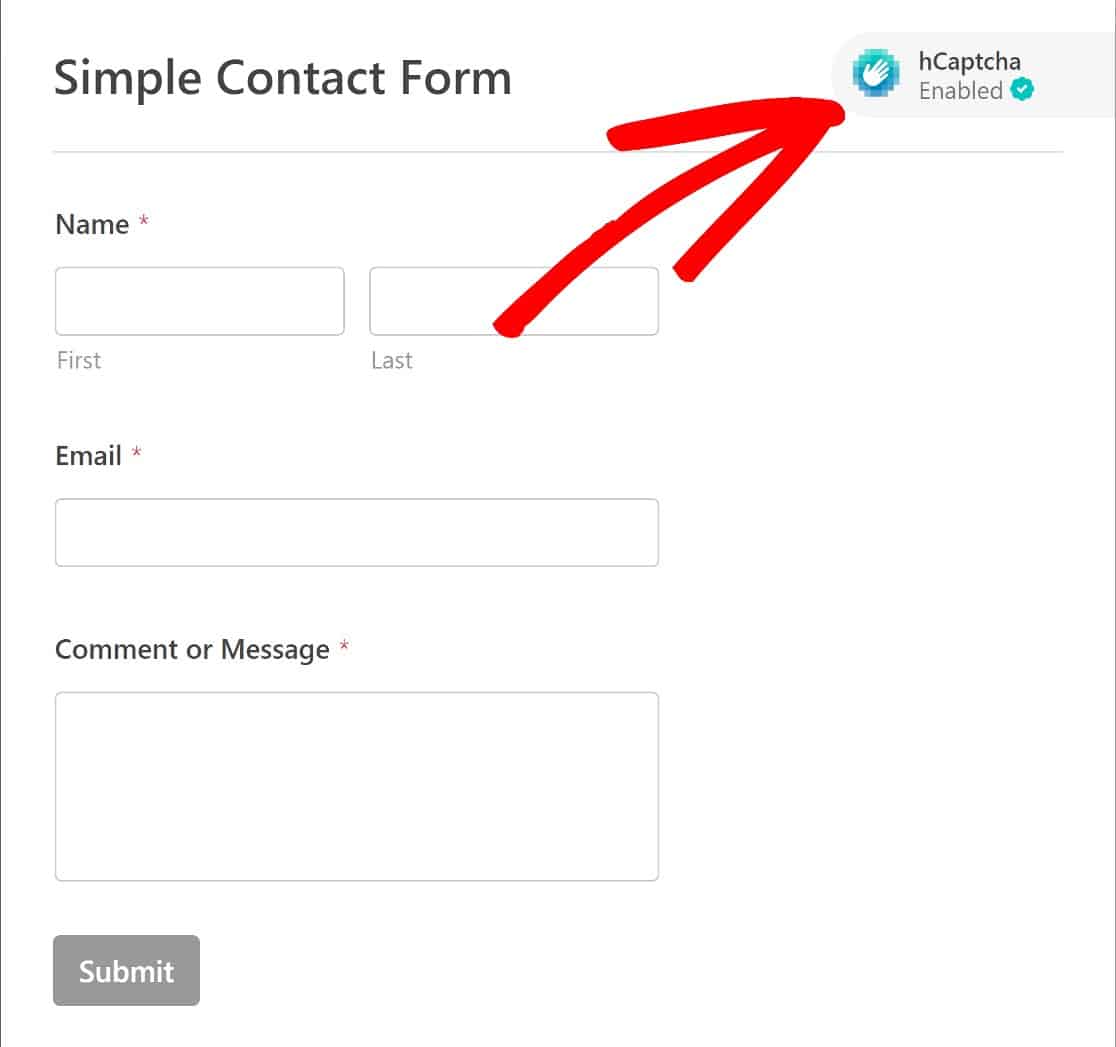
لن ترى حقل hCaptcha يظهر في النموذج الخاص بك ولكن يجب أن ترى إشعارًا في الزاوية اليمنى العليا من أداة إنشاء النماذج ، يوضح أن hCaptcha قد تم تمكينه.

يمكنك الآن تضمين النموذج الخاص بك على صفحة على موقع الويب الخاص بك باتباع الإرشادات التي شاركناها سابقًا.
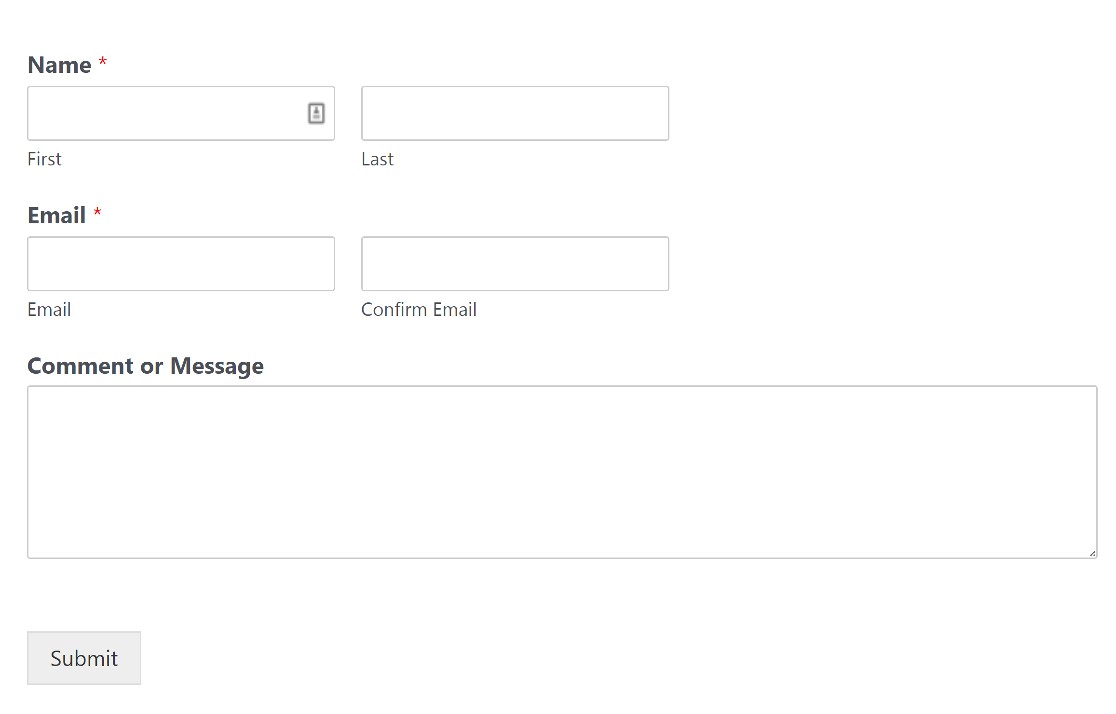
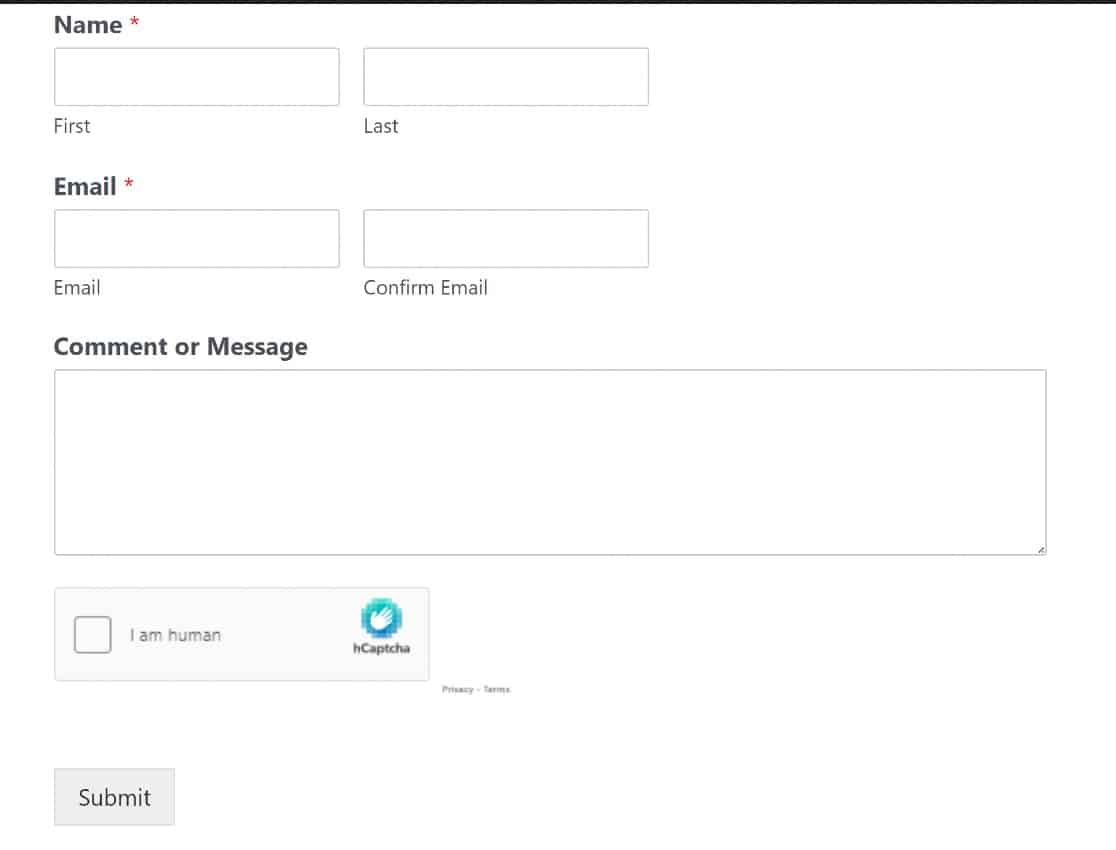
إليك ما يبدو عليه النموذج الذي يدعم hCaptcha في الواجهة الأمامية:

وهذا كل شيء! لقد أوضحنا لك كيفية منع الروبوتات من ملء النماذج الخاصة بك باستخدام 3 أدوات CAPTCHA مختلفة.
هل تتساءل عما إذا كانت هناك طرق أخرى لمحاربة البريد العشوائي؟ سنناقش هذا بعد ذلك.
المكافأة: طرق أخرى لتصفية البريد العشوائي باستخدام WPForms
تأخذ WPForms شكل البريد العشوائي على محمل الجد وهذا هو السبب في أنها تدعم طرق منع البريد العشوائي المختلفة.
يمكنك استخدام أدوات منع النماذج الإضافية هذه جنبًا إلى جنب مع الطرق الرئيسية المذكورة أعلاه إذا كنت ترغب في إضافة طبقة أمان إضافية.
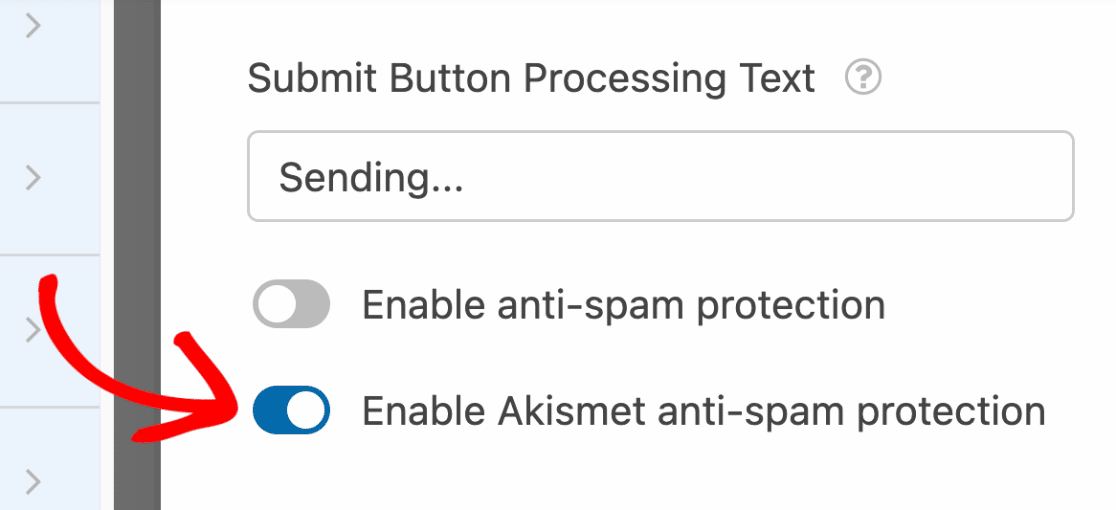
أكيسميت
Akismet هي أداة تصفية البريد العشوائي الأكثر استخدامًا في WordPress. إنه لا يحظر فقط التعليقات غير المرغوب فيها ، ولكنه يتكامل أيضًا بشكل جيد جدًا مع المكونات الإضافية لمنشئ النماذج مثل WPForms.
جميع إصدارات WPForms (بما في ذلك Lite) تأتي مع تكامل Akismet الأصلي الذي يساعد على تصفية الروبوتات.

تستخدم Akismet قواعد بياناتها الواسعة لإدخالات البريد العشوائي المعروفة لتصفية البريد العشوائي عند إدخاله في النماذج الخاصة بك. يمكنه أيضًا تحليل سلوك المستخدم للتمييز بين الروبوتات والمستخدمين البشريين الحقيقيين.
رموز نموذج مكافحة البريد العشوائي
شيء آخر يمكنك القيام به هو تمكين رموز نماذج WPForms.

تعد الرموز المميزة للنموذج WPForms سلاسل تشفير وحساسة للوقت يتم إرسالها عندما يقوم المستخدمون الحقيقيون بإرسال نموذج. الروبوتات غير قادرة على اكتشاف أو تقليد الرموز المميزة لمكافحة البريد العشوائي WPForms بشكل فعال ، لذا فإن تمكين هذه الرموز هو تكتيك ذكي لمكافحة البريد العشوائي.
وهذا هو دليلنا لمنع الروبوتات من ملء النماذج الخاصة بك!
بعد ذلك ، قم بتطبيق أفضل ممارسات تصميم نموذج الويب
تبحث لتحسين التحويل على موقعك؟ تصميم النموذج أمر بالغ الأهمية. إليك كل ما تحتاج لمعرفته حول التصميم الفعال للنموذج ، مغطى في دليلنا لأفضل ممارسات تصميم نماذج الويب.
وإذا كنت جديدًا في مجال بناء النماذج ، فراجع دليلنا لتضمين نموذج على موقع الويب الخاص بك.
قم بإنشاء نماذج WordPress خالية من البريد العشوائي الآن
جاهز لبناء نموذج الويب الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
