تصميم تخطيطات النموذج: 7 أفضل الممارسات
نشرت: 2022-10-14هل تبحث عن أفضل تخطيطات للنماذج لتحسين نماذج الاتصال الخاصة بك؟
قد يكون تصميم تخطيطات النماذج لتحقيق أقصى قدر من التحويلات أمرًا صعبًا إذا لم يكن لديك الكثير من الخبرة للاعتماد عليها.
بالنسبة لهذا المنشور ، قمنا بتجميع أفضل 7 ممارسات لنقل تصميمات تخطيط النموذج إلى المستوى التالي والحصول على المزيد من التحويلات.
ما هي أفضل طريقة لتصميم النموذج؟
أفضل طريقة لتصميم نموذج هو التفكير في تجربة المستخدم.
لن يشعر زوار موقعك برغبة في ملء نموذج طويل ومعقد ، خاصةً إذا كان يبدو مخيفًا.
يعد استخدام الأعمدة أسلوبًا واحدًا فقط يمكنك استخدامه لجعل تصميمات النماذج الخاصة بك أكثر جاذبية. في النهاية ، الهدف هو استخدام تخطيط نموذج يشجع المستخدمين على ملء النموذج بترتيب منطقي مع تقليل جهد المستخدم.
تصميم تخطيطات النموذج: أفضل الممارسات التي يجب اتباعها
في هذه المقالة
- 1. تخطيط العمود الواحد ليس دائمًا مثاليًا
- 2. تطابق تخطيطات النموذج مع متطلبات الإدخال
- 4. استخدم التنسيقات الملائمة للجوال
- 5. استخدام أشكال المحادثة
- 6. حافظ على محاذاة الحقول الخاصة بك
- 7. استخدام رسائل الخطأ والتحقق من الصحة المضمنة
1. تخطيط العمود الواحد ليس دائمًا مثاليًا
يُعتقد على نطاق واسع أن النماذج أحادية العمود تقدم معدلات تحويل أفضل من النماذج متعددة الأعمدة. لكن الحقيقة هي أنه لا يوجد نهج واحد يناسب الجميع لتشكيل المخططات .
في الواقع ، تُظهر اختبارات A / B لتحويل النماذج الخاصة بـ HubSpot أن النماذج ذات العمودين تقوم بتحويل أفضل من النماذج أحادية العمود في مواقف محددة.
على سبيل المثال ، ليس جيدًا بشكل عام لتجربة المستخدم إذا كانت لديك قائمة طويلة من الحقول المكدسة في عمود واحد.
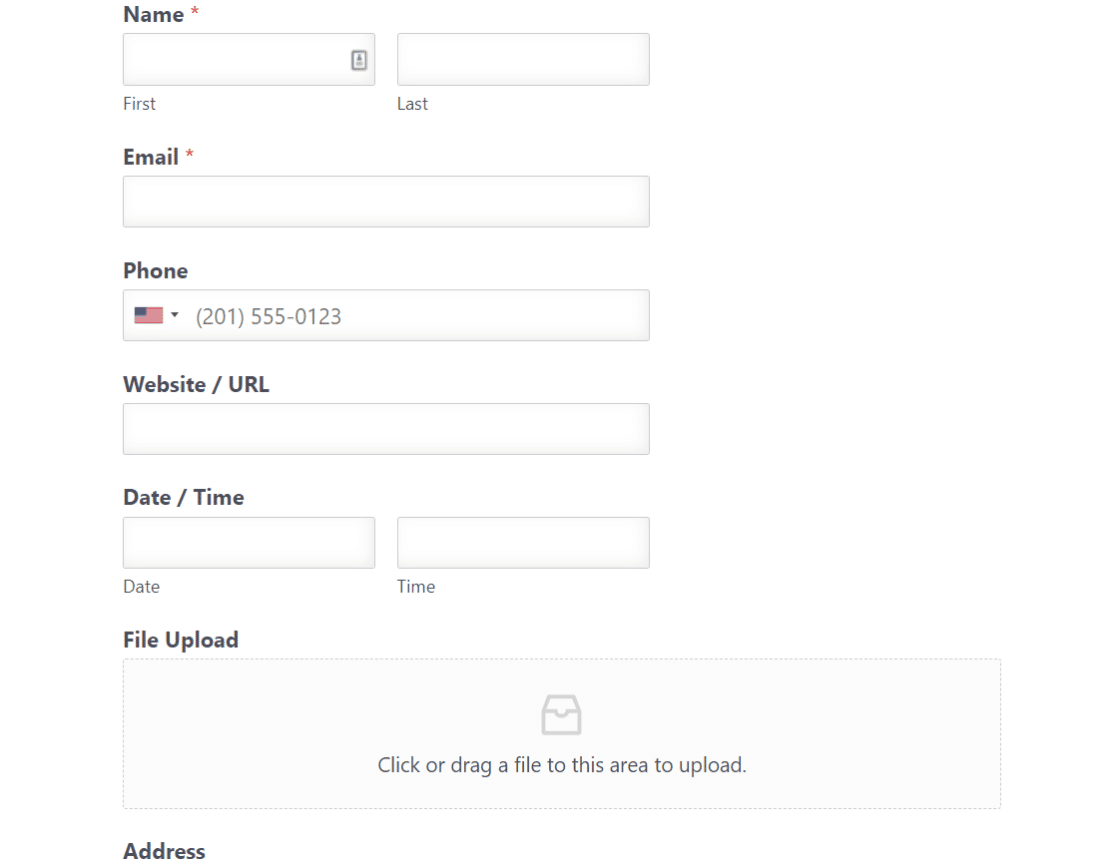
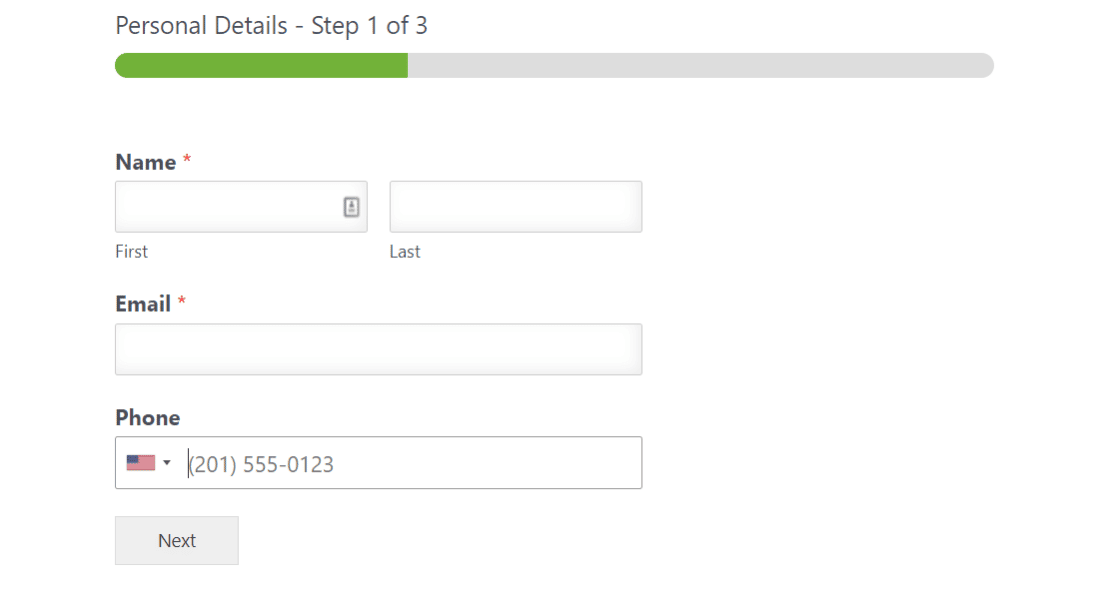
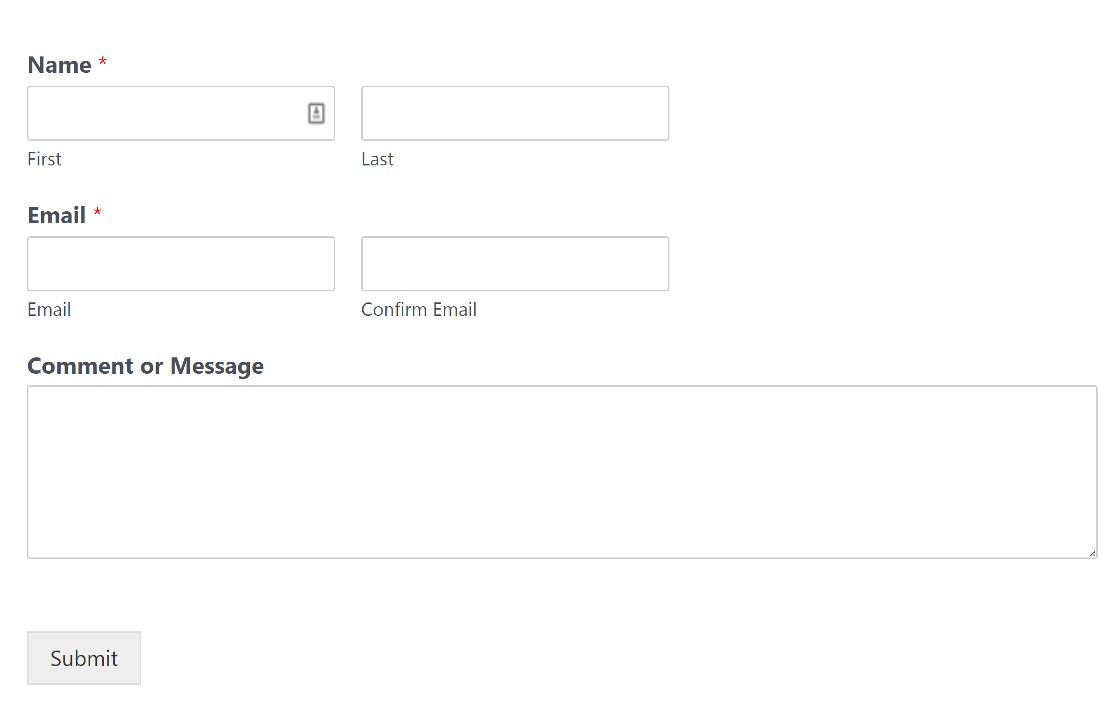
يحتوي مثال النموذج أحادي العمود أدناه على تمرير عمودي كبير (يتم قطع نصف الحقول لتناسب الصورة) ، لذلك يمكننا أن نتوقع أن يواجه المستخدمون بعض الإزعاج عند ملء هذا التمرير.

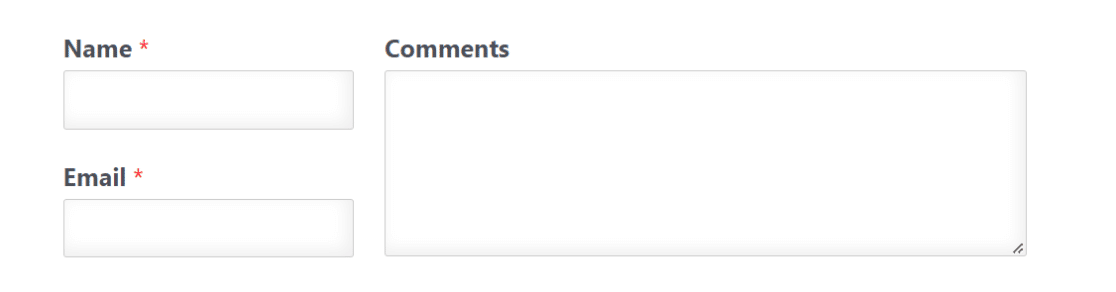
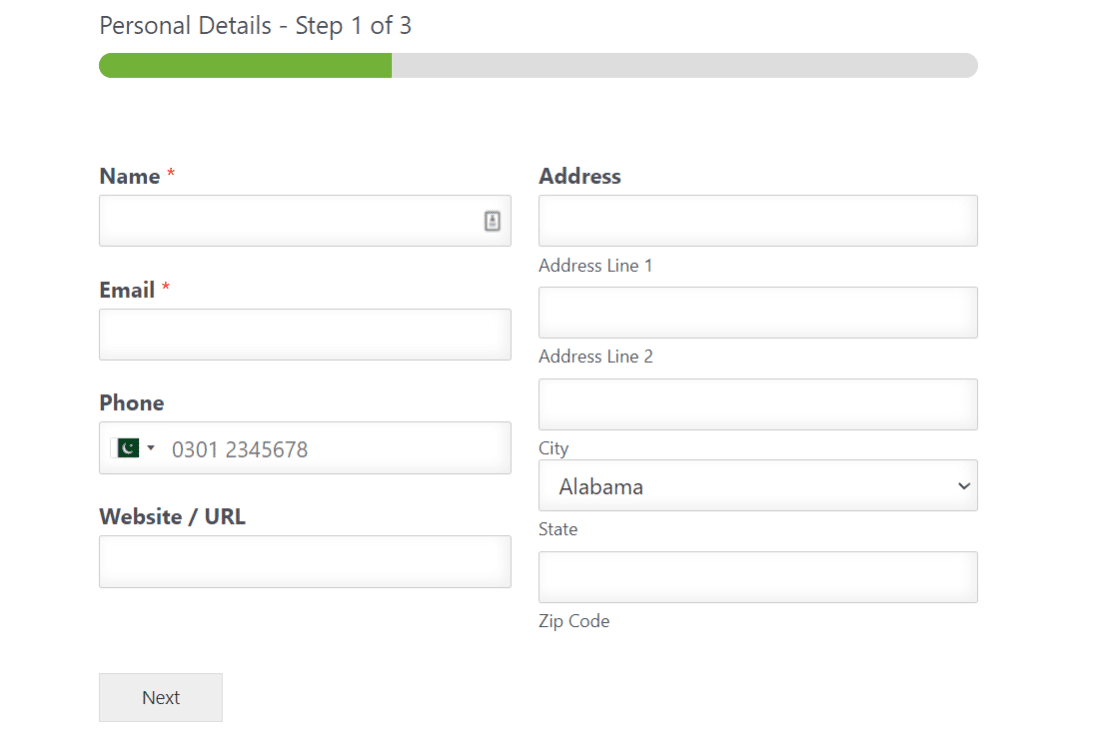
لكن النموذج يصبح أكثر إحكاما إذا تم تنظيم نفس العدد من الحقول بدقة في عمودين أو أكثر بدلاً من ذلك.

تظهر جميع الحقول الموجودة في النموذج المكون من عمودين أعلاه في نفس الطية ، مما يجعل ملء هذه الحقول أكثر راحة للزوار.
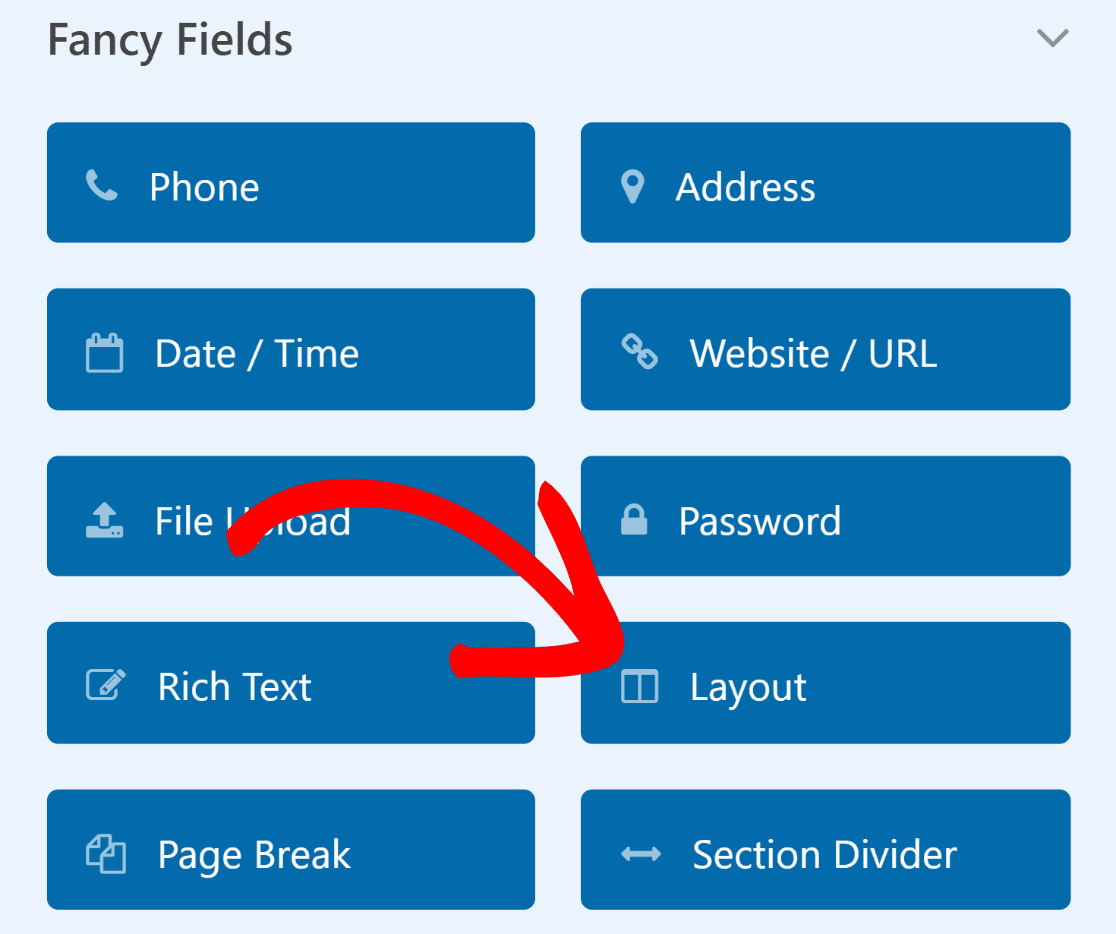
الشيء الجيد هو أنه يمكنك بسهولة تغيير تخطيطات النموذج باستخدام حقل WPForms Layout.

إذا كان النموذج الخاص بك يستخدم العديد من الحقول ، فيمكنك دائمًا تجربة تخطيطات مختلفة للعثور على التصميم الذي يمكنه تقليل طول النموذج وتحسين تحويلاتك.
2. تطابق تخطيطات النموذج مع متطلبات الإدخال
عند تصميم النماذج ذات التخطيطات المتقدمة ، يكون عرض الأعمدة بنفس أهمية عدد الأعمدة التي تستخدمها.
على سبيل المثال ، إذا كنت تتوقع أن يقوم المستخدمون بإدخال نص مفصل في حقل مربع النص الخاص بك على اليمين ، فسيكون من المنطقي أكثر إذا قمت بتوسيع العمود الخاص بهذا الحقل.

في السيناريوهات الأخرى حيث يكون لكلا جانبي النموذج قبول حقول متطابقة ، يمكنك استخدام أعمدة متساوية الحجم.

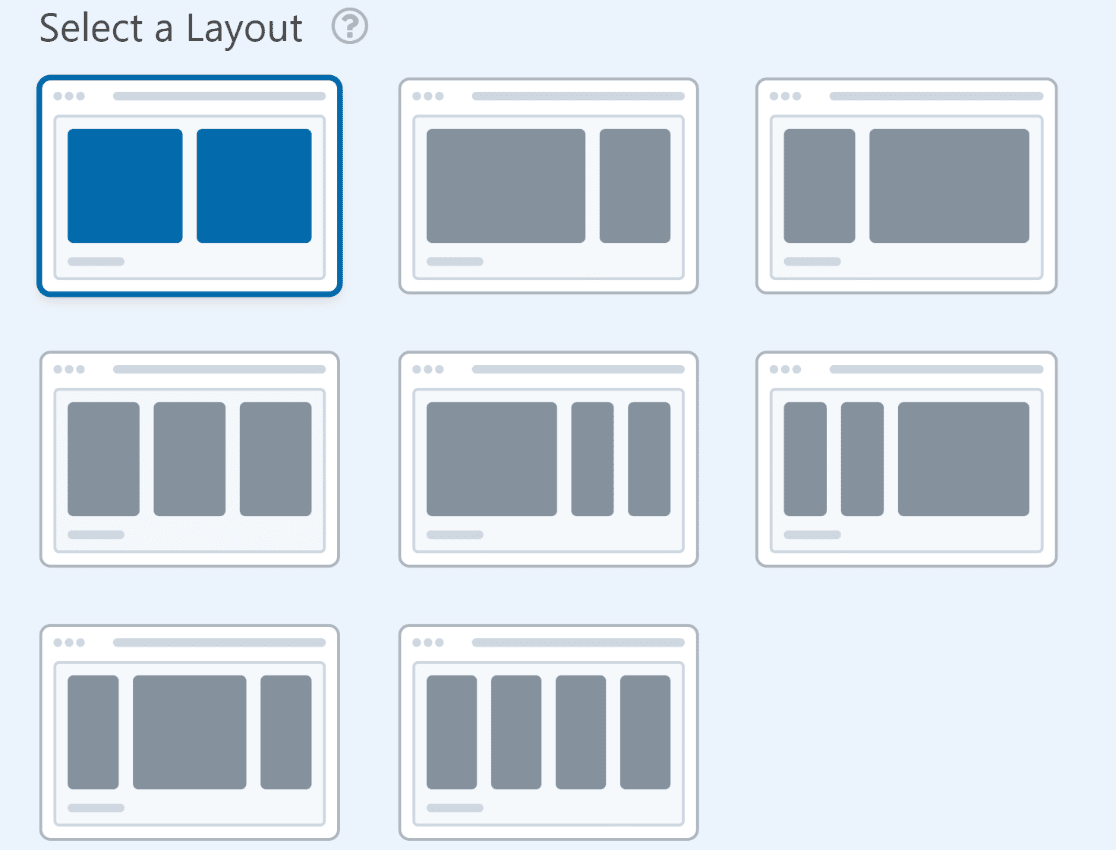
يحتوي WPForms على تخطيطات مرنة للغاية ويتضمن 8 إعدادات مسبقة مختلفة للتخطيط للاختيار من بينها. ويمكنك التبديل من تخطيط إلى آخر بنقرة واحدة.

يقدم كل تخطيط نموذج فوائد لمواقف مختلفة. إنها مجرد مسألة استخدام أفضل حكم تسويقي لاختيار التصميم الأكثر ملاءمة لحقولك.
3. تقسيم الأشكال الطويلة مع تخطيطات متعددة الخطوات
عندما يكون لديك نموذج قصير ، يجب أن تتناسب جميع الحقول بشكل طبيعي مع صفحة واحدة دون أي مشاكل.
لكن الأمور تصبح صعبة عندما يكون لديك الكثير من الحقول. ليس من الجيد حشو جميع الحقول في صفحة واحدة إذا كان النموذج طويلاً جدًا.
بدلاً من ذلك ، يمكنك جعل النماذج الطويلة أكثر سهولة في الإدارة إذا تم تقسيمها إلى عدة صفحات.


يتيح لك WPForms إنشاء نماذج متعددة الخطوات. تظهر كل "خطوة" في هذه النماذج فورًا عند الضغط على زر " التالي " ، بحيث لا يضطر المستخدمون مطلقًا إلى تحميل الصفحة نفسها بشكل متكرر للانتقال إلى الخطوة التالية. هذا يضمن أقصى قدر من راحة المستخدم.
بالإضافة إلى ذلك ، تتضمن هذه النماذج شريط تقدم يساعد المستخدمين على تتبع تقدمهم ويشجعهم على الاستمرار حتى النهاية.
مثل حقل Layout ، تقدم النماذج متعددة الخطوات طريقة أخرى لمكافحة إجهاد المستخدم عند ملء النماذج الطويلة.
يمكنك حتى دمج تخطيطات من عمودين في نموذج متعدد الخطوات. إذا كانت إحدى صفحات النموذج أطول من الصفحات الأخرى ، فيمكنك استخدام تخطيط من عمودين لهذا المقطع لجعل النموذج يظهر بشكل متساوٍ من صفحة إلى أخرى.

يحتوي WPForms على العديد من الميزات المختلفة لمساعدتك في تقليل التخلي عن النموذج. في النهاية ، الأمر متروك لك تمامًا ما إذا كنت تريد استخدام تخطيطات مختلفة للحصول على المزيد من التحويلات أو ببساطة إضافة شريط تقدم في الأعلى.
4. استخدم التنسيقات الملائمة للجوال
تبدو تخطيطات النماذج المتطورة رائعة بل ويمكن تحويلها جيدًا على أجهزة سطح المكتب عند استخدامها بذكاء. لكن الجوال حيوان مختلف.
قد ينفصل النموذج متعدد الأعمدة الذي يعمل بشكل مثالي على سطح المكتب عند عرضه على الهاتف المحمول إذا لم تكن حريصًا.
بعض منشئي النماذج لا يستجيبون للجوّال إلا إذا بذلت بعض الجهد الإضافي لتعديل أكواد CSS.

لحسن الحظ ، حتى النماذج متعددة الأعمدة الأكثر تقدمًا التي تم إنشاؤها باستخدام WPForms تستجيب للهاتف المحمول حسب التصميم.
هذا يعني أن النماذج ستنهار في عمود واحد تلقائيًا إذا تعذر على جهاز محمول تحميل تخطيطك متعدد الأعمدة بشكل صحيح.
نتيجة لذلك ، يمكنك ضمان حصول زوارك دائمًا على أفضل تجربة وملء النماذج الخاصة بك بشكل مريح بغض النظر عن الجهاز الذي يستخدمونه.
5. استخدام أشكال المحادثة
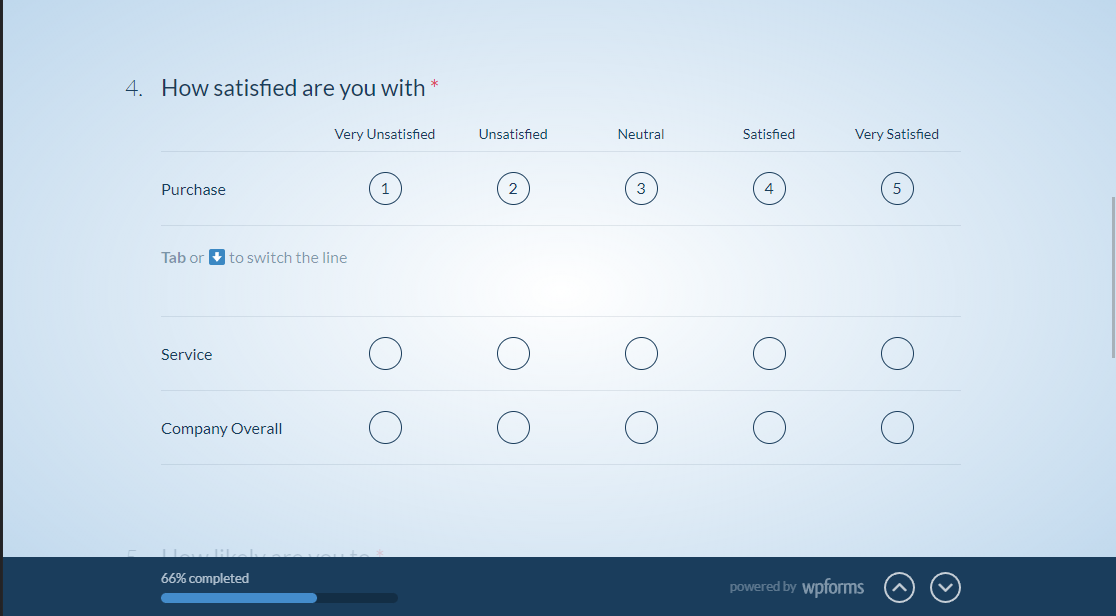
تسمح نماذج المحادثة للمستخدمين بالإجابة على سؤال واحد في كل مرة. يمكن أن يكون تخطيط النموذج هذا مفيدًا جدًا عندما تريد أن يركز المستخدمون على كل سؤال محدد بأقل قدر من الانحرافات.
من الجيد عادةً استخدام تخطيط المحادثة للاستطلاعات أو نماذج الملاحظات.

باستخدام WPForms ، يمكن للزوار ملء نموذج محادثة بالكامل باستخدام مدخلات لوحة المفاتيح وحدها ، مما يضيف الكثير من الراحة الإضافية.
6. حافظ على محاذاة الحقول الخاصة بك
قد يكون من المغري محاذاة حقول النموذج والمحتوى لتناسب نمطًا أو تصميمًا معينًا. لكننا ننصح بعدم القيام بذلك ، لأن هذه ليست الطريقة التي اعتاد معظم الناس على قراءة المحتوى والتفاعل معه.
يقرأ معظم الأشخاص من اليسار إلى اليمين ، لذلك من المنطقي استخدام المحاذاة لليسار في معظم الحالات.
الشيء الجيد هو أن جميع حقول WPForm محاذاة إلى اليسار افتراضيًا.

طالما أنك تلتزم باستمرار بالحقول المحاذية لليسار ، يمكنك استخدام تخطيطات نماذج أكثر تعقيدًا دون إرباك الزائر.
7. استخدام رسائل الخطأ والتحقق من الصحة المضمنة
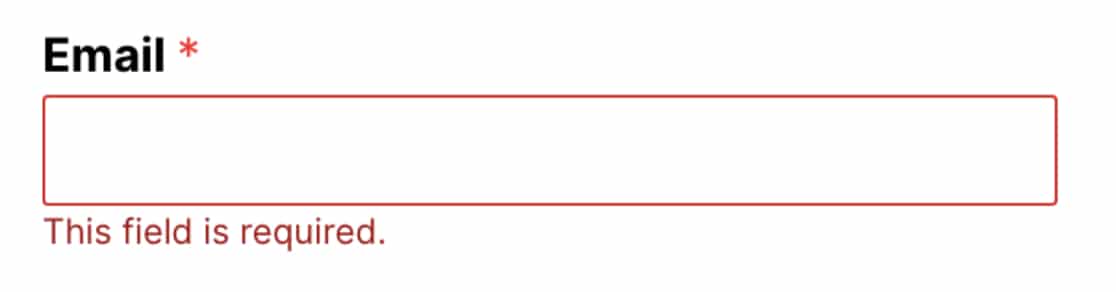
بغض النظر عن مدى جودة تصميم النموذج الخاص بك ، يجب أن تتوقع من المستخدمين ارتكاب أخطاء في الإدخال من حين لآخر.
نتيجة لذلك ، من الذكاء عرض رسائل الخطأ التي تسلط الضوء على المشكلة بوضوح وتقدم إرشادات لإصلاحها بسهولة.
يستخدم WPForms تلقائيًا رسائل الخطأ المضمنة التي تظهر مباشرة أسفل الحقل المعني. يتيح ذلك للزائرين إصلاح الأخطاء في الوقت الفعلي ويقلل بشكل استباقي من ارتباك المستخدم.

هناك العديد من أنواع رسائل التحقق من صحة الحقل في WPForms التي تظهر اعتمادًا على طبيعة خطأ الإدخال. لذلك يمكنك نشر النماذج الخاصة بك بحرية والسماح لـ WPForms بالاهتمام بأي مشكلات تتعلق بالتحقق من الصحة.
بعد ذلك ، قم بإنشاء استطلاعات للمحادثة
تعد الاستطلاعات التي تعرض سؤالًا واحدًا في كل مرة مفيدة لتجربة المستخدم. كما أنها سهلة التنفيذ ، باستخدام نماذج محادثة WPForms. فيما يلي كيفية إنشاء استطلاعات تعرض سؤالًا واحدًا في كل مرة.
هل أنت جاهز لبدء إنشاء نماذج WordPress؟ ابدأ باستخدام البرنامج المساعد لبناء نماذج WordPress الأسهل استخدامًا اليوم. يشتمل WPForms Pro على ميزة تحميل ملفات مجانية ونموذج تحميل مجاني للملفات ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
قم بإنشاء نموذج WordPress الخاص بك الآن
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
