Разработка макетов форм: 7 лучших практик
Опубликовано: 2022-10-14Вы ищете лучшие макеты форм, чтобы улучшить свои контактные формы?
Разработка макетов форм для максимальной конверсии может быть сложной, если у вас нет большого опыта, на который можно положиться.
Для этого поста мы собрали 7 лучших практик, которые помогут вывести дизайн макета формы на новый уровень и увеличить количество конверсий.
Как лучше всего разработать форму?
Лучший способ разработать форму — подумать о пользовательском опыте.
Вашим посетителям не захочется заполнять длинную и сложную форму, особенно если она выглядит устрашающе.
Использование столбцов — это лишь один из приемов, который вы можете использовать, чтобы сделать дизайн формы более привлекательным. В конечном счете, цель состоит в том, чтобы использовать макет формы, который побуждает пользователей заполнять форму в логическом порядке, сводя к минимуму усилия пользователя.
Разработка макетов форм: рекомендации, которым следует следовать
В этой статье
- 1. Макет с одной колонкой не всегда идеален
- 2. Сопоставьте макеты форм с входными данными
- 4. Используйте макеты, удобные для мобильных устройств
- 5. Используйте разговорные формы
- 6. Выровняйте поля по левому краю
- 7. Используйте встроенные сообщения об ошибках и проверку
1. Макет с одной колонкой не всегда идеален
Широко распространено мнение, что формы с одним столбцом обеспечивают более высокий коэффициент конверсии, чем формы с несколькими столбцами. Но правда в том, что не существует универсального подхода к формированию макетов .
На самом деле, A/B-тесты преобразования форм HubSpot показывают, что формы с двумя столбцами конвертируются лучше, чем формы с одним столбцом в определенных ситуациях.
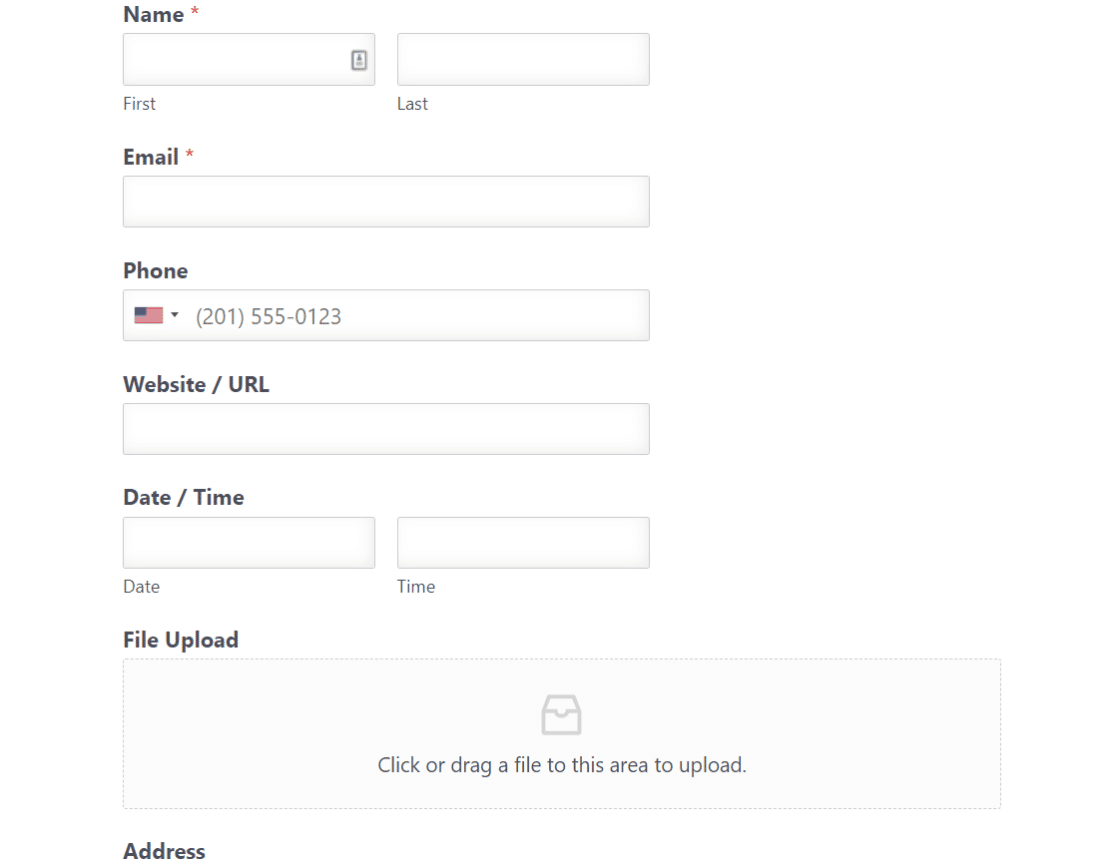
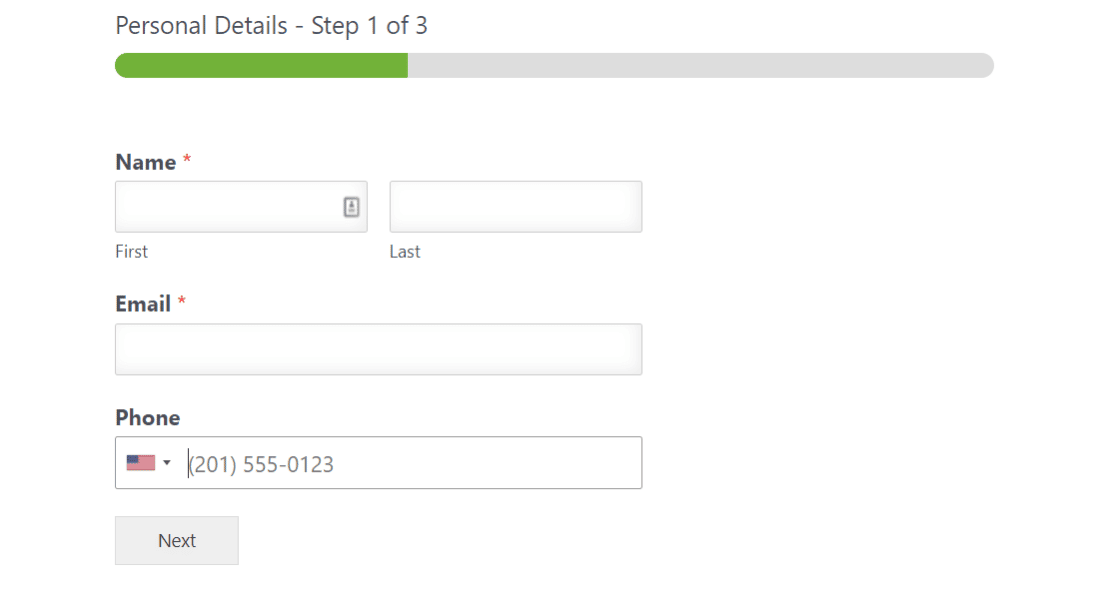
Например, если у вас есть длинный список полей, размещенных в одном столбце, это обычно не очень хорошо для взаимодействия с пользователем.
Пример формы с одним столбцом ниже имеет значительную вертикальную прокрутку (половина полей обрезана, чтобы поместиться в изображение), поэтому мы можем ожидать, что пользователи столкнутся с некоторыми неудобствами при заполнении этого поля.

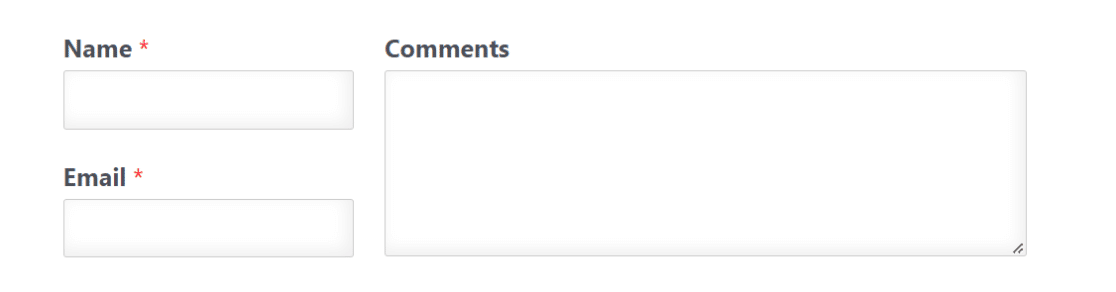
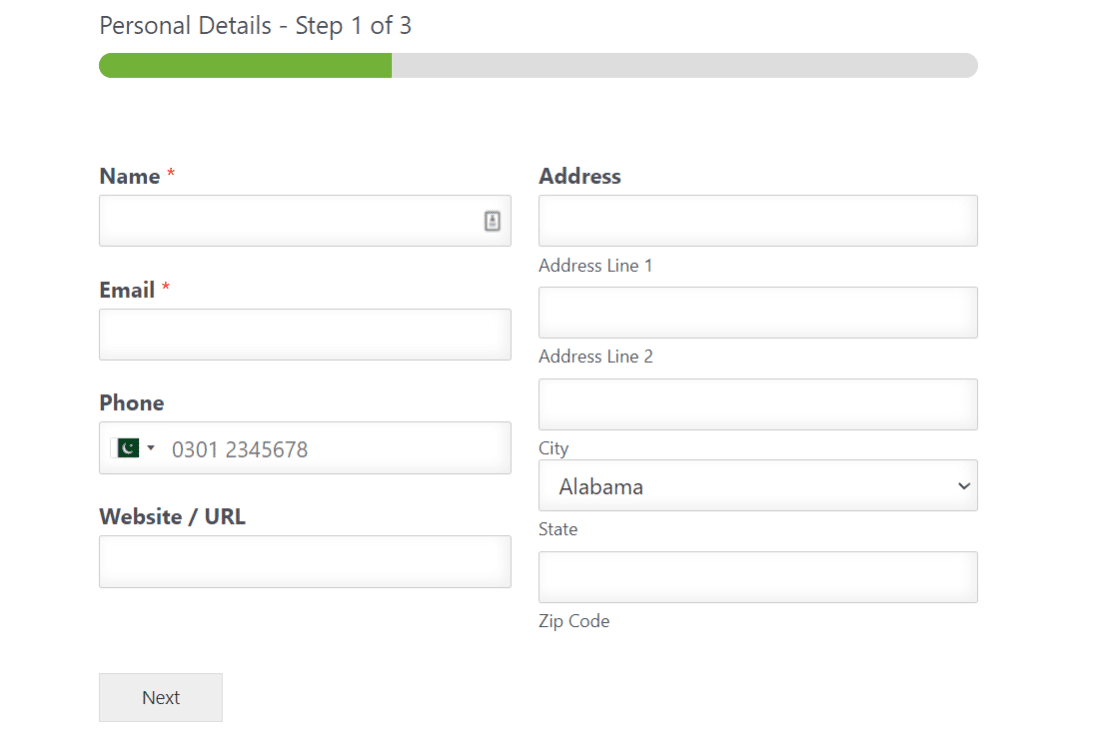
Но форма становится гораздо более компактной, если то же количество полей аккуратно организовано в два или более столбца.

Все поля в форме с двумя столбцами выше видны на одной странице, что значительно упрощает их заполнение посетителями.
Хорошо, что вы можете легко изменить макеты форм, используя поле WPForms Layout.

Если в вашей форме используется множество полей, вы всегда можете поэкспериментировать с различными макетами, чтобы найти тот, который может уменьшить длину формы и повысить конверсию.
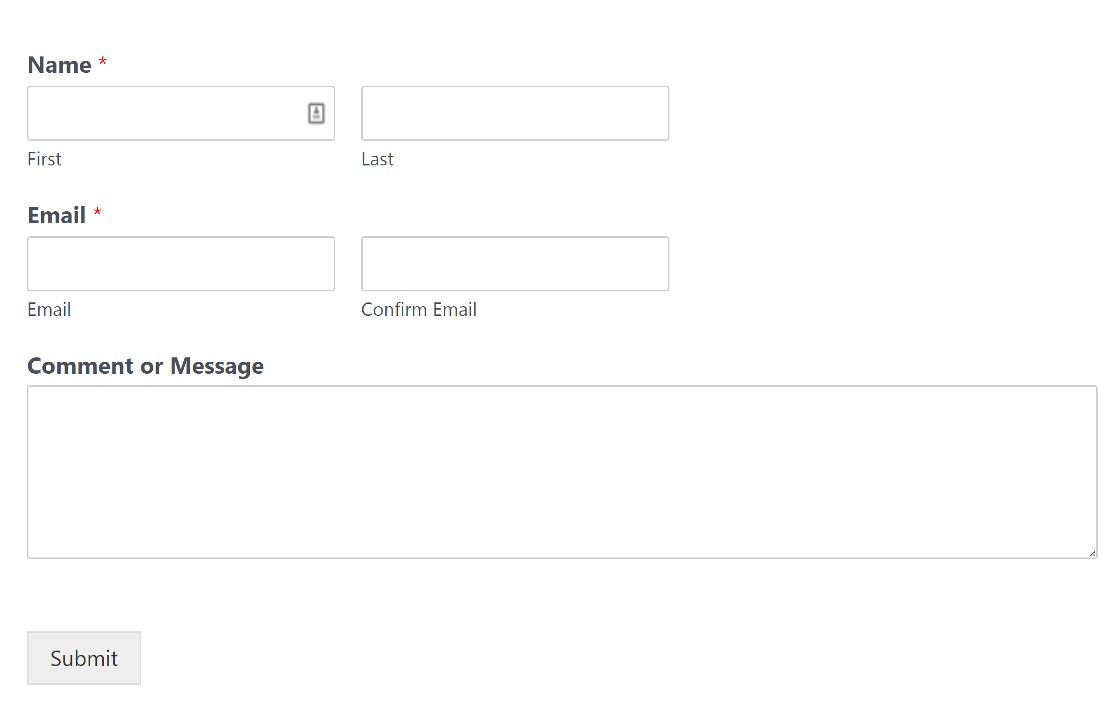
2. Сопоставьте макеты форм с входными данными
При разработке форм с расширенными макетами ширина ваших столбцов так же важна, как и количество используемых вами столбцов.
Например, если вы ожидаете, что пользователи будут вводить подробный текст в поле текстового поля справа, было бы разумнее сделать столбец для этого поля шире.

В других случаях, когда обе стороны формы имеют одинаковые поля, принимающие , вы можете использовать столбцы одинакового размера.

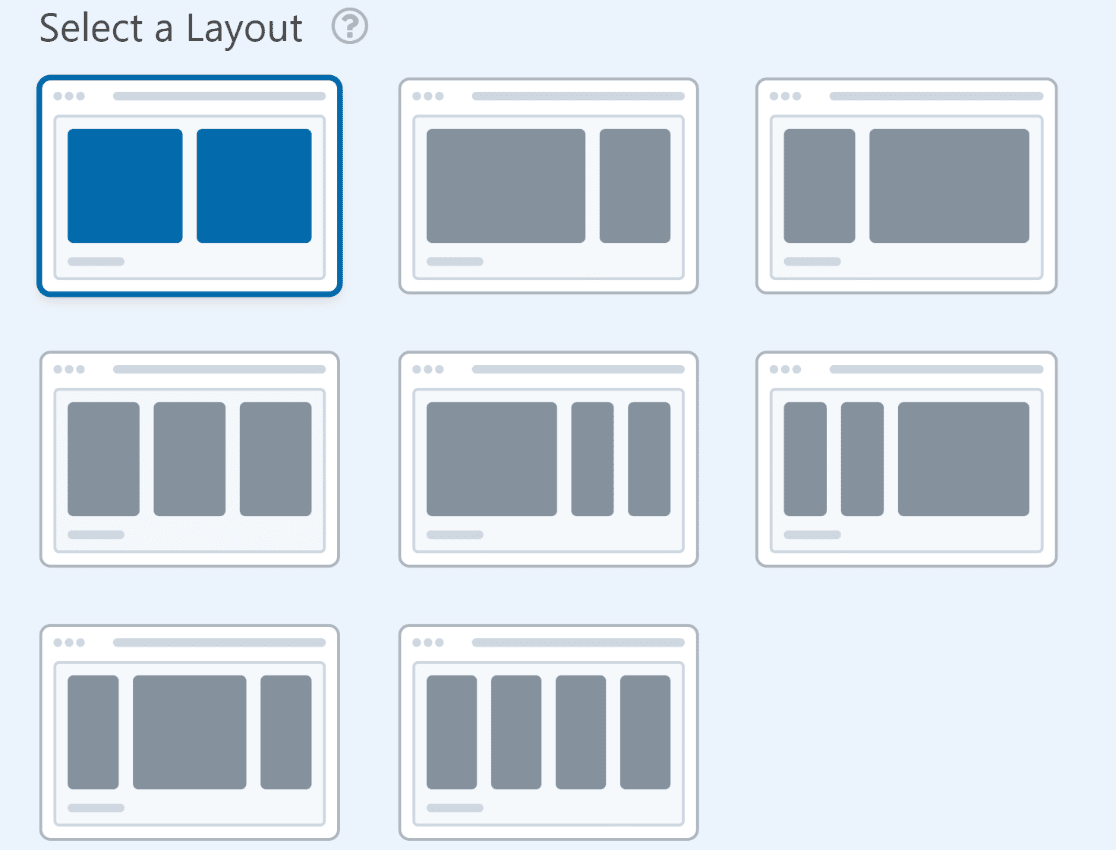
WPForms имеет очень гибкие макеты и включает 8 различных пресетов макетов на выбор. И вы можете переключаться с одного макета на другой одним щелчком мыши.

Каждый макет формы предлагает преимущества для различных ситуаций. Это просто вопрос использования вашего лучшего маркетингового решения, чтобы выбрать макет, наиболее подходящий для ваших полей.
3. Разделяйте длинные формы с помощью многошаговых макетов
Когда у вас короткая форма, все поля должны без проблем умещаться на одной странице.
Но все становится сложнее, когда у вас много полей. Не рекомендуется размещать все поля на одной странице, если ваша форма слишком длинная.
Вместо этого вы можете упростить управление более длинными формами, если они разбиты на несколько страниц.

WPForms позволяет создавать многошаговые формы. Каждый «шаг» в этих формах появляется сразу после нажатия кнопки « Далее », поэтому пользователям не нужно повторно загружать одну и ту же страницу, чтобы перейти к следующему шагу. Это обеспечивает максимальное удобство для пользователя.

Кроме того, эти формы включают индикатор выполнения, который помогает пользователям отслеживать их прогресс и побуждает их продолжать до конца.
Как и поле «Макет», многошаговые формы предлагают еще один способ борьбы с усталостью пользователя при заполнении длинных форм.
Вы даже можете комбинировать макеты из двух столбцов в многошаговой форме. Если одна из ваших страниц формы длиннее других, вы можете использовать двухколоночный макет для этого раздела, чтобы ваша форма выглядела более ровно от страницы к странице.

WPForms имеет множество различных функций, которые помогут вам свести к минимуму отказ от формы. В конце концов, вам решать, хотите ли вы использовать разные макеты, чтобы получить больше конверсий, или просто добавить индикатор выполнения вверху.
4. Используйте макеты, удобные для мобильных устройств
Сложные макеты форм отлично смотрятся и даже хорошо конвертируются на настольных компьютерах при разумном использовании. Но мобильный — это другое животное.
Форма с несколькими столбцами, которая отлично работает на настольном компьютере, может разбиться при просмотре на мобильном устройстве, если вы не будете осторожны.
Некоторые конструкторы форм не адаптируются к мобильным устройствам, если вы не приложите дополнительных усилий для настройки кода CSS.

К счастью, даже самые продвинутые формы с несколькими столбцами, созданные с помощью WPForms, изначально адаптированы для мобильных устройств.
Это означает, что формы автоматически сворачиваются в один столбец, если мобильное устройство не может правильно загрузить макет с несколькими столбцами.
В результате вы можете гарантировать, что ваши посетители всегда будут получать наилучшие впечатления и удобно заполнять ваши формы, независимо от того, на каком устройстве они находятся.
5. Используйте разговорные формы
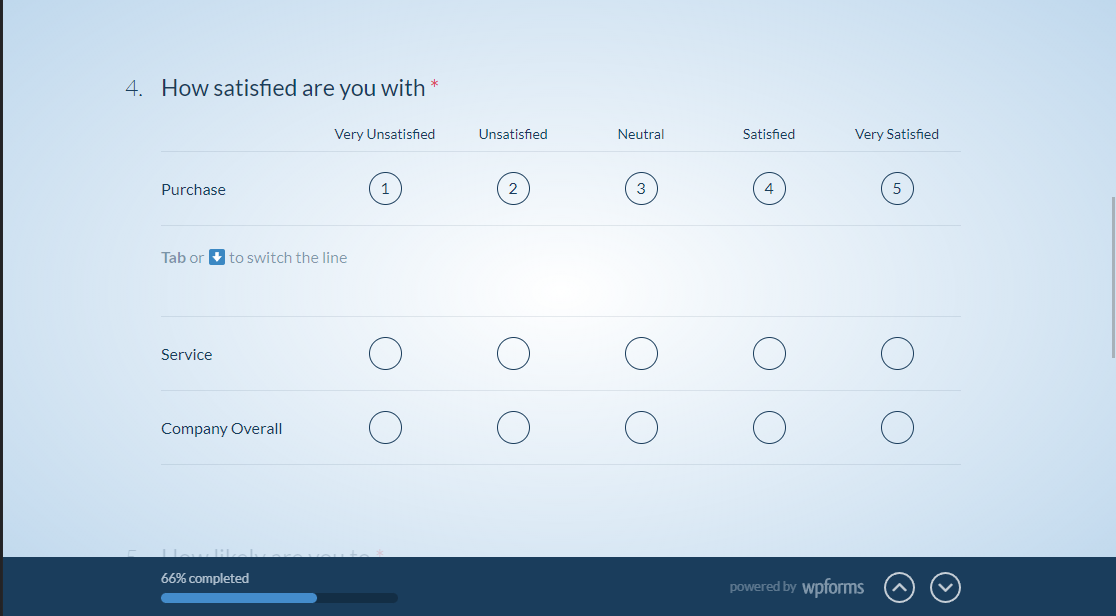
Разговорные формы позволяют пользователям отвечать на один вопрос за раз. Этот макет формы может быть очень полезен, когда вы хотите, чтобы пользователи сосредоточились на каждом конкретном вопросе с минимальными отвлекающими факторами.
Обычно хорошей идеей является использование диалогового макета для опросов или форм обратной связи.

С WPForms посетители могут заполнять диалоговую форму, используя только ввод с клавиатуры, что добавляет много дополнительного удобства.
6. Выровняйте поля по левому краю
Может возникнуть соблазн выровнять поля и содержимое формы по центру, чтобы они соответствовали определенному стилю или дизайну. Однако мы бы не советовали этого делать, потому что большинство людей не привыкли читать и взаимодействовать с контентом.
Большинство людей читают слева направо, поэтому в большинстве случаев имеет смысл использовать выравнивание по левому краю.
Хорошо, что все поля WPForm по умолчанию выровнены по левому краю.

Пока вы последовательно придерживаетесь полей, выровненных по левому краю, вы можете использовать более сложные макеты форм, не путая посетителя.
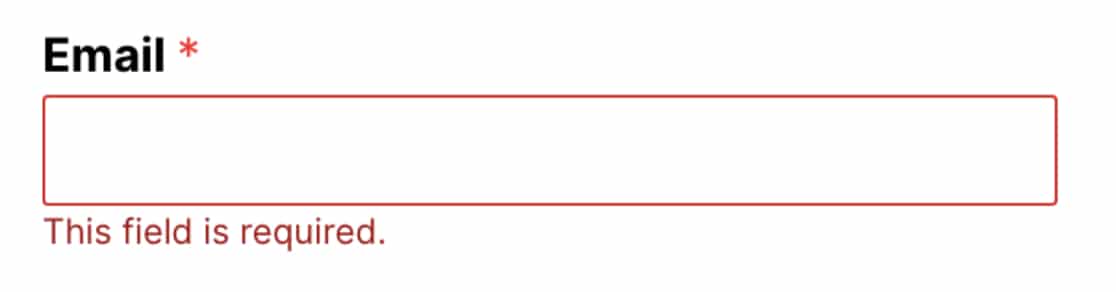
7. Используйте встроенные сообщения об ошибках и проверку
Независимо от того, насколько хорошо разработана ваша форма, вы должны ожидать, что пользователи время от времени будут делать ошибки при вводе.
В результате разумно отображать сообщения об ошибках, которые четко выделяют проблему и предлагают рекомендации по ее устранению.
WPForms автоматически использует встроенные сообщения об ошибках, которые появляются прямо под рассматриваемым полем. Это позволяет посетителям исправлять ошибки в режиме реального времени и предупреждает путаницу пользователей.

В WPForms существует множество различных типов сообщений о проверке поля, которые появляются в зависимости от характера ошибки ввода. Таким образом, вы можете свободно развертывать свои формы и позволить WPForms позаботиться о любых проблемах проверки.
Затем создайте диалоговые опросы.
Опросы, которые показывают один вопрос за раз, отлично подходят для взаимодействия с пользователем. Их также легко реализовать, используя диалоговые формы WPForms. Вот как можно создавать опросы, которые показывают по одному вопросу за раз.
Готовы начать создавать формы WordPress? Начните работу с самым простым в использовании плагином для создания форм WordPress уже сегодня. WPForms Pro включает в себя бесплатную функцию загрузки файлов и бесплатную форму загрузки файлов, а также предлагает 14-дневную гарантию возврата денег.
Создайте свою форму WordPress сейчас
И не забудьте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
