Diseño de formatos de formulario: 7 mejores prácticas
Publicado: 2022-10-14¿Está buscando los mejores diseños de formulario para mejorar sus formularios de contacto?
Diseñar diseños de formularios para obtener el máximo de conversiones puede ser complicado si no tiene mucha experiencia en la que confiar.
Para esta publicación, reunimos 7 prácticas recomendadas para llevar los diseños de diseño de formularios al siguiente nivel y obtener más conversiones.
¿Cuál es la mejor manera de diseñar un formulario?
La mejor manera de diseñar un formulario es pensar en la experiencia del usuario.
Sus visitantes no tendrán ganas de completar un formulario largo y complicado, especialmente si parece intimidante.
El uso de columnas es solo una técnica que puede usar para hacer que los diseños de sus formularios sean más atractivos. En última instancia, el objetivo es utilizar un diseño de formulario que aliente a los usuarios a completar el formulario en un orden lógico mientras minimiza el esfuerzo del usuario.
Diseño de formatos de formulario: las mejores prácticas a seguir
En este articulo
- 1. El diseño de una sola columna no siempre es ideal
- 2. Haga coincidir los diseños de formulario con los requisitos de entrada
- 4. Utilice diseños aptos para dispositivos móviles
- 5. Usa formas conversacionales
- 6. Mantenga sus campos alineados a la izquierda
- 7. Utilice mensajes de error y validación en línea
1. El diseño de una sola columna no siempre es ideal
Se cree ampliamente que los formularios de una sola columna ofrecen mejores tasas de conversión que los formularios de varias columnas. Pero la verdad es que no existe un enfoque único para los diseños de formularios .
De hecho, las pruebas A/B de conversión de formularios de HubSpot muestran que los formularios de dos columnas se convierten mejor que los formularios de una sola columna en situaciones específicas.
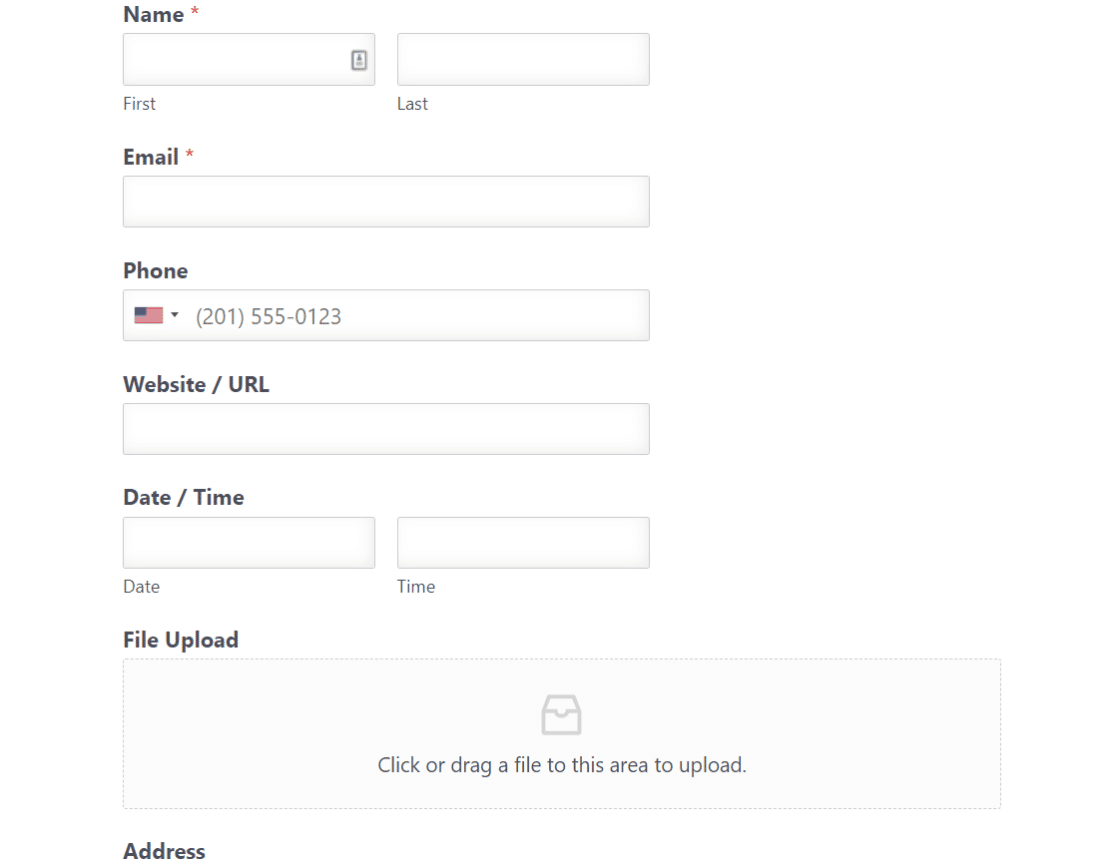
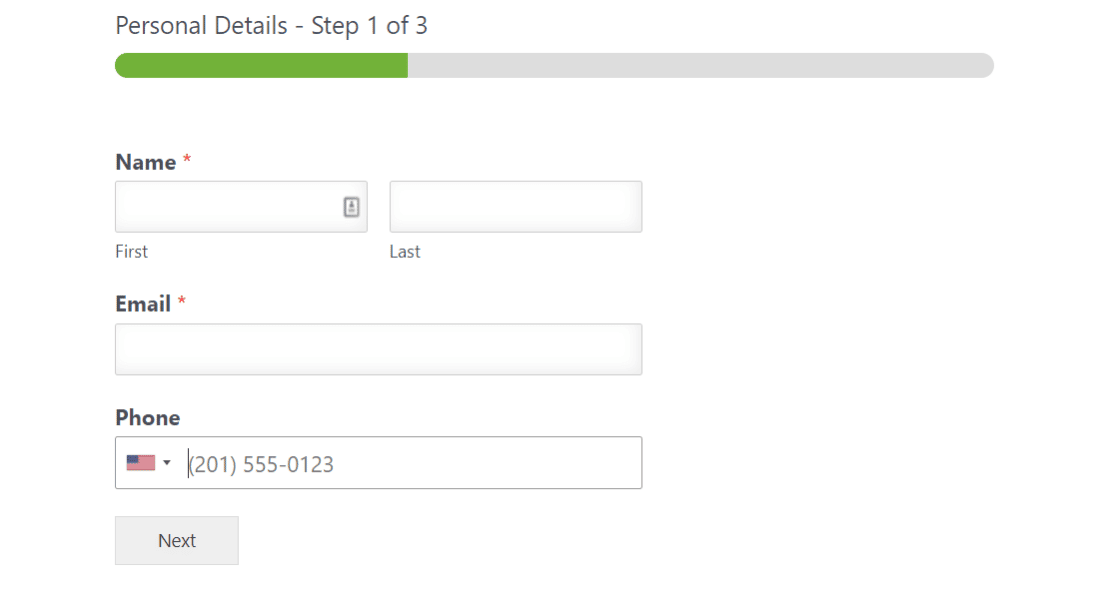
Por ejemplo, generalmente no es bueno para la experiencia del usuario si tiene una lista larga de campos apilados en una sola columna.
El ejemplo de formulario de una sola columna a continuación tiene un desplazamiento vertical considerable (la mitad de los campos se cortan para encajar en la imagen), por lo que podemos esperar que los usuarios encuentren algunos inconvenientes para completar este formulario.

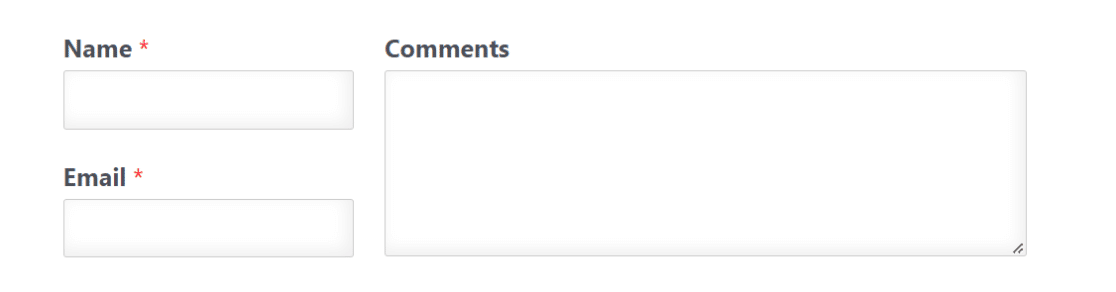
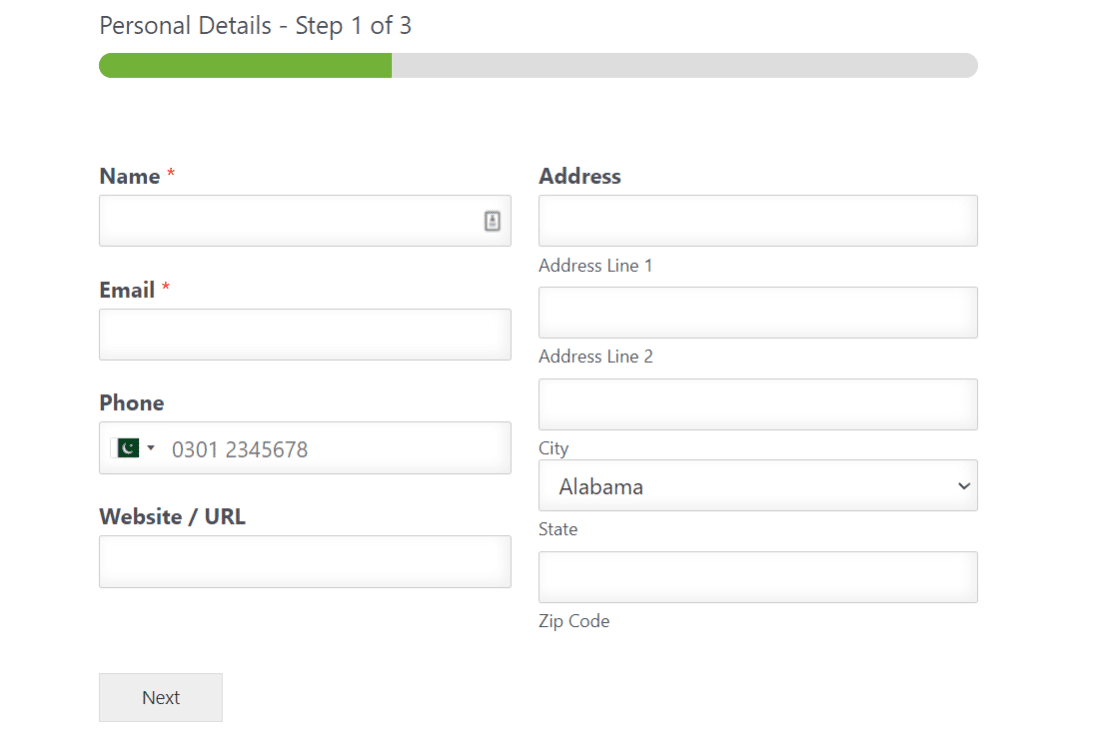
Pero el formulario se vuelve mucho más compacto si el mismo número de campos se organiza ordenadamente en dos o más columnas.

Todos los campos en el formulario de dos columnas de arriba están visibles en el mismo pliegue, lo que hace que sea mucho más cómodo para los visitantes completarlos.
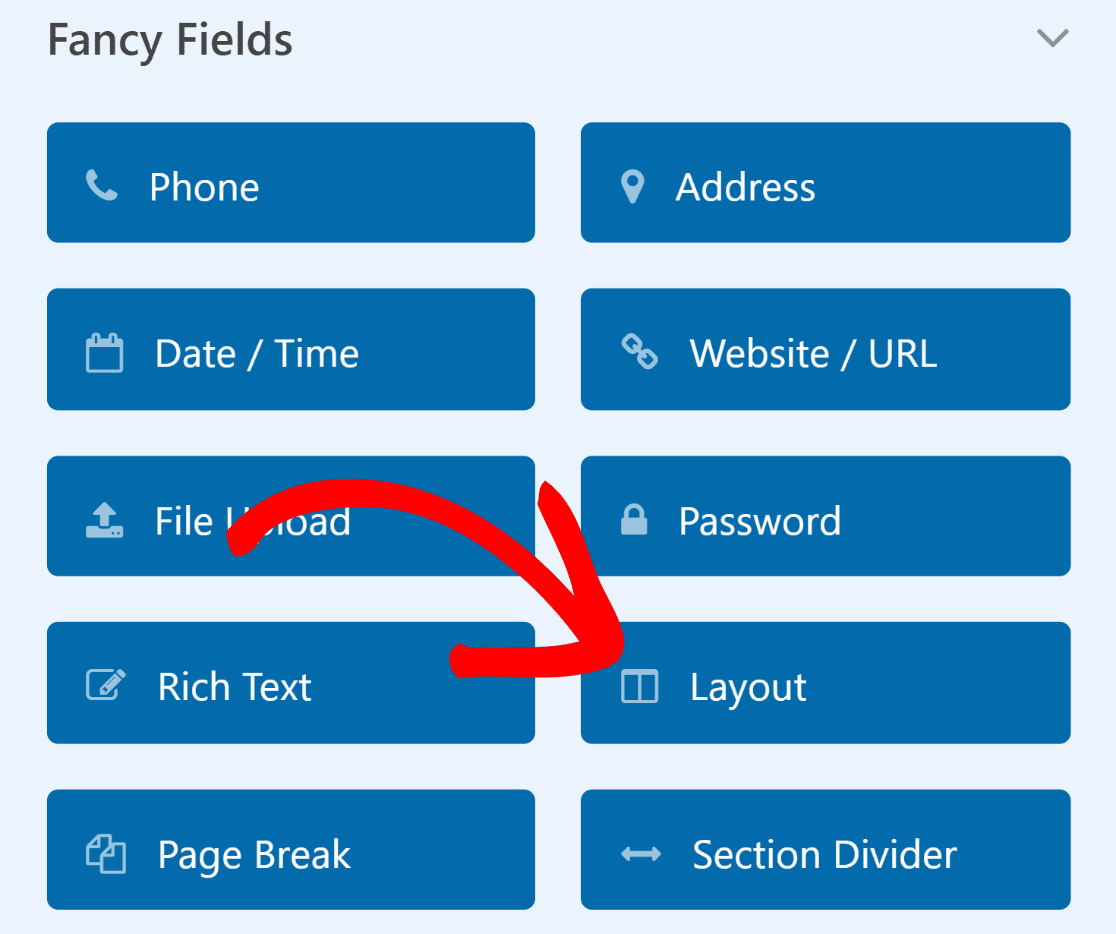
Lo bueno es que puede cambiar fácilmente los diseños de sus formularios utilizando el campo Diseño de WPForms.

Si su formulario usa numerosos campos, siempre puede experimentar con diferentes diseños para encontrar el que pueda reducir la longitud del formulario y mejorar sus conversiones.
2. Haga coincidir los diseños de formulario con los requisitos de entrada
Al diseñar formularios con diseños avanzados, el ancho de las columnas es tan importante como el número de columnas que está utilizando.
Por ejemplo, si espera que los usuarios ingresen texto detallado en su campo de cuadro de texto a la derecha, tendría más sentido si ensanchara la columna para ese campo.

En otros escenarios donde ambos lados de su formulario tienen campos idénticos que aceptan , puede usar columnas de igual tamaño.

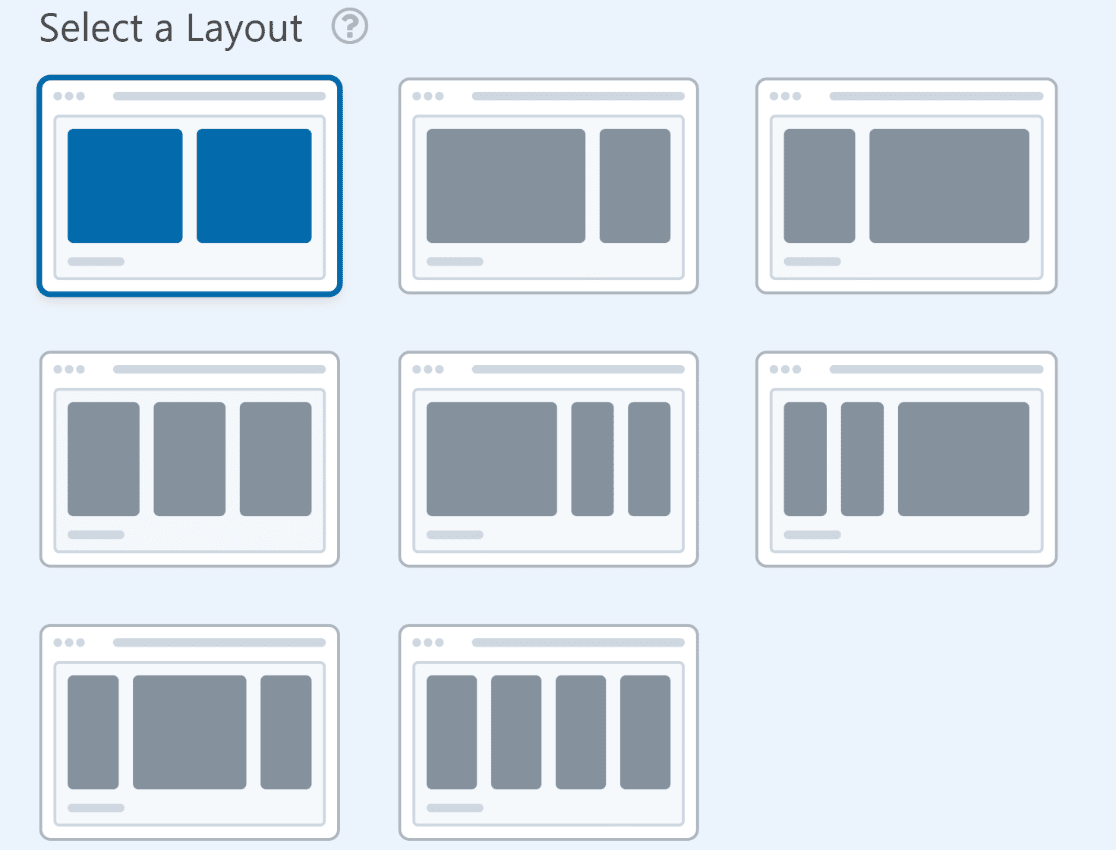
WPForms tiene diseños muy flexibles e incluye 8 ajustes preestablecidos de diseño diferentes para elegir. Y puede cambiar de un diseño a otro con un solo clic.

Cada diseño de formulario ofrece beneficios para diferentes situaciones. Solo es cuestión de usar su mejor criterio de marketing para elegir el diseño más apropiado para sus campos.
3. Dividir formularios largos con diseños de varios pasos
Cuando tiene un formulario corto, todos los campos deberían caber naturalmente en una sola página sin ningún problema.
Pero las cosas se complican cuando hay muchos campos. No es una buena idea rellenar todos los campos en una sola página si su formulario es demasiado largo.
En su lugar, puede hacer que los formularios más largos sean más fáciles de manejar si se dividen en varias páginas.

WPForms le permite crear formularios de varios pasos. Cada "paso" en estos formularios aparece instantáneamente al presionar el botón Siguiente , por lo que los usuarios nunca tienen que cargar la misma página repetidamente para pasar al siguiente paso. Esto asegura la máxima comodidad del usuario.

Además, estos formularios incluyen una barra de progreso que ayuda a los usuarios a realizar un seguimiento de su progreso y los alienta a continuar hasta el final.
Al igual que el campo Diseño, los formularios de varios pasos ofrecen otra forma de combatir la fatiga del usuario al completar formularios largos.
Incluso puede combinar diseños de dos columnas dentro de un formulario de varios pasos. Si una de las páginas de su formulario es más larga que las demás, puede usar un diseño de dos columnas para esa sección para que su formulario se vea más parejo de una página a otra.

WPForms tiene muchas características diferentes para ayudarlo a minimizar el abandono de formularios. Al final, depende completamente de usted si desea usar diferentes diseños para obtener más conversiones o simplemente agregar una barra de progreso en la parte superior.
4. Utilice diseños aptos para dispositivos móviles
Los diseños de formularios sofisticados se ven geniales e incluso se convierten bien en computadoras de escritorio cuando se usan de manera inteligente. Pero el móvil es un animal diferente.
Un formulario de varias columnas que funciona perfectamente en el escritorio puede romperse cuando se ve en un dispositivo móvil si no tiene cuidado.
Algunos creadores de formularios no responden a dispositivos móviles a menos que haga un esfuerzo adicional para modificar los códigos CSS.

Afortunadamente, incluso los formularios de varias columnas más avanzados creados con WPForms responden a dispositivos móviles por diseño.
Esto significa que los formularios se colapsarán automáticamente en una sola columna si un dispositivo móvil no puede cargar su diseño de varias columnas correctamente.
Como resultado, puede asegurarse de que sus visitantes siempre obtengan la mejor experiencia y completen sus formularios cómodamente sin importar en qué dispositivo se encuentren.
5. Usa formas conversacionales
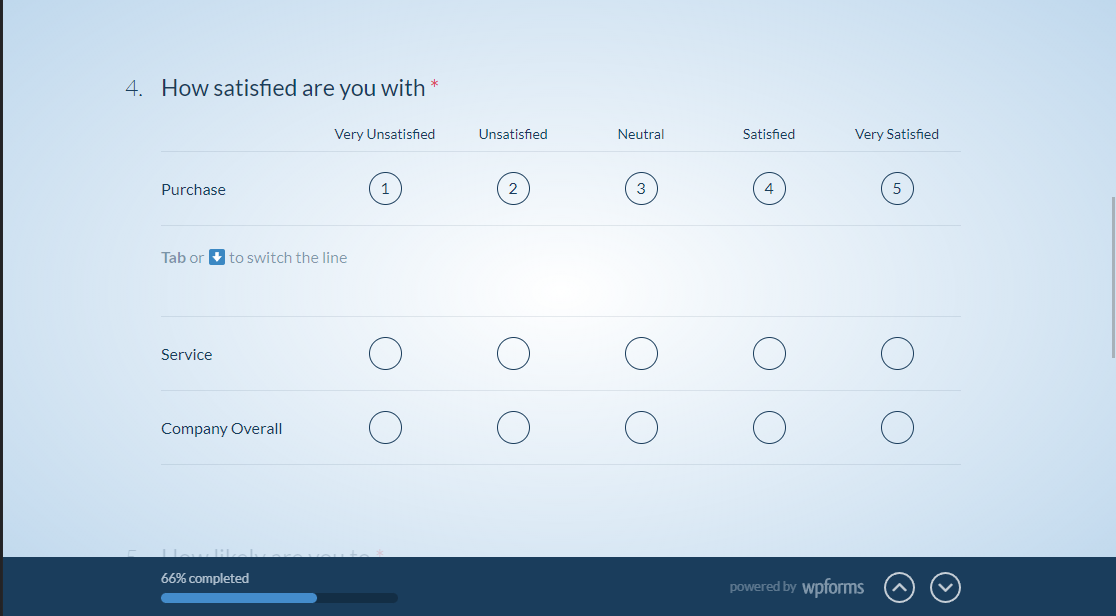
Los formularios conversacionales permiten a los usuarios responder una pregunta a la vez. Este diseño de formulario puede ser muy útil cuando desea que los usuarios se concentren en cada pregunta específica con distracciones mínimas.
Por lo general, es una buena idea usar el diseño conversacional para encuestas o formularios de comentarios.

Con WPForms, los visitantes pueden completar un formulario conversacional utilizando solo las entradas del teclado, lo que agrega mucha comodidad adicional.
6. Mantenga sus campos alineados a la izquierda
Puede ser tentador alinear al centro los campos y el contenido de su formulario para que se ajusten a un cierto estilo o diseño. Sin embargo, desaconsejamos esto, porque no es así como la mayoría de las personas están acostumbradas a leer e interactuar con el contenido.
La mayoría de la gente lee de izquierda a derecha, por lo que tiene sentido usar la alineación izquierda en la mayoría de los casos.
Lo bueno es que todos los campos de WPForm están alineados a la izquierda de forma predeterminada.

Siempre que se adhiera constantemente a los campos alineados a la izquierda, puede usar diseños de formularios más complejos sin confundir al visitante.
7. Utilice mensajes de error y validación en línea
No importa qué tan bien diseñado esté su formulario, debe esperar que los usuarios cometan errores de entrada ocasionalmente.
Como resultado, es inteligente mostrar mensajes de error que resalten claramente el problema y ofrezcan orientación para solucionarlo fácilmente.
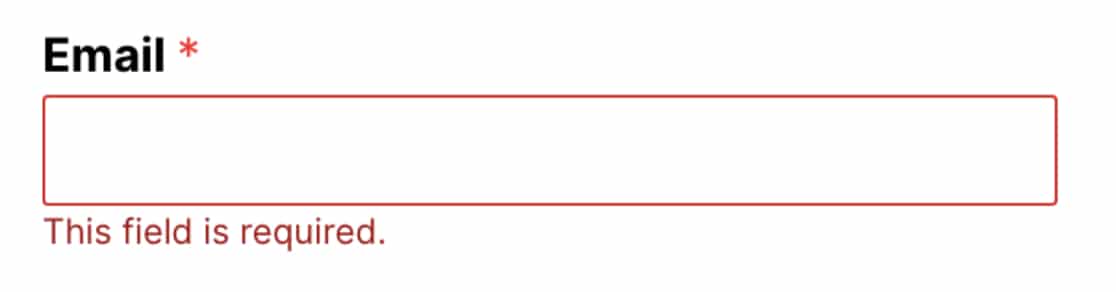
WPForms usa automáticamente mensajes de error en línea que aparecen justo debajo de un campo en cuestión. Esto permite a los visitantes corregir errores en tiempo real y reduce de forma proactiva la confusión del usuario.

Hay muchos tipos diferentes de mensajes de validación de campo en WPForms que aparecen según la naturaleza del error de entrada. Para que pueda implementar sus formularios libremente y dejar que WPForms se encargue de cualquier problema de validación.
A continuación, cree encuestas conversacionales
Las encuestas que muestran una pregunta a la vez son excelentes para la experiencia del usuario. También son fáciles de implementar, utilizando formularios conversacionales de WPForms. Aquí se explica cómo crear encuestas que muestren una pregunta a la vez.
¿Listo para comenzar a crear formularios de WordPress? Comience hoy con el complemento de creación de formularios de WordPress más fácil de usar. WPForms Pro incluye una función de carga de archivos gratuita y un formulario de carga de archivos gratuito y ofrece una garantía de devolución de dinero de 14 días.
Crea tu formulario de WordPress ahora
Y no se olvide, si le gusta este artículo, síganos en Facebook y Twitter.
