フォーム レイアウトの設計: 7 つのベスト プラクティス
公開: 2022-10-14お問い合わせフォームを改善するための最適なフォーム レイアウトをお探しですか?
信頼できる経験があまりない場合、変換を最大化するためのフォーム レイアウトの設計は難しい場合があります。
この投稿では、フォーム レイアウトのデザインを次のレベルに引き上げ、より多くのコンバージョンを獲得するための 7 つのベスト プラクティスをまとめました。
フォームをデザインする最良の方法は何ですか?
フォームを設計する最善の方法は、ユーザー エクスペリエンスについて考えることです。
ビジターは、長くて複雑なフォームに記入する気がしません。
列の使用は、フォームのデザインをより魅力的にするために使用できる 1 つの手法にすぎません。 最終的な目標は、ユーザーの労力を最小限に抑えながら、ユーザーが論理的な順序でフォームに入力できるようにするフォーム レイアウトを使用することです。
フォーム レイアウトの設計: 従うべきベスト プラクティス
記事上で
- 1. 1 列のレイアウトが常に理想的であるとは限らない
- 2. フォームのレイアウトを入力要件に合わせる
- 4. モバイルフレンドリーなレイアウトを使用する
- 5.会話形式を使用する
- 6. フィールドを左揃えにする
- 7. インライン エラー メッセージと検証を使用する
1. 1 列のレイアウトが常に理想的であるとは限らない
単一列フォームは、複数列フォームよりもコンバージョン率が高いと広く信じられています。 しかし、実際には、フォーム レイアウトに万能のアプローチはありません。
実際、HubSpot のフォーム変換 A/B テストでは、特定の状況で 2 列のフォームが 1 列のフォームよりも変換に優れていることが示されています。
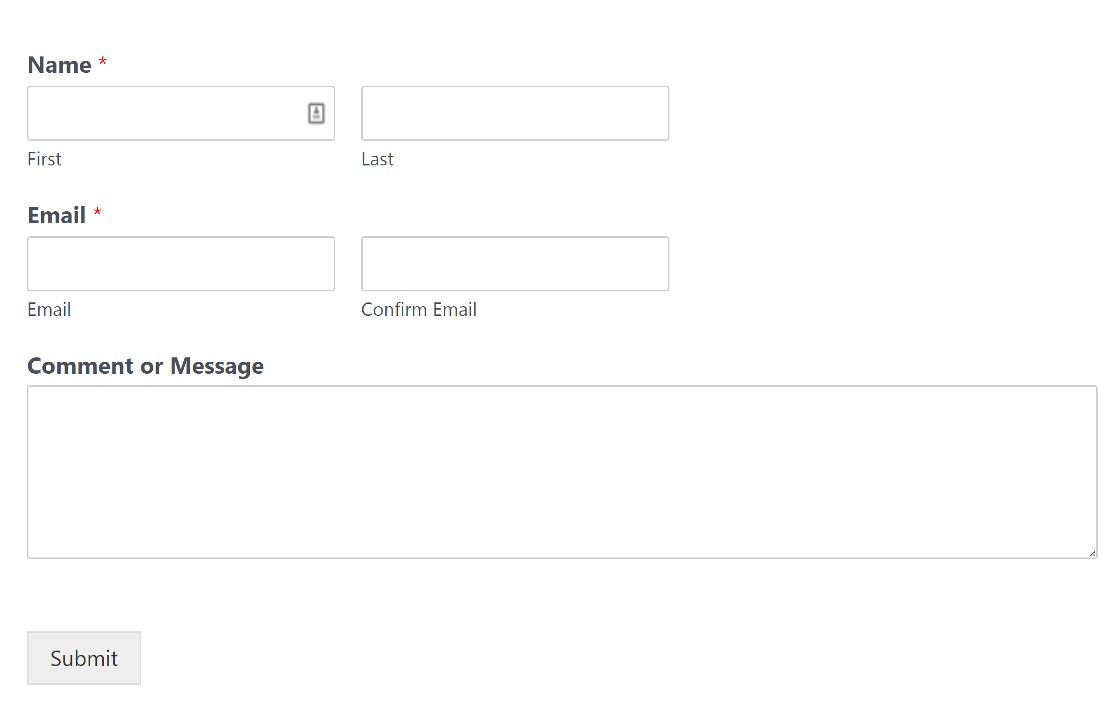
たとえば、フィールドの長いリストが 1 つの列に積み上げられている場合、一般的にユーザー エクスペリエンスは良くありません。
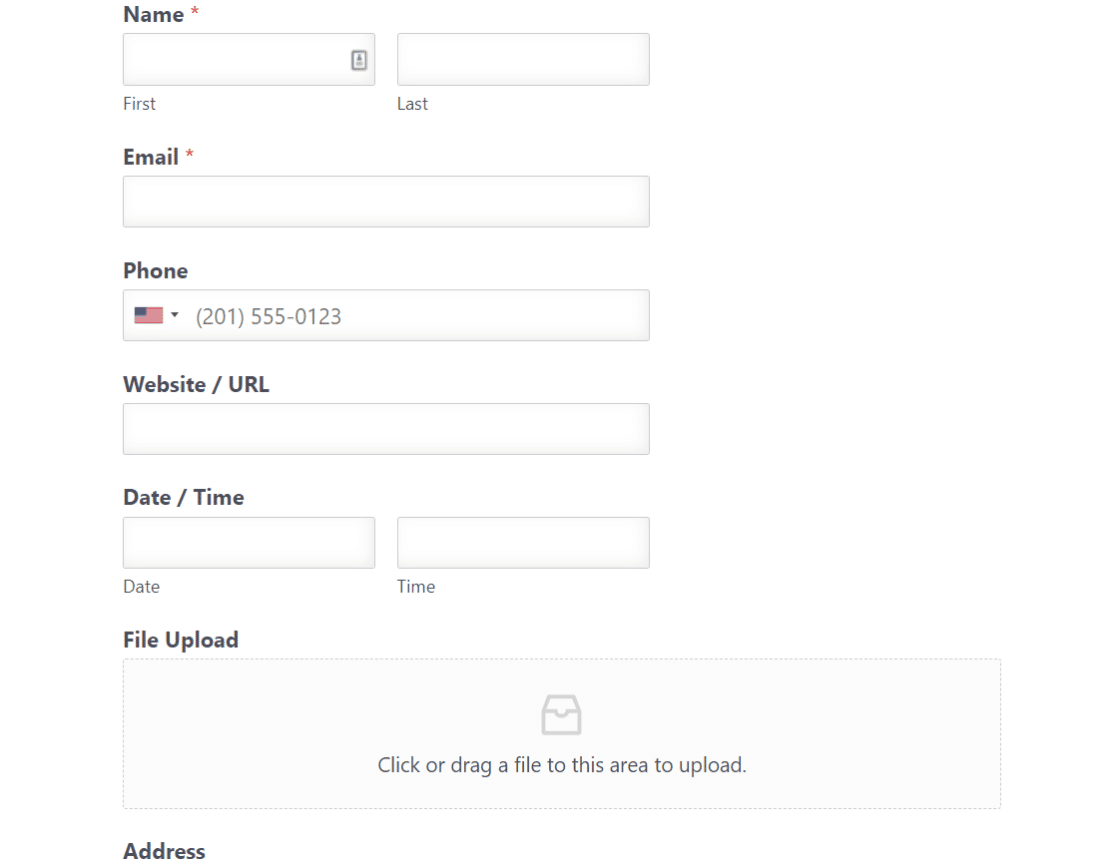
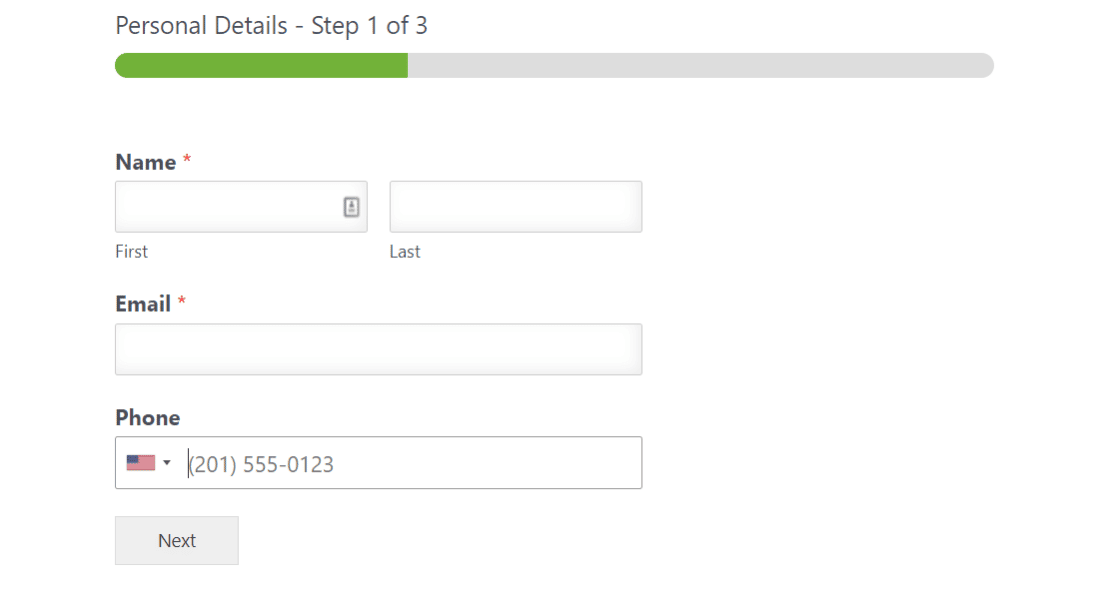
以下の 1 列のフォームの例では、かなりの垂直スクロール (画像に収まるようにフィールドの半分が切り取られています) があるため、ユーザーがこのフォームに入力する際に不便を感じることが予想されます。

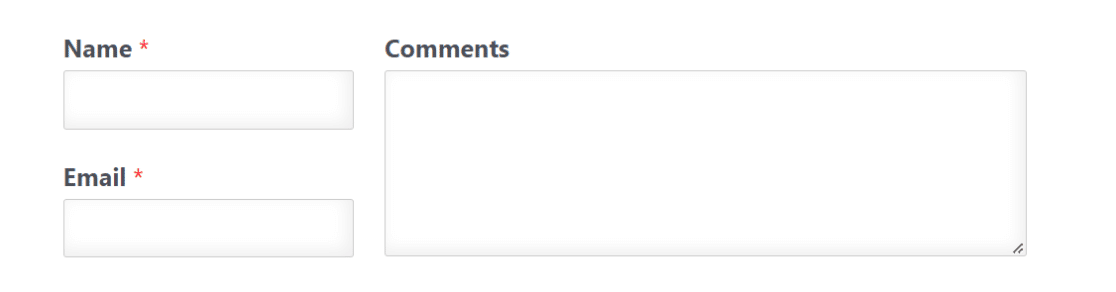
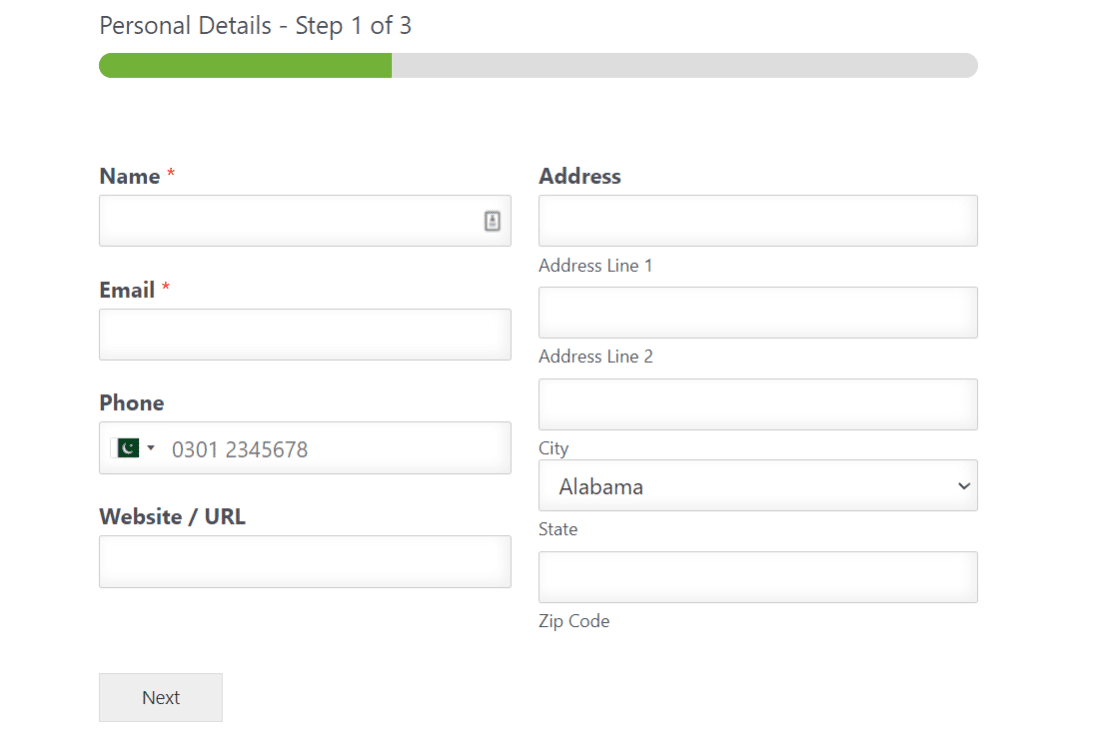
しかし、同じ数のフィールドが 2 つ以上の列にきちんと整理されている場合、フォームははるかにコンパクトになります。

上記の 2 列のフォームのすべてのフィールドが同じ折り目に表示されるため、訪問者が記入しやすくなっています。
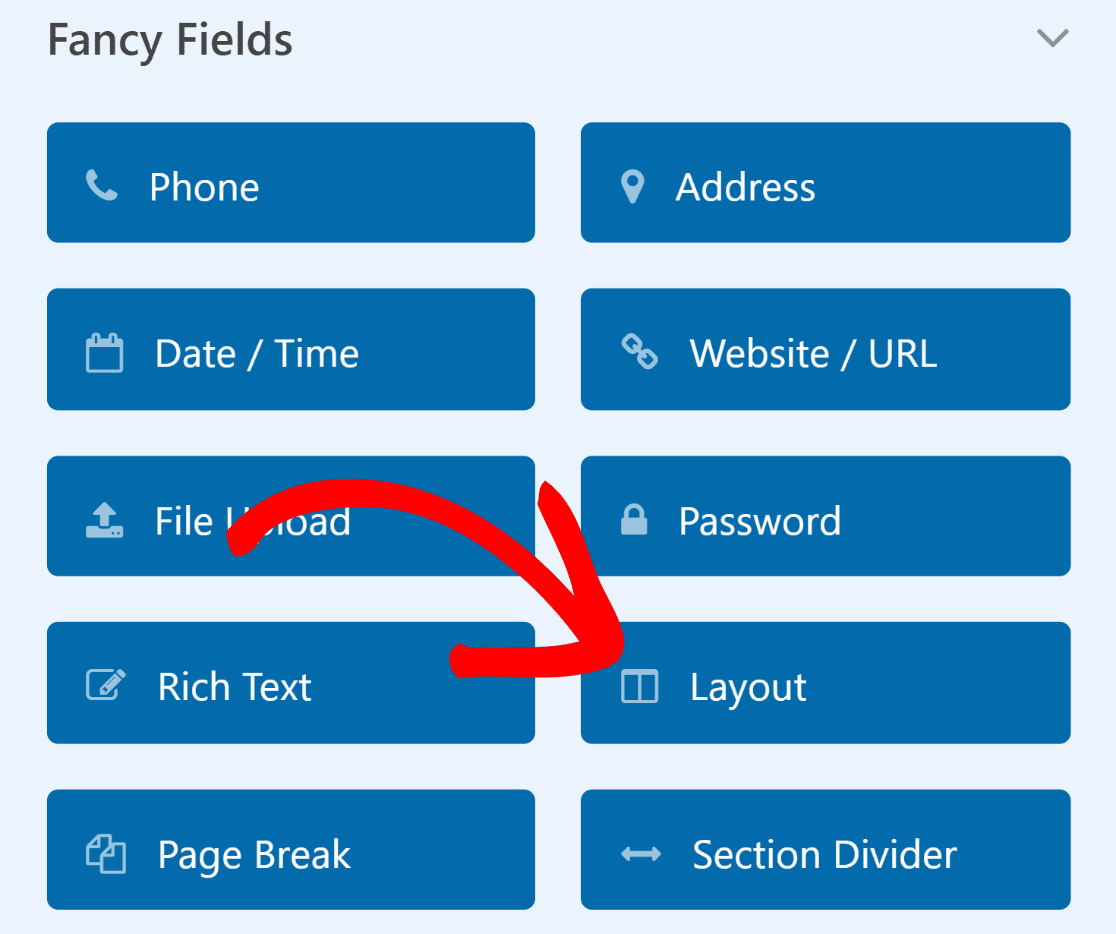
良い点は、WPForms Layout フィールドを使用してフォームのレイアウトを簡単に変更できることです。

フォームに多数のフィールドが使用されている場合は、いつでもさまざまなレイアウトを試して、フォームの長さを減らして変換を改善できるレイアウトを見つけることができます。
2. フォームのレイアウトを入力要件に合わせる
高度なレイアウトを使用してフォームを設計する場合、列の幅は、使用している列の数と同じくらい重要です。
たとえば、ユーザーが右側のテキスト ボックス フィールドに詳細なテキストを入力することを期待している場合、そのフィールドの列を広くした方が理にかなっています。

フォームの両側に を受け入れる同一のフィールドがある他のシナリオでは、同じサイズの列を使用できます。

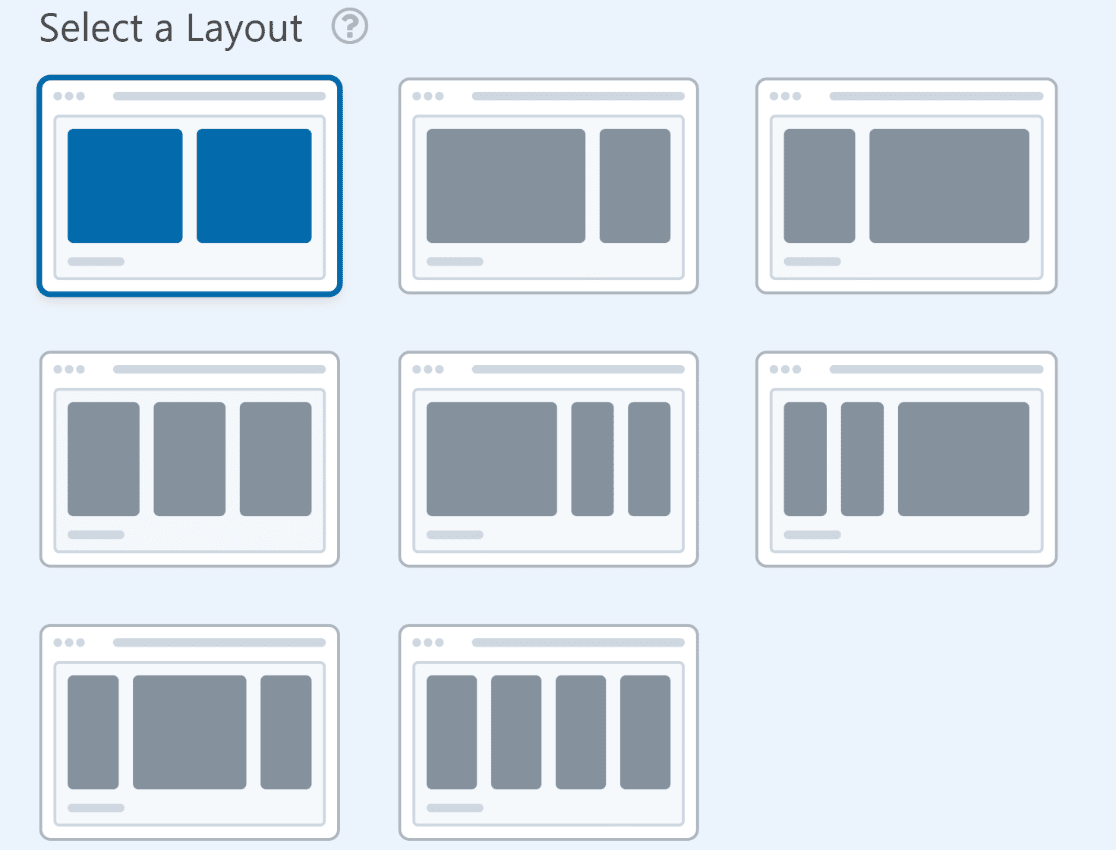
WPForms には非常に柔軟なレイアウトがあり、選択できる 8 つの異なるレイアウト プリセットが含まれています。 また、ワンクリックでレイアウトを切り替えることができます。

すべてのフォーム レイアウトは、さまざまな状況にメリットをもたらします。 あなたのフィールドに最も適したレイアウトを選択するには、マーケティングに関する最善の判断を下すだけです。
3. マルチステップ レイアウトで長いフォームを分割する
短いフォームの場合、すべてのフィールドが問題なく 1 ページに自然に収まるはずです。
しかし、そこに多くのフィールドがある場合、事態は複雑になります。 フォームが長すぎる場合、すべてのフィールドを 1 ページに詰め込むのは得策ではありません。
代わりに、フォームを複数のページに分割すると、長いフォームをより簡単に管理できます。


WPForms では、複数ステップのフォームを作成できます。 これらのフォームの各「ステップ」は、[次へ] ボタンを押すとすぐに表示されるため、ユーザーは次のステップに進むために同じページを繰り返し読み込む必要はありません。 これにより、ユーザーの利便性が最大限に確保されます。
さらに、これらのフォームには進行状況バーが含まれており、ユーザーが進行状況を追跡し、最後まで続行するよう促します。
レイアウト フィールドと同様に、マルチステップ フォームは、長いフォームに入力するときのユーザーの疲労に対抗する別の方法を提供します。
複数ステップのフォーム内で 2 列のレイアウトを組み合わせることもできます。 フォーム ページの 1 つが他のページよりも長い場合、そのセクションに 2 列のレイアウトを使用して、フォームがページ間でより均等に表示されるようにすることができます。

WPForms には、フォームの放棄を最小限に抑えるのに役立つさまざまな機能があります。 最終的には、さまざまなレイアウトを使用してより多くのコンバージョンを獲得するか、単純に上部にプログレス バーを追加するかは完全にあなた次第です。
4. モバイルフレンドリーなレイアウトを使用する
洗練されたフォーム レイアウトは見栄えがよく、スマートに使用するとデスクトップでもうまく変換されます。 しかし、モバイルは別の動物です。
注意しないと、デスクトップで完全に機能する複数列のフォームが、モバイルで表示すると壊れることがあります。
一部のフォーム ビルダーは、CSS コードを微調整するために特別な努力を払わない限り、モバイル対応ではありません。

ありがたいことに、WPForms で構築された最も高度な複数列フォームでさえ、設計上モバイル対応です。
これは、モバイル デバイスが複数列のレイアウトを適切に読み込めない場合、フォームが自動的に 1 つの列に折りたたまれることを意味します。
その結果、訪問者がどのデバイスを使用していても、常に最高のエクスペリエンスを提供し、快適にフォームに入力できるようになります。
5.会話形式を使用する
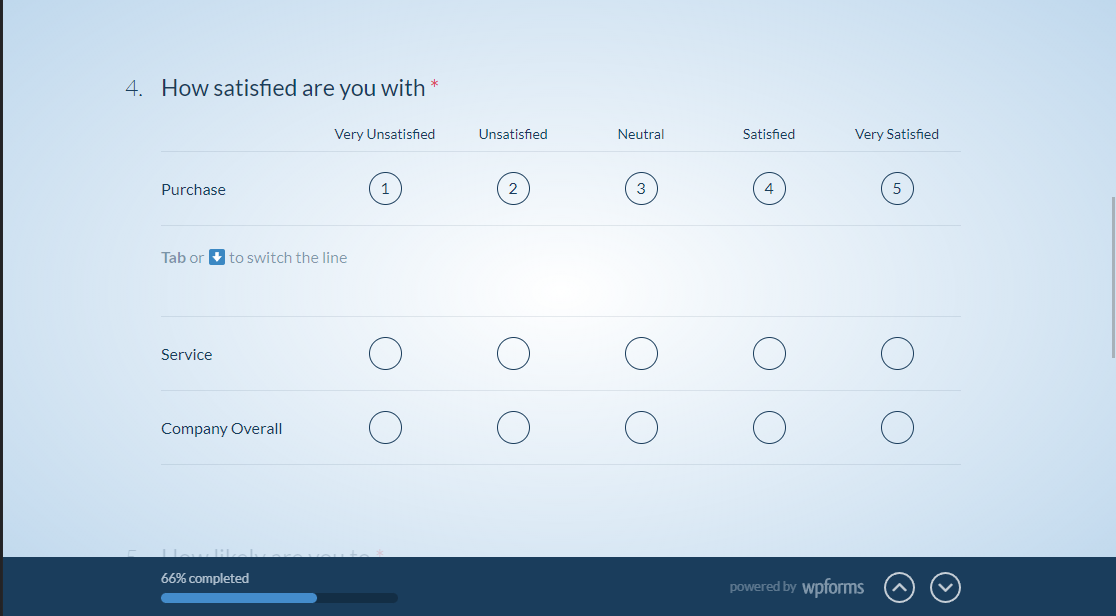
会話型フォームを使用すると、ユーザーは一度に 1 つの質問に答えることができます。 このフォーム レイアウトは、気を散らすことを最小限に抑えて、ユーザーが特定の質問に集中できるようにする場合に非常に役立ちます。
通常、アンケートやフィードバック フォームには会話形式のレイアウトを使用することをお勧めします。

WPForms を使用すると、訪問者はキーボード入力のみを使用して完全に会話型フォームに入力できるため、非常に便利です。
6. フィールドを左揃えにする
特定のスタイルやデザインに合わせて、フォーム フィールドとコンテンツを中央揃えにしたくなるかもしれません。 ただし、ほとんどの人がコンテンツを読んだり操作したりするのに慣れている方法ではないため、これはお勧めできません。
ほとんどの人は左から右に読むので、ほとんどの場合、左揃えを使用するのが理にかなっています。
良いことは、すべての WPForm フィールドがデフォルトで左揃えになっていることです。

一貫して左揃えのフィールドに固執している限り、訪問者を混乱させることなく、より複雑なフォーム レイアウトを使用できます。
7. インライン エラー メッセージと検証を使用する
フォームがどんなによく設計されていても、ユーザーが入力エラーを時々起こすことを予期する必要があります。
そのため、問題を明確に示し、簡単に修正するためのガイダンスを提供するエラー メッセージを表示することをお勧めします。
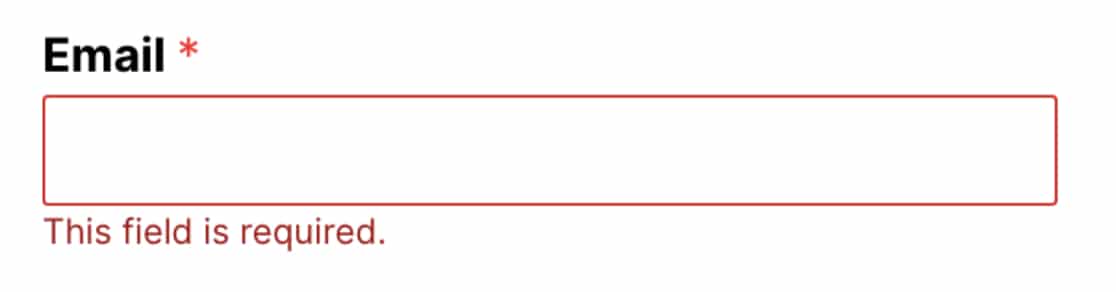
WPForms は、問題のフィールドのすぐ下に表示されるインライン エラー メッセージを自動的に使用します。 これにより、訪問者はリアルタイムでエラーを修正でき、ユーザーの混乱を積極的に減らすことができます。

WPForms には、入力エラーの性質に応じて表示されるさまざまな種類のフィールド検証メッセージがあります。 そのため、フォームを自由にデプロイして、検証の問題を WPForms に任せることができます。
次に、会話アンケートを作成します
一度に 1 つの質問を表示するアンケートは、ユーザー エクスペリエンスに優れています。 また、WPForms の会話型フォームを使用して簡単に実装できます。 一度に 1 つの質問を表示するアンケートを作成する方法は次のとおりです。
WordPress フォームの作成を開始する準備はできましたか? 最も使いやすい WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には、無料のファイル アップロード機能と無料のファイル アップロード フォームが含まれており、14 日間の返金保証が提供されます。
WordPress フォームを今すぐ作成する
この記事が気に入ったら、Facebook と Twitter でフォローしてください。
