Entwerfen von Formularlayouts: 7 Best Practices
Veröffentlicht: 2022-10-14Suchen Sie nach den besten Formularlayouts, um Ihre Kontaktformulare zu verbessern?
Das Entwerfen von Formularlayouts für maximale Conversions kann schwierig sein, wenn Sie nicht über viel Erfahrung verfügen, auf die Sie sich verlassen können.
Für diesen Beitrag haben wir 7 Best Practices zusammengestellt, um Ihre Formularlayout-Designs auf die nächste Stufe zu heben und mehr Conversions zu erzielen.
Was ist der beste Weg, um ein Formular zu entwerfen?
Der beste Weg, ein Formular zu entwerfen, besteht darin, über die Benutzererfahrung nachzudenken.
Ihre Besucher werden keine Lust haben, ein langes, kompliziertes Formular auszufüllen, besonders wenn es einschüchternd aussieht.
Die Verwendung von Spalten ist nur eine Technik, mit der Sie Ihre Formularentwürfe ansprechender gestalten können. Letztendlich besteht das Ziel darin, ein Formularlayout zu verwenden, das Benutzer dazu ermutigt, das Formular in einer logischen Reihenfolge auszufüllen, während der Benutzeraufwand minimiert wird.
Entwerfen von Formularlayouts: Die zu befolgenden Best Practices
In diesem Artikel
- 1. Einspaltiges Layout ist nicht immer ideal
- 2. Passen Sie Formularlayouts an Eingabeanforderungen an
- 4. Verwenden Sie für Mobilgeräte optimierte Layouts
- 5. Verwenden Sie Konversationsformulare
- 6. Halten Sie Ihre Felder linksbündig
- 7. Verwenden Sie Inline-Fehlermeldungen und -Validierung
1. Einspaltiges Layout ist nicht immer ideal
Es wird allgemein angenommen, dass einspaltige Formulare bessere Konversionsraten bieten als mehrspaltige Formulare. Aber die Wahrheit ist, dass es keinen einheitlichen Ansatz zum Erstellen von Layouts gibt .
Tatsächlich zeigen die A/B-Tests zur Formularkonvertierung von HubSpot, dass zweispaltige Formulare in bestimmten Situationen besser konvertiert werden als einspaltige Formulare.
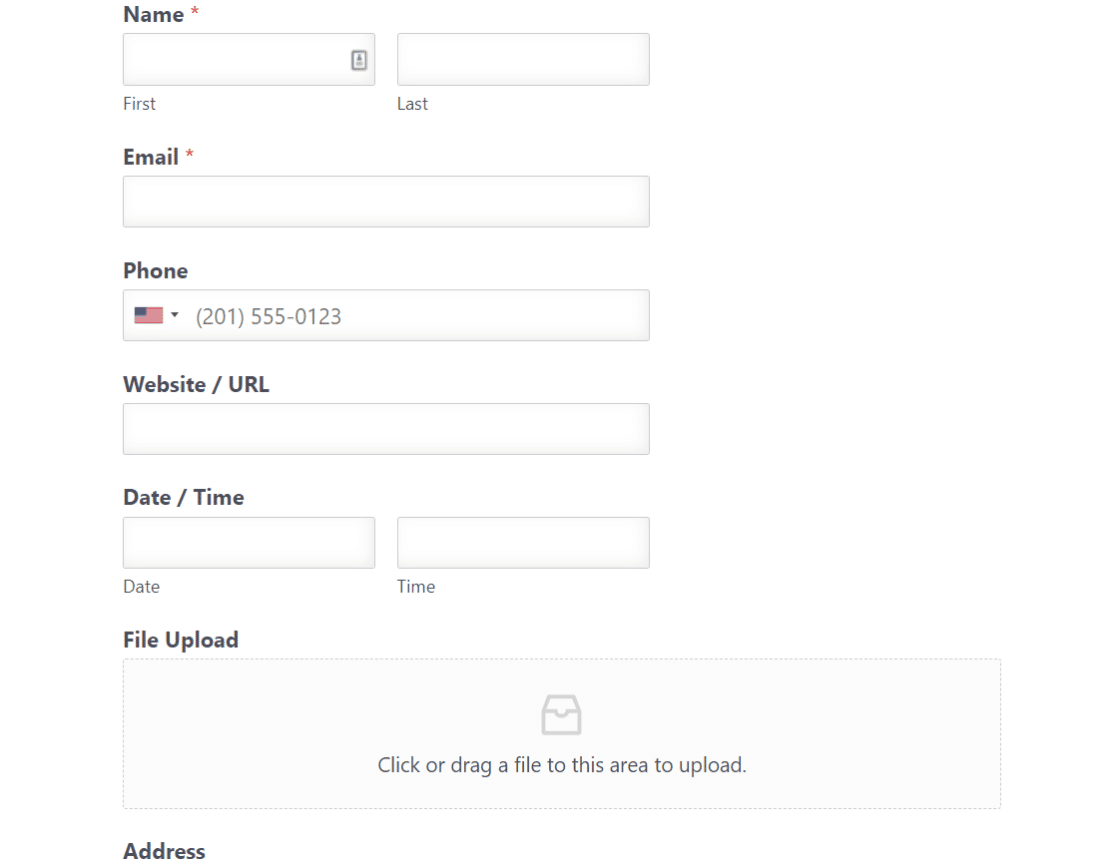
Beispielsweise ist es im Allgemeinen nicht gut für die Benutzererfahrung, wenn Sie eine lange Liste von Feldern haben, die in einer einzelnen Spalte gestapelt sind.
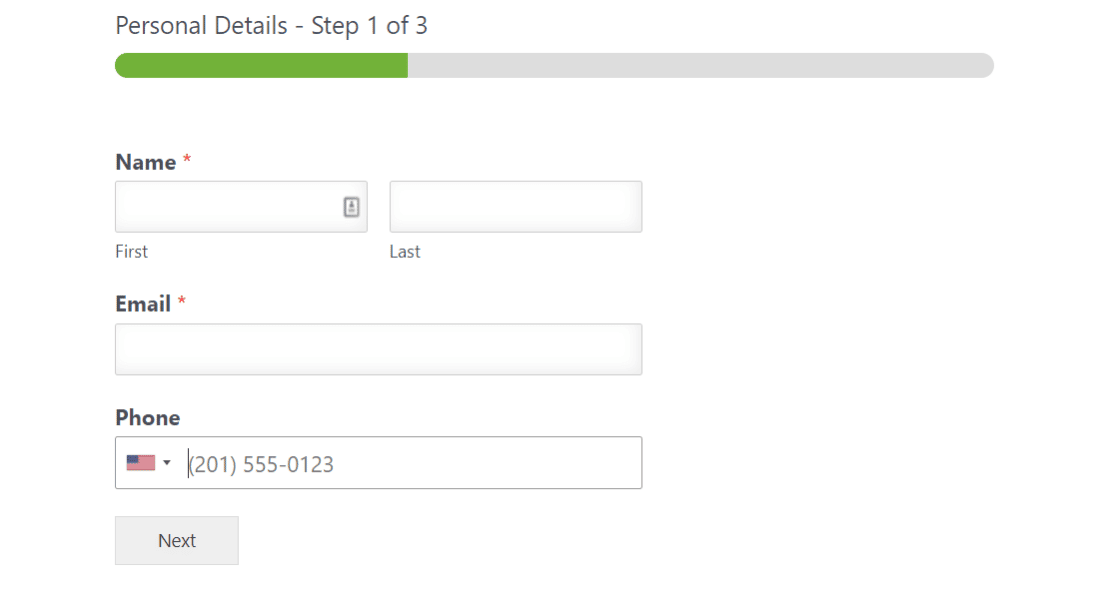
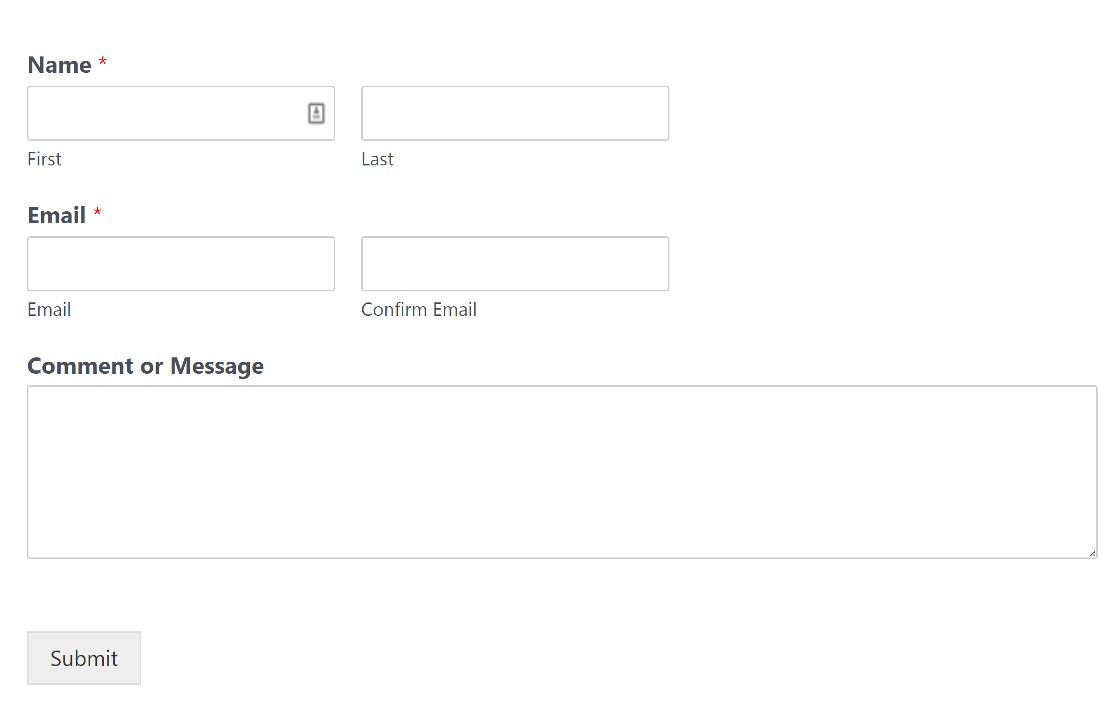
Das Beispiel für ein einspaltiges Formular unten hat einen beträchtlichen vertikalen Bildlauf (die Hälfte der Felder ist abgeschnitten, um in das Bild zu passen), sodass wir erwarten können, dass Benutzer beim Ausfüllen dieses Formulars auf einige Unannehmlichkeiten stoßen werden.

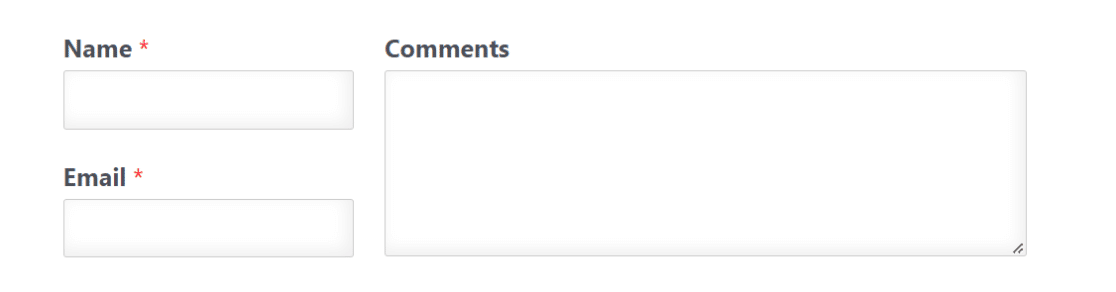
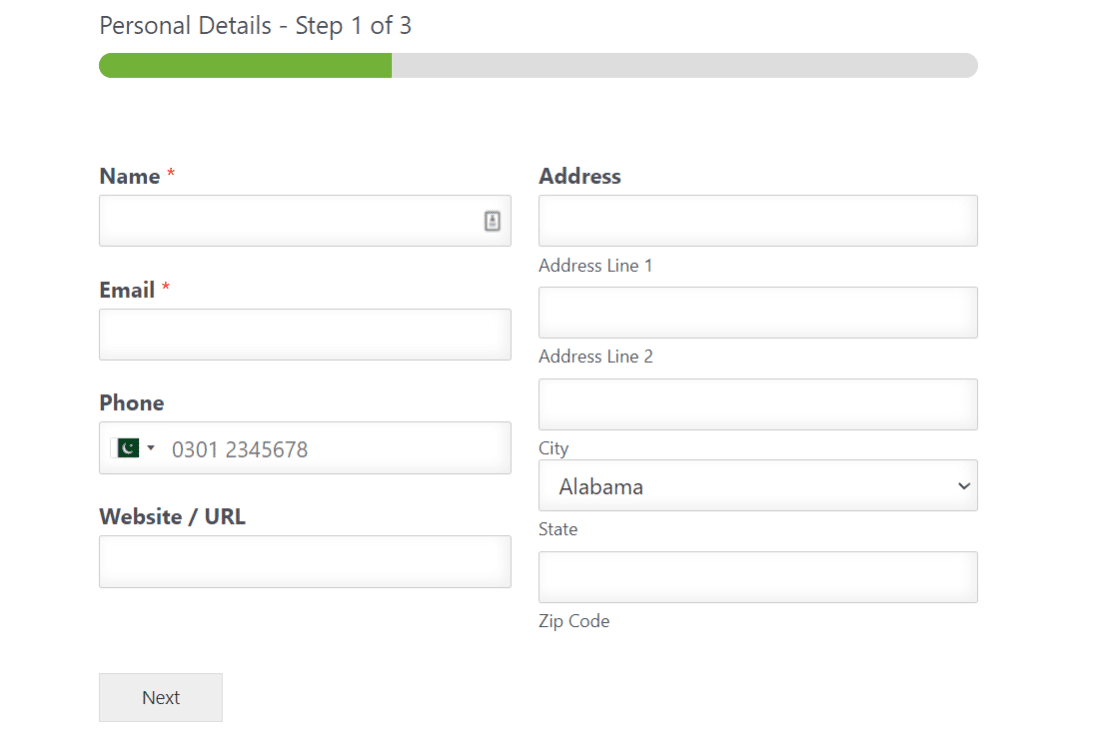
Aber das Formular wird viel kompakter, wenn die gleiche Anzahl von Feldern stattdessen ordentlich in zwei oder mehr Spalten organisiert wird.

Alle Felder in dem zweispaltigen Formular oben sind auf der gleichen Seite sichtbar, was das Ausfüllen für Besucher viel bequemer macht.
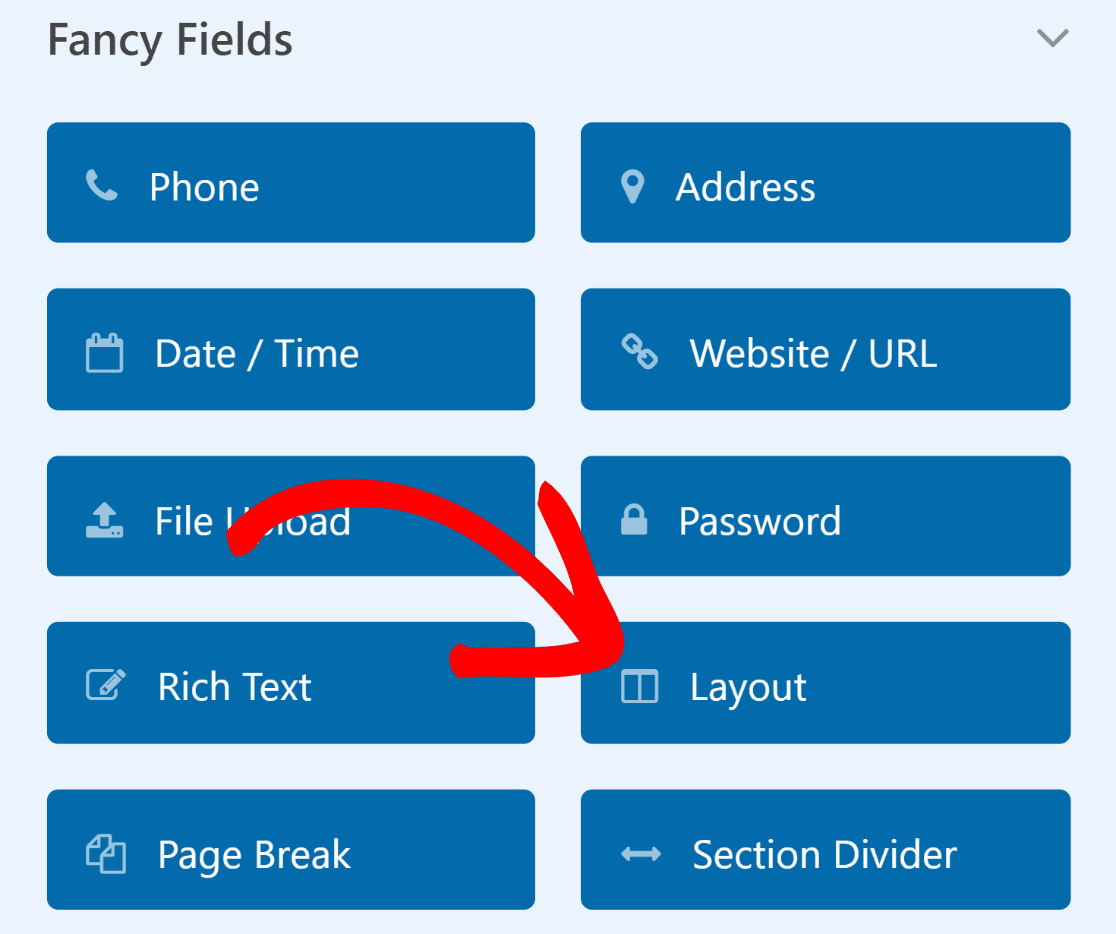
Das Gute ist, dass Sie Ihre Formularlayouts mithilfe des WPForms-Layout-Felds einfach ändern können.

Wenn Ihr Formular zahlreiche Felder verwendet, können Sie immer mit verschiedenen Layouts experimentieren, um dasjenige zu finden, das die Formularlänge reduzieren und Ihre Conversions verbessern kann.
2. Passen Sie Formularlayouts an Eingabeanforderungen an
Beim Entwerfen von Formularen mit erweiterten Layouts ist die Breite Ihrer Spalten genauso wichtig wie die Anzahl der verwendeten Spalten.
Wenn Sie beispielsweise erwarten, dass Benutzer detaillierten Text in Ihr Textfeld auf der rechten Seite eingeben, wäre es sinnvoller, die Spalte für dieses Feld breiter zu machen.

In anderen Szenarien, in denen beide Seiten Ihres Formulars identische Felder haben, die akzeptieren, können Sie gleich große Spalten verwenden.

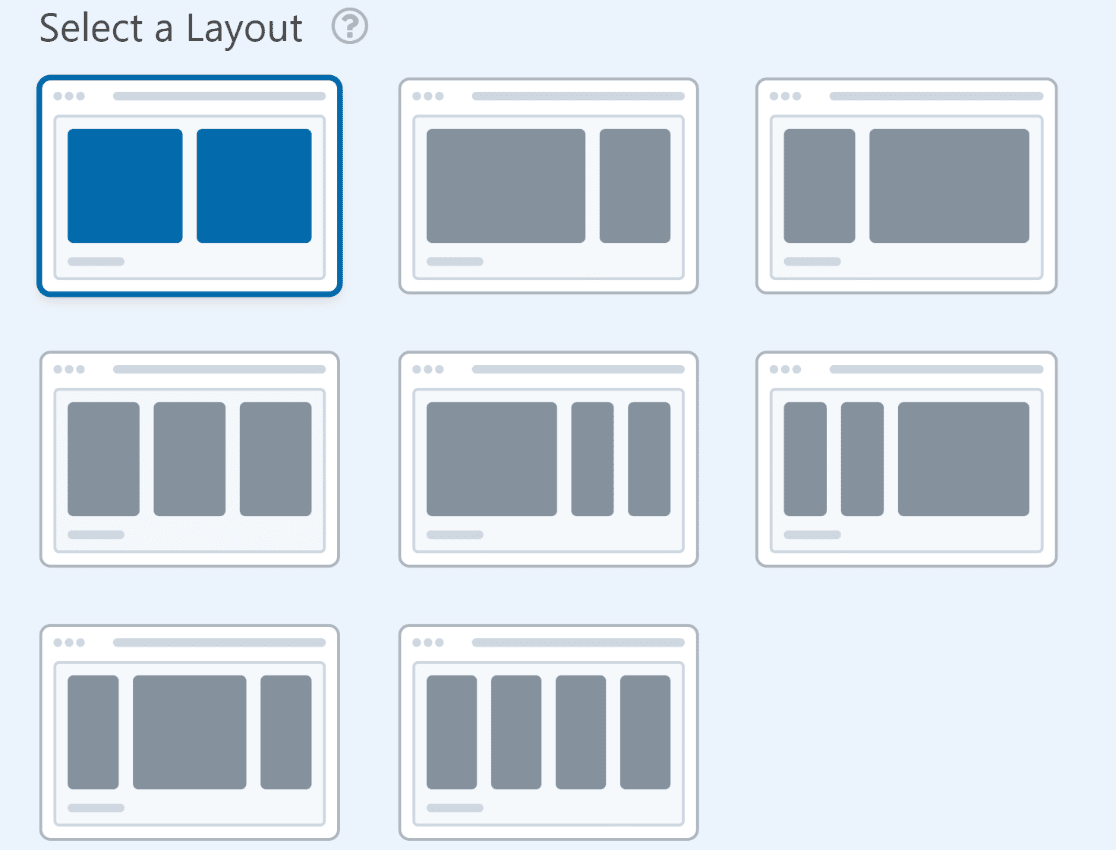
WPForms hat sehr flexible Layouts und enthält 8 verschiedene Layout-Voreinstellungen zur Auswahl. Und Sie können mit einem einzigen Klick von einem Layout zum anderen wechseln.

Jedes Formularlayout bietet Vorteile für unterschiedliche Situationen. Es ist nur eine Frage Ihres besten Marketingurteils, das Layout auszuwählen, das für Ihre Felder am besten geeignet ist.
3. Teilen Sie lange Formulare mit mehrstufigen Layouts auf
Wenn Sie ein kurzes Formular haben, sollten alle Felder natürlich problemlos auf einer einzigen Seite Platz finden.
Aber wenn es viele Felder gibt, wird es schwierig. Es ist keine gute Idee, alle Felder auf einer einzigen Seite zu stopfen, wenn Ihr Formular zu lang ist.
Stattdessen können Sie längere Formulare einfacher handhaben, wenn Sie sie auf mehrere Seiten aufteilen.

Mit WPForms können Sie mehrstufige Formulare erstellen. Jeder „Schritt“ in diesen Formularen wird sofort nach dem Drücken der Schaltfläche „ Weiter “ angezeigt, sodass Benutzer nie dieselbe Seite wiederholt laden müssen, um zum nächsten Schritt zu gelangen. Dies gewährleistet höchsten Bedienkomfort.

Außerdem enthalten diese Formulare einen Fortschrittsbalken, der den Benutzern hilft, ihren Fortschritt zu verfolgen, und sie ermutigt, bis zum Ende fortzufahren.
Wie das Layout-Feld bieten mehrstufige Formulare eine weitere Möglichkeit, der Ermüdung des Benutzers beim Ausfüllen langer Formulare entgegenzuwirken.
Sie können sogar zweispaltige Layouts innerhalb eines mehrstufigen Formulars kombinieren. Wenn eine Ihrer Formularseiten länger als die anderen ist, können Sie für diesen Abschnitt ein zweispaltiges Layout verwenden, damit Ihr Formular von Seite zu Seite gleichmäßiger erscheint.

WPForms verfügt über viele verschiedene Funktionen, mit denen Sie das Verlassen von Formularen minimieren können. Am Ende liegt es ganz bei Ihnen, ob Sie verschiedene Layouts verwenden möchten, um mehr Conversions zu erzielen, oder ob Sie einfach einen Fortschrittsbalken oben hinzufügen möchten.
4. Verwenden Sie für Mobilgeräte optimierte Layouts
Anspruchsvolle Formularlayouts sehen großartig aus und werden bei intelligenter Verwendung sogar auf Desktops gut konvertiert. Aber mobil ist ein anderes Tier.
Ein mehrspaltiges Formular, das auf dem Desktop perfekt funktioniert, kann bei der Anzeige auf einem Mobilgerät unterbrochen werden, wenn Sie nicht aufpassen.
Einige Formularersteller reagieren nicht auf Mobilgeräte, es sei denn, Sie investieren zusätzliche Anstrengungen, um CSS-Codes zu optimieren.

Glücklicherweise sind selbst die fortschrittlichsten mehrspaltigen Formulare, die mit WPForms erstellt wurden, von Natur aus mobil ansprechbar.
Das bedeutet, dass Formulare automatisch zu einer einzelnen Spalte zusammenfallen, wenn ein mobiles Gerät Ihr mehrspaltiges Layout nicht richtig laden kann.
So können Sie sicherstellen, dass Ihre Besucher immer die beste Erfahrung machen und Ihre Formulare bequem ausfüllen, egal auf welchem Gerät sie sich befinden.
5. Verwenden Sie Konversationsformulare
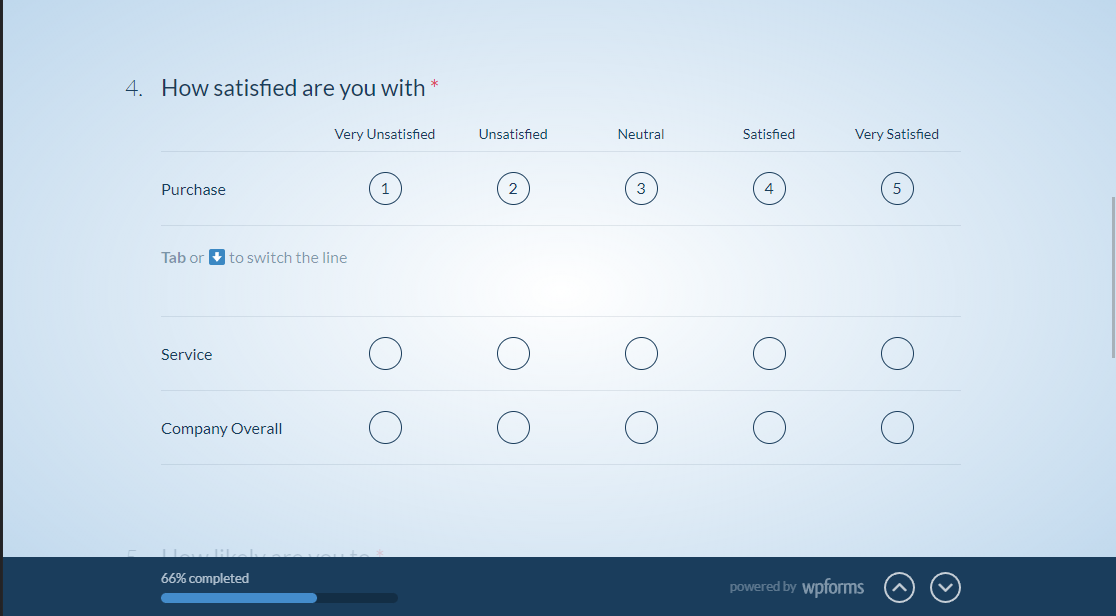
Konversationsformulare ermöglichen es Benutzern, jeweils eine Frage zu beantworten. Dieses Formularlayout kann sehr nützlich sein, wenn Sie möchten, dass sich die Benutzer mit minimaler Ablenkung auf jede einzelne Frage konzentrieren.
Es ist normalerweise eine gute Idee, das Konversationslayout für Umfragen oder Feedback-Formulare zu verwenden.

Mit WPForms können Besucher ein Konversationsformular ausschließlich mit Tastatureingaben ausfüllen, was viel zusätzlichen Komfort bietet.
6. Halten Sie Ihre Felder linksbündig
Es mag verlockend sein, Ihre Formularfelder und Inhalte zentriert auszurichten, um sie an einen bestimmten Stil oder ein bestimmtes Design anzupassen. Wir raten jedoch davon ab, da die meisten Menschen es nicht gewohnt sind, Inhalte zu lesen und mit ihnen zu interagieren.
Die meisten Leute lesen von links nach rechts, daher ist es in den meisten Fällen sinnvoll, die linke Ausrichtung zu verwenden.
Das Gute ist, dass alle WPForm-Felder standardmäßig linksbündig ausgerichtet sind.

Solange Sie sich konsequent an linksbündige Felder halten, können Sie komplexere Formularlayouts verwenden, ohne den Besucher zu verwirren.
7. Verwenden Sie Inline-Fehlermeldungen und -Validierung
Unabhängig davon, wie gut Ihr Formular gestaltet ist, sollten Sie damit rechnen, dass Benutzer gelegentlich Eingabefehler machen.
Daher ist es sinnvoll, Fehlermeldungen anzuzeigen, die das Problem deutlich hervorheben und Anleitungen zur einfachen Behebung bieten.
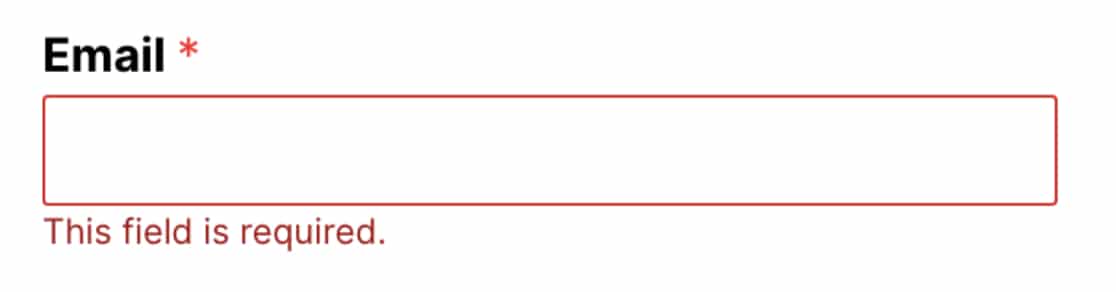
WPForms verwendet automatisch Inline-Fehlermeldungen, die direkt unter einem fraglichen Feld erscheinen. Dadurch können Besucher Fehler in Echtzeit beheben und die Verwirrung der Benutzer proaktiv reduzieren.

Es gibt viele verschiedene Arten von Feldvalidierungsmeldungen in WPForms, die je nach Art des Eingabefehlers angezeigt werden. Sie können Ihre Formulare also frei bereitstellen und WPForms alle Validierungsprobleme erledigen lassen.
Erstellen Sie als Nächstes Konversationsumfragen
Umfragen, die jeweils nur eine Frage zeigen, sind großartig für die Benutzererfahrung. Sie sind auch einfach zu implementieren, indem sie die Konversationsformulare von WPForms verwenden. So erstellen Sie Umfragen, die jeweils nur eine Frage anzeigen.
Sind Sie bereit, mit der Erstellung von WordPress-Formularen zu beginnen? Beginnen Sie noch heute mit dem benutzerfreundlichsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält eine kostenlose Datei-Upload-Funktion und ein kostenloses Datei-Upload-Formular und bietet eine 14-tägige Geld-zurück-Garantie.
Erstellen Sie jetzt Ihr WordPress-Formular
Und vergessen Sie nicht, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
