Proiectarea formelor de formulare: 7 bune practici
Publicat: 2022-10-14Căutați cele mai bune forme de formulare pentru a vă îmbunătăți formularele de contact?
Proiectarea machetelor de formulare pentru conversii maxime poate fi dificilă dacă nu aveți prea multă experiență pe care să vă bazați.
Pentru această postare, am reunit 7 cele mai bune practici pentru a duce designul de aspect al formularelor la nivelul următor și pentru a obține mai multe conversii.
Care este cel mai bun mod de a proiecta un formular?
Cel mai bun mod de a crea un formular este să te gândești la experiența utilizatorului.
Vizitatorii tăi nu vor avea chef să completeze un formular lung și complicat, mai ales dacă pare intimidant.
Utilizarea coloanelor este doar o tehnică pe care o puteți folosi pentru a face modelele de formulare mai atrăgătoare. În cele din urmă, scopul este de a utiliza un aspect de formular care încurajează utilizatorii să completeze formularul într-o ordine logică, minimizând în același timp efortul utilizatorului.
Proiectarea formelor de formulare: cele mai bune practici de urmat
În acest articol
- 1. Aspectul cu o singură coloană nu este întotdeauna ideal
- 2. Potriviți aspectele formularelor cu cerințele de intrare
- 4. Folosiți layout-uri compatibile cu dispozitivele mobile
- 5. Folosiți formulare conversaționale
- 6. Păstrați câmpurile aliniate la stânga
- 7. Utilizați mesajele de eroare inline și validarea
1. Aspectul cu o singură coloană nu este întotdeauna ideal
Formularele cu o singură coloană sunt considerate că oferă rate de conversie mai bune decât formularele cu mai multe coloane. Dar adevărul este că nu există o abordare universală pentru modelele de formulare .
De fapt, testele HubSpot de conversie a formularelor A/B arată că formularele cu două coloane convertesc mai bine decât formele cu o singură coloană în situații specifice.
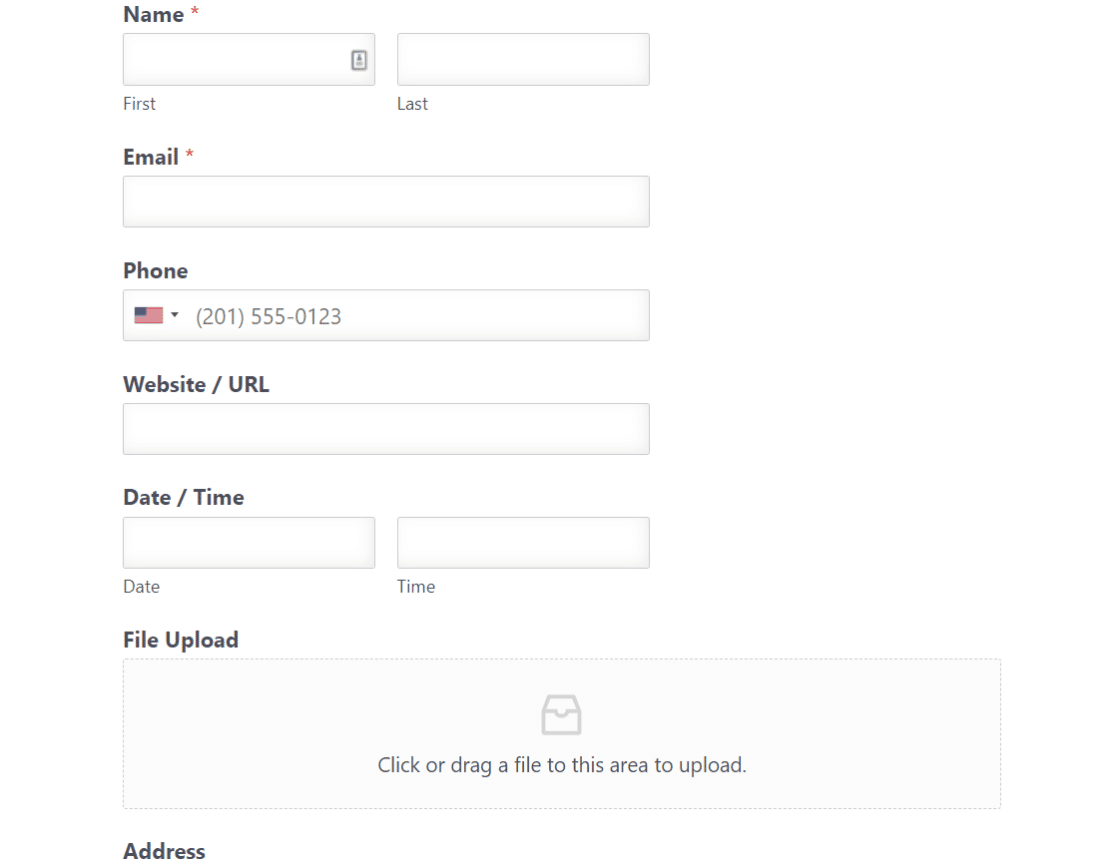
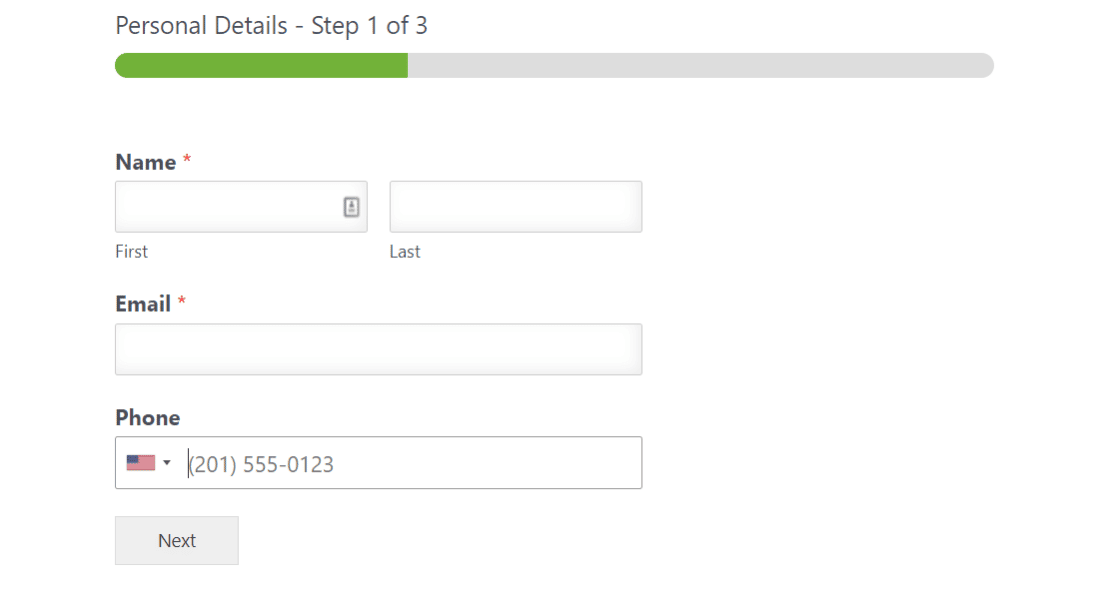
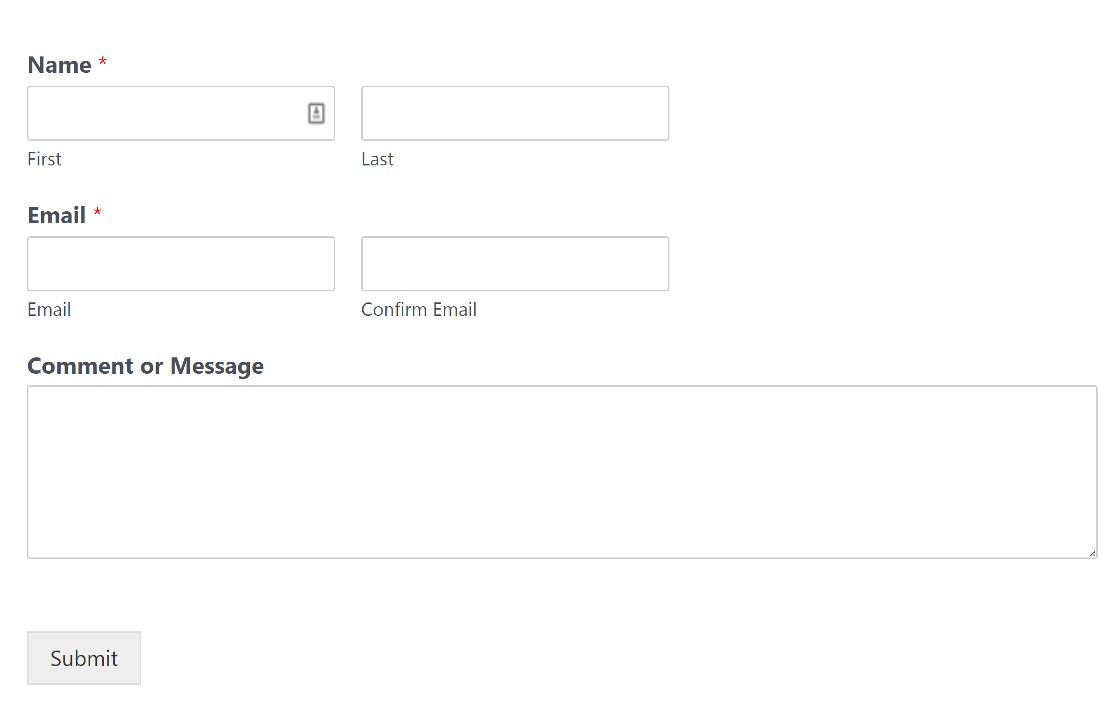
De exemplu, în general, nu este bine pentru experiența utilizatorului dacă aveți o listă lungă de câmpuri stivuite într-o singură coloană.
Exemplul de formular cu o singură coloană de mai jos are un derulare vertical considerabil (jumătate din câmpuri sunt tăiate pentru a se potrivi în imagine), așa că ne putem aștepta ca utilizatorii să întâmpine unele inconveniente la completarea acestuia.

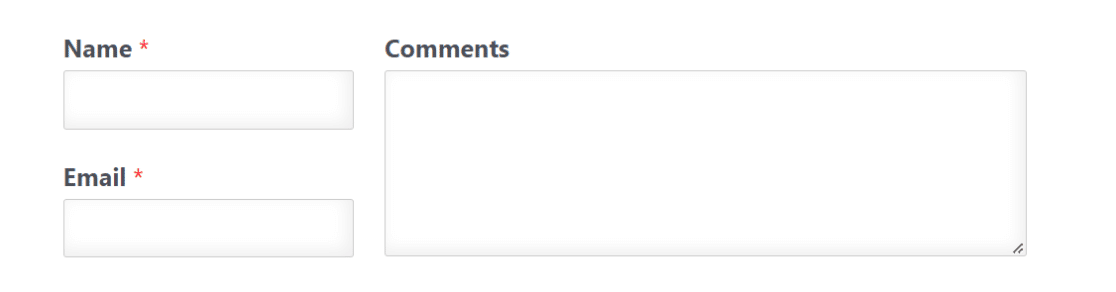
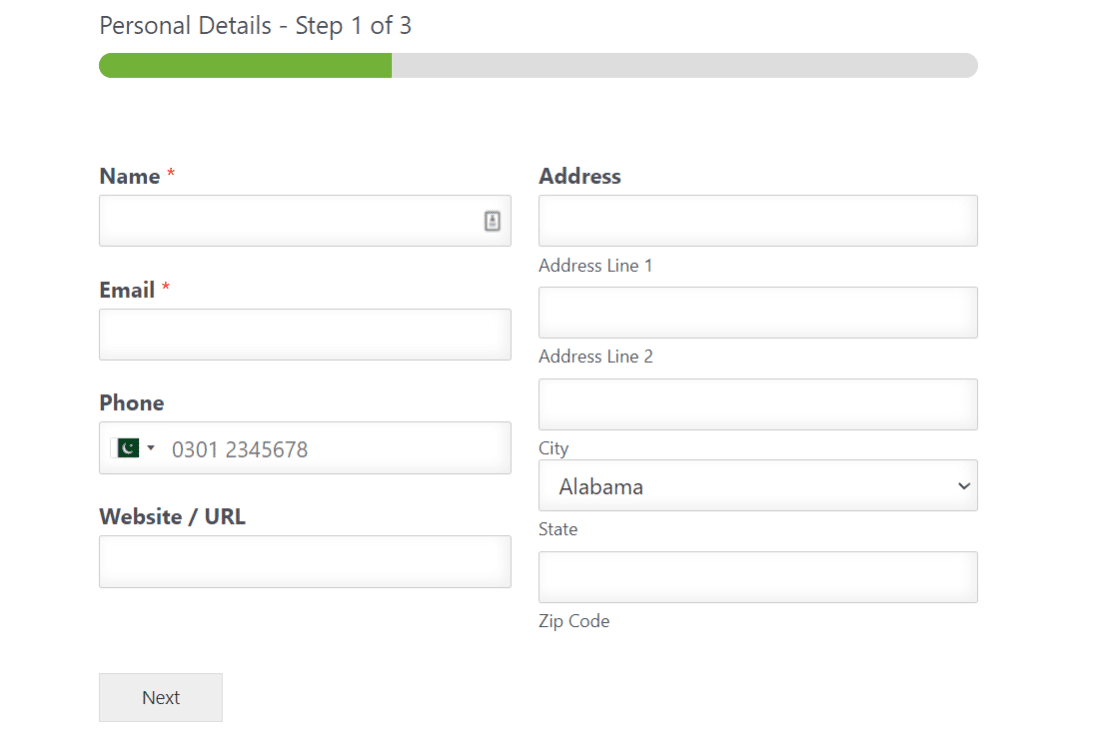
Dar formularul devine mult mai compact dacă același număr de câmpuri sunt organizate ordonat în două sau mai multe coloane.

Toate câmpurile din formularul cu două coloane de mai sus sunt vizibile în aceeași faldă, ceea ce face mult mai confortabil pentru vizitatori să le completeze.
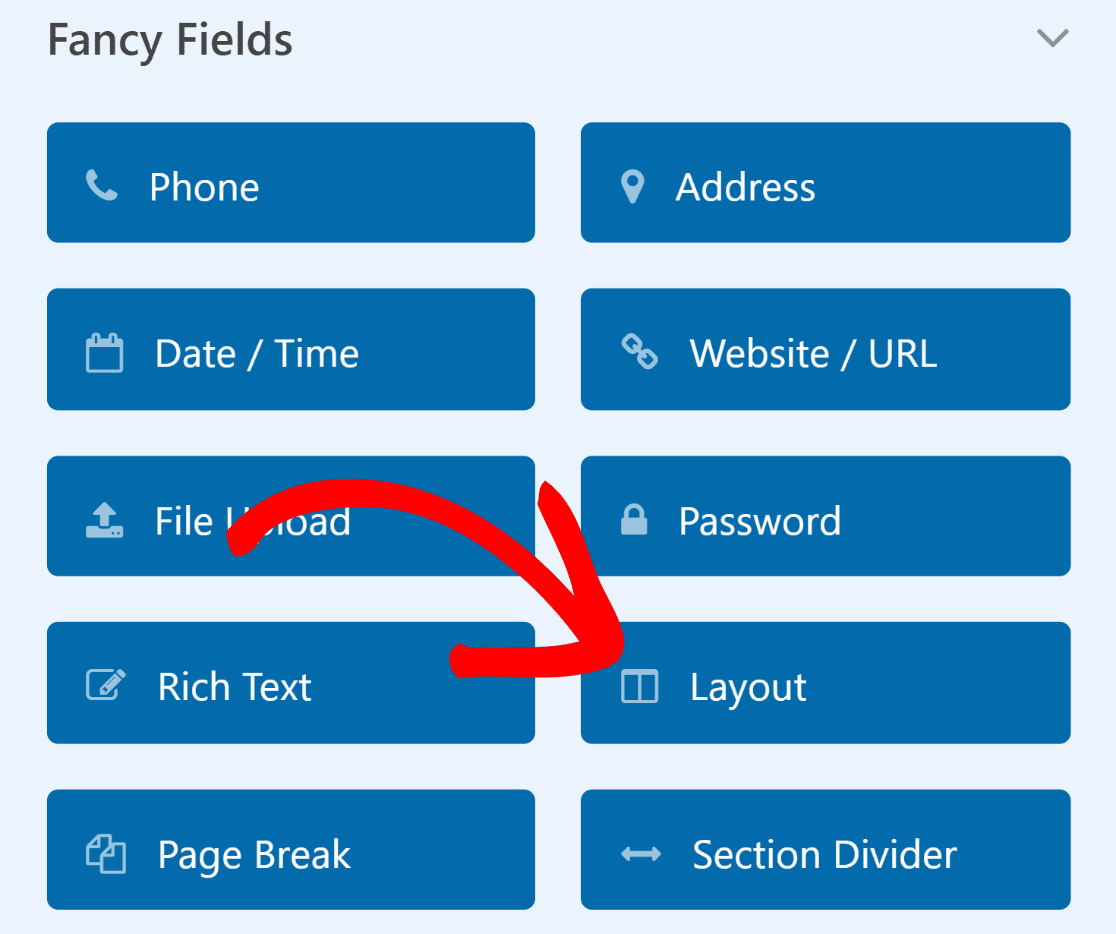
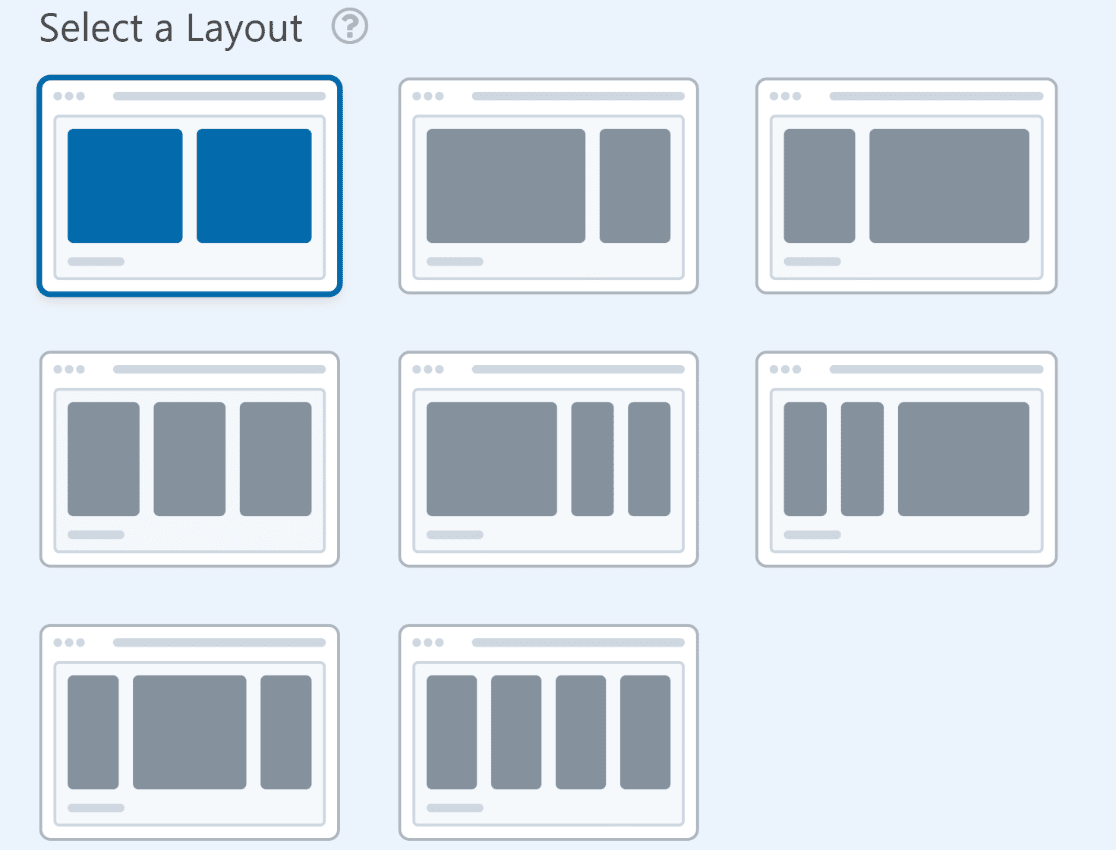
Lucrul bun este că vă puteți modifica cu ușurință aspectul formularelor folosind câmpul WPForms Layout.

Dacă formularul dvs. folosește numeroase câmpuri, puteți oricând să experimentați cu diferite aspecte pentru a găsi pe cel care poate reduce lungimea formularului și vă poate îmbunătăți conversiile.
2. Potriviți aspectele formularelor cu cerințele de intrare
Când proiectați formulare cu aspecte avansate, lățimea coloanelor dvs. este la fel de importantă ca și numărul de coloane pe care le utilizați.
De exemplu, dacă vă așteptați ca utilizatorii să introducă text detaliat în câmpul caseta de text din dreapta, ar fi mai logic dacă ați extinde coloana pentru acel câmp.

În alte scenarii în care ambele părți ale formularului dvs. au câmpuri identice care acceptă , puteți utiliza coloane de dimensiuni egale.

WPForms are aspecte foarte flexibile și include 8 presetări diferite de aspect din care să alegeți. Și puteți trece de la un aspect la altul cu un singur clic.

Fiecare aspect de formular oferă beneficii pentru diferite situații. Este doar o chestiune de a folosi cea mai bună rațiune de marketing pentru a alege aspectul cel mai potrivit pentru domeniile dvs.
3. Împărțiți formularele lungi cu aspecte în mai mulți pași
Când aveți un formular scurt, toate câmpurile ar trebui să se încadreze în mod natural într-o singură pagină fără probleme.
Dar lucrurile devin complicate atunci când acolo ai o mulțime de câmpuri. Nu este o idee bună să completați toate câmpurile pe o singură pagină dacă formularul este prea lung.
În schimb, puteți face formele mai lungi mai ușor de gestionat dacă sunt împărțite în mai multe pagini.

WPForms vă permite să creați formulare în mai mulți pași. Fiecare „pas” din aceste formulare apare instantaneu la apăsarea butonului Următorul , astfel încât utilizatorii nu trebuie niciodată să încarce aceeași pagină în mod repetat pentru a ajunge la pasul următor. Acest lucru asigură confort maxim pentru utilizator.

În plus, aceste formulare includ o bară de progres care îi ajută pe utilizatori să țină evidența progresului lor și îi încurajează să continue până la sfârșit.
La fel ca și câmpul Aspect, formularele cu mai mulți pași oferă o altă modalitate de a combate oboseala utilizatorului atunci când completează formulare lungi.
Puteți chiar să combinați aspecte cu două coloane într-un formular în mai mulți pași. Dacă una dintre paginile dvs. de formular este mai lungă decât celelalte, puteți utiliza un aspect cu două coloane pentru acea secțiune pentru a face formularul să apară mai uniform de la o pagină la alta.

WPForms are multe caracteristici diferite pentru a vă ajuta să minimizați abandonul formularelor. În cele din urmă, depinde în întregime de dvs. dacă doriți să utilizați diferite aspecte pentru a obține mai multe conversii sau pur și simplu să adăugați o bară de progres în partea de sus.
4. Folosiți layout-uri compatibile cu dispozitivele mobile
Aspectele de formulare sofisticate arată grozav și chiar se convertesc bine pe desktop-uri atunci când sunt utilizate inteligent. Dar mobilul este un alt animal.
Un formular cu mai multe coloane care funcționează perfect pe desktop se poate rupe atunci când este vizualizat pe mobil dacă nu ești atent.
Unii creatori de formulare nu sunt receptivi pentru dispozitive mobile decât dacă depuneți un efort suplimentar pentru a modifica codurile CSS.

Din fericire, chiar și cele mai avansate formulare cu mai multe coloane create cu WPForms sunt receptive la dispozitive mobile prin design.
Aceasta înseamnă că formularele se vor prăbuși automat într-o singură coloană dacă un dispozitiv mobil nu poate încărca corect aspectul cu mai multe coloane.
Drept urmare, vă puteți asigura că vizitatorii dvs. beneficiază întotdeauna de cea mai bună experiență și vă completați formularele confortabil, indiferent de dispozitivul pe care se află.
5. Folosiți formulare conversaționale
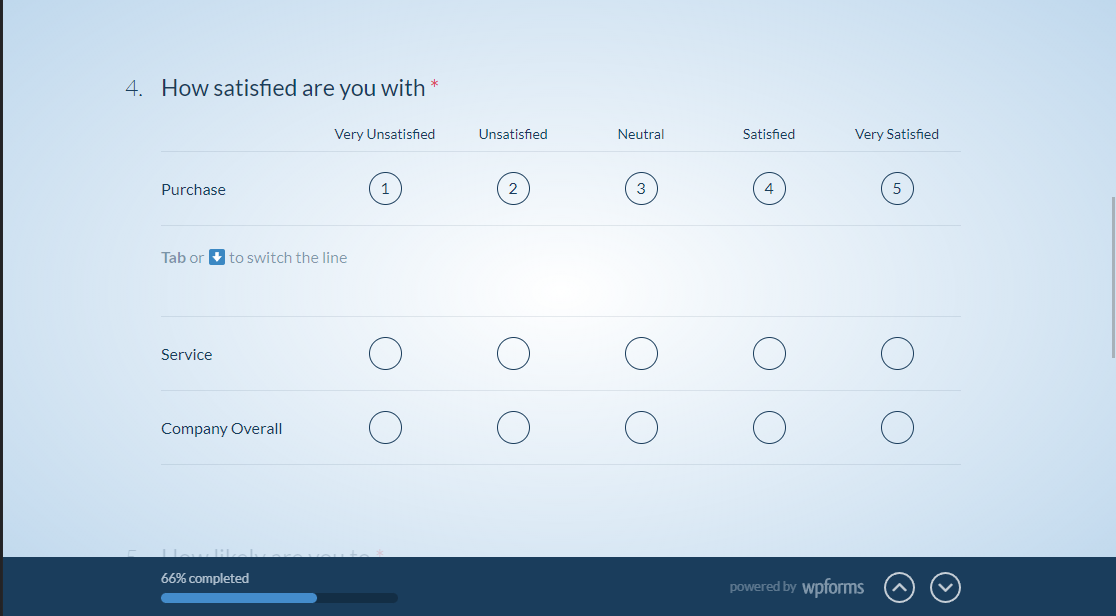
Formularele de conversație permit utilizatorilor să răspundă la o întrebare la un moment dat. Acest aspect de formular poate fi foarte util atunci când doriți ca utilizatorii să se concentreze asupra fiecărei întrebări specifice cu distrageri minime.
De obicei, este o idee bună să utilizați aspectul conversațional pentru sondaje sau formulare de feedback.

Cu WPForms, vizitatorii pot completa un formular conversațional folosind doar intrările de la tastatură, adăugând multă comoditate.
6. Păstrați câmpurile aliniate la stânga
Poate fi tentant să aliniați în centru câmpurile și conținutul formularului pentru a se potrivi unui anumit stil sau design. Totuși, am sfătui acest lucru, deoarece nu așa sunt obișnuiți majoritatea oamenilor să citească și să interacționeze cu conținutul.
Majoritatea oamenilor citesc de la stânga la dreapta, așa că are sens să folosești alinierea stângă în majoritatea cazurilor.
Lucrul bun este că toate câmpurile WPForm sunt aliniate la stânga în mod implicit.

Atâta timp cât rămâneți în mod constant la câmpurile aliniate la stânga, puteți utiliza forme de formulare mai complexe fără a deruta vizitatorul.
7. Utilizați mesajele de eroare inline și validarea
Indiferent cât de bine conceput este formularul dvs., ar trebui să vă așteptați ca utilizatorii să facă ocazional erori de introducere.
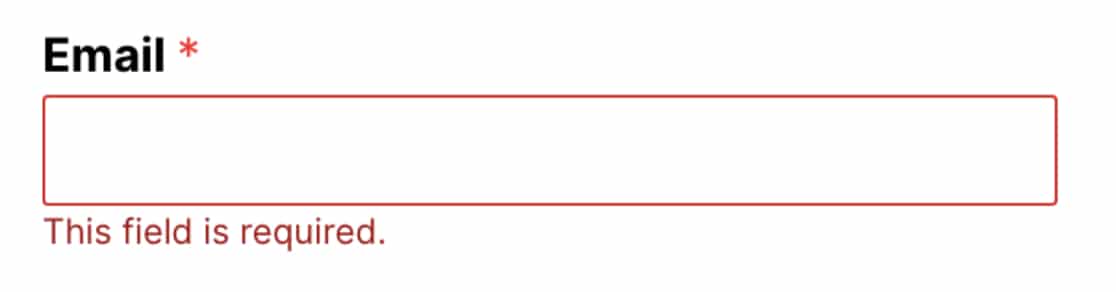
Drept urmare, este inteligent să afișați mesaje de eroare care evidențiază clar problema și oferă îndrumări pentru a o remedia cu ușurință.
WPForms utilizează automat mesaje de eroare inline care apar chiar sub un câmp în cauză. Acest lucru le permite vizitatorilor să repare erorile în timp real și reduce proactiv confuzia utilizatorilor.

Există multe tipuri diferite de mesaje de validare a câmpului în WPForms care apar în funcție de natura erorii de intrare. Astfel, puteți implementa formularele în mod liber și lăsați WPForms să se ocupe de orice problemă de validare.
Apoi, creați sondaje conversaționale
Sondajele care arată câte o întrebare sunt excelente pentru experiența utilizatorului. Ele sunt, de asemenea, ușor de implementat, folosind formularele conversaționale WPForms. Iată cum puteți crea sondaje care să arate câte o întrebare la un moment dat.
Sunteți gata să începeți să construiți formulare WordPress? Începeți astăzi cu cel mai ușor de utilizat plugin pentru generatorul de formulare WordPress. WPForms Pro include o funcție gratuită de încărcare a fișierelor și un formular gratuit de încărcare a fișierelor și oferă o garanție de rambursare a banilor de 14 zile.
Creați-vă formularul WordPress acum
Și nu uitați, dacă vă place acest articol, atunci vă rugăm să ne urmăriți pe Facebook și Twitter.
