การออกแบบเค้าโครงแบบฟอร์ม: 7 แนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2022-10-14คุณกำลังมองหาเค้าโครงแบบฟอร์มที่ดีที่สุดเพื่อปรับปรุงแบบฟอร์มการติดต่อของคุณหรือไม่?
การออกแบบเค้าโครงแบบฟอร์มสำหรับการแปลงสูงสุดอาจเป็นเรื่องยากหากคุณไม่มีประสบการณ์ให้พึ่งพามากนัก
สำหรับโพสต์นี้ เราได้รวบรวมแนวทางปฏิบัติที่ดีที่สุด 7 ประการเพื่อนำการออกแบบเค้าโครงแบบฟอร์มของคุณไปสู่ระดับถัดไปและรับ Conversion มากขึ้น
วิธีที่ดีที่สุดในการออกแบบแบบฟอร์มคืออะไร?
วิธีที่ดีที่สุดในการออกแบบแบบฟอร์มคือการคำนึงถึงประสบการณ์ของผู้ใช้
ผู้เยี่ยมชมของคุณจะไม่รู้สึกอยากกรอกแบบฟอร์มที่ยาวและซับซ้อน โดยเฉพาะอย่างยิ่งหากมันดูน่ากลัว
การใช้คอลัมน์เป็นเพียงเทคนิคเดียวที่คุณสามารถใช้เพื่อทำให้การออกแบบฟอร์มของคุณน่าสนใจยิ่งขึ้น ท้ายที่สุด เป้าหมายคือการใช้เค้าโครงแบบฟอร์มที่สนับสนุนให้ผู้ใช้กรอกแบบฟอร์มตามลำดับตรรกะในขณะที่ลดความพยายามของผู้ใช้ลง
การออกแบบเค้าโครงแบบฟอร์ม: แนวทางปฏิบัติที่ดีที่สุดในการปฏิบัติตาม
ในบทความนี้
- 1. เลย์เอาต์คอลัมน์เดียวไม่เหมาะเสมอไป
- 2. จับคู่เค้าโครงแบบฟอร์มกับข้อกำหนดการป้อนข้อมูล
- 4. ใช้เลย์เอาต์ที่เหมาะกับมือถือ
- 5. ใช้แบบฟอร์มสนทนา
- 6. จัดเขตข้อมูลของคุณให้ชิดซ้าย
- 7. ใช้การส่งข้อความและการตรวจสอบข้อผิดพลาดแบบอินไลน์
1. เลย์เอาต์คอลัมน์เดียวไม่เหมาะเสมอไป
เชื่อกันว่ารูปแบบคอลัมน์เดียวมีอัตราการแปลงที่ดีกว่ารูปแบบหลายคอลัมน์ แต่ความจริงก็คือ ไม่มีวิธีการรูปแบบเดียวที่เหมาะกับทุกรูปแบบ
อันที่จริง การทดสอบ A/B การแปลงแบบฟอร์มของ HubSpot แสดงให้เห็นว่าฟอร์มสองคอลัมน์แปลงได้ดีกว่าฟอร์มคอลัมน์เดียวในสถานการณ์เฉพาะ
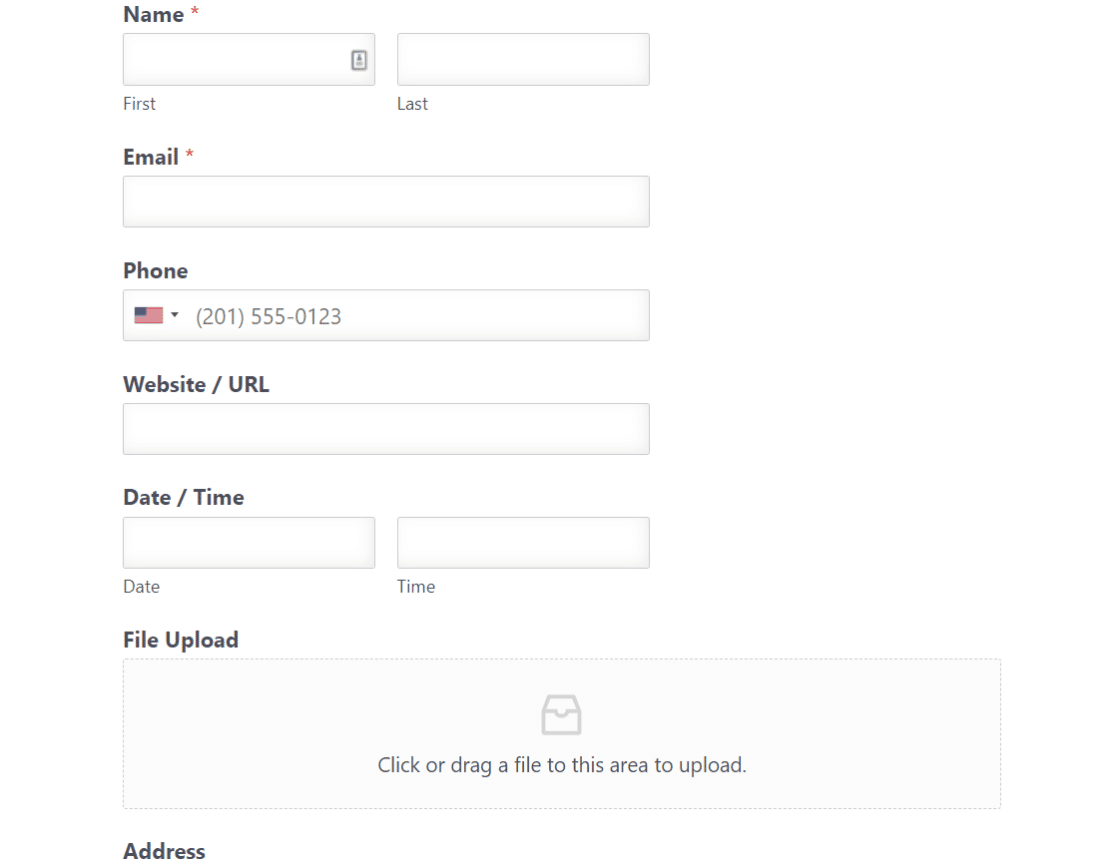
ตัวอย่างเช่น โดยทั่วไปแล้วจะไม่ดีสำหรับประสบการณ์ของผู้ใช้หากคุณมีรายการฟิลด์ยาวๆ ซ้อนกันในคอลัมน์เดียว
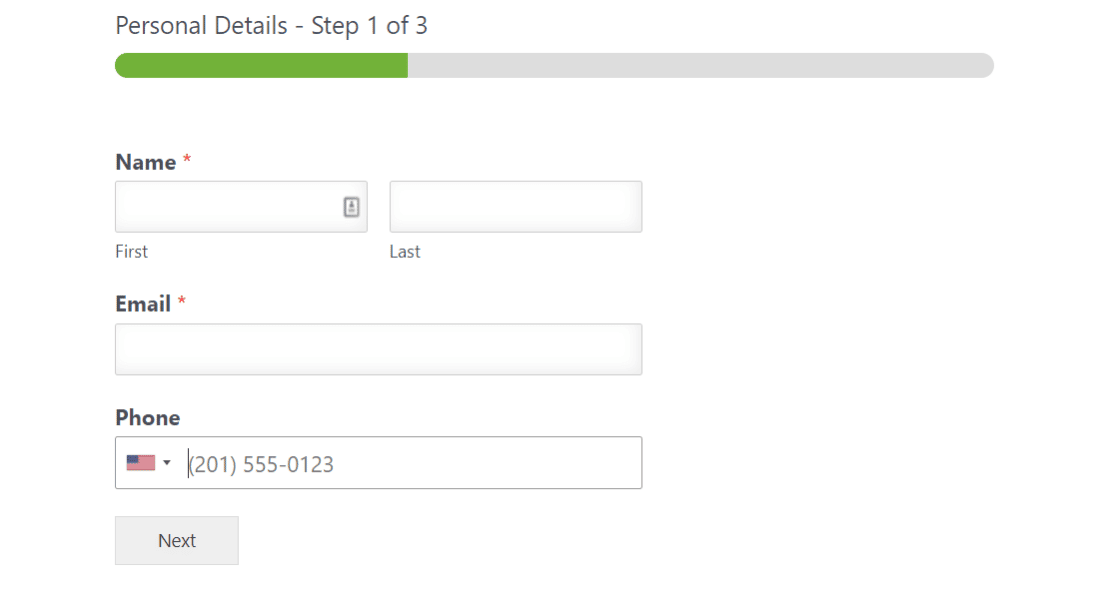
ตัวอย่างแบบฟอร์มคอลัมน์เดียวด้านล่างมีการเลื่อนแนวตั้งจำนวนมาก (ครึ่งหนึ่งของฟิลด์ถูกตัดให้พอดีกับรูปภาพ) ดังนั้นเราจึงสามารถคาดหวังให้ผู้ใช้พบกับความไม่สะดวกบางประการในการกรอกข้อมูลนี้

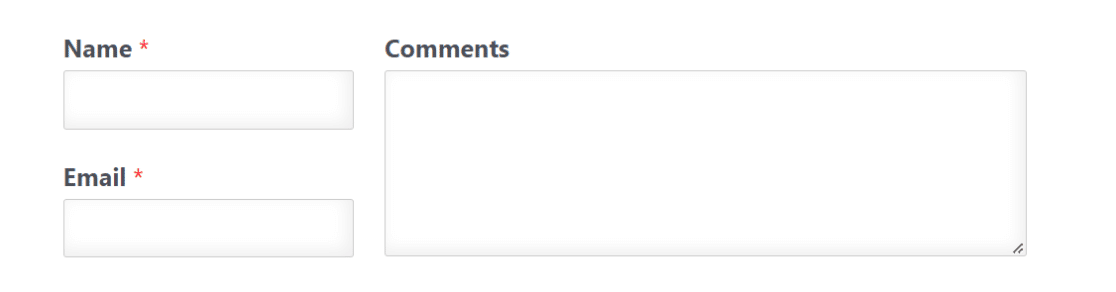
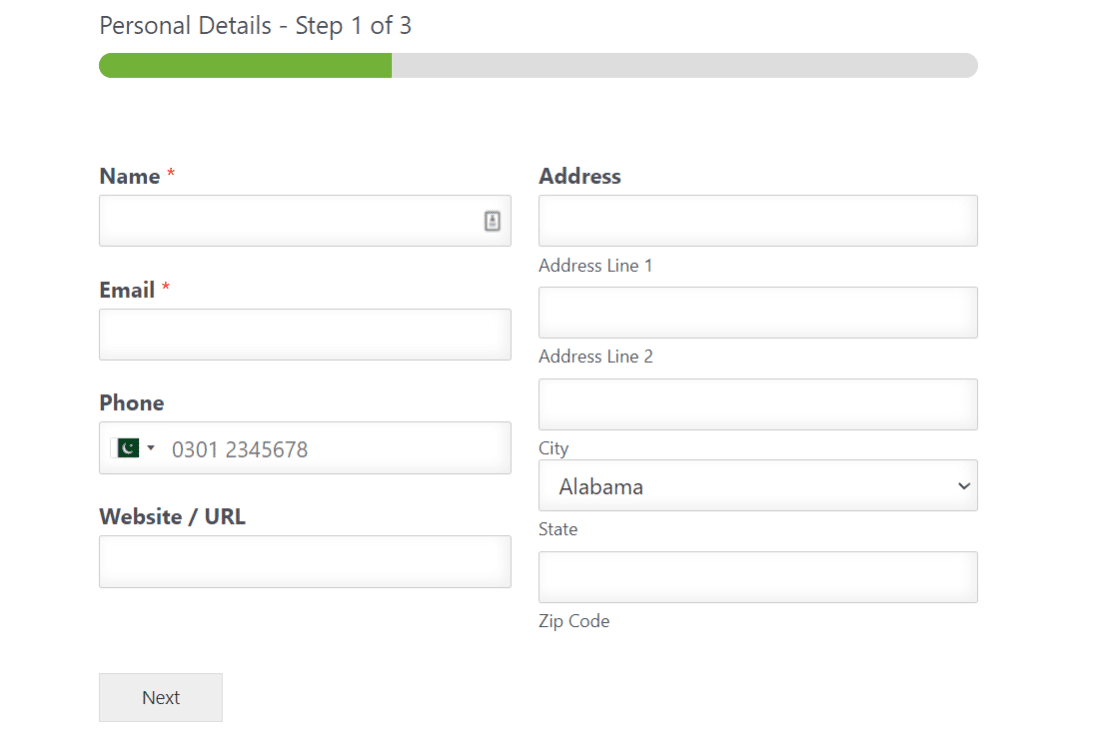
แต่แบบฟอร์มจะกระชับมากขึ้นหากจำนวนฟิลด์เท่ากันถูกจัดอย่างเป็นระเบียบเป็นสองคอลัมน์ขึ้นไปแทน

ฟิลด์ทั้งหมดในแบบฟอร์มสองคอลัมน์ด้านบนจะมองเห็นได้ในส่วนพับเดียวกัน ทำให้ผู้เข้าชมกรอกข้อมูลได้ง่ายขึ้นมาก
สิ่งที่ดีคือคุณสามารถเปลี่ยนเค้าโครงแบบฟอร์มของคุณได้อย่างง่ายดายโดยใช้ฟิลด์เค้าโครง WPForms

หากแบบฟอร์มของคุณใช้ฟิลด์จำนวนมาก คุณสามารถทดลองกับเลย์เอาต์ต่างๆ เพื่อค้นหาฟิลด์ที่สามารถลดความยาวของฟอร์มและปรับปรุงการแปลงของคุณได้
2. จับคู่เค้าโครงแบบฟอร์มกับข้อกำหนดการป้อนข้อมูล
เมื่อออกแบบฟอร์มด้วยเลย์เอาต์ขั้นสูง ความกว้างของคอลัมน์ก็สำคัญพอๆ กับจำนวนคอลัมน์ที่คุณกำลังใช้
ตัวอย่างเช่น หากคุณคาดหวังให้ผู้ใช้ป้อนข้อความโดยละเอียดในช่องกล่องข้อความทางด้านขวา จะเหมาะสมกว่าถ้าคุณทำให้คอลัมน์สำหรับฟิลด์นั้นกว้างขึ้น

ในสถานการณ์อื่นๆ ที่ทั้งสองด้านของแบบฟอร์มของคุณมีฟิลด์ที่เหมือนกันที่ยอมรับ คุณสามารถใช้คอลัมน์ที่มีขนาดเท่ากันได้

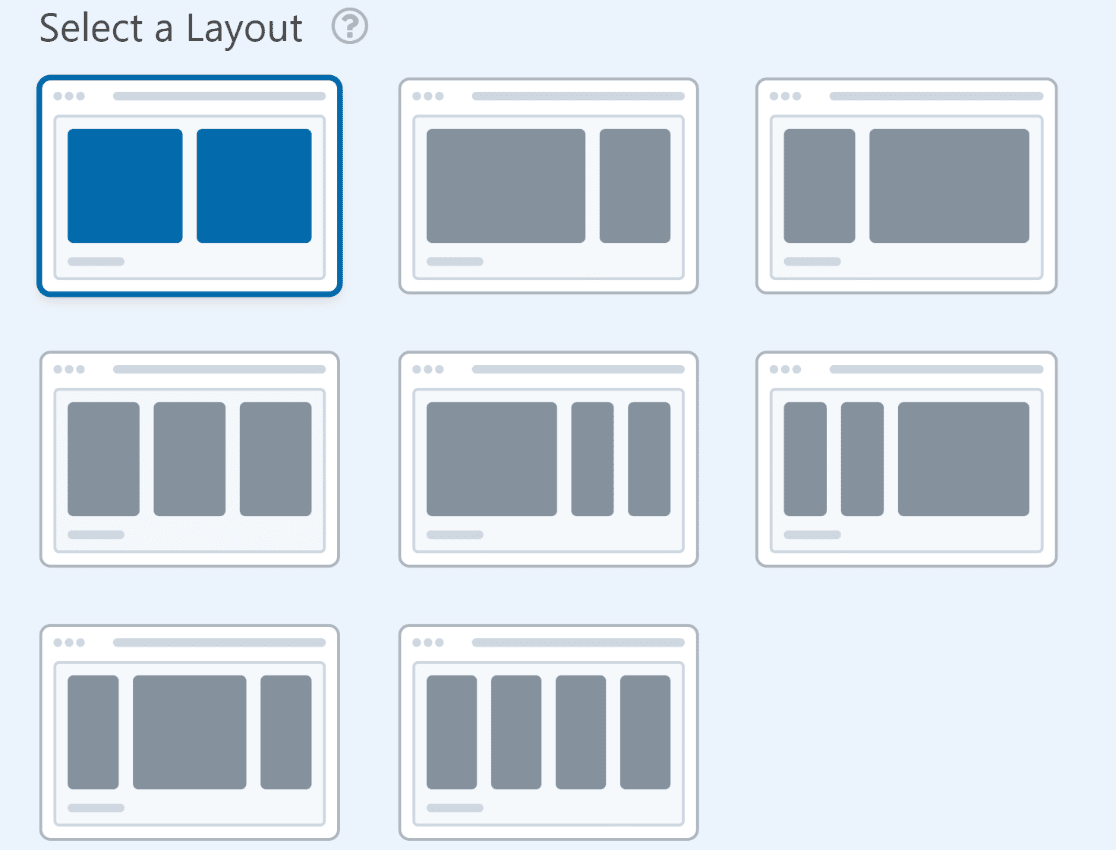
WPForms มีเลย์เอาต์ที่ยืดหยุ่นมากและมีเลย์เอาต์ที่ตั้งไว้ล่วงหน้า 8 แบบให้เลือก และคุณสามารถเปลี่ยนจากรูปแบบหนึ่งไปอีกรูปแบบหนึ่งได้ด้วยคลิกเดียว

เลย์เอาต์ทุกรูปแบบมีประโยชน์สำหรับสถานการณ์ที่แตกต่างกัน เป็นเพียงเรื่องของการใช้วิจารณญาณทางการตลาดที่ดีที่สุดในการเลือกเค้าโครงที่เหมาะสมที่สุดสำหรับสาขาของคุณ
3. แยกแบบฟอร์มยาวด้วยเค้าโครงหลายขั้นตอน
เมื่อคุณมีแบบฟอร์มสั้นๆ ฟิลด์ทั้งหมดควรพอดีกับหน้าเดียวโดยไม่มีปัญหาใดๆ
แต่สิ่งต่าง ๆ จะยุ่งยากเมื่อคุณมีทุ่งนามากมาย ไม่ควรรวมฟิลด์ทั้งหมดลงในหน้าเดียวหากแบบฟอร์มของคุณยาวเกินไป
คุณสามารถทำให้แบบฟอร์มที่ยาวขึ้นสามารถจัดการได้ง่ายขึ้นหากแยกออกเป็นหลายหน้า

WPForms ให้คุณสร้างแบบฟอร์มหลายขั้นตอน แต่ละ “ขั้นตอน” ในแบบฟอร์มเหล่านี้จะปรากฏขึ้นทันทีเมื่อกดปุ่ม ถัดไป ดังนั้นผู้ใช้จะไม่ต้องโหลดหน้าเดิมซ้ำๆ เพื่อไปยังขั้นตอนถัดไป สิ่งนี้ทำให้มั่นใจถึงความสะดวกของผู้ใช้สูงสุด

นอกจากนี้ แบบฟอร์มเหล่านี้ยังมีแถบความคืบหน้าที่ช่วยให้ผู้ใช้ติดตามความคืบหน้าและกระตุ้นให้ดำเนินการต่อไปจนจบ
เช่นเดียวกับฟิลด์ Layout แบบฟอร์มแบบหลายขั้นตอนเป็นอีกวิธีหนึ่งในการต่อสู้กับความเหนื่อยล้าของผู้ใช้เมื่อกรอกแบบฟอร์มขนาดยาว
คุณยังสามารถรวมเค้าโครงสองคอลัมน์ภายในแบบฟอร์มหลายขั้นตอนได้อีกด้วย ถ้าหน้าแบบฟอร์มของคุณยาวกว่าหน้าอื่น คุณสามารถใช้เค้าโครงสองคอลัมน์สำหรับส่วนนั้นเพื่อทำให้แบบฟอร์มของคุณปรากฏมากขึ้นจากหน้าหนึ่งไปอีกหน้า

WPForms มีคุณสมบัติที่แตกต่างกันมากมายเพื่อช่วยให้คุณลดการละทิ้งแบบฟอร์ม ในท้ายที่สุด ทั้งหมดขึ้นอยู่กับคุณว่าคุณต้องการใช้รูปแบบที่แตกต่างกันเพื่อให้ได้รับ Conversion มากขึ้น หรือเพียงแค่เพิ่มแถบความคืบหน้าที่ด้านบน
4. ใช้เลย์เอาต์ที่เหมาะกับมือถือ
เลย์เอาต์ของฟอร์มที่ซับซ้อนดูดีและแปลงได้ดีบนเดสก์ท็อปเมื่อใช้อย่างชาญฉลาด แต่มือถือเป็นสัตว์ที่แตกต่างกัน
แบบฟอร์มหลายคอลัมน์ที่ทำงานอย่างสมบูรณ์บนเดสก์ท็อปอาจเลิกใช้งานเมื่อดูบนมือถือถ้าคุณไม่ระวัง
ตัวสร้างแบบฟอร์มบางตัวไม่ตอบสนองต่ออุปกรณ์เคลื่อนที่ เว้นแต่คุณจะพยายามปรับแต่งโค้ด CSS เป็นพิเศษ

โชคดีที่แม้แต่รูปแบบหลายคอลัมน์ที่ล้ำหน้าที่สุดที่สร้างด้วย WPForms ก็ยังตอบสนองต่อการออกแบบมือถือได้
ซึ่งหมายความว่าแบบฟอร์มจะยุบเป็นคอลัมน์เดียวโดยอัตโนมัติหากอุปกรณ์เคลื่อนที่ไม่สามารถโหลดเค้าโครงแบบหลายคอลัมน์ของคุณได้อย่างถูกต้อง
ด้วยเหตุนี้ คุณจึงมั่นใจได้ว่าผู้เยี่ยมชมของคุณจะได้รับประสบการณ์ที่ดีที่สุดเสมอ และกรอกแบบฟอร์มของคุณอย่างสะดวกสบายไม่ว่าจะใช้อุปกรณ์ใดก็ตาม
5. ใช้แบบฟอร์มสนทนา
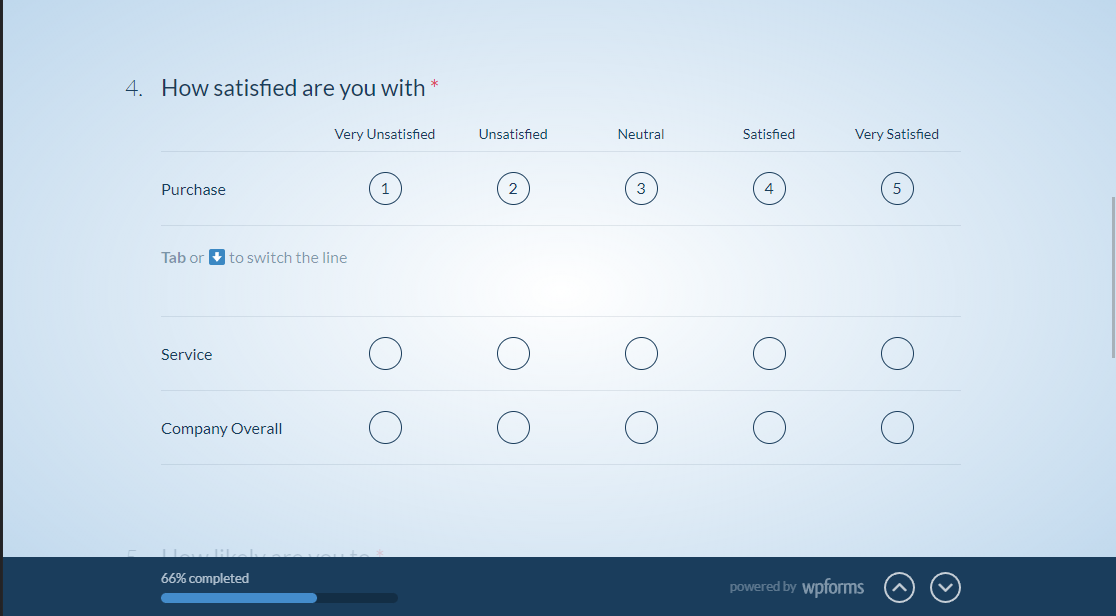
แบบฟอร์มการสนทนาให้ผู้ใช้ตอบคำถามได้ครั้งละหนึ่งคำถาม เค้าโครงแบบฟอร์มนี้จะมีประโยชน์มากเมื่อคุณต้องการให้ผู้ใช้ให้ความสำคัญกับคำถามแต่ละข้อโดยมีสิ่งรบกวนน้อยที่สุด
เป็นความคิดที่ดีที่จะใช้เค้าโครงการสนทนาสำหรับแบบสำรวจหรือแบบฟอร์มคำติชม

ด้วย WPForms ผู้เยี่ยมชมสามารถกรอกแบบฟอร์มการสนทนาทั้งหมดได้โดยใช้การป้อนข้อมูลด้วยแป้นพิมพ์เพียงอย่างเดียว ช่วยเพิ่มความสะดวกมากยิ่งขึ้น
6. จัดเขตข้อมูลของคุณให้ชิดซ้าย
การจัดแนวเขตข้อมูลฟอร์มและเนื้อหาของคุณให้อยู่ตรงกลางอาจเป็นเรื่องที่ดึงดูดใจให้พอดีกับสไตล์หรือการออกแบบบางอย่าง เราไม่แนะนำให้ทำเช่นนี้ เนื่องจากคนส่วนใหญ่ไม่คุ้นเคยกับการอ่านและการโต้ตอบกับเนื้อหา
คนส่วนใหญ่อ่านจากซ้ายไปขวา ดังนั้น จึงควรที่จะใช้การจัดตำแหน่งซ้ายในกรณีส่วนใหญ่
สิ่งที่ดีคือฟิลด์ WPForm ทั้งหมดจะจัดชิดซ้ายโดยค่าเริ่มต้น

ตราบใดที่คุณยึดติดกับฟิลด์ที่จัดชิดซ้ายอย่างสม่ำเสมอ คุณสามารถใช้เค้าโครงแบบฟอร์มที่ซับซ้อนมากขึ้นโดยไม่ทำให้ผู้เข้าชมสับสน
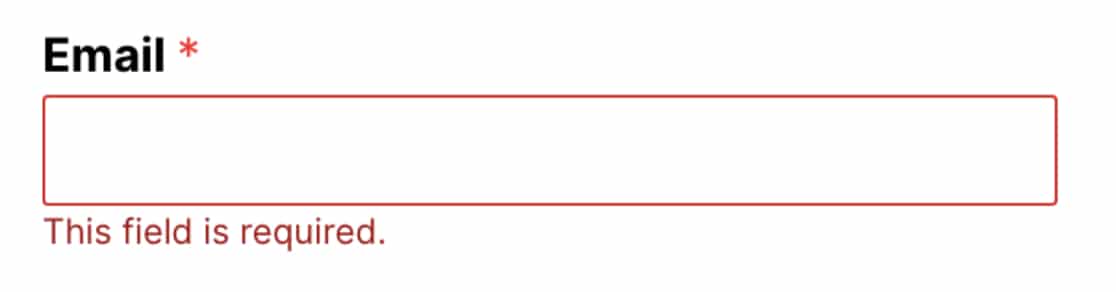
7. ใช้การส่งข้อความและการตรวจสอบข้อผิดพลาดแบบอินไลน์
ไม่ว่าแบบฟอร์มของคุณจะมีการออกแบบที่ดีเพียงใด คุณควรคาดหวังให้ผู้ใช้ทำผิดพลาดในการป้อนข้อมูลเป็นครั้งคราว
ด้วยเหตุนี้ การแสดงข้อความแสดงข้อผิดพลาดที่เน้นปัญหาอย่างชัดเจนและให้คำแนะนำในการแก้ไขปัญหาอย่างง่ายดายจึงเป็นการดี
WPForms จะใช้ข้อความแสดงข้อผิดพลาดแบบอินไลน์ที่ปรากฏขึ้นใต้ฟิลด์ที่เป็นปัญหาโดยอัตโนมัติ ซึ่งช่วยให้ผู้เยี่ยมชมสามารถแก้ไขข้อผิดพลาดในแบบเรียลไทม์และลดความสับสนของผู้ใช้ในเชิงรุก

มีข้อความตรวจสอบความถูกต้องของฟิลด์หลายประเภทใน WPForms ที่ปรากฏขึ้นอยู่กับลักษณะของข้อผิดพลาดในการป้อนข้อมูล ดังนั้นคุณจึงสามารถปรับใช้แบบฟอร์มของคุณได้อย่างอิสระและให้ WPForms ดูแลปัญหาด้านการตรวจสอบความถูกต้อง
ต่อไป สร้างแบบสำรวจการสนทนา
แบบสำรวจที่แสดงคำถามทีละคำถามนั้นยอดเยี่ยมสำหรับประสบการณ์ของผู้ใช้ นอกจากนี้ยังใช้งานง่ายโดยใช้รูปแบบการสนทนา WPForms ต่อไปนี้เป็นวิธีสร้างแบบสำรวจที่แสดงคำถามทีละคำถาม
พร้อมที่จะเริ่มสร้างแบบฟอร์ม WordPress แล้วหรือยัง? เริ่มต้นด้วยปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ใช้งานง่ายที่สุดวันนี้ WPForms Pro มีคุณสมบัติการอัปโหลดไฟล์ฟรีและแบบฟอร์มอัปโหลดไฟล์ฟรี และรับประกันคืนเงิน 14 วัน
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
และอย่าลืม ถ้าคุณชอบบทความนี้ โปรดติดตามเราบน Facebook และ Twitter
