Comment empêcher les robots de soumettre vos formulaires (3 façons)
Publié: 2022-10-19Voulez-vous empêcher les bots de soumettre vos formulaires ?
Le spam de formulaire est un énorme problème dans WordPress. Et quand cela arrive, cela peut être un énorme problème à gérer.
Heureusement, il existe quelques moyens très efficaces de lutter contre le spam et d'empêcher les robots de remplir vos formulaires.
Dans cet article, nous aborderons 3 de ces outils et vous montrerons comment les configurer.
Créez maintenant des formulaires WordPress sans spam
Pourquoi les robots remplissent-ils les formulaires de contact ?
Les robots remplissent des formulaires pour plusieurs raisons telles que le spam de lien, la publicité, les tentatives d'escroquerie par hameçonnage ou la recherche de failles de sécurité sur votre site.
Sans protection, les spambots dangereux peuvent même provoquer une panne sur votre site ou propager des infections par des logiciels malveillants.
Il est donc si important que vous mettiez en œuvre de solides mesures anti-spam sur vos formulaires WordPress.
Comment empêcher les robots de soumettre vos formulaires
Dans cet article
- Mise en route : Installer WPForms et créer un nouveau formulaire
- Méthode #1 : Utiliser le captcha personnalisé de WPForms
- Méthode #2 : Utilisez Google reCAPTCHA
- Méthode #3 : Utiliser hCaptcha
- Bonus : autres moyens de filtrer les spams avec WPForms
Mise en route : Installer WPForms et créer un nouveau formulaire
Pour commencer, vous aurez besoin d'une installation WPForms sur votre site Web. Les deux autres méthodes dont nous parlerons dans cet article sont compatibles avec n'importe quelle licence WPForms, mais vous ne pouvez utiliser le Captcha personnalisé que sur les forfaits payants WPForms.
Nous allons donc commencer par installer WPForms Pro, notre licence payante la plus populaire. Si vous avez besoin d'un peu d'aide pour cette étape, consultez ce guide utile pour installer les plugins WordPress pour les débutants.
Une fois que vous avez installé et activé WPForms, nous aurons besoin d'un nouveau formulaire. Créer un nouveau formulaire est vraiment facile à faire dans WPForms. Le plugin vous permet de créer un formulaire à partir de zéro à l'aide du générateur de formulaires par glisser-déposer, ou de choisir parmi plus de 400 modèles de formulaires prédéfinis pour commencer.
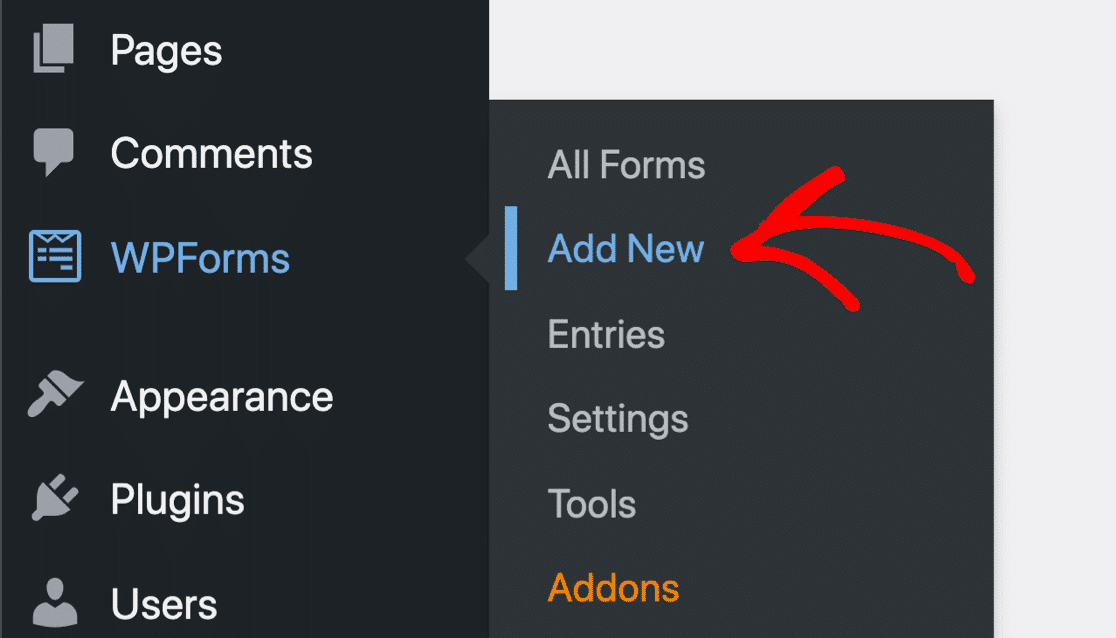
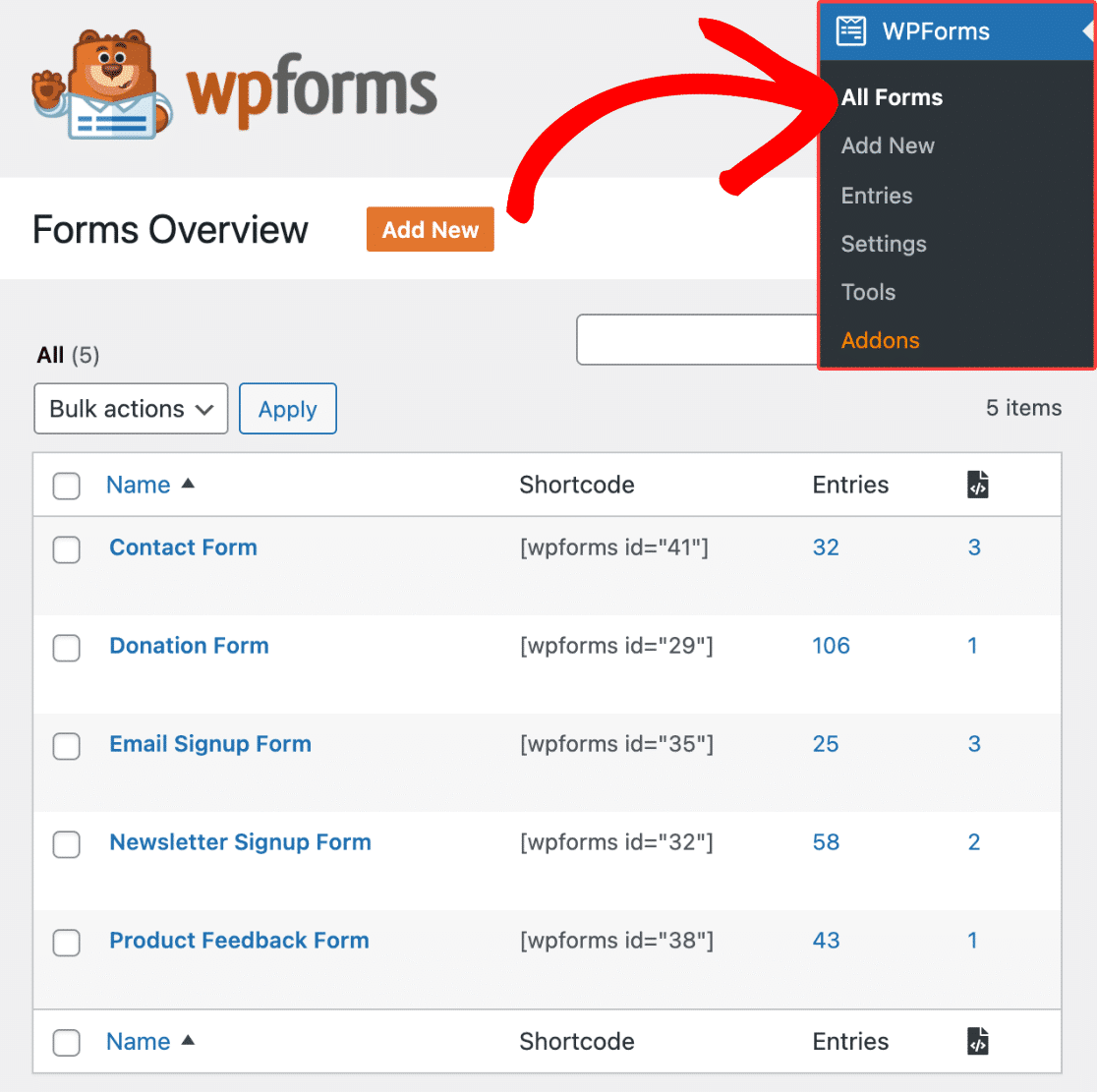
Depuis le tableau de bord WordPress, vous verrez un onglet WPForms dans la barre latérale gauche. Cliquez dessus, puis sur Ajouter nouveau .

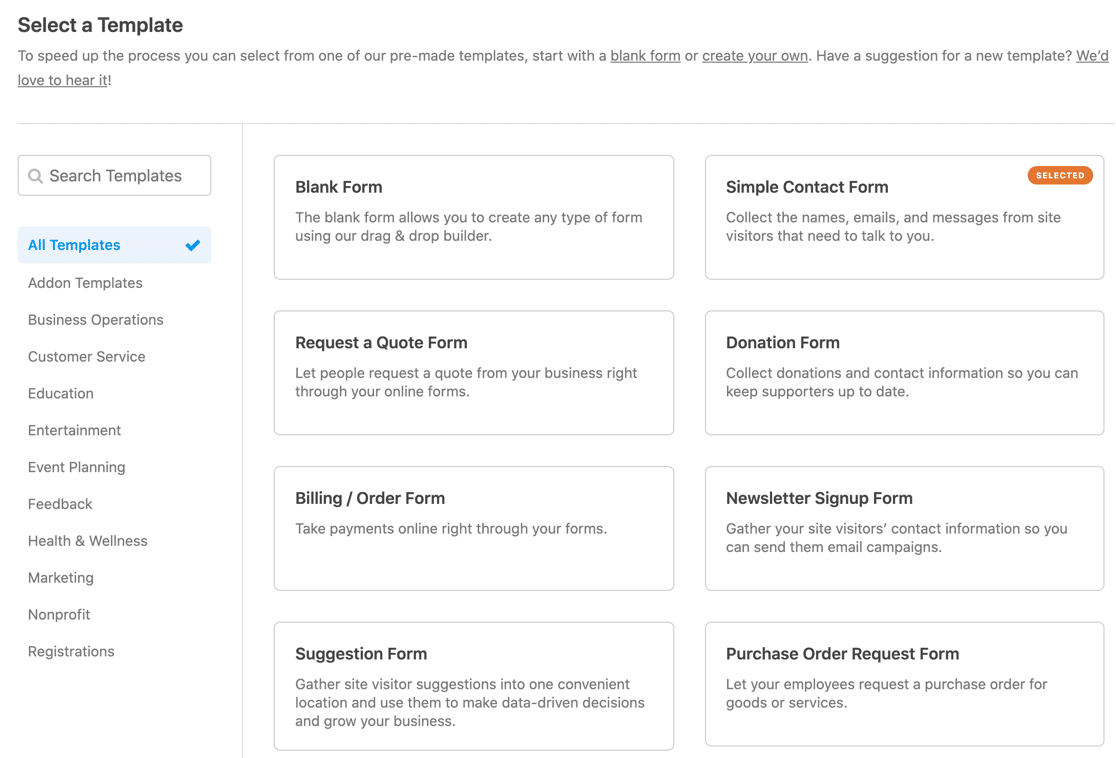
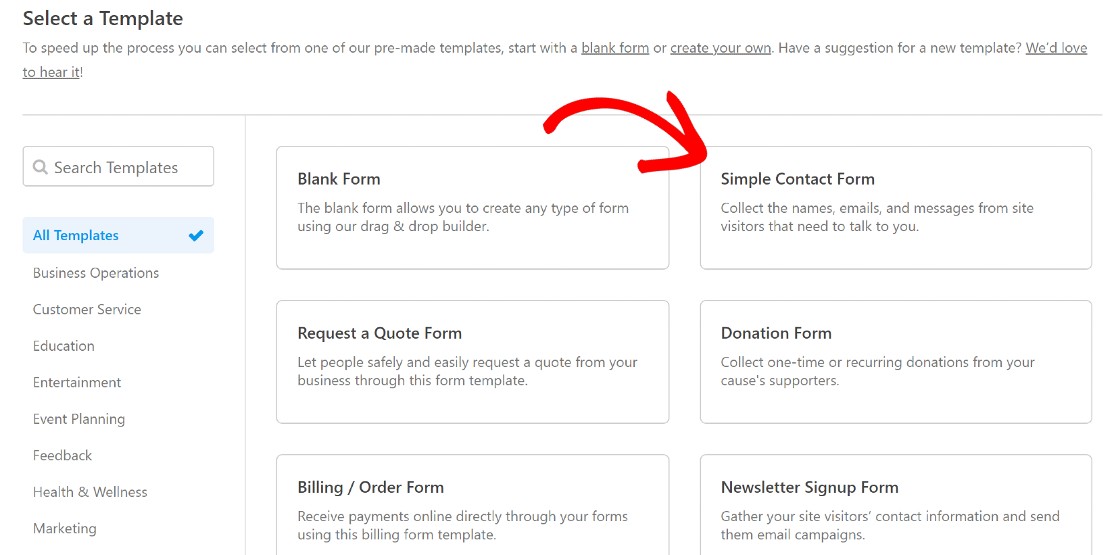
Cela vous mènera à la bibliothèque de modèles WPForms. Vous pouvez choisir un modèle approprié ici ou même créer un formulaire à partir de zéro si vous le souhaitez.

Nous allons choisir le modèle de formulaire de contact simple pour ce guide.

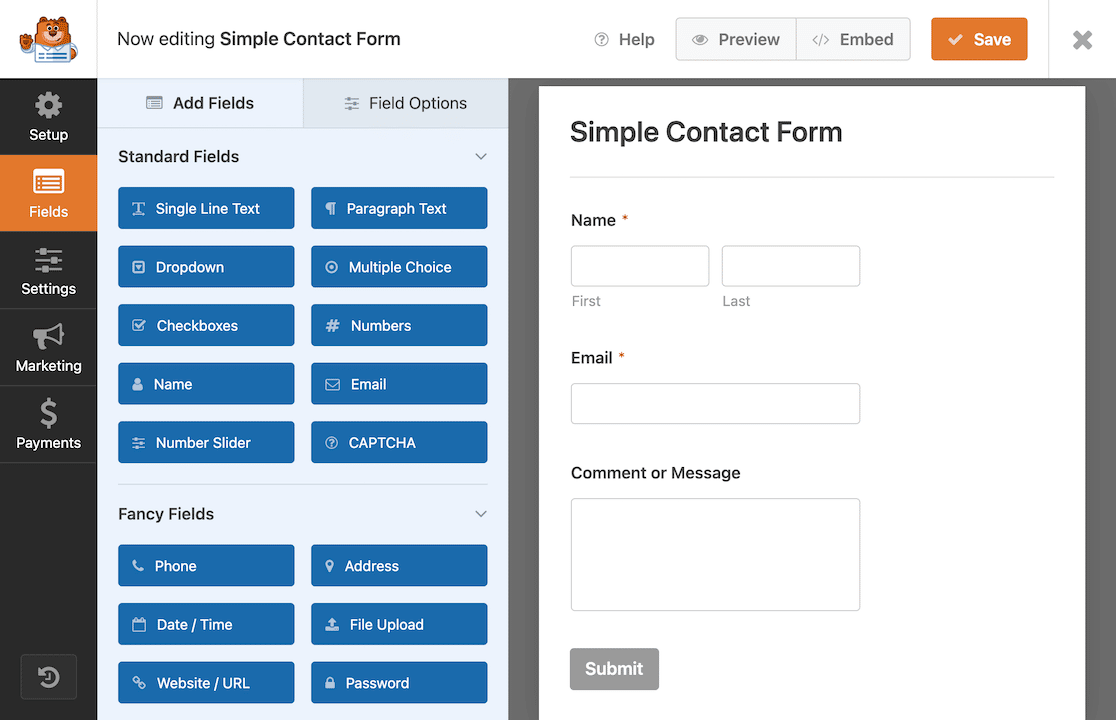
Cela ouvrira le générateur de formulaires avec des champs de formulaire supplémentaires sur le panneau de gauche.

Donnez un nom à votre formulaire et enregistrez-le en cliquant sur le bouton Enregistrer dans le coin supérieur droit de la page.

Maintenant, vous pouvez retourner dans la zone d'administration de WordPress où nous allons configurer le Captcha personnalisé de WPForms, avant de revenir à notre formulaire.
Méthode #1 : Utiliser le captcha personnalisé de WPForms
WPForms propose un outil Captcha personnalisé qui vous permet de configurer des questions mathématiques personnalisées pour filtrer les utilisateurs humains des robots. Suivez ces étapes pour le configurer :
Activer l'addon Captcha personnalisé
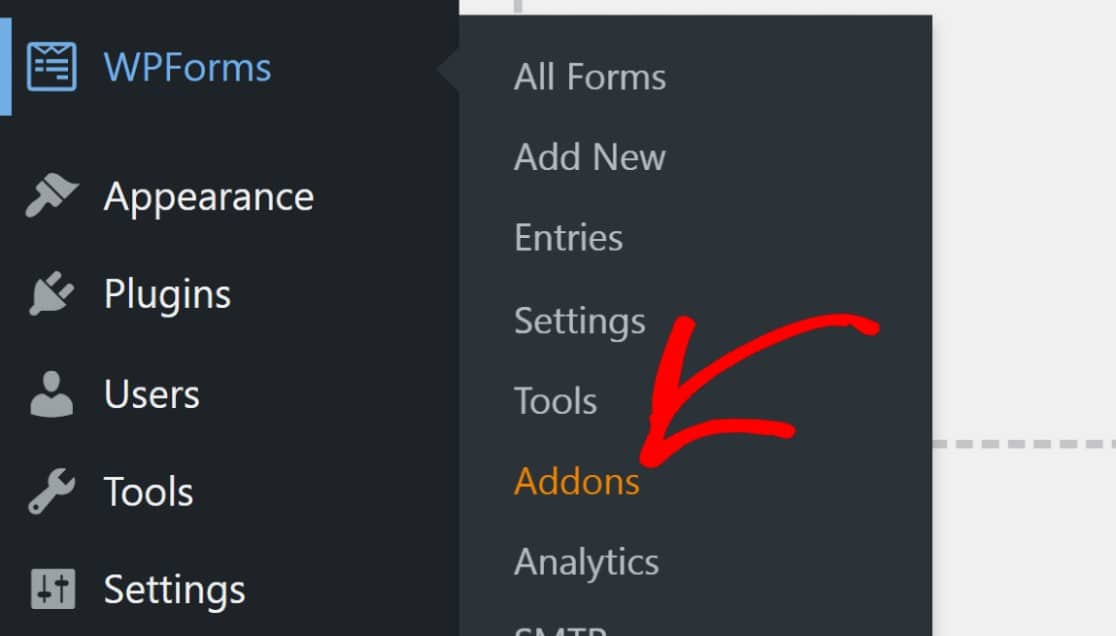
Tout d'abord, vous devez activer l'addon Custom Captcha. Cela peut être fait en un seul clic. Dans la zone d'administration de WordPress, rendez-vous sur WPForms » Addons .

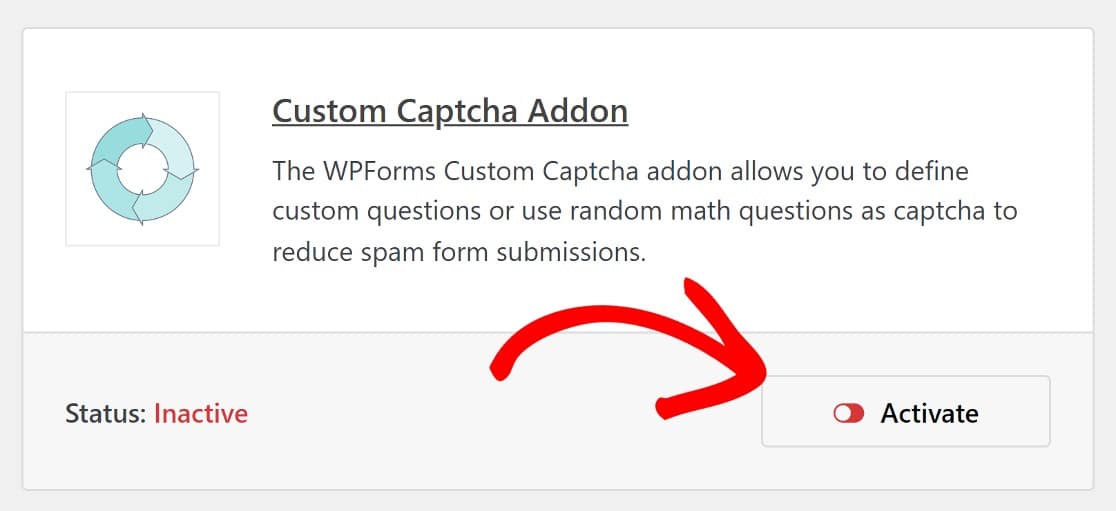
Faites défiler vers le bas jusqu'à ce que vous voyiez l'addon Captcha personnalisé, puis cliquez sur activer.

Maintenant, nous allons revenir au formulaire que nous avons créé et y ajouter un champ Captcha personnalisé.
Ajouter un champ Captcha personnalisé à votre formulaire
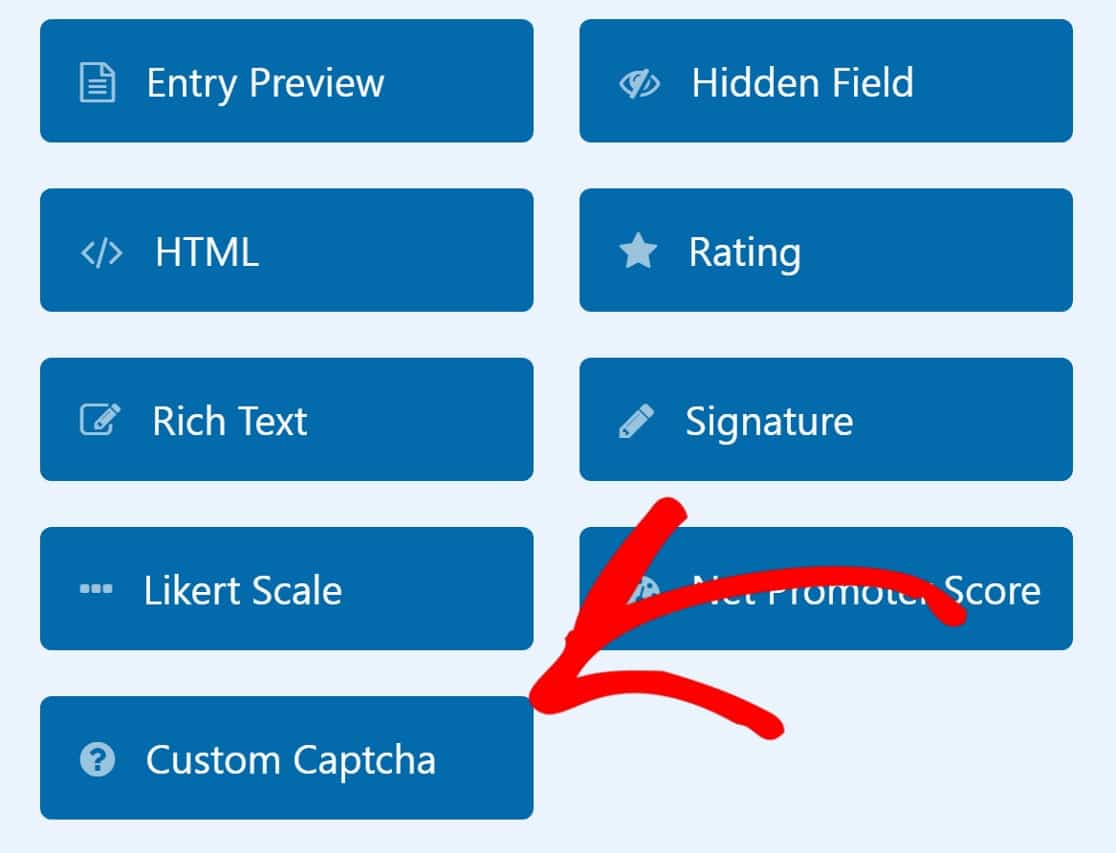
De retour dans le générateur de formulaires, vous pouvez trouver le champ Captcha personnalisé dans la section Champs fantaisie . Faites glisser et déposez le champ sur votre formulaire, et c'est tout !

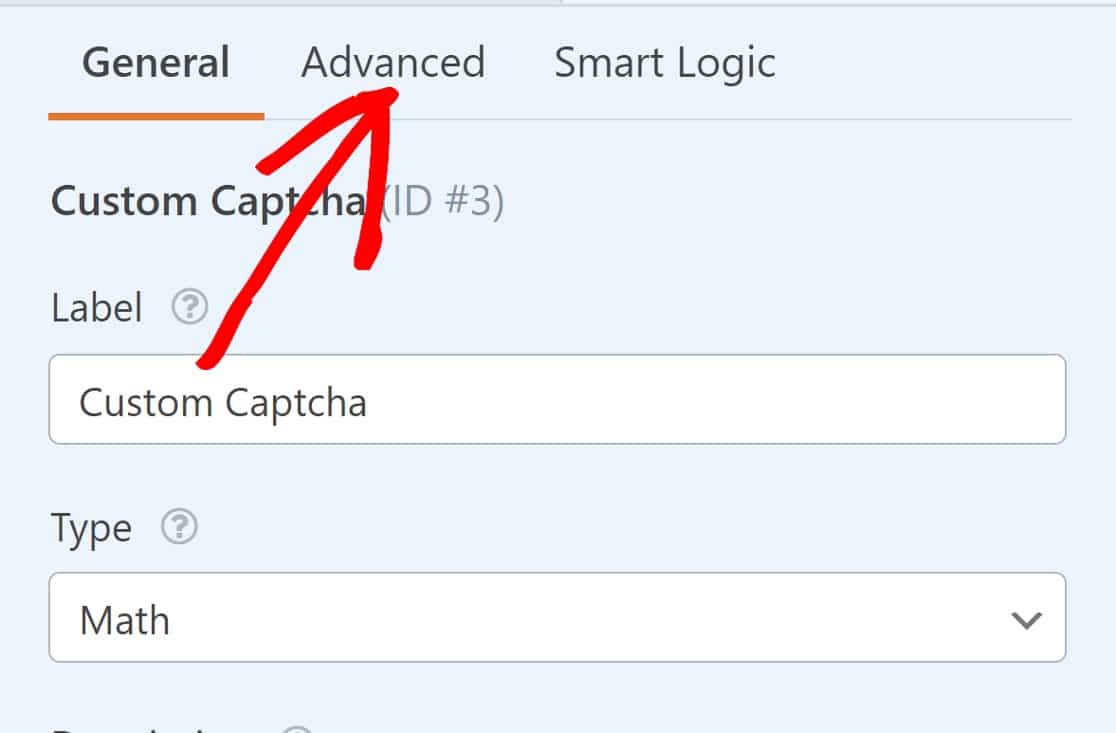
Le formulaire viendra avec un défi de mathématiques par défaut. Mais vous pouvez également personnaliser cette question. Pour cela, cliquez sur le champ Captcha personnalisé, puis sur l'onglet Avancé .

Faites défiler jusqu'à la section intitulée Type et cliquez sur le champ où il est écrit Math .

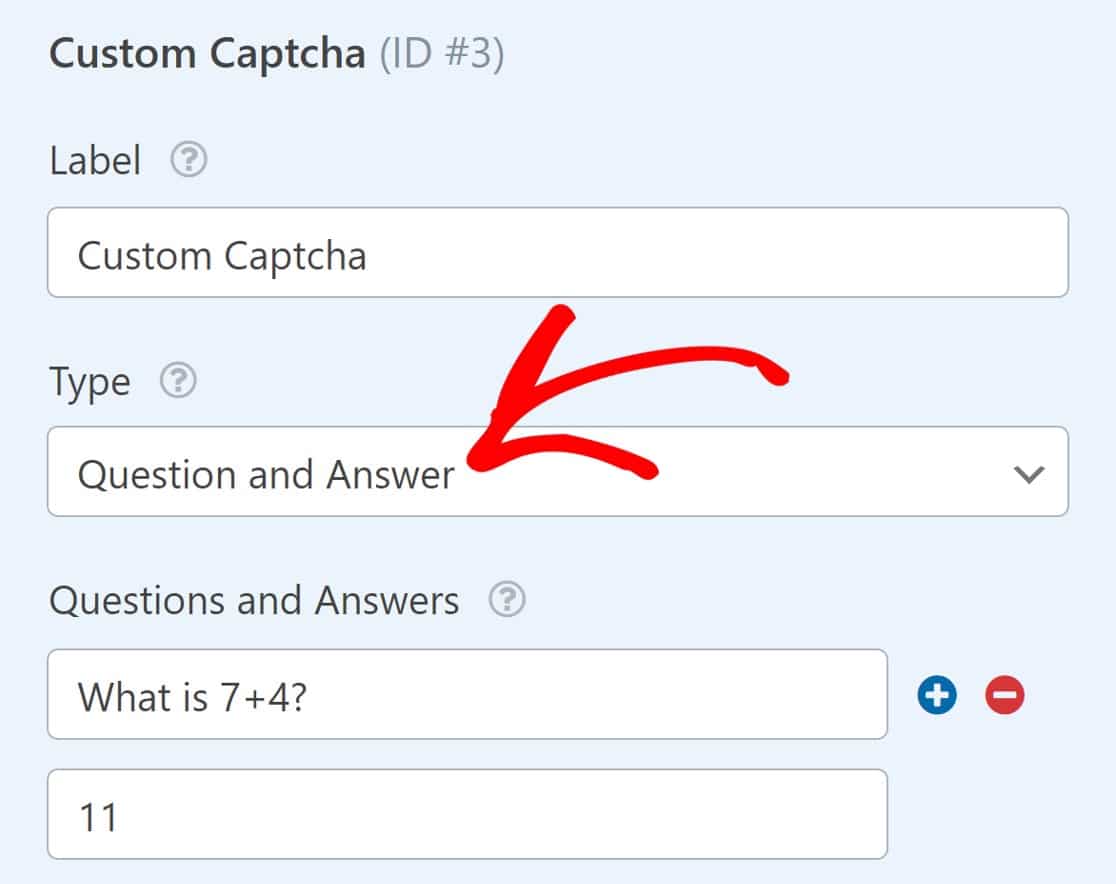
Cela ouvrira une liste déroulante avec une autre option intitulée Question et réponse .

Lorsque vous cliquez dessus, vous verrez que vous pouvez configurer une question et une réponse personnalisées. configurez-le avec la question et la réponse que vous souhaitez utiliser, et vous aurez terminé ici.
Intégrer le formulaire
Il ne vous reste plus qu'à intégrer votre formulaire Captcha personnalisé sur une page et à le publier. Allez-y et enregistrez à nouveau le formulaire, puis cliquez sur le bouton Intégrer juste à côté du bouton Enregistrer .

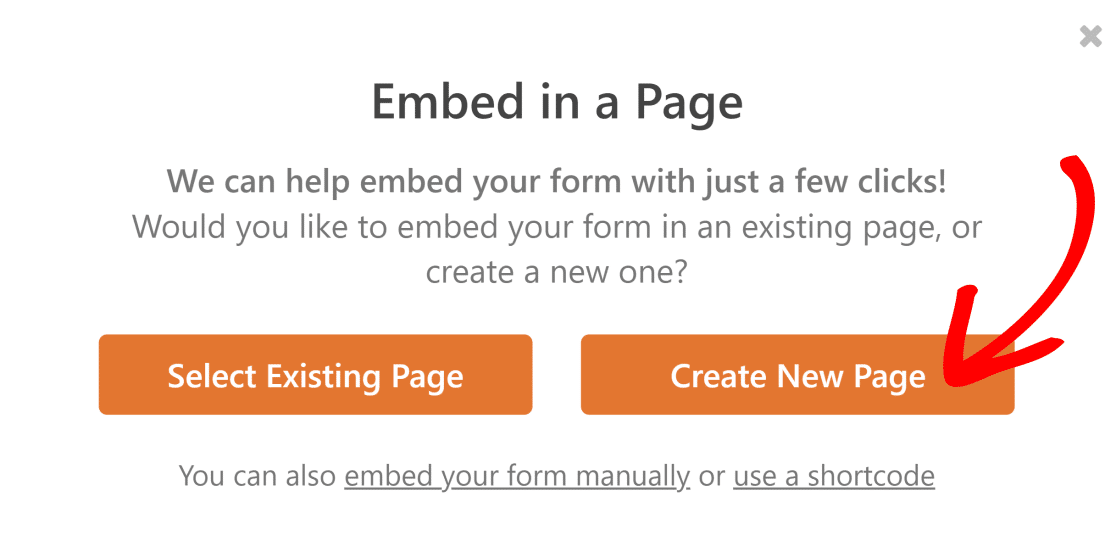
Cela déclenchera un modal vous offrant la possibilité d'intégrer votre formulaire sur une page nouvelle ou existante. Pour ce guide, nous allons intégrer notre formulaire sur une nouvelle page.

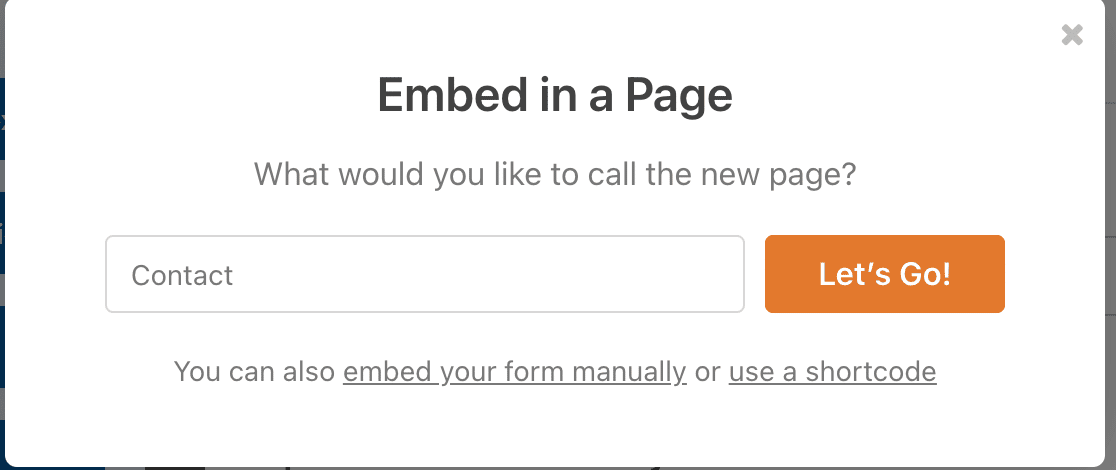
Donnez un nom à votre nouvelle page ;

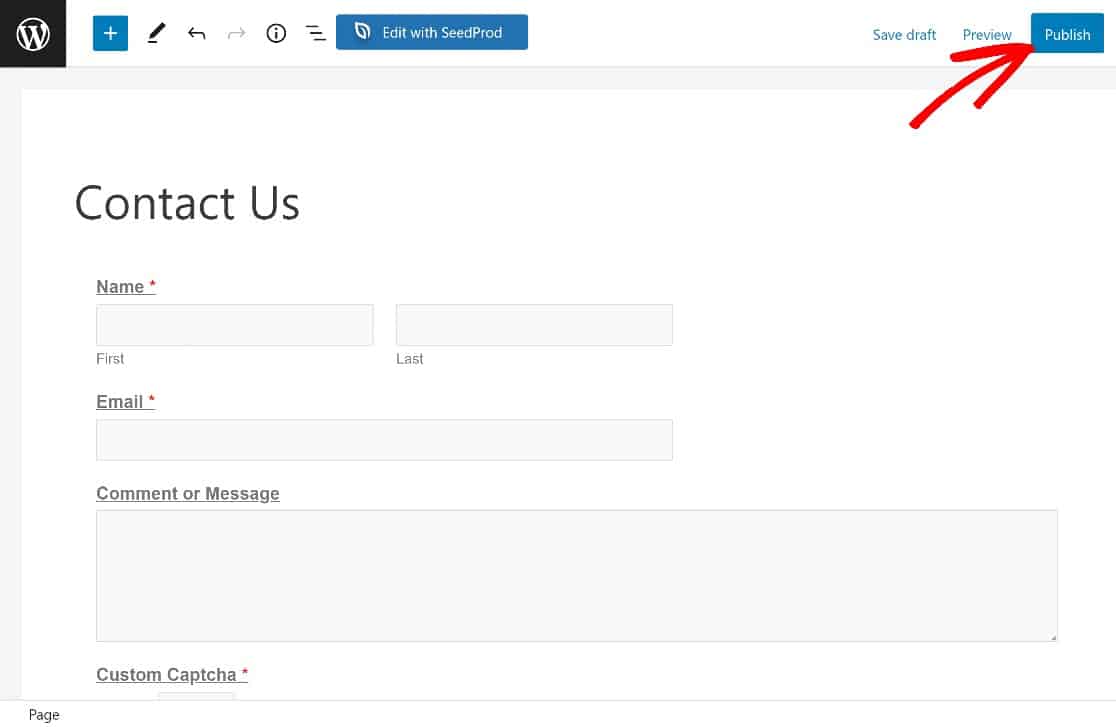
Il vous suffit ensuite de le publier pour faire vivre votre formulaire.

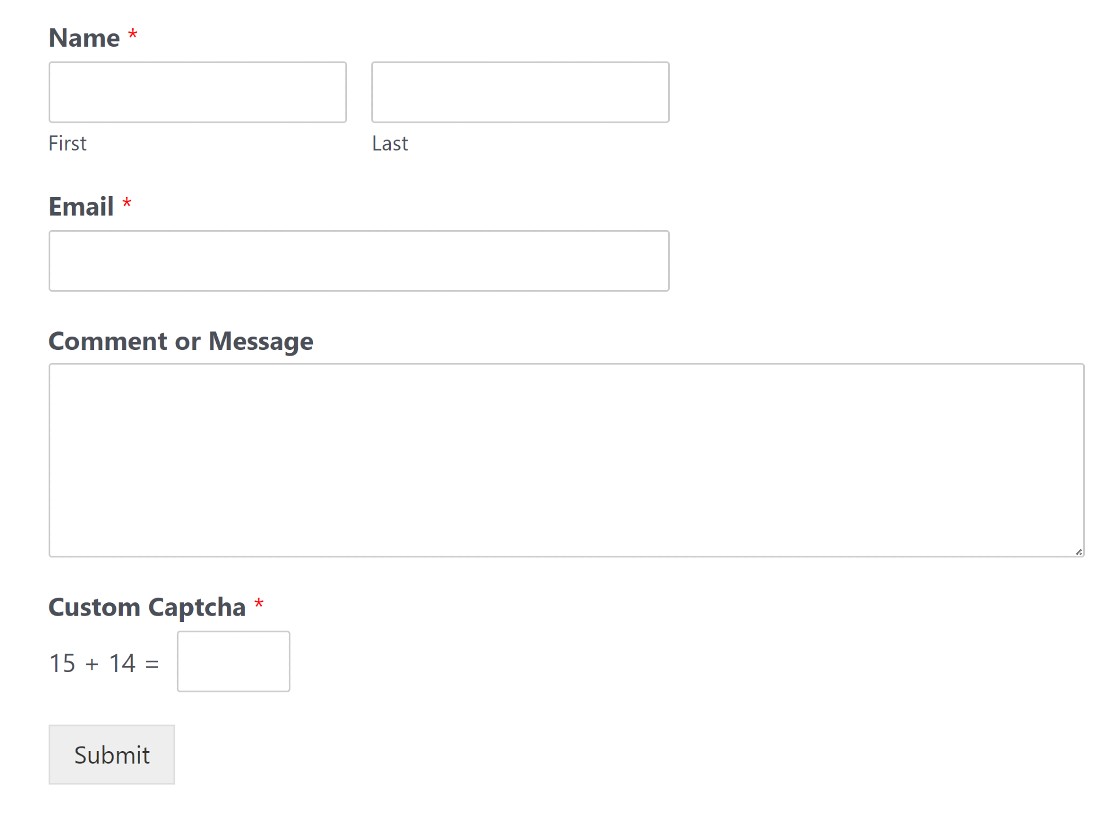
Comme vous pouvez le voir, notre formulaire a maintenant un champ Captcha personnalisé avec une question mathématique.

Ensuite, nous explorerons reCAPTCHA, en vous montrant comment l'utiliser pour protéger vos formulaires.
Méthode #2 : Utilisez Google reCAPTCHA
Google reCAPTCHA est l'outil incontournable pour lutter contre le spam de formulaire pour des millions de sites Web. Voici comment le configurer :
Créer un compte reCAPTCHA
Pour utiliser reCAPTCHA dans WordPress, nous devrons créer un compte reCAPTCHA et obtenir une clé secrète et une clé de site pour votre site Web.
Pour commencer, connectez-vous à la console d'administration reCAPTCHA pour enregistrer un nouveau site et obtenir ces clés.
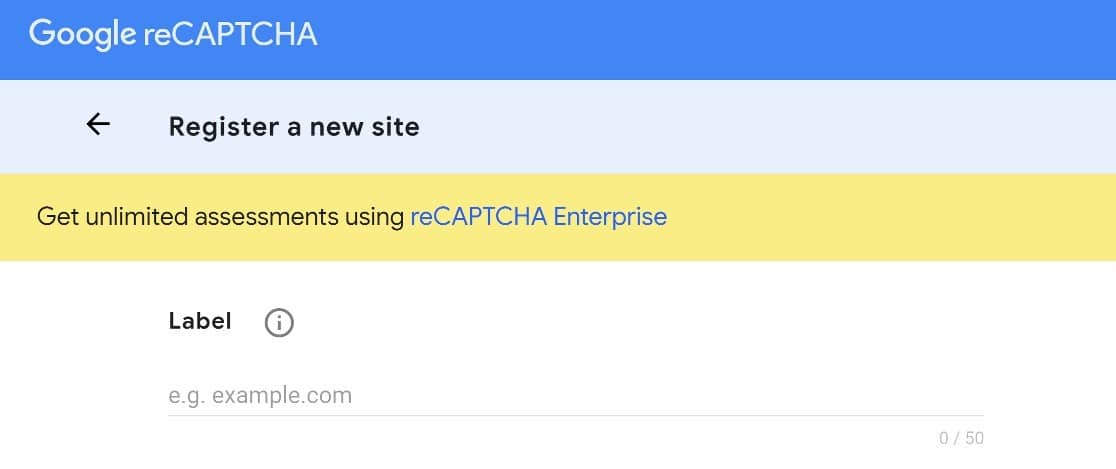
Tout d'abord, vous devrez entrer un Label . Il s'agit de votre nom de domaine sans le "https://www".

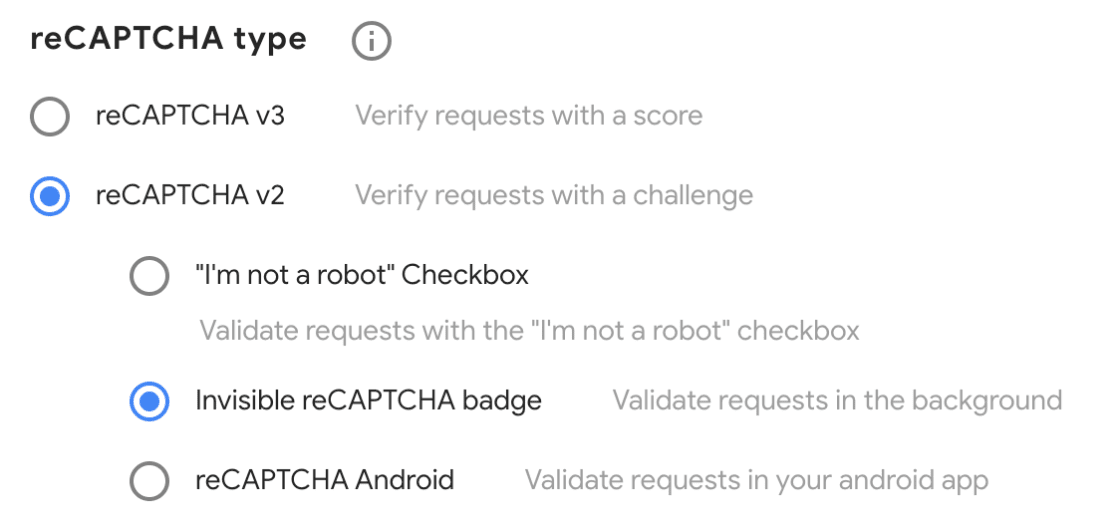
Ensuite, vous devrez choisir un type de reCAPTCHA. Vous avez le choix entre deux grands types de reCAPTCHA :
reCAPTCHA v3 – Cette version de reCAPTCHA peut évaluer le comportement des utilisateurs et filtrer l'activité des bots sans avoir à interagir avec les utilisateurs sur la page. Il est assez puissant mais aussi un peu invasif, car il collecte des tonnes de données utilisateur.
reCAPTCHA v2 – Cette version de reCAPTCHA s'appuie sur le CAPTCHA traditionnel basé sur le défi. Il existe en fait deux types de reCAPTCHA v2.
Il y a la case à cocher CAPTCHA et le CAPTCHA invisible. La case à cocher CAPTCHA demande aux utilisateurs de simplement cocher une case pour prouver qu'ils sont humains.
Le CAPTCHA invisible, quant à lui, fonctionne en arrière-plan et ne défie les utilisateurs qu'une fois qu'il détecte une activité suspecte.
Vous ne savez pas lequel convient le mieux à votre site ? Nous avons une documentation complète qui couvre cela ici : Comment choisir un CAPTCHA dans WPForms.
Une fois que vous avez décidé quelle version utiliser, cochez la case à côté de celle-ci.
Pour ce guide, nous utiliserons le reCAPTCHA invisible v2. Ce type de reCAPTCHA offre un bon équilibre entre combattre les bots et offrir une bonne expérience utilisateur.

N'oubliez pas qu'une fois qu'une clé de site a été configurée pour un type de reCAPTCHA particulier, vous ne pouvez pas l'utiliser avec une version de reCAPTCHA différente.
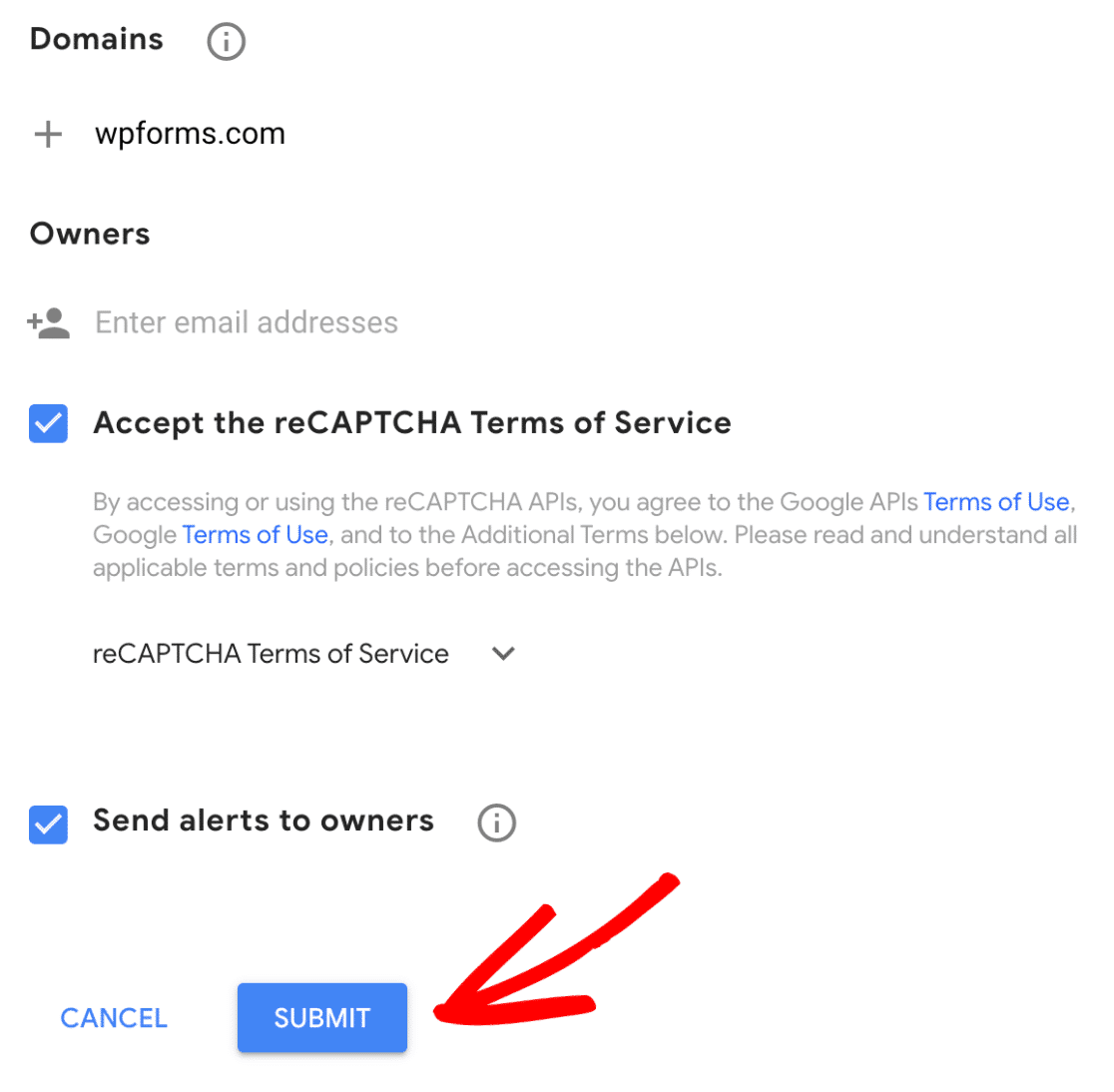
Ensuite, entrez le nom de domaine où vous utiliserez les clés reCAPTCHA. Vous pouvez entrer plusieurs sites ici. Comme précédemment, entrez le domaine seul et omettez le « https//www ».
Vous devrez également accepter les conditions d'utilisation de reCAPTCHA. Une fois que vous avez fait cela, cliquez sur Soumettre .

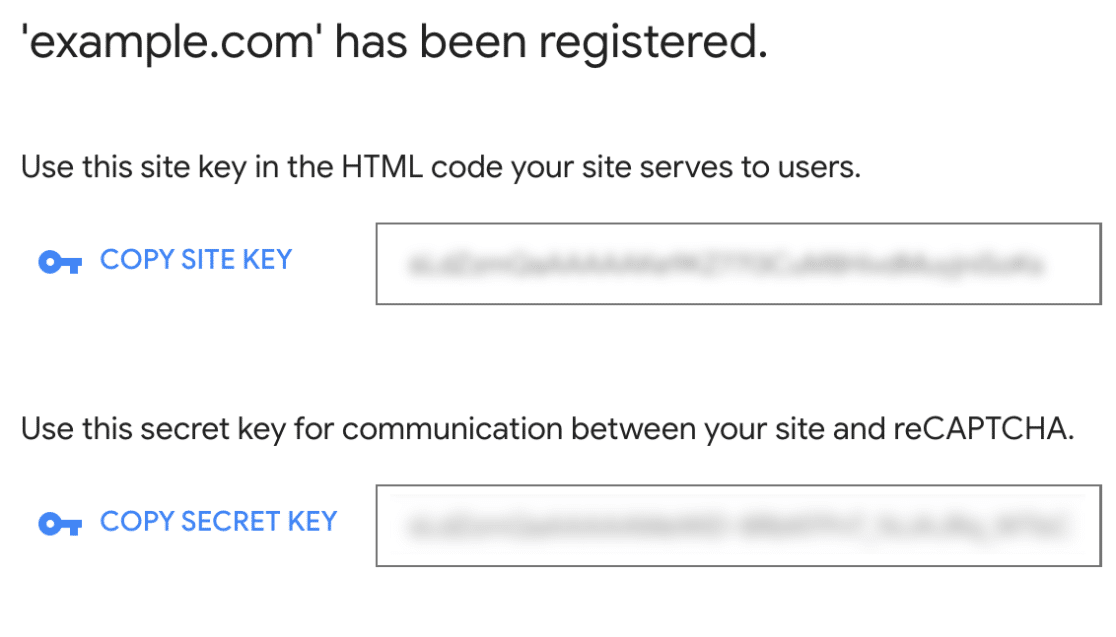
Et vous aurez enregistré un nouveau site !
Vous verrez maintenant votre clé de site et votre clé secrète. Prenez-les et revenons au tableau de bord d'administration de WordPress.


Maintenant, nous allons nous diriger vers WPForms »Paramètres» CAPTCHA.
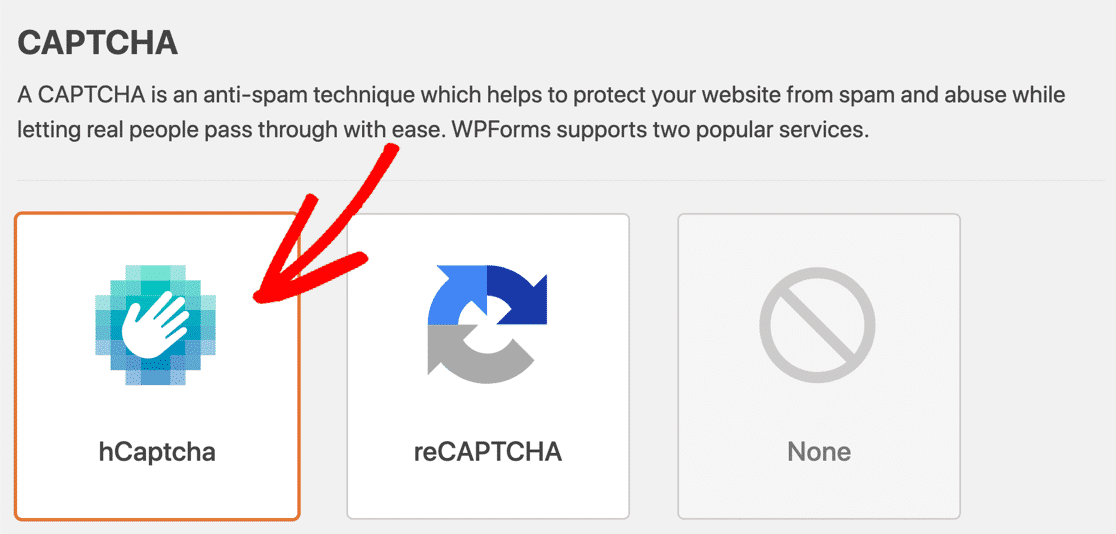
Vous verrez que vous aurez le choix entre hCaptcha, reCAPTCHA ou aucun. Choisissez reCAPTCHA pour continuer la configuration.

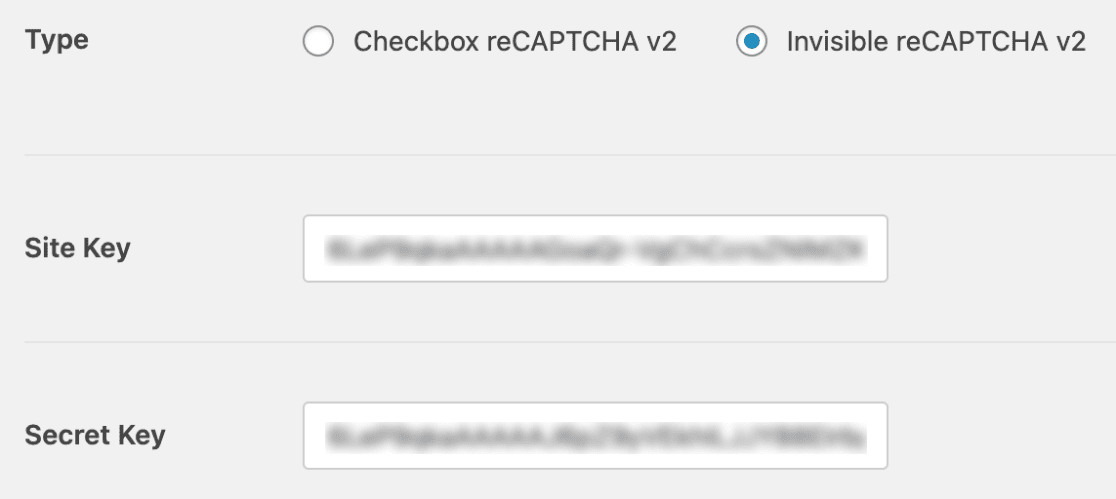
Comme nous l'avons mentionné, il existe différentes versions de reCAPTCHA parmi lesquelles choisir. Nous avons obtenu une clé de site pour le reCAPTCHA invisible, c'est donc ce que nous allons choisir dans les paramètres de WPForms.

Ensuite, entrez votre clé de site et votre clé secrète, et n'oubliez pas d'enregistrer ces paramètres. Ce sera tout pour cette étape.
À l'étape suivante, nous ajouterons un champ reCAPTCHA à notre formulaire.
Ajouter reCAPTCHA à un formulaire
Si vous avez essayé la méthode précédente, vous aurez déjà un formulaire prêt à l'emploi. Pour le trouver, cliquez sur WPForms »Tous les formulaires pour accéder à la page de présentation des formulaires .

Cliquez sur le nom du formulaire pour l'ouvrir dans le générateur de formulaires. Si le formulaire avait déjà un champ Captcha personnalisé WPForms, vous voudrez le supprimer pour faire place au champ reCAPTCHA.
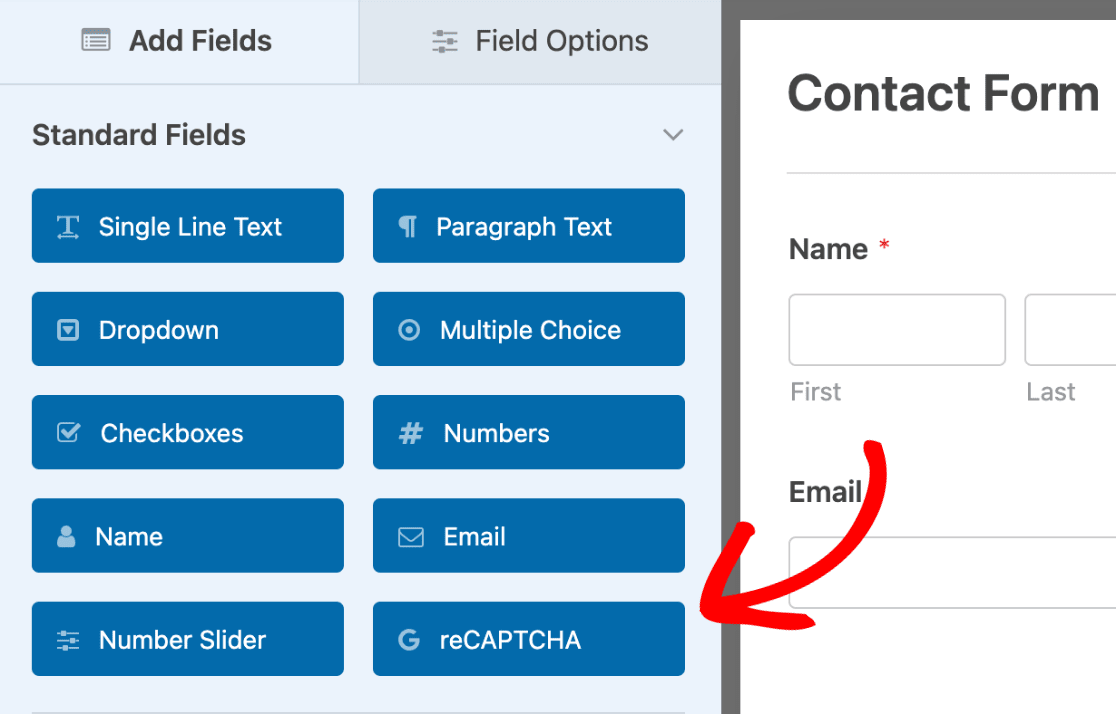
Cliquez sur le formulaire pour l'ouvrir dans le générateur de formulaires. Nous nous dirigerons ensuite vers la section des champs standard du générateur de formulaire et cliquerons sur le champ reCAPTCHA pour l'activer.

Et c'est tout.
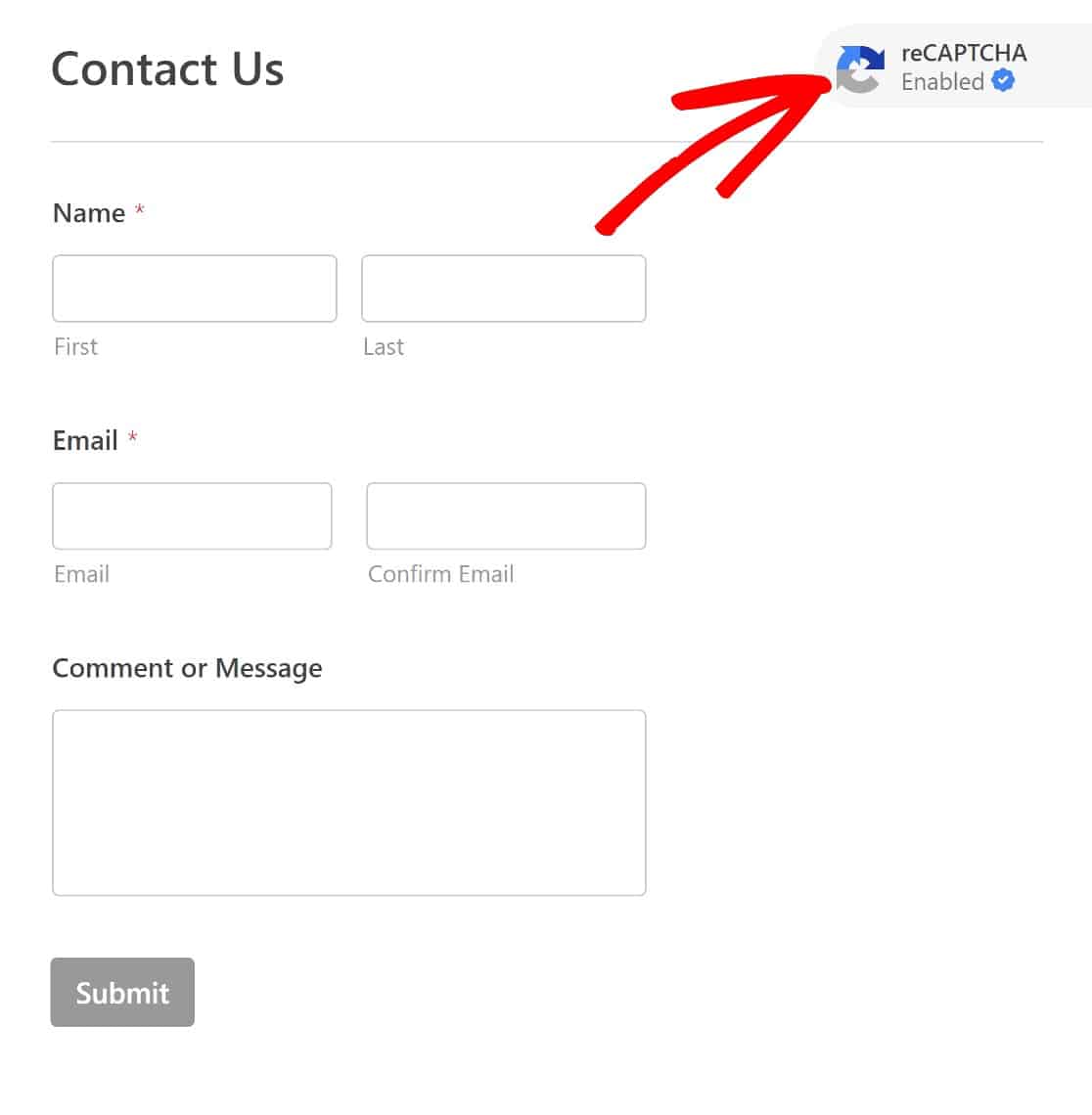
Dans le générateur de formulaires, vous verrez maintenant que reCAPTCHA a été activé.

N'oubliez pas que nous avons choisi le CAPTCHA invisible, alors ne vous attendez pas à voir le champ CAPTCHA sur le frontend, jusqu'à ce qu'il soit déclenché par un comportement suspect.

Et ce sera tout pour ajouter reCAPTCHA à un formulaire WordPress.
Nous allons maintenant discuter de l'utilisation de hCaptcha pour empêcher les bots de remplir vos formulaires, puis nous terminerons avec quelques outils anti-spam supplémentaires.
Nous y voilà!
Méthode #3 : Utiliser hCaptcha
hCaptcha est une alternative populaire à Google reCAPTCHA.
Contrairement à reCAPTCHA, il n'y a qu'une seule version de hCaptcha, mais vous pouvez ajuster les niveaux de difficulté des défis d'image à afficher aux utilisateurs.
Pour utiliser hCaptcha sur vos formulaires WordPress, vous aurez d'abord besoin d'un compte hCaptcha. Voici comment en configurer un :
Créer un compte hCaptcha
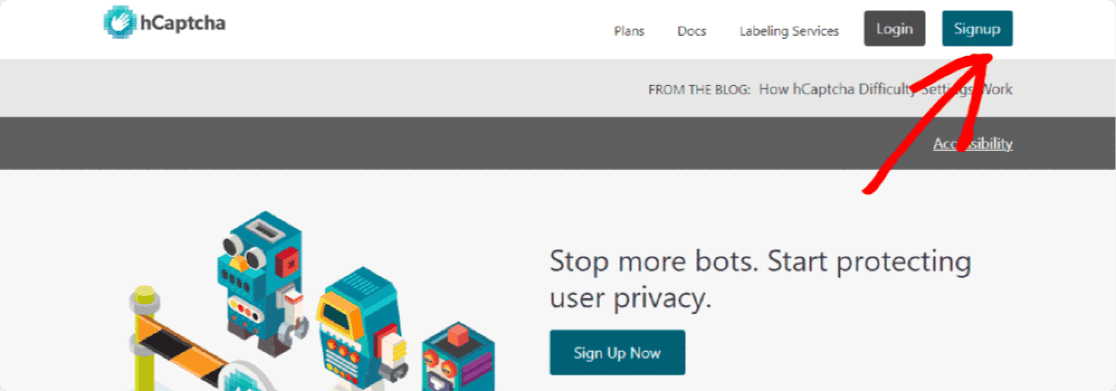
Pour commencer, accédez au site Web hCaptcha et cliquez sur S'inscrire .

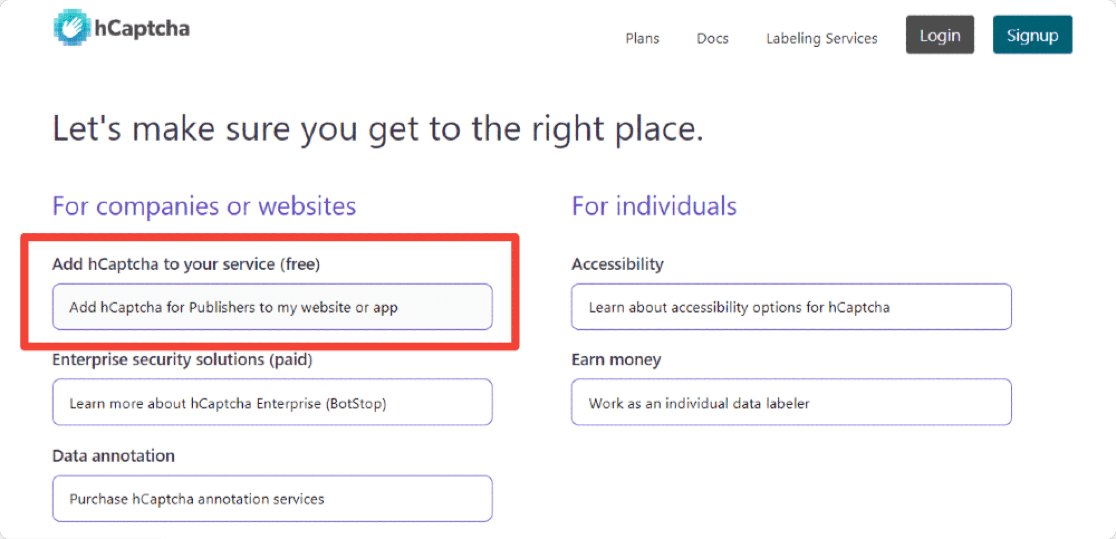
Vous aurez le choix entre plusieurs plans.
Nous vous recommandons de choisir le plan gratuit pour les entreprises ou les sites Web. Ce plan est intitulé Ajouter hCaptcha for Publishers à mon site Web ou à mon application.

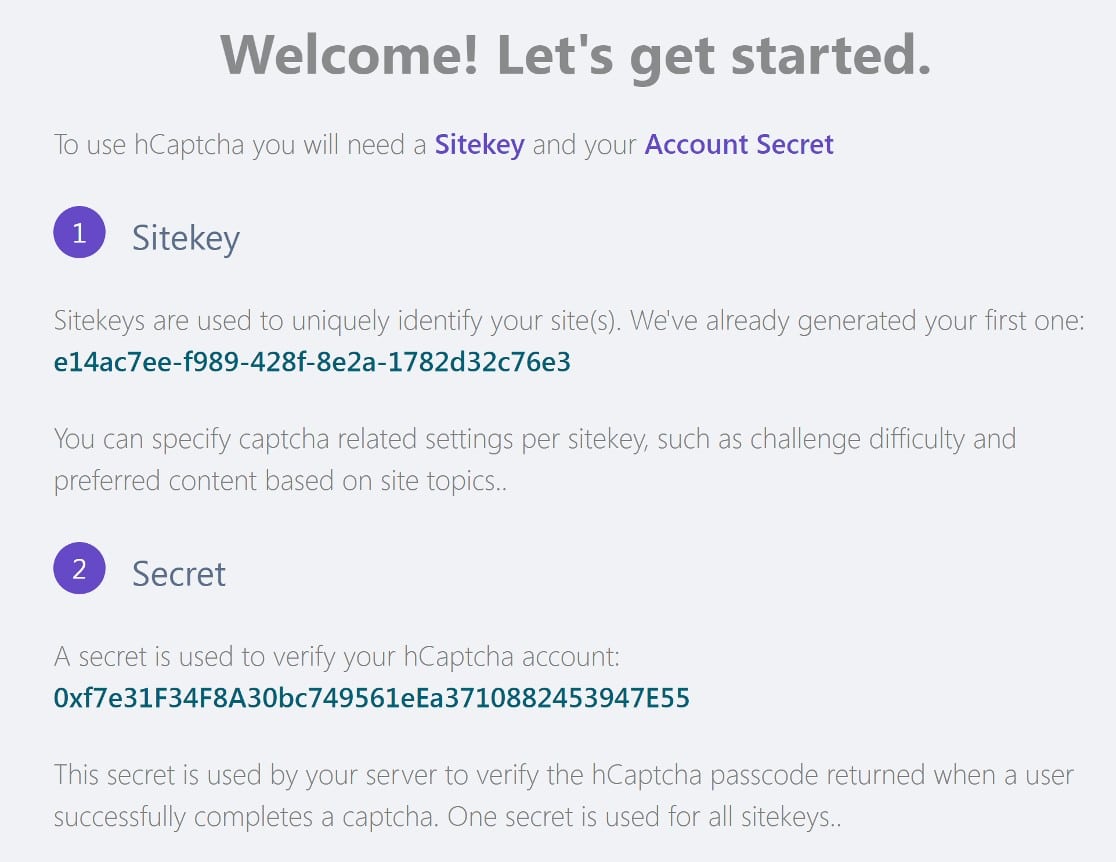
La prochaine étape serait d'obtenir votre clé de site hCaptcha et votre clé secrète.
Obtenez votre clé de site hCaptcha et votre clé secrète
hCaptcha les générera pour vous. Tout ce que vous avez à faire est de les saisir et de les saisir correctement dans les paramètres de WPForms.

Mais d'abord, il y a quelques étapes à suivre pour configurer la clé de votre site.
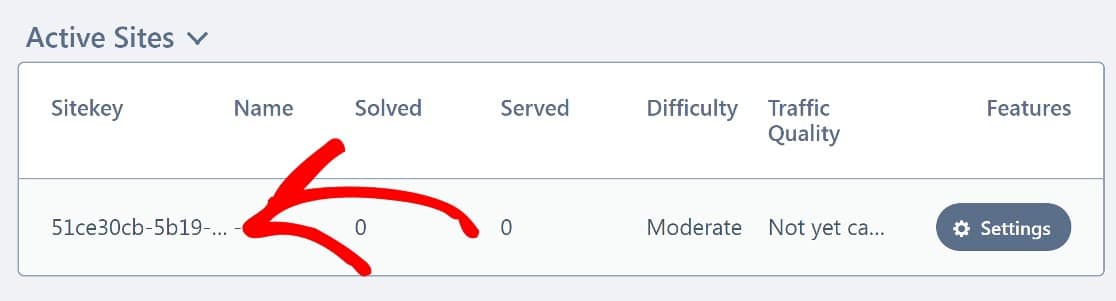
Dans le tableau de bord d'administration hCaptcha, cliquez sur Sites . Vous verrez la clé de votre site sur la nouvelle page.

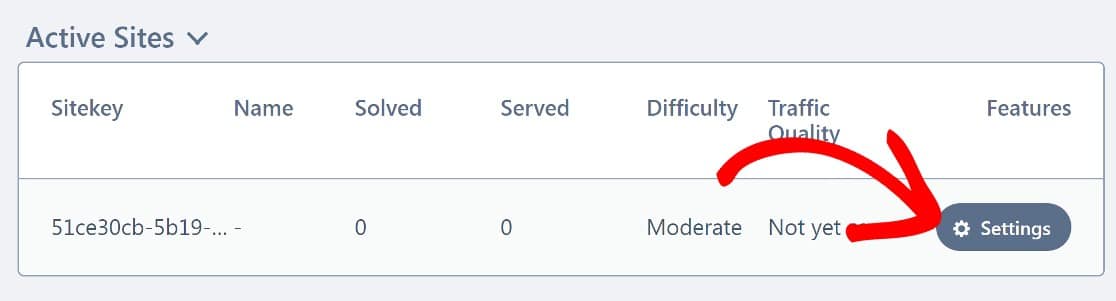
Cliquez sur Paramètres .

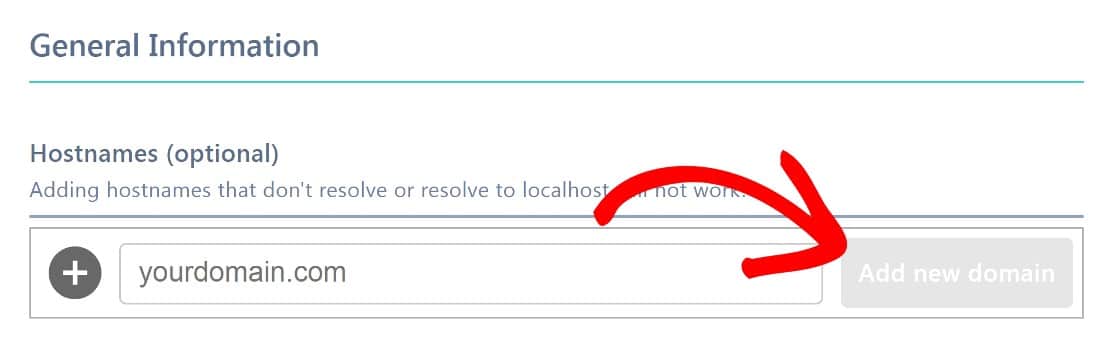
La principale chose que vous devez faire ici est d'ajouter votre nom de domaine à la clé du site.
Dans la section intitulée Hostnames , collez votre nom de domaine (là encore, n'ajoutez pas https://www), puis cliquez sur Add new domain .

Il y a quelques autres paramètres avec lesquels jouer, comme le niveau de difficulté, mais aucun d'entre eux n'est essentiel.
Pour plus de détails, consultez notre guide complet sur la configuration de hCaptcha dans WordPress. Maintenant, nous allons retourner dans WordPress pour configurer WPForms avec votre clé de site hCaptcha et votre clé secrète.
Configurer WPForms et hCaptcha
De retour dans le tableau de bord WordPress, cliquez sur WPForms dans la barre latérale gauche, puis cliquez sur Paramètres » CAPTCHA .

Nous sommes déjà venus ici, lorsque nous avons configuré reCAPTCHA. Cette fois, nous choisirons hCaptcha.

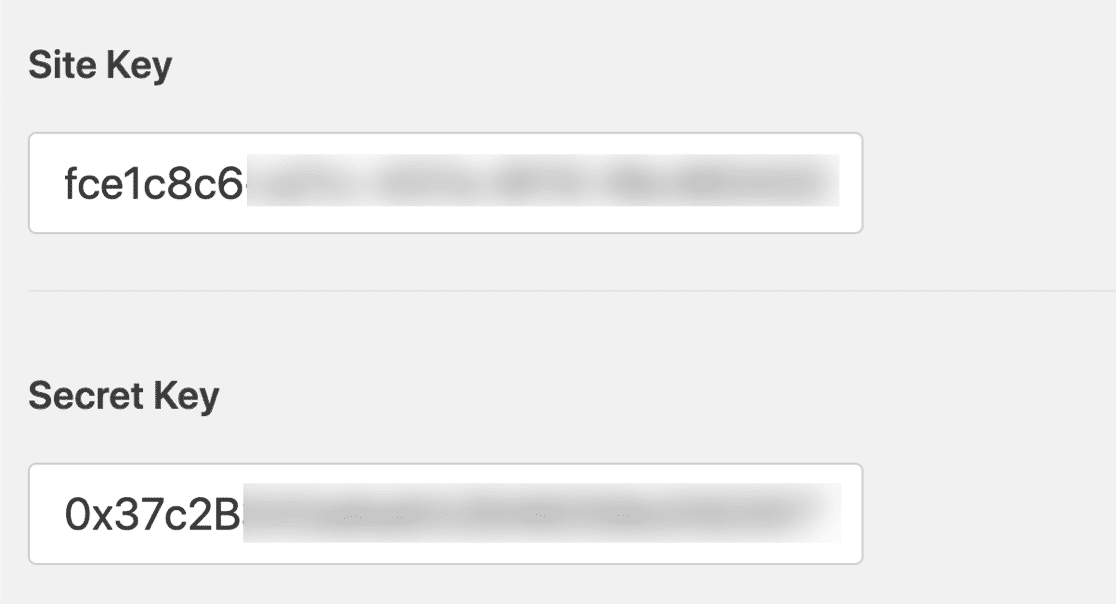
Entrez votre clé de site et votre clé secrète et enregistrez ces paramètres.

hCaptcha sera maintenant prêt à être utilisé avec vos formulaires WPForms. Ensuite, nous allons vous montrer comment ajouter un champ hCaptcha à un formulaire.
Ajouter un champ hCaptcha à votre formulaire
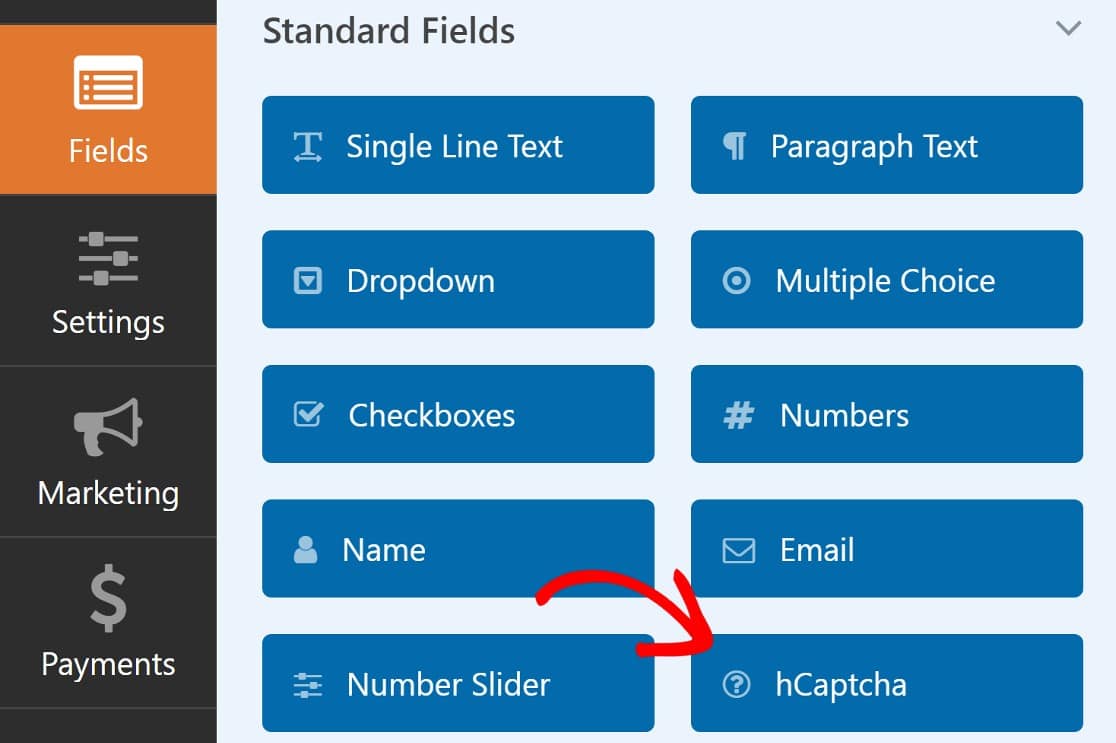
De retour dans le générateur de formulaire, recherchez le champ hCaptcha dans la section Champs standard . Comme avant, nous allons d'abord supprimer tout autre type CAPTCHA que nous avons ajouté à notre formulaire.
Pour désactiver reCAPTCHA, cliquez simplement sur le champ reCAPTCHA dans le générateur de formulaire, comme vous l'avez fait pour l'activer.
Ceci est également vrai pour hCaptcha. Allez-y et activez le champ hCaptcha en cliquant dessus.

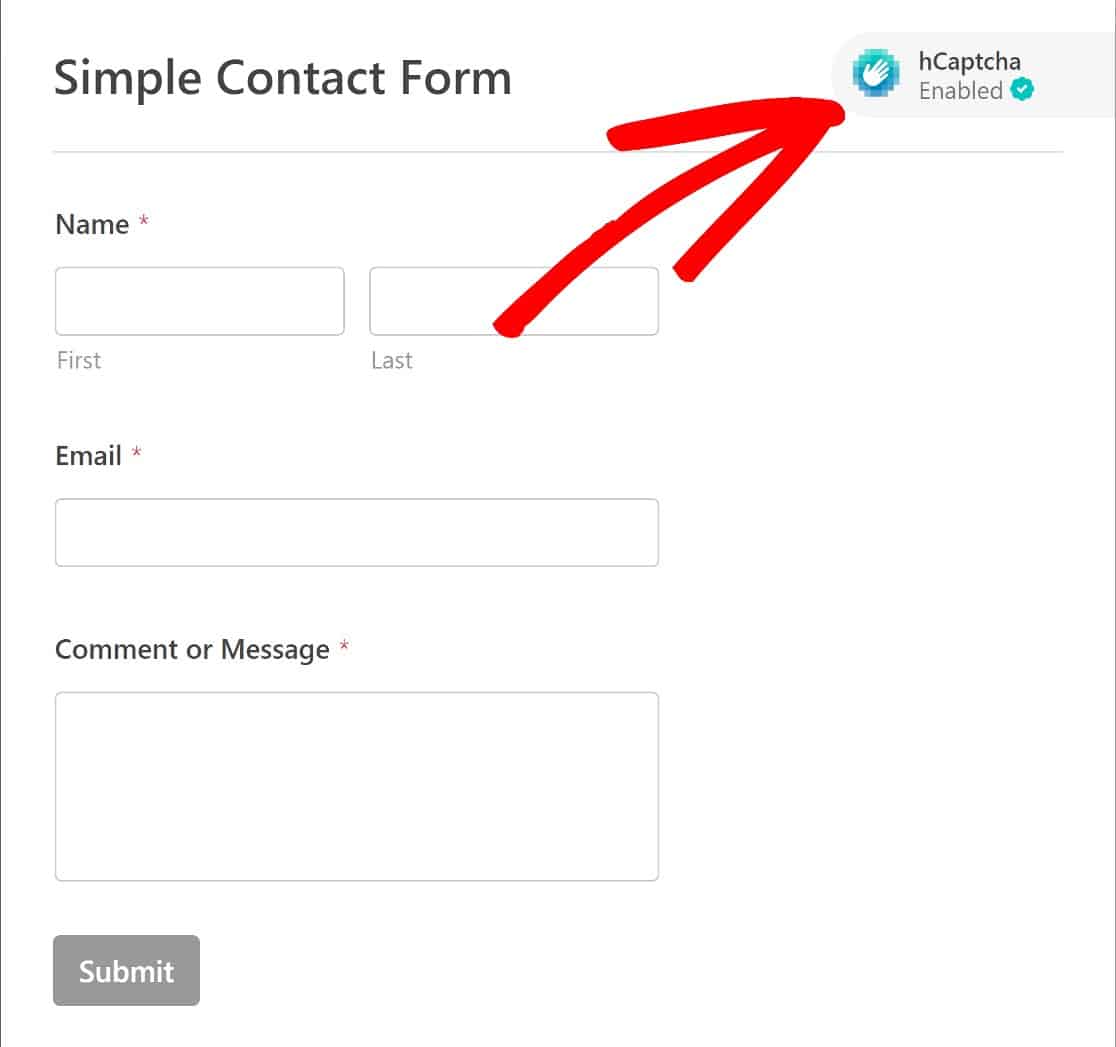
Vous ne verrez pas de champ hCaptcha apparaître sur votre formulaire, mais vous devriez voir un avis dans le coin supérieur droit du générateur de formulaire, indiquant que hCaptcha a été activé.

Vous pouvez maintenant intégrer votre formulaire sur une page de votre site Web en suivant les instructions que nous avons partagées précédemment.
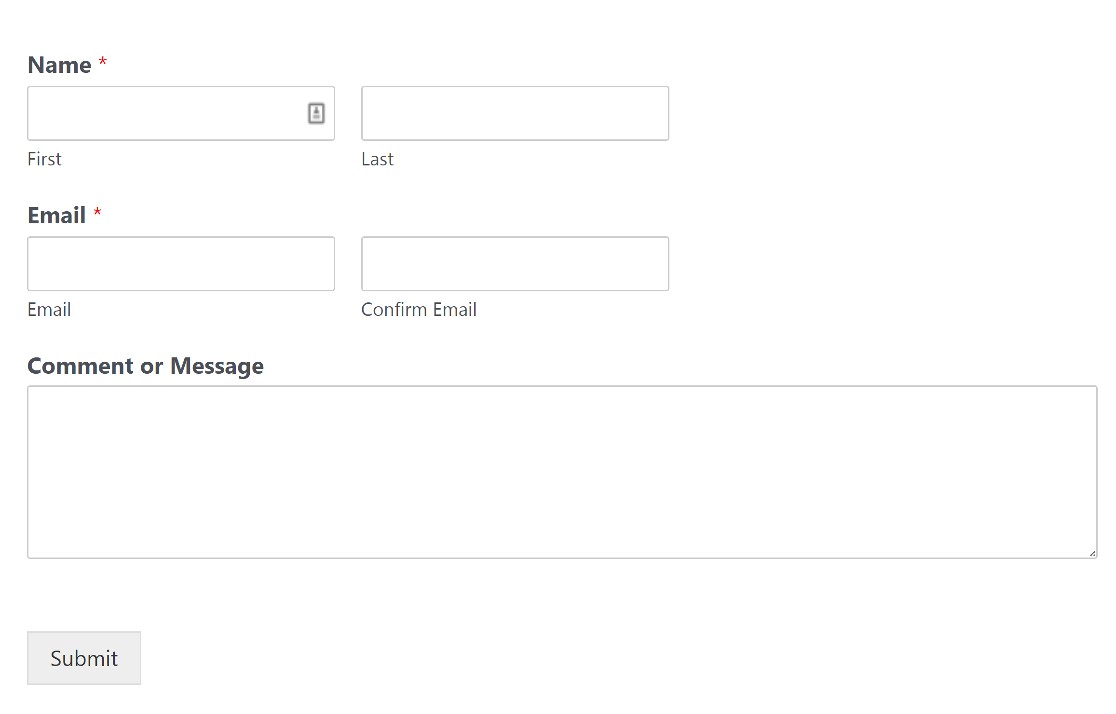
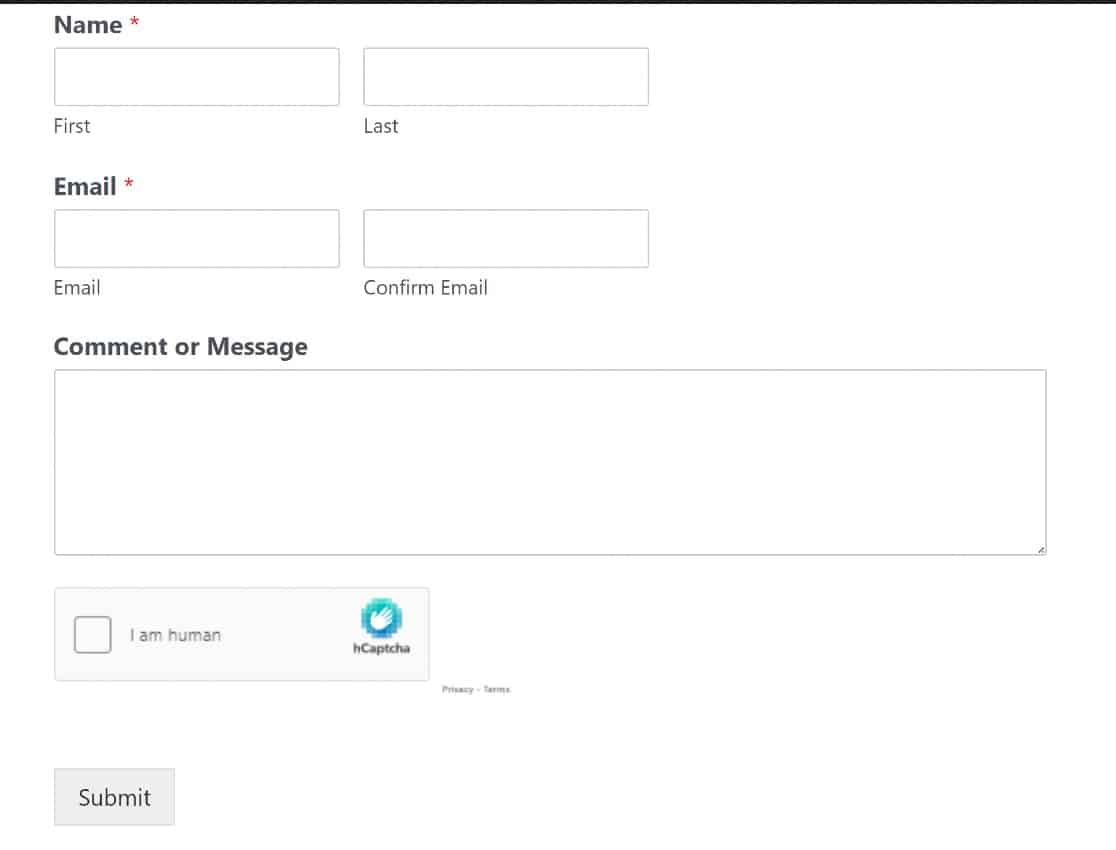
Voici à quoi ressemble votre formulaire compatible hCaptcha sur le frontend :

Et c'est tout! Nous vous avons montré comment empêcher les robots de remplir vos formulaires à l'aide de 3 outils CAPTCHA différents.
Vous vous demandez s'il existe d'autres moyens de lutter contre les spams ? Nous en discuterons ensuite.
Bonus : autres moyens de filtrer les spams avec WPForms
WPForms prend très au sérieux le spam, c'est pourquoi il prend en charge diverses méthodes de prévention du spam.
Vous pouvez utiliser ces outils supplémentaires de prévention des formulaires avec les principales méthodes mentionnées ci-dessus si vous souhaitez ajouter une couche de sécurité supplémentaire.
Akismet
Akismet est l'outil de filtrage de spam le plus utilisé pour WordPress. Il bloque non seulement le spam de commentaires, mais il s'intègre également très bien avec les meilleurs plugins de création de formulaires comme WPForms.
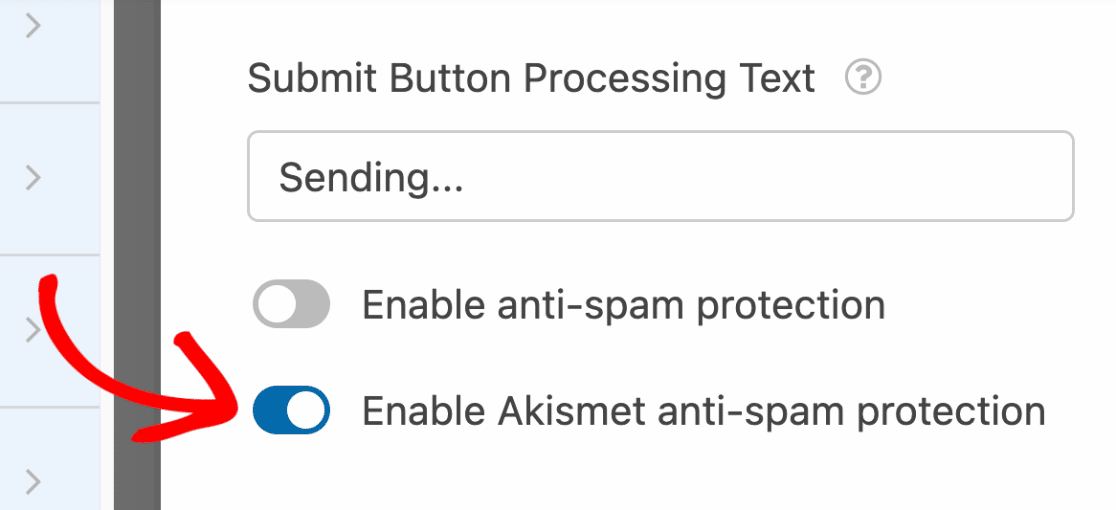
Toutes les versions de WPForms (y compris Lite) sont livrées avec une intégration Akismet native qui permet de filtrer les bots.

Akismet utilise ses vastes bases de données d'entrées de spam connues pour filtrer le spam lorsqu'il est saisi dans vos formulaires. Il peut également analyser le comportement des utilisateurs pour faire la distinction entre les bots et les vrais utilisateurs humains.
Jetons de formulaire anti-spam
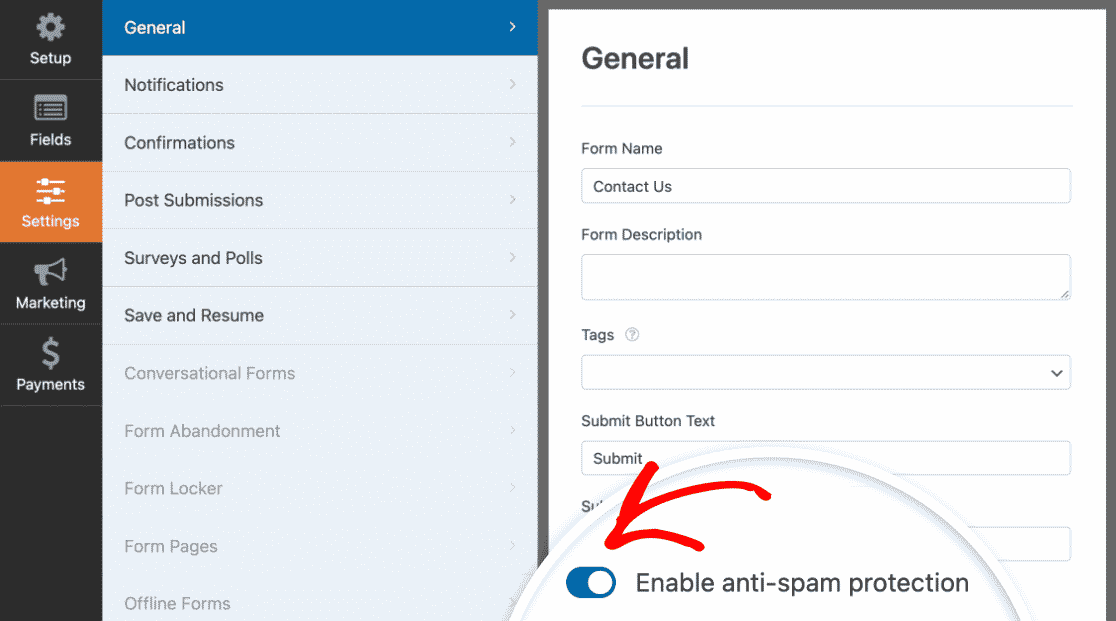
Une autre chose que vous pouvez faire est d'activer les jetons de formulaire WPForms.

Les jetons de formulaire WPForms sont des chaînes cryptographiques sensibles au temps qui sont soumises lorsque de vrais utilisateurs soumettent un formulaire. Les bots ne sont pas capables de détecter ou d'imiter efficacement les jetons anti-spam WPForms, donc l'activation de ces jetons est une tactique anti-spam intelligente.
Et c'est tout pour notre guide pour empêcher les bots de remplir vos formulaires !
Ensuite, appliquez les meilleures pratiques de conception de formulaires Web
Vous cherchez à améliorer la conversion sur votre site ? La conception des formulaires est cruciale. Voici tout ce que vous devez savoir sur la conception de formulaires efficaces, abordés dans notre guide des meilleures pratiques de conception de formulaires Web.
Et si vous débutez dans la création de formulaires, consultez notre guide pour intégrer un formulaire sur votre site Web.
Créer des formulaires WordPress sans spam maintenant
Prêt à créer votre formulaire Web ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
