مراجعة الرسوم المتحركة: برنامج Point-and-Click WordPress Animation Plugin (خالٍ من الأكواد)
نشرت: 2023-02-09هل تريد إضافة رسوم متحركة جذابة ومستندة إلى الوقت إلى موقع WordPress الخاص بك؟
إذا كنت خبيرًا في CSS ، فيمكنك إعداد هذه الرسوم المتحركة بنفسك. لكن بالنسبة لبقيتنا ، لا يقدم WordPress أي طريقة سهلة لإضافة الرسوم المتحركة إلى المحتوى.
Animator عبارة عن مكون إضافي مستقل جديد من فريق CSS Hero يغير ذلك ، مما يتيح لك الوصول إلى واجهة بسيطة تعمل بالإشارة والنقر لإعداد جميع أنواع الرسوم المتحركة المختلفة على موقع WordPress الخاص بك ، سواء كنت تستخدم المحرر الأصلي أو إضافة منشئ الصفحة.
إذا لم تكن شخصًا تقنيًا ، فهذا يمنحك القدرة على الاستمرار في إعداد الرسوم المتحركة على موقعك. وحتى إذا كنت قادرًا على كتابة CSS الخاص بك ، فلا يزال بإمكان Animator تسريع سير العمل من خلال واجهته.
في مراجعة Animator العملية ، سنلقي نظرة أعمق على ما يقدمه هذا المكون الإضافي ونوضح لك كيفية استخدامه لإعداد الرسوم المتحركة لـ WordPress.
مراجعة الرسوم المتحركة: ماذا يقدم البرنامج المساعد؟

تتمثل الميزة عالية المستوى لـ Animator في أنها تتيح لك إضافة الكثير من الرسوم المتحركة المختلفة إلى موقعك دون الحاجة إلى أي CSS أو JS أو أي معرفة تقنية أخرى متعمقة.
بدلاً من ذلك ، يمكنك القيام بكل شيء من واجهة التأشير والنقر ، كاملة مع مخطط زمني للرسوم المتحركة لمساعدتك في التحكم في الرسوم المتحركة الخاصة بك.
يأتي Animator من نفس الفريق مثل المكون الإضافي الشهير CSS Hero ، إذا كنت معتادًا على ذلك. باختصار ، Animator هو الرسوم المتحركة مثل CSS Hero بالنسبة لتصميم CSS العام.
دعنا نستعرض بعضًا من أكبر الميزات بمزيد من التفاصيل.
واجهة التأشير والنقر
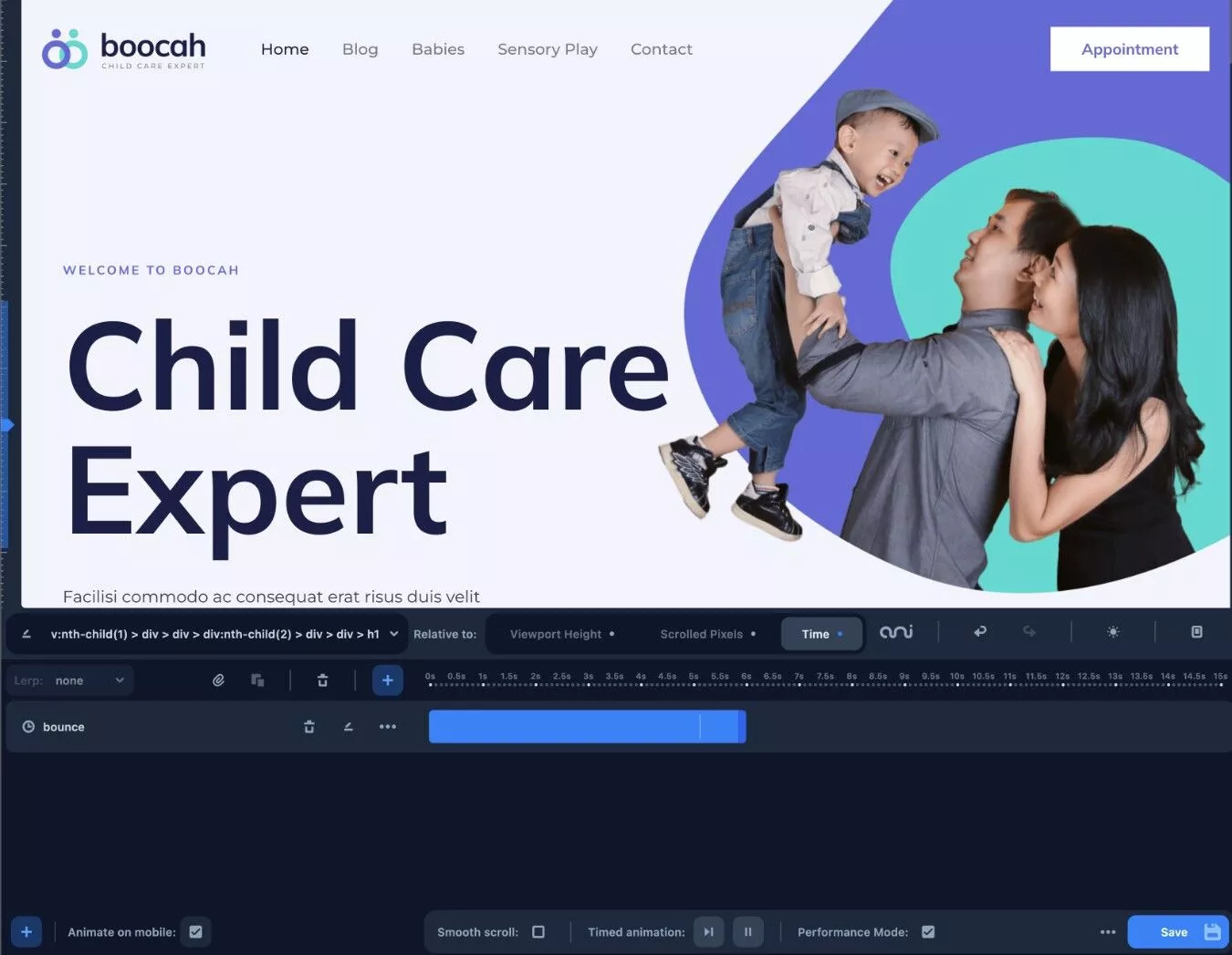
لمساعدتك في إدارة الرسوم المتحركة الخاصة بك ، يقدم Animator واجهة بسيطة للإشارة والنقر.
هناك جزئين رئيسيين:
- معاينة مرئية كاملة العرض لموقعك - عند إضافة الرسوم المتحركة ، يمكنك على الفور رؤية شكلها في المعاينة المباشرة. هذا مفيد حقًا بحيث يمكنك إجراء تعديلات صغيرة دون الحاجة إلى إعادة تحميل معاينة منفصلة باستمرار.
- مخطط زمني للرسوم المتحركة - يمكنك استخدام المخطط الزمني لإعداد رسم متحرك واحد أو أكثر بناءً على سلوك التمرير الخاص بالمستخدم أو وقته. يمكنك سحب الأشياء وتعديل الإعدادات للحصول على التأثير المثالي.
ستحصل على نظرة أكثر تفصيلاً على هذه الواجهة في قسم التدريب العملي ... ولكن بشكل عام ، من السهل جدًا استخدامها.

3+ أوضاع الرسوم المتحركة عالية المستوى مع الكثير من خصائص الرسوم المتحركة
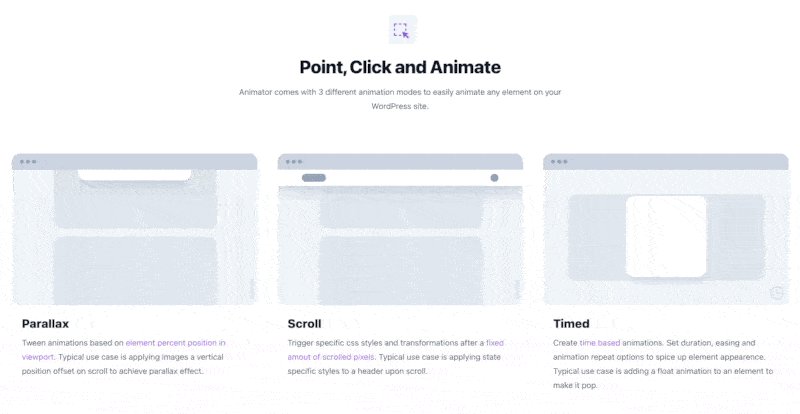
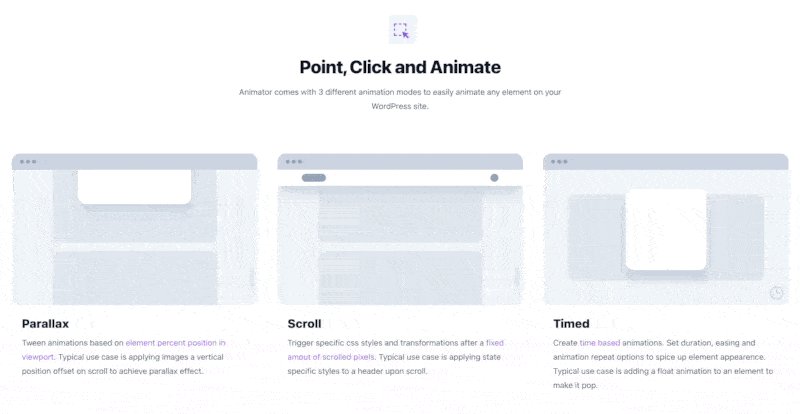
لمساعدتك في إعداد الرسوم المتحركة الخاصة بك ، يقدم Animator ثلاثة أوضاع عالية المستوى:
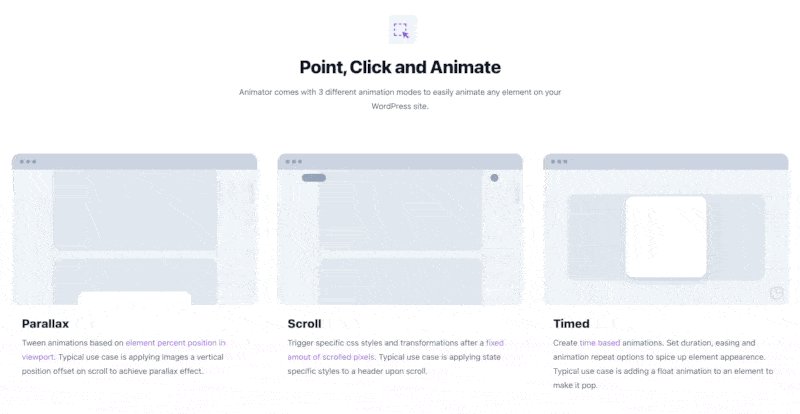
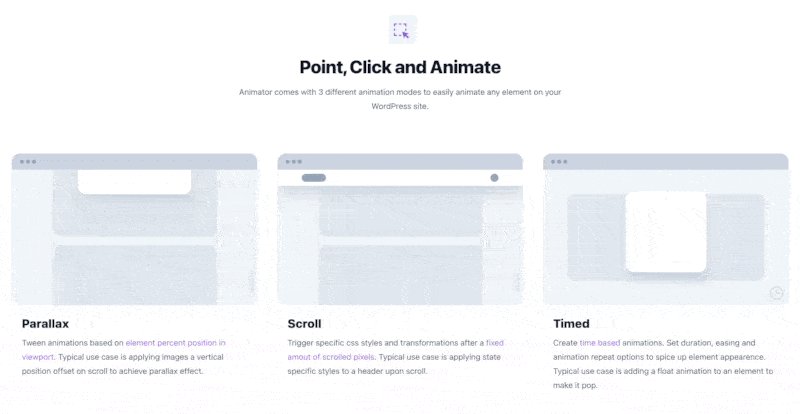
- Parallax - الرسوم المتحركة "tween" بناءً على موضع النسبة المئوية للعنصر في منفذ العرض. Tween هو اختصار للوسط - الفكرة الأساسية هنا هي أنه يتيح لك إنشاء تأثيرات تمرير المنظر.
- التمرير - قم بتشغيل أنماط CSS أو رسوم متحركة معينة بعد أن يقوم المستخدم بتمرير عدد محدد من وحدات البكسل. على سبيل المثال ، يمكنك تطبيق الأنماط الخاصة بالحالة على رأسك عندما يقوم المستخدم بالتمرير لأسفل الصفحة.
- محدد بوقت - إنشاء رسوم متحركة تستند إلى الوقت تحدث وفقًا لجدول زمني محدد. على سبيل المثال ، إضافة رسم متحرك عائم إلى عنصر لجعله ينبثق.
فيما يلي بعض الأمثلة العامة من Animator التي تعرض أوضاع الرسوم المتحركة المختلفة:

بالإضافة إلى أوضاع الرسوم المتحركة عالية المستوى ، لديك أيضًا القدرة على تحريك مجموعة كبيرة من خصائص CSS ، بما في ذلك ما يلي:
- لون الخلفية
- موقف الخلفية
- ظل الصندوق
- حجم الخط
- تباعد الأحرف
- التعتيم
- وجهة نظر
- قم بتدوير X أو Y أو Z
- حجم
- الانحراف X أو Y.
- عرض
- …غيرها الكثير
لتبسيط الأمور ، يتضمن Animator إعدادات مسبقة للعديد من هذه:

ومع ذلك ، لديك أيضًا خيار إنشاء الرسوم المتحركة الخاصة بك ، والتي تتيح لك تجاوز تلك الإعدادات المسبقة إذا لزم الأمر.
يعمل مع المحرر الأصلي والسمات ومنشئي الصفحات
بالإضافة إلى العمل مع محرر WordPress الأصلي ، يعمل Animator أيضًا مع سمات الجهات الخارجية والمكونات الإضافية لمنشئ الصفحات.
يتضمن ذلك ، على سبيل المثال لا الحصر ، الأدوات التالية:
- العنصر
- بيفر بيلدر
- ديفي
- WPBakery Page Builder
- أفادا
- أسترا
- الأكسجين
بشكل أساسي ، يجب أن يعمل Animator على أي عنصر على موقعك ، بغض النظر عن مصدر هذا العنصر.
على سبيل المثال ، ربما تعجبك Beaver Builder للتصميم ، لكنك تشعر أن خيارات الرسوم المتحركة في Beaver Builder محدودة للغاية لاحتياجاتك.
من خلال تثبيت Animator إلى جانب Beaver Builder ، ستحصل على القدرة على إضافة المزيد من الرسوم المتحركة المتقدمة إلى تصميمات Beaver Builder الخاصة بك.
تحرير أو تصدير الرسوم المتحركة يدويًا (لمزيد من المستخدمين المتقدمين)
أثناء تصميم Animator بحيث يمكن للمستخدمين غير التقنيين إنشاء رسوم متحركة باستخدام واجهة التأشير والنقر ، قد يقدر المستخدمون الأكثر تقدمًا أن Animator لا يزال يمنحك الوصول إلى الكود الأساسي إذا كنت ترغب في إجراء تعديلات مباشرة.
يمكنك أيضًا تصدير بيانات التطبيق إذا لزم الأمر.

البرنامج المساعد مستقل تماما
بينما يأتي Animator من فريق CSS Hero ، لا تحتاج إلى تثبيت CSS Hero لاستخدام Animator.
أي أن Animator هو مكون إضافي مستقل تمامًا.
مع ما يقال ، سيظل Animator يلعب بشكل جيد مع CSS Hero ، لذا فأنت حر تمامًا في استخدام كليهما إذا كنت تريد تحكمًا خالٍ من الأكواد في تصميم موقعك.
كيفية إنشاء رسوم متحركة WordPress باستخدام البرنامج المساعد Animator
الآن بعد أن فهمت ما يقدمه Animator ، دعنا نتعمق في كيفية استخدام Animator بالفعل على موقعك.
أدناه ، سأوضح لك خطوة بخطوة كيفية إعداد الرسوم المتحركة لـ WordPress باستخدام Animator وموقع تجريبي قمت بإنشائه باستخدام سمة Astra ومحرر WordPress الأصلي.
1. افتح واجهة Animator على الصفحة التي تريد تحريكها
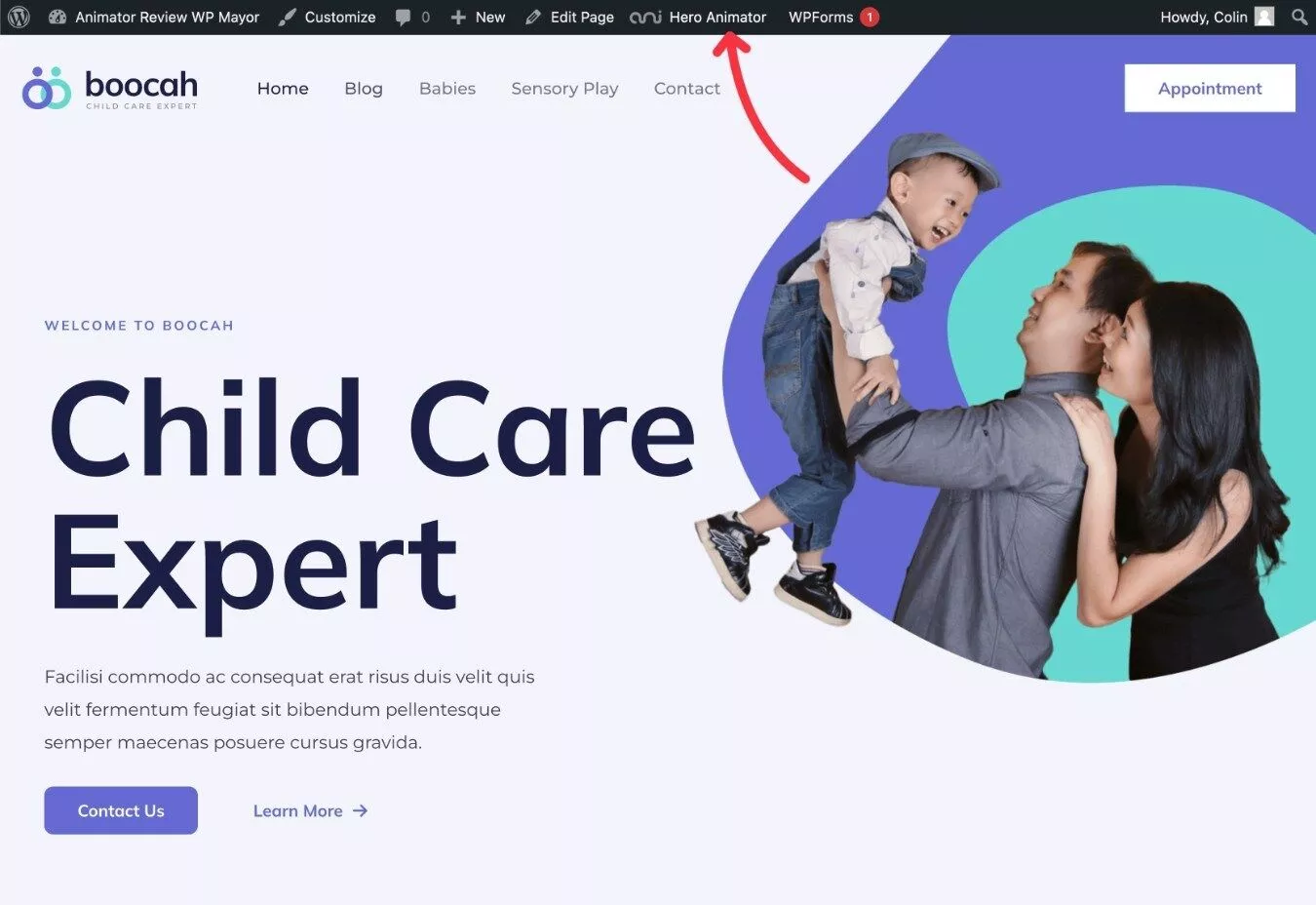
للبدء ، ستحتاج إلى فتح واجهة Animator على الصفحة التي تحتوي على المحتوى الذي تريد تحريكه.
إذا كنت ترغب في تحريك عنصر على مستوى الموقع ( مثل رأس الصفحة ) ، يمكنك فقط فتح أي صفحة تحتوي على رأس الصفحة. سيتم تطبيق أي رسوم متحركة تقوم بإعدادها تلقائيًا على جميع مثيلات ذلك الرأس.
لتشغيل واجهة Animator ، ما عليك سوى النقر فوق خيار Hero Animator في شريط أدوات WordPress أثناء عرض الصفحة ذات الصلة.

2. حدد العنصر الذي تريد تحريكه
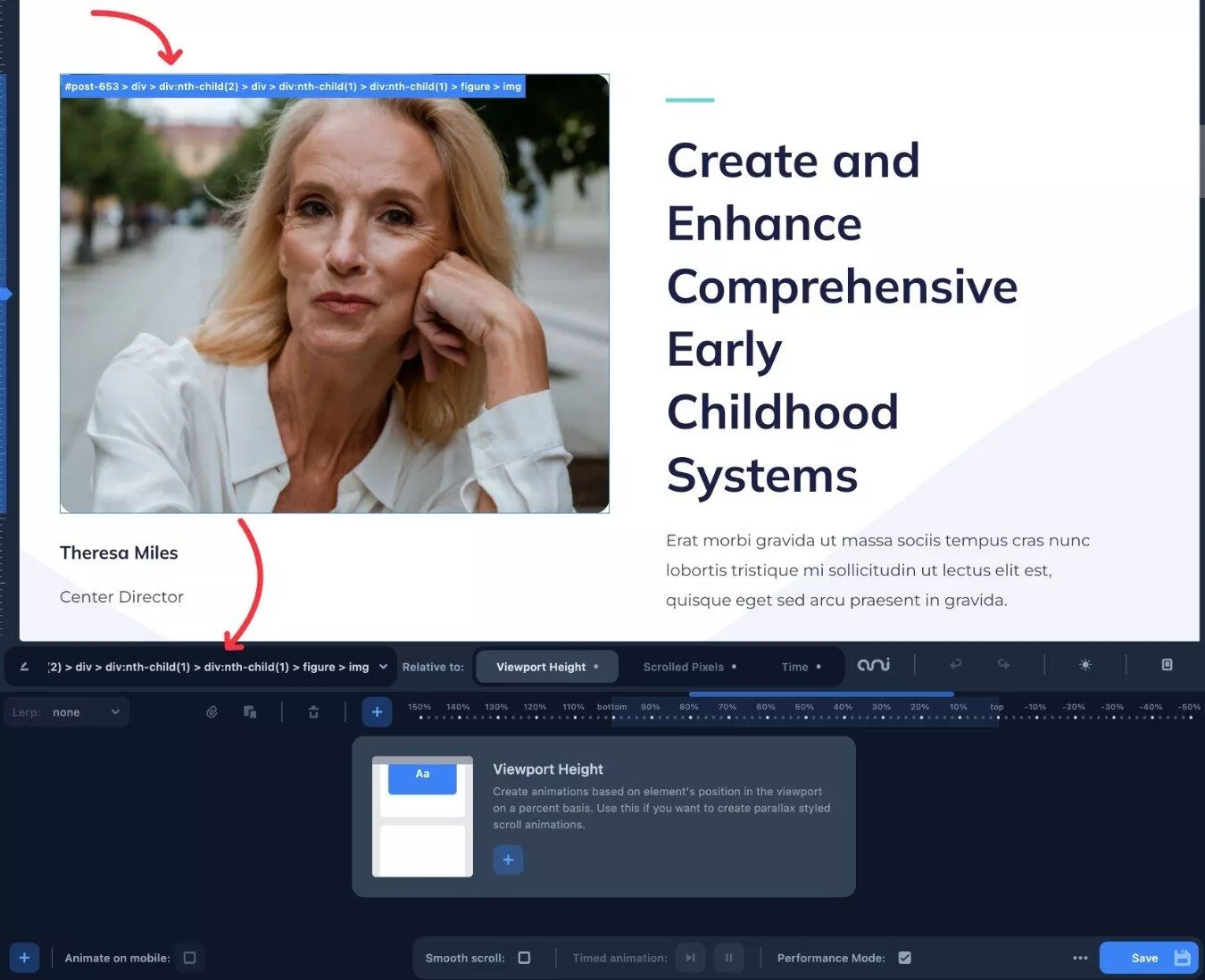
بمجرد فتح واجهة Animator ، يجب أن تشاهد معاينة مرئية لصفحتك ، جنبًا إلى جنب مع واجهة Animator في الأسفل.
للبدء ، سترغب في تحديد العنصر المراد تحريكه بالنقر فوقه في المعاينة المباشرة.
أثناء تحريك الماوس فوق المعاينة المباشرة ، سيعرض Animator بعض المعلومات الإضافية حول كل عنصر ، مما يساعدك على اختيار العنصر المناسب.
على سبيل المثال ، لتحريك الصورة في تصميم الاختبار الخاص بي ، أحتاج فقط إلى تحديدها:

يمكنك أيضًا إدخال فئة أو معرف CSS يدويًا ، والذي قد يكون ضروريًا لبعض صور الخلفية.

على سبيل المثال ، واجهت صعوبة في استخدام أسلوب التوجيه والنقر لتحديد الصورة الرئيسية على موقع الاختبار الخاص بي. يبدو أنه شيء يتعلق بكيفية تعيين موقع Astra التجريبي للصورة كخلفية للحاوية في كتلة الحاوية الخاصة به ، لأنني لم أواجه مشكلات في استخدام النقطة والنقر لتحديد أي صورة أخرى.
3. اختر وضع الرسوم المتحركة الخاص بك
بمجرد تحديد العنصر المراد تحريكه ، فأنت تريد تحديد وضع الرسوم المتحركة باستخدام المربع Relative to .
مرة أخرى ، لديك ثلاثة خيارات:
- ارتفاع منفذ العرض (AKA parallax)
- تمرير بكسل
- وقت
أنت تقوم بشكل أساسي بعمل بيان تعريفي - على سبيل المثال ، "أريد تحريك [هذا العنصر] بالنسبة إلى [وضع الرسوم المتحركة هذا]".
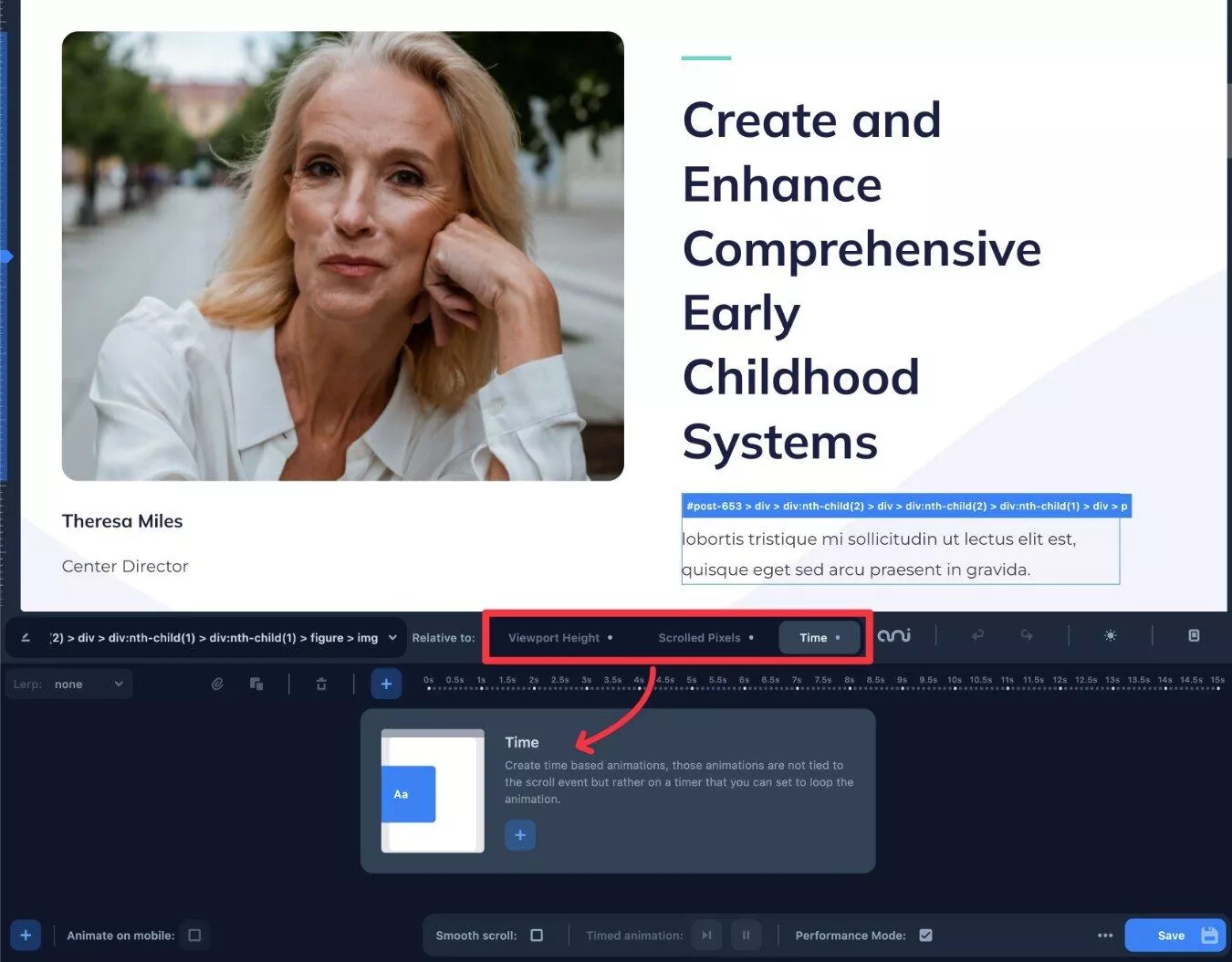
في هذا المثال ، قمت بإعداده بحيث أقوم بتحريك صورة موقعي بالنسبة إلى مؤقت حلقي.

ملاحظة - يمكنك إضافة أنواع متعددة من الرسوم المتحركة إلى عنصر واحد. على سبيل المثال ، يمكنك إضافة كل من الرسوم المتحركة المستندة إلى الوقت والرسوم المتحركة المنظر (ارتفاع منفذ العرض).
4. إعداد الرسوم المتحركة الخاصة بك باستخدام الجدول الزمني
الآن بعد أن اخترت ما تقوم بتحريكه ، فأنت جاهز لإعداد الرسوم المتحركة بالفعل باستخدام المخطط الزمني.
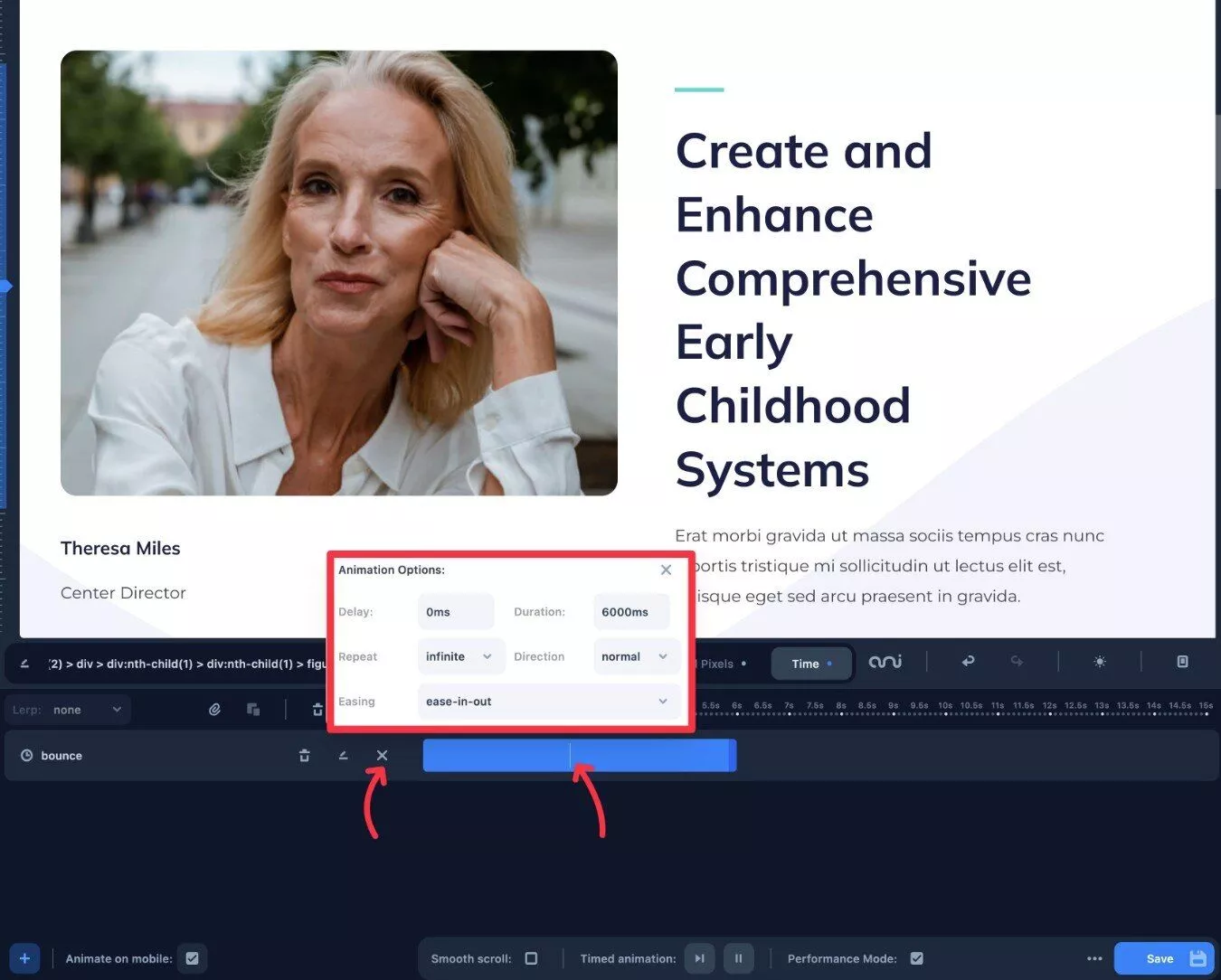
للقيام بذلك ، انقر فوق رمز علامة الجمع لإضافة رسوم متحركة :
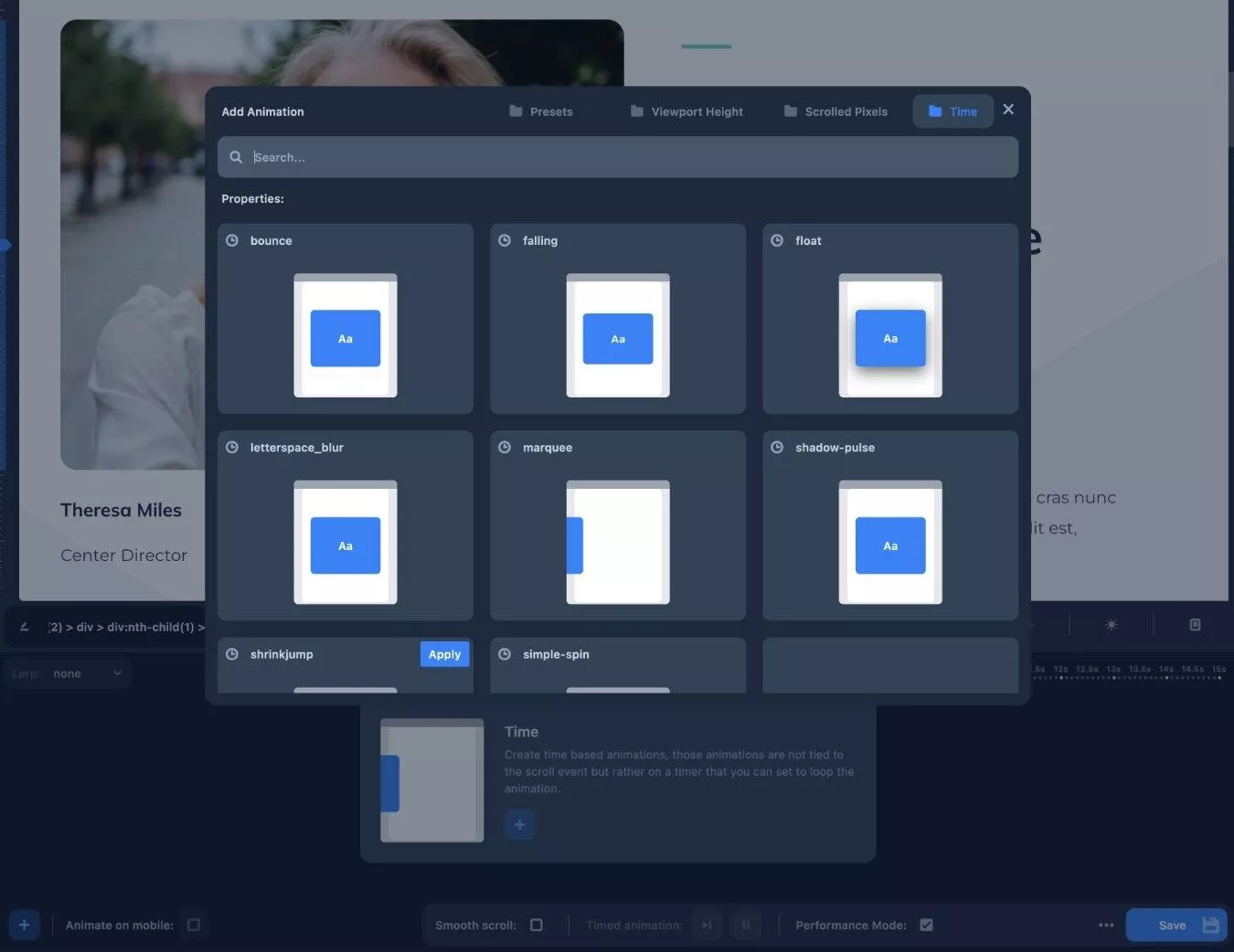
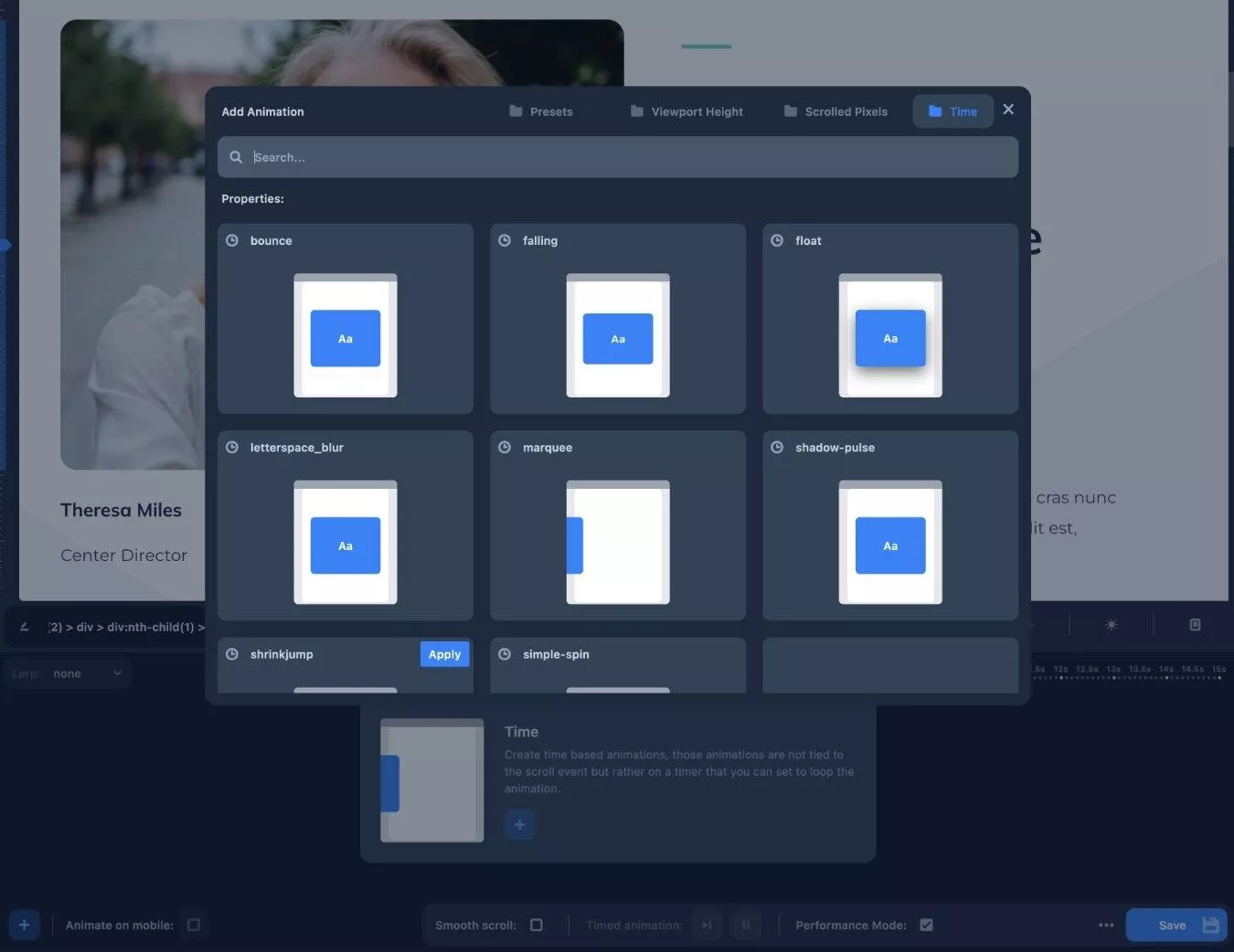
سيؤدي هذا إلى فتح نافذة منبثقة تحتوي على أنواع مختلفة من الرسوم المتحركة التي يمكنك استخدامها مع وضع الرسوم المتحركة هذا.
على سبيل المثال ، بالنسبة للرسوم المتحركة المستندة إلى الوقت ، تتضمن بعض خيارات الإعداد المسبق ما يلي:
- وثب، ارتداد
- هبوط
- يطفو
- تمويه Letterspace
- سرادق
- نبض الظل
- تقليص القفز
- تدور بسيط
يمكنك مشاهدة معاينات متحركة لما قد تبدو عليه هذه الرسوم المتحركة ، وهو أمر رائع حقًا لاختيار الرسوم المتحركة الصحيحة.

إذا كنت تريد عمل نوع مختلف من الرسوم المتحركة غير موجود في القائمة المعدة مسبقًا ، فيمكنك أيضًا إنشاء نوع الرسوم المتحركة الخاص بك.
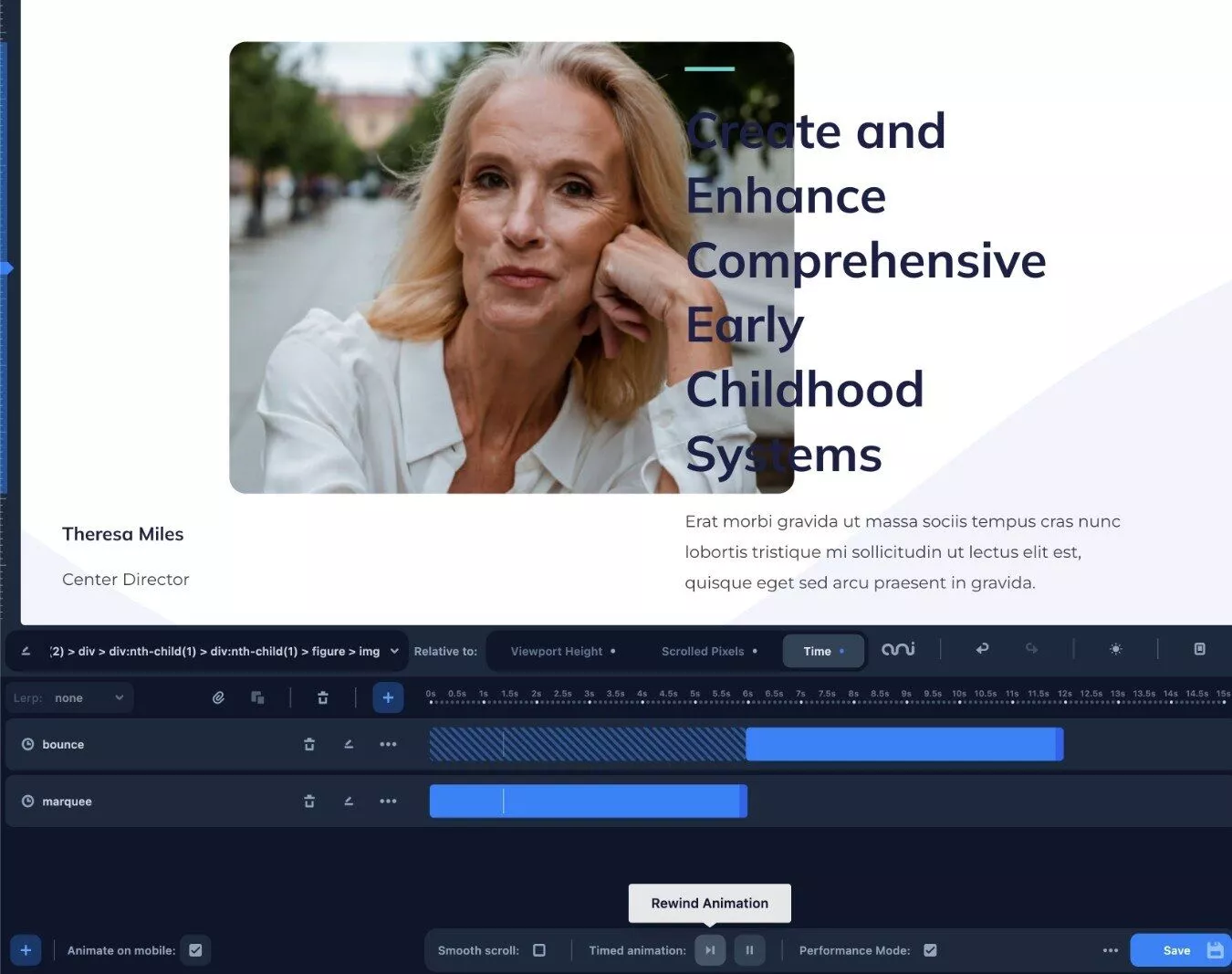
عندما تختار رسمًا متحركًا ، سيظهر في المخطط الزمني. سيتم تطبيق الرسوم المتحركة أيضًا على المعاينة المباشرة ، حتى تتمكن من رؤية الشكل الذي ستبدو عليه بالضبط على موقعك.
بالنسبة إلى الرسوم المتحركة المستندة إلى الوقت ، سترى خطًا يظهر أثناء التنقل عبر شريط المخطط الزمني عند اكتمال الرسم المتحرك ، وهو أمر مفيد حقًا.
إذا كنت ترغب في جعل الرسوم المتحركة أطول أو أقصر ، يمكنك فقط سحب الشريط على المخطط الزمني.
يمكنك أيضًا النقر فوق رمز النقاط الثلاث للوصول إلى إعدادات أكثر تقدمًا ، مثل ما إذا كنت تريد تكرار الرسم المتحرك أم لا (وإذا كان الأمر كذلك ، فإلى متى).

إذا كنت ترغب في إضافة رسوم متحركة متعددة ، يمكنك تكرار الخطوات لإضافة رسم متحرك مختلف.
يمكنك بعد ذلك ترتيب تلك الرسوم المتحركة على المخطط الزمني لتحقيق التأثير الذي تريده.
تأكد من إيقاف تشغيل التكرار اللانهائي إذا كنت تريد استخدام حركات متعددة تستند إلى الوقت.

أنت لست مقيدًا بإنشاء نفس النوع من الرسوم المتحركة أيضًا. على سبيل المثال ، يمكنك تقنيًا إضافة كل من الوقت والرسوم المتحركة القائمة على التمرير إلى نفس العنصر.
بالنسبة لعناصر المنظر التي تم تمريرها ، يتيح لك Animator أيضًا التحكم في LERP (الاستيفاء الخطي) لتسهيل سلوكيات التمرير الخاصة بالعنصر.
لضبط هذا ، يمكنك استخدام قائمة Lerp المنسدلة على الجانب الأيسر من الواجهة.
5. نشر الرسوم المتحركة الخاصة بك
عندما تكون راضيًا عن الرسوم المتحركة الخاصة بك ، كل ما عليك فعله هو النقر فوق الزر حفظ لجعلها مباشرة على موقعك.
هناك أيضًا خيار مفيد يتيح لك اختيار ما إذا كنت تريد نشر الرسوم المتحركة الخاصة بك على إصدار الجوال من موقعك أم لا.
استكشاف بعض أوضاع الرسوم المتحركة الأخرى
سيكون لأوضاع الرسوم المتحركة المختلفة واجهات مختلفة قليلاً في المخطط الزمني.
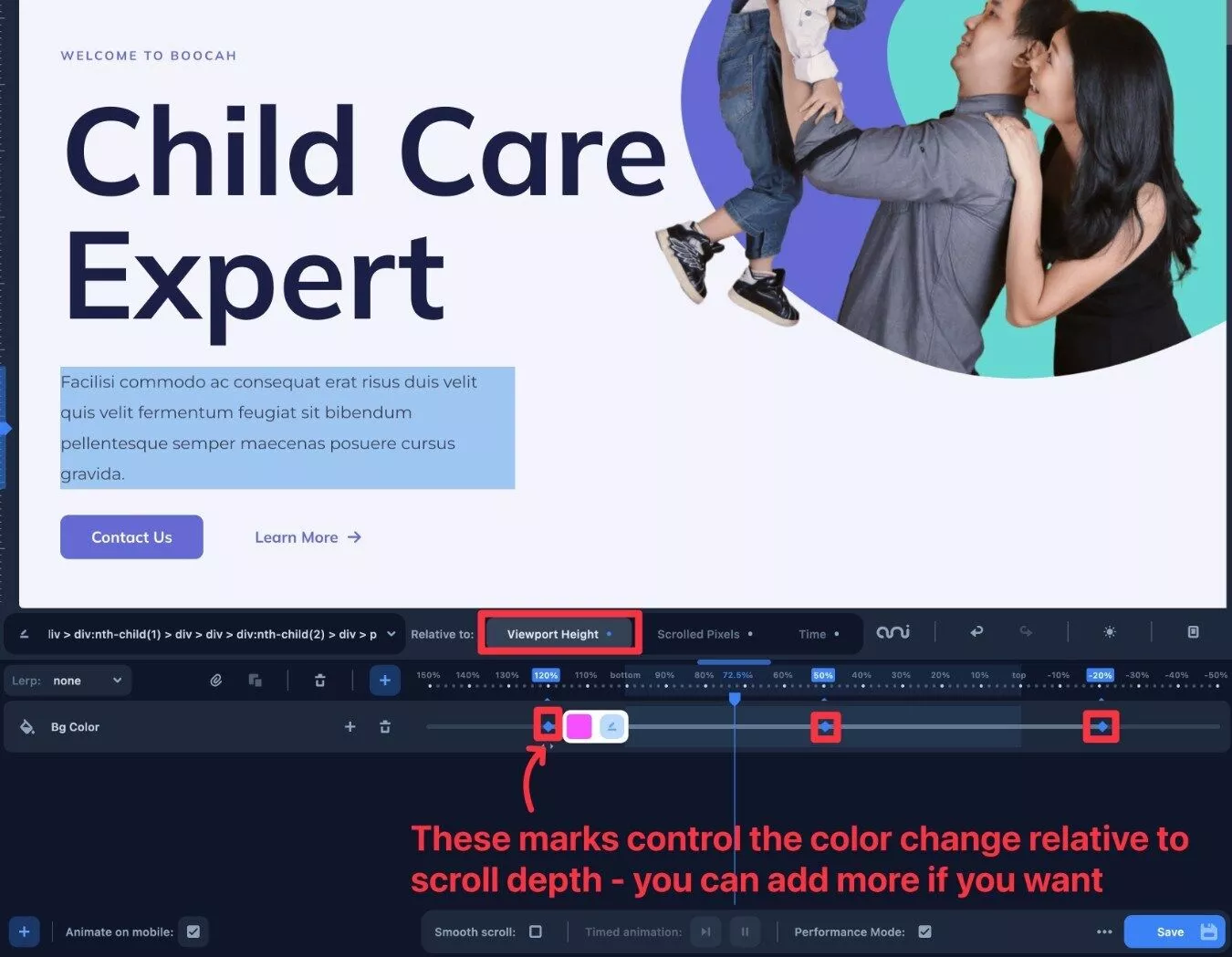
على سبيل المثال ، إذا اخترت رسمًا متحركًا لارتفاع منفذ العرض ، فسيتغير المخطط الزمني من الثواني إلى النسبة المئوية لارتفاع منفذ العرض.
على سبيل المثال ، يمكنك أن ترى أنه يبدأ من 150٪ ويمتد إلى -50٪.
إذا كنت تقوم بتحريك شيء مثل لون الخلفية ، فيمكنك اختيار ألوان مختلفة بناءً على عمق التمرير النسبي:

بالنسبة إلى الرسوم المتحركة بالبكسل المملوءة ، سترى أرقام بكسل محددة بدلاً من النسب المئوية.
على سبيل المثال ، إذا قمت بتعيين خطوة الرسوم المتحركة على 600 بكسل ، فستحدث الرسوم المتحركة عندما يقوم المستخدم بالتمرير بدقة 600 بكسل.
كيفية تحرير التعليمات البرمجية أو تصديرها أو معالجتها مباشرةً
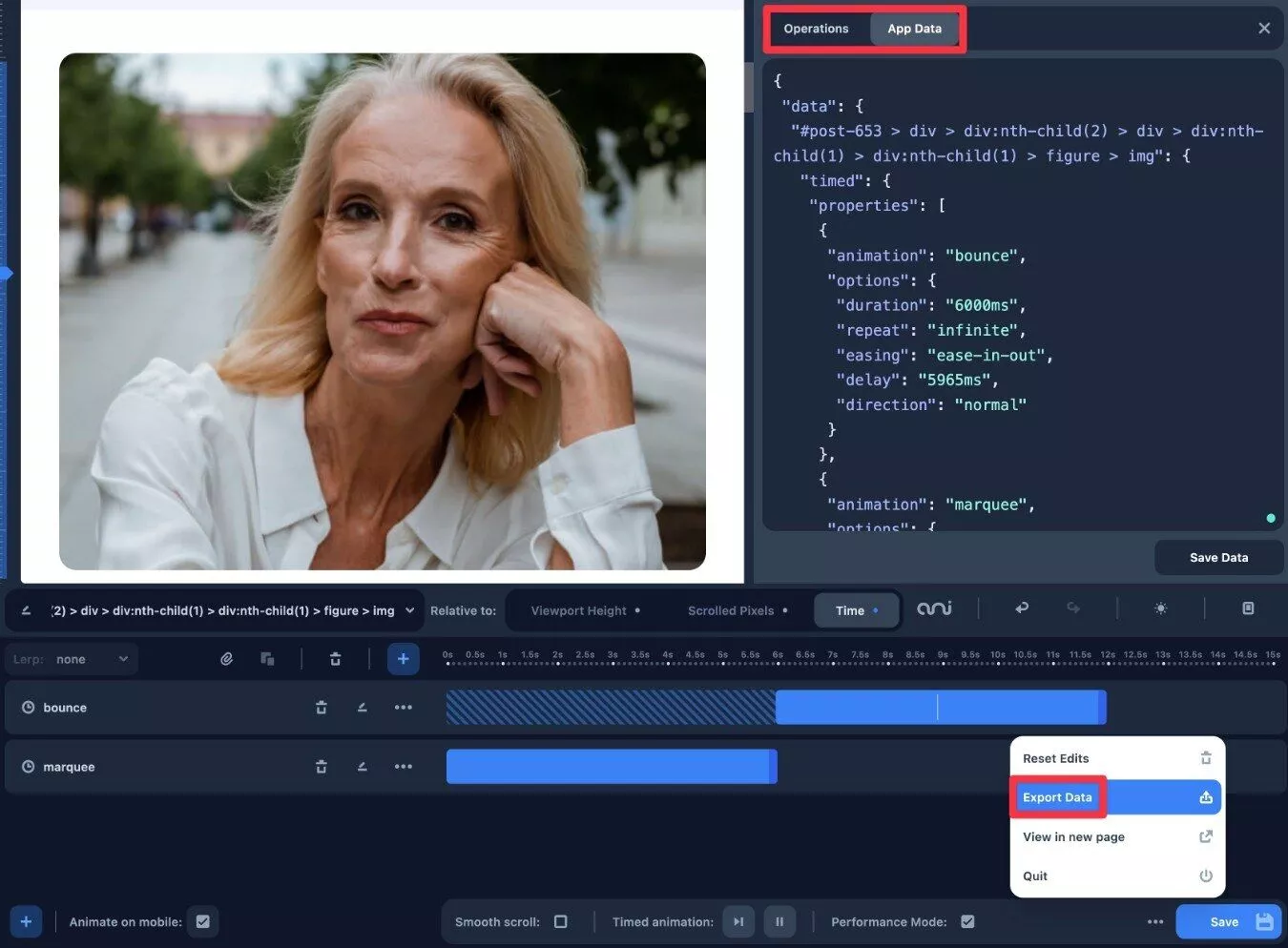
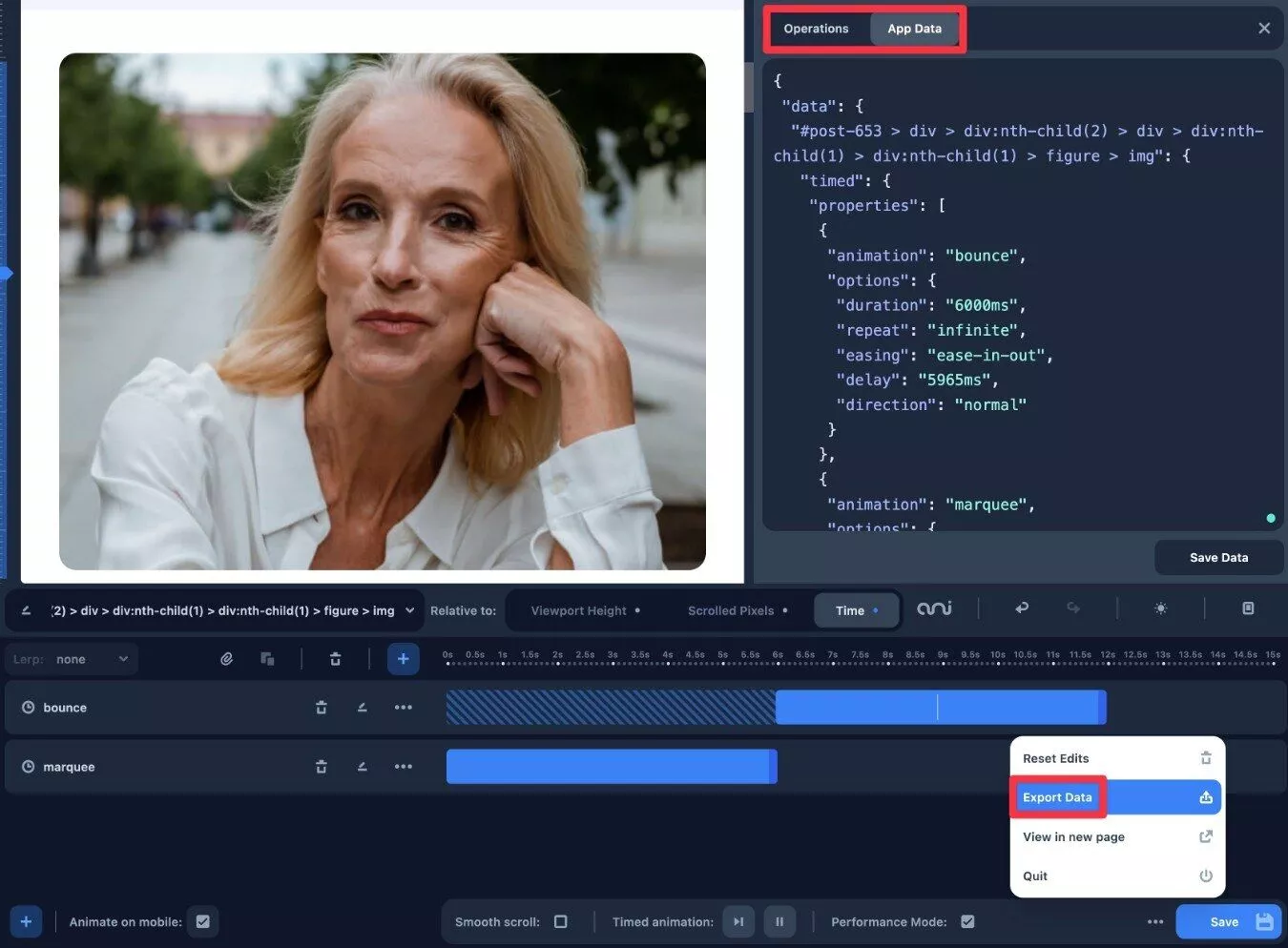
للمستخدمين الأكثر تقدمًا ، يتيح لك Animator أيضًا عرض بيانات JSON الأولية للرسوم المتحركة الخاصة بك. يمكنك استخدام هذا لإعادة تحرير الرسوم المتحركة الخاصة بك ، أو نسخها / لصقها في ملف نصي للحصول على لقطة كاملة للرسوم المتحركة الحالية.
هناك أيضًا لوحة عمليات ، تستهدف المزيد من المستخدمين التقنيين ، والتي تتيح لك معالجة كائن JSON للبيانات برمجيًا للمكون الإضافي بإضافة كود جافا سكريبت الخاص بك. أنا لست مطورًا ، لذا لست متأكدًا تمامًا من الفرص التي يضيفها هذا ، لكني أتخيل أن المطورين سيقدرون هذا المستوى من التحكم.
يمكنك الوصول إلى هذه الخيارات من خلال النقر على أيقونة النقاط الثلاث بجوار زر حفظ واختيار تصدير البيانات .

تسعير الرسوم المتحركة
يتوفر Animator فقط في إصدار متميز ، ولكن سعره معقول مقابل ما يقدمه.
بالسعر العادي ، سيكلفك 49 دولارًا للاستخدام على مواقع غير محدودة وسنة واحدة من الدعم والتحديثات.
ومع ذلك ، للاحتفال بإطلاقه ، يبلغ سعر المكون الإضافي حاليًا 29 دولارًا فقط في الوقت الذي نكتب فيه مراجعة البرنامج المساعد Animator.
إذا قمت بشرائه بسعر 29 دولارًا ، فيمكنك تثبيت هذا السعر للتجديدات إذا كنت ترغب في مواصلة تلقي الدعم والتحديثات بعد السنة الأولى.
إذا كنت ترغب في اختبار المكون الإضافي قبل إجراء عملية الشراء ، يتيح لك Animator إنشاء عرض توضيحي يعمل بكامل طاقته لواجهة الرسوم المتحركة. يمكنك الوصول إليه في هذه الصفحة أو بالنقر فوق الزر "تجربة العرض التوضيحي" في الصفحة الرئيسية لـ Animator.
هناك أيضًا ضمان استرداد الأموال لمدة 30 يومًا ، بحيث يمكنك اختباره على مواقعك الخاصة دون أي خطر على محفظتك.
الأفكار النهائية على الرسوم المتحركة
بشكل عام ، يفي Animator بوعده بتقديم رسوم متحركة سهلة التأشير والنقر.
أنا بالتأكيد لست مطورًا ، لكنني تمكنت من النهوض والتشغيل بسرعة كبيرة.
تسهل الواجهة المستندة إلى الجدول الزمني تنظيم الرسوم المتحركة الخاصة بك وإدارة إعداداتها. من المفيد أيضًا أن تكون قادرًا على رؤية شكل هذه الرسوم المتحركة على الفور في المعاينة المرئية ، دون الحاجة إلى تحديث الصفحة.
في حين أن Animator بسيط بما يكفي للمستخدمين غير التقنيين ، أعتقد أن المستخدمين المتقدمين قد يستمرون في الاستفادة لمجرد أنه يمكنهم تسريع الأمور. لذا ، حتى إذا كنت قادرًا على كتابة CSS الخاص بك ، فقد لا تزال تفضل استخدام Animator لتوفير الوقت.
إذا كنت تريد تجربة Animator بنفسك ، فيمكنك استخدام الأزرار أدناه للبدء:
