Revisão do Animator: Plug-in de animação do WordPress de apontar e clicar (sem código)
Publicados: 2023-02-09Deseja adicionar rolagem atraente e animações baseadas em tempo ao seu site WordPress?
Se você for um especialista em CSS, você mesmo pode configurar essas animações. Mas para o resto de nós, o WordPress não oferece nenhuma maneira fácil de adicionar animações ao conteúdo.
Animator é um novo plug-in autônomo da equipe CSS Hero que muda isso, dando a você acesso a uma interface simples de apontar e clicar para configurar todos os diferentes tipos de animações em seu site WordPress, esteja você usando o editor nativo ou um plug-in do construtor de páginas.
Se você não é um técnico, isso lhe dá a capacidade de configurar animações em seu site. E mesmo que você seja capaz de escrever seu próprio CSS, o Animator ainda pode acelerar seus fluxos de trabalho com sua interface.
Em nossa análise prática do Animator, veremos mais detalhadamente o que esse plug-in oferece e mostraremos como usá-lo para configurar as animações do WordPress.
Revisão do animador: o que o plug-in oferece?

O benefício de alto nível do Animator é que ele permite adicionar várias animações diferentes ao seu site sem a necessidade de CSS, JS ou outro conhecimento técnico aprofundado.
Em vez disso, você pode fazer tudo a partir de uma interface de apontar e clicar, completa com uma linha do tempo de animação para ajudá-lo a controlar suas animações.
O Animator vem da mesma equipe do popular plug-in CSS Hero, se você estiver familiarizado com isso. Resumindo, o Animator é para as animações o que o CSS Hero é para o estilo geral do CSS.
Vamos passar por alguns dos maiores recursos com um pouco mais de detalhes.
Interface de apontar e clicar
Para ajudá-lo a gerenciar suas animações, o Animator oferece uma interface simples de apontar e clicar.
Existem duas partes principais:
- Uma visualização visual de largura total do seu site – à medida que adiciona animações, você pode ver instantaneamente como elas se parecem na visualização ao vivo. Isso é realmente útil para que você possa fazer pequenos ajustes sem precisar recarregar constantemente uma visualização separada.
- Uma linha do tempo de animação – você pode usar a linha do tempo para configurar uma ou mais animações com base no comportamento de rolagem ou no tempo do usuário. Você pode arrastar as coisas e ajustar as configurações para obter o efeito perfeito.
Você terá uma visão muito mais detalhada dessa interface na seção prática... mas, no geral, é muito fácil de usar.

3+ modos de animação de alto nível com toneladas de propriedades de animação
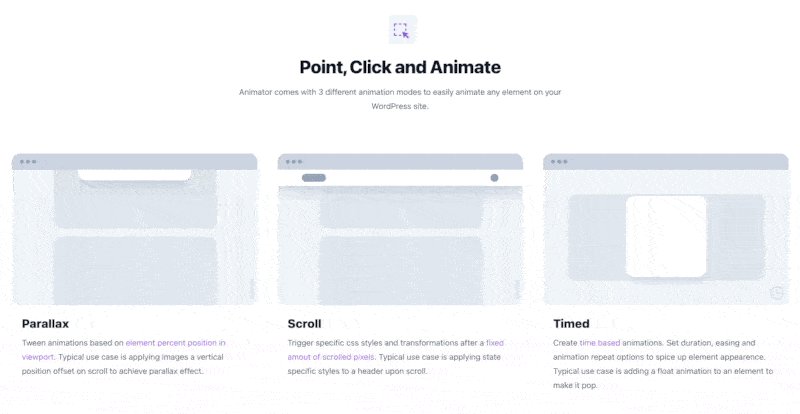
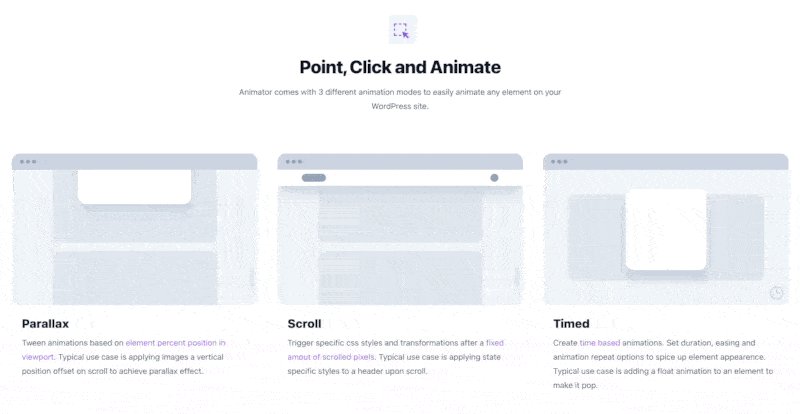
Para ajudá-lo a configurar suas animações, o Animator oferece três modos de alto nível:
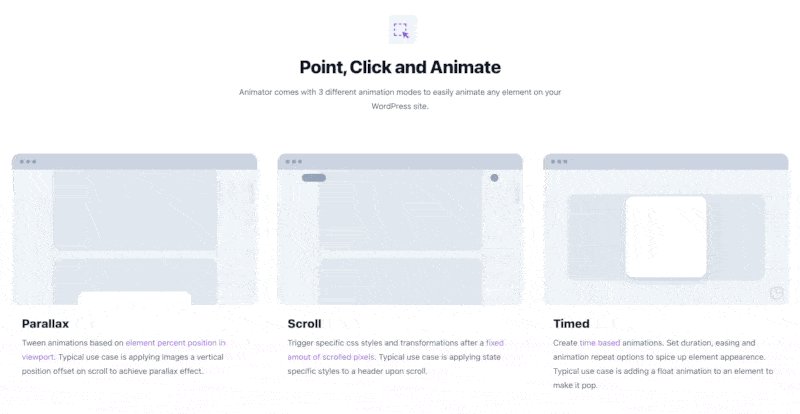
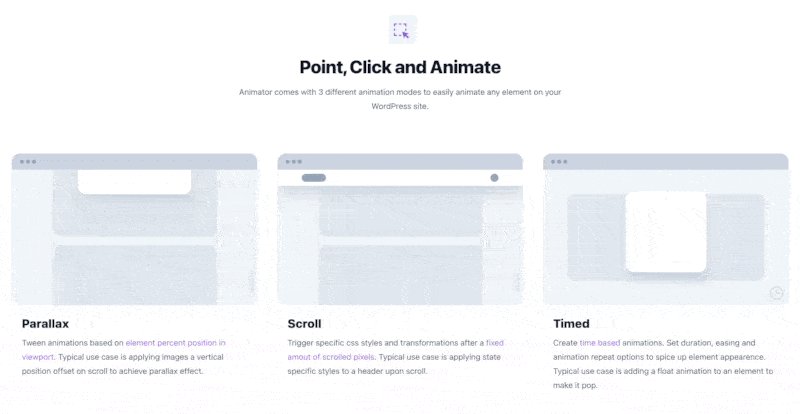
- Parallax – animações “interpoladas” baseadas na posição percentual do elemento na viewport. Tween é a abreviação de inbetween – a ideia básica aqui é que permite criar efeitos de rolagem parallax.
- Rolagem – acione estilos CSS ou animações específicas depois que o usuário rolar um número específico de pixels. Por exemplo, você pode aplicar estilos específicos de estado ao seu cabeçalho quando o usuário rolar a página para baixo.
- Cronometrado – crie animações baseadas em tempo que ocorrem em um cronograma definido. Por exemplo, adicionar uma animação flutuante a um elemento para torná-lo pop.
Aqui estão alguns exemplos genéricos do Animator que mostram os diferentes modos de animação:

Além dos modos de animação de alto nível, você também pode animar uma grande variedade de propriedades CSS, incluindo as seguintes:
- Cor de fundo
- posição de fundo
- Sombra da caixa
- Tamanho da fonte
- Espaçamento entre letras
- Opacidade
- Perspectiva
- Girar X, Y ou Z
- Escala
- Inclinar X ou Y
- Largura
- …muito mais
Para simplificar as coisas, o Animator inclui predefinições para muitos deles:

No entanto, você também tem a opção de criar sua própria animação, o que permite ir além dessas predefinições, se necessário.
Funciona com editor nativo, temas e construtores de páginas
Além de trabalhar com o editor nativo do WordPress, o Animator também trabalha com temas de terceiros e plug-ins do construtor de páginas.
Isso inclui, mas não está limitado a, as seguintes ferramentas:
- elementor
- Beaver Builder
- Divi
- Construtor de páginas WPBakery
- Avada
- Astra
- Oxigênio
Basicamente, o Animator deve funcionar em qualquer elemento do seu site, independentemente da origem desse elemento.
Por exemplo, talvez você goste do Beaver Builder para design, mas acha que as opções de animação do Beaver Builder são muito limitadas para suas necessidades.
Ao instalar o Animator junto com o Beaver Builder, você ganha a capacidade de adicionar animações mais avançadas aos designs do Beaver Builder.
Edite ou exporte animações manualmente (para usuários mais avançados)
Embora o Animator seja desenvolvido para que usuários não técnicos possam criar animações usando a interface de apontar e clicar, usuários mais avançados podem gostar do fato de o Animator ainda fornecer acesso ao código subjacente se você quiser fazer edições diretamente.
Você também pode exportar os dados do aplicativo, se necessário.

Plugin completamente independente
Embora o Animator venha da equipe do CSS Hero, você não precisa ter o CSS Hero instalado para usar o Animator.
Ou seja, o Animator é um plug-in totalmente autônomo.
Com isso dito, o Animator ainda funcionará bem com o CSS Hero, então você está totalmente livre para usar ambos se quiser controle sem código sobre o estilo do seu site.
Como criar animações no WordPress usando o plug-in Animator
Agora que você entende o que o Animator oferece, vamos nos aprofundar em como é realmente usar o Animator em seu site.
Abaixo, mostrarei passo a passo como configurar animações no WordPress usando o Animator e um site de demonstração que criei com o tema Astra e o editor nativo do WordPress.
1. Abra a interface do animador na página que deseja animar
Para começar, abra a interface do Animator na página que contém o conteúdo que deseja animar.
Se você deseja animar um elemento de todo o site ( como seu cabeçalho ), basta abrir qualquer página que inclua seu cabeçalho. Quaisquer animações que você configurar serão aplicadas automaticamente a todas as instâncias desse cabeçalho.
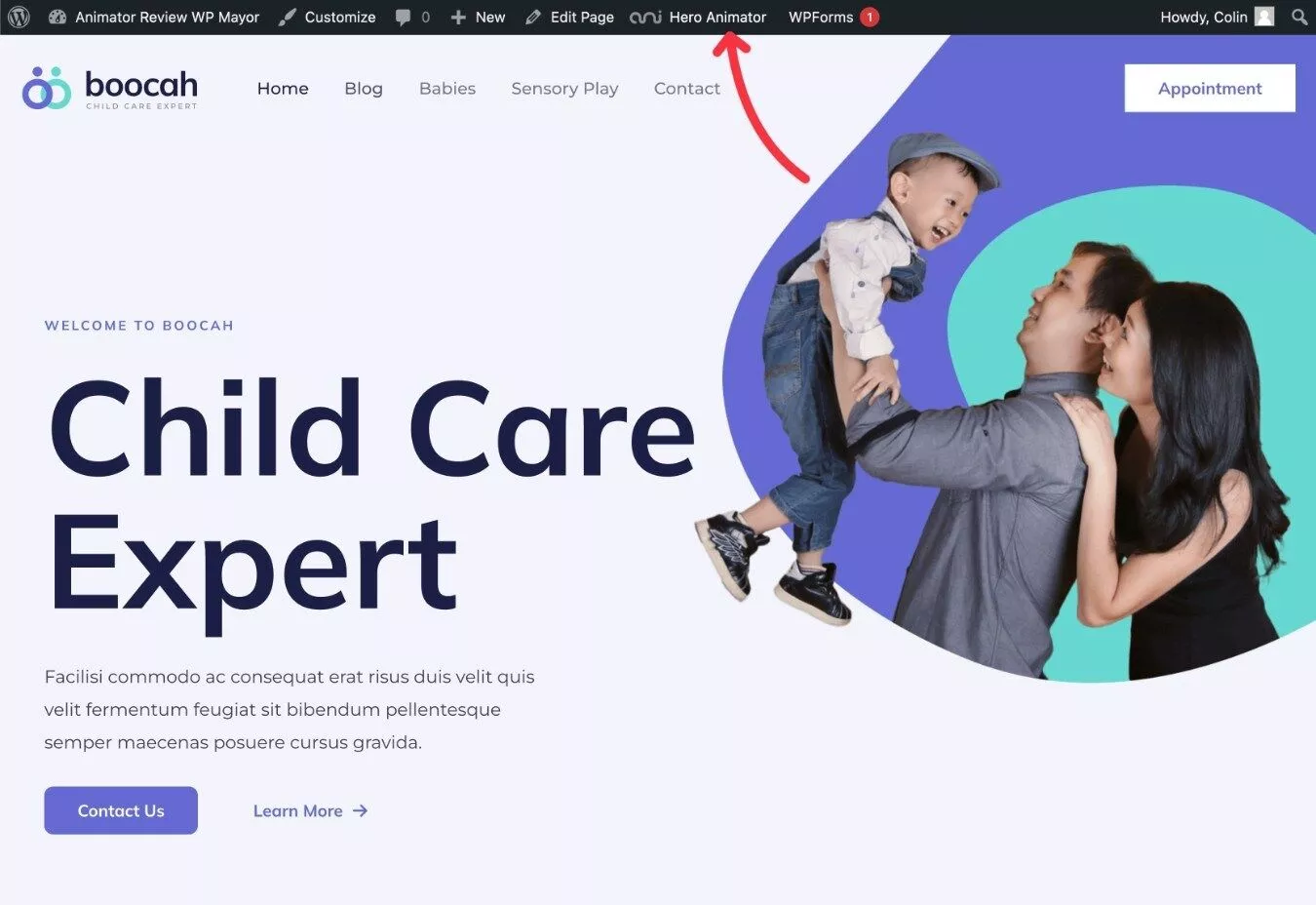
Para iniciar a interface do Animator, você só precisa clicar na opção Hero Animator na barra de ferramentas do WordPress enquanto visualiza a página relevante.

2. Selecione o elemento que deseja animar
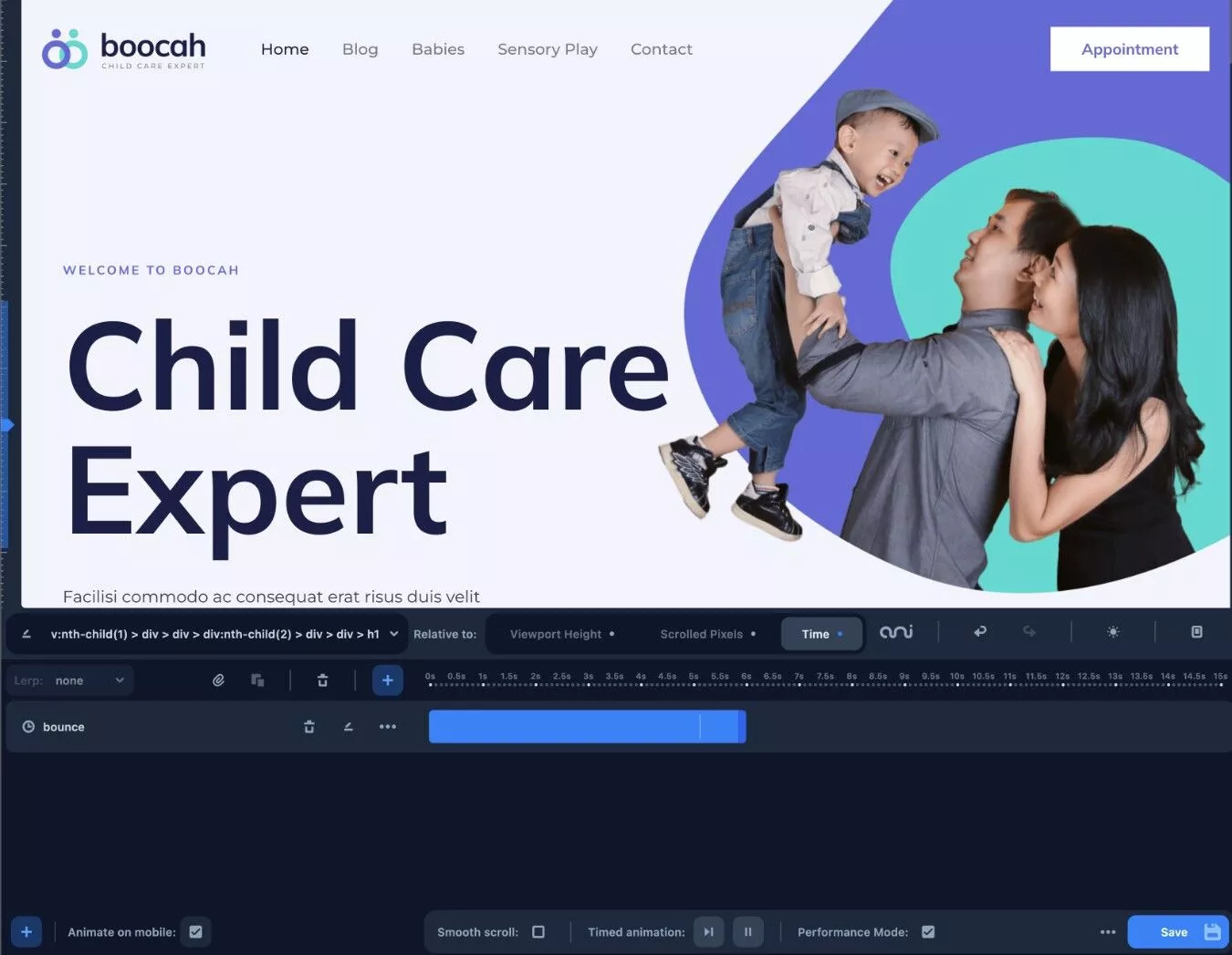
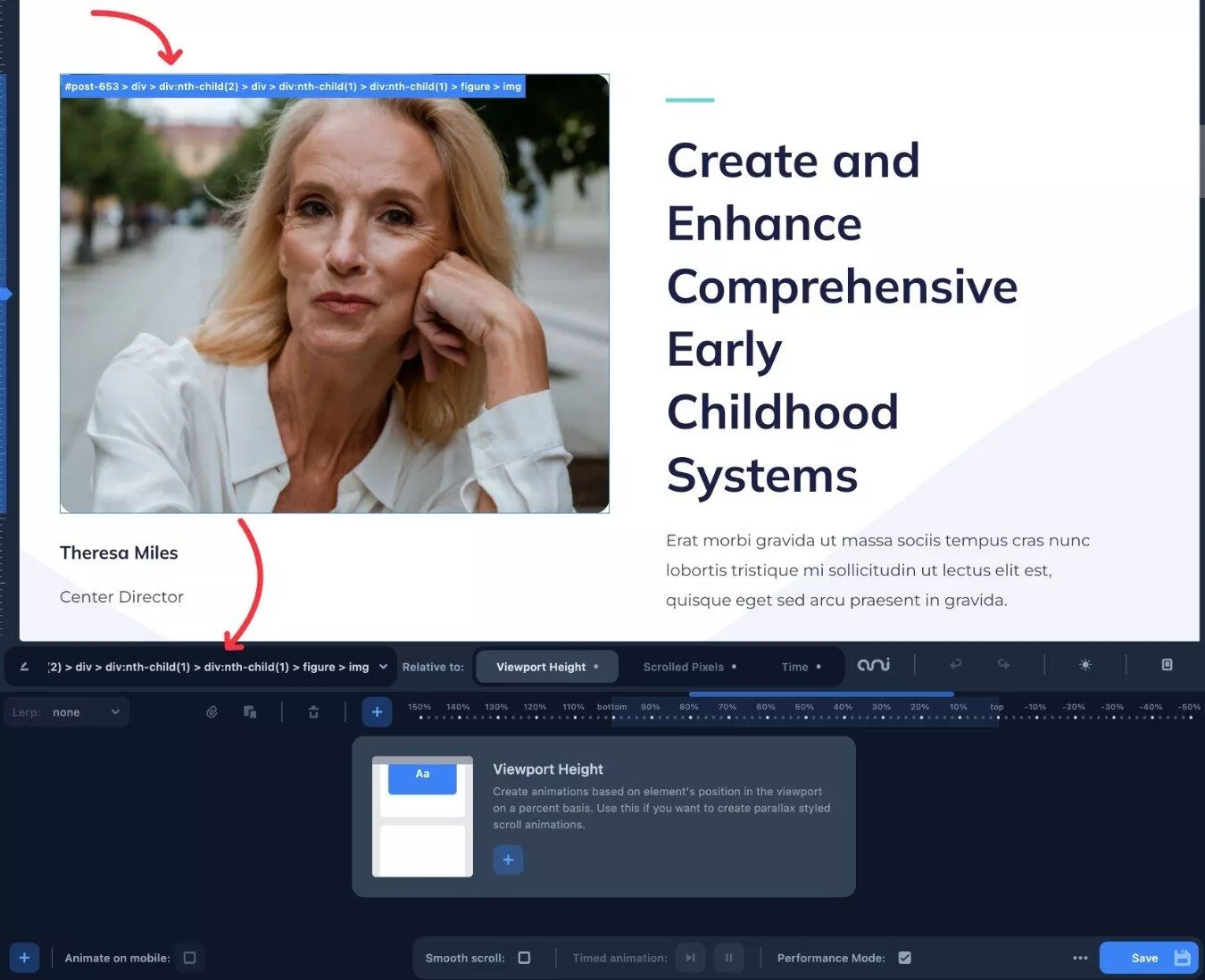
Depois de abrir a interface do Animator, você verá uma visualização visual da sua página, junto com a interface do Animator na parte inferior.
Para começar, selecione o elemento a ser animado clicando nele na visualização ao vivo.
Ao passar o mouse sobre a visualização ao vivo, o Animator mostrará algumas informações adicionais sobre cada elemento, o que o ajudará a escolher o correto.
Por exemplo, para animar a imagem no meu design de teste, só preciso selecioná-la:

Você também pode inserir manualmente uma classe ou ID CSS, o que pode ser necessário para algumas imagens de plano de fundo.

Por exemplo, lutei para usar a abordagem de apontar e clicar para selecionar a imagem principal em meu site de teste. Parece ser algo relacionado à forma como o site de demonstração do Astra definiu a imagem como plano de fundo do contêiner em seu bloco Container especial, porque não tive problemas ao usar apontar e clicar para selecionar qualquer outra imagem.
3. Escolha seu modo de animação
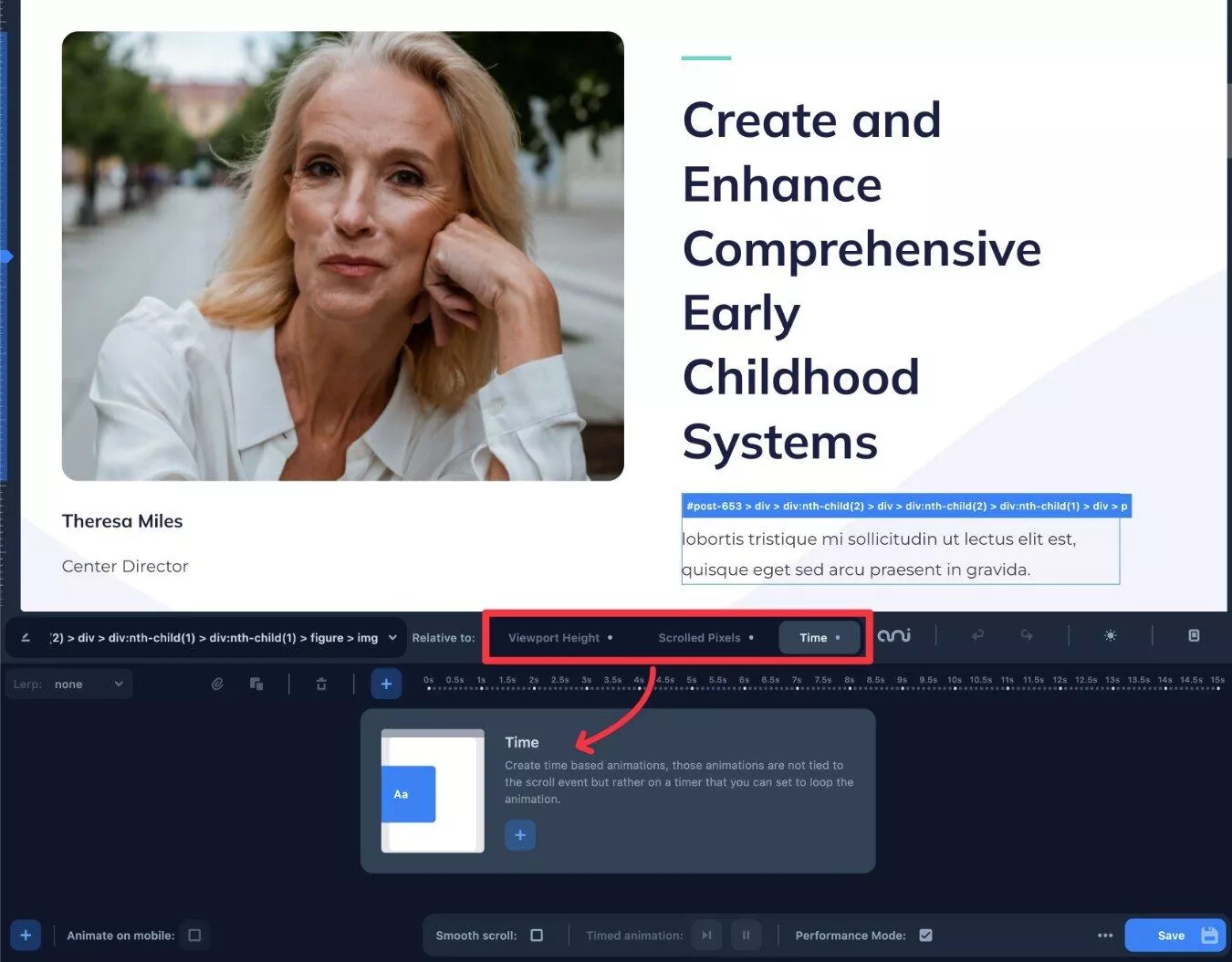
Depois de selecionar o elemento para animar, você deseja selecionar o modo de animação usando a caixa Relativo a .
Novamente, você tem três opções:
- Altura da janela de visualização (também conhecida como paralaxe)
- Pixels Rolados
- Tempo
Você está basicamente fazendo uma afirmação declarativa – por exemplo, “Eu quero animar [este elemento] em relação a [este modo de animação]”.
Para este exemplo, configurei para animar a imagem do meu site em relação a um cronômetro em loop.

Observação – você pode adicionar vários tipos de animações a um único elemento. Por exemplo, você pode adicionar uma animação baseada em tempo e uma animação de paralaxe (altura da janela de visualização).
4. Configure sua animação usando a linha do tempo
Agora que você escolheu o que está animando, está pronto para configurar sua animação usando a linha do tempo.
Para fazer isso, clique no ícone de adição para adicionar animação :
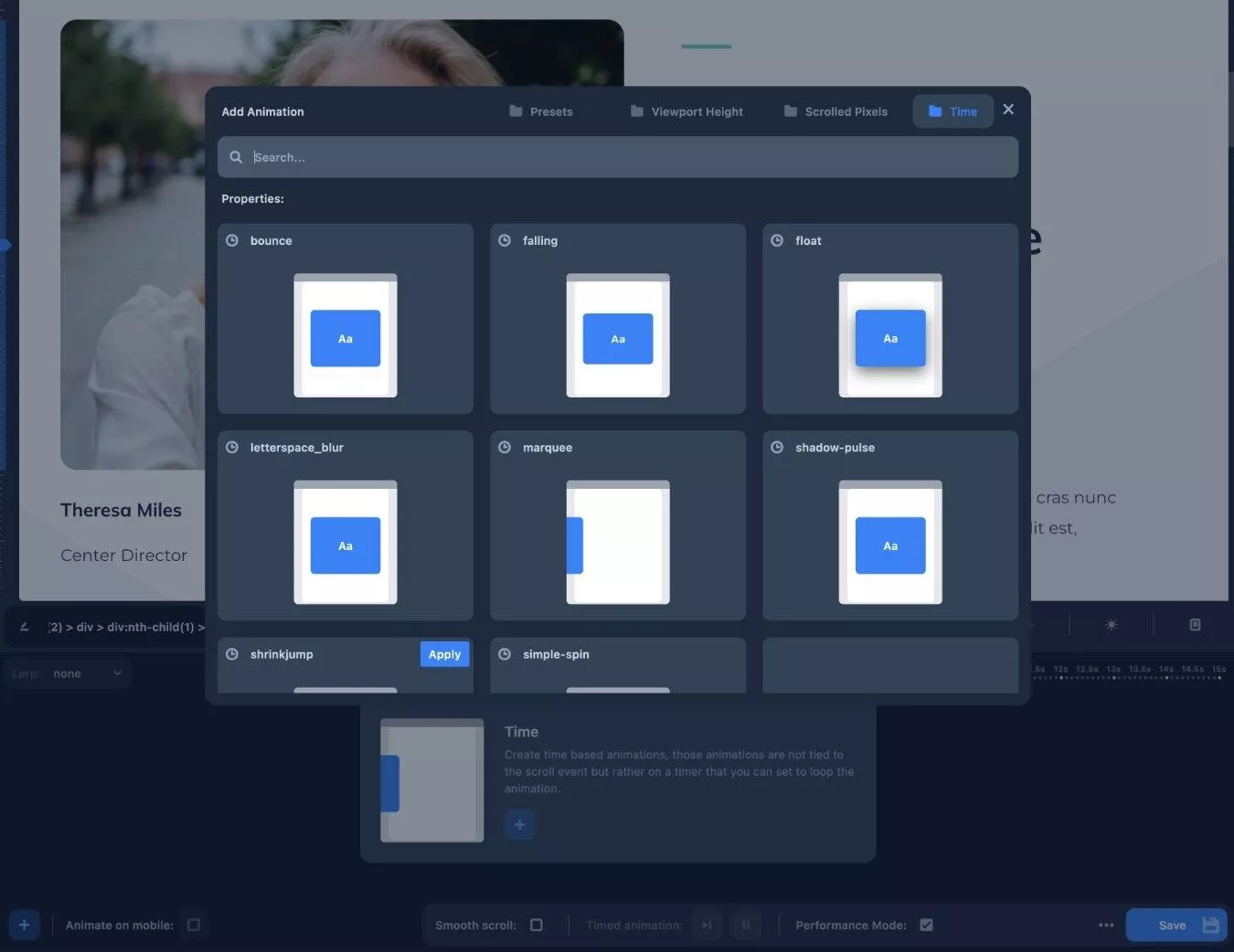
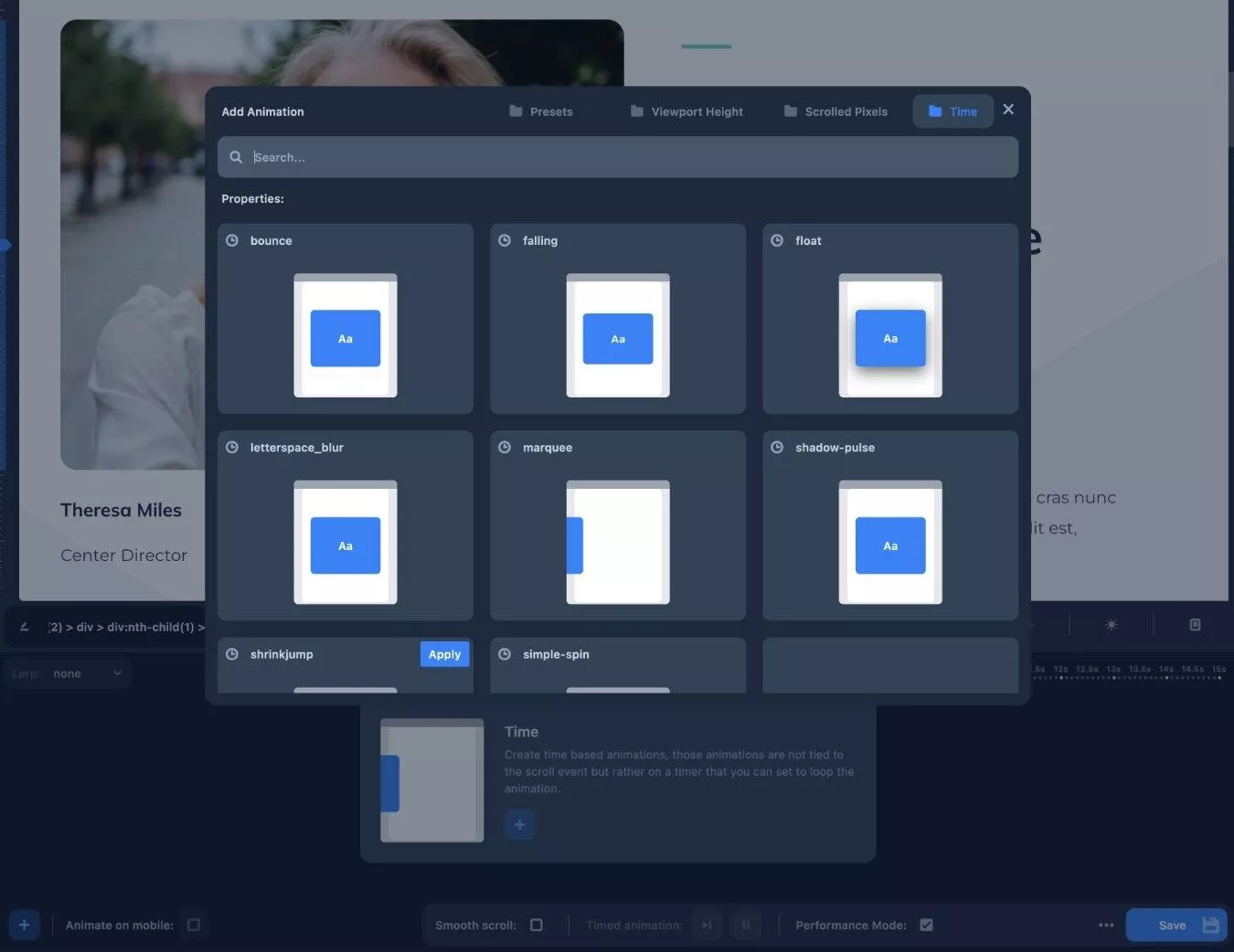
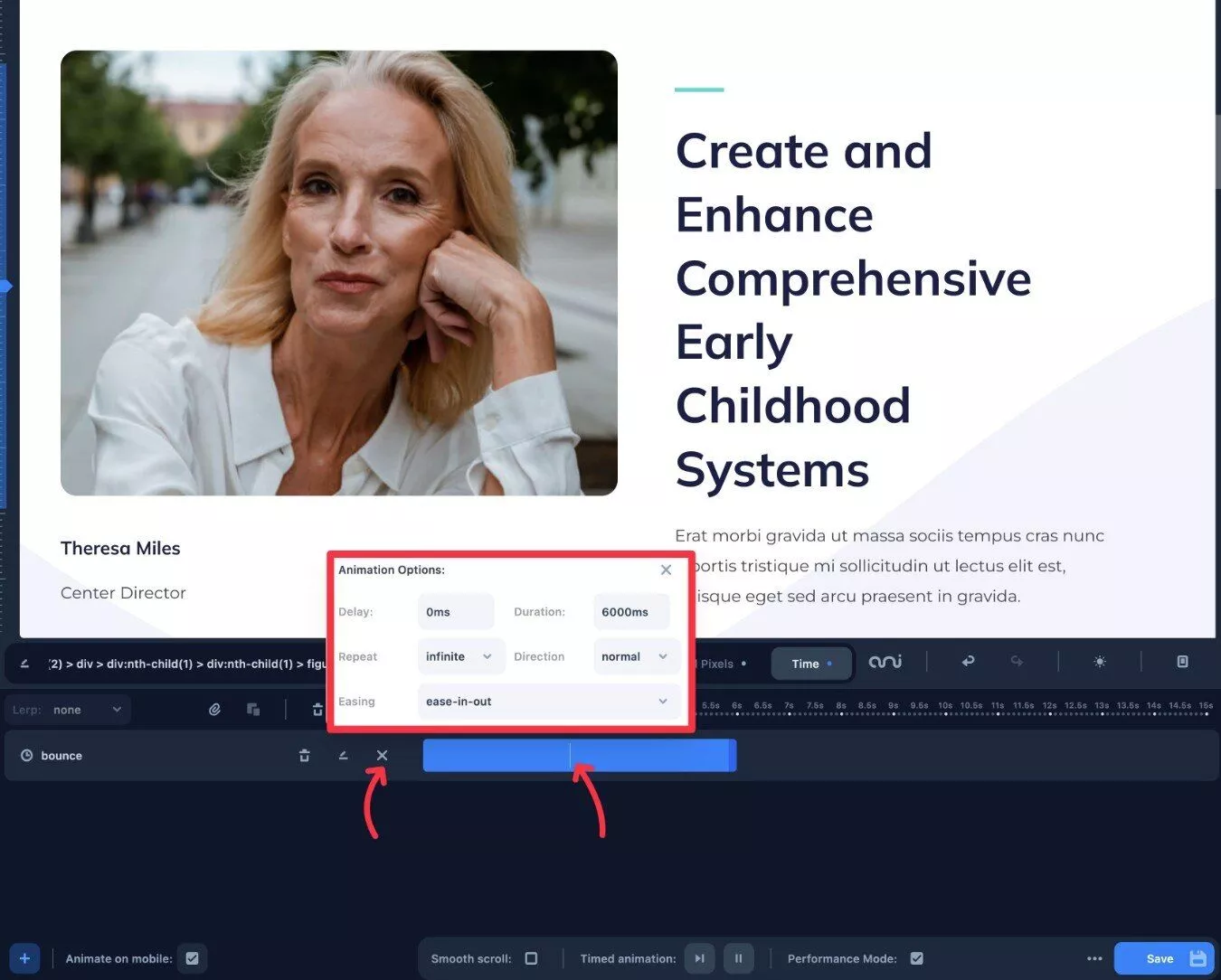
Isso abrirá um pop-up que contém os diferentes tipos de animações que você pode usar com esse modo de animação.
Por exemplo, para uma animação baseada em tempo, algumas das opções predefinidas incluem o seguinte:
- Quicar
- Caindo
- Flutuador
- Desfoque de espaço entre letras
- marquise
- pulso de sombra
- Encolher salto
- Giro simples
Você pode ver visualizações animadas de como essa animação pode parecer, o que é muito bom para escolher a animação certa.

Se quiser fazer um tipo diferente de animação que não esteja na lista predefinida, você também pode criar seu próprio tipo de animação.
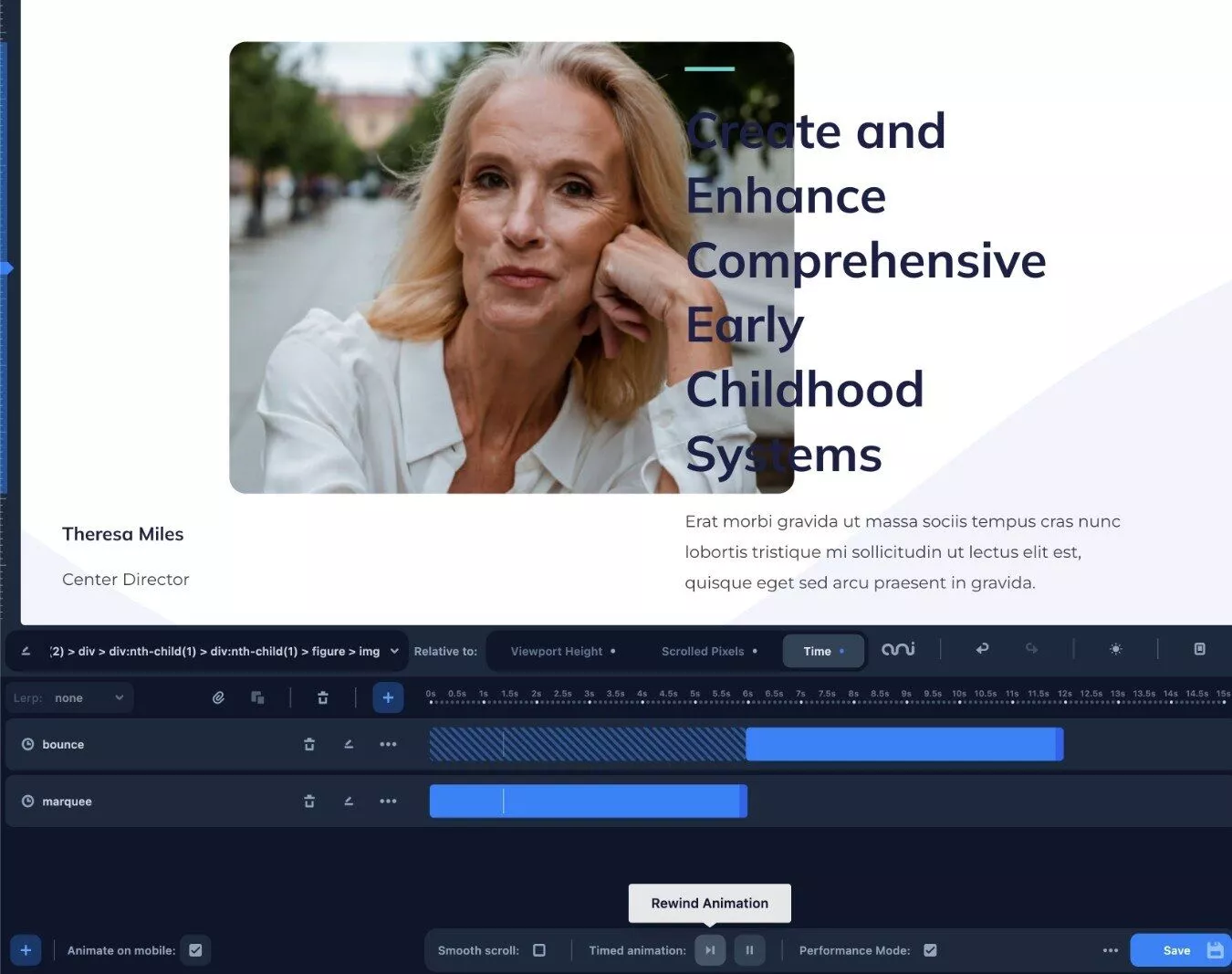
Quando você escolhe uma animação, ela aparece na linha do tempo. A animação também será aplicada à visualização ao vivo, para que você possa ver exatamente como ficará em seu site.
Para uma animação baseada em tempo, você verá uma linha aparecer ao mover-se pela barra da linha do tempo conforme a animação é concluída, o que é realmente útil.
Se você quiser tornar a animação mais longa ou mais curta, basta arrastar a barra na linha do tempo.
Você também pode clicar no ícone de três pontos para acessar configurações mais avançadas, como repetir ou não a animação (e, em caso afirmativo, por quanto tempo).

Se quiser adicionar várias animações, repita as etapas para adicionar uma animação diferente.
Você pode organizar essas animações na linha do tempo para obter o efeito desejado.
Certifique-se de desativar o loop infinito se quiser usar várias animações baseadas em tempo.

Você também não está limitado a criar o mesmo tipo de animação. Por exemplo, você poderia tecnicamente adicionar animações baseadas em tempo e rolagem ao mesmo elemento.
Para elementos com rolagem paralaxe, o Animator também permite controlar LERP (interpolação linear) para suavizar os comportamentos de rolagem do elemento.
Para ajustar isso, você pode usar o menu suspenso Lerp no lado esquerdo da interface.
5. Publique suas animações
Quando estiver satisfeito com suas animações, tudo o que você precisa fazer é clicar no botão Salvar para torná-las ativas em seu site.
Há também uma opção útil que permite escolher se deseja ou não publicar suas animações na versão móvel de seu site.
Explorando alguns outros modos de animação
Diferentes modos de animação terão interfaces ligeiramente diferentes na linha do tempo.
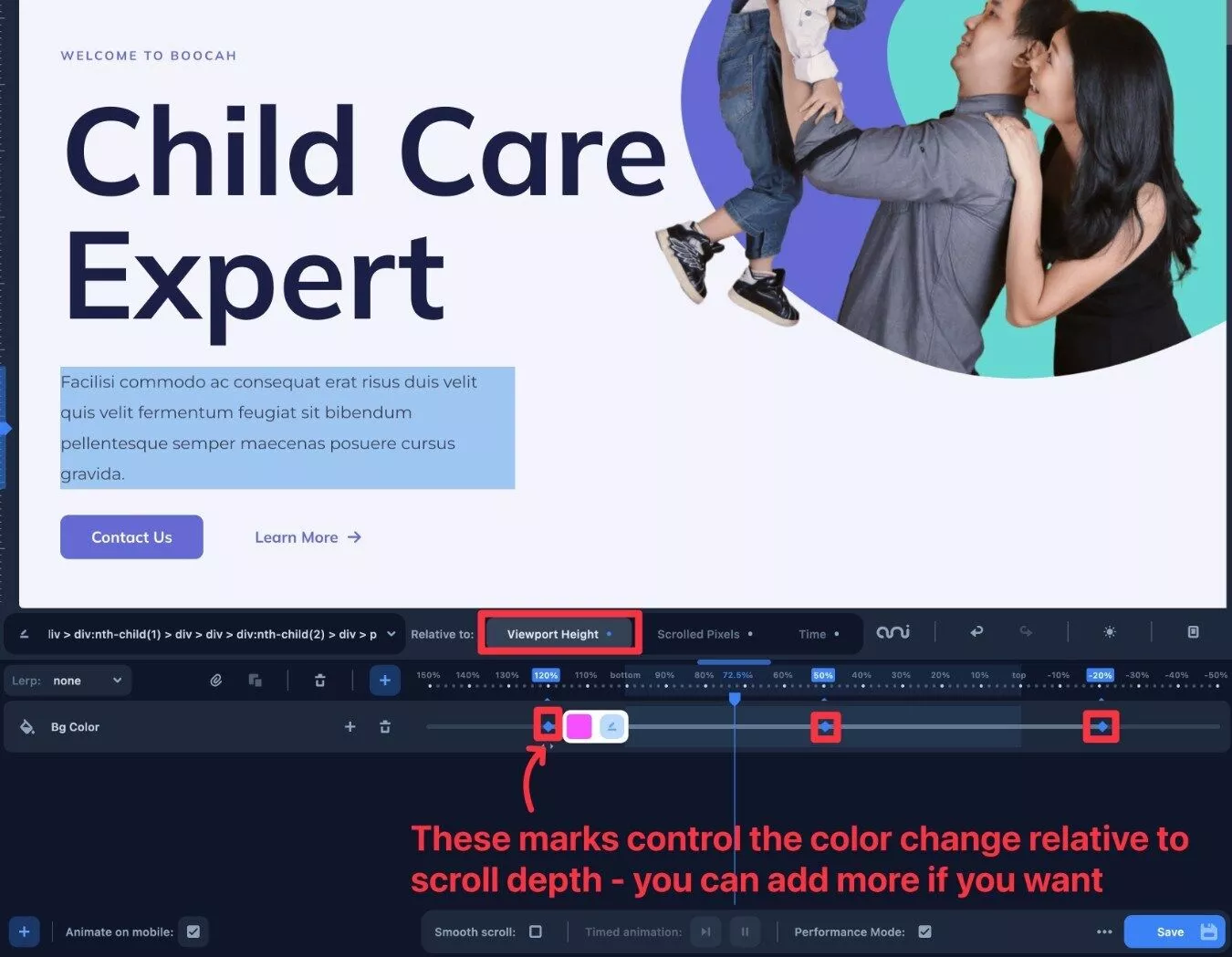
Por exemplo, se você escolher uma animação de altura da viewport, a linha do tempo mudará de segundos para a porcentagem relativa da altura da viewport.
Por exemplo, você pode ver que começa em 150% e vai até -50%.
Se você estiver animando algo como a cor de fundo, poderá escolher cores diferentes com base na profundidade de rolagem relativa:

Para uma animação de pixels rolados, você verá números de pixels específicos em vez de porcentagens relativas.
Por exemplo, se você definir a etapa de animação em 600 pixels, a animação acontecerá quando o usuário rolar exatamente 600 pixels.
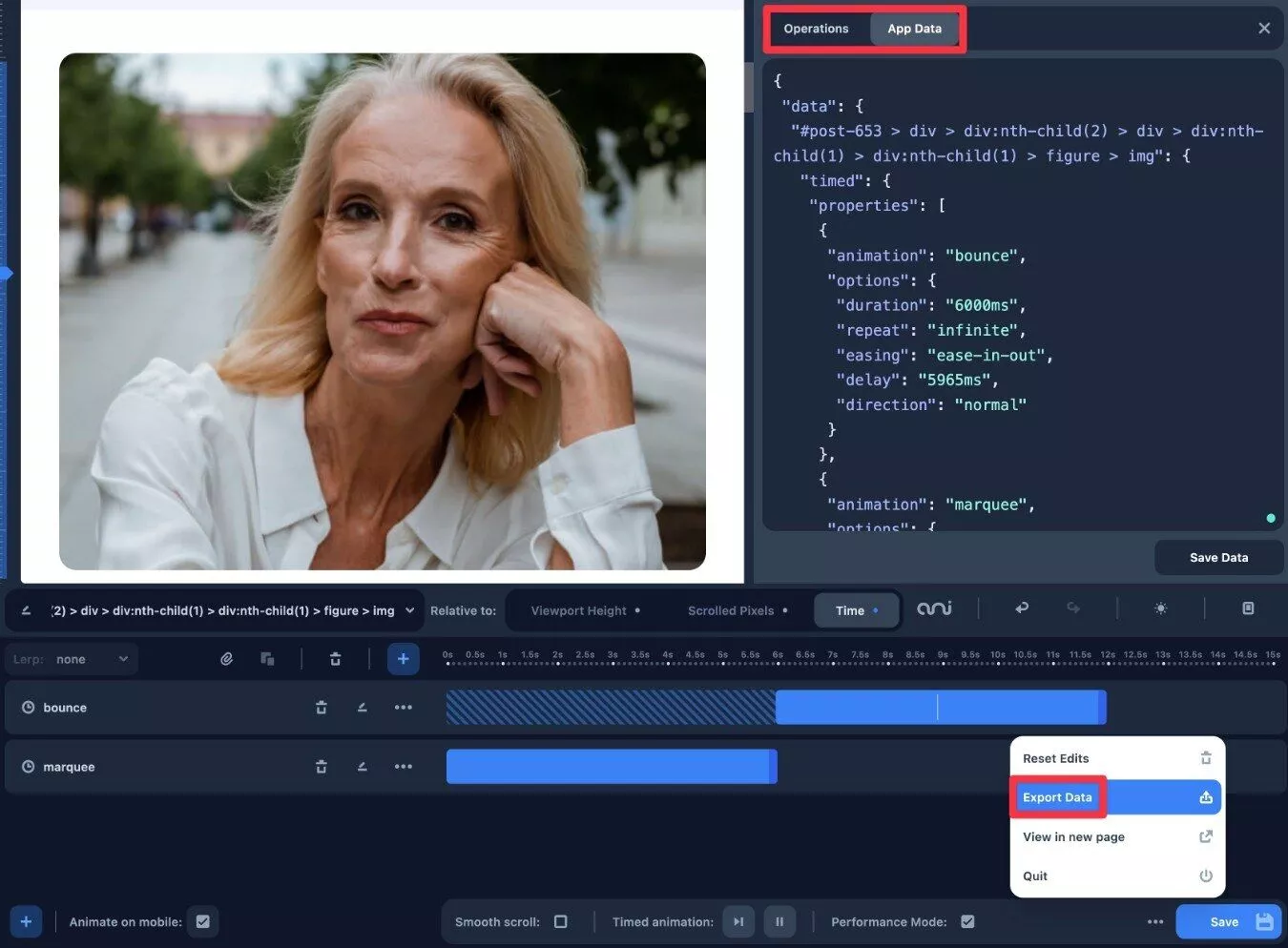
Como editar, exportar ou manipular seu código diretamente
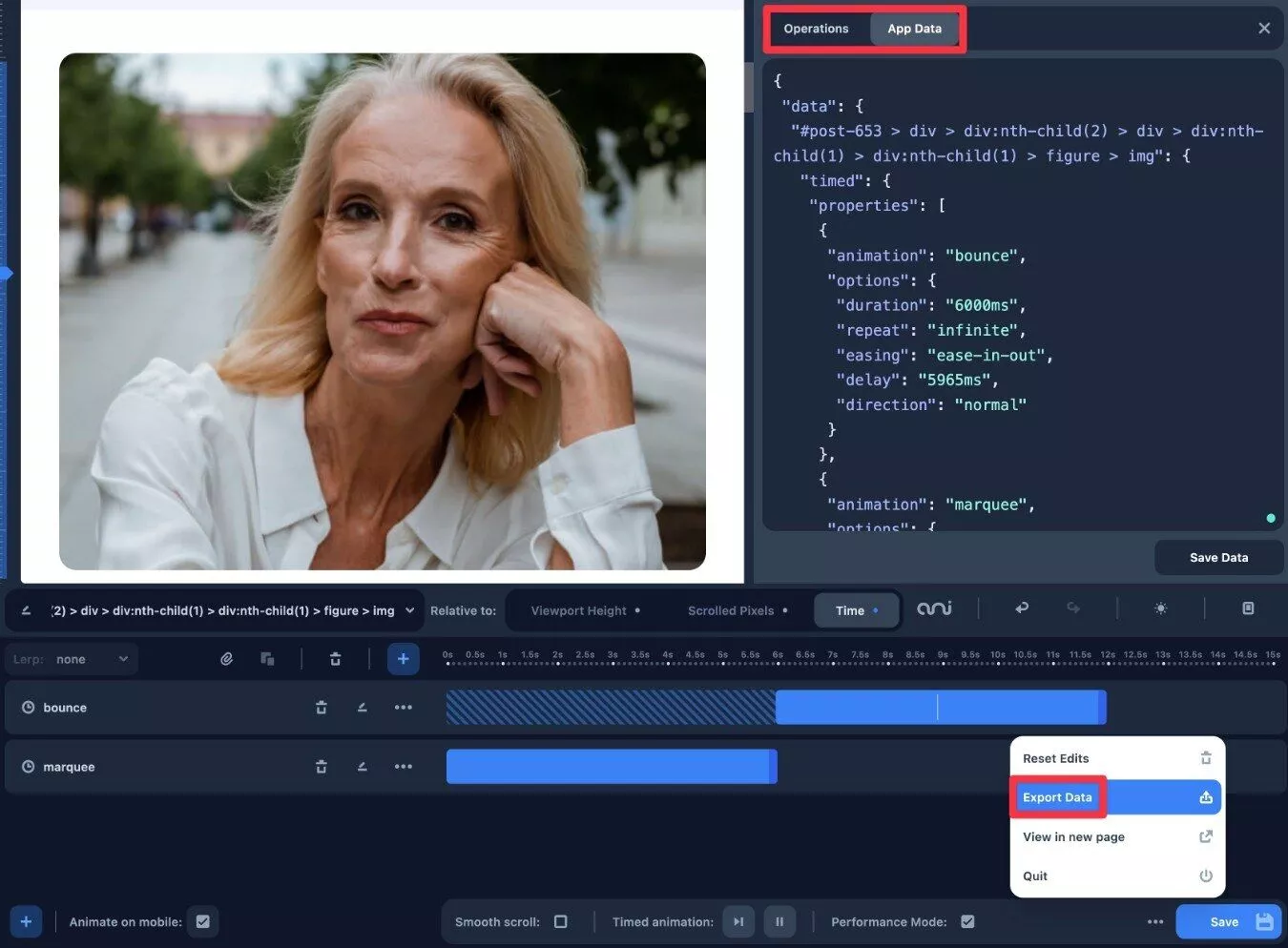
Para usuários mais avançados, o Animator também permite visualizar os dados JSON brutos de suas animações. Você pode usar isso para reeditar suas animações ou copiá-las/colá-las em um arquivo de texto para obter um instantâneo completo das animações atuais.
Há também um painel de operações , destinado a usuários mais técnicos, que permite manipular programaticamente o objeto JSON de dados do plug-in adicionando seu próprio código javascript. Não sou um desenvolvedor, então não tenho certeza de quais oportunidades isso adiciona, mas imagino que os desenvolvedores apreciarão esse nível de controle.
Você pode acessar essas opções clicando no ícone de três pontos ao lado do botão Salvar e escolhendo Exportar dados .

Preço do animador
O Animator vem apenas em uma versão premium, mas tem um preço acessível pelo que oferece.
Pelo preço normal, custará US$ 49 para uso em sites ilimitados e um ano de suporte e atualizações.
No entanto, para comemorar seu lançamento, o plug-in custa atualmente apenas $ 29 no momento em que escrevemos nossa análise do plug-in do Animator.
Se você comprá-lo por esse preço de $ 29, poderá bloquear esse preço para renovações se quiser continuar recebendo suporte e atualizações após o primeiro ano.
Se você quiser testar o plug-in antes de fazer sua compra, o Animator permite que você crie uma demonstração totalmente funcional da interface de animação. Você pode acessá-lo nesta página ou clicando no botão Experimentar demonstração na página inicial do Animator.
Há também uma garantia de reembolso de 30 dias, para que você possa testá-lo em seus próprios sites sem risco para sua carteira.
Considerações Finais sobre o Animator
No geral, o Animator cumpre sua promessa de oferecer animações fáceis de apontar e clicar.
Certamente não sou um desenvolvedor, mas consegui começar a trabalhar muito rapidamente.
A interface baseada em linha do tempo facilita a organização de suas animações e o gerenciamento de suas configurações. Também é muito útil poder ver instantaneamente a aparência dessas animações na visualização visual, sem a necessidade de atualizar a página.
Embora o Animator seja simples o suficiente para usuários não técnicos, acho que os usuários avançados ainda podem se beneficiar apenas porque pode acelerar as coisas. Portanto, mesmo que você seja capaz de escrever seu próprio CSS, talvez prefira usar o Animator para economizar tempo.
Se você quiser experimentar o Animator, use os botões abaixo para começar:
