Revizuirea animatorului: Plugin de animație WordPress Point-and-Click (fără cod)
Publicat: 2023-02-09Doriți să adăugați derulare atrăgătoare și animații bazate pe timp pe site-ul dvs. WordPress?
Dacă sunteți un expert CSS, puteți configura aceste animații singur. Dar pentru noi ceilalți, WordPress nu oferă nicio modalitate ușoară de a adăuga animații la conținut.
Animator este un nou plugin de sine stătător al echipei CSS Hero care modifică acest lucru, oferindu-vă acces la o interfață simplă de tip punct și clic pentru a configura toate tipurile diferite de animații pe site-ul dvs. WordPress, indiferent dacă utilizați editorul nativ sau un plugin pentru constructor de pagini.
Dacă nu sunteți o persoană tehnică, acest lucru vă oferă posibilitatea de a configura în continuare animații pe site-ul dvs. Și chiar dacă sunteți capabil să vă scrieți propriul CSS, Animator vă poate accelera fluxurile de lucru cu interfața sa.
În recenzia noastră practică Animator, vom arunca o privire mai profundă asupra a ceea ce oferă acest plugin și vă vom arăta cum să îl folosiți pentru a configura animații WordPress.
Revizuirea animatorului: ce oferă pluginul?

Avantajul de nivel înalt al Animator este că vă permite să adăugați o mulțime de animații diferite pe site-ul dvs. fără a avea nevoie de CSS, JS sau alte cunoștințe tehnice aprofundate.
În schimb, puteți face totul, de la o interfață punct-and-click, completă cu o cronologie a animației pentru a vă ajuta să vă controlați animațiile.
Animator provine din aceeași echipă cu popularul plugin CSS Hero, dacă ești familiarizat cu asta. Pe scurt, Animator este pentru animații ceea ce CSS Hero este pentru stilul CSS general.
Să trecem prin câteva dintre cele mai mari caracteristici mai detaliat.
Interfață Point-and-Click
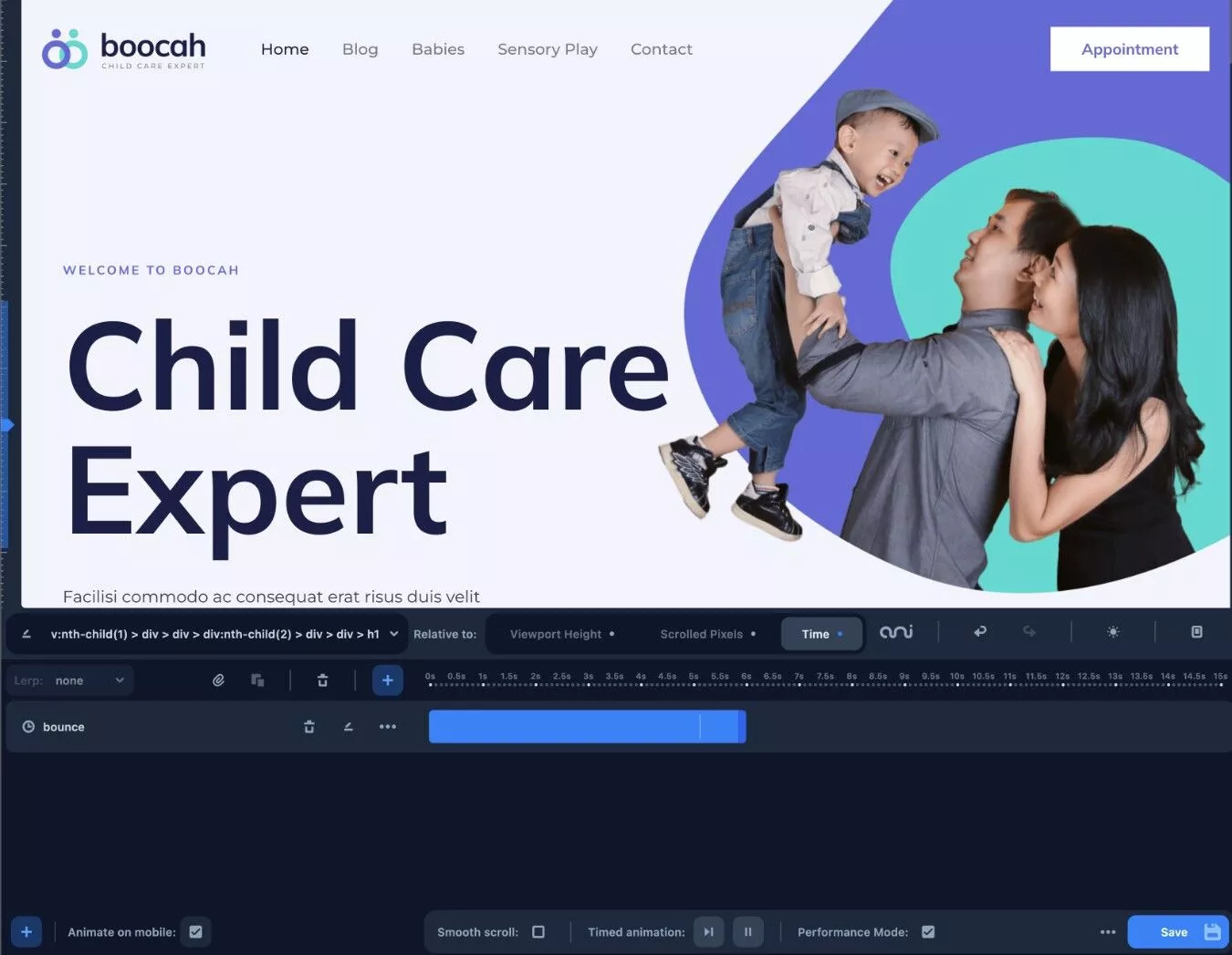
Pentru a vă ajuta să vă gestionați animațiile, Animator oferă o interfață simplă de tip punct și clic.
Există două părți principale:
- O previzualizare vizuală pe toată lățimea site-ului dvs. – pe măsură ce adăugați animații, puteți vedea instantaneu cum arată acestea în previzualizarea live. Acest lucru este foarte util, astfel încât să puteți face mici ajustări fără a fi nevoie să reîncărcați constant o previzualizare separată.
- O cronologie de animație – puteți utiliza cronologia pentru a configura una sau mai multe animații pe baza comportamentului sau timpului de derulare al utilizatorului. Puteți trage lucrurile și puteți ajusta setările pentru a obține efectul perfect.
Veți obține o privire mult mai detaliată asupra acestei interfețe în secțiunea practică... dar, în general, este foarte ușor de utilizat.

3+ moduri de animație la nivel înalt cu tone de proprietăți de animație
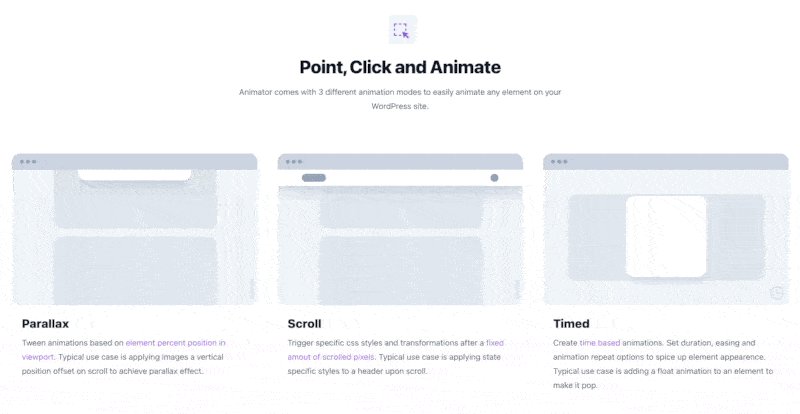
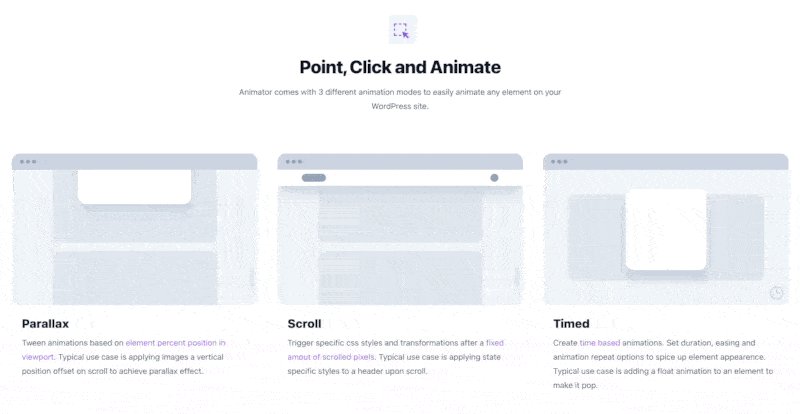
Pentru a vă ajuta să vă configurați animațiile, Animator oferă trei moduri de nivel înalt:
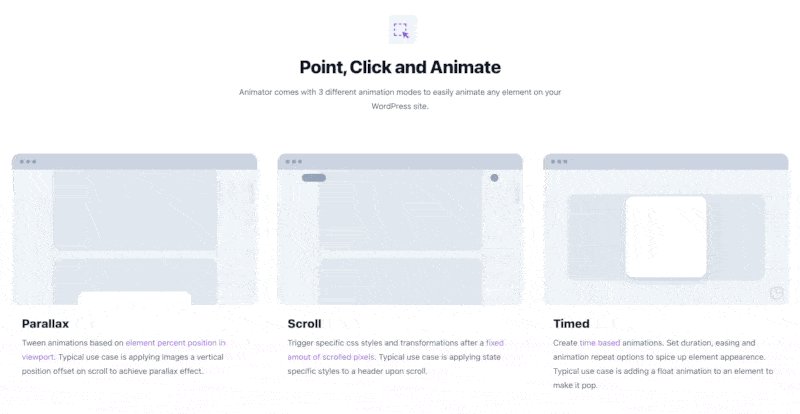
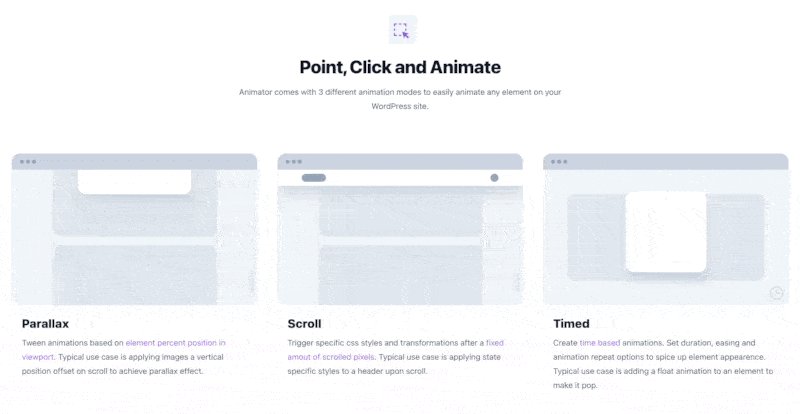
- Paralaxă – animații „interpolare” bazate pe poziția procentuală a elementului în fereastra de vizualizare. Tween este prescurtarea pentru intermediu – ideea de bază aici este că vă permite să creați efecte de defilare paralaxă.
- Derulare – declanșează anumite stiluri sau animații CSS după ce utilizatorul a derulat un anumit număr de pixeli. De exemplu, puteți aplica stiluri specifice stării antetului dvs. atunci când utilizatorul derulează în jos pe pagină.
- Cronometrat – creați animații bazate pe timp care au loc într-un program stabilit. De exemplu, adăugarea unei animații flotante la un element pentru a-l face să apară.
Iată câteva exemple generice de la Animator care arată diferitele moduri de animație:

Dincolo de modurile de animație de nivel înalt, aveți și capacitatea de a anima o gamă largă de proprietăți CSS, inclusiv următoarele:
- Culoare de fundal
- Poziția de fundal
- Umbra cutie
- Marimea fontului
- Spațiul dintre litere
- Opacitate
- Perspectivă
- Rotiți X, Y sau Z
- Scară
- Înclinați X sau Y
- Lăţime
- …mult mai multe
Pentru a simplifica lucrurile, Animator include presetări pentru multe dintre acestea:

Cu toate acestea, aveți și opțiunea de a vă crea propria animație, ceea ce vă permite să treceți dincolo de acele presetări dacă este necesar.
Funcționează cu editor nativ, teme și generatori de pagini
Pe lângă faptul că lucrează cu editorul nativ WordPress, Animator funcționează și cu teme și pluginuri de generare de pagini terță parte.
Aceasta include, dar nu se limitează la, următoarele instrumente:
- Elementor
- Constructor de castori
- Divi
- WPBakery Page Builder
- Avada
- Astra
- Oxigen
Practic, Animator ar trebui să funcționeze pe orice element de pe site-ul dvs., indiferent de unde provine acel element.
De exemplu, poate că vă place Beaver Builder pentru design, dar simțiți că opțiunile de animație ale Beaver Builder sunt prea limitate pentru nevoile dvs.
Instalând Animator împreună cu Beaver Builder, veți dobândi posibilitatea de a adăuga animații mai avansate la design-ul dvs. Beaver Builder.
Editați sau exportați manual animații (pentru utilizatori mai avansați)
În timp ce Animator este construit astfel încât utilizatorii non-tehnici să poată crea animații folosind interfața point-and-click, utilizatorii mai avansați ar putea aprecia că Animator vă oferă în continuare acces la codul de bază dacă doriți să faceți modificări direct.
De asemenea, puteți exporta datele aplicației dacă este necesar.

Plugin complet independent
Deși Animator vine de la echipa CSS Hero, nu trebuie să aveți instalat CSS Hero pentru a utiliza Animator.
Adică, Animator este un plugin complet independent.
Acestea fiind spuse, Animator va juca în continuare frumos cu CSS Hero, așa că sunteți liber să le utilizați pe ambele dacă doriți control fără cod asupra stilului site-ului dvs.
Cum se creează animații WordPress folosind pluginul Animator
Acum că înțelegeți ce oferă Animator, să cercetăm cum este să utilizați de fapt Animator pe site-ul dvs.
Mai jos, vă voi arăta pas cu pas cum să configurați animații WordPress folosind Animator și un site demonstrativ pe care l-am creat cu tema Astra și editorul nativ WordPress.
1. Deschideți interfața Animator pe pagina pe care doriți să o animați
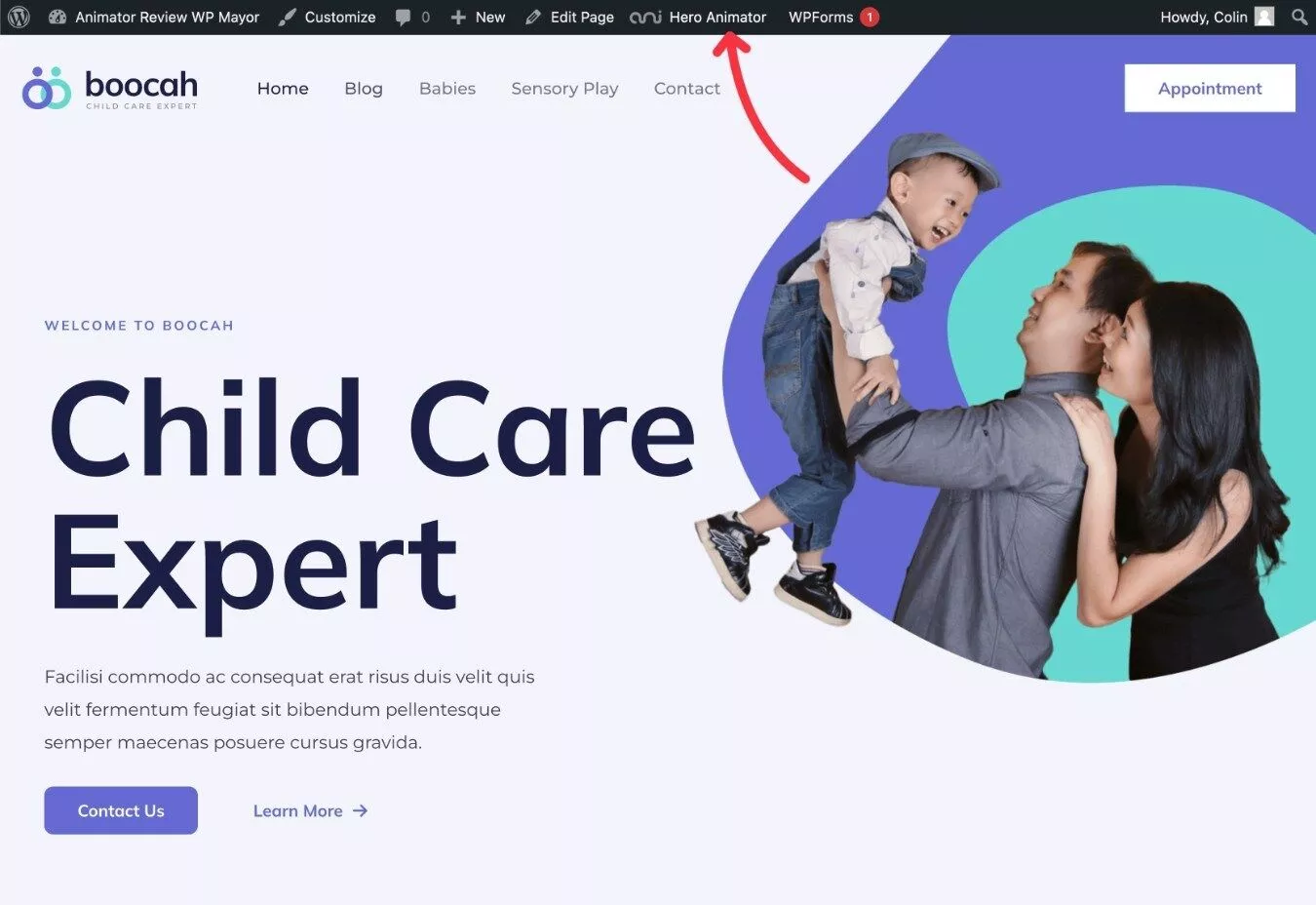
Pentru a începe, veți dori să deschideți interfața Animator pe pagina care conține conținut pe care doriți să îl animați.
Dacă doriți să animați un element la nivel de site ( cum ar fi antetul dvs. ), puteți deschide orice pagină care include antetul dvs. Orice animații pe care le configurați se vor aplica automat tuturor instanțele acelui antet.
Pentru a lansa interfața Animator, trebuie doar să faceți clic pe opțiunea Hero Animator din bara de instrumente WordPress în timp ce vizualizați pagina relevantă.

2. Selectați elementul pe care doriți să îl animați
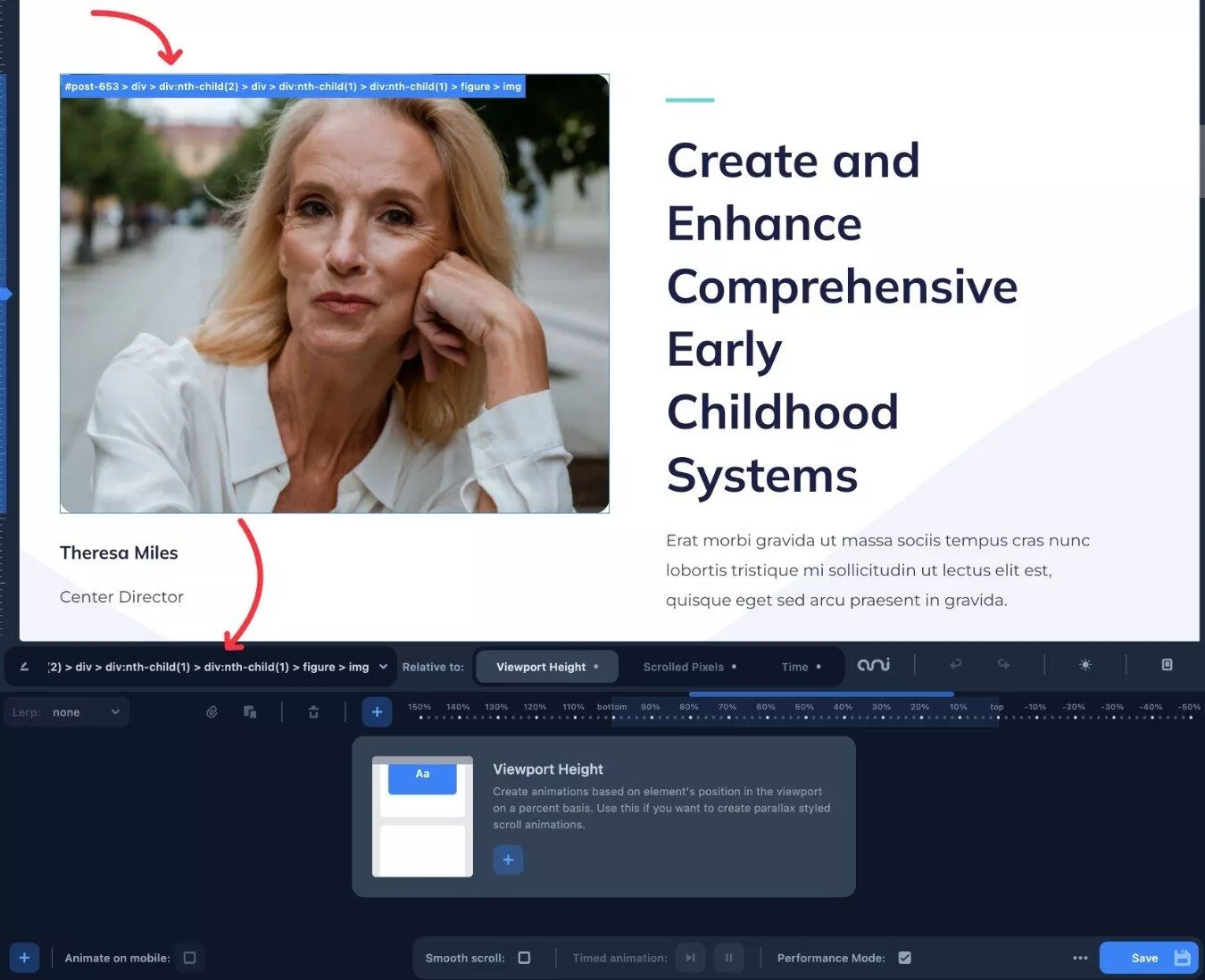
După ce ați deschis interfața Animator, ar trebui să vedeți o previzualizare vizuală a paginii dvs., împreună cu interfața Animator în partea de jos.
Pentru a începe, veți dori să selectați elementul de animat făcând clic pe el în previzualizarea live.
Pe măsură ce treceți cu mouse-ul peste previzualizarea live, Animator va afișa câteva informații suplimentare despre fiecare element, care vă ajută să îl alegeți pe cel potrivit.
De exemplu, pentru a anima imaginea în designul meu de testare, trebuie doar să o selectez:

De asemenea, puteți introduce manual o clasă CSS sau un ID, care ar putea fi necesar pentru unele imagini de fundal.

De exemplu, m-am străduit să folosesc abordarea punct-and-click pentru a selecta imaginea eroului pe site-ul meu de testare. Se pare că este ceva legat de modul în care site-ul demonstrativ Astra a setat imaginea ca fundal container în blocul său special Container, deoarece nu am întâmpinat probleme la utilizarea punctului și clicului pentru a selecta orice altă imagine.
3. Alegeți modul dvs. de animație
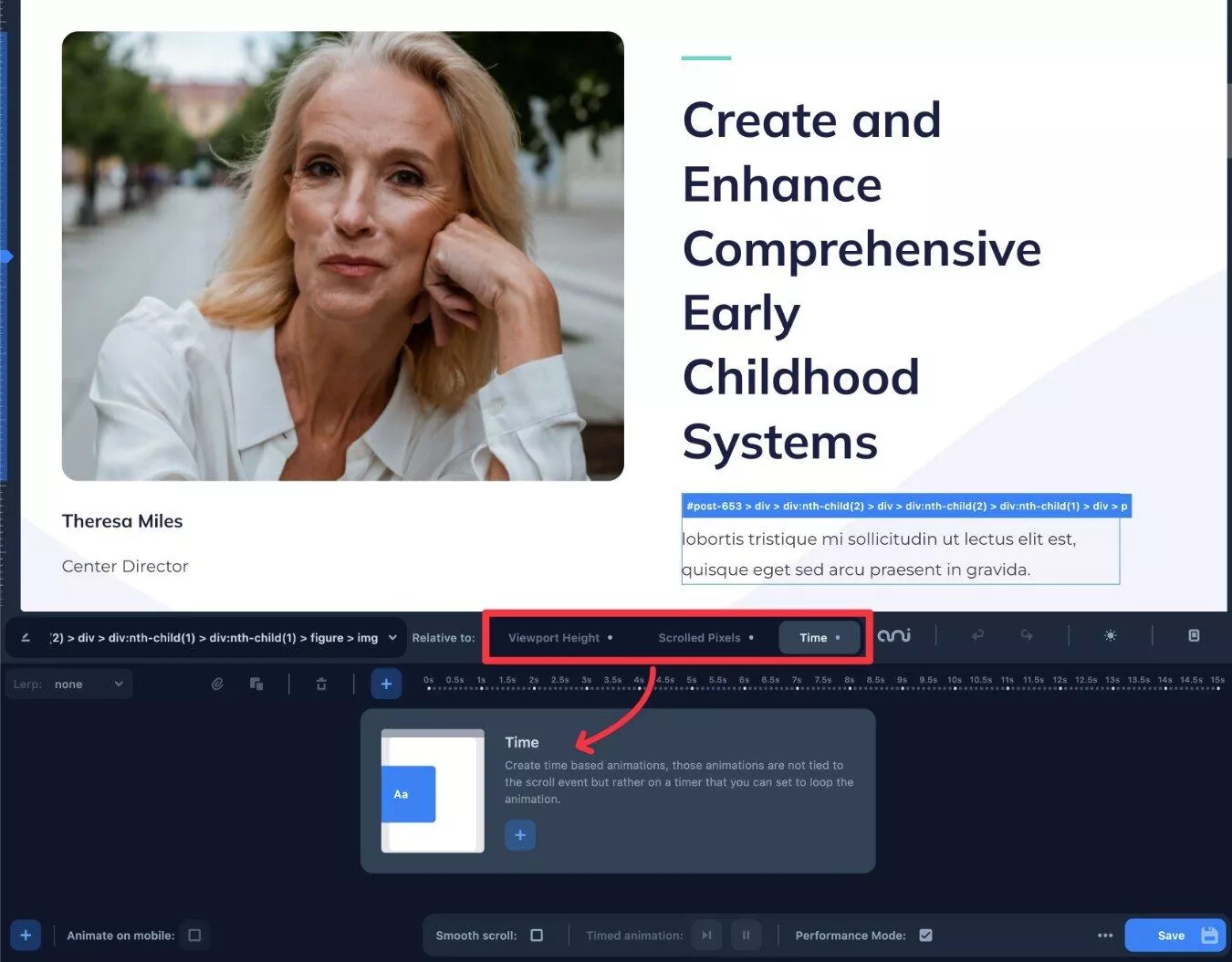
După ce ați selectat elementul de animat, doriți să selectați modul de animație utilizând caseta Relativ la .
Din nou, aveți trei opțiuni:
- Înălțimea ferestrei (AKA paralaxa)
- Pixeli derulați
- Timp
Practic faceți o declarație declarativă – de exemplu „Vreau să animez [acest element] în raport cu [acest mod de animație]”.
Pentru acest exemplu, l-am configurat astfel încât să animez imaginea site-ului meu în raport cu un temporizator în buclă.

Notă – puteți adăuga mai multe tipuri de animații la un singur element. De exemplu, puteți adăuga atât o animație bazată pe timp, cât și o animație paralaxă (înălțimea ferestrei de vizualizare).
4. Configurați-vă animația utilizând cronologia
Acum că ați ales ceea ce animați, sunteți gata să vă configurați animația folosind cronologia.
Pentru a face acest lucru, faceți clic pe pictograma plus pentru a adăuga animație :
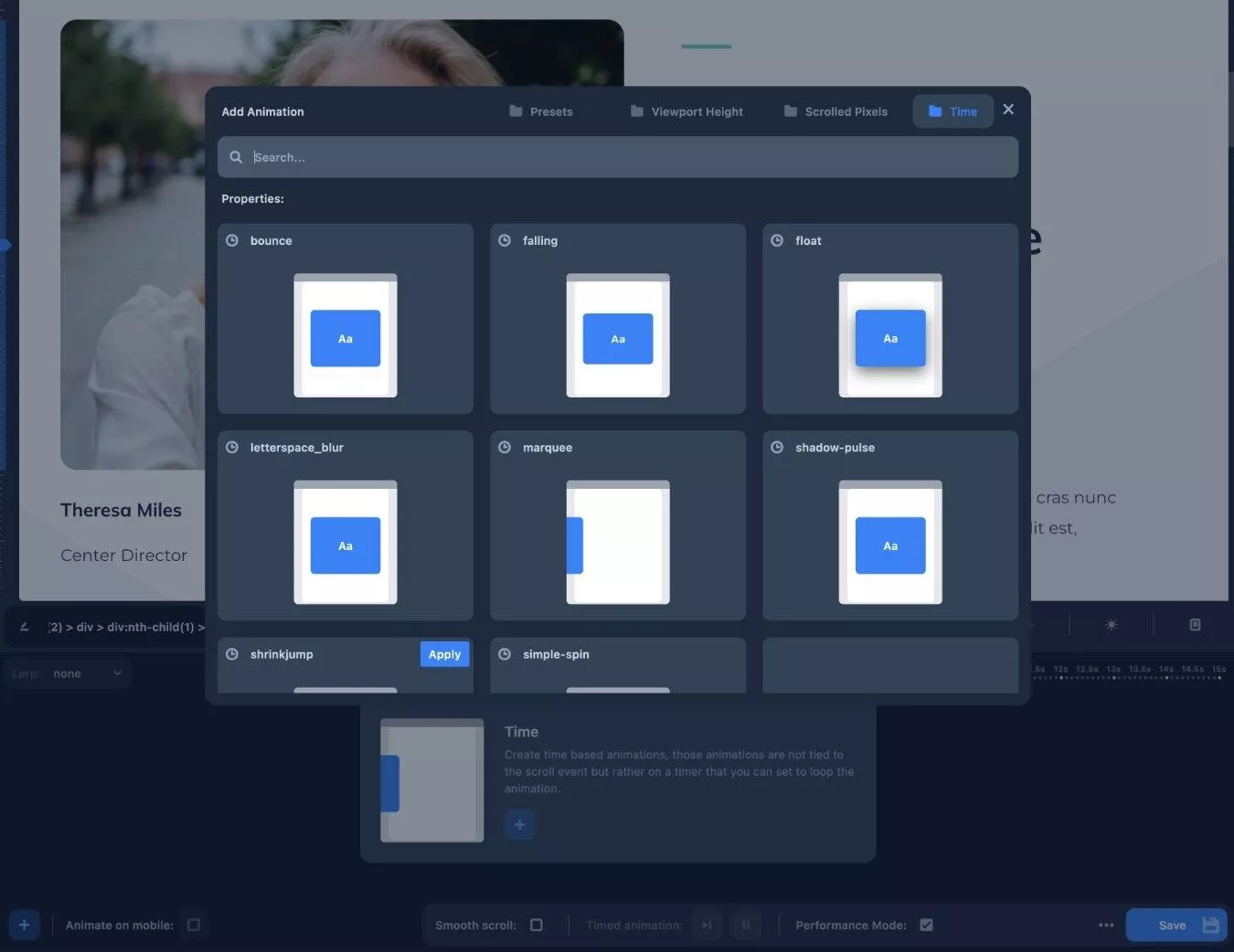
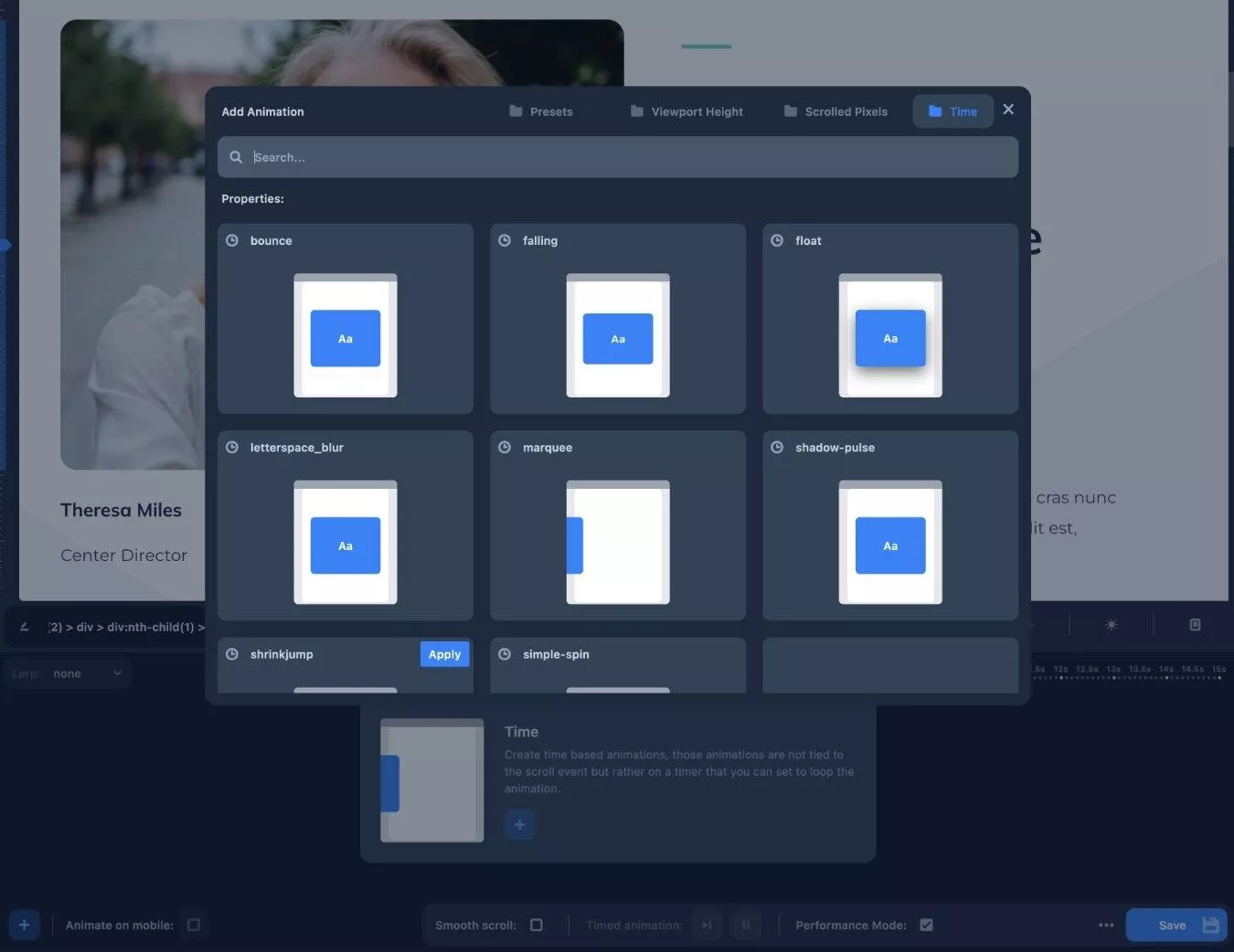
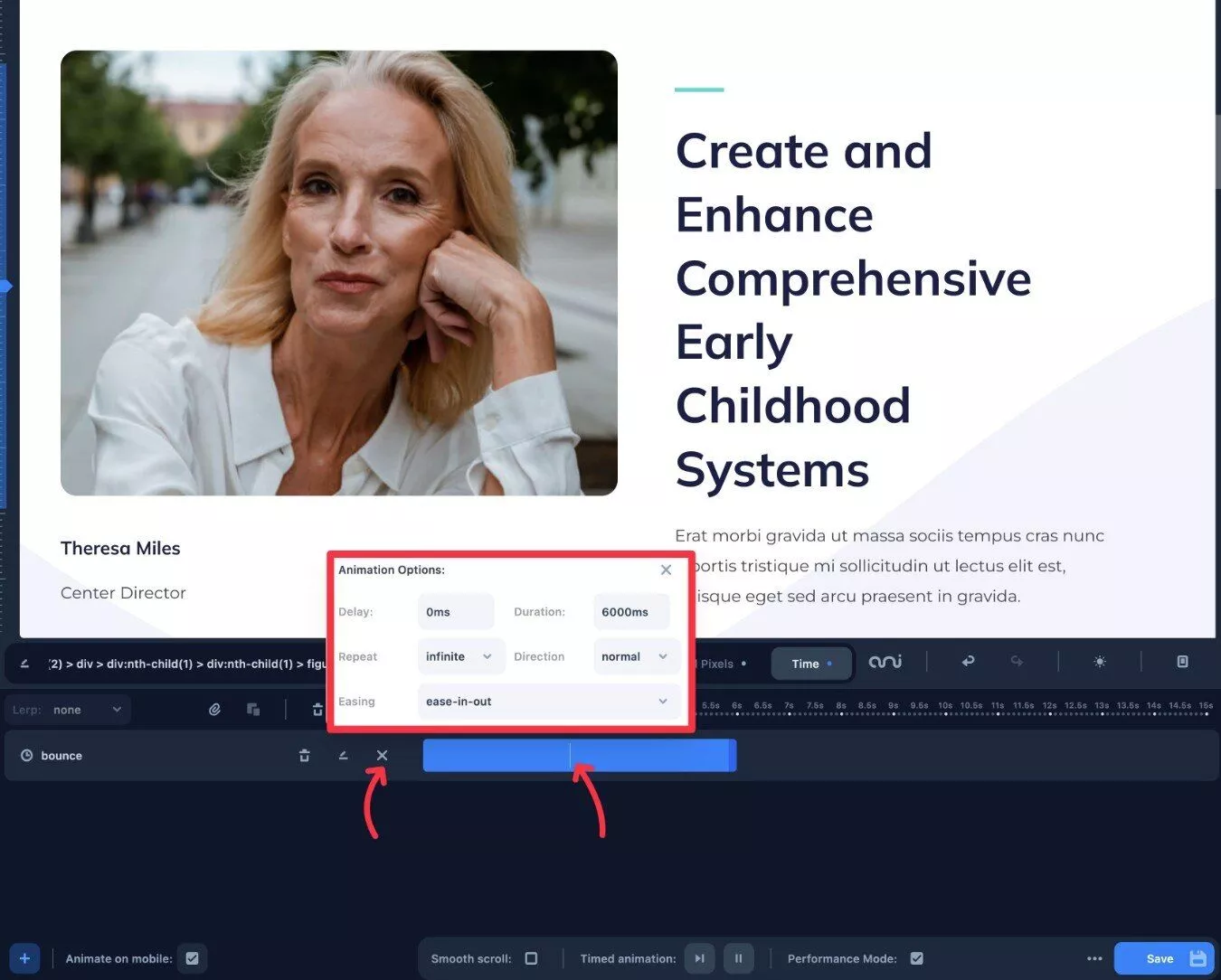
Aceasta va deschide o fereastră pop-up care conține diferitele tipuri de animații pe care le puteți utiliza cu acel mod de animație.
De exemplu, pentru o animație bazată pe timp, unele dintre opțiunile prestabilite includ următoarele:
- Sări
- Cădere
- Pluti
- Încețoșarea spațiului de litere
- Marcaj
- Pulsul de umbră
- Salt de micsorare
- Rotire simplă
Puteți vedea previzualizări animate despre cum ar putea arăta acea animație, ceea ce este foarte frumos pentru a alege animația potrivită.

Dacă doriți să faceți un alt tip de animație care nu se află pe lista presetată, puteți crea și propriul tip de animație.
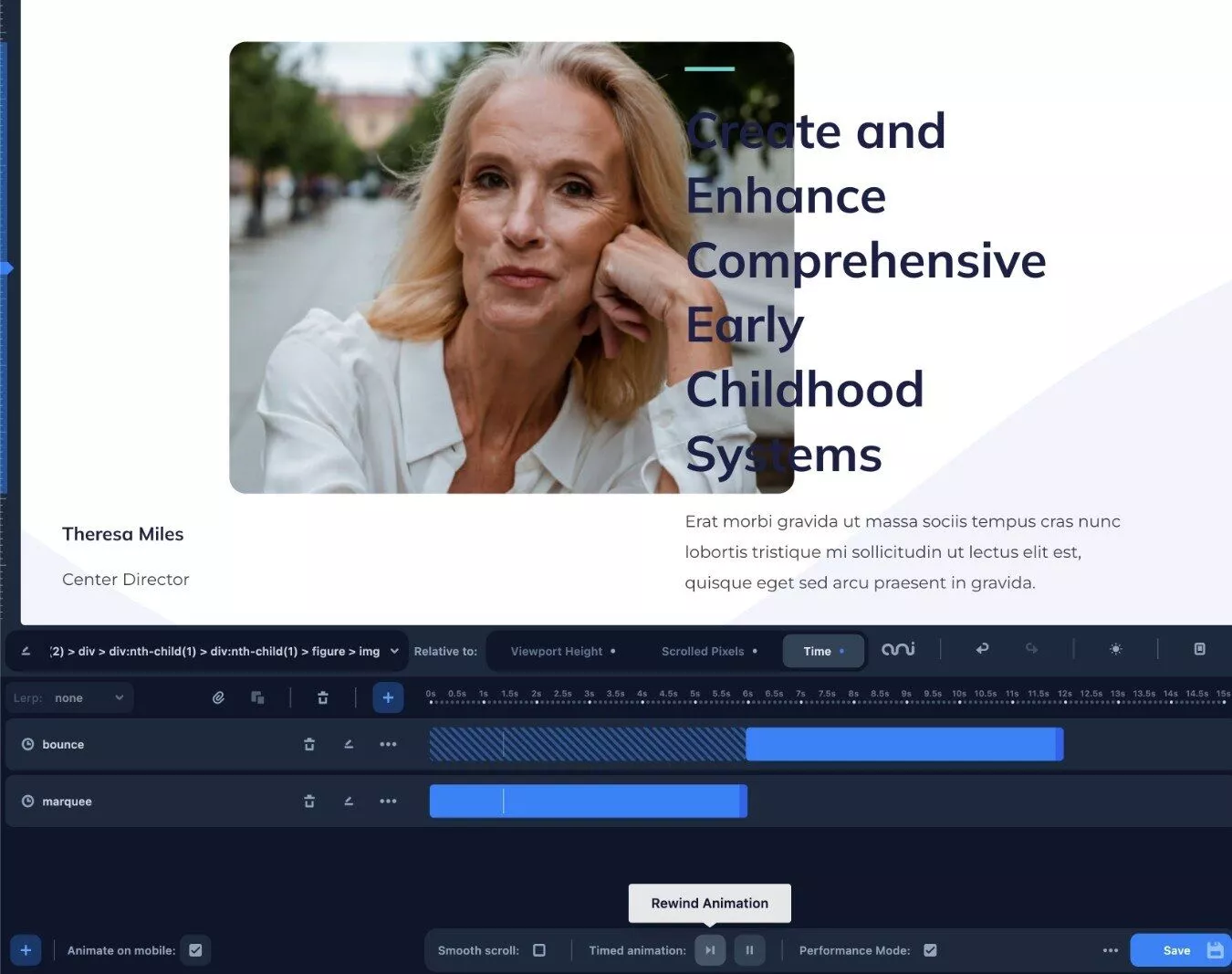
Când alegeți o animație, aceasta va apărea pe cronologia. Animația se va aplica și pentru previzualizarea live, astfel încât să puteți vedea exact cum va arăta pe site-ul dvs.
Pentru o animație bazată pe timp, veți vedea o linie care apare în mișcare prin bara cronologică pe măsură ce animația se termină, ceea ce este foarte util.
Dacă doriți să faceți animația mai lungă sau mai scurtă, puteți doar să trageți bara pe cronologia.
Puteți, de asemenea, să faceți clic pe pictograma cu trei puncte pentru a accesa setări mai avansate, cum ar fi dacă să bucleți sau nu animația (și dacă da, pentru cât timp).

Dacă doriți să adăugați mai multe animații, puteți repeta pașii pentru a adăuga o animație diferită.
Apoi puteți aranja acele animații pe cronologia pentru a obține efectul dorit.
Asigurați-vă că dezactivați bucla infinită dacă doriți să utilizați mai multe animații bazate pe timp.

Nu vă limitați nici la a crea același tip de animație. De exemplu, puteți adăuga din punct de vedere tehnic atât animații bazate pe timp, cât și pe defilare la același element.
Pentru elementele derulate cu paralaxă, Animator vă permite, de asemenea, să controlați LERP (interpolare liniară) pentru a netezi comportamentele de defilare ale elementului.
Pentru a ajusta acest lucru, puteți utiliza meniul drop-down Lerp din partea stângă a interfeței.
5. Publicați-vă animațiile
Când sunteți mulțumit de animațiile dvs., tot ce trebuie să faceți este să faceți clic pe butonul Salvați pentru a le face live pe site-ul dvs.
Există, de asemenea, o opțiune la îndemână care vă permite să alegeți dacă să vă publicați sau nu animațiile pe versiunea mobilă a site-ului dvs.
Explorarea altor moduri de animație
Diferite moduri de animație vor avea interfețe ușor diferite pe cronologie.
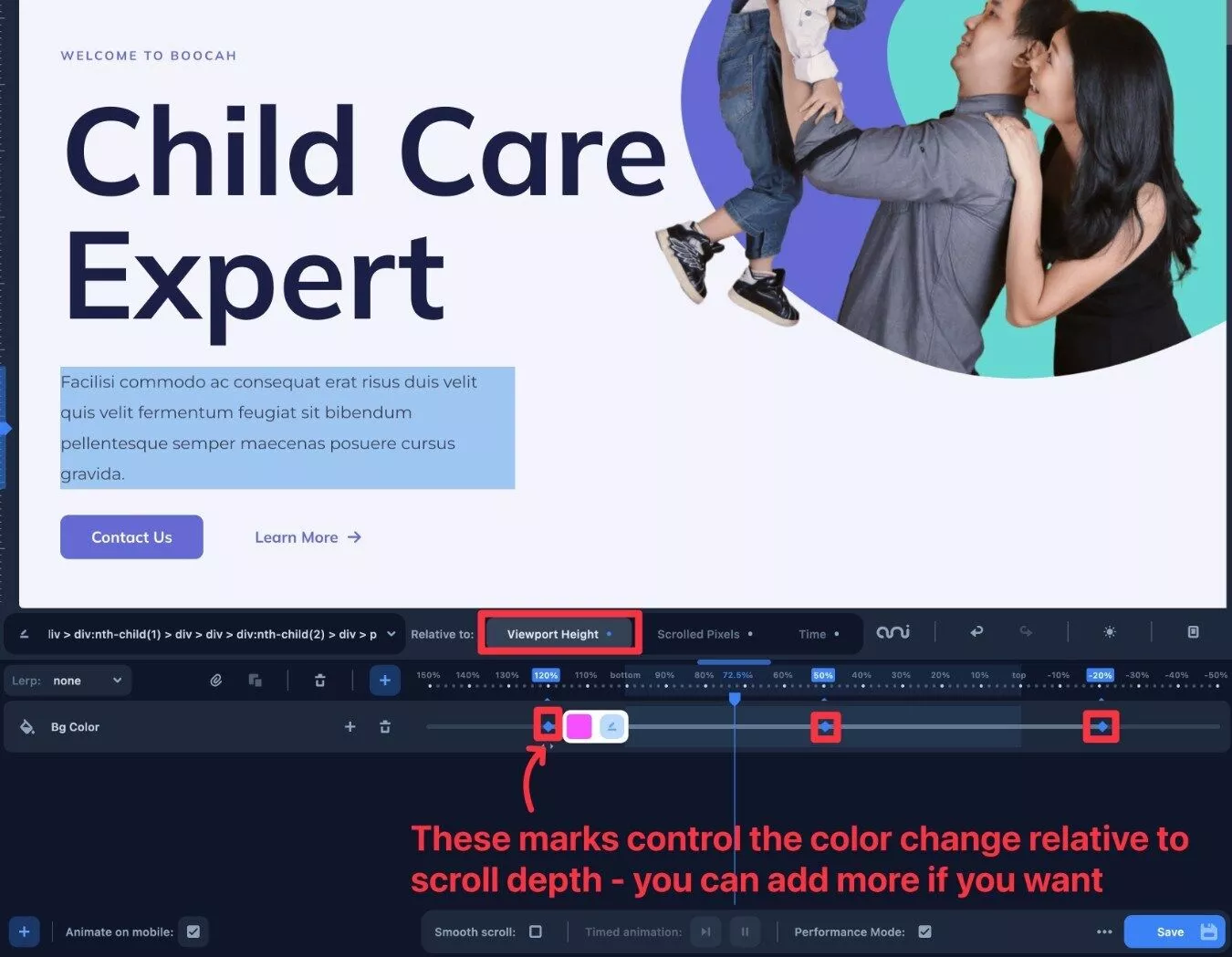
De exemplu, dacă alegeți o animație înălțimea ferestrei, cronologia se va schimba de la secunde la înălțimea procentuală relativă a ferestrei.
De exemplu, puteți vedea că începe de la 150% și merge până la -50%.
Dacă animați ceva precum culoarea de fundal, puteți alege diferite culori în funcție de adâncimea relativă a derulării:

Pentru o animație Pixeli derulați, veți vedea numere specifice de pixeli, mai degrabă decât procente relative.
De exemplu, dacă setați pasul de animație la 600 de pixeli, animația va avea loc atunci când utilizatorul a derulat exact 600 de pixeli.
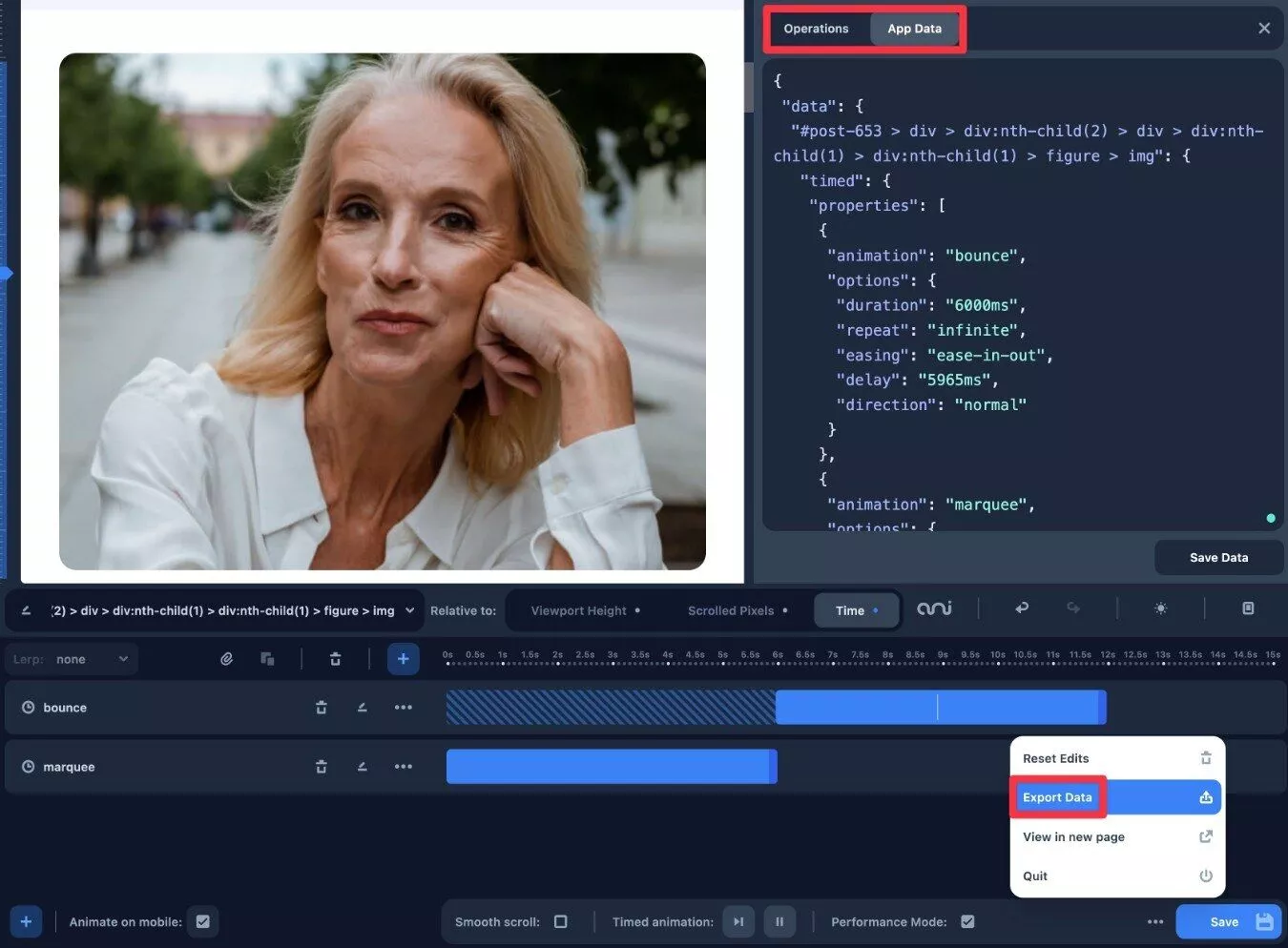
Cum să editați, să exportați sau să manipulați direct codul dvs
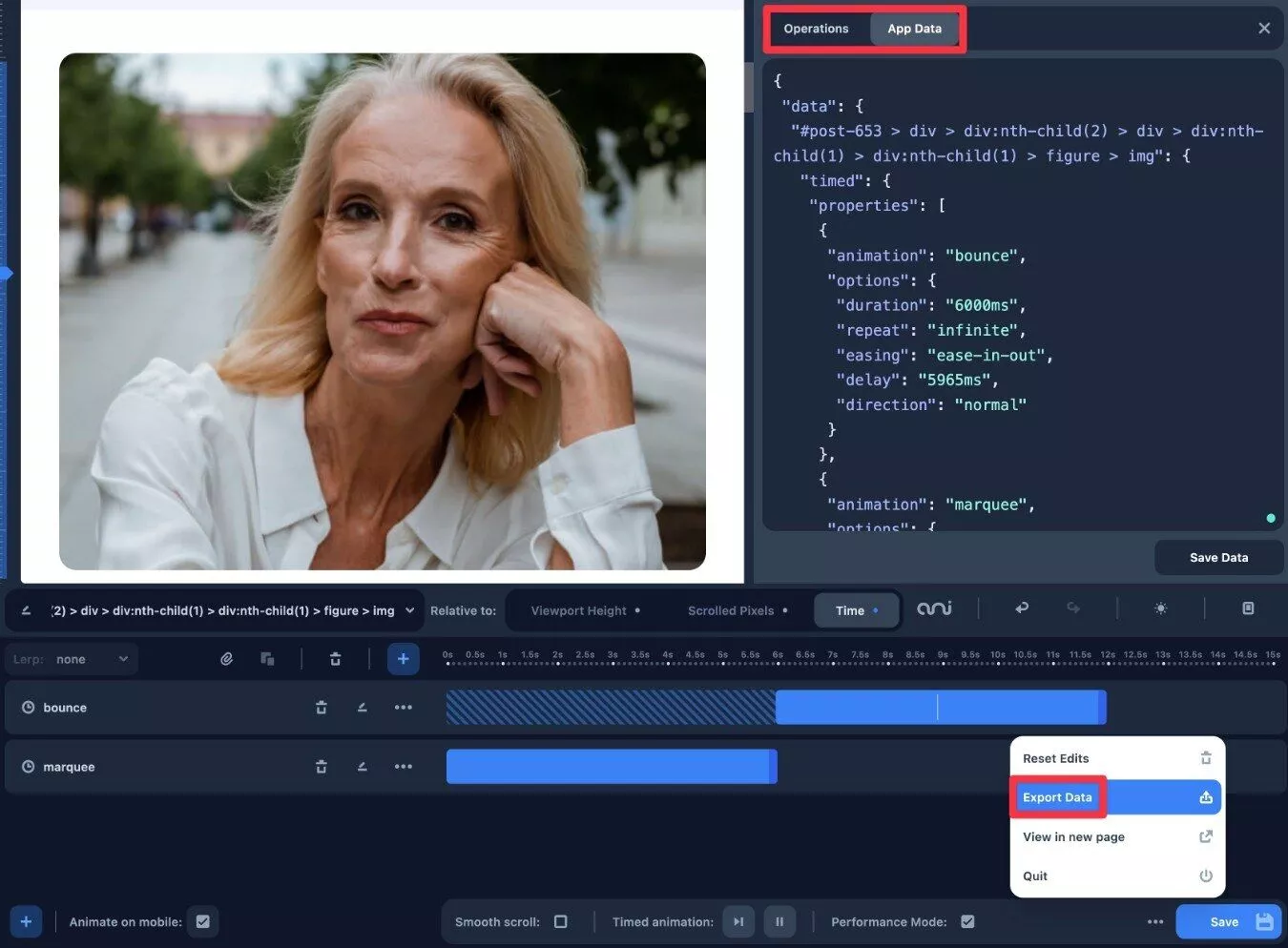
Pentru utilizatorii mai avansați, Animator vă permite, de asemenea, să vizualizați datele brute JSON ale animațiilor dvs. Puteți folosi acest lucru pentru a reedita animațiile sau pentru a le copia/lipi într-un fișier text pentru a avea un instantaneu complet al animațiilor curente.
Există, de asemenea, un panou de operații , destinat utilizatorilor mai tehnici, care vă permite să manipulați în mod programatic obiectul JSON de date al pluginului adăugând propriul cod javascript. Nu sunt dezvoltator, așa că nu sunt complet sigur de ce oportunități adaugă acest lucru, dar îmi imaginez că dezvoltatorii vor aprecia acest nivel de control.
Puteți accesa aceste opțiuni făcând clic pe pictograma cu trei puncte de lângă butonul Salvare și alegând Exportați date .

Tariful pentru animator
Animator vine doar într-o versiune premium, dar are un preț accesibil pentru ceea ce oferă.
La prețul normal, vă va costa 49 USD pentru utilizare pe site-uri nelimitate și un an de asistență și actualizări.
Cu toate acestea, pentru a sărbători lansarea, pluginul are în prezent un preț de doar 29 USD în momentul în care scriem recenzia pluginului Animator.
Dacă îl cumpărați la acest preț de 29 USD, puteți bloca acel preț pentru reînnoiri dacă doriți să continuați să primiți asistență și actualizări după primul an.
Dacă doriți să testați pluginul înainte de a face achiziția, Animator vă permite să creați o demonstrație complet funcțională a interfeței de animație. Îl puteți accesa pe această pagină sau făcând clic pe butonul Încercați demo de pe pagina de pornire a Animatorului.
Există, de asemenea, o garanție de rambursare a banilor de 30 de zile, astfel încât să o puteți testa pe propriile site-uri fără riscuri pentru portofel.
Gânduri finale despre Animator
În general, Animator își îndeplinește promisiunea de a oferi animații ușoare de tip punct și clic.
Cu siguranță nu sunt un dezvoltator, dar am reușit să pornesc foarte repede.
Interfața bazată pe cronologie facilitează organizarea animațiilor și gestionarea setărilor acestora. De asemenea, este foarte util să puteți vedea instantaneu cum arată acele animații în previzualizarea vizuală, fără a fi nevoie să reîmprospătați pagina.
În timp ce Animator este suficient de simplu pentru utilizatorii non-tehnici, cred că utilizatorii avansați ar putea beneficia în continuare doar pentru că poate accelera lucrurile. Deci, chiar dacă sunteți capabil să vă scrieți propriul CSS, s-ar putea să preferați să utilizați Animator pentru a economisi timp.
Dacă doriți să încercați personal Animator, puteți utiliza butoanele de mai jos pentru a începe:
