Animatör İncelemesi: İşaretle ve Tıkla WordPress Animasyon Eklentisi (Kodsuz)
Yayınlanan: 2023-02-09WordPress sitenize göz alıcı kaydırma ve zamana dayalı animasyonlar eklemek ister misiniz?
Bir CSS uzmanıysanız, bu animasyonları kendiniz ayarlayabilirsiniz. Ancak geri kalanımız için WordPress, içeriğe animasyon eklemenin kolay bir yolunu sunmuyor.
Animator, CSS Hero ekibinin bunu değiştiren yeni bir bağımsız eklentisidir ve WordPress sitenizdeki tüm farklı animasyon türlerini ayarlamak için basit bir işaretle ve tıkla arayüzüne erişmenizi sağlar. sayfa oluşturucu eklentisi.
Teknik bir kişi değilseniz, bu size yine de sitenizde animasyonlar oluşturma olanağı sağlar. Ve kendi CSS'inizi yazabilseniz bile, Animator arayüzü ile iş akışlarınızı hızlandırabilir.
Uygulamalı Animatör incelememizde, bu eklentinin neler sunduğuna daha yakından bakacağız ve WordPress animasyonlarını ayarlamak için onu nasıl kullanacağınızı göstereceğiz.
Animatör İncelemesi: Eklenti Ne Sunar?

Animator'ın üst düzey avantajı, herhangi bir CSS, JS veya diğer derinlemesine teknik bilgiye ihtiyaç duymadan sitenize tonlarca farklı animasyon eklemenize izin vermesidir.
Bunun yerine, animasyonlarınızı kontrol etmenize yardımcı olacak bir animasyon zaman çizelgesiyle tamamlanan bir işaretle ve tıkla arayüzünden her şeyi yapabilirsiniz.
Animatör, aşina iseniz, popüler CSS Hero eklentisiyle aynı ekipten gelir. Özetle, CSS Hero genel CSS stili için ne ise, animasyonlar için Animator odur.
En büyük özelliklerden bazılarını biraz daha ayrıntılı olarak inceleyelim.
İşaretle ve Tıkla Arayüzü
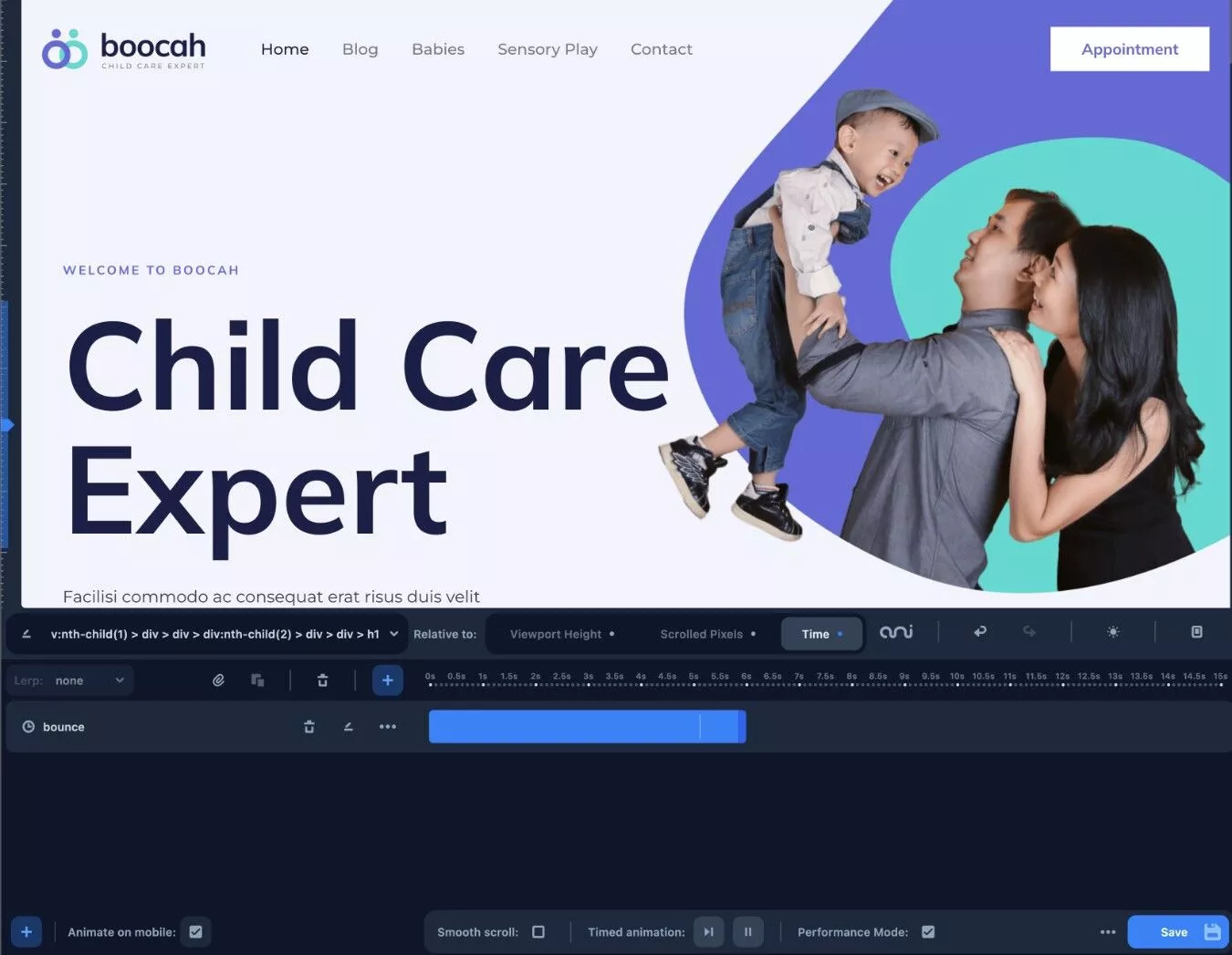
Animator, animasyonlarınızı yönetmenize yardımcı olmak için basit bir işaretle ve tıkla arayüzü sunar.
İki ana bölüm vardır:
- Sitenizin tam genişlikte görsel önizlemesi – siz animasyon ekledikçe, canlı önizlemede nasıl göründüklerini anında görebilirsiniz. Bu, sürekli olarak ayrı bir önizlemeyi yeniden yüklemenize gerek kalmadan küçük ayarlamalar yapabilmeniz için gerçekten kullanışlıdır.
- Bir animasyon zaman çizelgesi – kullanıcının kaydırma davranışına veya zamanına bağlı olarak bir veya daha fazla animasyon ayarlamak için zaman çizelgesini kullanabilirsiniz. Mükemmel efekti elde etmek için nesneleri sürükleyebilir ve ayarları düzenleyebilirsiniz.
Uygulamalı bölümde bu arabirime çok daha ayrıntılı bir göz atacaksınız… ancak genel olarak kullanımı çok kolay.

Tonlarca Animasyon Özelliğiyle 3+ Animasyon Üst Düzey Modu
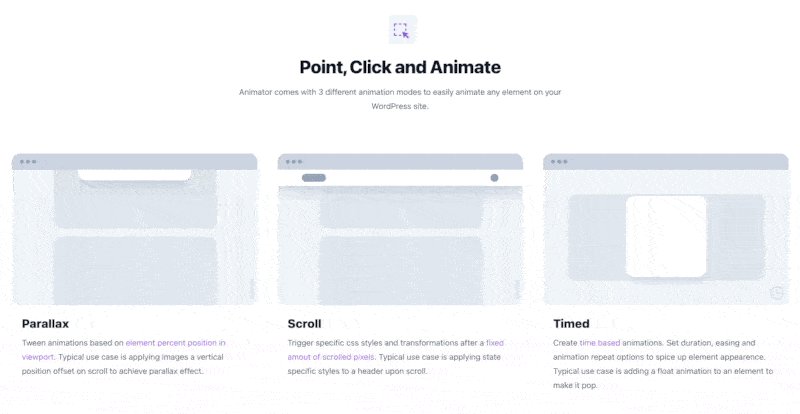
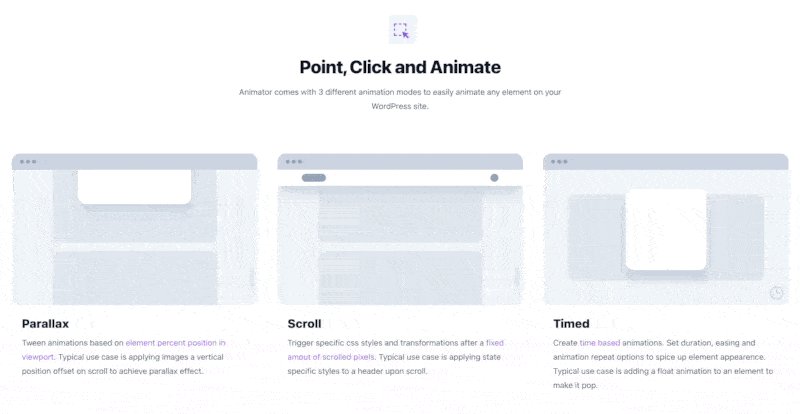
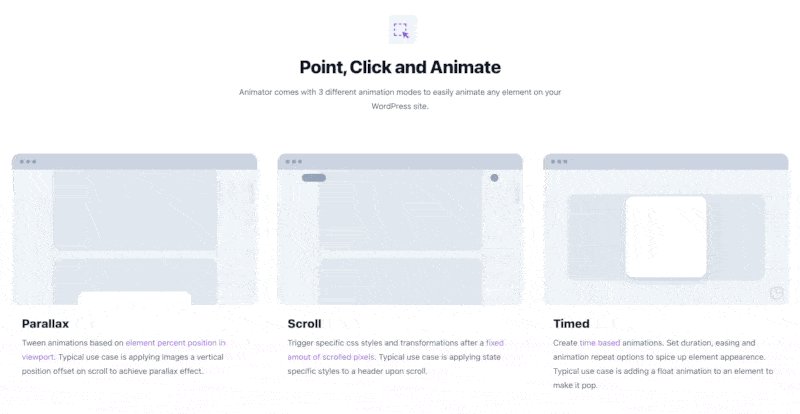
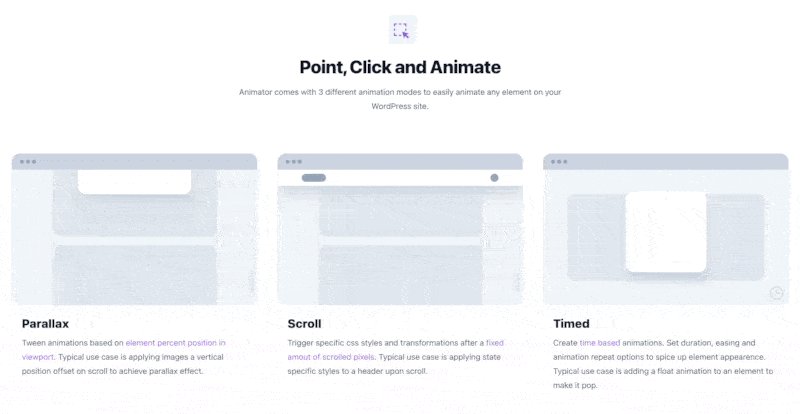
Animator, animasyonlarınızı ayarlamanıza yardımcı olmak için üç üst düzey mod sunar:
- Paralaks – öğenin görünüm alanındaki yüzde konumuna dayalı animasyonlar arasında “ara doldurma”. Tween, inbetween'in kısaltmasıdır - buradaki temel fikir, paralaks kaydırma efektleri oluşturmanıza izin vermesidir.
- Kaydırma – kullanıcı belirli sayıda pikseli kaydırdıktan sonra belirli CSS stillerini veya animasyonlarını tetikler. Örneğin, kullanıcı sayfayı aşağı kaydırdığında, duruma özgü stilleri başlığınıza uygulayabilirsiniz.
- Zamanlı – belirli bir programa göre gerçekleşen zamana dayalı animasyonlar oluşturun. Örneğin, bir öğeyi patlatmak için kayan bir animasyon eklemek.
Animator'dan farklı animasyon modlarını gösteren bazı genel örnekler:

Üst düzey animasyon modlarının ötesinde, aşağıdakiler de dahil olmak üzere çok çeşitli CSS özelliklerine animasyon uygulayabilirsiniz:
- Arka plan rengi
- Arka plan konumu
- Kutu gölgesi
- Yazı Boyutu
- Harf boşluğu
- opaklık
- Perspektif
- X, Y veya Z'yi döndürün
- Ölçek
- X veya Y'yi Eğrileştir
- Genişlik
- …çok daha fazlası
İşleri basitleştirmek için Animator, bunların çoğu için hazır ayarlar içerir:

Ancak, gerekirse bu hazır ayarların ötesine geçmenizi sağlayan kendi animasyonunuzu oluşturma seçeneğiniz de vardır.
Yerel Düzenleyici, Temalar ve Sayfa Oluşturucularla Çalışır
Animator, yerel WordPress editörüyle çalışmanın yanı sıra üçüncü taraf temaları ve sayfa oluşturucu eklentileriyle de çalışır.
Bu, aşağıdaki araçları içerir, ancak bunlarla sınırlı değildir:
- elementor
- Kunduz Oluşturucu
- Divi
- WPBakery Sayfa Oluşturucu
- avada
- Astra
- Oksijen
Temel olarak Animator, öğenin nereden geldiğine bakılmaksızın sitenizdeki herhangi bir öğe üzerinde çalışmalıdır.
Örneğin, tasarım için Beaver Builder'ı seviyor olabilirsiniz, ancak Beaver Builder'ın animasyon seçeneklerinin ihtiyaçlarınız için çok sınırlı olduğunu düşünüyorsunuz.
Animator'ı Beaver Builder ile birlikte kurarak, Beaver Builder tasarımlarınıza daha gelişmiş animasyonlar ekleme yeteneği kazanırsınız.
Animasyonları Manuel Olarak Düzenleyin veya Dışa Aktarın (Daha İleri Düzey Kullanıcılar İçin)
Animator, teknik bilgisi olmayan kullanıcıların işaretle ve tıkla arabirimini kullanarak animasyonlar oluşturabileceği şekilde oluşturulmuş olsa da, daha ileri düzeydeki kullanıcılar, doğrudan düzenlemeler yapmak istiyorsanız, Animator'ın size temel koda erişme olanağı vermesini takdir edebilir.
Gerekirse uygulama verilerini de dışa aktarabilirsiniz.

Tamamen Bağımsız Eklenti
Animator, CSS Hero ekibinden gelse de Animator'ı kullanmak için CSS Hero'nun kurulu olması gerekmez .
Yani, Animator tamamen bağımsız bir eklentidir.
Bununla birlikte, Animator CSS Hero ile uyumlu olmaya devam edecektir, bu nedenle sitenizin stili üzerinde kod içermeyen kontrol istiyorsanız her ikisini de kullanmakta tamamen özgürsünüz.
Animatör Eklentisini Kullanarak WordPress Animasyonları Nasıl Oluşturulur
Artık Animator'ın neler sunduğunu anladığınıza göre, sitenizde Animator kullanmanın nasıl bir şey olduğunu inceleyelim.
Aşağıda, Animator ve Astra teması ve yerel WordPress editörü ile oluşturduğum bir demo sitesi kullanarak WordPress animasyonlarını nasıl kuracağınızı adım adım göstereceğim.
1. Canlandırmak İstediğiniz Sayfada Animatör Arayüzünü Açın
Başlamak için canlandırmak istediğiniz içeriğin bulunduğu sayfada Animatör arayüzünü açmak isteyeceksiniz.
Site çapında bir öğeye ( başlığınız gibi ) animasyon uygulamak istiyorsanız, başlığınızı içeren herhangi bir sayfayı açabilirsiniz. Ayarladığınız tüm animasyonlar, o başlığın tüm örneklerine otomatik olarak uygulanacaktır.
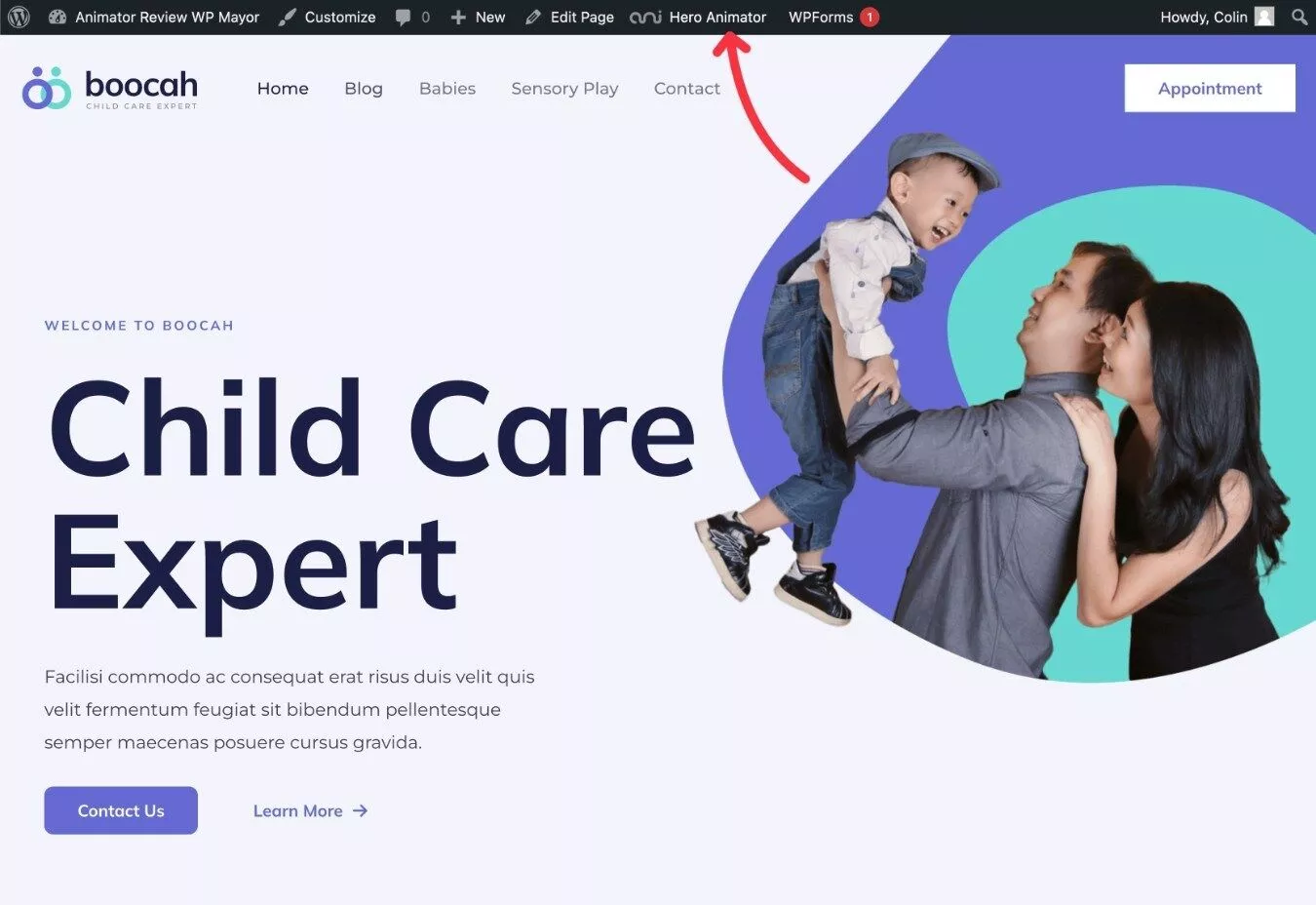
Animator arayüzünü başlatmak için, ilgili sayfayı görüntülerken WordPress araç çubuğundaki Hero Animator seçeneğine tıklamanız yeterlidir.

2. Canlandırmak İstediğiniz Öğeyi Seçin
Animatör arayüzünü açtığınızda, sayfanızın görsel bir ön izlemesini, altta Animatör arayüzü ile birlikte görmelisiniz.
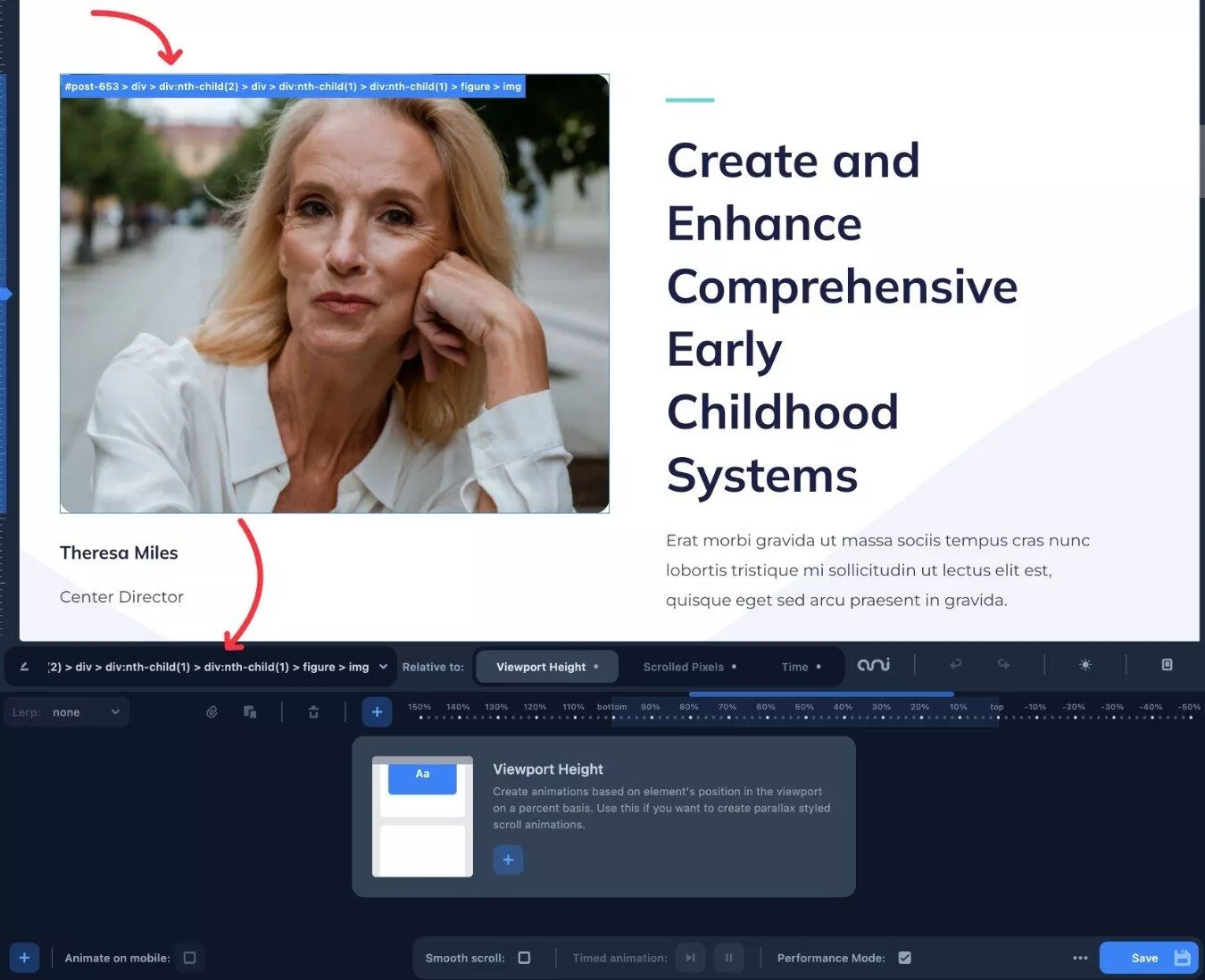
Başlamak için, canlı önizlemede üzerine tıklayarak canlandırılacak öğeyi seçmek isteyeceksiniz.
Canlı ön izlemenin üzerine geldiğinizde, Animator her öğe hakkında doğru öğeyi seçmenize yardımcı olacak bazı ek bilgiler gösterecektir.
Örneğin, test tasarımımdaki görüntüyü canlandırmak için onu seçmem yeterli:

Bazı arka plan resimleri için gerekli olabilecek bir CSS sınıfını veya kimliğini manuel olarak da girebilirsiniz.

Örneğin, test sitemde ana görseli seçmek için işaretle ve tıkla yaklaşımını kullanmakta zorlandım. Astra demo sitesinin görüntüyü özel Kapsayıcı bloğunda kapsayıcı arka planı olarak nasıl ayarladığıyla ilgili bir şey gibi görünüyor, çünkü başka bir görüntüyü seçmek için işaretle ve tıkla özelliğini kullanırken sorun yaşamadım.
3. Animasyon Modunuzu Seçin
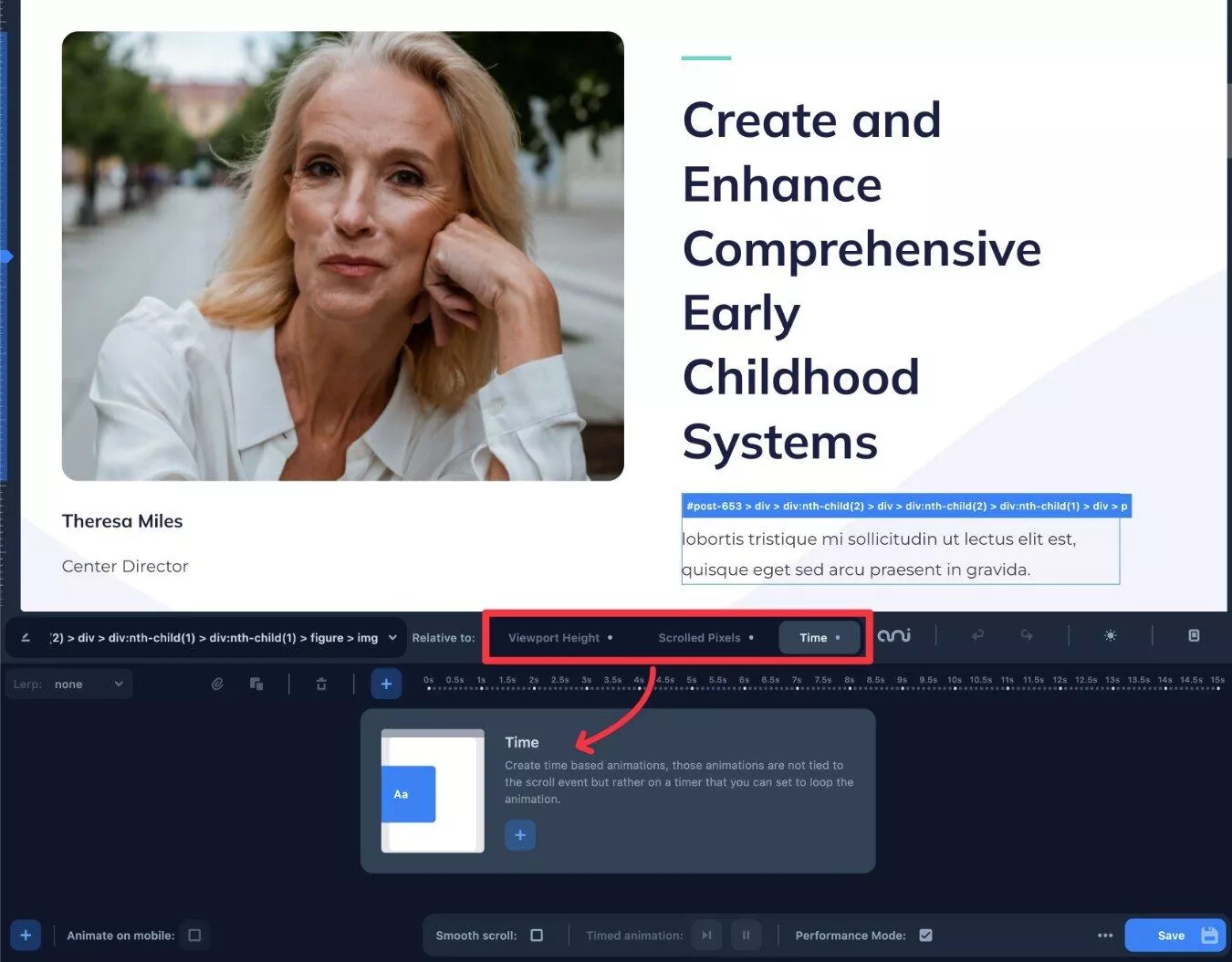
Animasyon yapılacak öğeyi seçtikten sonra, Göreceli kutusunu kullanarak animasyon modunu seçmek istersiniz.
Yine, üç seçeneğiniz var:
- Görüntü Alanı Yüksekliği (AKA paralaks)
- Kaydırılan Pikseller
- Zaman
Temelde bildirim niteliğinde bir ifade veriyorsunuz – örneğin “[bu öğeyi] [bu animasyon moduna] göre canlandırmak istiyorum”.
Bu örnek için, sitemin görüntüsünü döngülü bir zamanlayıcıya göre hareketlendirecek şekilde ayarladım.

Not – tek bir öğeye birden çok türde animasyon ekleyebilirsiniz. Örneğin, hem zamana dayalı bir animasyon hem de bir paralaks animasyonu (görüntü alanı yüksekliği) ekleyebilirsiniz.
4. Animasyonunuzu Zaman Çizelgesini Kullanarak Ayarlayın
Artık neyi canlandıracağınızı seçtiğinize göre, zaman çizelgesini kullanarak animasyonunuzu gerçekten ayarlamaya hazırsınız.
Bunu yapmak için, Animasyon Eklemek üzere artı simgesini tıklayın:
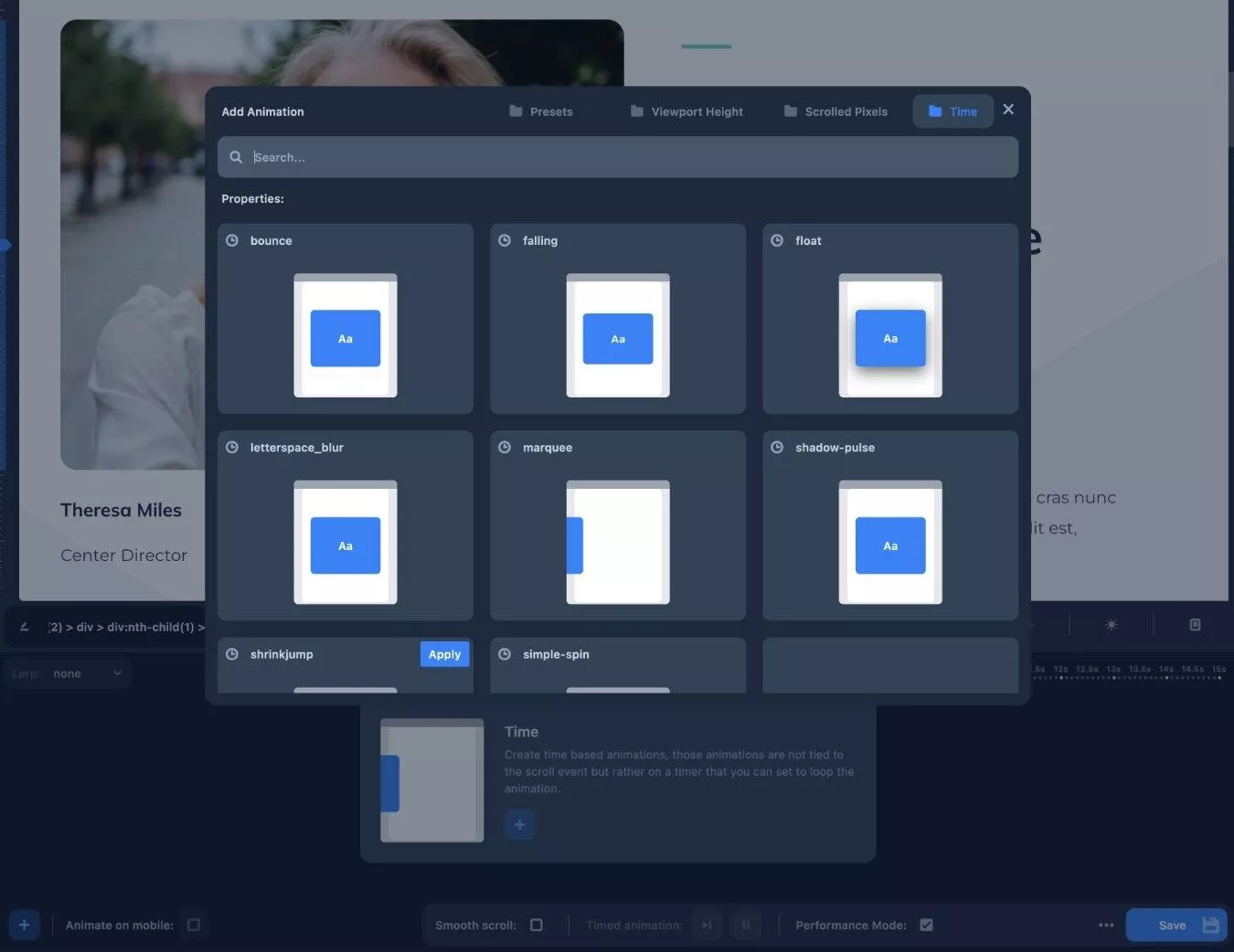
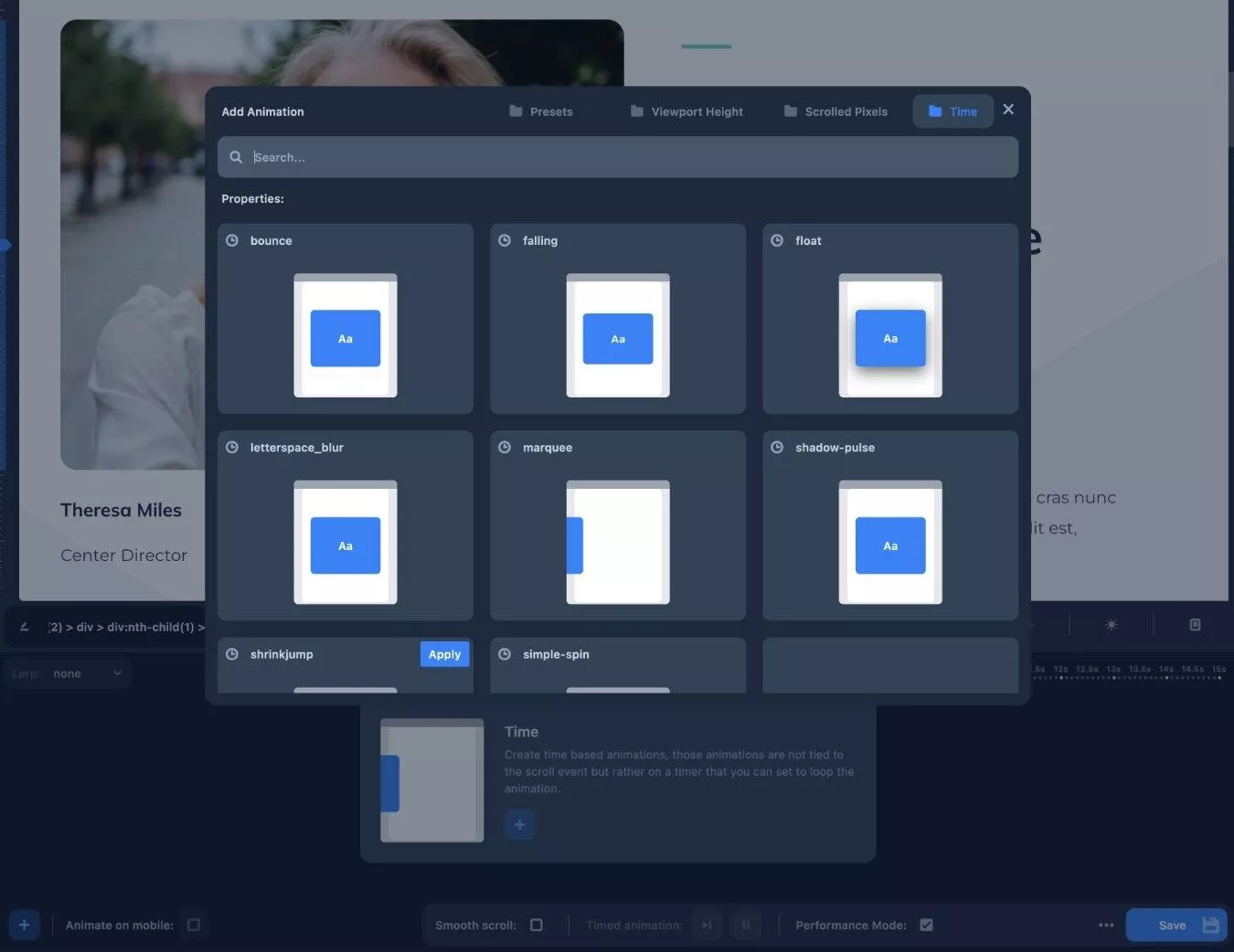
Bu, o animasyon moduyla kullanabileceğiniz farklı animasyon türlerini içeren bir açılır pencere açar.
Örneğin, zamana dayalı bir animasyon için ön ayar seçeneklerinden bazıları aşağıdakileri içerir:
- Sıçrama
- Düşen
- Batmadan yüzmek
- Harf alanı bulanıklığı
- kayan yazı
- Gölge darbesi
- Küçült atlama
- Basit dönüş
Doğru animasyonu seçmek için gerçekten güzel olan, o animasyonun nasıl görünebileceğine dair animasyonlu ön izlemeler görebilirsiniz.

Hazır ayar listesinde olmayan farklı bir animasyon türü yapmak istiyorsanız, kendi animasyon türünüzü de oluşturabilirsiniz.
Bir animasyon seçtiğinizde, zaman çizelgesinde görünecektir. Animasyon, canlı ön izleme için de geçerli olacak, böylece sitenizde tam olarak nasıl görüneceğini görebilirsiniz.
Zamana dayalı bir animasyon için, animasyon tamamlandığında zaman çizelgesi çubuğunda hareket eden bir çizgi göreceksiniz, bu gerçekten kullanışlıdır.
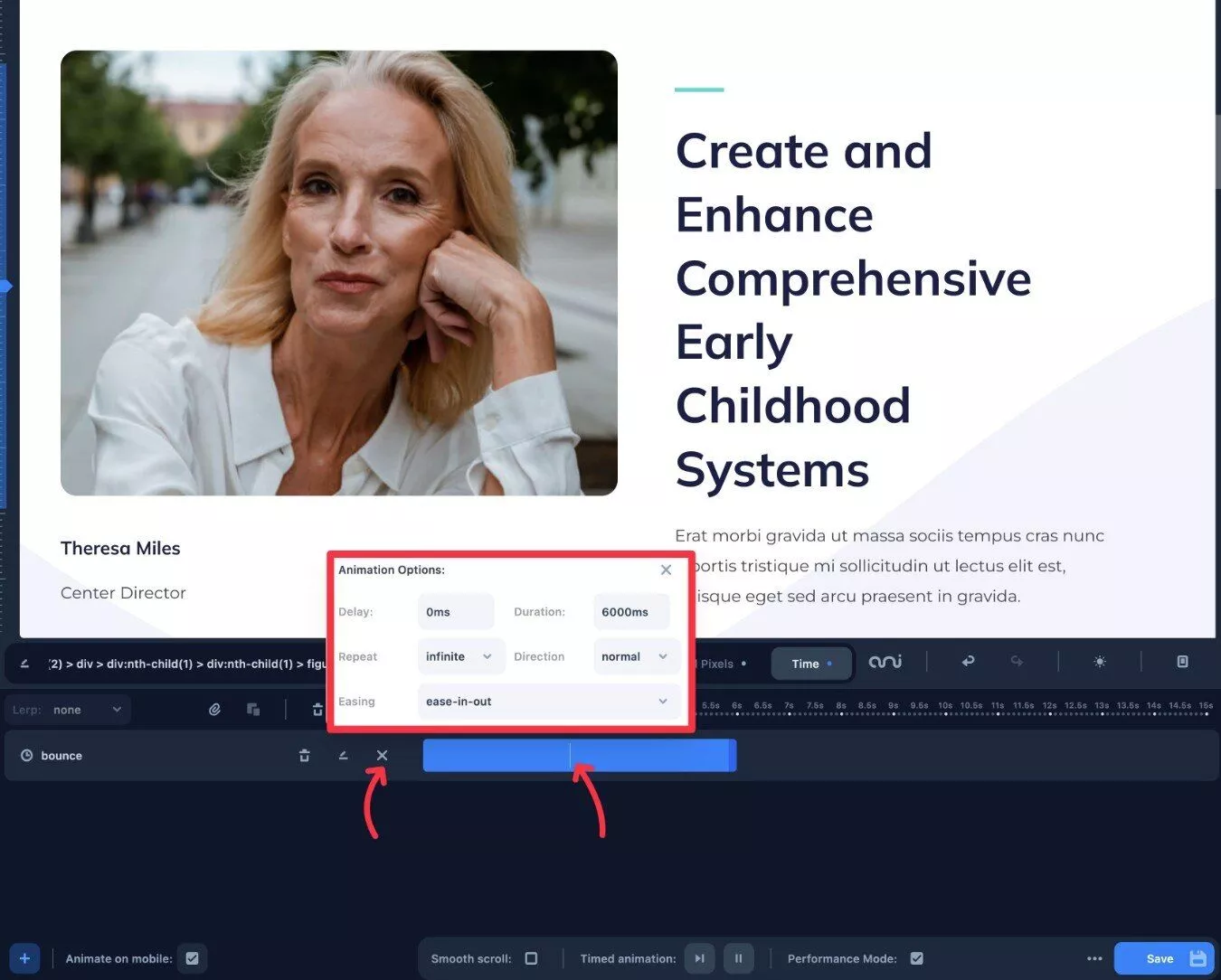
Animasyonu daha uzun veya daha kısa yapmak istiyorsanız, zaman çizelgesindeki çubuğu sürükleyebilirsiniz.
Animasyonun döngüye alınıp alınmaması (ve eğer öyleyse, ne kadar süreyle) gibi daha gelişmiş ayarlara erişmek için üç nokta simgesini de tıklayabilirsiniz.

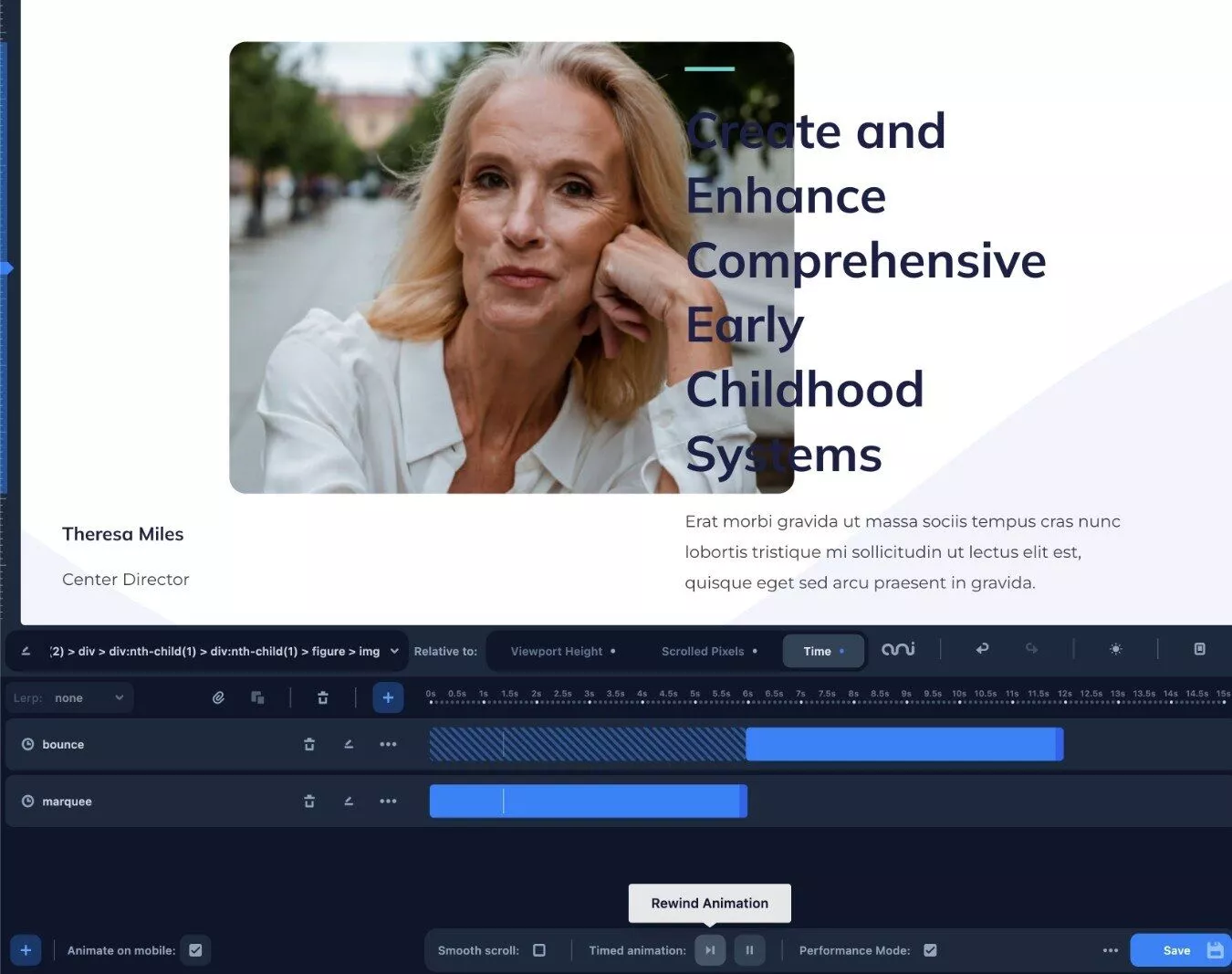
Birden fazla animasyon eklemek istiyorsanız, farklı bir animasyon eklemek için adımları tekrarlayabilirsiniz.
Ardından, istediğiniz efekti elde etmek için bu animasyonları zaman çizelgesinde düzenleyebilirsiniz.
Birden çok zamana dayalı animasyon kullanmak istiyorsanız sonsuz döngüyü kapattığınızdan emin olun.

Aynı türde animasyon oluşturmakla da sınırlı değilsiniz. Örneğin, aynı öğeye teknik olarak hem zaman hem de kaydırma tabanlı animasyonlar ekleyebilirsiniz.
Paralaks kaydırmalı öğeler için Animator, öğenin kaydırma davranışlarını yumuşatmak için LERP'yi (Doğrusal enterpolasyon) kontrol etmenizi de sağlar.
Bunu ayarlamak için arayüzün sol tarafındaki Lerp açılır menüsünü kullanabilirsiniz.
5. Animasyonlarınızı Yayınlayın
Animasyonlarınızdan memnun olduğunuzda tek yapmanız gereken, onları sitenizde yayınlamak için Kaydet düğmesine tıklamak.
Animasyonlarınızı sitenizin mobil sürümünde yayınlayıp yayınlamayacağınızı seçmenize olanak tanıyan kullanışlı bir seçenek de vardır.
Diğer Bazı Animasyon Modlarını Keşfetme
Farklı animasyon modları, zaman çizelgesinde biraz farklı arayüzlere sahip olacaktır.
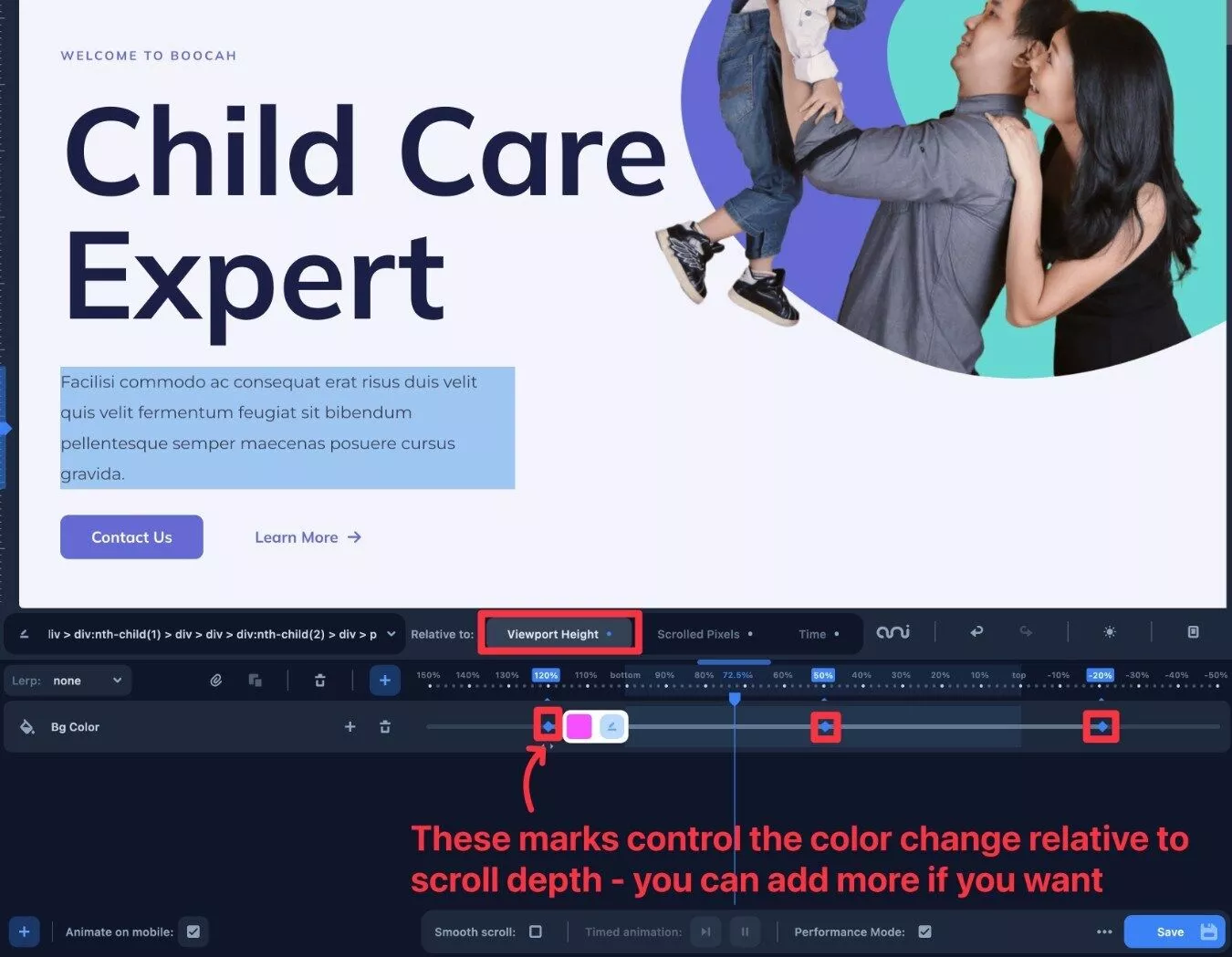
Örneğin, bir Görünüm Penceresi Yüksekliği animasyonu seçerseniz, zaman çizelgesi saniyelerden göreli yüzde görüntü alanı yüksekliğine değişir.
Örneğin %150'den başlayıp -%50'ye kadar gittiğini görebilirsiniz.
Arka plan rengi gibi bir şeyi canlandırıyorsanız, ilgili kaydırma derinliğine göre farklı renkler seçebilirsiniz:

Kaydırılmış Piksel animasyonu için göreli yüzdeler yerine belirli piksel sayıları görürsünüz.
Örneğin, animasyon adımınızı 600 piksel olarak ayarlarsanız, kullanıcı tam olarak 600 piksel kaydırdığında animasyon gerçekleşir.
Kodunuzu Doğrudan Düzenleme, Dışa Aktarma veya Değiştirme
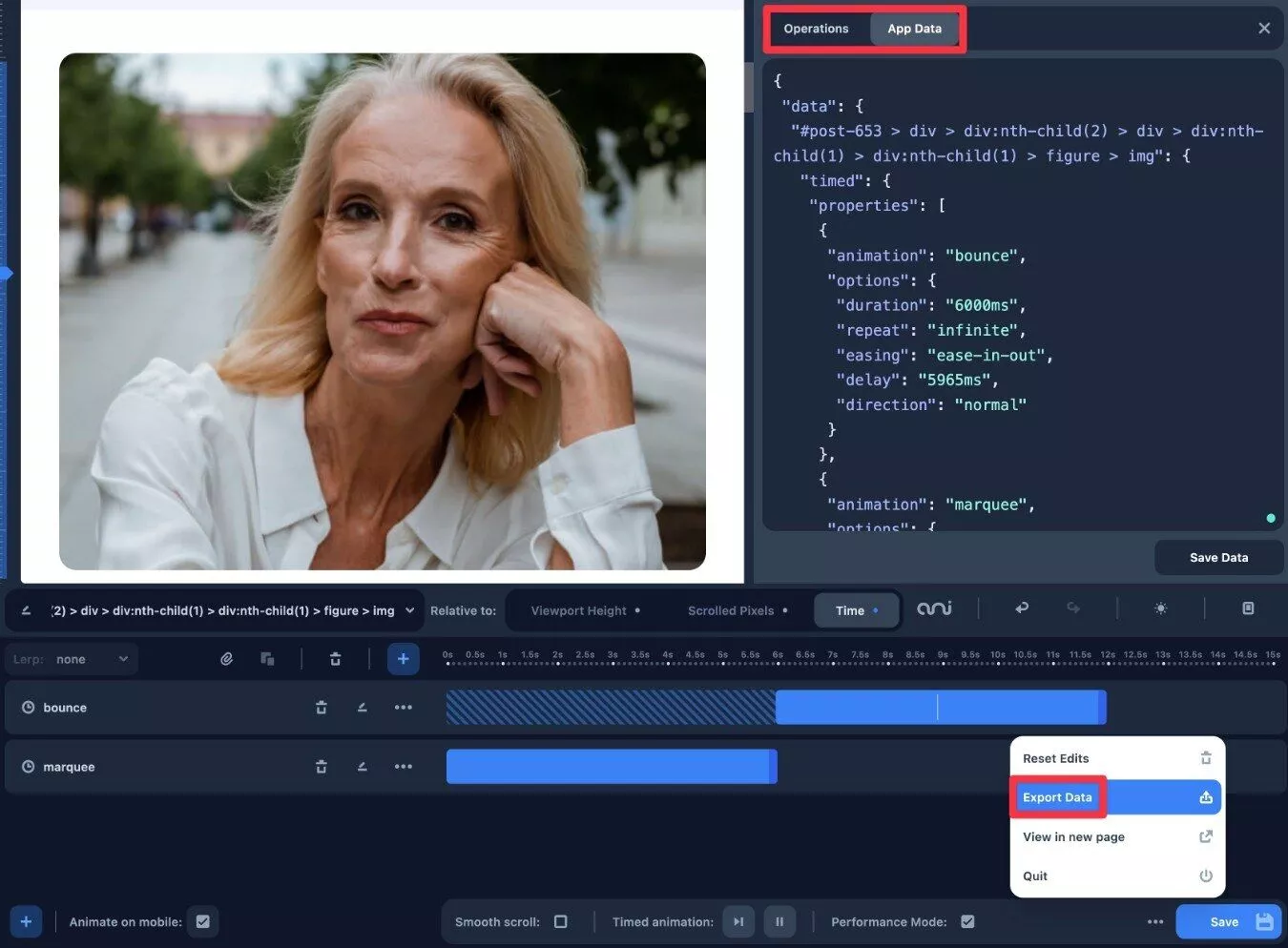
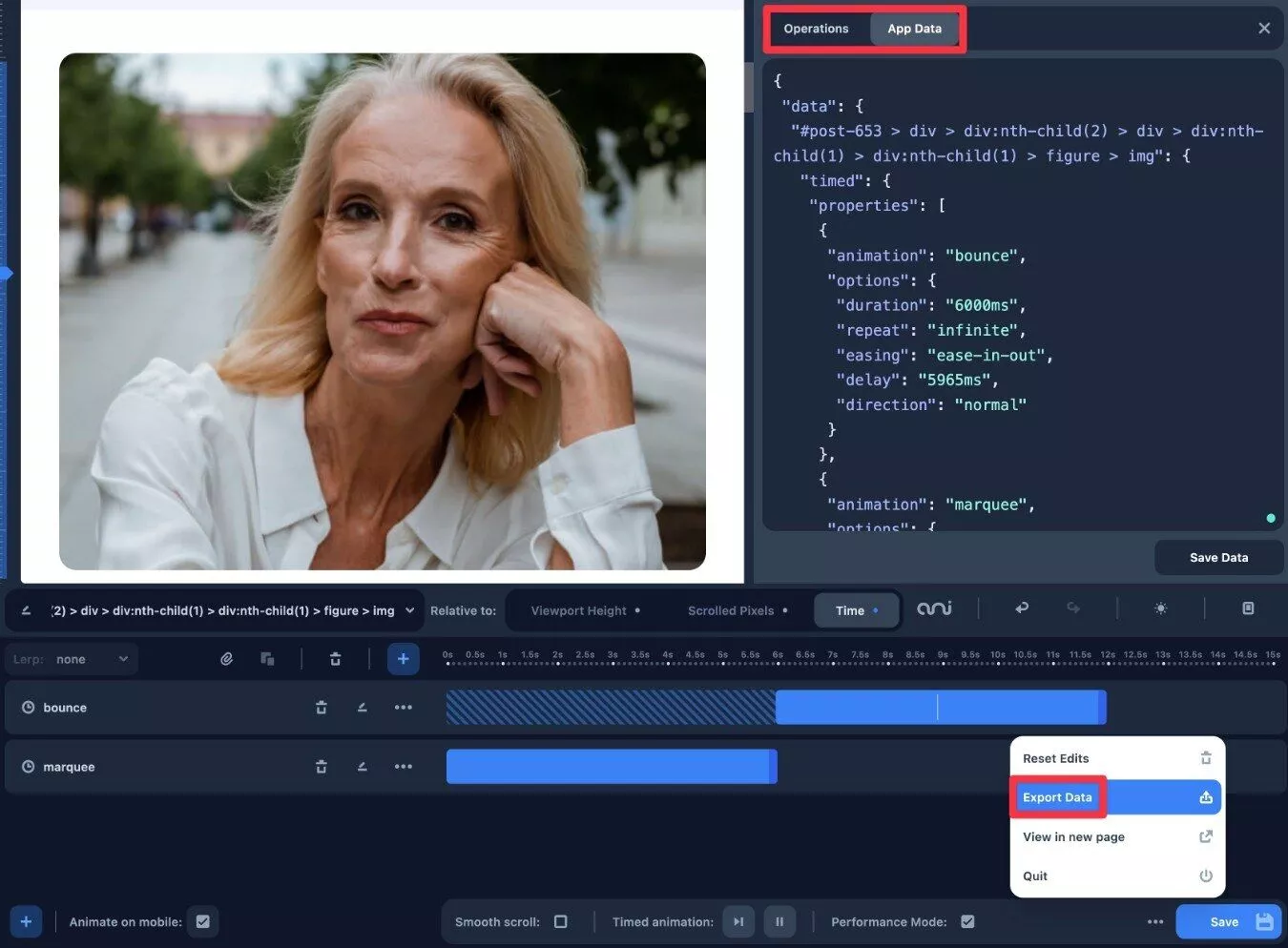
Animator, daha ileri düzey kullanıcılar için animasyonlarınızın ham JSON verilerini görüntülemenize de olanak tanır. Bunu, animasyonlarınızı yeniden düzenlemek için kullanabilir veya mevcut animasyonların tam bir anlık görüntüsüne sahip olmak için bir metin dosyasına kopyalayıp/yapıştırabilirsiniz.
Ayrıca, kendi javascript kodunuzu ekleyerek eklentinin veri JSON nesnesini programlı olarak değiştirmenize izin veren, daha teknik kullanıcıları hedefleyen bir İşlemler paneli de vardır. Ben bir geliştirici değilim, bu yüzden bunun hangi fırsatları eklediğinden tam olarak emin değilim, ancak geliştiricilerin bu kontrol düzeyini takdir edeceklerini tahmin ediyorum.
Kaydet düğmesinin yanındaki üç nokta simgesine tıklayarak ve Verileri Dışa Aktar öğesini seçerek bu seçeneklere erişebilirsiniz.

Animatör Fiyatlandırması
Animator yalnızca premium bir sürümle gelir, ancak sunduklarına göre uygun fiyatlıdır.
Normal fiyatla, sınırsız sitede kullanım ve bir yıllık destek ve güncellemeler için size 49 ABD Doları mal olacak.
Bununla birlikte, lansmanını kutlamak için, biz Animator eklentisi incelememizi yazarken, eklentinin fiyatı şu anda sadece 29 ABD dolarıdır.
Bu 29 ABD Doları fiyattan satın alırsanız, ilk yıldan sonra destek ve güncelleme almaya devam etmek istiyorsanız yenilemeler için bu fiyatı sabitleyebilirsiniz.
Satın alma işleminizi gerçekleştirmeden önce eklentiyi test etmek isterseniz, Animator, animasyon arayüzünün tamamen işleyen bir demosunu çalıştırmanıza izin verir. Bu sayfadan veya Animator ana sayfasındaki Demoyu dene düğmesine tıklayarak erişebilirsiniz.
Ayrıca 30 günlük para iade garantisi vardır, böylece cüzdanınızı riske atmadan kendi sitelerinizde test edebilirsiniz.
Animatör Üzerine Son Düşünceler
Genel olarak Animator, üzerine tıklamalı kolay animasyonlar sunma vaadini yerine getiriyor.
Kesinlikle bir geliştirici değilim, ancak çok hızlı bir şekilde kalkıp çalışmaya başlayabildim.
Zaman çizelgesi tabanlı arayüz, animasyonlarınızı düzenlemenizi ve ayarlarını yönetmenizi kolaylaştırır. Ayrıca, sayfayı yenilemeye gerek kalmadan görsel ön izlemede bu animasyonların nasıl göründüğünü anında görebilmek de çok faydalıdır.
Animator, teknik bilgisi olmayan kullanıcılar için yeterince basit olsa da, işleri hızlandırabileceği için ileri düzey kullanıcıların yine de fayda sağlayabileceğini düşünüyorum. Bu nedenle, kendi CSS'nizi yazabiliyor olsanız bile, zaman kazanmak için Animator kullanmayı tercih edebilirsiniz.
Animator'ı kendiniz denemek isterseniz, başlamak için aşağıdaki düğmeleri kullanabilirsiniz:
