動畫師評論:點擊式 WordPress 動畫插件(無代碼)
已發表: 2023-02-09想要為您的 WordPress 網站添加醒目的滾動和基於時間的動畫嗎?
如果您是 CSS 專家,您可以自己設置這些動畫。 但是對於我們其他人來說,WordPress 並沒有提供任何簡單的方法來向內容添加動畫。
Animator 是來自 CSS Hero 團隊的一個新的獨立插件,它改變了這一點,讓您可以訪問一個簡單的點擊界面來在您的 WordPress 網站上設置所有不同類型的動畫,無論您使用的是本機編輯器還是頁面構建器插件。
如果您不是技術人員,這使您仍然能夠在您的網站上設置動畫。 即使您能夠編寫自己的 CSS,Animator 仍然可以通過其界面加快您的工作流程。
在我們的 Animator 實踐評論中,我們將更深入地了解這個插件提供的功能,並向您展示如何使用它來設置 WordPress 動畫。
動畫師評論:插件提供什麼?

Animator 的高級好處是它可以讓您向站點添加大量不同的動畫,而無需任何 CSS、JS 或其他深入的技術知識。
相反,您可以通過點擊界面完成所有操作,並配有動畫時間軸來幫助您控制動畫。
Animator 與流行的 CSS Hero 插件來自同一個團隊,如果您熟悉的話。 簡而言之,Animator 之於動畫就像 CSS Hero 之於一般的 CSS 樣式。
讓我們更詳細地介紹一些最重要的功能。
點擊界面
為了幫助您管理動畫,Animator 提供了一個簡單的點擊界面。
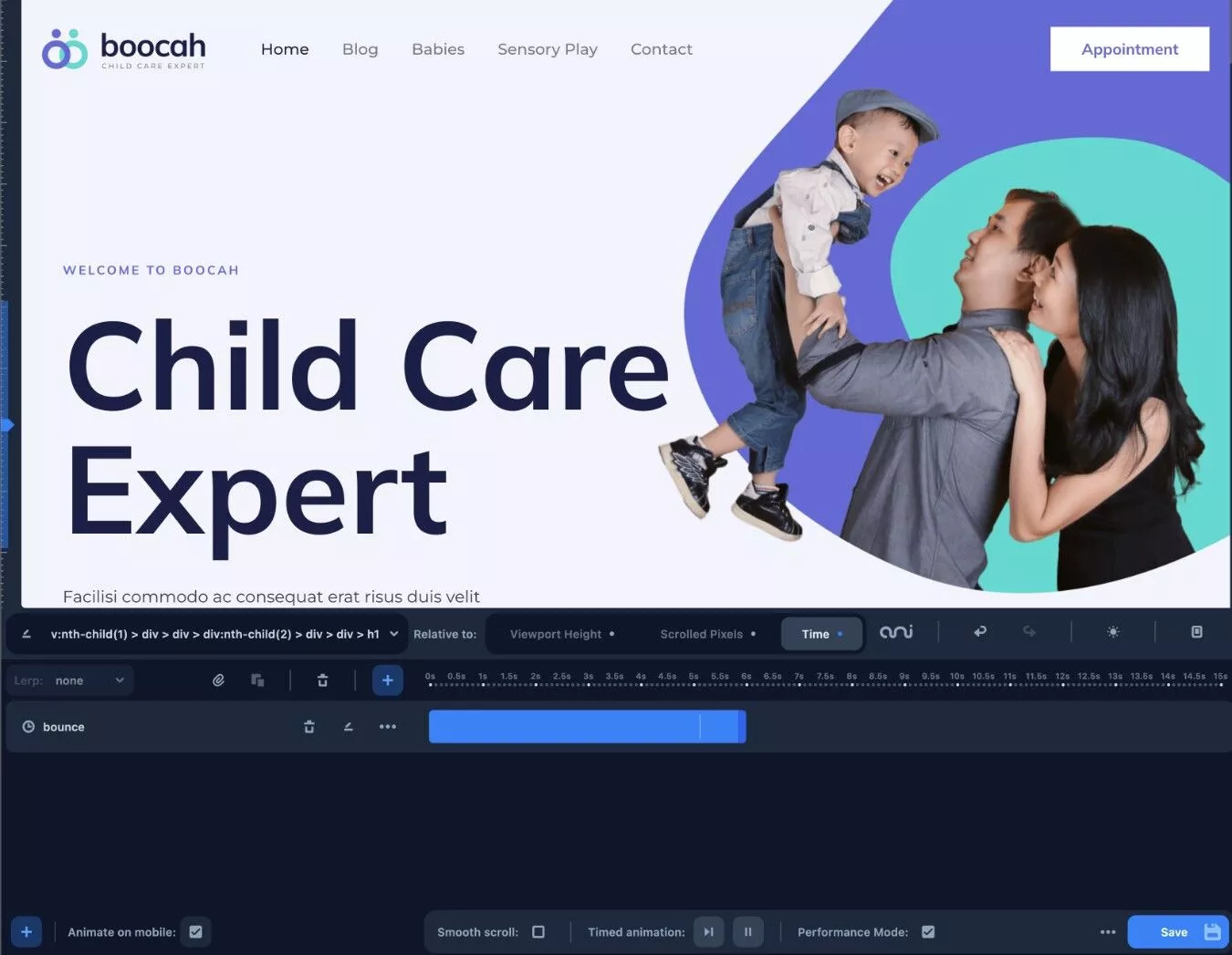
有兩個主要部分:
- 您網站的全寬視覺預覽– 添加動畫時,您可以立即在實時預覽中看到它們的外觀。 這非常方便,您可以進行小幅調整,而無需不斷重新加載單獨的預覽。
- 動畫時間線——您可以使用時間線根據用戶的滾動行為或時間設置一個或多個動畫。 您可以四處拖動並調整設置以獲得完美的效果。
您將在動手操作部分更詳細地了解該界面……但總的來說,它非常易於使用。

3+ 具有大量動畫屬性的高級動畫模式
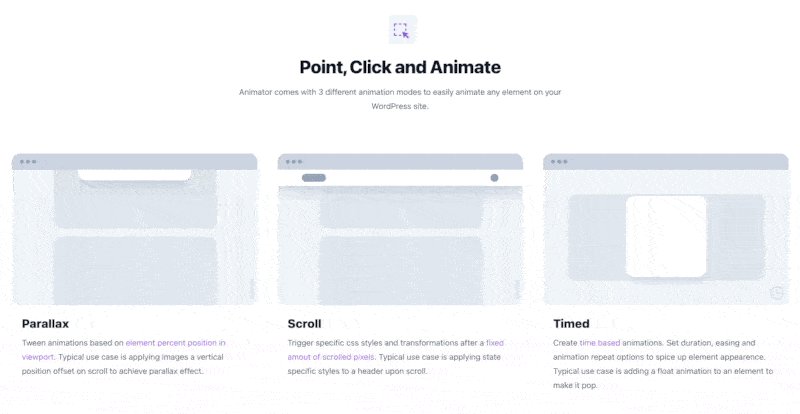
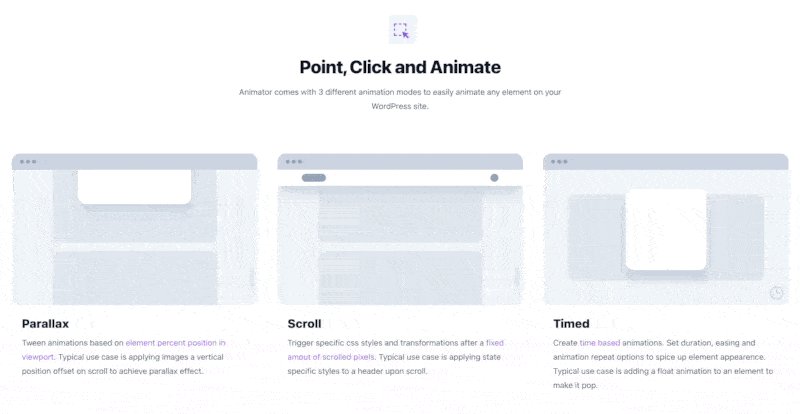
為了幫助您設置動畫,Animator 提供了三種高級模式:
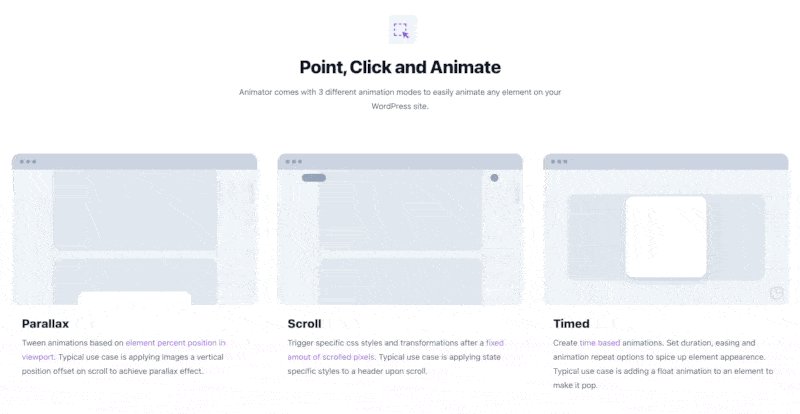
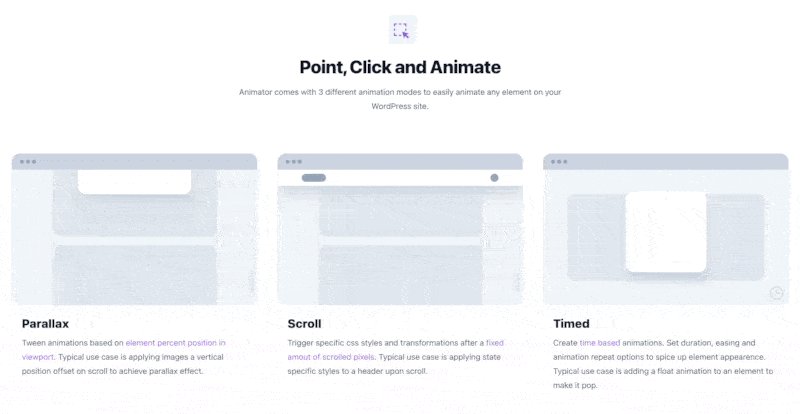
- 視差——基於元素在視口中的百分比位置的“補間”動畫。 Tween 是 inbetween 的縮寫——這裡的基本思想是它可以讓你創建視差滾動效果。
- 滾動——在用戶滾動特定數量的像素後觸發特定的 CSS 樣式或動畫。 例如,當用戶向下滾動頁面時,您可以將特定於狀態的樣式應用於頁眉。
- 定時– 創建按設定時間表發生的基於時間的動畫。 例如,為元素添加浮動動畫,使其彈出。
以下是 Animator 中的一些通用示例,展示了不同的動畫模式:

除了高級動畫模式之外,您還可以為大量 CSS 屬性設置動畫,包括以下內容:
- 背景顏色
- 背景位置
- 框影
- 字體大小
- 字母間距
- 不透明度
- 看法
- 旋轉 X、Y 或 Z
- 規模
- 傾斜 X 或 Y
- 寬度
- …更多
為了簡化事情,Animator 包含了很多這樣的預設:

但是,您也可以選擇創建自己的動畫,這樣您就可以在需要時超越這些預設。
與本機編輯器、主題和頁面構建器一起使用
除了與本機 WordPress 編輯器一起使用外,Animator 還與第三方主題和頁面構建器插件一起使用。
這包括但不限於以下工具:
- 元素者
- 海狸生成器
- 迪維
- WPBakery 頁面生成器
- 阿瓦達
- 阿斯特拉
- 氧
基本上,Animator 應該在您網站上的任何元素上工作,無論該元素來自何處。
例如,也許您喜歡 Beaver Builder 的設計,但您覺得 Beaver Builder 的動畫選項對於您的需求來說太有限了。
通過將 Animator 與 Beaver Builder 一起安裝,您將能夠為您的 Beaver Builder 設計添加更多高級動畫。
手動編輯或導出動畫(適用於更高級的用戶)
雖然 Animator 的構建是為了讓非技術用戶可以使用點擊界面創建動畫,但如果您想直接進行編輯,更高級的用戶可能會欣賞 Animator 仍然允許您訪問底層代碼。
如果需要,您還可以導出應用程序數據。

完全獨立的插件
雖然 Animator 確實來自 CSS Hero 團隊,但您無需安裝 CSS Hero 即可使用 Animator。
也就是說,Animator 是一個完全獨立的插件。
話雖這麼說,Animator 仍然可以很好地與 CSS Hero 配合使用,因此如果您希望以無代碼的方式控制您網站的樣式,您可以完全自由地使用這兩者。
如何使用 Animator 插件創建 WordPress 動畫
現在您了解了 Animator 提供的功能,讓我們深入了解在您的網站上實際使用 Animator 的感覺。
下面,我將逐步向您展示如何使用 Animator 以及我使用 Astra 主題和本機 WordPress 編輯器創建的演示站點來設置 WordPress 動畫。
1.在要動畫的頁面打開Animator界面
首先,您需要在包含要製作動畫的內容的頁面上打開 Animator 界面。
如果您想為全站元素(如頁眉)設置動畫,您只需打開包含頁眉的任何頁面即可。 您設置的任何動畫都將自動應用於該標頭的所有實例。
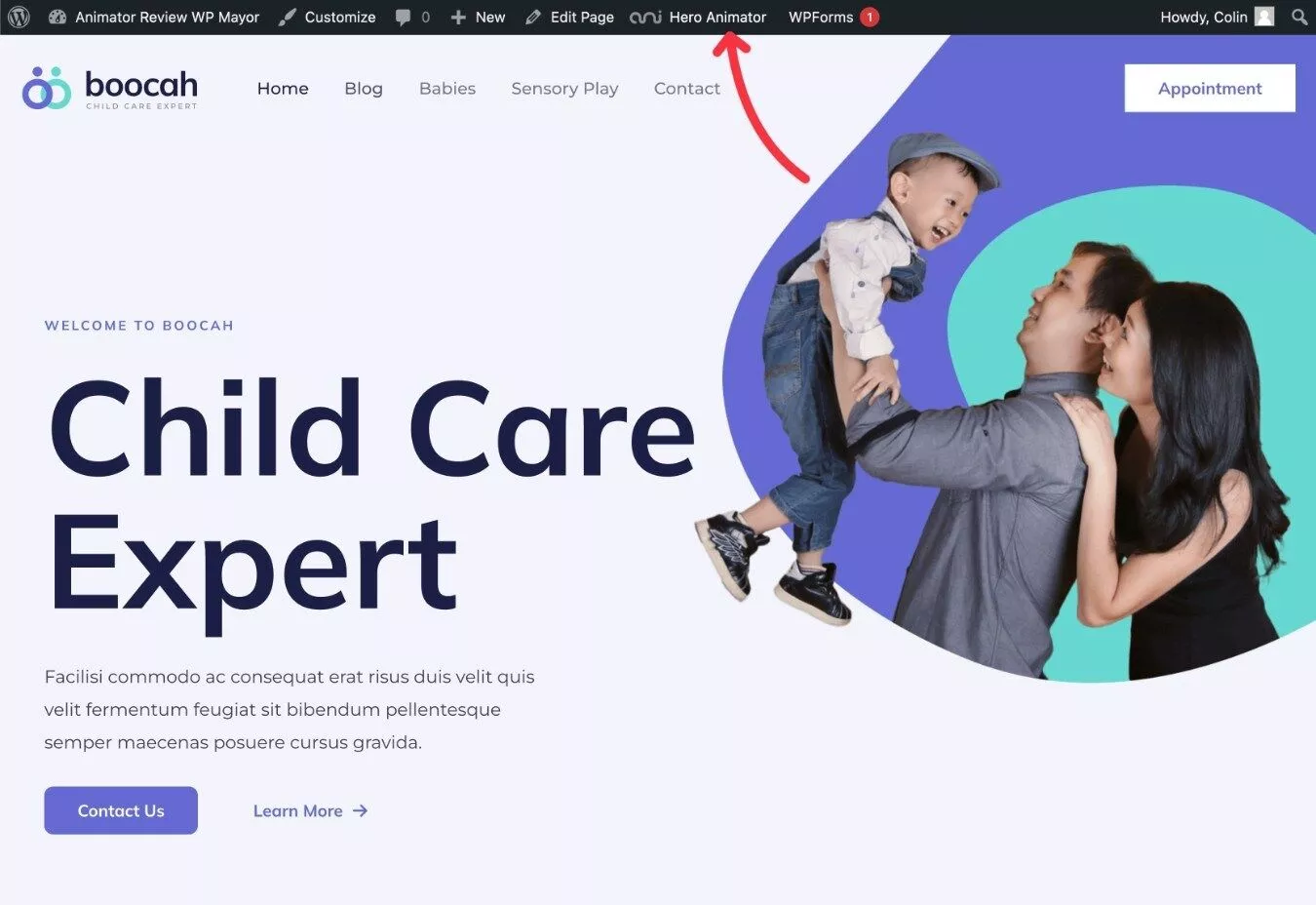
要啟動 Animator 界面,您只需在查看相關頁面時單擊 WordPress 工具欄上的Hero Animator選項。

2. 選擇你想要動畫的元素
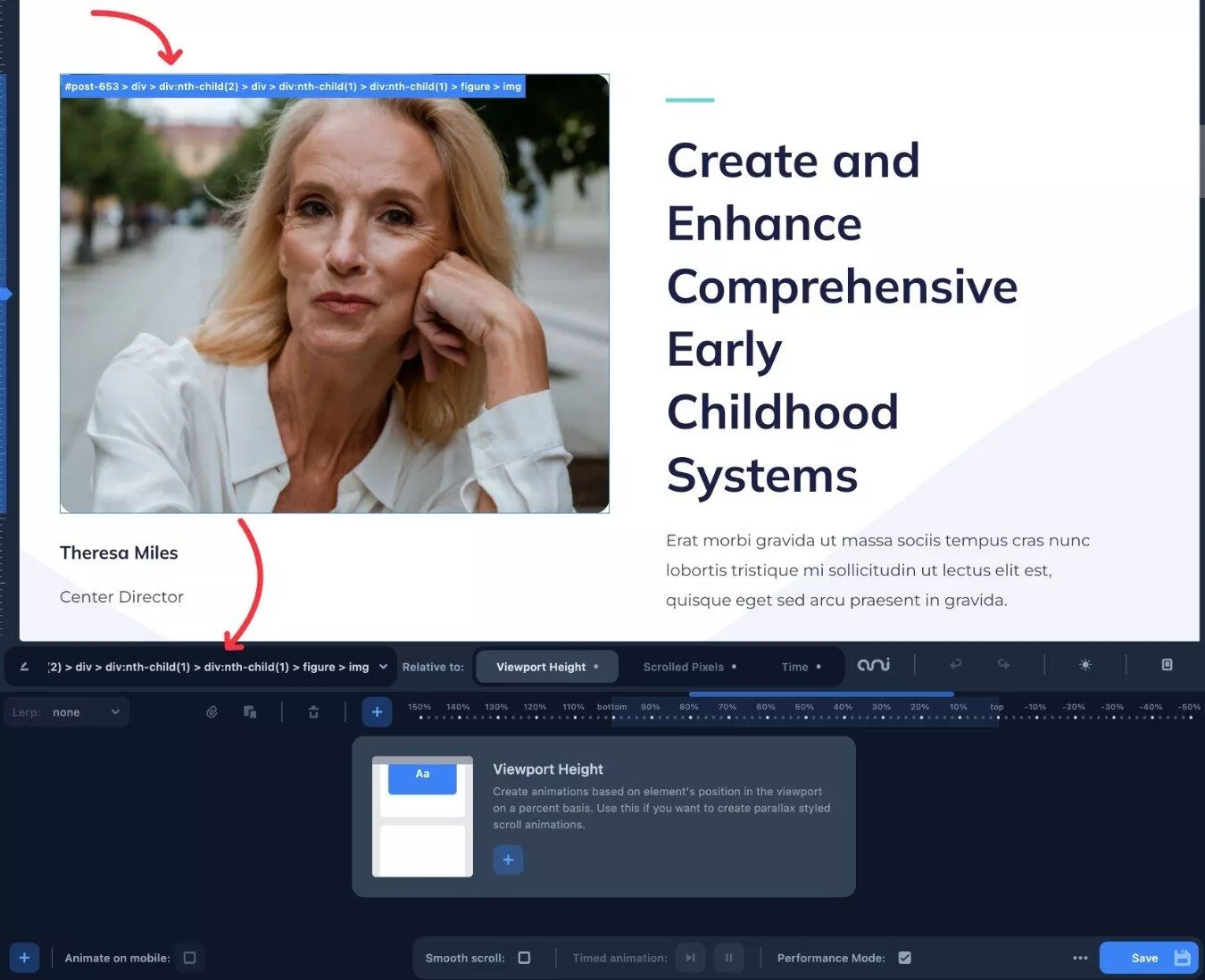
打開 Animator 界面後,您應該會看到頁面的可視化預覽,以及底部的 Animator 界面。
首先,您需要通過在實時預覽中單擊元素來選擇要製作動畫的元素。
當您將鼠標懸停在實時預覽上時,Animator 將顯示有關每個元素的一些附加信息,這有助於您選擇正確的元素。

例如,要在我的測試設計中對圖像進行動畫處理,我只需要選擇它:

您還可以手動輸入 CSS 類或 ID,這對於某些背景圖像可能是必需的。
例如,我很難使用點擊方法在我的測試站點上選擇英雄圖片。 這似乎與 Astra 演示站點如何在其特殊容器塊中將圖像設置為容器背景有關,因為我沒有遇到使用點擊選擇任何其他圖像的問題。
3. 選擇你的動畫模式
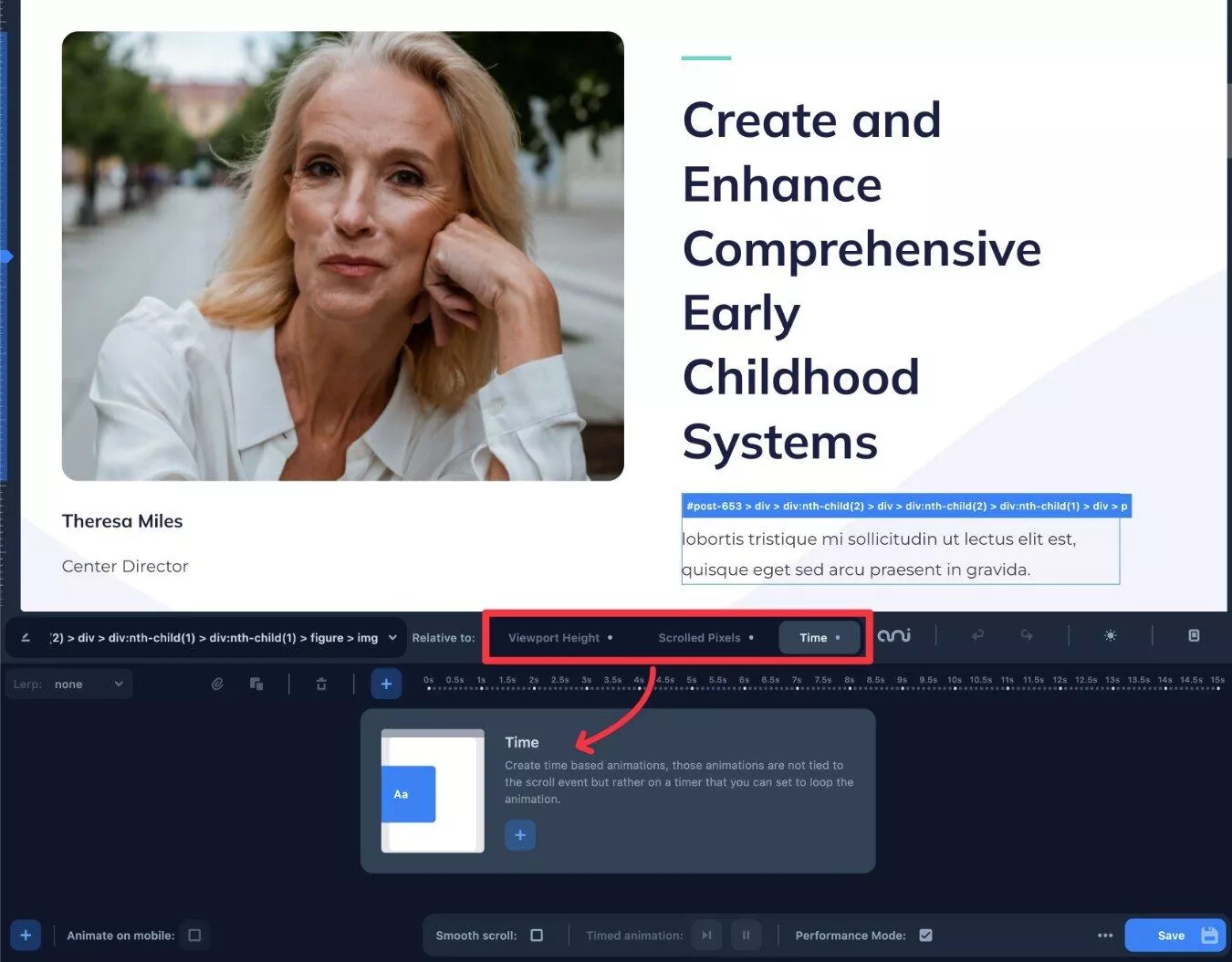
選擇要設置動畫的元素後,您希望使用“相對於”框選擇動畫模式。
同樣,您有三個選擇:
- 視口高度(又稱視差)
- 滾動像素
- 時間
你基本上是在做一個聲明性的陳述——例如“我想為[這個元素]設置相對於[這個動畫模式]的動畫”。
對於此示例,我已將其設置為相對於循環計時器為我的站點圖像設置動畫。

注意——您可以向單個元素添加多種類型的動畫。 例如,您可以同時添加基於時間的動畫和視差動畫(視口高度)。
4. 使用時間軸設置動畫
現在您已經選擇了要製作動畫的內容,您已經準備好使用時間軸實際設置動畫。
為此,請單擊加號圖標以添加動畫:
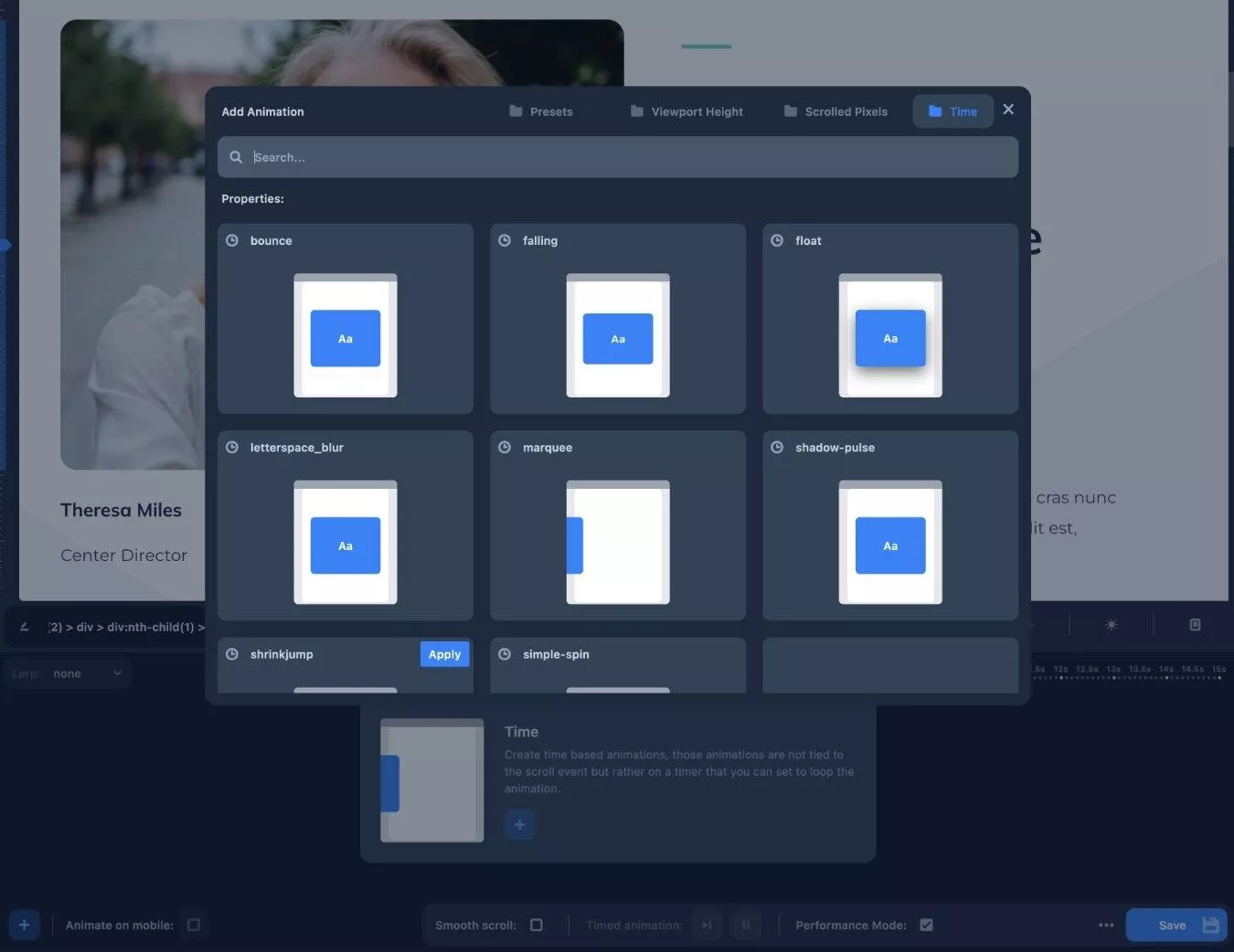
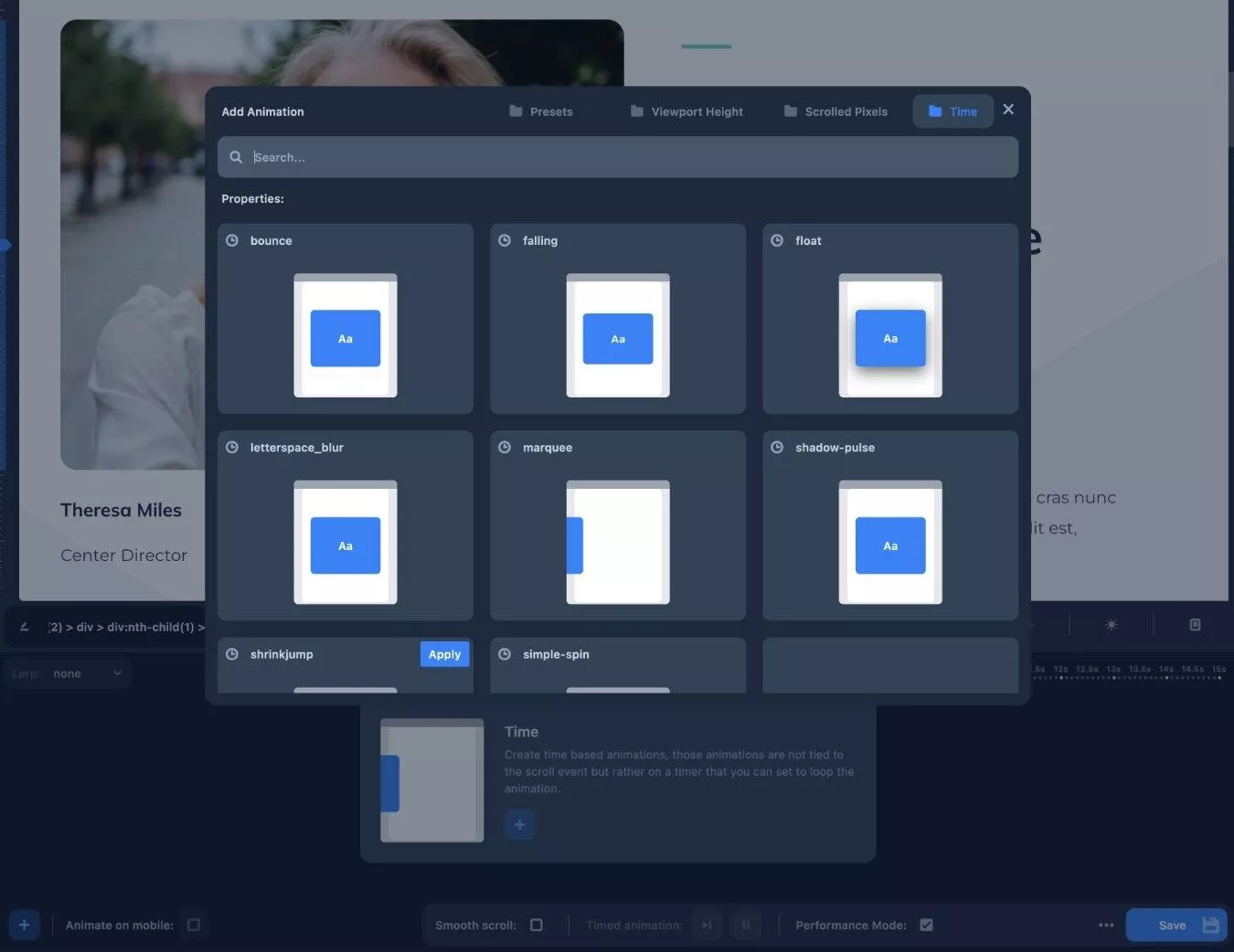
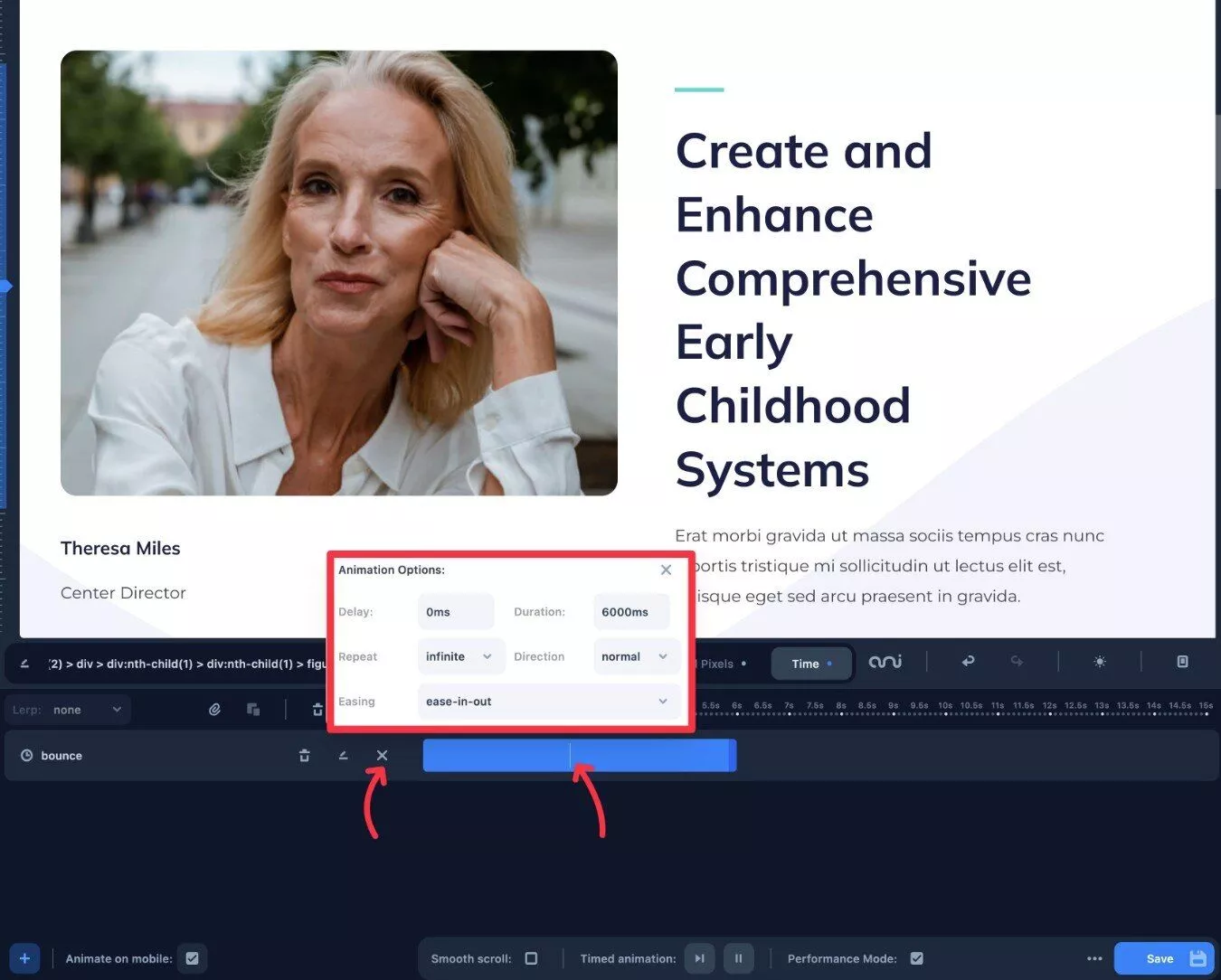
這將打開一個彈出窗口,其中包含您可以在該動畫模式下使用的不同類型的動畫。
例如,對於基於時間的動畫,一些預設選項包括:
- 彈跳
- 墜落
- 漂浮
- 字母空間模糊
- 跑馬燈
- 暗影脈衝
- 收縮跳躍
- 簡單旋轉
您可以看到該動畫可能看起來的動畫預覽,這對於選擇正確的動畫非常有用。

如果您想製作不在預設列表中的不同類型的動畫,您也可以創建自己的動畫類型。
當您選擇動畫時,它會顯示在時間軸上。 動畫也將應用於實時預覽,因此您可以準確地看到它在您網站上的樣子。
對於基於時間的動畫,當動畫完成時,您會看到一條線在時間軸欄中移動,這非常方便。
如果您想使動畫變長或變短,只需拖動時間軸上的條即可。
您還可以單擊三點圖標以訪問更高級的設置,例如是否循環動畫(如果是,循環多長時間)。

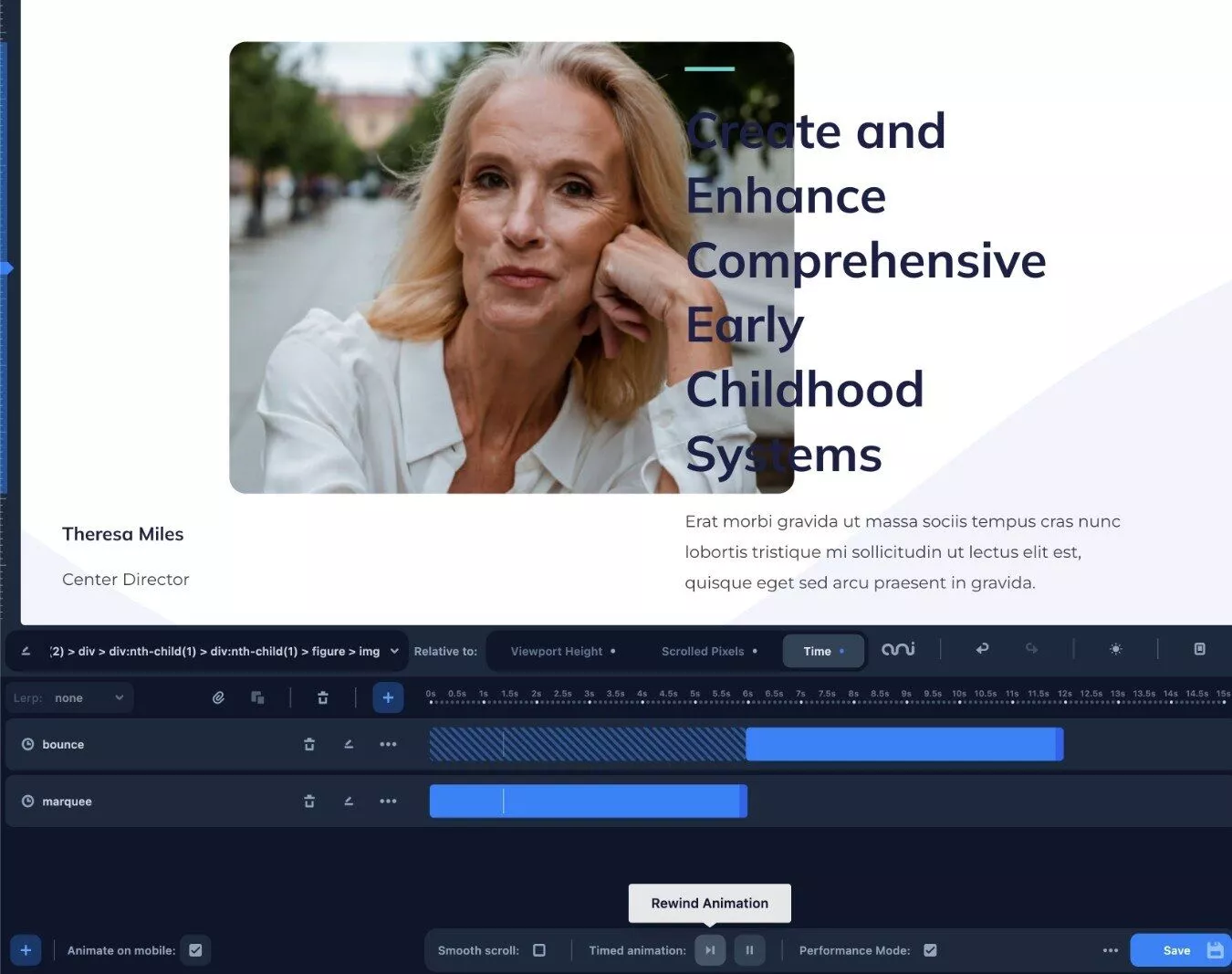
如果要添加多個動畫,可以重複這些步驟來添加不同的動畫。
然後您可以在時間軸上安排這些動畫以達到您想要的效果。
如果您想使用多個基於時間的動畫,請確保關閉無限循環。

您也不限於創建相同類型的動畫。 例如,您可以在技術上將基於時間和基於滾動的動畫添加到同一元素。
對於視差滾動元素,Animator 還允許您控制 LERP(線性插值)以平滑元素的滾動行為。
要對此進行調整,您可以使用界面左側的Lerp下拉菜單。
5. 發布你的動畫
當您對動畫感到滿意時,您需要做的就是單擊“保存”按鈕使它們在您的站點上生效。
還有一個方便的選項,讓您選擇是否將動畫發佈到您網站的移動版本。
探索其他一些動畫模式
不同的動畫模式在時間軸上的界面會略有不同。
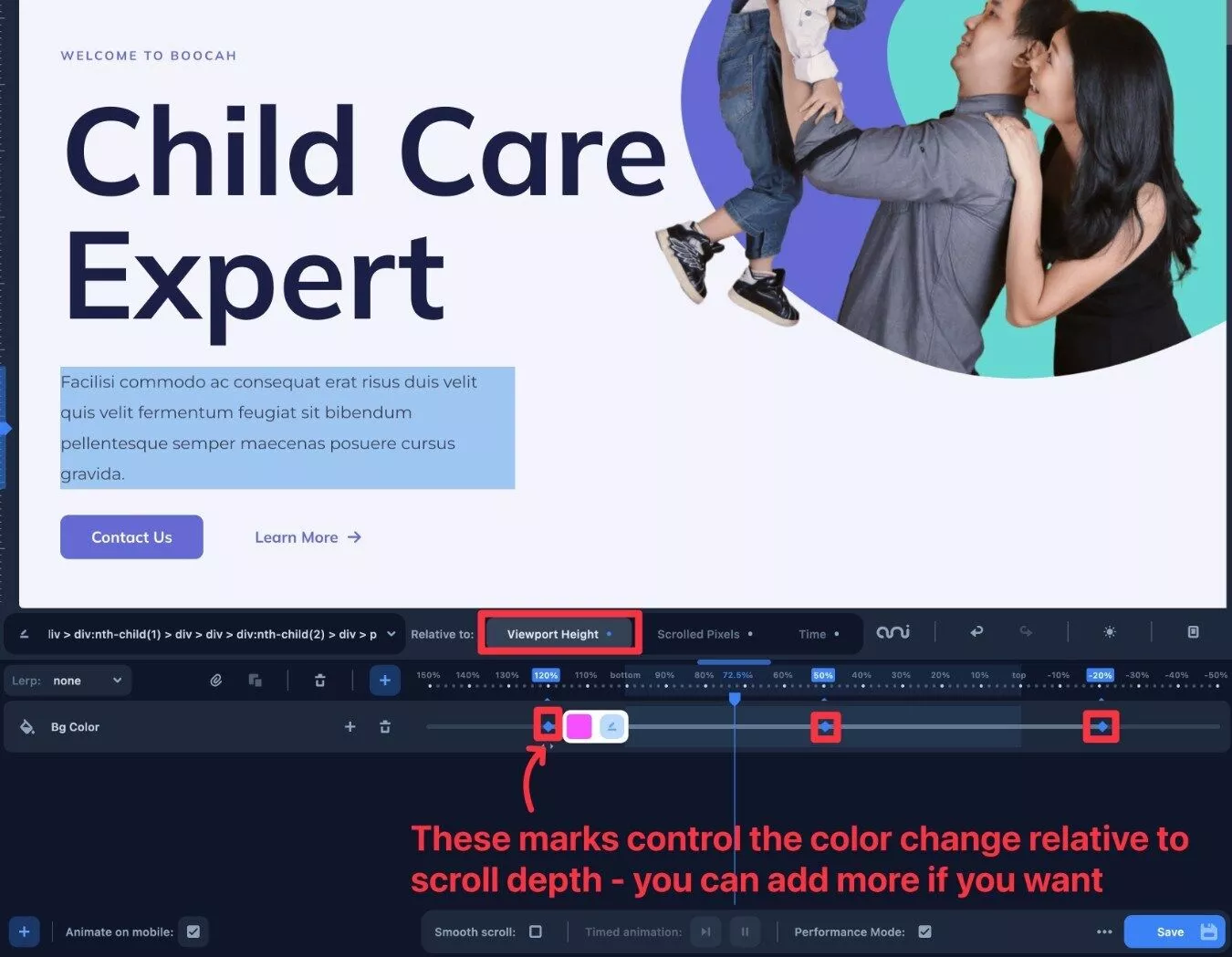
例如,如果您選擇視口高度動畫,時間軸將從秒變為相對百分比視口高度。
例如,您可以看到它從 150% 開始,一直到 -50%。
如果你正在為背景顏色之類的東西設置動畫,你可以根據相對滾動深度選擇不同的顏色:

對於滾動像素動畫,您將看到特定的像素數而不是相對百分比。
例如,如果您將動畫步長設置為 600 像素,則動畫將在用戶滾動恰好 600 像素時發生。
如何直接編輯、導出或操作您的代碼
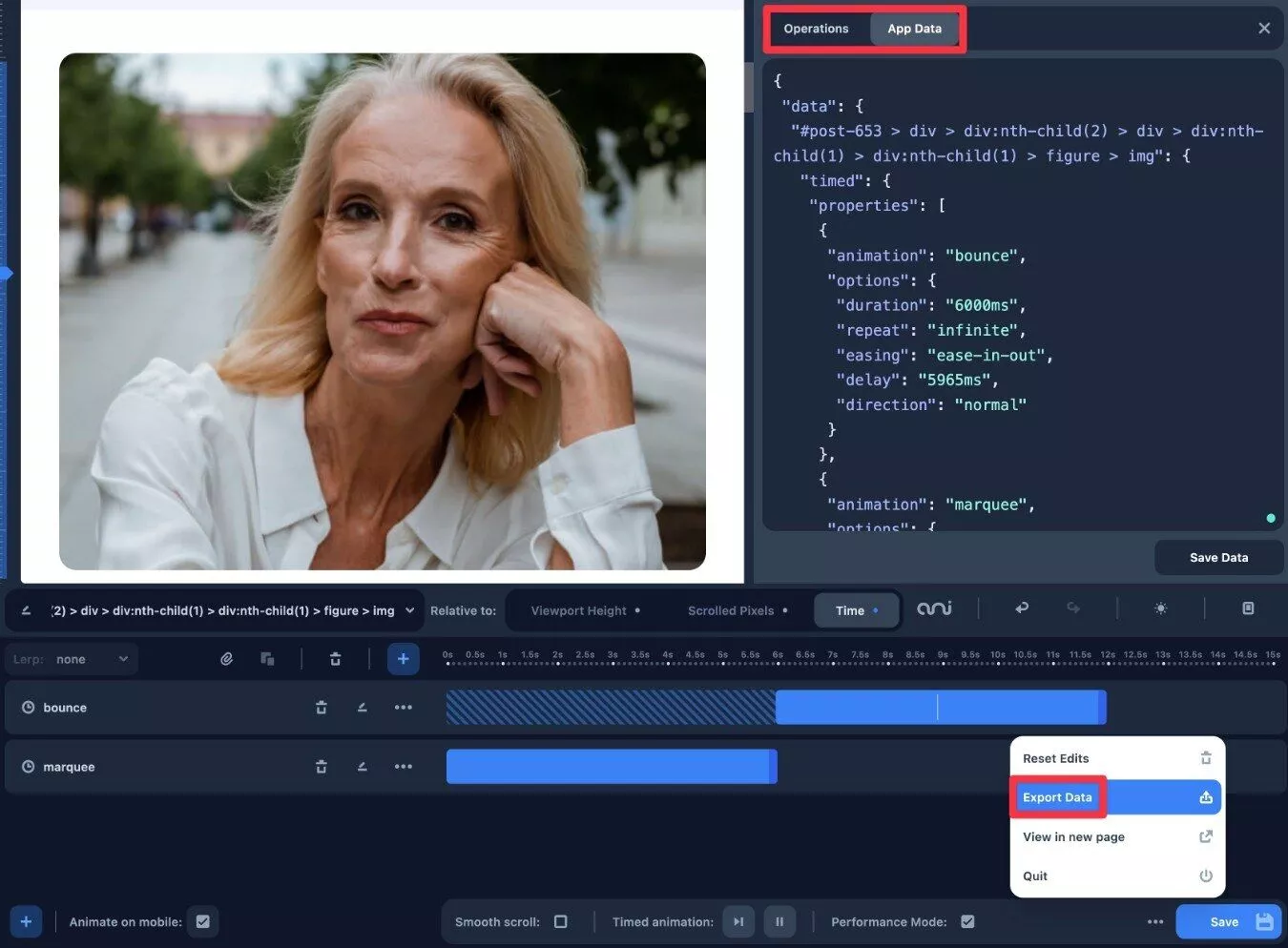
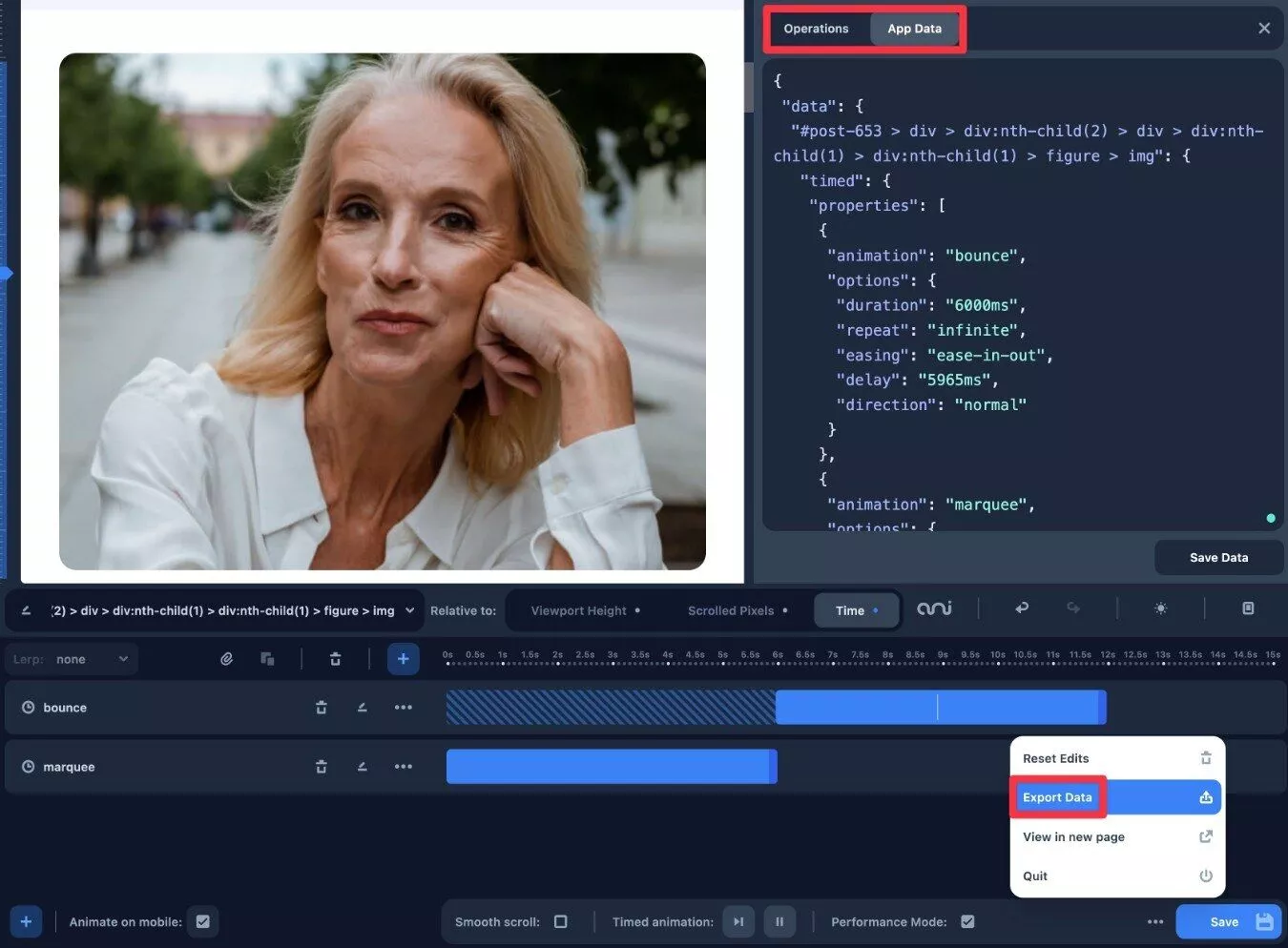
對於更高級的用戶,Animator 還允許您查看動畫的原始 JSON 數據。 您可以使用它來重新編輯您的動畫,或將其複制/粘貼到文本文件以獲得當前動畫的完整快照。
還有一個針對更多技術用戶的操作面板,可讓您以編程方式操作插件的數據 JSON 對象,添加您自己的 javascript 代碼。 我不是開發人員,所以我不完全確定這增加了哪些機會,但我想開發人員會喜歡這種級別的控制。
您可以通過單擊“保存”按鈕旁邊的三點圖標並選擇“導出數據”來訪問這些選項。

動畫師定價
Animator 僅提供高級版本,但它提供的功能價格實惠。
以正常價格,您將花費 49 美元在無限站點上使用以及一年的支持和更新。
然而,為了慶祝它的發布,在我們撰寫 Animator 插件評論時,該插件目前的價格僅為 29 美元。
如果您以 29 美元的價格購買它,如果您想在第一年後繼續獲得支持和更新,則可以鎖定該價格進行續訂。
如果您想在購買前測試插件,Animator 可以讓您啟動動畫界面的全功能演示。 您可以在此頁面上或通過單擊 Animator 主頁上的試用演示按鈕來訪問它。
還有 30 天退款保證,因此您可以在自己的網站上進行測試,不會對您的錢包造成風險。
關於動畫師的最終想法
總的來說,Animator 實現了提供簡單的點擊動畫的承諾。
我當然不是開發人員,但我能夠非常快速地啟動和運行。
基於時間線的界面使組織動畫和管理動畫設置變得容易。 能夠在視覺預覽中立即看到這些動畫的外觀,而無需刷新頁面,這也非常有幫助。
雖然 Animator 對於非技術用戶來說足夠簡單,但我認為高級用戶可能仍然會受益,因為它可以加快速度。 因此,即使您能夠編寫自己的 CSS,您仍然可能更喜歡使用 Animator 來節省時間。
如果你想自己嘗試 Animator,你可以使用下面的按鈕開始:
