Обзор Animator: плагин WordPress для анимации Point-and-Click (без кода)
Опубликовано: 2023-02-09Хотите добавить привлекательную прокрутку и анимацию на основе времени на свой сайт WordPress?
Если вы эксперт в CSS, вы можете настроить эти анимации самостоятельно. Но для остальных из нас WordPress не предлагает простого способа добавления анимации к контенту.
Animator — это новый автономный плагин от команды CSS Hero, который меняет это, предоставляя вам доступ к простому интерфейсу «укажи и щелкни» для настройки всех различных типов анимации на вашем сайте WordPress, независимо от того, используете ли вы собственный редактор или плагин конструктора страниц.
Если вы не являетесь техническим специалистом, это дает вам возможность настраивать анимацию на своем сайте. И даже если вы можете написать свой собственный CSS, Animator все равно может ускорить ваши рабочие процессы благодаря своему интерфейсу.
В нашем практическом обзоре Animator мы более подробно рассмотрим, что предлагает этот плагин, и покажем вам, как использовать его для настройки анимации WordPress.
Обзор Animator: что предлагает плагин?

Преимущество Animator на высоком уровне заключается в том, что он позволяет добавлять на сайт множество различных анимаций, не требуя каких-либо CSS, JS или других глубоких технических знаний.
Вместо этого вы можете делать все из интерфейса «укажи и щелкни», дополненного временной шкалой анимации, которая поможет вам управлять анимацией.
Animator создан той же командой, что и популярный плагин CSS Hero, если вы с ним знакомы. Короче говоря, Animator для анимации — это то же самое, что CSS Hero для общего стиля CSS.
Давайте рассмотрим некоторые из самых больших функций немного подробнее.
Интерфейс «укажи и щелкни»
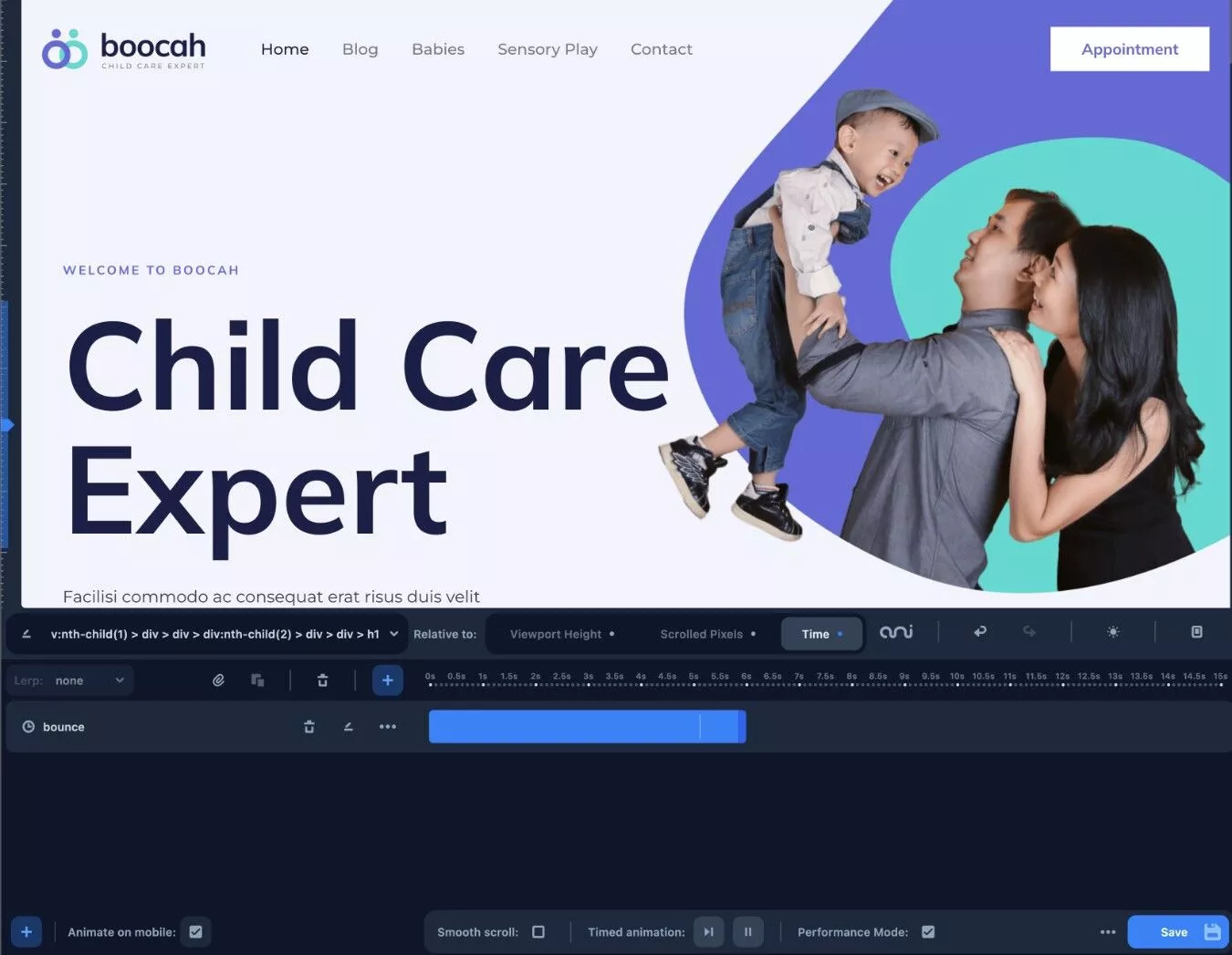
Чтобы помочь вам управлять анимацией, Animator предлагает простой интерфейс «укажи и щелкни».
Есть две основные части:
- Визуальный предварительный просмотр вашего сайта во всю ширину — когда вы добавляете анимацию, вы можете сразу увидеть, как они выглядят в предварительном просмотре в реальном времени. Это очень удобно, так как вы можете вносить небольшие коррективы без необходимости постоянно перезагружать отдельный предварительный просмотр.
- Временная шкала анимации — вы можете использовать временную шкалу для настройки одной или нескольких анимаций на основе поведения или времени прокрутки пользователя. Вы можете перетаскивать предметы и настраивать параметры, чтобы получить идеальный эффект.
Вы получите более подробное представление об этом интерфейсе в практическом разделе… но в целом он очень прост в использовании.

3+ режима анимации высокого уровня с множеством свойств анимации
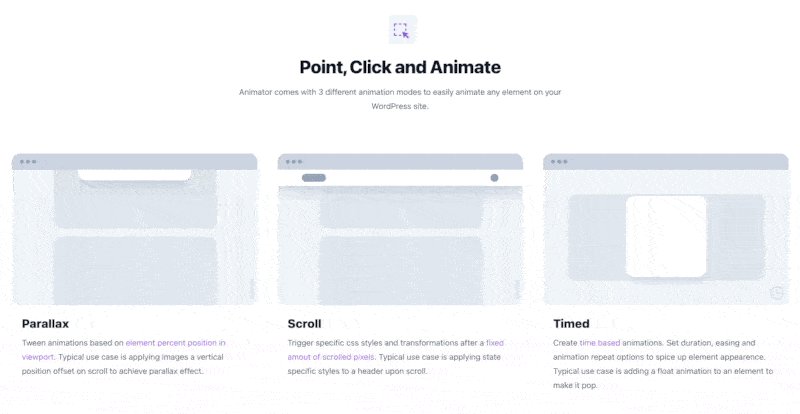
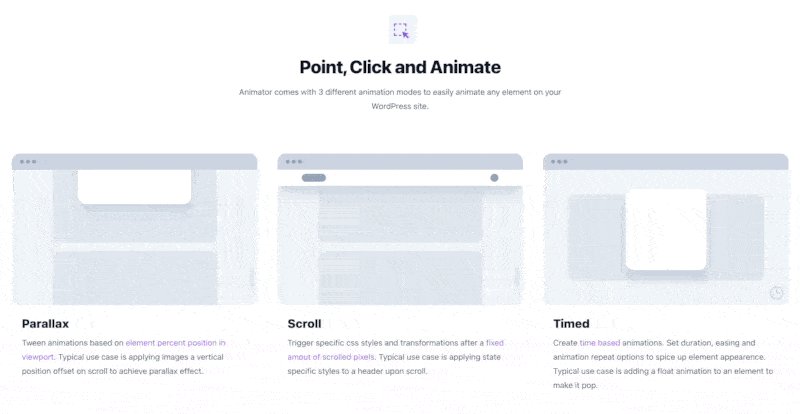
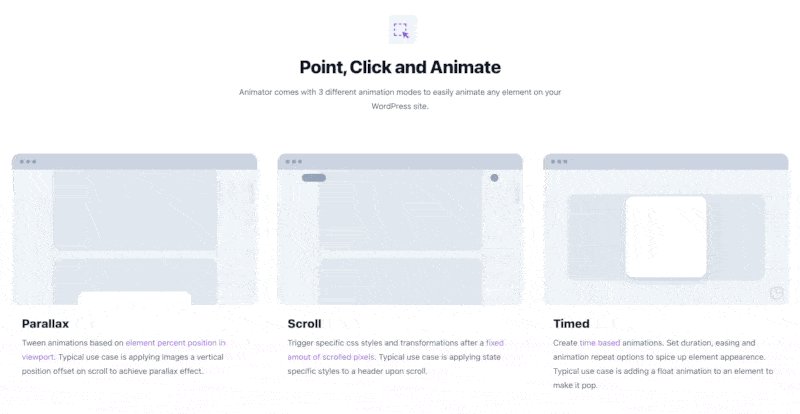
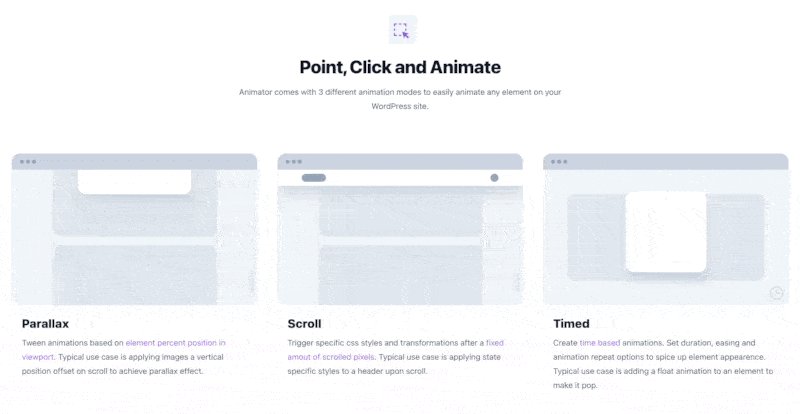
Чтобы помочь вам настроить анимацию, Animator предлагает три режима высокого уровня:
- Параллакс — анимация «tween», основанная на процентном положении элемента в окне просмотра. Tween — это сокращение от inbetween — основная идея здесь в том, что он позволяет создавать эффекты прокрутки параллакса.
- Прокрутка — запуск определенных стилей CSS или анимации после того, как пользователь прокрутит определенное количество пикселей. Например, вы можете применить к заголовку стили, зависящие от состояния, когда пользователь прокручивает страницу вниз.
- Timed — создавайте анимацию на основе времени, которая происходит по заданному расписанию. Например, добавление плавающей анимации к элементу, чтобы сделать его всплывающим.
Вот несколько общих примеров из Animator, демонстрирующих различные режимы анимации:

Помимо режимов анимации высокого уровня, у вас также есть возможность анимировать огромное количество свойств CSS, включая следующие:
- Фоновый цвет
- Фоновое положение
- Тень коробки
- Размер шрифта
- Межбуквенное расстояние
- Непрозрачность
- Перспектива
- Повернуть X, Y или Z
- Шкала
- Наклон X или Y
- Ширина
- …еще больше
Для упрощения Animator включает в себя предустановки для многих из них:

Однако у вас также есть возможность создать свою собственную анимацию, которая позволяет при необходимости выйти за рамки этих предустановок.
Работает с родным редактором, темами и компоновщиками страниц
Помимо работы с собственным редактором WordPress, Animator также работает со сторонними темами и плагинами для создания страниц.
Это включает, но не ограничивается, следующие инструменты:
- Элементор
- Бобровый Строитель
- Диви
- Конструктор страниц WPBakery
- Авада
- Астра
- Кислород
По сути, Animator должен работать с любым элементом вашего сайта, независимо от того, откуда этот элемент взят.
Например, вам нравится Beaver Builder для дизайна, но вы считаете, что параметры анимации Beaver Builder слишком ограничены для ваших нужд.
Установив Animator вместе с Beaver Builder, вы получите возможность добавлять более сложные анимации в свои проекты Beaver Builder.
Редактировать или экспортировать анимацию вручную (для более опытных пользователей)
Хотя Animator создан таким образом, что пользователи, не являющиеся техническими специалистами, могут создавать анимацию с помощью интерфейса «укажи и щелкни», более продвинутые пользователи могут оценить, что Animator по-прежнему предоставляет вам доступ к базовому коду, если вы хотите вносить изменения напрямую.
Вы также можете экспортировать данные приложения, если это необходимо.

Полностью автономный плагин
Хотя Animator разработан командой CSS Hero, вам не нужно устанавливать CSS Hero, чтобы использовать Animator.
То есть Animator — это полностью самостоятельный плагин.
С учетом сказанного, Animator по-прежнему будет хорошо работать с CSS Hero, поэтому вы можете совершенно свободно использовать оба, если хотите контролировать стиль своего сайта без кода.
Как создать анимацию WordPress с помощью плагина Animator
Теперь, когда вы понимаете, что предлагает Animator, давайте углубимся в то, каково это на самом деле использовать Animator на вашем сайте.
Ниже я покажу вам шаг за шагом, как настроить анимацию WordPress с помощью Animator и демо-сайта, который я создал с помощью темы Astra и родного редактора WordPress.
1. Откройте интерфейс Animator на странице, которую вы хотите анимировать.
Для начала вам нужно открыть интерфейс Animator на странице, содержащей содержимое, которое вы хотите анимировать.
Если вы хотите анимировать элемент сайта ( например, заголовок ), вы можете просто открыть любую страницу, содержащую ваш заголовок. Любые настроенные вами анимации будут автоматически применяться ко всем экземплярам этого заголовка.
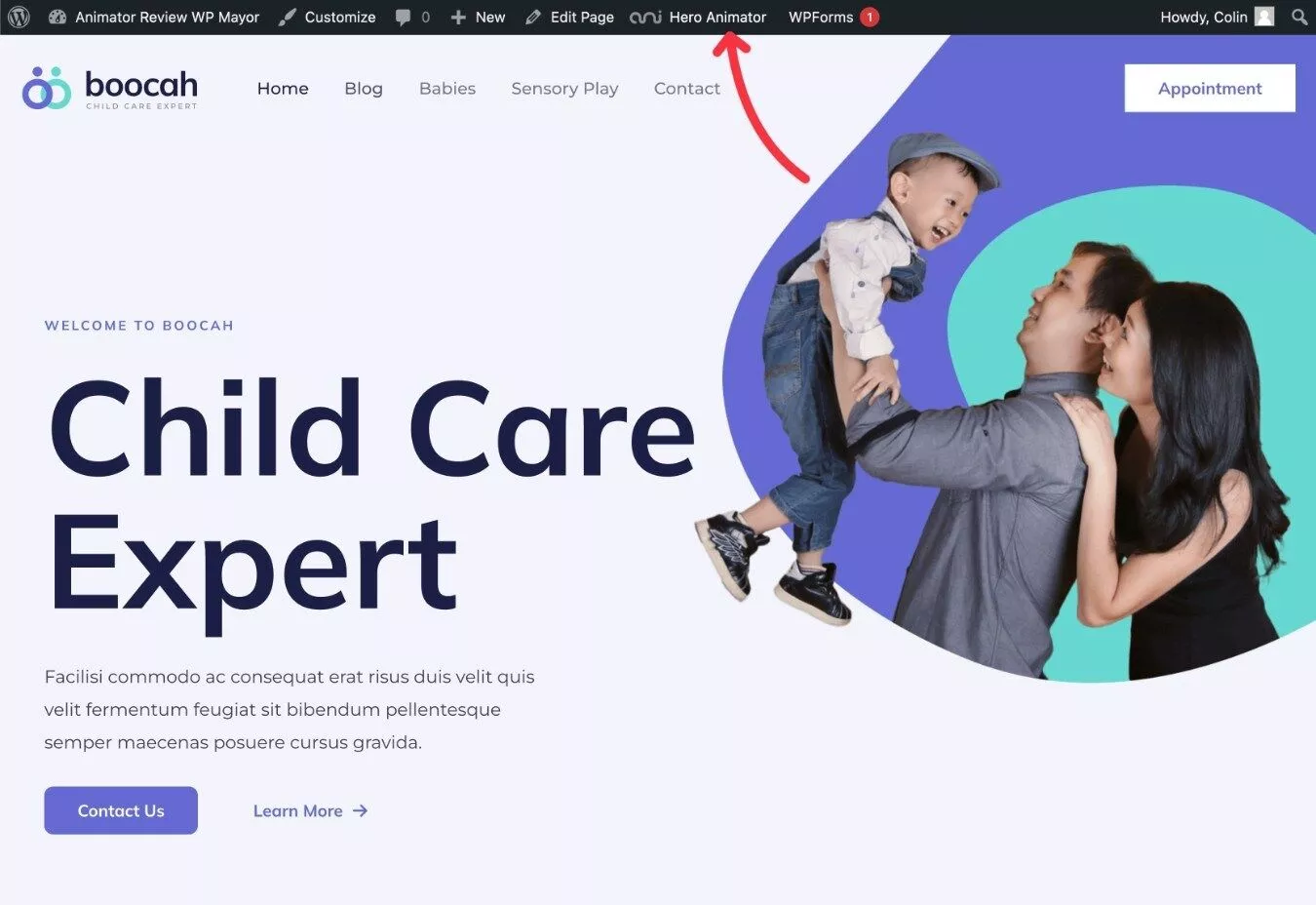
Чтобы запустить интерфейс Animator, вам просто нужно щелкнуть опцию Hero Animator на панели инструментов WordPress при просмотре соответствующей страницы.

2. Выберите элемент, который вы хотите анимировать
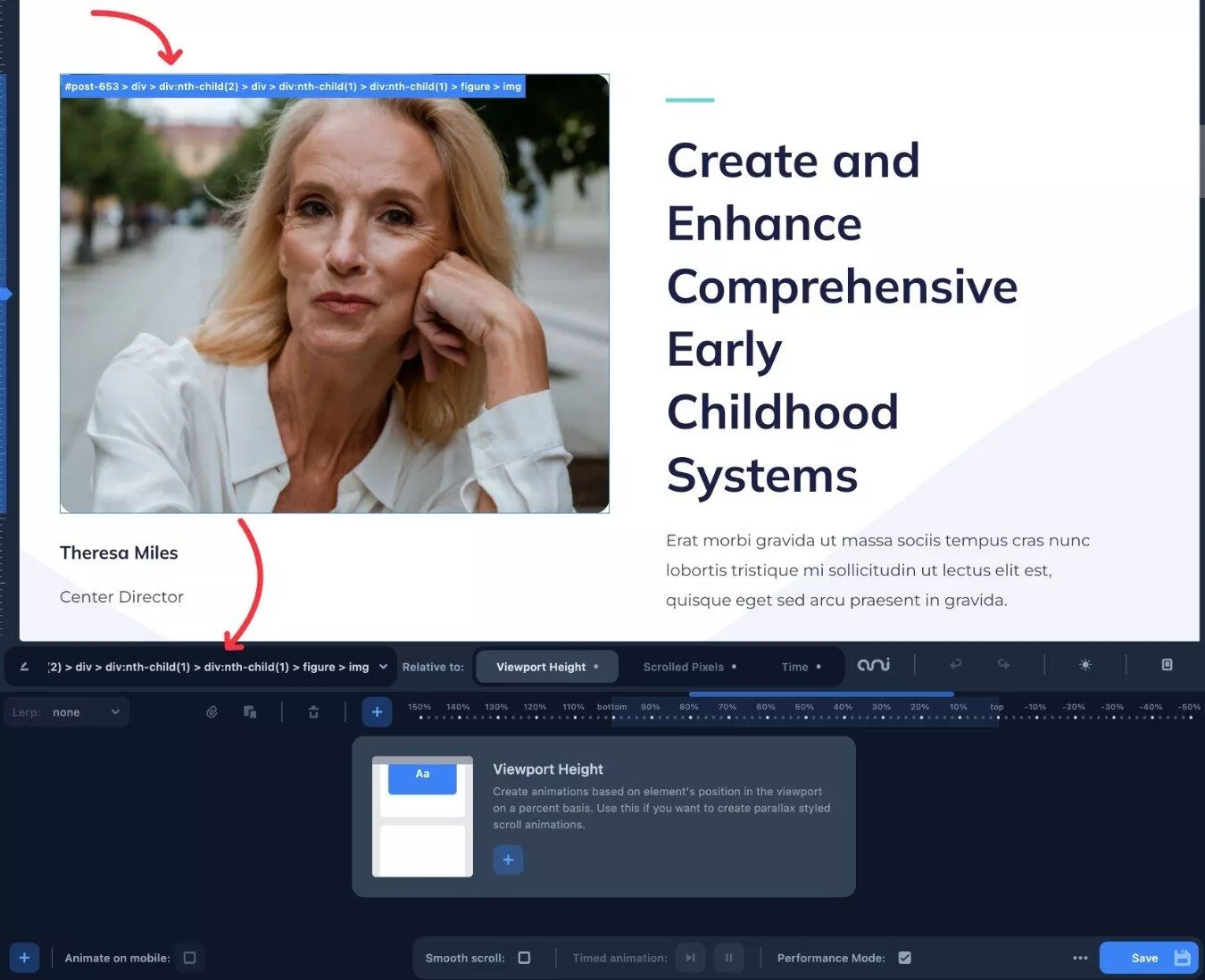
После того, как вы открыли интерфейс Animator, вы должны увидеть предварительный просмотр своей страницы вместе с интерфейсом Animator внизу.
Для начала вам нужно выбрать элемент для анимации, щелкнув его в предварительном просмотре в реальном времени.
Когда вы наводите курсор на предварительный просмотр в реальном времени, Animator покажет дополнительную информацию о каждом элементе, которая поможет вам выбрать правильный.
Например, чтобы анимировать изображение в моем тестовом дизайне, мне просто нужно его выбрать:

Вы также можете вручную ввести класс или идентификатор CSS, которые могут потребоваться для некоторых фоновых изображений.

Например, я изо всех сил пытался использовать подход «укажи и щелкни», чтобы выбрать главное изображение на моем тестовом сайте. Кажется, это связано с тем, как демонстрационный сайт Astra установил изображение в качестве фона контейнера в своем специальном блоке Container, потому что у меня не было проблем с использованием точки и щелчка для выбора любого другого изображения.
3. Выберите режим анимации
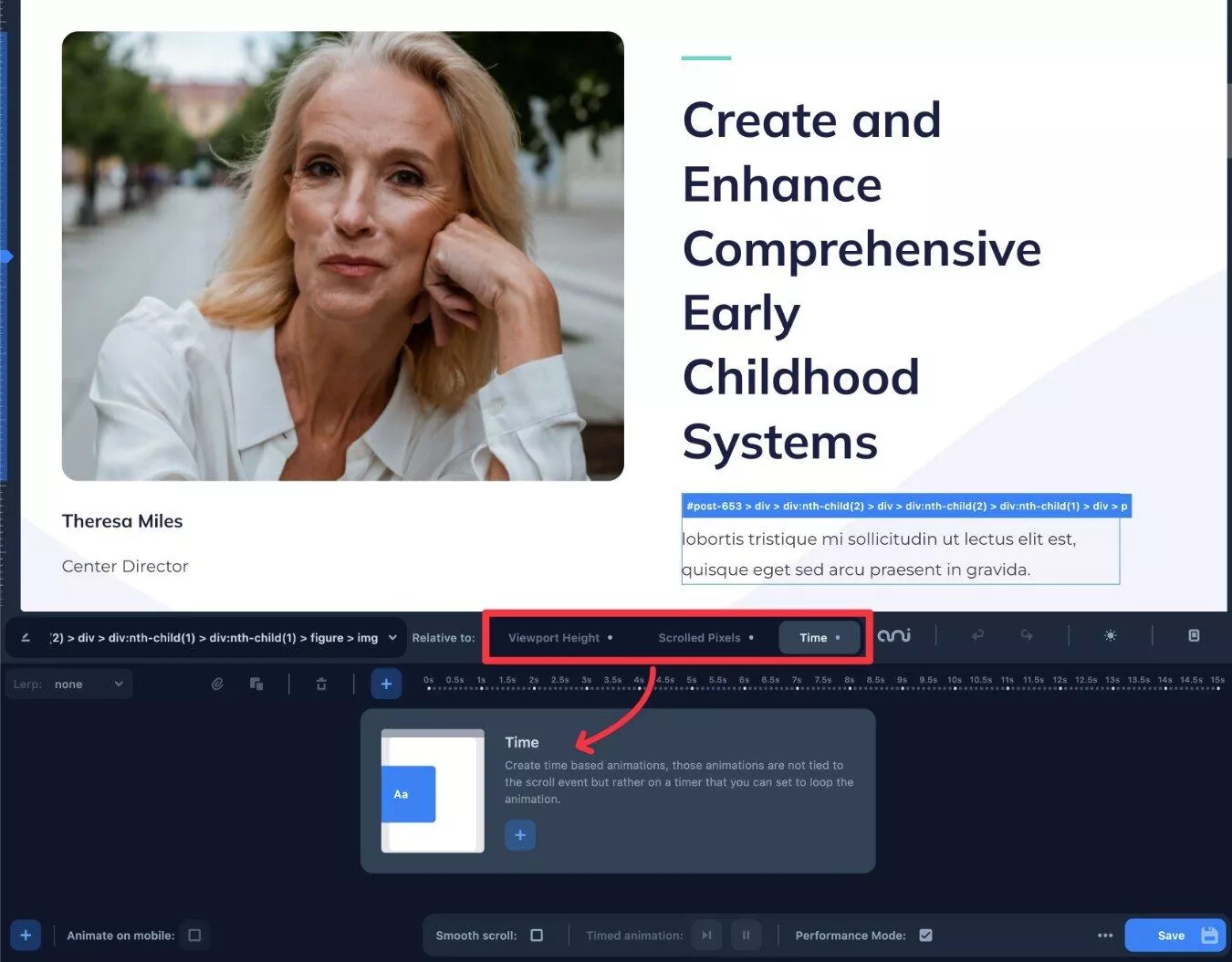
После того, как вы выбрали элемент для анимации, вы хотите выбрать режим анимации, используя поле Относительно .
Опять же, у вас есть три варианта:
- Высота области просмотра (параллакс AKA)
- Прокручиваемые пиксели
- Время
По сути, вы делаете декларативное заявление — например, «Я хочу анимировать [этот элемент] относительно [этого режима анимации]».
В этом примере я настроил его так, чтобы анимировать изображение моего сайта относительно зацикленного таймера.

Примечание . К одному элементу можно добавить несколько типов анимации. Например, вы можете добавить как анимацию, основанную на времени, так и анимацию параллакса (высота области просмотра).
4. Настройте анимацию с помощью временной шкалы
Теперь, когда вы выбрали то, что будете анимировать, вы готовы фактически настроить анимацию с помощью временной шкалы.
Для этого щелкните значок плюса , чтобы добавить анимацию :
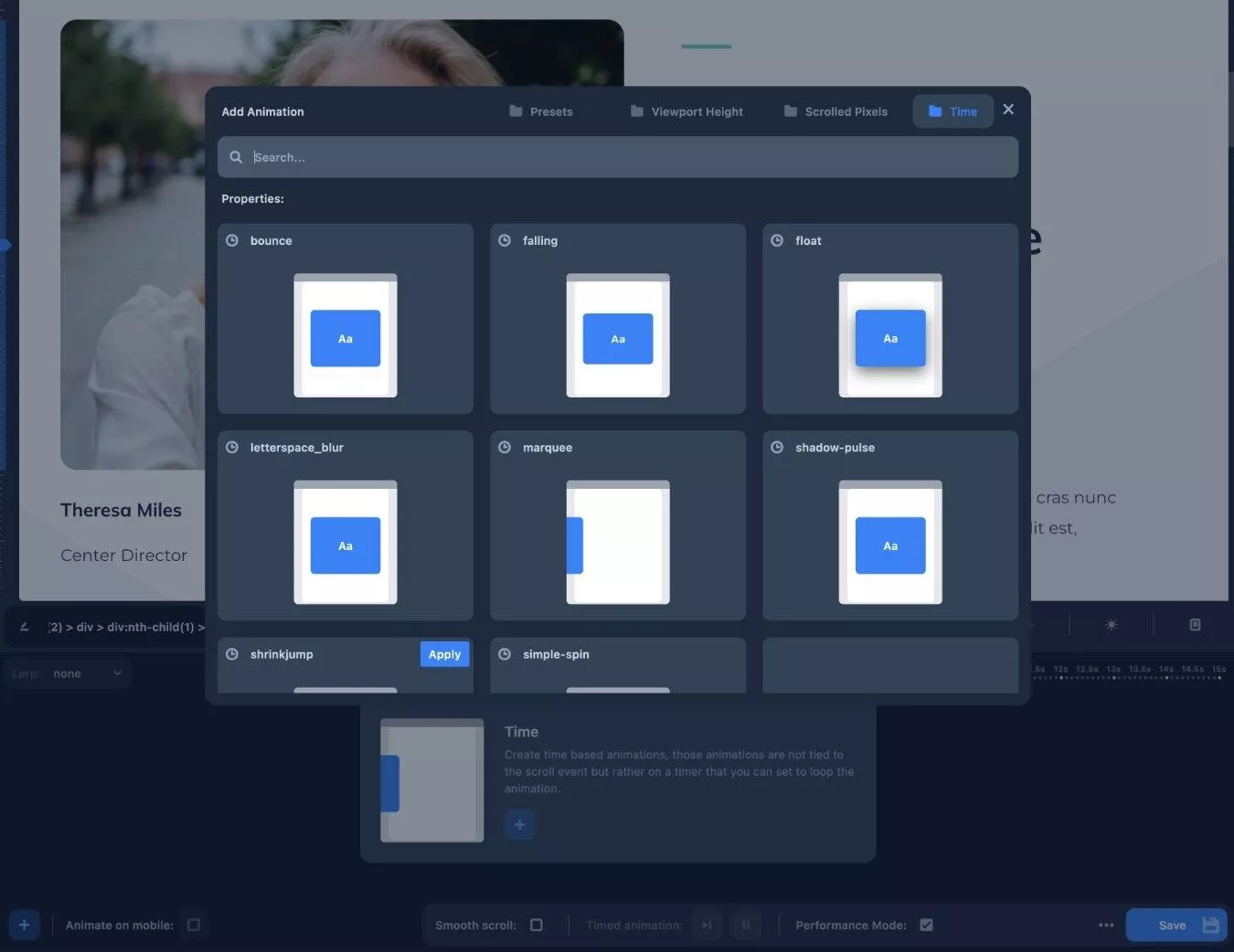
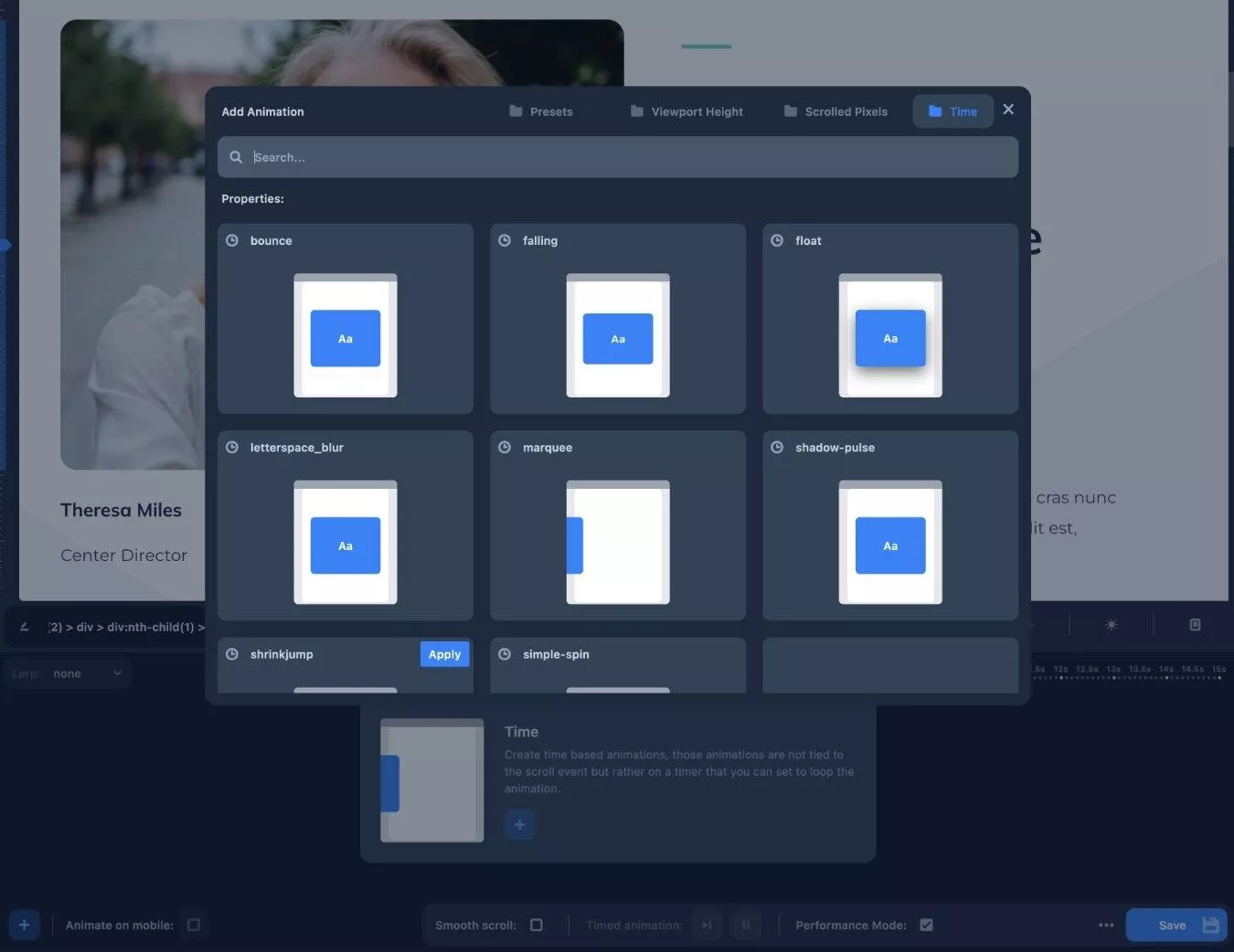
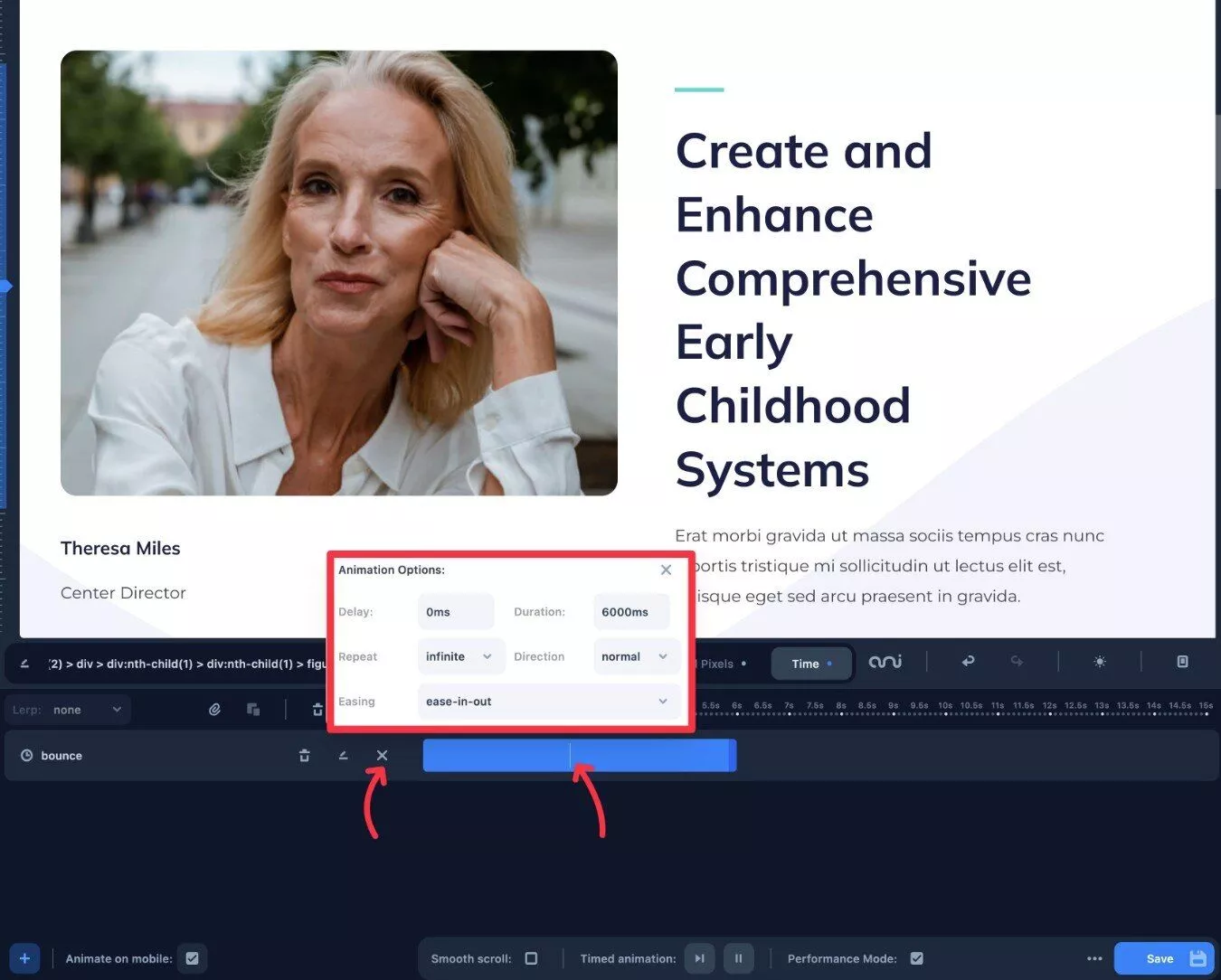
Это откроет всплывающее окно, содержащее различные типы анимации, которые вы можете использовать с этим режимом анимации.
Например, для анимации на основе времени некоторые из предустановленных параметров включают следующее:
- Подпрыгивать
- Падение
- Плавать
- Размытие букв
- Шатер
- Теневой пульс
- Уменьшить прыжок
- Простое вращение
Вы можете увидеть анимированные предварительные просмотры того, как может выглядеть эта анимация, что очень удобно для выбора правильной анимации.

Если вы хотите создать другой тип анимации, которого нет в списке предустановленных, вы также можете создать свой собственный тип анимации.
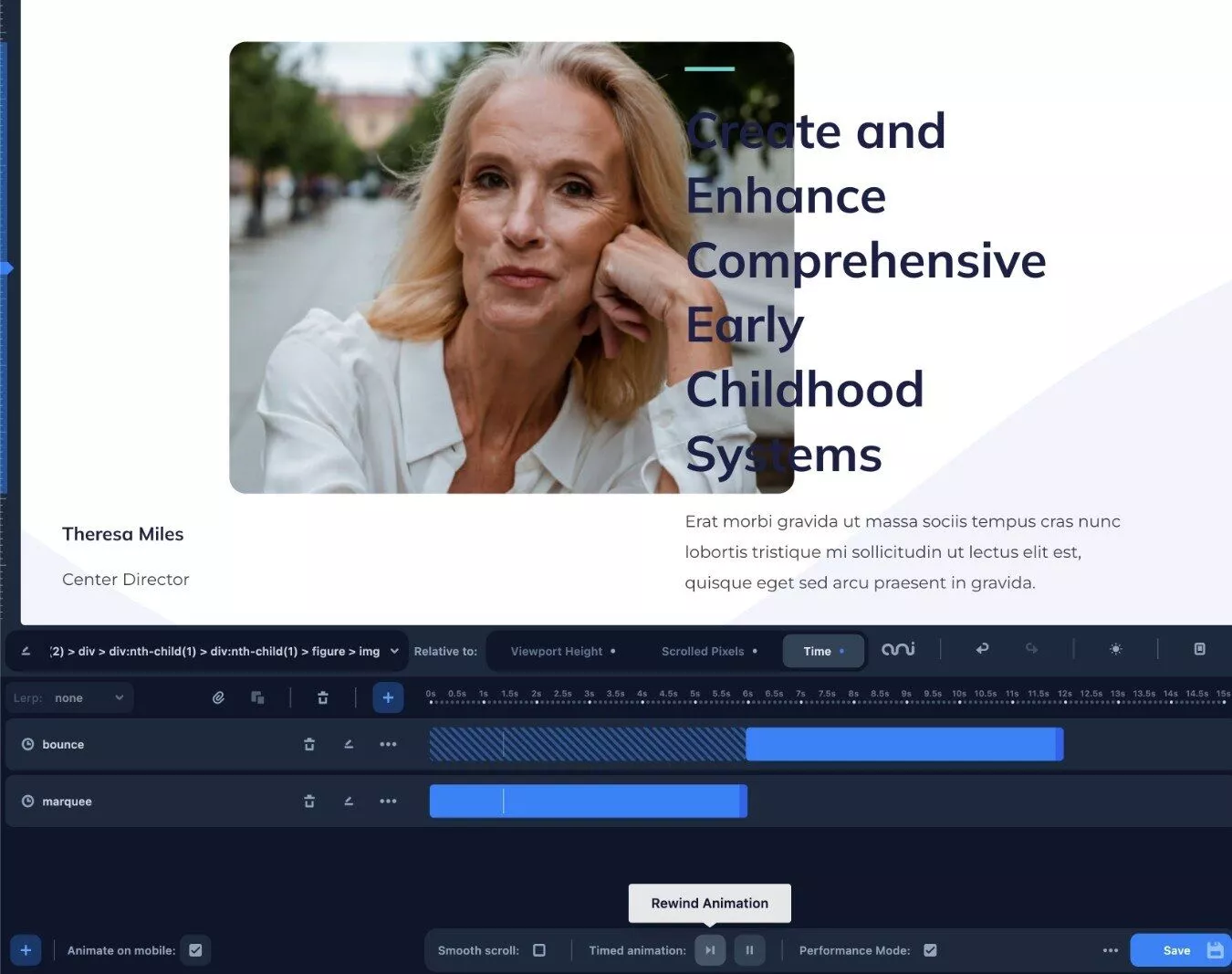
Когда вы выбираете анимацию, она отображается на временной шкале. Анимация также будет применяться к предварительному просмотру в реальном времени, чтобы вы могли точно увидеть, как она будет выглядеть на вашем сайте.
Для анимации, основанной на времени, вы увидите линию, появляющуюся при перемещении по шкале времени по мере завершения анимации, что очень удобно.
Если вы хотите сделать анимацию длиннее или короче, вы можете просто перетащить ползунок на временной шкале.
Вы также можете щелкнуть значок с тремя точками , чтобы получить доступ к дополнительным настройкам, например, зацикливать ли анимацию (и если да, то как долго).

Если вы хотите добавить несколько анимаций, вы можете повторить шаги, чтобы добавить другую анимацию.
Затем вы можете расположить эти анимации на временной шкале для достижения желаемого эффекта.
Обязательно отключите бесконечный цикл, если вы хотите использовать несколько анимаций, основанных на времени.

Вы также не ограничены созданием анимации одного и того же типа. Например, технически вы можете добавить анимацию времени и прокрутки к одному и тому же элементу.
Для элементов с параллаксной прокруткой Animator также позволяет управлять LERP (линейной интерполяцией), чтобы сгладить поведение прокрутки элемента.
Чтобы настроить это, вы можете использовать раскрывающийся список Lerp в левой части интерфейса.
5. Публикуйте свои анимации
Когда вы довольны своими анимациями, все, что вам нужно сделать, это нажать кнопку «Сохранить» , чтобы они появились на вашем сайте.
Также есть удобная опция, которая позволяет вам выбрать, публиковать ли ваши анимации в мобильной версии вашего сайта.
Изучение некоторых других режимов анимации
Различные режимы анимации будут иметь немного разные интерфейсы на временной шкале.
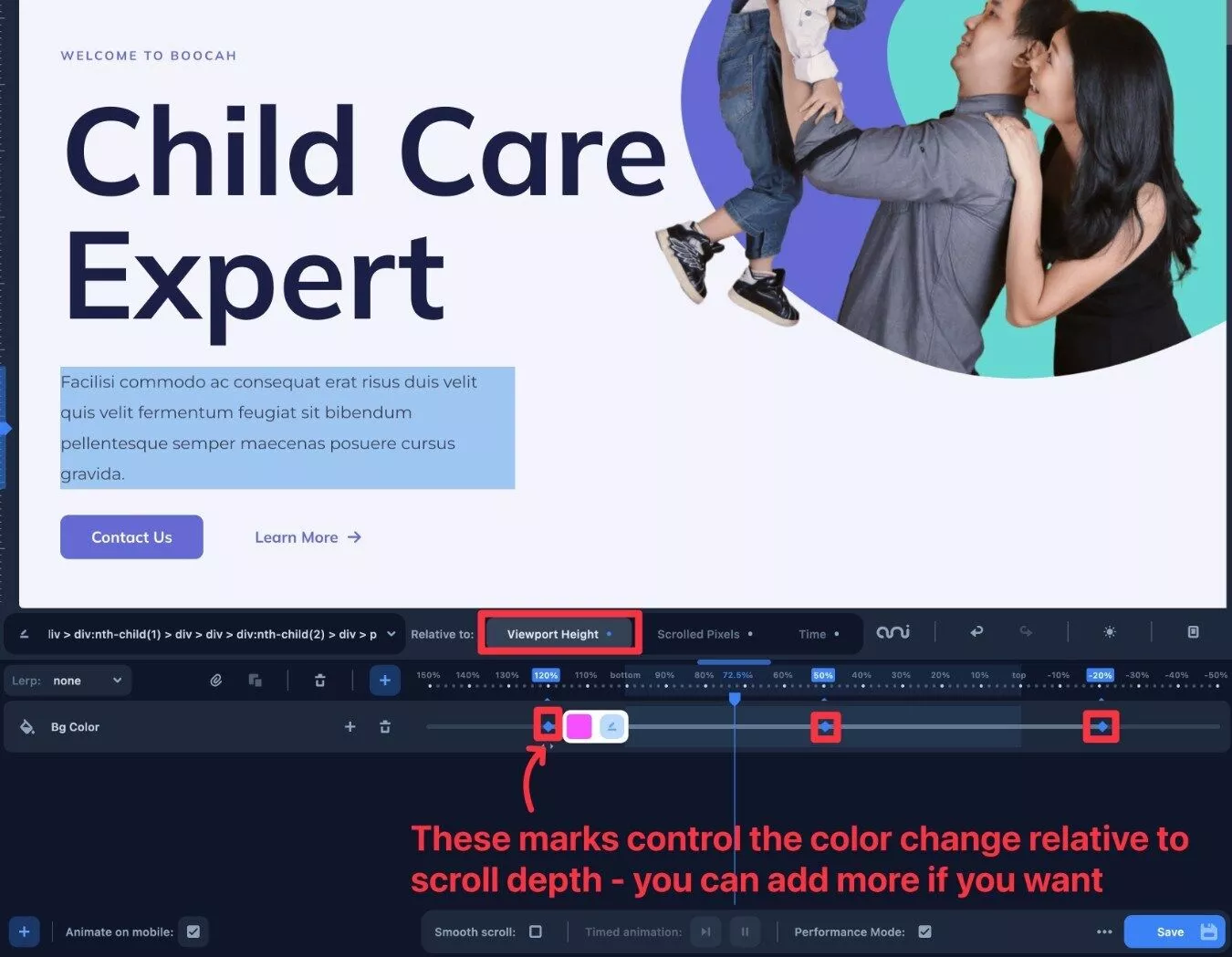
Например, если вы выберете анимацию высоты области просмотра, временная шкала изменится с секунд на относительную высоту области просмотра в процентах.
Например, вы можете видеть, что он начинается со 150% и доходит до -50%.
Если вы анимируете что-то вроде цвета фона, вы можете выбрать разные цвета в зависимости от относительной глубины прокрутки:

Для анимации Scrolled Pixels вы увидите конкретные числа пикселей, а не относительные проценты.
Например, если вы установите шаг анимации на 600 пикселей, анимация произойдет, когда пользователь прокрутит ровно 600 пикселей.
Как напрямую редактировать, экспортировать или манипулировать вашим кодом
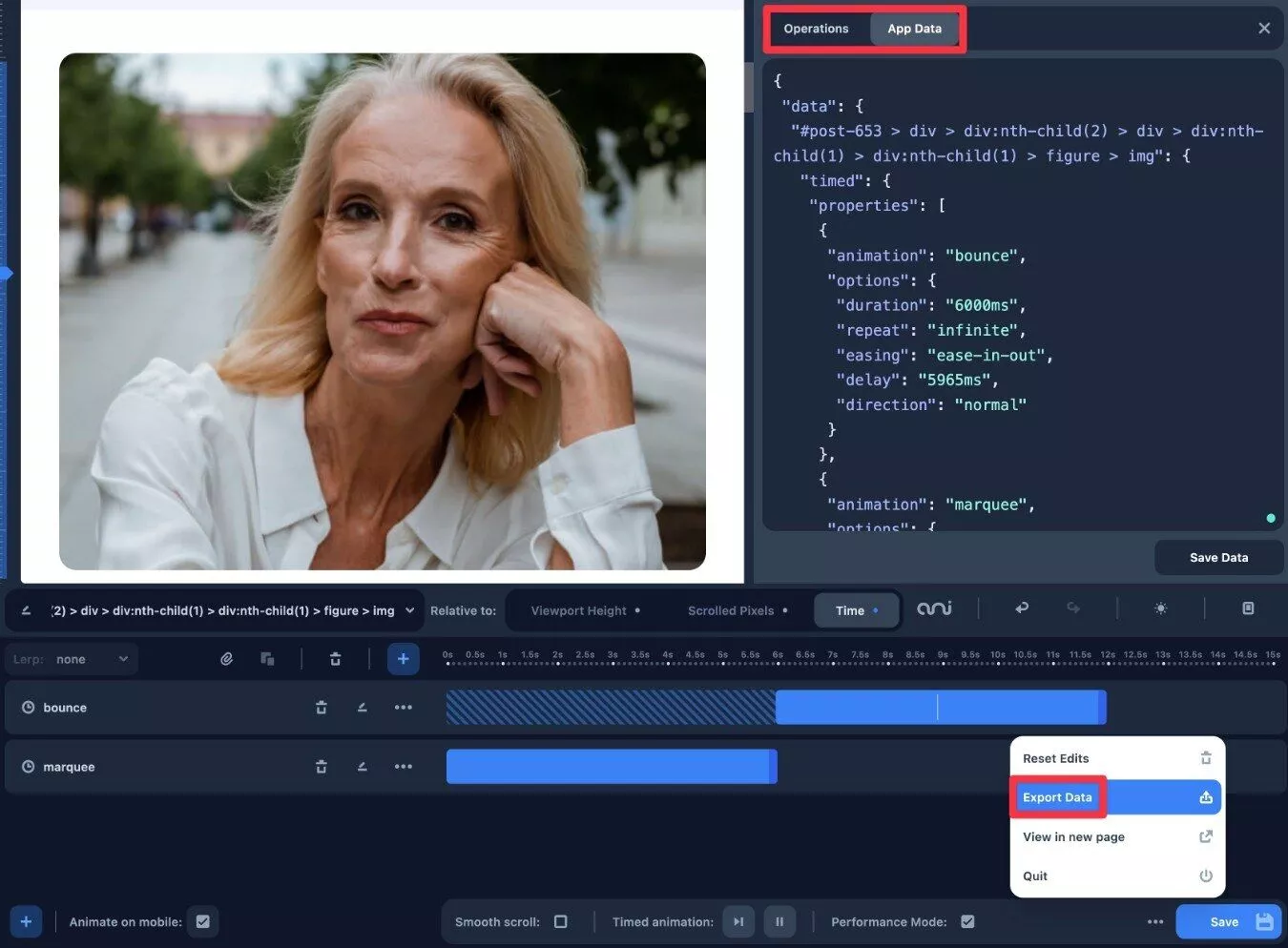
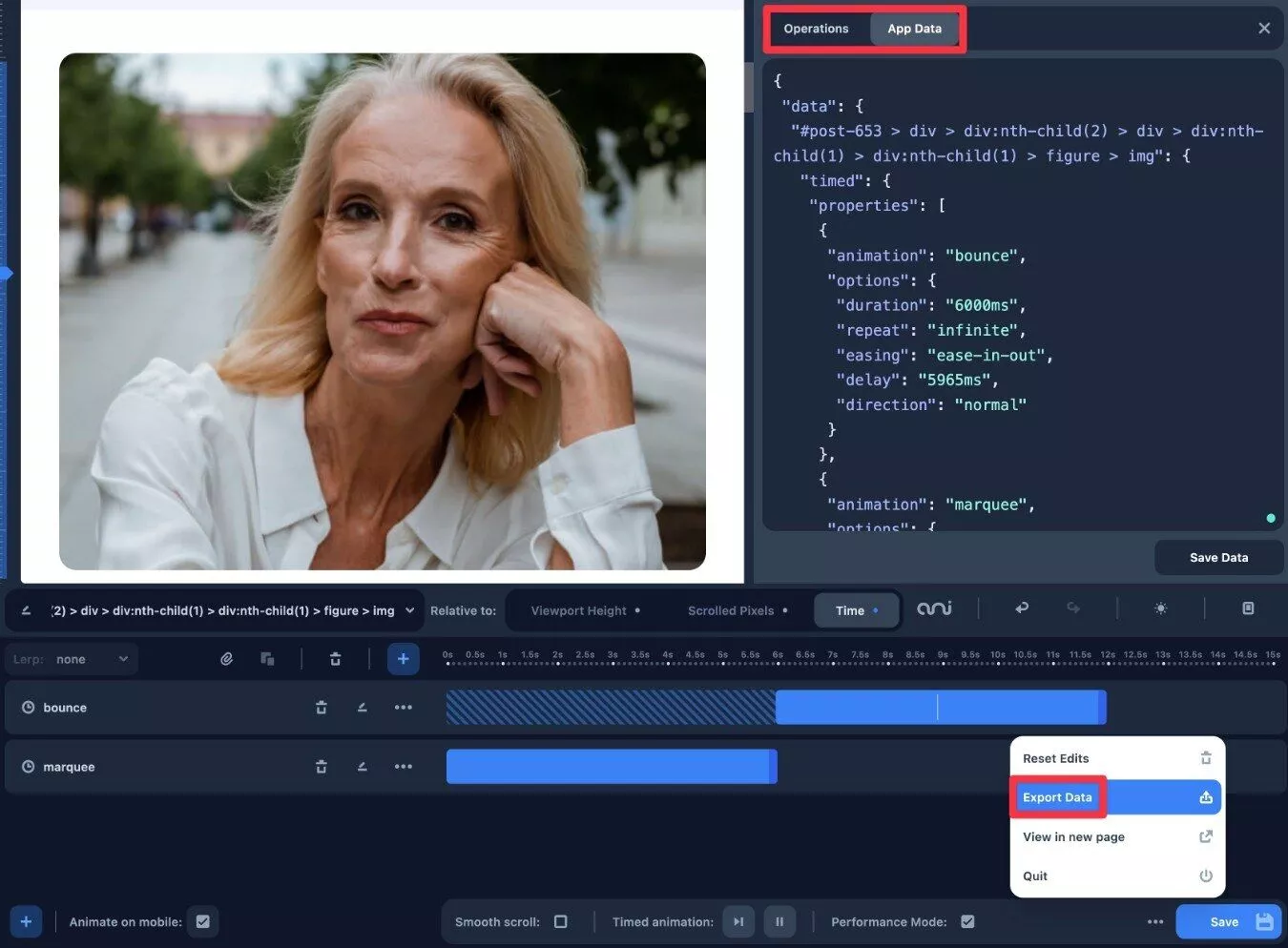
Для более опытных пользователей Animator также позволяет просматривать необработанные данные JSON ваших анимаций. Вы можете использовать это для повторного редактирования ваших анимаций или скопировать/вставить его в текстовый файл, чтобы получить полный снимок текущей анимации.
Также имеется панель «Операции» , предназначенная для более технических пользователей, которая позволяет программно манипулировать объектом данных JSON плагина, добавляя собственный код javascript. Я не разработчик, поэтому я не совсем уверен, какие возможности это добавляет, но я полагаю, что разработчики оценят такой уровень контроля.
Вы можете получить доступ к этим параметрам, щелкнув значок с тремя точками рядом с кнопкой «Сохранить» и выбрав «Экспорт данных» .

Стоимость аниматора
Animator поставляется только в премиальной версии, но он доступен по цене за то, что он предлагает.
По обычной цене это будет стоить вам 49 долларов за использование на неограниченном количестве сайтов и один год поддержки и обновлений.
Однако, чтобы отпраздновать его запуск, плагин в настоящее время стоит всего 29 долларов на момент написания нашего обзора плагина Animator.
Если вы приобретете его по этой цене 29 долларов США, вы можете зафиксировать эту цену для продлений, если хотите продолжать получать поддержку и обновления после первого года.
Если вы хотите протестировать плагин перед покупкой, Animator позволяет запустить полностью функционирующую демонстрацию интерфейса анимации. Вы можете получить к нему доступ на этой странице или нажав кнопку «Попробовать демо» на домашней странице Animator.
Существует также 30-дневная гарантия возврата денег, поэтому вы можете протестировать ее на своих сайтах без риска для своего кошелька.
Заключительные мысли об аниматоре
В целом, Animator выполняет свое обещание, предлагая простую анимацию «укажи и щелкни».
Я, конечно, не разработчик, но я смог очень быстро приступить к работе.
Интерфейс на основе временной шкалы упрощает организацию анимаций и управление их настройками. Также очень полезно иметь возможность мгновенно увидеть, как эти анимации выглядят в визуальном предварительном просмотре, без необходимости обновлять страницу.
Хотя Animator достаточно прост для нетехнических пользователей, я думаю, что опытные пользователи все равно могут извлечь выгоду только потому, что он может ускорить работу. Таким образом, даже если вы можете написать свой собственный CSS, вы все равно можете предпочесть использовать Animator для экономии времени.
Если вы хотите попробовать Animator самостоятельно, вы можете использовать кнопки ниже, чтобы начать:
