アニメーター レビュー: ポイント アンド クリックの WordPress アニメーション プラグイン (コードなし)
公開: 2023-02-09WordPress サイトに人目を引くスクロールと時間ベースのアニメーションを追加したいですか?
CSS の専門家であれば、これらのアニメーションを自分で設定できます。 しかし、それ以外の私たちにとって、WordPress はコンテンツにアニメーションを追加する簡単な方法を提供していません。
Animator は、CSS Hero チームによる新しいスタンドアロン プラグインであり、ネイティブ エディターまたはページ ビルダー プラグイン。
技術者でない場合でも、これにより、サイトにアニメーションを設定することができます。 また、独自の CSS を作成できる場合でも、Animator はそのインターフェイスを使用してワークフローを高速化できます.
実践的な Animator レビューでは、このプラグインが提供するものを詳しく見て、それを使用して WordPress アニメーションを設定する方法を示します.
アニメーターレビュー: プラグインは何を提供しますか?

Animator の高レベルの利点は、CSS、JS、またはその他の詳細な技術知識を必要とせずに、さまざまなアニメーションをサイトに追加できることです。
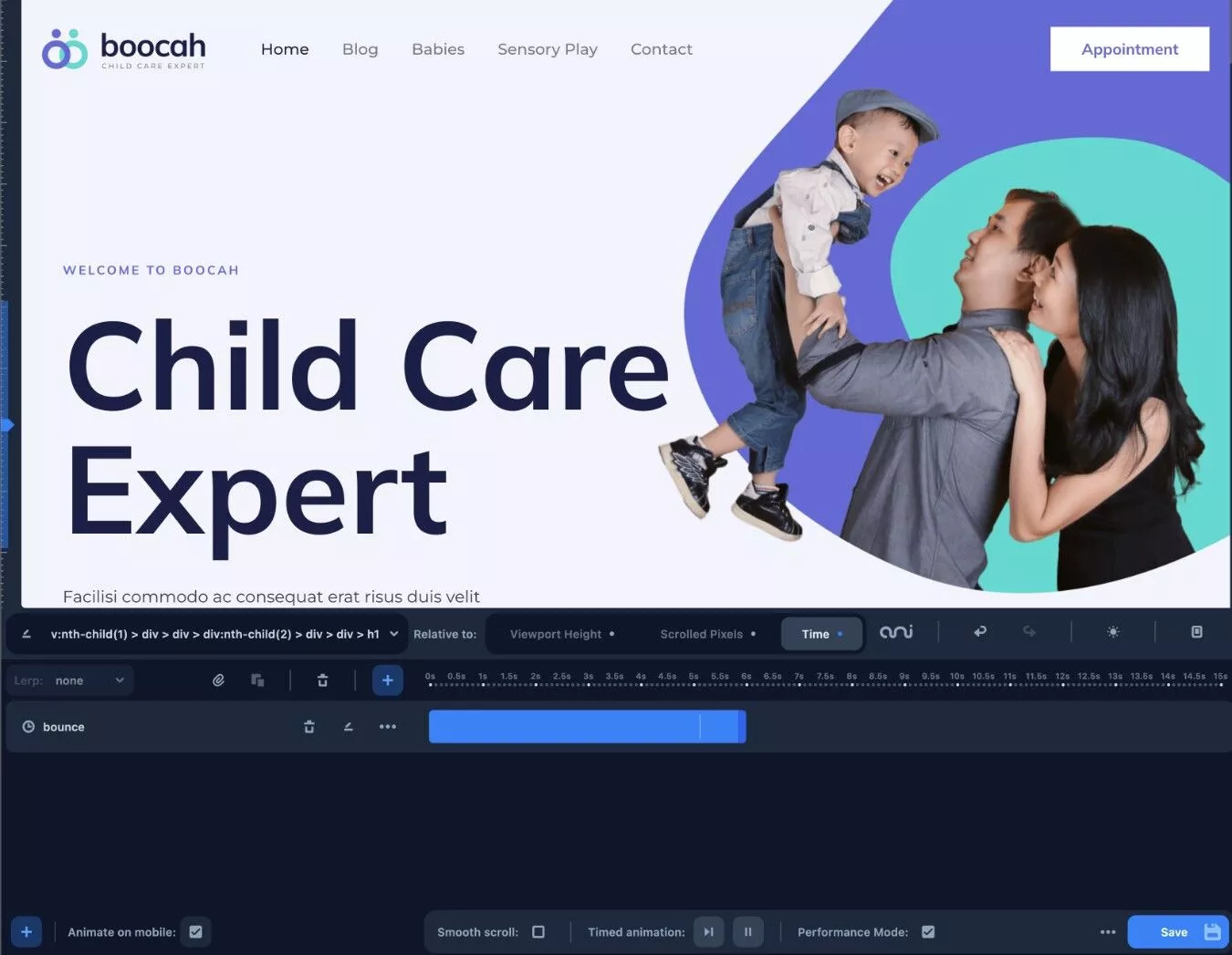
代わりに、ポイント アンド クリック インターフェイスからすべてを行うことができ、アニメーションを制御するのに役立つアニメーション タイムラインを完備しています。
Animator は、よく知られている CSS Hero プラグインと同じチームの製品です。 簡単に言えば、Animator はアニメーションにとって、CSS Hero は一般的な CSS スタイリングにとってのようなものです。
最大の機能のいくつかをもう少し詳しく説明しましょう。
ポイントアンドクリックインターフェース
アニメーションの管理を支援するために、Animator はシンプルなポイント アンド クリック インターフェイスを提供します。
2 つの主要部分があります。
- サイトの全幅のビジュアル プレビュー– アニメーションを追加すると、ライブ プレビューでどのように見えるかをすぐに確認できます。 これは非常に便利で、別のプレビューを頻繁にリロードする必要なく小さな調整を行うことができます。
- アニメーション タイムライン– タイムラインを使用して、ユーザーのスクロール動作または時間に基づいて 1 つまたは複数のアニメーションを設定できます。 物をドラッグして設定を調整し、完璧な効果を得ることができます。
このインターフェースについては、ハンズオン セクションで詳しく説明しますが、全体的に非常に使いやすいです。

たくさんのアニメーション プロパティを備えた 3 つ以上のアニメーション ハイレベル モード
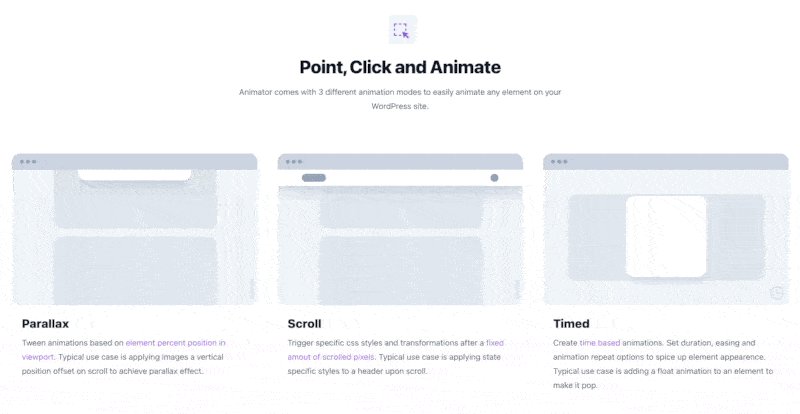
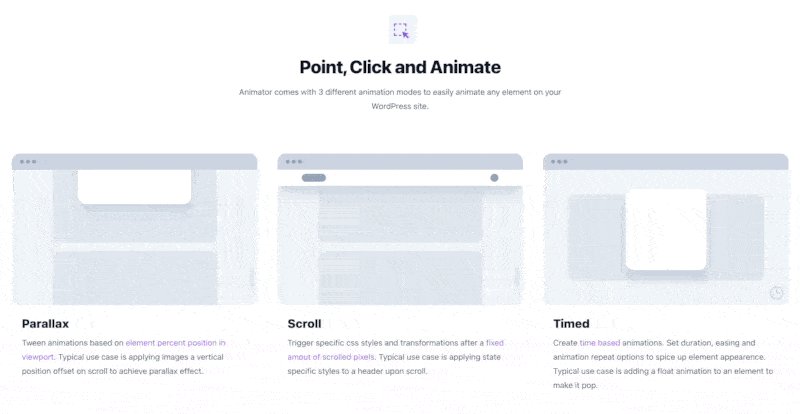
アニメーションのセットアップを支援するために、Animator には 3 つの高レベル モードが用意されています。
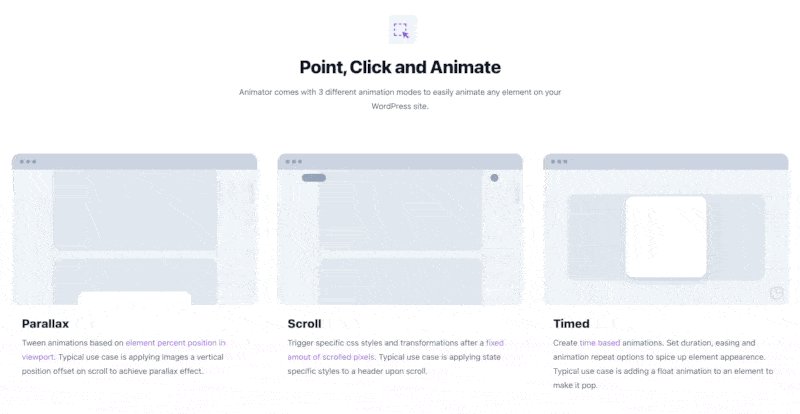
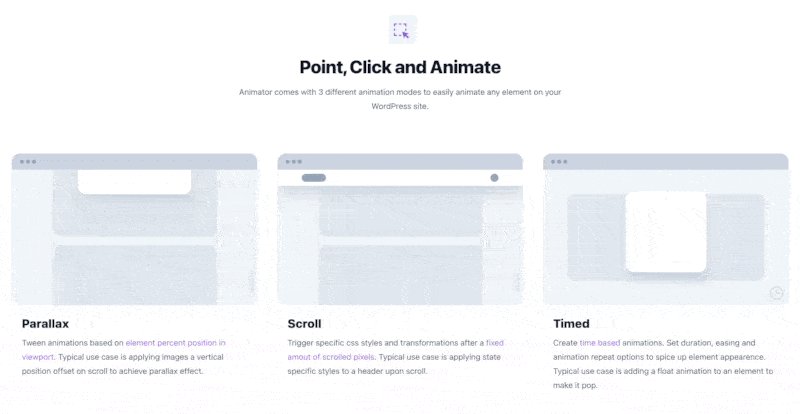
- 視差– ビューポート内の要素のパーセント位置に基づく「トゥイーン」アニメーション。 トゥイーンはインビトウィーンの略です。ここでの基本的な考え方は、パララックス スクロール効果を作成できるようにすることです。
- スクロール– ユーザーが特定のピクセル数をスクロールした後、特定の CSS スタイルまたはアニメーションをトリガーします。 たとえば、ユーザーがページを下にスクロールしたときに、州固有のスタイルをヘッダーに適用できます。
- Timed – 設定されたスケジュールで発生する時間ベースのアニメーションを作成します。 たとえば、フロート アニメーションを要素に追加して、要素をポップにします。
以下は、さまざまなアニメーション モードを示す Animator の一般的な例です。

高レベルのアニメーション モードを超えて、次のような大量の CSS プロパティをアニメーション化することもできます。
- 背景色
- 背景位置
- ボックスの影
- フォントサイズ
- 文字間隔
- 不透明度
- 視点
- X、Y、または Z を回転
- 規模
- X または Y の傾き
- 幅
- …さらに多く
簡単にするために、Animator にはこれらの多くのプリセットが含まれています。

ただし、独自のアニメーションを作成するオプションもあり、必要に応じてこれらのプリセットを超えることができます.
ネイティブ エディター、テーマ、およびページ ビルダーで動作
ネイティブの WordPress エディターに加えて、Animator はサードパーティのテーマやページ ビルダー プラグインとも連携します。
これには、次のツールが含まれますが、これらに限定されません。
- エレメンター
- ビーバービルダー
- ディビ
- WPBakery ページビルダー
- アバダ
- アストラ
- 空気
基本的に、Animator は、その要素がどこから来たかに関係なく、サイト上のあらゆる要素で動作する必要があります。
たとえば、デザインに関しては Beaver Builder を気に入っているかもしれませんが、Beaver Builder のアニメーション オプションは自分のニーズに対してあまりにも限られていると感じています。
Beaver Builder と一緒に Animator をインストールすることで、より高度なアニメーションを Beaver Builder のデザインに追加できるようになります。
アニメーションを手動で編集またはエクスポートする (上級ユーザー向け)
Animator は、技術に詳しくないユーザーがポイント アンド クリック インターフェイスを使用してアニメーションを作成できるように構築されていますが、より高度なユーザーは、編集を直接行いたい場合でも、Animator が基礎となるコードにアクセスできることを高く評価するかもしれません。
必要に応じて、アプリ データをエクスポートすることもできます。

完全にスタンドアロンのプラグイン
Animator は CSS Hero チームから提供されていますが、Animator を使用するために CSS Hero をインストールする必要はありません。
つまり、Animator は完全にスタンドアロンのプラグインです。
そうは言っても、Animator は CSS Hero とうまく連携するので、サイトのスタイリングをコードなしで制御したい場合は、どちらも自由に使用できます。
Animator プラグインを使用して WordPress アニメーションを作成する方法
Animator が提供するものを理解したところで、サイトで実際に Animator を使用するのはどのようなものかを掘り下げてみましょう。
以下では、Animator を使用して WordPress アニメーションをセットアップする方法と、Astra テーマとネイティブの WordPress エディターで作成したデモ サイトを段階的に説明します。
1. アニメーション化するページでアニメーター インターフェイスを開きます
開始するには、アニメーション化するコンテンツを含むページで Animator インターフェイスを開きます。
サイト全体の要素 (ヘッダーなど) をアニメーション化する場合は、ヘッダーを含む任意のページを開くことができます。 設定したアニメーションは、そのヘッダーのすべてのインスタンスに自動的に適用されます。
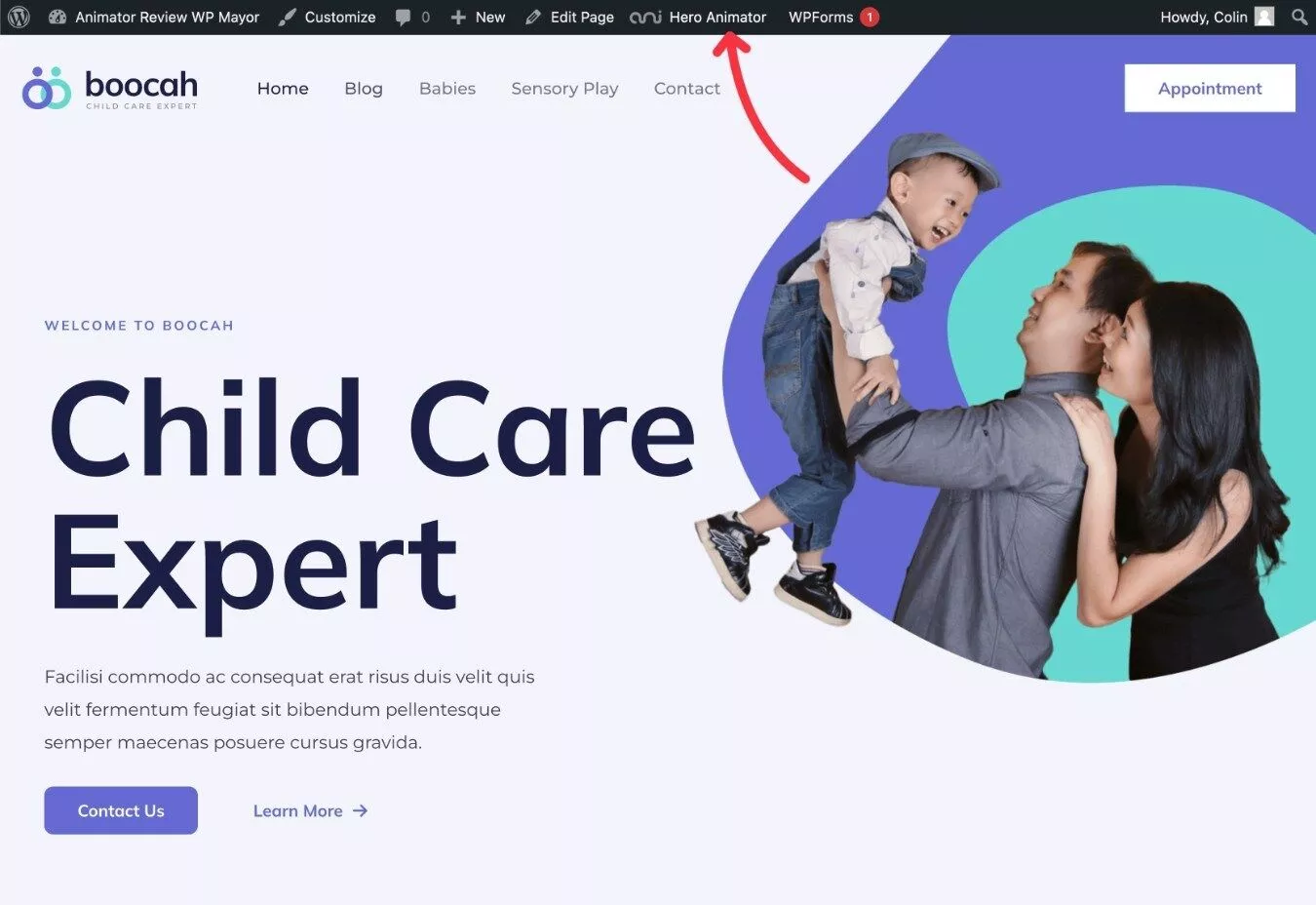
Animator インターフェイスを起動するには、関連するページを表示しているときに、WordPress ツールバーのHero Animatorオプションをクリックするだけです。

2.アニメーション化する要素を選択します
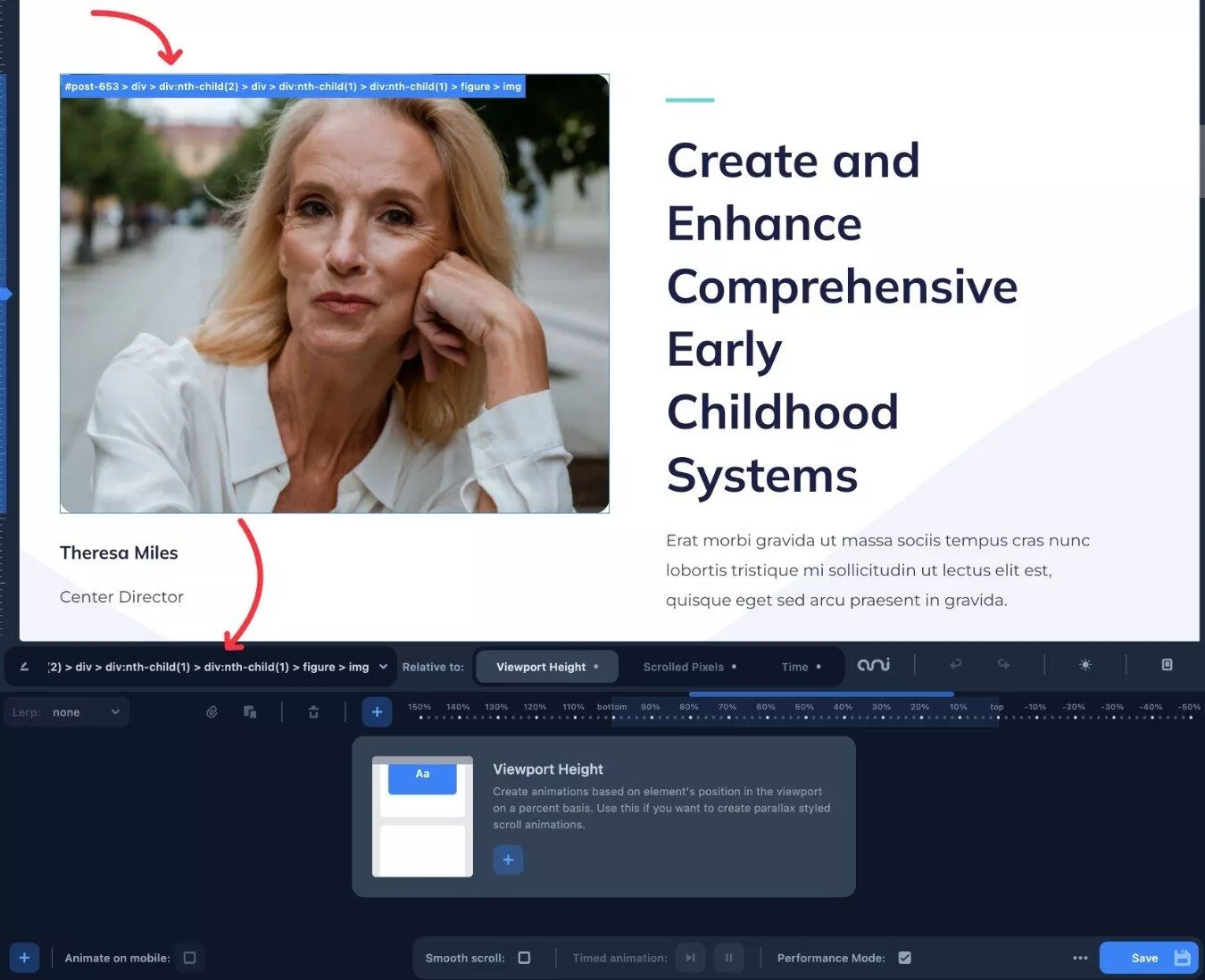
Animator インターフェースを開くと、ページの視覚的なプレビューと下部の Animator インターフェースが表示されます。
開始するには、ライブ プレビューでクリックして、アニメーション化する要素を選択します。
ライブ プレビューにカーソルを合わせると、Animator は各要素に関する追加情報を表示し、適切な要素を選択するのに役立ちます。
たとえば、テスト デザインで画像をアニメーション化するには、画像を選択するだけです。

CSS クラスまたは ID を手動で入力することもできます。これは、一部の背景画像で必要になる場合があります。

たとえば、テスト サイトでポイント アンド クリック アプローチを使用してヒーロー イメージを選択するのに苦労しました。 ポイントアンドクリックを使用して他の画像を選択する際に問題が発生しなかったため、Astraデモサイトが特別なコンテナブロックでコンテナの背景として画像を設定する方法に問題があるようです.
3. アニメーション モードを選択する
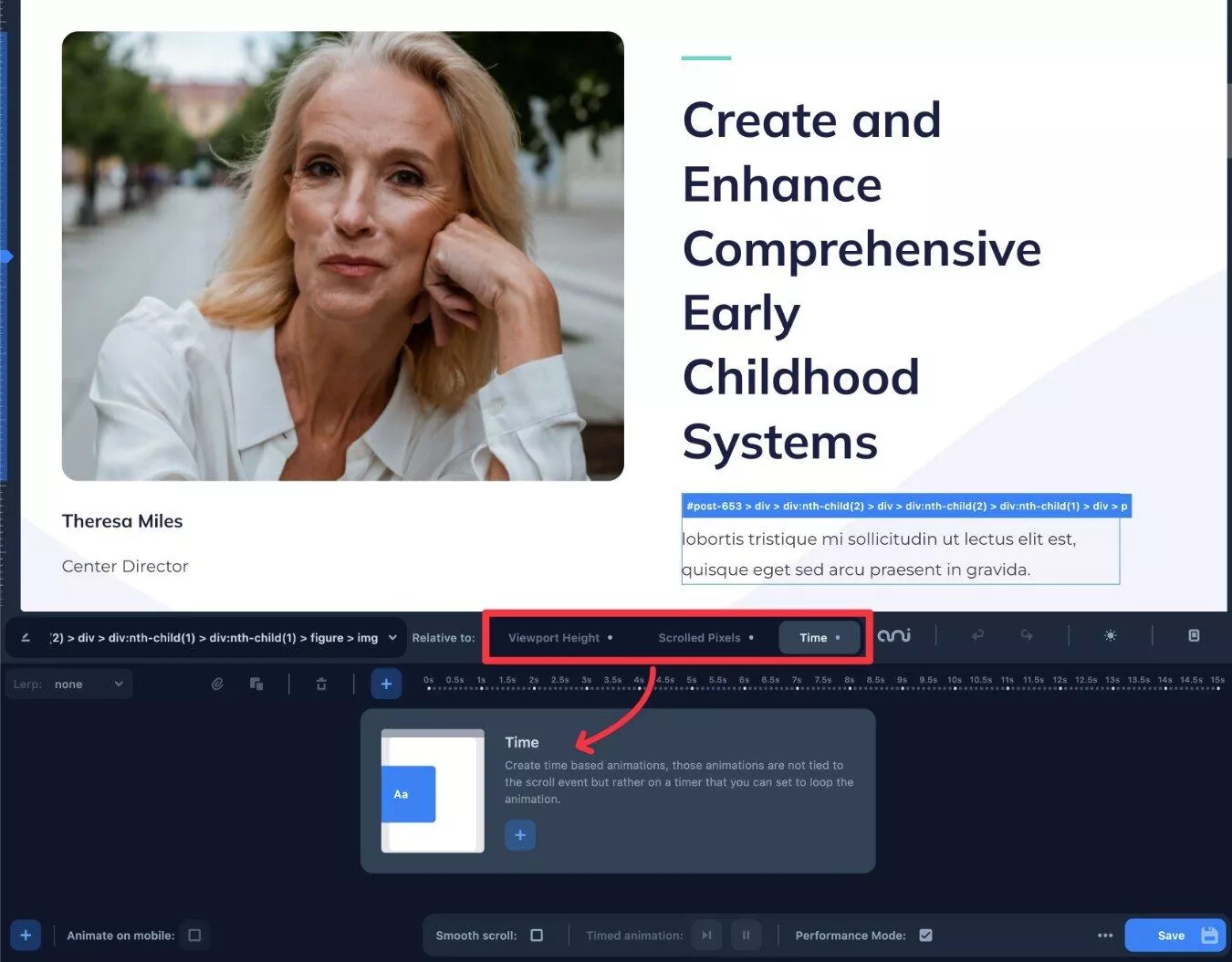
アニメーション化する要素を選択したら、 [相対]ボックスを使用してアニメーション モードを選択します。
繰り返しますが、次の 3 つのオプションがあります。
- ビューポートの高さ (別名視差)
- スクロールされたピクセル
- 時間
基本的に宣言的なステートメントを作成しています。たとえば、「[このアニメーション モード] に対して [この要素] をアニメートしたい」などです。
この例では、ループ タイマーを基準にしてサイトの画像をアニメーション化するように設定しました。

注– 複数のタイプのアニメーションを 1 つの要素に追加できます。 たとえば、時間ベースのアニメーションと視差アニメーション (ビューポートの高さ)の両方を追加できます。
4.タイムラインを使用してアニメーションを設定する
何をアニメートするかを選択したので、タイムラインを使用して実際にアニメーションを設定する準備が整いました。
これを行うには、プラスアイコンをクリックして[アニメーションを追加] をクリックします。
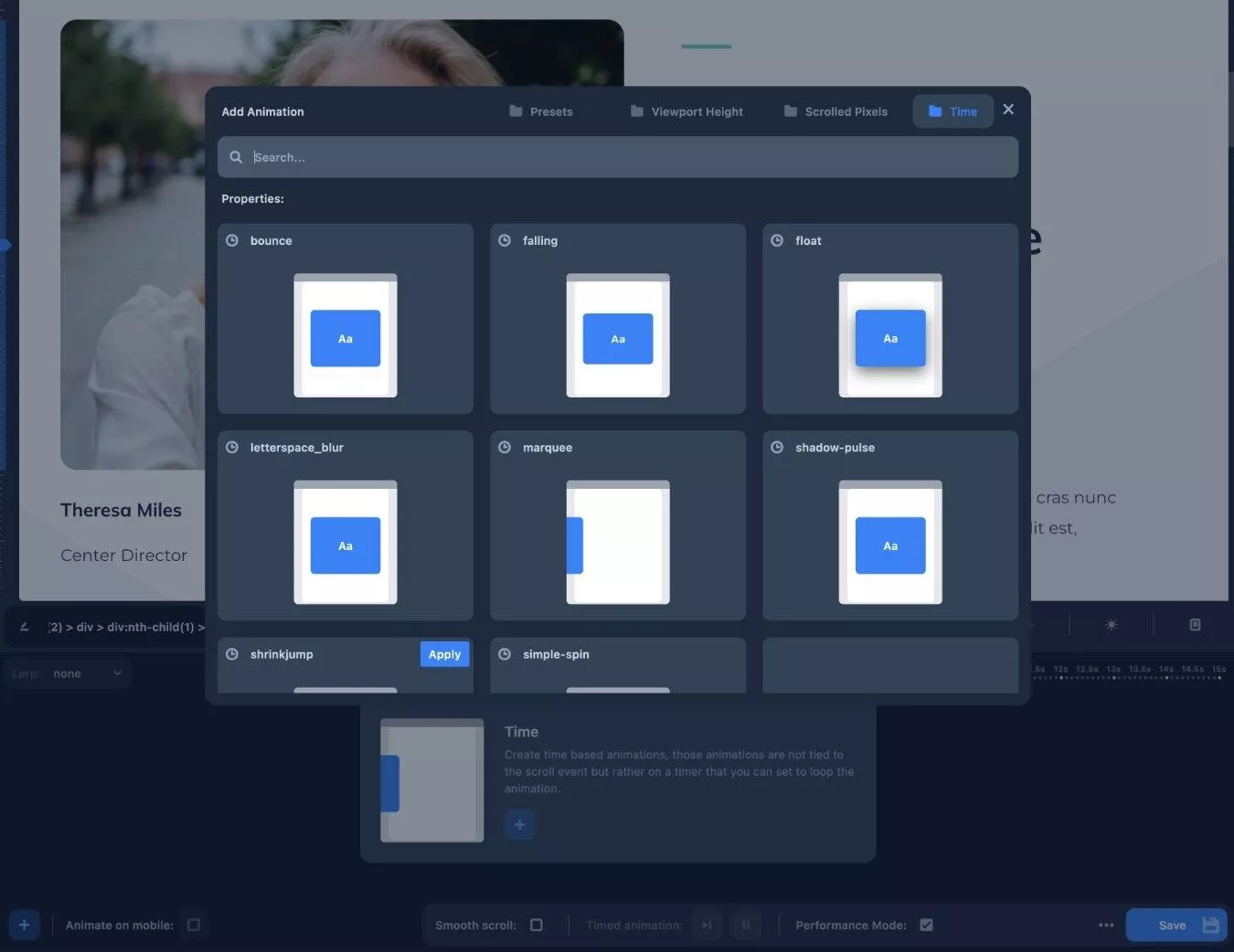
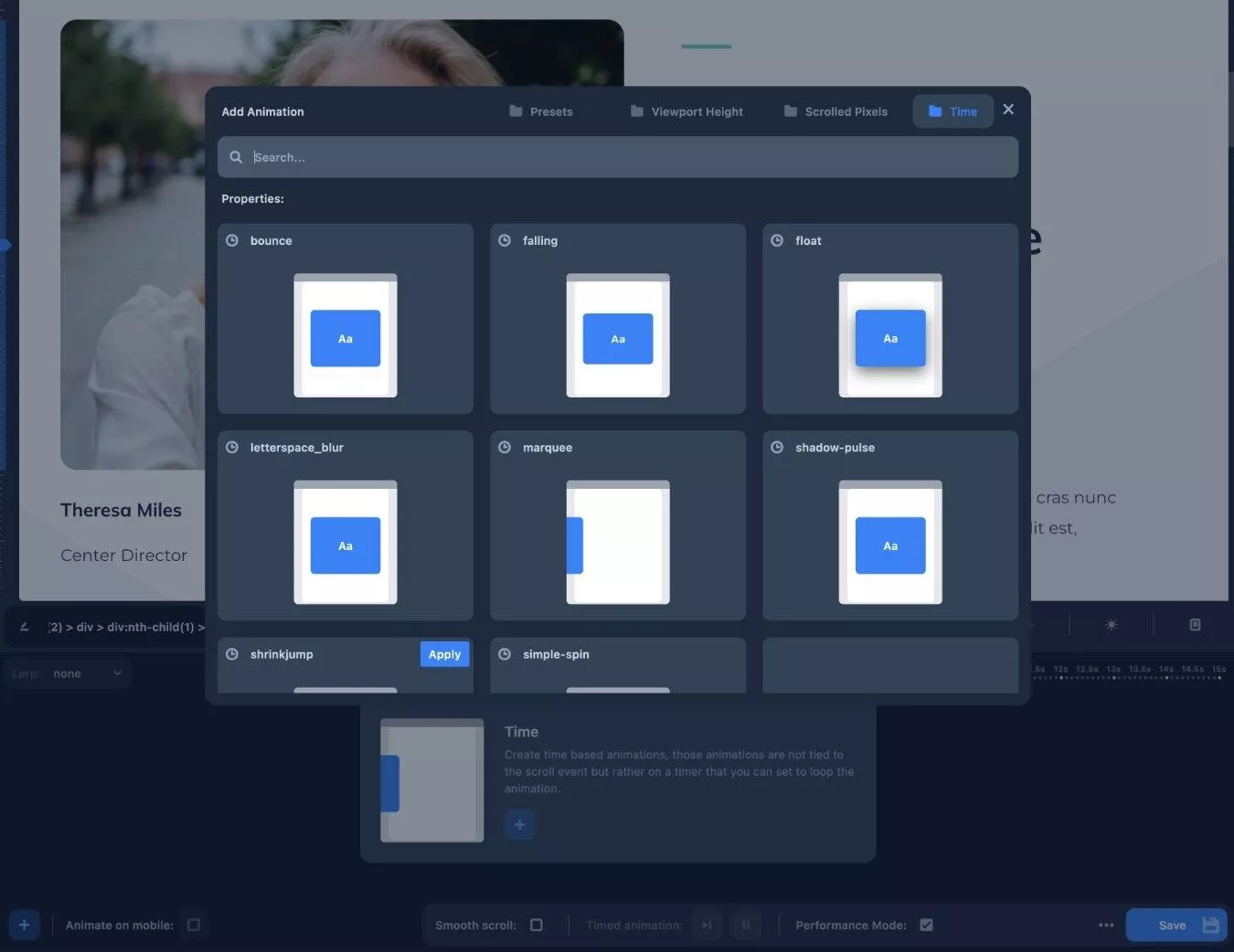
これにより、そのアニメーション モードで使用できるさまざまな種類のアニメーションを含むポップアップが開きます。
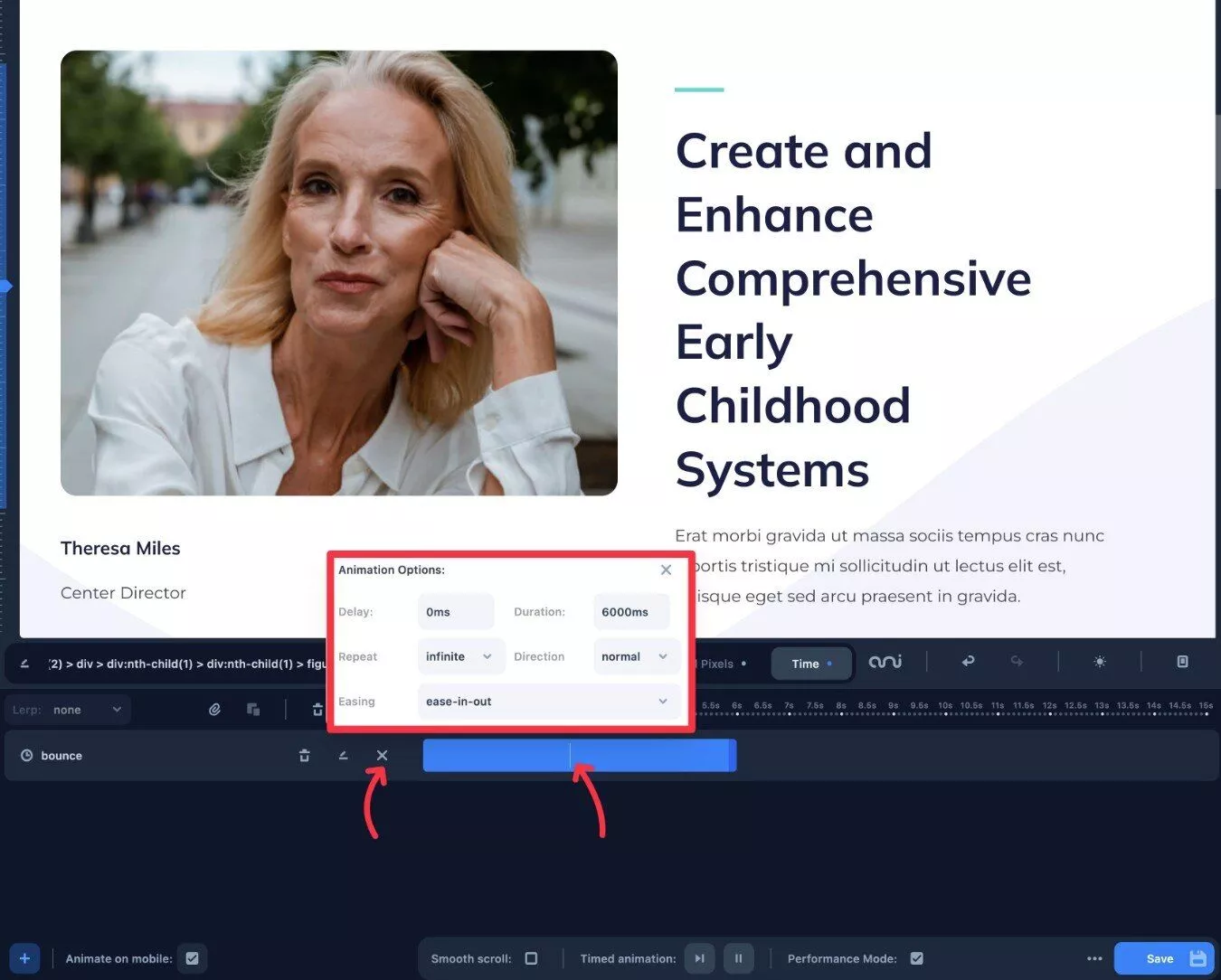
たとえば、時間ベースのアニメーションの場合、プリセット オプションには次のようなものがあります。
- 跳ねる、弾む
- 落下
- 浮く
- レタースペースぼかし
- 大テント
- シャドーパルス
- シュリンクジャンプ
- シンプルスピン
そのアニメーションがどのように見えるかのアニメーション プレビューを見ることができます。これは、適切なアニメーションを選択するのに非常に便利です。

プリセット リストにない別のタイプのアニメーションを実行する場合は、独自のアニメーション タイプを作成することもできます。
アニメーションを選択すると、タイムラインに表示されます。 アニメーションはライブ プレビューにも適用されるため、サイトでどのように表示されるかを正確に確認できます。
時間ベースのアニメーションの場合、アニメーションが完了すると、タイムライン バーを移動する線が表示されます。これは非常に便利です。
アニメーションを長くしたり短くしたりしたい場合は、タイムライン上のバーをドラッグするだけです。
また、3 つのドットのアイコンをクリックして、アニメーションをループするかどうか (およびループする場合はその長さ) など、より高度な設定にアクセスすることもできます。

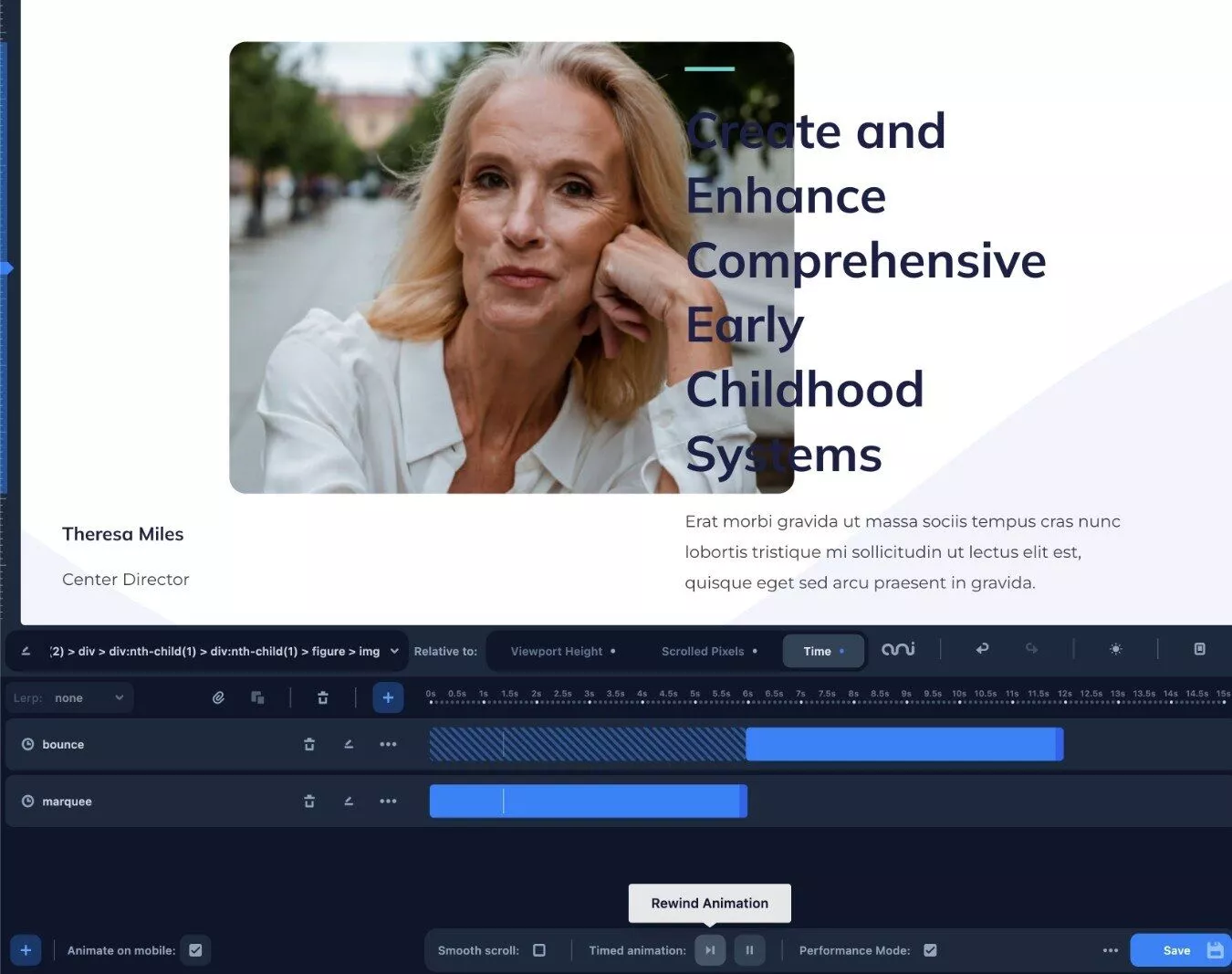
複数のアニメーションを追加する場合は、手順を繰り返して別のアニメーションを追加できます。
次に、これらのアニメーションをタイムライン上で配置して、目的の効果を実現できます。
複数の時間ベースのアニメーションを使用する場合は、無限ループをオフにしてください。

同じタイプのアニメーションを作成することに限定されません。 たとえば、技術的には、時間ベースのアニメーションとスクロール ベースのアニメーションの両方を同じ要素に追加できます。
視差スクロール要素の場合、Animator では LERP (線形補間) を制御して、要素のスクロール動作をスムーズにすることもできます。
これを調整するには、インターフェイスの左側にあるLerpドロップダウンを使用できます。
5. アニメーションを公開する
アニメーションに満足したら、 [保存]ボタンをクリックするだけでサイト上でライブになります。
アニメーションをサイトのモバイル バージョンに公開するかどうかを選択できる便利なオプションもあります。
その他のアニメーション モードの探索
アニメーション モードが異なれば、タイムライン上のインターフェイスもわずかに異なります。
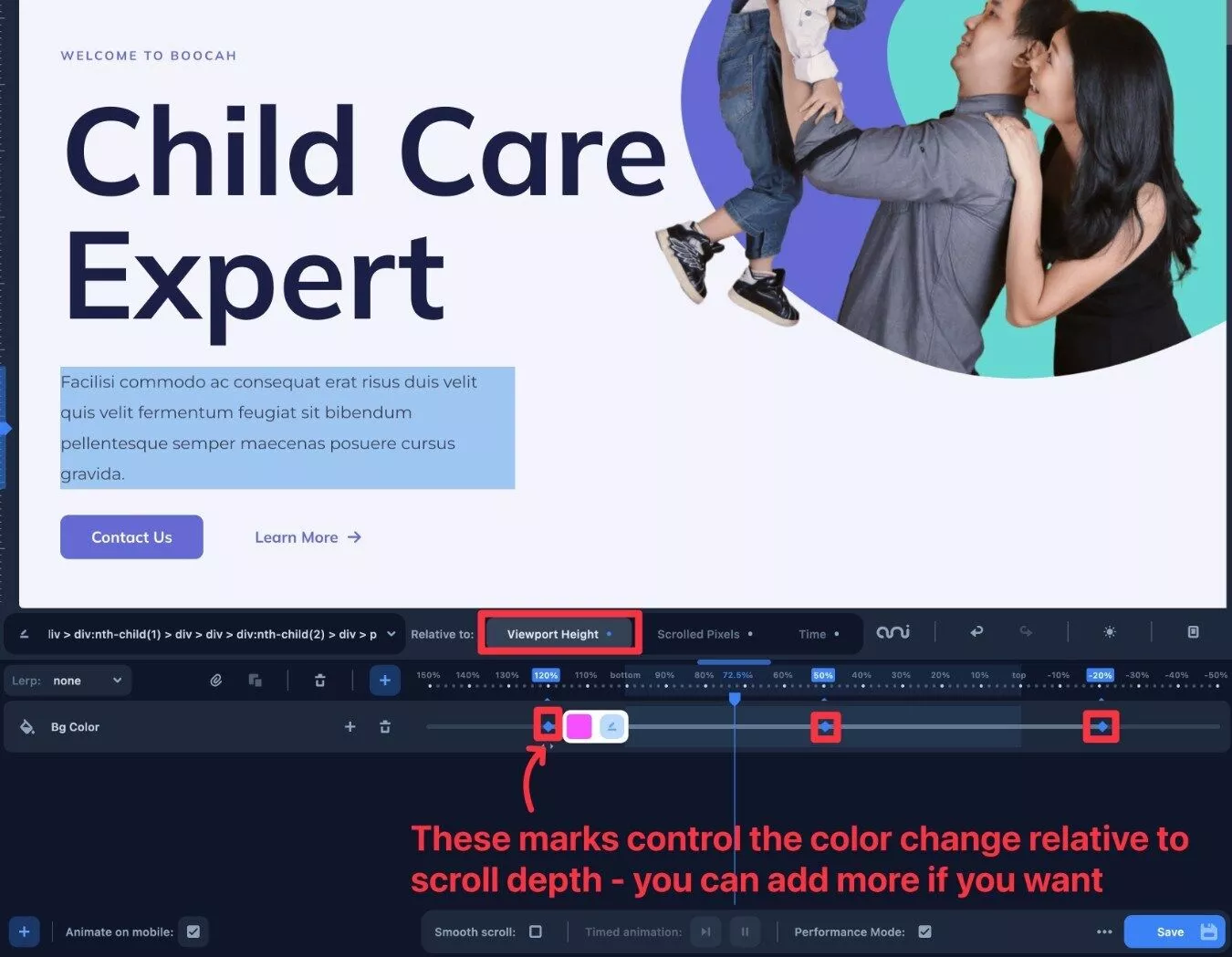
たとえば、ビューポートの高さのアニメーションを選択すると、タイムラインが秒単位からビューポートの高さの相対パーセンテージに変わります。
たとえば、150% から始まり、-50% まで進んでいることがわかります。
背景色などをアニメーション化している場合は、相対的なスクロール深度に基づいて異なる色を選択できます。

スクロール ピクセル アニメーションの場合、相対的なパーセンテージではなく、特定のピクセル数が表示されます。
たとえば、アニメーションのステップを 600 ピクセルに設定すると、ユーザーが正確に 600 ピクセルスクロールしたときにアニメーションが発生します。
コードを直接編集、エクスポート、または操作する方法
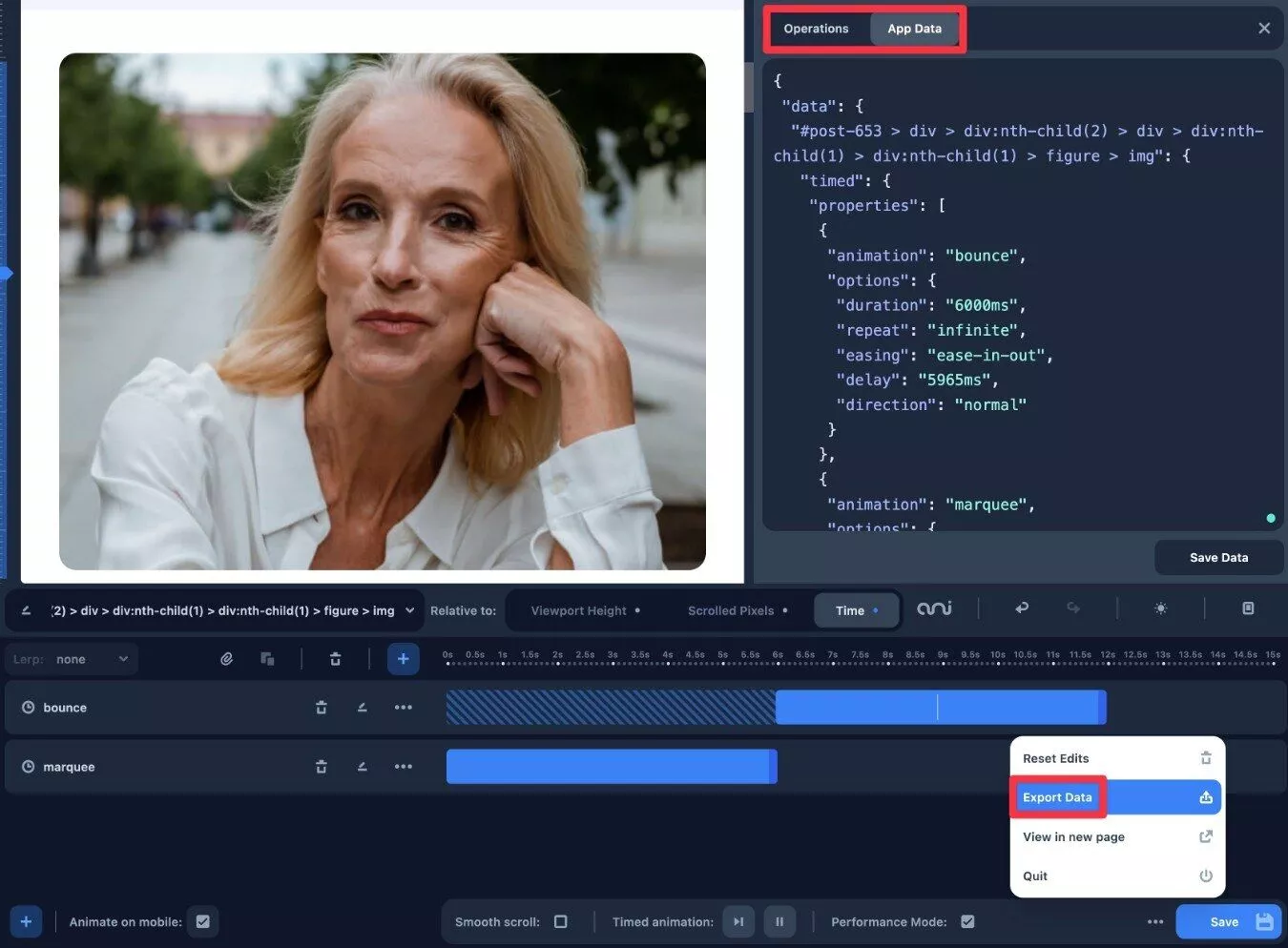
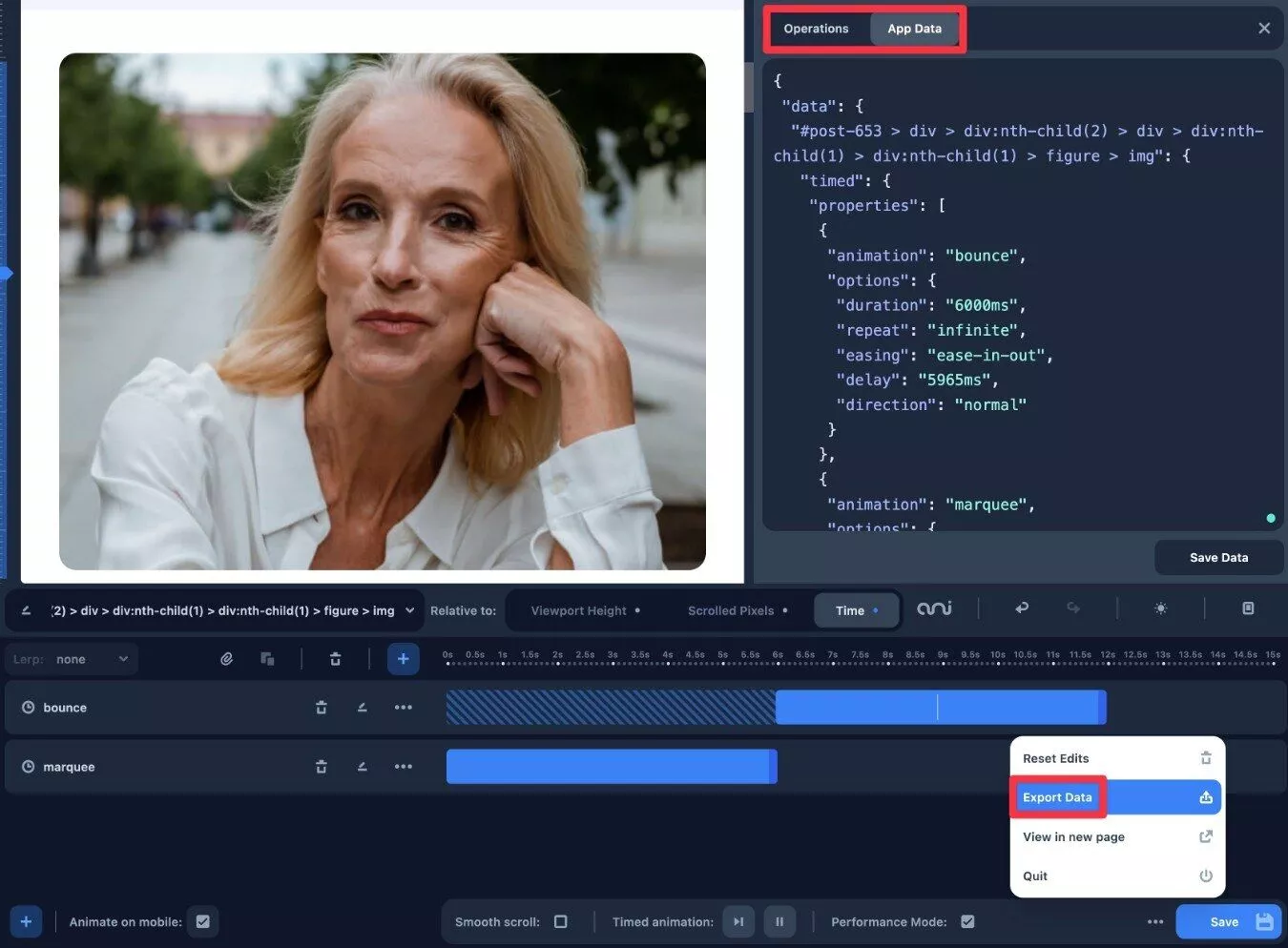
上級ユーザー向けに、Animator ではアニメーションの生の JSON データを表示することもできます。 これを使用してアニメーションを再編集したり、テキスト ファイルにコピー アンド ペーストして現在のアニメーションの完全なスナップショットを作成したりできます。
より技術的なユーザーを対象とした操作パネルもあり、独自の JavaScript コードを追加して、プラグインのデータ JSON オブジェクトをプログラムで操作できます。 私は開発者ではないので、これがどのような機会をもたらすかは完全にはわかりませんが、開発者はこのレベルの制御を高く評価するだろうと思います.
これらのオプションにアクセスするには、 [保存]ボタンの横にある 3 つのドット アイコンをクリックし、 [データのエクスポート]を選択します。

アニメーター料金
Animator にはプレミアム バージョンしかありませんが、提供されるものに対して手頃な価格です。
通常の価格では、無制限のサイトで使用するために 49 ドルかかり、1 年間のサポートとアップデートが必要です。
ただし、ローンチを記念して、Animator プラグインのレビューを書いている時点で、プラグインの価格は現在わずか 29 ドルです。
この 29 ドルの価格で購入した場合、最初の 1 年後も引き続きサポートとアップデートを受けたい場合は、更新のためにその価格を固定できます。
購入する前にプラグインをテストしたい場合は、Animator でアニメーション インターフェースの完全に機能するデモを起動できます。 このページからアクセスするか、Animator ホームページの[Try demo]ボタンをクリックしてアクセスできます。
また、30 日間の返金保証もあるため、お財布を危険にさらすことなく、自分のサイトで試すことができます。
アニメーターに関する最終的な考え
全体として、Animator は、簡単なポイント アンド クリック アニメーションを提供するという約束を果たしています。
私は確かに開発者ではありませんが、すぐに立ち上げて実行することができました。
タイムライン ベースのインターフェイスにより、アニメーションの整理と設定の管理が簡単になります。 また、ページを更新しなくても、ビジュアル プレビューでこれらのアニメーションがどのように見えるかをすぐに確認できるのも非常に便利です。
Animator は、技術に詳しくないユーザーにとっては十分にシンプルですが、上級ユーザーにとっては、作業を高速化できるという理由だけでメリットがあると思います。 そのため、独自の CSS を作成できる場合でも、時間を節約するために Animator を使用することを好む場合があります。
Animator を自分で試してみたい場合は、以下のボタンを使用して開始できます。
