Animator Review: Point-and-Click-WordPress-Animations-Plugin (Code-frei)
Veröffentlicht: 2023-02-09Möchten Sie Ihrer WordPress-Site auffällige Bildlauf- und zeitbasierte Animationen hinzufügen?
Wenn Sie ein CSS-Experte sind, können Sie diese Animationen selbst einrichten. Aber für den Rest von uns bietet WordPress keine einfache Möglichkeit, Animationen zu Inhalten hinzuzufügen.
Animator ist ein neues eigenständiges Plugin des CSS Hero-Teams, das dies ändert und Ihnen Zugriff auf eine einfache Point-and-Click-Oberfläche gibt, um alle verschiedenen Arten von Animationen auf Ihrer WordPress-Site einzurichten, unabhängig davon, ob Sie den nativen Editor oder a verwenden Seitenersteller-Plugin.
Wenn Sie kein Techniker sind, können Sie trotzdem Animationen auf Ihrer Website einrichten. Und selbst wenn Sie in der Lage sind, Ihr eigenes CSS zu schreiben, kann Animator Ihre Arbeitsabläufe mit seiner Benutzeroberfläche beschleunigen.
In unserem praktischen Animator-Review werden wir uns genauer ansehen, was dieses Plugin bietet, und Ihnen zeigen, wie Sie damit WordPress-Animationen einrichten.
Animator Review: Was bietet das Plugin?

Der Hauptvorteil von Animator besteht darin, dass Sie Ihrer Website unzählige verschiedene Animationen hinzufügen können, ohne CSS, JS oder andere tiefgreifende technische Kenntnisse zu benötigen.
Stattdessen können Sie alles über eine Point-and-Click-Oberfläche erledigen, komplett mit einer Animationszeitachse, die Ihnen hilft, Ihre Animationen zu steuern.
Animator stammt aus demselben Team wie das beliebte CSS Hero-Plugin, falls Sie damit vertraut sind. Kurz gesagt, Animator ist für Animationen das, was CSS Hero für allgemeines CSS-Styling ist.
Lassen Sie uns einige der größten Funktionen etwas detaillierter durchgehen.
Point-and-Click-Oberfläche
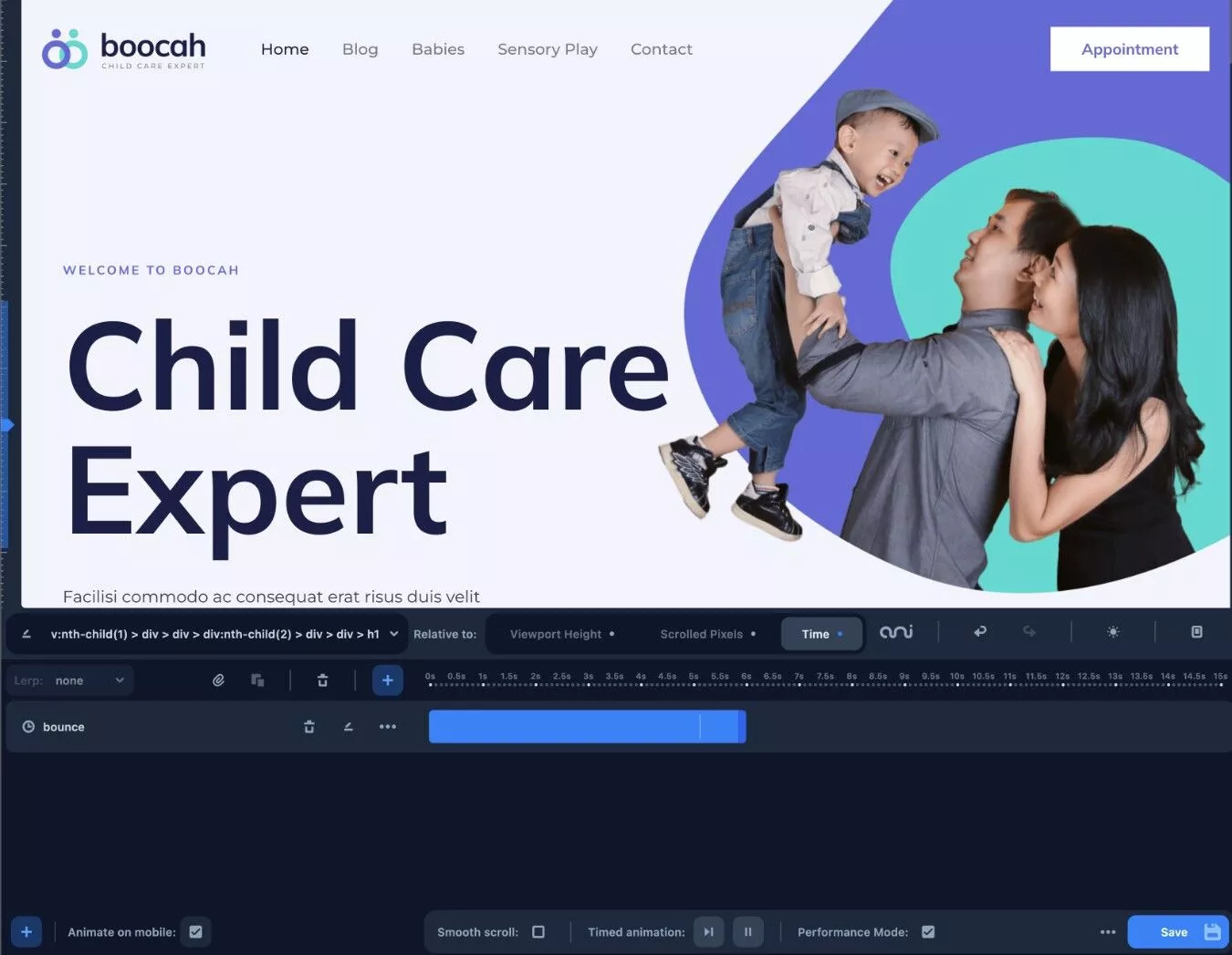
Um Ihnen bei der Verwaltung Ihrer Animationen zu helfen, bietet Animator eine einfache Point-and-Click-Oberfläche.
Es gibt zwei Hauptteile:
- Eine visuelle Vorschau Ihrer Website in voller Breite – wenn Sie Animationen hinzufügen, können Sie sofort sehen, wie sie in der Live-Vorschau aussehen. Das ist wirklich praktisch, damit Sie kleine Anpassungen vornehmen können, ohne ständig eine separate Vorschau neu laden zu müssen.
- Eine Animationszeitachse – Sie können die Zeitachse verwenden, um eine oder mehrere Animationen basierend auf dem Scrollverhalten oder der Zeit des Benutzers einzurichten. Sie können Dinge verschieben und Einstellungen anpassen, um den perfekten Effekt zu erzielen.
Sie erhalten einen viel detaillierteren Einblick in diese Benutzeroberfläche im praktischen Abschnitt … aber insgesamt ist sie sehr einfach zu bedienen.

3+ High-Level-Animationsmodi mit unzähligen Animationseigenschaften
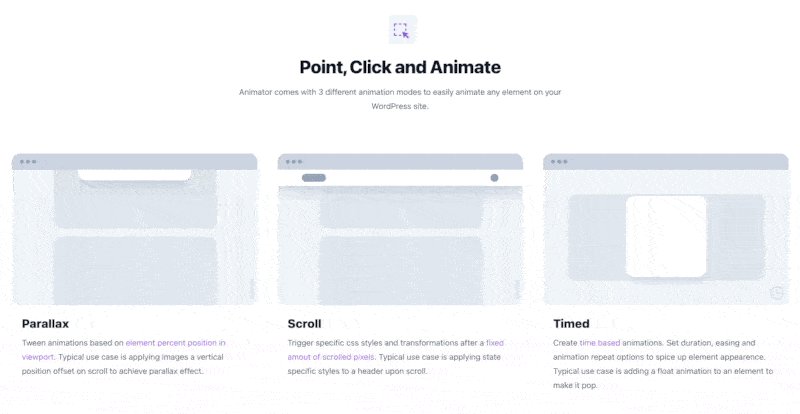
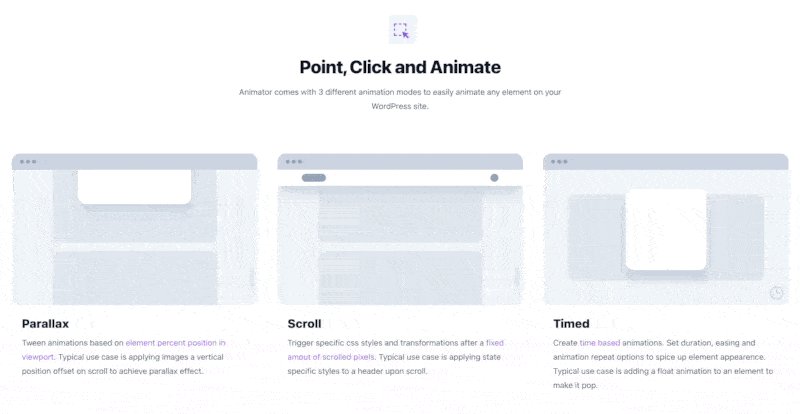
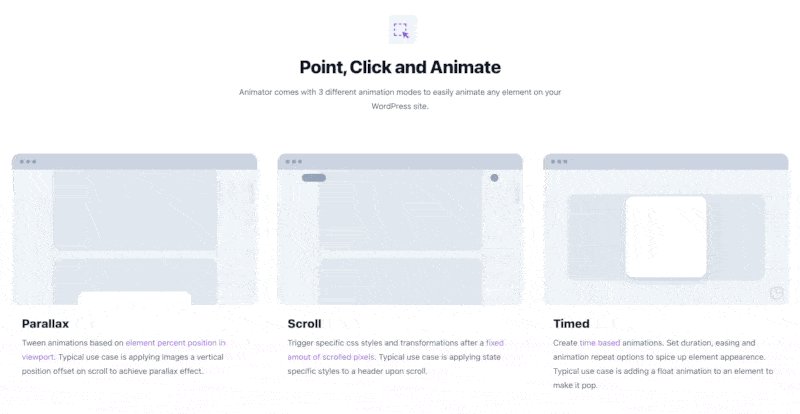
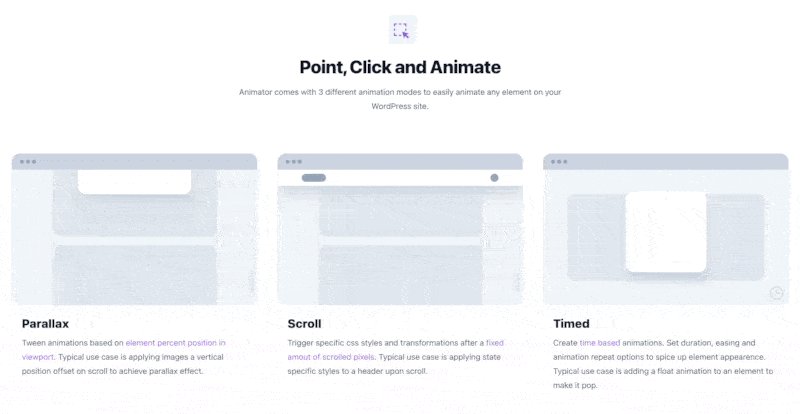
Um Ihnen beim Einrichten Ihrer Animationen zu helfen, bietet Animator drei High-Level-Modi:
- Parallaxe – „Tween“-Animationen basierend auf der prozentualen Position des Elements im Ansichtsfenster. Tween ist die Abkürzung für dazwischen – die Grundidee hier ist, dass Sie damit Parallax-Scroll-Effekte erstellen können.
- Scrollen – löst bestimmte CSS-Stile oder Animationen aus, nachdem der Benutzer eine bestimmte Anzahl von Pixeln gescrollt hat. Beispielsweise könnten Sie zustandsspezifische Stile auf Ihre Kopfzeile anwenden, wenn der Benutzer auf der Seite nach unten scrollt.
- Zeitgesteuert – Erstellen Sie zeitbasierte Animationen, die nach einem festgelegten Zeitplan ausgeführt werden. Fügen Sie beispielsweise einem Element eine Float-Animation hinzu, damit es platzt.
Hier sind einige allgemeine Beispiele von Animator, die die verschiedenen Animationsmodi zeigen:

Neben den High-Level-Animationsmodi haben Sie auch die Möglichkeit, eine Vielzahl von CSS-Eigenschaften zu animieren, darunter die folgenden:
- Hintergrundfarbe
- Hintergrundposition
- Box Schatten
- Schriftgröße
- Buchstaben-Abstand
- Opazität
- Perspektive
- X, Y oder Z drehen
- Skala
- Neigen Sie X oder Y
- Breite
- …viel mehr
Um die Dinge zu vereinfachen, enthält Animator Voreinstellungen für viele davon:

Sie haben jedoch auch die Möglichkeit, Ihre eigene Animation zu erstellen, mit der Sie bei Bedarf über diese Voreinstellungen hinausgehen können.
Funktioniert mit nativem Editor, Designs und Seitenerstellern
Animator arbeitet nicht nur mit dem nativen WordPress-Editor, sondern auch mit Themes und Seitenerstellungs-Plugins von Drittanbietern.
Dazu gehören unter anderem die folgenden Tools:
- Elementar
- Biber Baumeister
- Divi
- WPBakery Page Builder
- Avada
- Astra
- Sauerstoff
Grundsätzlich sollte Animator mit jedem Element auf Ihrer Website funktionieren, unabhängig davon, woher dieses Element stammt.
Vielleicht gefällt Ihnen Beaver Builder für das Design, aber Sie sind der Meinung, dass die Animationsoptionen von Beaver Builder für Ihre Anforderungen zu begrenzt sind.
Durch die Installation von Animator zusammen mit Beaver Builder erhalten Sie die Möglichkeit, Ihren Beaver Builder-Designs erweiterte Animationen hinzuzufügen.
Animationen manuell bearbeiten oder exportieren (für fortgeschrittene Benutzer)
Während Animator so aufgebaut ist, dass technisch nicht versierte Benutzer Animationen mithilfe der Point-and-Click-Oberfläche erstellen können, werden fortgeschrittene Benutzer möglicherweise zu schätzen wissen, dass Animator Ihnen dennoch Zugriff auf den zugrunde liegenden Code gewährt, wenn Sie direkt Änderungen vornehmen möchten.
Sie können die App-Daten bei Bedarf auch exportieren.

Völlig eigenständiges Plugin
Obwohl Animator vom CSS Hero-Team stammt, müssen Sie CSS Hero nicht installiert haben, um Animator zu verwenden.
Das heißt, Animator ist ein vollständig eigenständiges Plugin.
Abgesehen davon wird Animator immer noch gut mit CSS Hero spielen, so dass Sie völlig frei sind, beide zu verwenden, wenn Sie codefreie Kontrolle über das Styling Ihrer Website haben möchten.
So erstellen Sie WordPress-Animationen mit dem Animator-Plugin
Nachdem Sie nun verstanden haben, was Animator bietet, lassen Sie uns untersuchen, wie es ist, Animator tatsächlich auf Ihrer Website zu verwenden.
Im Folgenden zeige ich Ihnen Schritt für Schritt, wie Sie WordPress-Animationen mit Animator und einer Demo-Site einrichten, die ich mit dem Astra-Theme und dem nativen WordPress-Editor erstellt habe.
1. Öffnen Sie die Animator-Oberfläche auf der Seite, die Sie animieren möchten
Um zu beginnen, sollten Sie die Animator-Oberfläche auf der Seite öffnen, die den Inhalt enthält, den Sie animieren möchten.
Wenn Sie ein Sitewide-Element ( wie Ihren Header ) animieren möchten, können Sie einfach jede Seite öffnen, die Ihren Header enthält. Alle Animationen, die Sie einrichten, werden automatisch auf alle Instanzen dieser Kopfzeile angewendet.
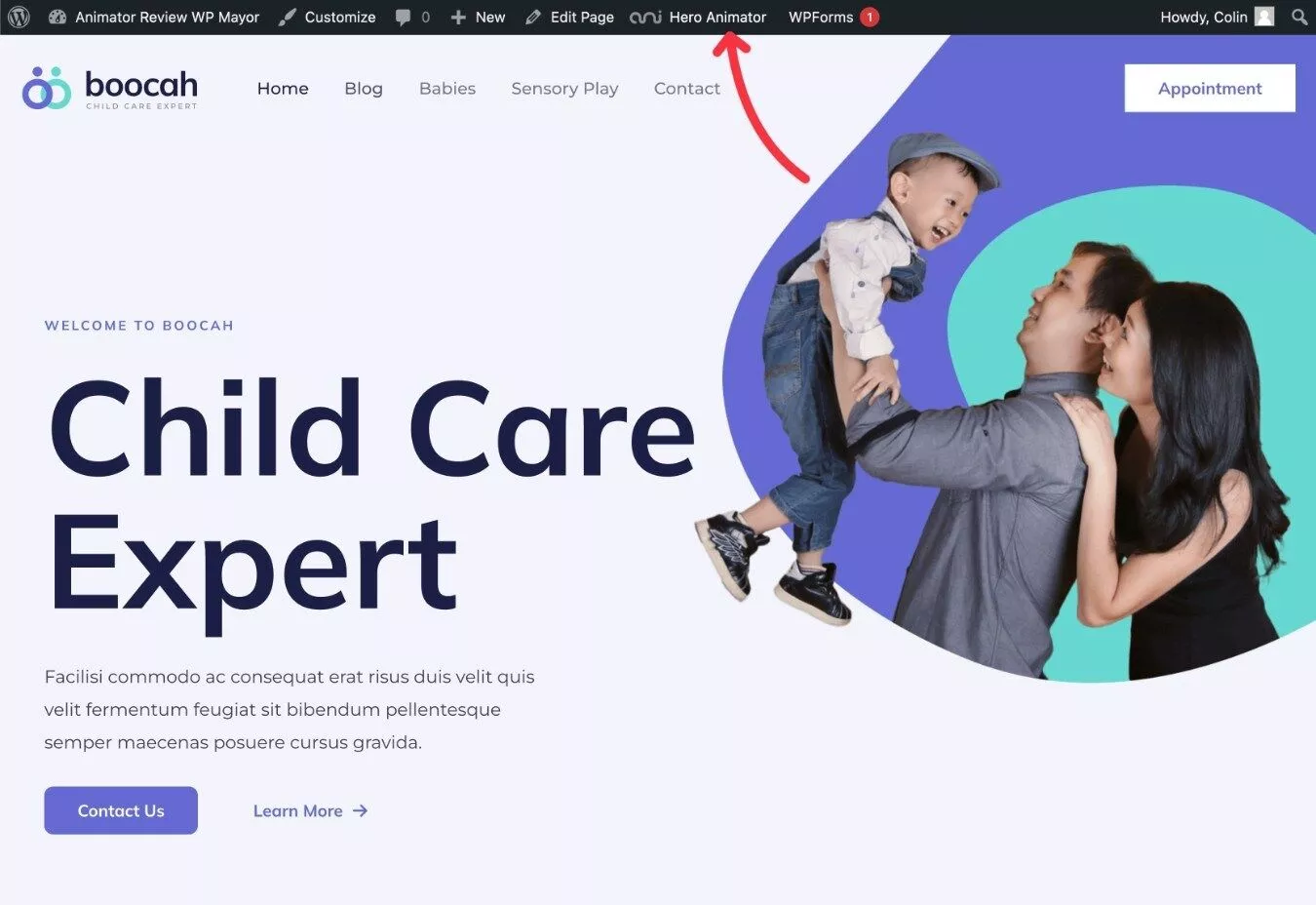
Um die Animator-Oberfläche zu starten, müssen Sie nur auf die Option Hero Animator in der WordPress-Symbolleiste klicken, während Sie die entsprechende Seite anzeigen.

2. Wählen Sie das Element aus, das Sie animieren möchten
Sobald Sie die Animator-Oberfläche geöffnet haben, sollten Sie eine visuelle Vorschau Ihrer Seite zusammen mit der Animator-Oberfläche unten sehen.
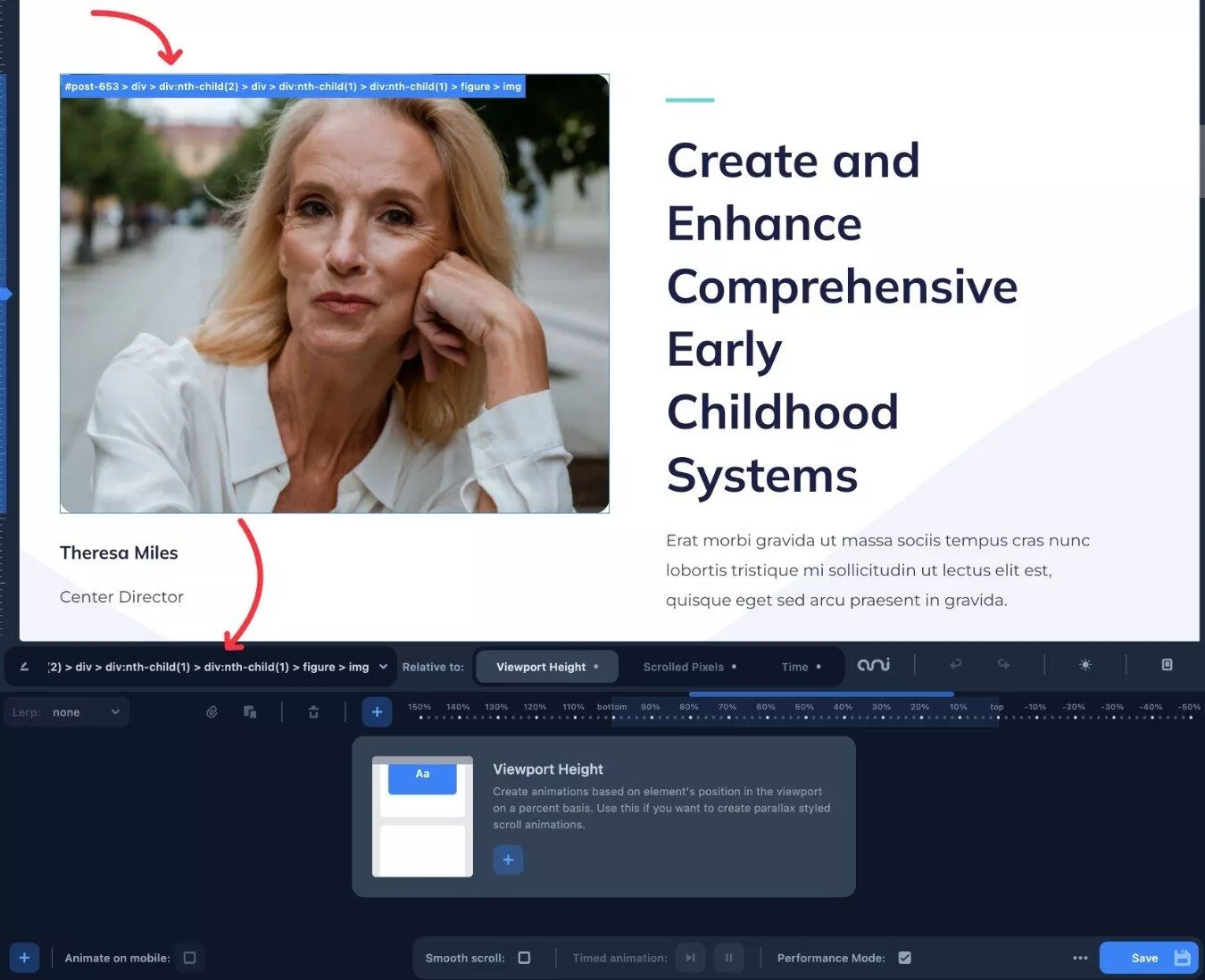
Wählen Sie zunächst das zu animierende Element aus, indem Sie in der Live-Vorschau darauf klicken.
Wenn Sie den Mauszeiger über die Live-Vorschau bewegen, zeigt Animator einige zusätzliche Informationen zu jedem Element an, die Ihnen bei der Auswahl des richtigen Elements helfen.
Um beispielsweise das Bild in meinem Testdesign zu animieren, muss ich es nur auswählen:

Sie können auch manuell eine CSS-Klasse oder -ID eingeben, was für einige Hintergrundbilder erforderlich sein kann.

Zum Beispiel hatte ich Mühe, den Point-and-Click-Ansatz zu verwenden, um das Hero-Bild auf meiner Testseite auszuwählen. Es scheint etwas damit zu tun zu haben, wie die Astra-Demo-Site das Bild als Container-Hintergrund in ihrem speziellen Container-Block festgelegt hat, da ich keine Probleme hatte, mit dem Zeigen und Klicken ein anderes Bild auszuwählen.
3. Wählen Sie Ihren Animationsmodus
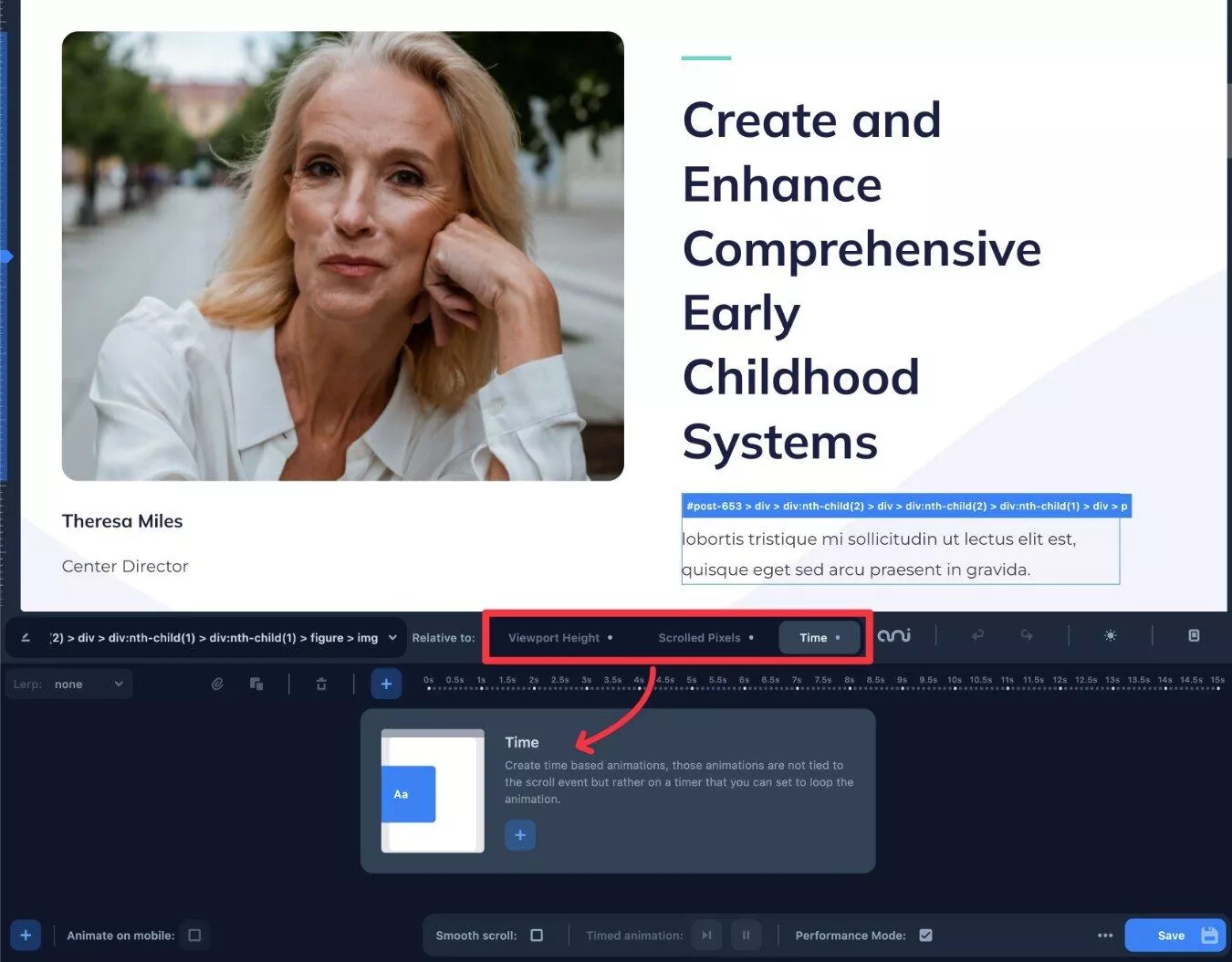
Nachdem Sie das zu animierende Element ausgewählt haben, können Sie den Animationsmodus auswählen, indem Sie das Feld Relativ zu verwenden.
Auch hier haben Sie drei Möglichkeiten:
- Viewport-Höhe (auch bekannt als Parallaxe)
- Gescrollte Pixel
- Zeit
Sie machen im Grunde eine deklarative Aussage – zB „Ich möchte [dieses Element] relativ zu [diesem Animationsmodus] animieren“.
In diesem Beispiel habe ich es so eingerichtet, dass ich das Bild meiner Website relativ zu einem Schleifen-Timer animiere.

Hinweis – Sie können einem einzelnen Element mehrere Arten von Animationen hinzufügen. Beispielsweise könnten Sie sowohl eine zeitbasierte Animation als auch eine Parallaxenanimation (Ansichtsfensterhöhe) hinzufügen.
4. Richten Sie Ihre Animation mithilfe der Zeitleiste ein
Nachdem Sie nun ausgewählt haben, was Sie animieren möchten, können Sie Ihre Animation mithilfe der Zeitleiste tatsächlich einrichten.
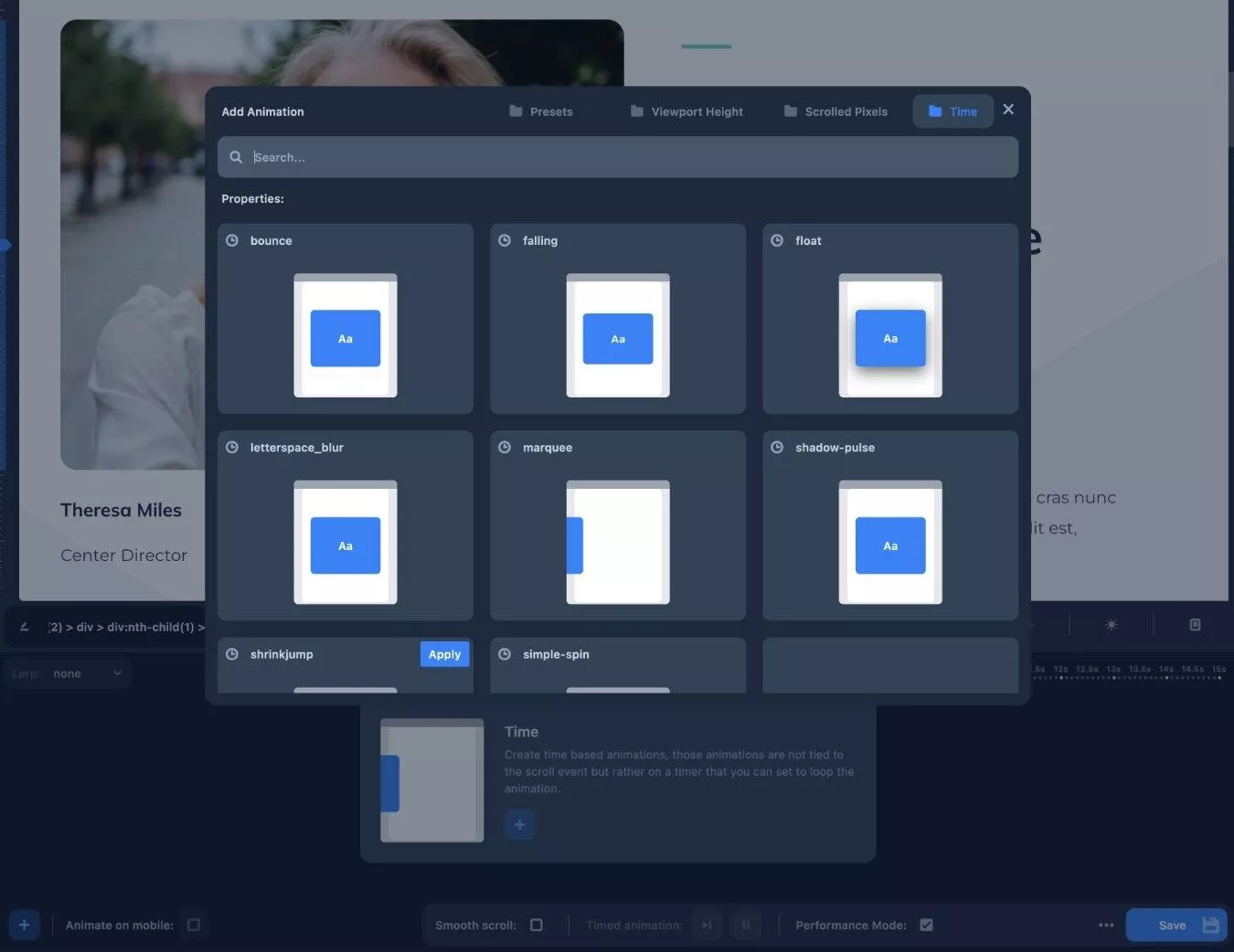
Klicken Sie dazu auf das Plus- Symbol, um Animation hinzuzufügen :
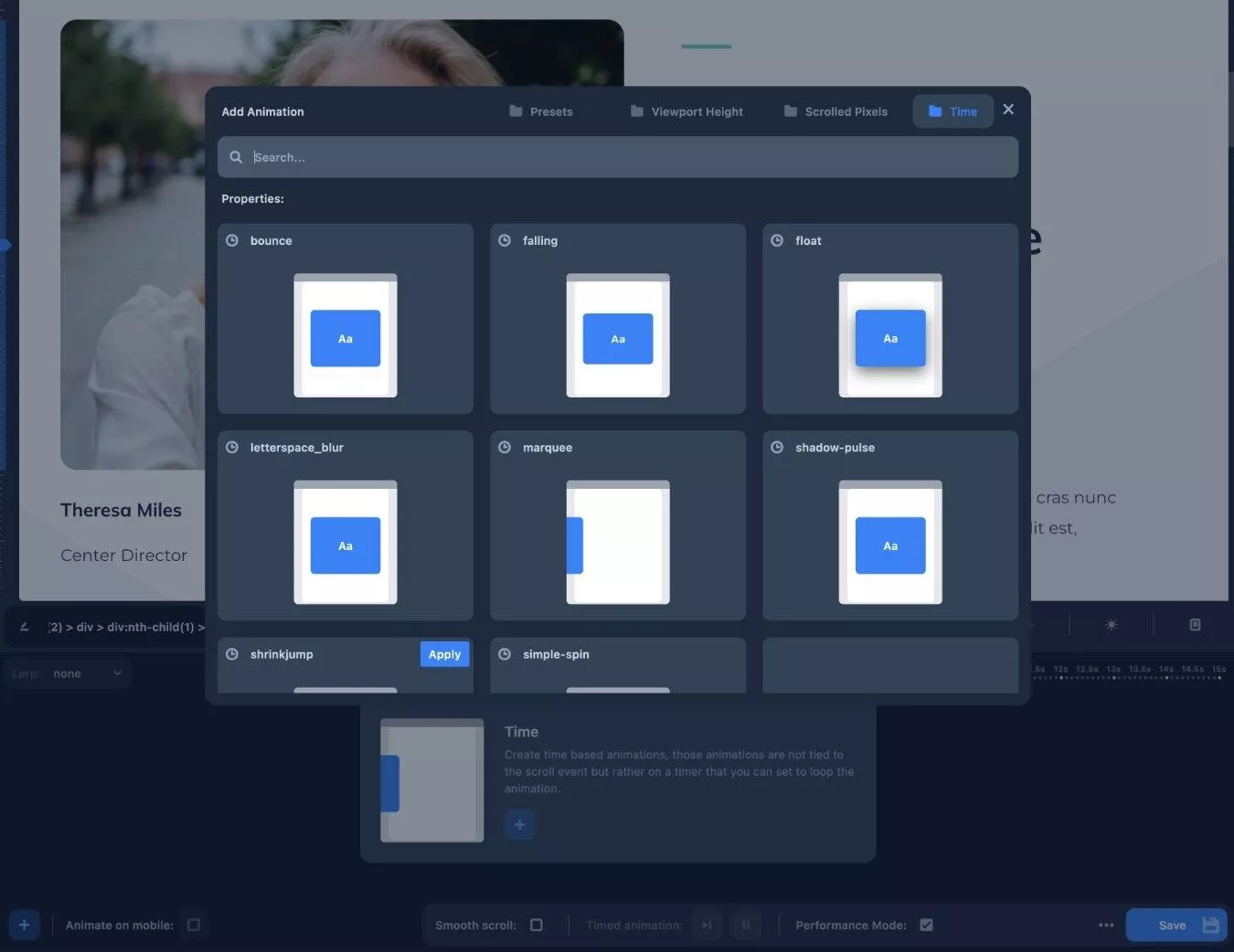
Dadurch wird ein Popup geöffnet, das die verschiedenen Arten von Animationen enthält, die Sie mit diesem Animationsmodus verwenden können.
Für eine zeitbasierte Animation umfassen einige der voreingestellten Optionen beispielsweise Folgendes:
- Prallen
- Fallen
- Schweben
- Letterspace-Unschärfe
- Festzelt
- Schattenpuls
- Schrumpfsprung
- Einfache Drehung
Sie können animierte Vorschauen sehen, wie diese Animation aussehen könnte, was sehr hilfreich für die Auswahl der richtigen Animation ist.

Wenn Sie einen anderen Animationstyp erstellen möchten, der nicht in der Liste der Voreinstellungen enthalten ist, können Sie auch Ihren eigenen Animationstyp erstellen.
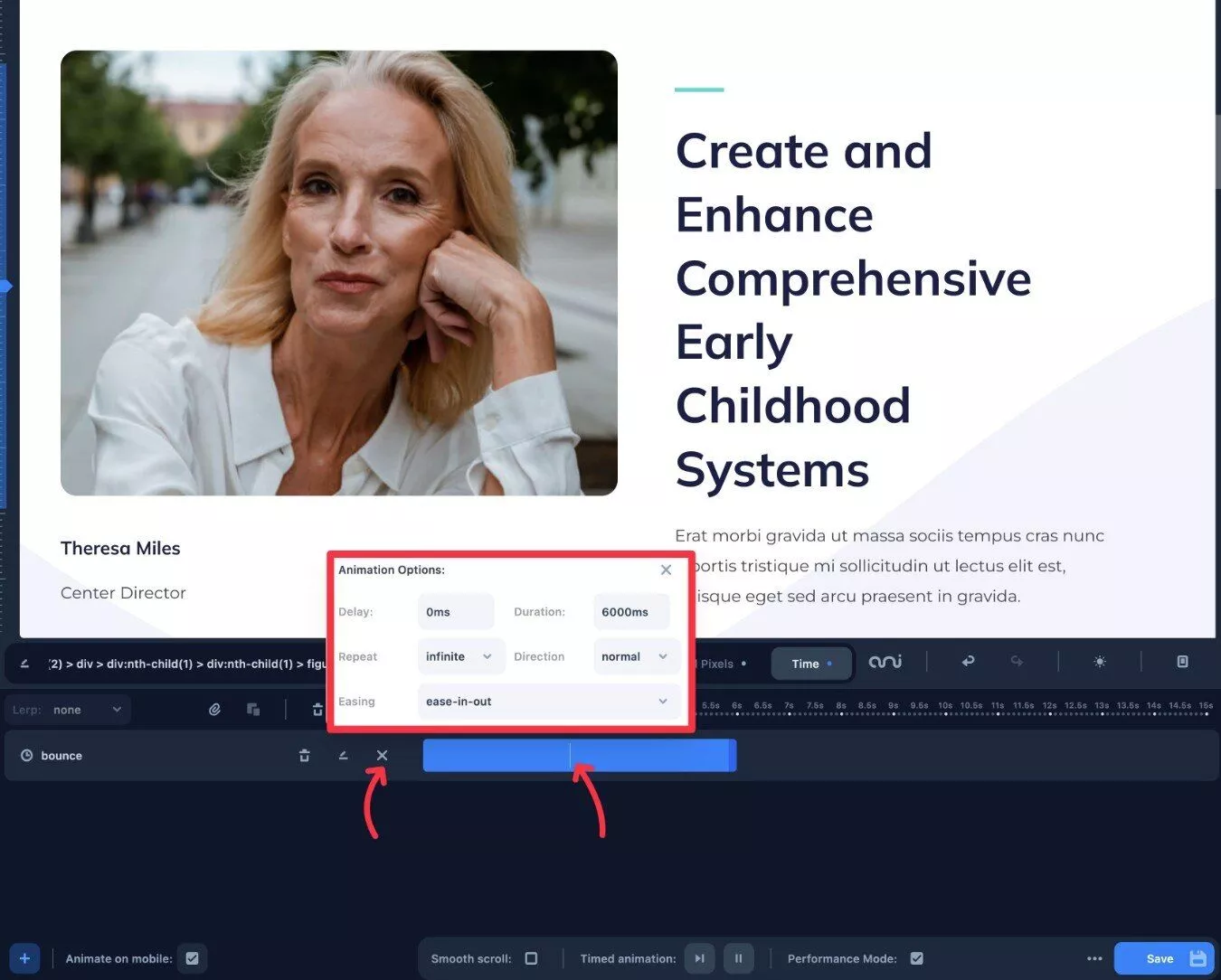
Wenn Sie eine Animation auswählen, wird sie auf der Zeitleiste angezeigt. Die Animation gilt auch für die Live-Vorschau, sodass Sie genau sehen können, wie sie auf Ihrer Website aussehen wird.
Bei einer zeitbasierten Animation wird eine Linie angezeigt, wenn Sie sich durch die Zeitleiste bewegen, wenn die Animation abgeschlossen ist, was sehr praktisch ist.
Wenn Sie die Animation länger oder kürzer machen möchten, können Sie einfach den Balken auf der Zeitachse ziehen.
Sie können auch auf das Drei-Punkte-Symbol klicken, um auf erweiterte Einstellungen zuzugreifen, z. B. ob die Animation wiederholt werden soll (und wenn ja, wie lange).

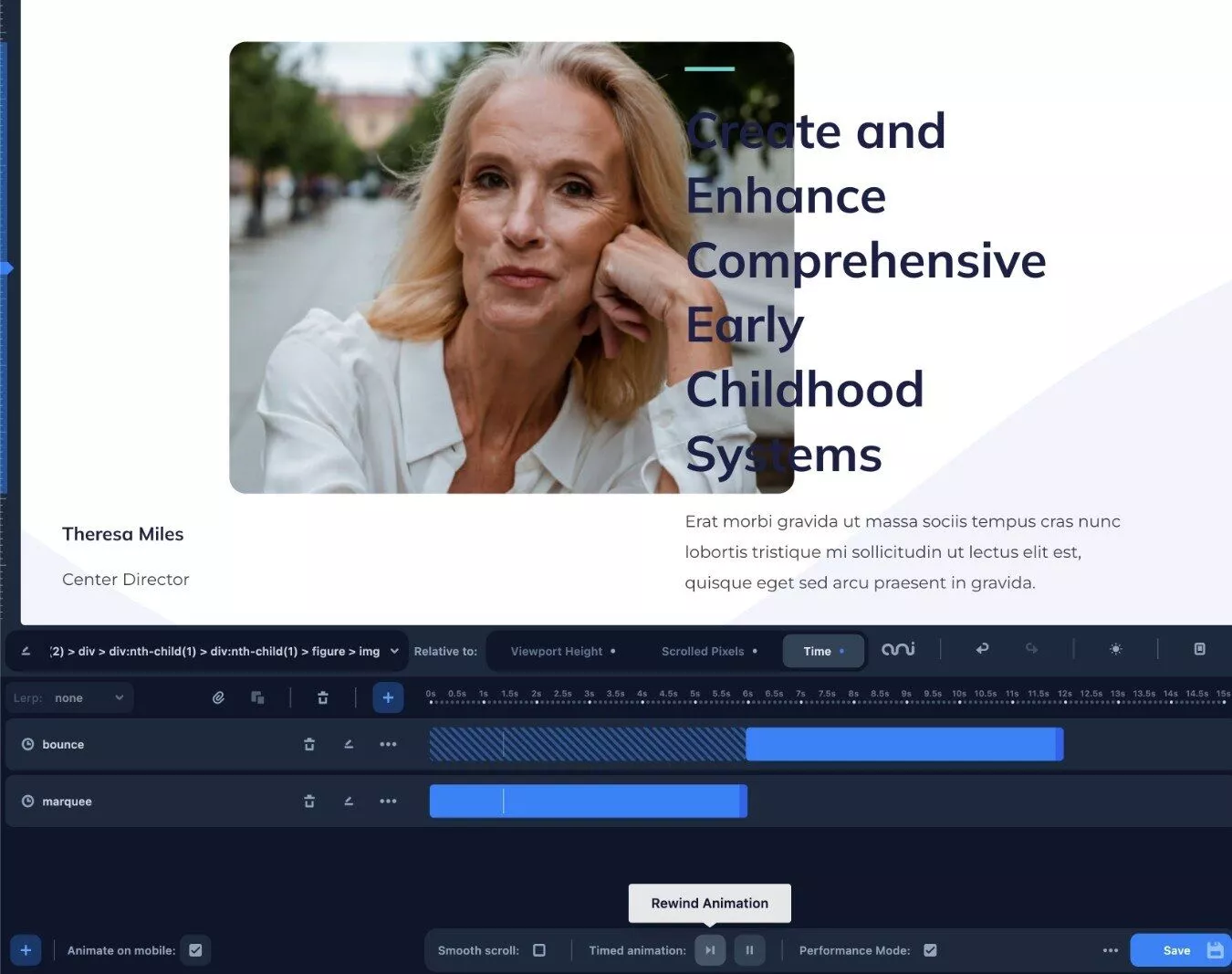
Wenn Sie mehrere Animationen hinzufügen möchten, können Sie die Schritte wiederholen, um eine andere Animation hinzuzufügen.
Sie können diese Animationen dann auf der Zeitleiste anordnen, um den gewünschten Effekt zu erzielen.
Stellen Sie sicher, dass Endlosschleifen deaktiviert sind, wenn Sie mehrere zeitbasierte Animationen verwenden möchten.

Sie sind auch nicht darauf beschränkt, die gleiche Art von Animation zu erstellen. Technisch gesehen könnten Sie beispielsweise demselben Element sowohl zeit- als auch scrollbasierte Animationen hinzufügen.
Für Parallax-Scrolling-Elemente können Sie mit Animator auch LERP (lineare Interpolation) steuern, um das Scrollverhalten des Elements zu glätten.
Um dies anzupassen, können Sie das Lerp -Dropdown auf der linken Seite der Benutzeroberfläche verwenden.
5. Veröffentlichen Sie Ihre Animationen
Wenn Sie mit Ihren Animationen zufrieden sind, müssen Sie nur noch auf die Schaltfläche Speichern klicken, um sie auf Ihrer Website live zu schalten.
Es gibt auch eine praktische Option, mit der Sie wählen können, ob Sie Ihre Animationen auf der mobilen Version Ihrer Website veröffentlichen möchten oder nicht.
Erkundung einiger anderer Animationsmodi
Unterschiedliche Animationsmodi haben leicht unterschiedliche Schnittstellen auf der Zeitachse.
Wenn Sie beispielsweise eine Animation für die Höhe des Ansichtsfensters auswählen, ändert sich die Zeitachse von Sekunden in die relative prozentuale Höhe des Ansichtsfensters.
Sie können beispielsweise sehen, dass es bei 150 % beginnt und bis zu -50 % reicht.
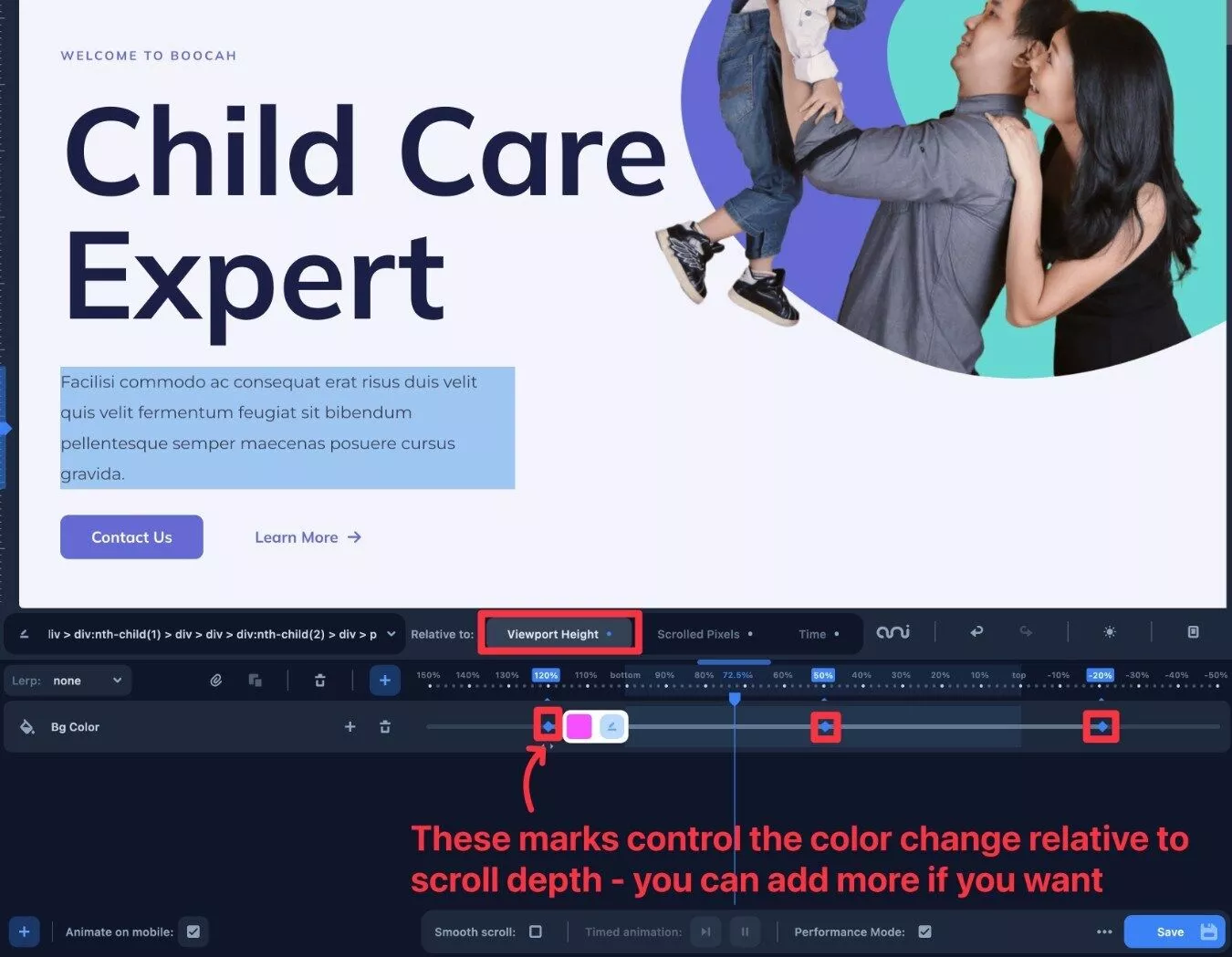
Wenn Sie so etwas wie die Hintergrundfarbe animieren, können Sie basierend auf der relativen Scrolltiefe verschiedene Farben auswählen:

Bei einer Scrolled-Pixel-Animation sehen Sie bestimmte Pixelzahlen statt relativer Prozentsätze.
Wenn Sie beispielsweise Ihren Animationsschritt auf 600 Pixel einstellen, wird die Animation ausgeführt, wenn der Benutzer genau 600 Pixel gescrollt hat.
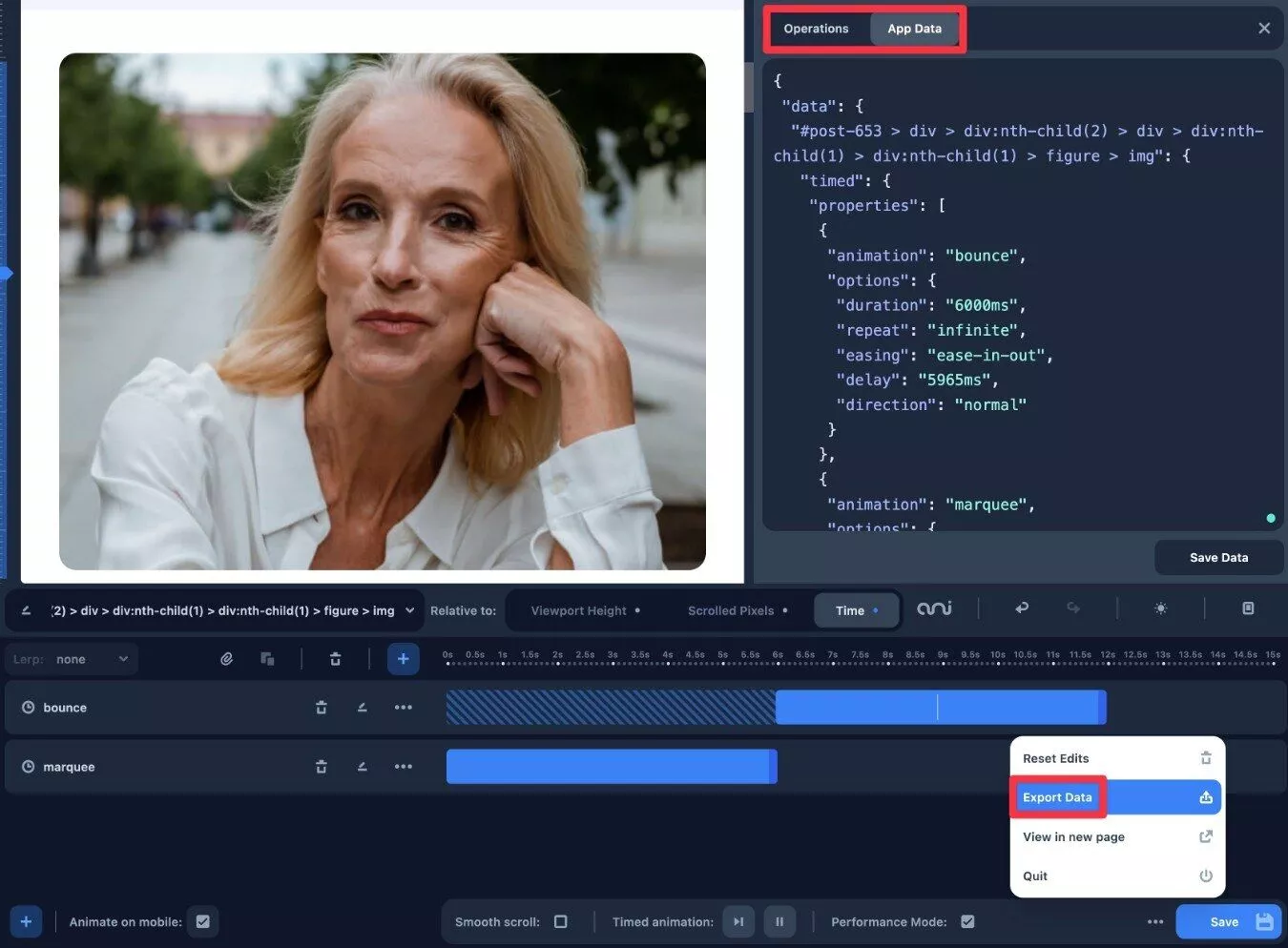
So bearbeiten, exportieren oder bearbeiten Sie Ihren Code direkt
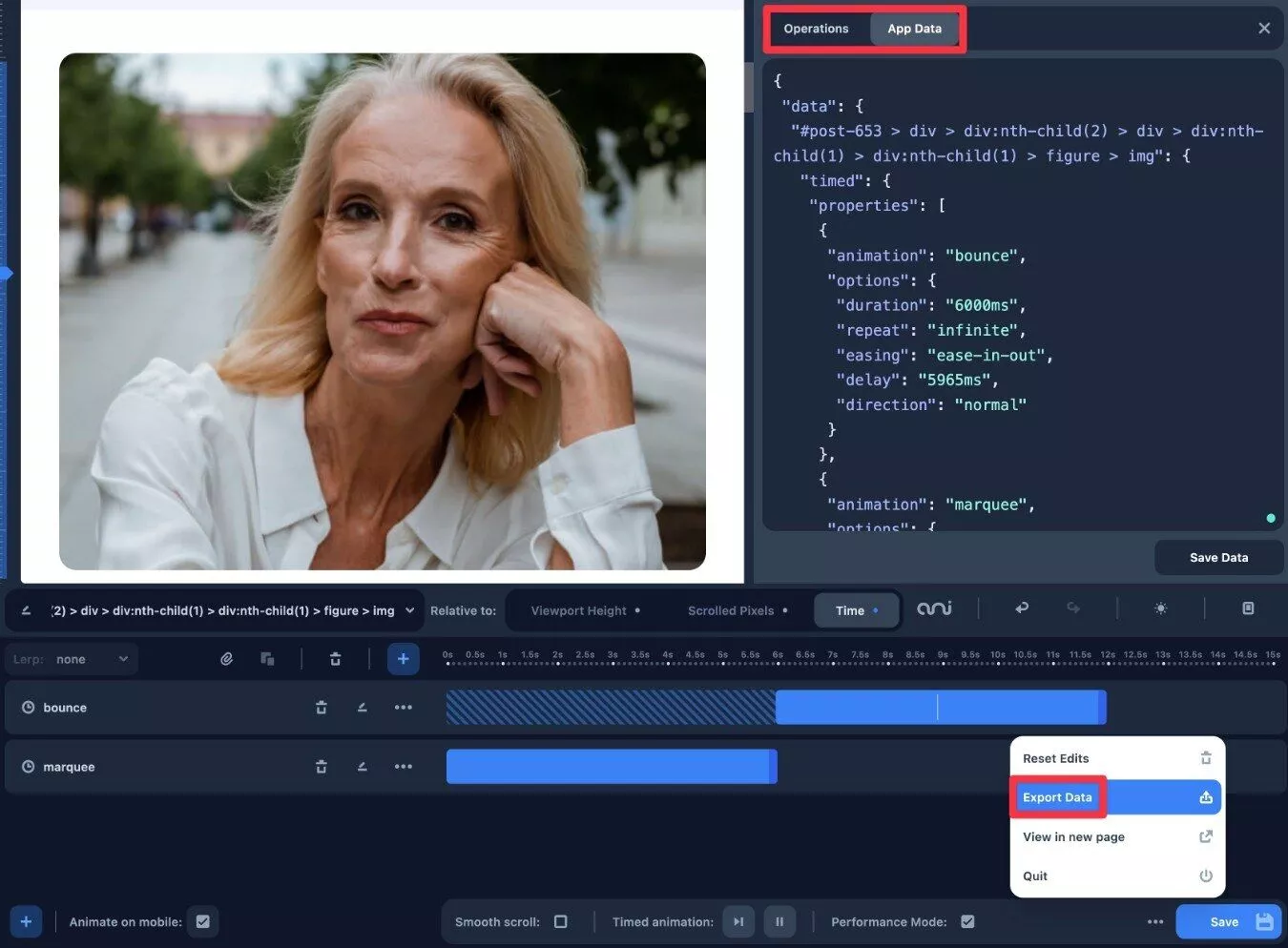
Fortgeschrittene Benutzer können mit Animator auch die rohen JSON-Daten Ihrer Animationen anzeigen. Sie können dies verwenden, um Ihre Animationen erneut zu bearbeiten, oder es in eine Textdatei kopieren/einfügen, um einen vollständigen Schnappschuss der aktuellen Animationen zu erhalten.
Es gibt auch ein Operations- Panel, das sich an technisch versiertere Benutzer richtet und mit dem Sie das Daten-JSON-Objekt des Plugins programmgesteuert manipulieren können, indem Sie Ihren eigenen Javascript-Code hinzufügen. Ich bin kein Entwickler, daher bin ich mir nicht ganz sicher, welche Möglichkeiten dies bietet, aber ich kann mir vorstellen, dass Entwickler dieses Maß an Kontrolle zu schätzen wissen.
Sie können auf diese Optionen zugreifen, indem Sie auf das Symbol mit den drei Punkten neben der Schaltfläche Speichern klicken und Daten exportieren auswählen.

Animator-Preise
Animator ist nur in einer Premium-Version erhältlich, aber für das, was es bietet, ist es erschwinglich.
Zum normalen Preis kostet es Sie 49 US-Dollar für die Verwendung auf unbegrenzten Websites und ein Jahr Support und Updates.
Um seinen Start zu feiern, kostet das Plug-in derzeit jedoch nur 29 US-Dollar, als wir unseren Animator-Plug-in-Review schreiben.
Wenn Sie es zu diesem Preis von 29 $ kaufen, können Sie diesen Preis für Verlängerungen festlegen, wenn Sie nach dem ersten Jahr weiterhin Support und Updates erhalten möchten.
Wenn Sie das Plugin vor dem Kauf testen möchten, können Sie mit Animator eine voll funktionsfähige Demo der Animationsschnittstelle erstellen. Sie können auf dieser Seite darauf zugreifen oder indem Sie auf der Animator-Homepage auf die Schaltfläche „Demo testen“ klicken.
Es gibt auch eine 30-tägige Geld-zurück-Garantie, sodass Sie es ohne Risiko für Ihren Geldbeutel auf Ihren eigenen Websites testen können.
Abschließende Gedanken zu Animator
Insgesamt hält Animator sein Versprechen, einfache Point-and-Click-Animationen anzubieten.
Ich bin sicherlich kein Entwickler, aber ich konnte sehr schnell loslegen.
Die zeitleistenbasierte Oberfläche macht es einfach, Ihre Animationen zu organisieren und ihre Einstellungen zu verwalten. Es ist auch sehr hilfreich, sofort sehen zu können, wie diese Animationen in der visuellen Vorschau aussehen, ohne die Seite aktualisieren zu müssen.
Während Animator für nicht-technische Benutzer einfach genug ist, denke ich, dass fortgeschrittene Benutzer dennoch profitieren könnten, nur weil es die Dinge beschleunigen kann. Selbst wenn Sie in der Lage sind, Ihr eigenes CSS zu schreiben, ziehen Sie es möglicherweise vor, Animator zu verwenden, um Zeit zu sparen.
Wenn Sie Animator selbst ausprobieren möchten, können Sie die folgenden Schaltflächen verwenden, um loszulegen:
