更新 WordPress 主題:如何在不丟失 Web 自定義的情況下進行更新
已發表: 2022-01-20更新 WordPress 主題工作對 WordPress 網站非常重要,因為更新將修復錯誤、錯誤並提供新功能。 但是,在更新最新的 WordPress 主題版本時,您可能會面臨丟失一些或許多自定義選項的問題。 這可能是您一次都沒有預料到甚至不想發生的事情。 在我們的文章中,我們將向您介紹如何更新 WordPress 主題但仍保留自定義。
WordPress 主題更新:它是如何工作的

特別是,WordPress 有一個強大的系統來安裝 WordPress 主題和插件的更新。 更具體地說,您始終可以通過導航到左側 WordPress 儀表板中的“更新”來檢查新的WordPress 主題更新。
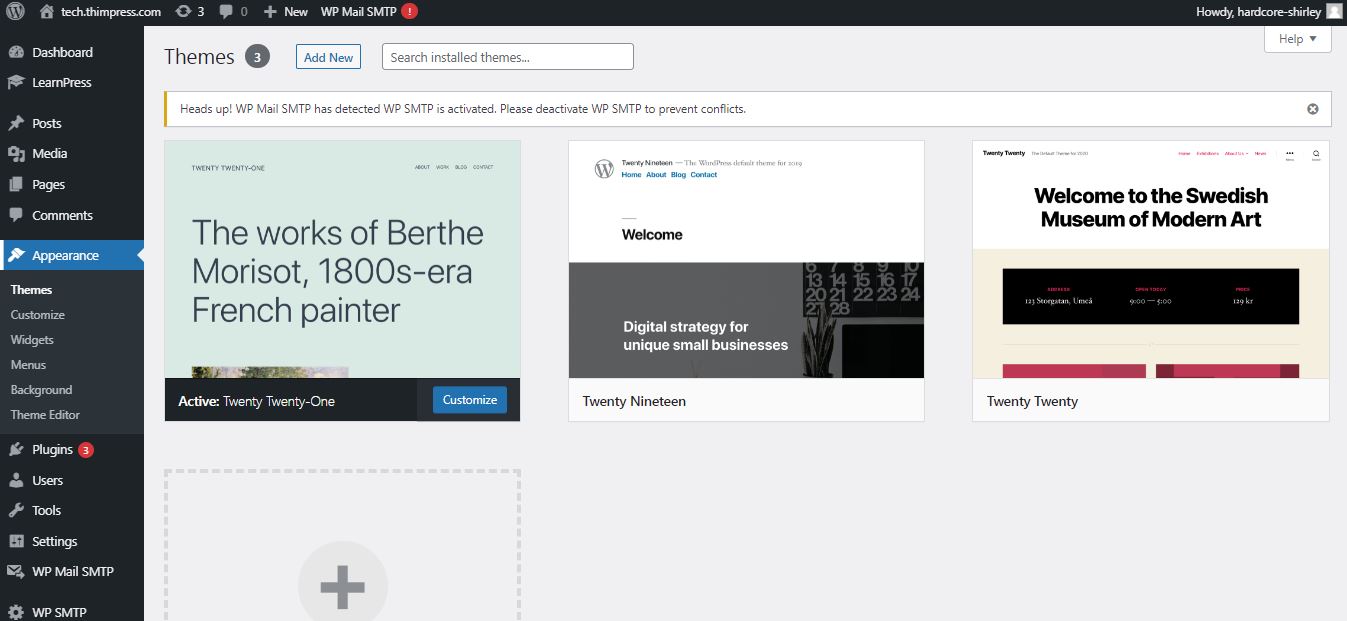
要檢查是否有可用更新,您應該會在“外觀”部分的“主題”頁面上看到通知。

如果它們都沒有,它們都是最新的。 如果您看到一個,您可以單擊更新通知旁邊的“立即更新”按鈕。 然後,該過程將是自動的。
對於所有 WordPress 網站和用戶來說,更新 WordPress 主題非常重要。 如前所述,開發人員將修復舊版本中發生的錯誤和錯誤,並提供新功能。 選擇更新後,WordPress會在線下載主題,解壓主題文件,刪除舊文件,引入新文件。 之後,舊主題的文件將被刪除。 但是,如果您只是將自定義代碼添加到新的 WordPress 主題文件中,您的舊文件將會消失。 當您更新主題 WordPress時,我們將列出一些安全和不安全的自定義選項。
你不會失去的
設置 WordPress 主題時,您將擁有 WordPress 定制器,可幫助您保留通過此內置小部件所做的更改。 因此,您可以導航到“外觀”,然後導航到“自定義”頁面。 具體來說,主題定制器可讓您更改主題/插件並將它們保存在 WordPress 數據庫中。
此外,您的工具和導航菜單也沒有變化。 另一方面,大多數主題都帶有一個配套插件來為您的主題添加額外的功能。 更新主題時,您在這些配套主題中所做的更改不會改變或消失。 此外,如果您使用 WordPress 頁面構建器自定義 WordPress,則可以保留更改。 此外,您通過插件添加到網站的任何內容也會保持安全,例如聯繫表格、新聞通訊彈出窗口、Google Analytics 等。
你會失去什麼
特別是,您將丟失在WordPress 主題更新中直接對 WordPress 主題所做的所有更改。 例如,您將代碼添加到文件 style.css(樣式表文件),然後當您進行主題更新時,這些更改將被替換。 此外,當您更改主題模板時也會發生同樣的事情。
這些是更新 WordPress 主題時可更改和不可更改的數據。 現在我們將尋找“如何更新 WordPress 主題”的答案。
創建一個 WordPress 子主題
子主題是一個 WordPress 主題,它將繼承父主題的所有功能。 此外,您始終可以在不更改父主題的情況下自定義和更改子主題。 從那時起,您可以更新您的 WordPress 父主題,而不必擔心數據和自定義丟失。

首先,您將為您的主題創建一個 WordPress 子主題。 如果您不了解子主題,您可以閱讀我們關於如何創建 WordPress 子主題的教程。 我們還不會激活子主題。
將您的主題文件夾下載到您的計算機
您將通過使用 FTP 客戶端連接您的 WordPress 主機帳戶來繼續該過程。 連接後,您將進入文件夾 /wp-content/themes/ 並將主題文件下載到您的 PC。 然後,您將使用它作為主題的備份數據。 之後,我們將從這個文件夾中復制自定義到子主題文件夾中。 如果您使用上一節中的插件方法創建了一個子主題,那麼您應該以相同的方式將其文件夾下載到您的計算機。
現在,下載主題更新。 在此之前,請記住檢查並將最新版本的主題下載到您的 PC。 接下來,您將找到主題的 zip 文件並將其解壓縮。
目前,您的 PC 上將有 3 個主題文件夾:舊的自定義版本、新的更新版本和子主題。
將自定義復製到子主題
下載文件後,您必須清除所做的所有更改,然後再將它們複製到您的子主題。 當然,比較新舊是最簡單的方法。
為此,您應該有一個文件比較軟件以供使用。 我們推薦適用於 Windows 的 WinMerge、適用於 Mac 的 Kaleidoscope 和適用於 Linux 的 Meld。 然後,打開軟件,將更新版本拖到一側,將舊版本拖到另一側。 之後,將重點介紹新舊版本之間的差異和補充。
在下一步中,您將把文本粘貼到子主題的 functions.php 文件的底部,然後單擊保存更改。 如果文件 style.css 也是自定義的,您將不得不使用此文件重複該過程。
上傳更新文件
到此步驟為止,您可以將更新後的主題和子主題上傳到您的網站。 首先,您使用 FTP 客戶端連接到您的站點並查找文件夾 /wp-content/themes/。 接下來,您將選擇更新的主題文件夾和子主題文件夾並將它們上傳到您的站點。 您將收到有關文件重複的警告。 不用擔心,因為它只會警告您存在同名文件。 選擇“覆蓋”以用新文件替換舊文件。
導入主題定制器設置
我們在本文開頭提到,使用 WordPress 主題定制器進行的任何自定義都不會存儲在您的主題中,因此它們尚未添加到子主題中。 現在,我們必須添加它們。 我們將使用一個插件從父主題中導出主題定制器設置以導入子主題。
首先,您必須在要導入/導出的兩側安裝並激活定制器導入/導出插件。 然後,您必須導出主題定制器設置。 如果父主題仍然處於活動狀態,您將導航到“主題”->“自定義”->“自定義導出/導入”。 選擇導出,您將在 .dat 文件中收到您的定制器設置。 接下來,您必須激活您的子主題。 之後,您需要返回“外觀”->“自定義”頁面並單擊“導出/導入”面板。
您應該單擊“選擇文件”按鈕來選擇您之前導出的文件。 您還需要選中“下載並導入圖像文件”選項旁邊的框以導入標題和其他圖像文件。 要繼續,您將選擇“導入”開始上傳。 該插件現在將從您的導出文件中導入定制器設置。 完成後,您可以在定制器中預覽您的更改,然後單擊“保存並發布”按鈕以使這些更改生效。
之後,您剛剛將所有主題自定義移動到子主題。 此外,更新時您無需再重複這些步驟。
更新 WordPress 主題:結論
這就是如何手動更新 WordPress 主題的全部內容。 我們希望您在閱讀我們的文章後會發現一些有用的東西。
閱讀更多:WordPress 主題檢測器:最佳收藏
