Aktualisieren Sie das WordPress-Theme: So aktualisieren Sie, ohne Ihre Web-Anpassung zu verlieren
Veröffentlicht: 2022-01-20Das Aktualisieren von WordPress-Themes ist für WordPress-Websites sehr wichtig, da Updates Bugs und Fehler beheben und auch neue Funktionen bereitstellen. Es kann jedoch vorkommen, dass Sie beim Aktualisieren der neuesten WordPress-Theme-Version einige oder viele Anpassungsoptionen verlieren. Das ist, was Sie vielleicht nicht erwarten oder sogar ein einziges Mal wollen. In unserem Artikel stellen wir Ihnen vor, wie Sie WordPress-Themes aktualisieren, aber die Anpassungen beibehalten.
WordPress-Theme-Update: So funktioniert es

Insbesondere WordPress verfügt über ein leistungsstarkes System zum Installieren von Updates sowohl für WordPress-Themen als auch für Plugins. Genauer gesagt kannst du jederzeit nach neuen WordPress-Theme-Updates suchen , indem du im linken WordPress-Dashboard zu „Updates“ navigierst.
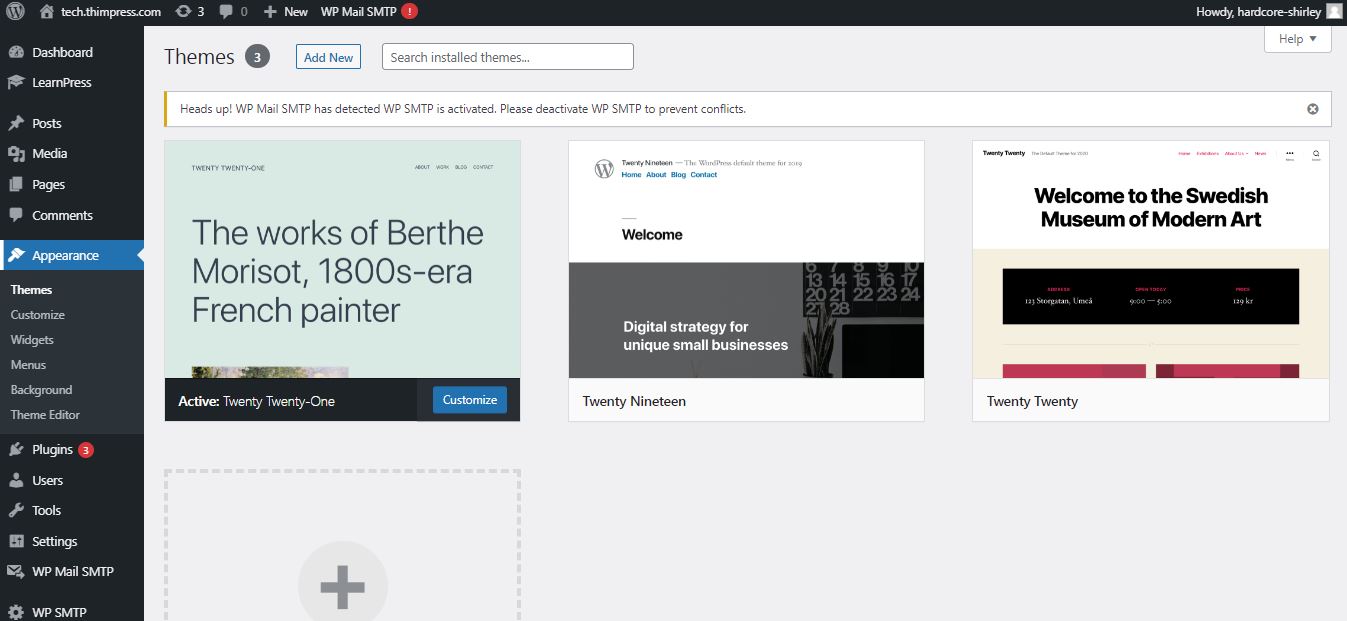
Um zu überprüfen, ob ein Update verfügbar ist, sollten Sie eine Benachrichtigung auf der Seite „Designs“ im Abschnitt „Darstellung“ sehen.

Wenn es keine davon gibt, sind sie alle auf dem neuesten Stand. Falls Sie eine sehen, können Sie neben der Update-Benachrichtigung auf die Schaltfläche „Jetzt aktualisieren“ klicken. Dann wird der Prozess automatisch sein.
Für alle WordPress-Websites und -Benutzer ist die Aktualisierung von WordPress-Themes sehr wichtig. Wie bereits erwähnt, werden die Entwickler Bugs und Fehler beheben, die in der alten Version aufgetreten sind, und neue Funktionen anbieten. Nachdem Sie sich für die Aktualisierung entschieden haben, lädt WordPress das Design online herunter, entpackt die Designdatei, löscht die alten Dateien und bringt die neuen ein. Danach werden die Dateien des alten Designs gelöscht. Ihre alten Dateien verschwinden jedoch, wenn Sie den benutzerdefinierten Code einfach buchstäblich zu den neuen WordPress-Designdateien hinzufügen. Wir werden einige sichere und nicht sichere Anpassungsoptionen auflisten, wenn Sie Theme WordPress aktualisieren .
Was Sie nicht verlieren werden
Wenn Sie Ihr WordPress-Design einrichten, haben Sie den WordPress-Anpasser, der Ihnen hilft, die Änderungen beizubehalten, die Sie über dieses integrierte Widget vorgenommen haben. Daher können Sie zur Seite „Aussehen“ und dann zur Seite „Anpassen“ navigieren. Insbesondere können Sie mit dem Theme Customizer Änderungen an Ihrem Theme/Plugins vornehmen und diese in der WordPress-Datenbank speichern.
Auch Ihre Werkzeuge und Navigationsmenüs sind unverändert. Auf der anderen Seite verfügen fast alle Themen über ein begleitendes Plugin, um Ihren Themen zusätzliche Funktionen hinzuzufügen. Die Änderungen, die Sie an diesen Companion-Designs vornehmen, werden nicht geändert oder verschwinden, wenn Sie das Design aktualisieren. Außerdem können Sie Ihre Änderungen beibehalten, wenn Sie WordPress mit einem WordPress-Seitenersteller anpassen. Darüber hinaus bleibt alles, was Sie über Plugins zu Ihrer Website hinzufügen, auch sicher, wie z. B. Kontaktformulare, Newsletter-Popups, Google Analytics und mehr.
Was Sie verlieren werden
Insbesondere verlieren Sie alle Änderungen, die Sie direkt an Ihren WordPress-Themes im WordPress-Theme-Update vorgenommen haben. Sie fügen beispielsweise Code zur Datei style.css (Stylesheet-Datei) hinzu und diese Änderungen werden dann ersetzt, wenn Sie ein Design-Update vornehmen. Außerdem passiert dasselbe, wenn Sie die Vorlage des Themas ändern.
Das sind die veränderbaren und unveränderlichen Daten, wenn Sie ein WordPress-Theme aktualisieren. Jetzt werden wir nach der Antwort für „ How to Update WordPress Theme “ suchen.
Erstellen Sie ein WordPress-Child-Theme
Ein Child-Theme ist ein WordPress-Theme, das alle Funktionen des Parent-Themes erbt. Darüber hinaus können Sie das Child-Theme jederzeit anpassen und ändern, ohne Ihr Parent-Theme zu ändern. Seitdem können Sie Ihr übergeordnetes WordPress-Theme aktualisieren, ohne sich Gedanken über Daten- und Anpassungsverlust machen zu müssen.
Zunächst erstellen Sie ein WordPress-Child-Theme für Ihr Theme. Falls Sie sich mit Child-Themes noch nicht auskennen, können Sie unser Tutorial zum Erstellen eines WordPress-Child-Themes lesen. Wir werden das Child-Theme noch nicht aktivieren.

Laden Sie Ihre Themenordner auf Ihren Computer herunter
Sie werden den Vorgang fortsetzen, indem Sie Ihr WordPress-Hosting-Konto über einen FTP-Client verbinden. Wenn Sie verbunden sind, gelangen Sie in den Ordner /wp-content/themes/ und laden die Theme-Datei auf Ihren PC herunter. Dann verwenden Sie dies als Sicherungsdaten für Ihr Design. Anschließend kopieren wir die Anpassungen aus diesem Ordner in den untergeordneten Themenordner. Wenn Sie ein untergeordnetes Thema mit der Plugin-Methode im vorherigen Abschnitt erstellt haben, sollten Sie seinen Ordner auf die gleiche Weise auf Ihren Computer herunterladen.
Laden Sie jetzt das Design-Update herunter. Denken Sie davor daran, die neueste Version Ihres Designs zu überprüfen und auf Ihren PC herunterzuladen. Als nächstes finden Sie die ZIP-Datei des Themas und entpacken sie.
Derzeit haben Sie 3 Themenordner auf Ihrem PC: die alte angepasste Version, die neue aktualisierte Version und das untergeordnete Thema.
Kopieren Sie die Anpassungen in das Child Theme
Nach dem Herunterladen der Dateien müssen Sie alle vorgenommenen Änderungen löschen, bevor Sie sie in Ihr Child-Theme kopieren. Am einfachsten ist es natürlich, alt und neu zu vergleichen.
Dazu sollten Sie eine Dateivergleichssoftware zur Verfügung haben. Wir empfehlen WinMerge für Windows, Kaleidoscope für Mac und Meld für Linux. Öffnen Sie dann die Software und ziehen Sie die aktualisierte Version auf eine Seite und die alte Version auf die andere Seite. Danach werden die Unterschiede und Ergänzungen zwischen der alten und der neuen Version hervorgehoben.
Im nächsten Schritt fügst du den Text am Ende der Datei functions.php deines untergeordneten Themes ein und klickst auf Änderungen speichern. Falls auch die Datei style.css angepasst wird, müssen Sie den Vorgang mit dieser Datei wiederholen.
Laden Sie die Update-Dateien hoch
Bis zu diesem Schritt können Sie das aktualisierte Thema und das untergeordnete Thema auf Ihre Website hochladen. Zuerst verbindest du dich mit einem FTP-Client mit deiner Seite und suchst nach dem Ordner /wp-content/themes/. Als Nächstes wählen Sie den aktualisierten Themenordner und untergeordneten Themenordner aus und laden sie auf Ihre Website hoch. Sie erhalten eine Warnung bezüglich der Dateiduplizierung. Machen Sie sich keine Sorgen, da es Sie nur vor der Existenz der Datei mit demselben Namen warnt. Wählen Sie „Überschreiben“, um die alten Dateien durch die neuen zu ersetzen.
Importieren der Theme Customizer-Einstellungen
Wir haben am Anfang dieses Artikels erwähnt, dass alle Anpassungen, die mit dem WordPress-Design-Anpasser vorgenommen wurden, nicht in Ihrem Design gespeichert sind und daher noch nicht zum untergeordneten Design hinzugefügt wurden. Jetzt müssen wir sie hinzufügen. Wir werden ein Plugin verwenden, um die Theme-Customizer-Einstellungen aus den Parent-Themes zu exportieren und in das Child-Theme zu importieren.
Zunächst müssen Sie das Customizer-Import/Export-Plugin auf beiden Seiten, die Sie importieren/exportieren möchten, installieren und aktivieren. Dann müssen Sie die Theme Customizer-Einstellungen exportieren. Wenn das übergeordnete Thema noch aktiv ist, navigieren Sie zu „Themen“ -> „Anpassen“ -> „Anpassen des Exports/Imports“. Wählen Sie Export und Sie erhalten Ihre Customizer-Einstellungen in einer .dat-Datei. Als nächstes müssen Sie Ihr untergeordnetes Thema aktivieren. Danach müssen Sie zur Seite „Aussehen“ -> „Anpassen“ zurückkehren und auf das Bedienfeld „Exportieren/Importieren“ klicken.
Sie sollten auf die Schaltfläche „Datei auswählen“ klicken, um die zuvor exportierte Datei auszuwählen. Sie müssen auch das Kontrollkästchen neben der Option „Bilddateien herunterladen und importieren“ aktivieren, um den Header und andere Bilddateien zu importieren. Um fortzufahren, wählen Sie „Importieren“, um mit dem Hochladen zu beginnen. Das Plugin importiert nun die Customizer-Einstellungen aus Ihrer Exportdatei. Sobald es fertig ist, können Sie Ihre Änderungen im Customizer in der Vorschau anzeigen und dann auf die Schaltfläche „Speichern und veröffentlichen“ klicken, um diese Änderungen live zu schalten.
Danach haben Sie gerade alle Ihre Designanpassungen in das untergeordnete Design verschoben. Außerdem müssen Sie diese Schritte beim Aktualisieren nicht mehr wiederholen.
WordPress-Theme aktualisieren: Fazit
Das ist alles über das manuelle Aktualisieren des WordPress-Themes . Wir hoffen, dass Sie nach dem Lesen unseres Artikels etwas Nützliches finden.
Weiterlesen: WordPress Theme Detector: Die beste Sammlung
