WordPressテーマの更新:Webのカスタマイズを失うことなく更新する方法
公開: 2022-01-20更新はバグやエラーを修正し、新しい機能も提供するため、WordPressテーマの更新作業はWordPressWebサイトにとって非常に重要です。 ただし、最新のWordPressテーマバージョンを更新すると、一部または多くのカスタマイズオプションが失われるという問題に直面する可能性があります。 それはあなたが一度でも起こりたくない、あるいは起こりたくないかもしれないことです。 この記事では、WordPressテーマを更新し、カスタマイズを維持する方法を紹介します。
WordPressテーマの更新:仕組み

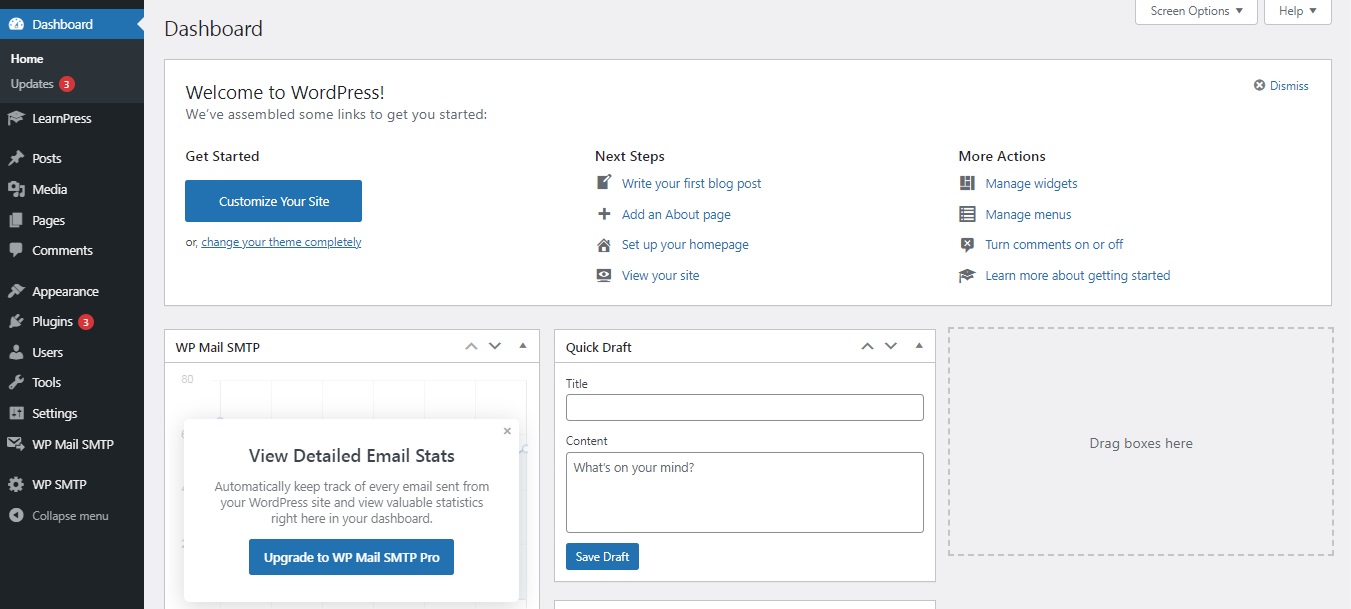
特に、WordPressには、WordPressテーマとプラグインの両方のアップデートをインストールするための強力なシステムがあります。 具体的には、左側のWordPressダッシュボードの[更新]に移動して、新しいWordPressテーマの更新をいつでも確認できます。
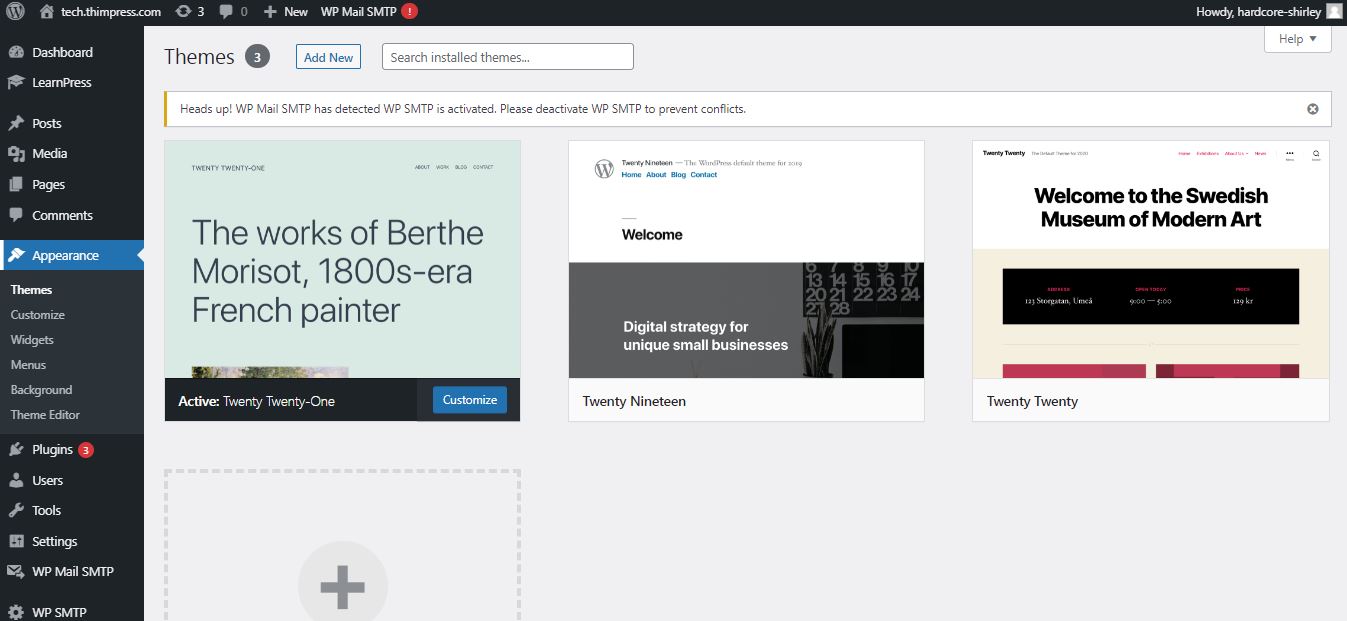
アップデートが利用可能かどうかを確認するには、「外観」セクションの「テーマ」ページに通知が表示されます。

それらがない場合は、すべて最新です。 表示されている場合は、更新通知の横にある[今すぐ更新]ボタンをクリックできます。 その後、プロセスは自動的に行われます。
すべてのWordPressWebサイトとユーザーにとって、WordPressテーマの更新は非常に重要です。 前に述べたように、開発者は古いバージョンで発生したバグやエラーを修正し、新しい機能を提供します。 更新を選択した後、WordPressはテーマをオンラインでダウンロードし、テーマファイルを解凍し、古いファイルを削除して、新しいファイルを取り込みます。 その後、古いテーマのファイルは削除されます。 ただし、新しいWordPressテーマファイルにカスタムコードを文字通り追加すると、古いファイルは表示されなくなります。 テーマWordPressを更新するときに、安全ではないカスタマイズオプションをいくつかリストします。
あなたが失うことのないもの
WordPressテーマを設定すると、この組み込みウィジェットを介して行った変更を維持するのに役立つWordPressカスタマイザーが提供されます。 したがって、「外観」、「カスタマイズ」ページの順に移動できます。 具体的には、テーマカスタマイザーを使用すると、テーマ/プラグインに変更を加えて、WordPressデータベースに保存できます。
また、ツールとナビゲーションメニューは変更されていません。 一方、ほとんどすべてのテーマには、テーマに機能を追加するためのコンパニオンプラグインが付属しています。 これらのコンパニオンテーマに加えた変更は、テーマを更新しても変更または非表示になりません。 さらに、WordPressページビルダーを使用してWordPressをカスタマイズすると、変更を保持できます。 さらに、プラグインを介してサイトに追加したものはすべて、連絡先フォーム、ニュースレターのポップアップ、GoogleAnalyticsなどの安全な場所にとどまります。
あなたが失うもの
特に、 WordPressテーマアップデートでWordPressテーマに直接加えられたすべての変更は失われます。 たとえば、ファイルstyle.css(スタイルシートファイル)にコードを追加すると、テーマを更新するときにこれらの変更が置き換えられます。 また、テーマのテンプレートを変更しても同じことが起こります。
これらは、WordPressテーマを更新するときに変更可能なデータと変更不可能なデータです。 次に、「 WordPressテーマを更新する方法」の答えを探します。
WordPressの子テーマを作成する
子テーマは、親テーマのすべての機能を継承するWordPressテーマです。 さらに、親テーマを変更せずに、子テーマをいつでもカスタマイズおよび変更できます。 それ以来、データやカスタマイズの損失を心配することなく、WordPressの親テーマを更新できます。
まず、テーマのWordPress子テーマを作成します。 子テーマについて知らない場合は、WordPressの子テーマを作成する方法についてのチュートリアルを読むことができます。 子テーマはまだアクティブにしません。

テーマフォルダをコンピュータにダウンロードする
FTPクライアントを使用してWordPressホスティングアカウントに接続することにより、プロセスを続行します。 接続すると、/ wp-content / themes /フォルダーに移動し、テーマファイルをPCにダウンロードします。 次に、これをテーマのバックアップデータとして使用します。 その後、カスタマイズをこのフォルダーから子テーマフォルダーにコピーします。 前のセクションのプラグインメソッドを使用して子テーマを作成した場合は、同じ方法でそのフォルダーをコンピューターにダウンロードする必要があります。
次に、テーマの更新をダウンロードします。 その前に、テーマの最新バージョンを確認してPCにダウンロードすることを忘れないでください。 次に、テーマのzipファイルを見つけて解凍します。
現在、PCには3つのテーマフォルダーがあります。古いカスタマイズバージョン、新しい更新バージョン、および子テーマです。
カスタマイズを子テーマにコピーします
ファイルをダウンロードした後、子テーマにコピーする前に、行ったすべての変更をクリアする必要があります。 もちろん、古いものと新しいものを比較するのが最も簡単な方法です。
これを行うには、使用するソフトウェアを比較するファイルが必要です。 WinMerge for Windows、Kaleidoscope for Mac、およびMeldforLinuxをお勧めします。 次に、ソフトウェアを開き、更新されたバージョンを一方の側にドラッグし、古いバージョンをもう一方の側にドラッグします。 その後、古いバージョンと新しいバージョンの違いと追加点を強調します。
次の動きでは、子テーマのfunctions.phpファイルの下部にテキストを貼り付け、[変更を保存]をクリックします。 ファイルstyle.cssもカスタマイズされている場合は、このファイルでプロセスを繰り返す必要があります。
更新ファイルをアップロードする
このステップまで、更新されたそれらと子のテーマをWebサイトにアップロードできます。 まず、FTPクライアントを使用してサイトに接続し、/ wp-content /themes/フォルダーを探します。 次に、更新されたテーマフォルダーと子テーマフォルダーを選択して、サイトにアップロードします。 ファイルの重複に関する警告が表示されます。 同じ名前のファイルの存在について警告するだけなので、心配しないでください。 「上書き」を選択して、古いファイルを新しいファイルに置き換えます。
テーマカスタマイザ設定のインポート
この記事の冒頭で、WordPressテーマカスタマイザーで行われたカスタマイズはテーマに保存されないため、子テーマにはまだ追加されていないことを説明しました。 次に、それらを追加する必要があります。 プラグインを使用して、テーマカスタマイザー設定を親テーマからエクスポートし、子テーマにインポートします。
まず、インポート/エクスポートする両側にカスタマイザーインポート/エクスポートプラグインをインストールしてアクティブ化する必要があります。 次に、テーマカスタマイザ設定をエクスポートする必要があります。 親テーマがまだアクティブな場合は、[テーマ]->[カスタマイズ]->[エクスポート/インポートのカスタマイズ]に移動します。 エクスポートを選択すると、カスタマイザー設定が.datファイルで受信されます。 次に、子テーマをアクティブ化する必要があります。 その後、「外観」->「カスタマイズ」ページに戻り、「エクスポート/インポート」パネルをクリックする必要があります。
[ファイルの選択]ボタンをクリックして、前にエクスポートしたファイルを選択する必要があります。 また、ヘッダーやその他の画像ファイルをインポートするには、[画像ファイルをダウンロードしてインポートする]オプションの横にあるチェックボックスをオンにする必要があります。 続行するには、「インポート」を選択してアップロードを開始します。 プラグインは、エクスポートファイルからカスタマイザー設定をインポートします。 完了したら、カスタマイザーで変更をプレビューし、[保存して公開]ボタンをクリックして変更を公開できます。
その後、すべてのテーマのカスタマイズを子テーマに移動しました。 さらに、更新時にこれらの手順を繰り返す必要はありません。
WordPressテーマの更新:結論
WordPressテーマを手動で更新する方法は以上です。 私たちの記事を読んだ後、あなたが何か役に立つものを見つけるかもしれないことを願っています。
続きを読む:WordPressテーマ検出器:ベストコレクション
