تحديث سمة WordPress: كيفية التحديث دون فقدان تخصيص الويب الخاص بك
نشرت: 2022-01-20يعد عمل تحديث WordPress Theme مهمًا جدًا لمواقع WordPress على الويب لأن التحديثات ستصلح الأخطاء والأخطاء وستوفر أيضًا ميزات جديدة. ومع ذلك ، قد تواجه مشكلة فقدان بعض خيارات التخصيص أو العديد منها عند تحديث أحدث إصدار من سمة WordPress. هذا ما قد لا تتوقعه أو حتى تريد حدوثه ولو لمرة واحدة. في مقالتنا ، سوف نقدم لك كيفية تحديث سمات WordPress مع الاحتفاظ بالتخصيصات.
تحديث سمة WordPress: كيف يعمل

على وجه الخصوص ، يحتوي WordPress على نظام قوي لتثبيت التحديثات لكل من سمات WordPress والمكونات الإضافية. لكي تكون أكثر تحديدًا ، يمكنك دائمًا التحقق من تحديث سمة WordPress الجديد بالانتقال إلى "التحديثات" في لوحة معلومات WordPress على الجانب الأيسر.
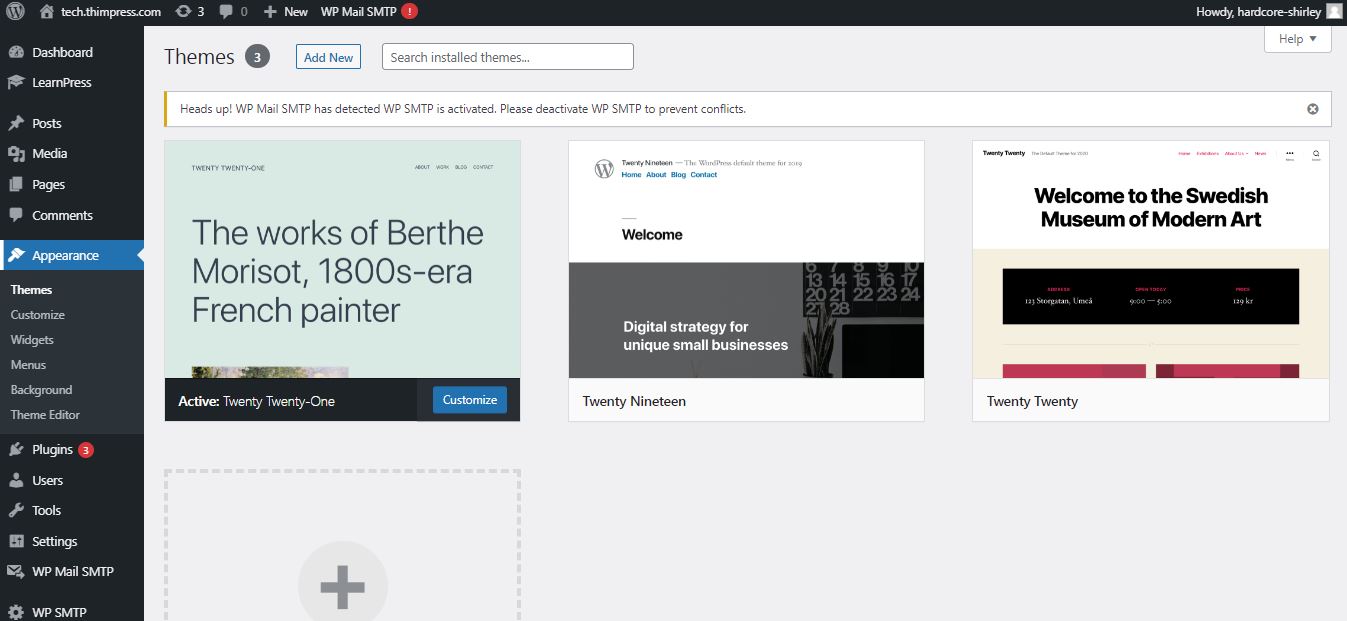
للتحقق مما إذا كان هناك تحديث متوفر ، يجب أن ترى إشعارًا على صفحة "السمات" في قسم "المظهر".

إذا لم يكن هناك أي منهم ، فكلهم محدثون. في حالة رؤيتك لأحدها ، يمكنك النقر فوق الزر "تحديث الآن" بجانب إشعار التحديث. بعد ذلك ، ستكون العملية تلقائية.
بالنسبة لجميع مواقع ومستخدمي WordPress ، يعد تحديث سمات WordPress أمرًا مهمًا للغاية. كما قيل من قبل ، سيقوم المطورون بإصلاح الأخطاء والأخطاء التي حدثت في الإصدار القديم بالإضافة إلى تقديم وظائف جديدة. بعد اختيار التحديث ، سيقوم WordPress بتنزيل السمة عبر الإنترنت ، وفك ضغط ملف السمة ، وحذف الملفات القديمة ، وإحضار الملفات الجديدة. بعد ذلك ، سيتم حذف ملفات النسق القديم. ومع ذلك ، ستختفي ملفاتك القديمة إذا أضفت الرمز المخصص حرفيًا إلى ملفات سمة WordPress الجديدة. سنقوم بإدراج بعض خيارات التخصيص الآمنة وغير الآمنة عند تحديث Theme WordPress .
ما لن تخسره
عند إعداد سمة WordPress الخاصة بك ، سيكون لديك أداة تخصيص WordPress التي ستساعدك في الحفاظ على التغييرات التي أجريتها من خلال هذه الأداة المدمجة. ومن ثم ، يمكنك الانتقال إلى "المظهر" ثم "تخصيص" الصفحة. على وجه التحديد ، يتيح لك أداة تخصيص السمات إجراء تغييرات في القالب / المكونات الإضافية وحفظها في قاعدة بيانات WordPress.
أيضًا ، أدواتك وقوائم التنقل الخاصة بك لم تتغير. من ناحية أخرى ، تأتي جميع السمات في الغالب مع مكون إضافي مصاحب لإضافة ميزات إضافية إلى السمات الخاصة بك. التغييرات التي تجريها في هذه السمات المصاحبة لن تتغير أو تختفي عند تحديث السمة. علاوة على ذلك ، يمكنك الاحتفاظ بالتغييرات الخاصة بك إذا قمت بتخصيص WordPress باستخدام مُنشئ صفحات WordPress. بالإضافة إلى ذلك ، فإن أي شيء تضيفه إلى موقعك من خلال المكونات الإضافية يظل آمنًا أيضًا مثل نماذج الاتصال والنشرات الإخبارية و Google Analytics والمزيد.
ما سوف تخسره
على وجه الخصوص ، ستفقد جميع التغييرات التي تم إجراؤها مباشرة على سمات WordPress الخاصة بك في WordPress Theme Update . على سبيل المثال ، يمكنك إضافة رمز إلى ملف style.css (ملف ورقة الأنماط) ثم يتم استبدال هذه التغييرات عند إجراء تحديث للقالب. إلى جانب ذلك ، سيحدث نفس الشيء عند تغيير قالب السمة.
هذه هي البيانات القابلة للتغيير وغير القابلة للتغيير عند تحديث قالب WordPress. سنبحث الآن عن إجابة " كيفية تحديث سمة WordPress ".
قم بإنشاء موضوع WordPress Child
السمة الفرعية هي سمة WordPress ترث جميع ميزات السمة الأصلية. علاوة على ذلك ، يمكنك دائمًا تخصيص وتغيير المظهر الفرعي دون تغيير المظهر الرئيسي الخاص بك. منذ ذلك الحين ، يمكنك تحديث المظهر الرئيسي لـ WordPress الخاص بك دون القلق بشأن البيانات وفقدان التخصيص.
أولاً ، ستنشئ قالبًا فرعيًا لـ WordPress لموضوعك. في حالة عدم معرفتك بالموضوعات الفرعية ، يمكنك قراءة البرنامج التعليمي الخاص بنا حول كيفية إنشاء سمة فرعية لـ WordPress. لن نقوم بتنشيط السمة الفرعية حتى الآن.

قم بتنزيل مجلدات النسق على جهاز الكمبيوتر الخاص بك
ستواصل العملية عن طريق ربط حساب استضافة WordPress الخاص بك باستخدام عميل FTP. عند الاتصال ، يمكنك الوصول إلى المجلد / wp-content / theme / وتنزيل ملف السمة على جهاز الكمبيوتر الخاص بك. بعد ذلك ، ستستخدم هذا كبيانات النسخ الاحتياطي لموضوعك. بعد ذلك ، سنقوم بنسخ التخصيصات من هذا المجلد إلى مجلد القالب الفرعي. إذا قمت بإنشاء قالب فرعي باستخدام طريقة البرنامج المساعد في القسم السابق ، فيجب عليك تنزيل مجلده على جهاز الكمبيوتر الخاص بك بنفس الطريقة.
الآن ، قم بتنزيل تحديث السمة. قبل ذلك ، تذكر التحقق من أحدث إصدار من المظهر الخاص بك وتنزيله على جهاز الكمبيوتر الخاص بك. بعد ذلك ، ستجد ملف zip الخاص بالموضوع وقم بفك ضغطه.
حاليًا ، سيكون لديك 3 مجلدات سمات على جهاز الكمبيوتر الخاص بك: الإصدار المخصص القديم والإصدار الجديد المحدث والمظهر الفرعي.
انسخ التخصيصات إلى السمة الفرعية
بعد تنزيل الملفات ، يجب عليك مسح جميع التغييرات التي أجريتها قبل نسخها إلى المظهر الفرعي الخاص بك. بالطبع ، المقارنة بين القديم والجديد هي أبسط طريقة.
للقيام بذلك ، يجب أن يكون لديك ملف لمقارنة البرامج للاستخدام. نوصي باستخدام WinMerge لنظام التشغيل Windows و Kaleidoscope لنظام التشغيل Mac و Meld لنظام التشغيل Linux. بعد ذلك ، افتح البرنامج واسحب الإصدار المحدث من جانب والإصدار القديم على الجانب الآخر. بعد ذلك ، سيتم إبراز الاختلافات والإضافات بين الإصدارين القديم والجديد.
في الخطوة التالية ، سوف تقوم بلصق النص في الجزء السفلي من ملف function.php الخاص بسمة الطفل الخاص بك والنقر فوق حفظ التغييرات. في حالة تخصيص الملف style.css أيضًا ، فسيتعين عليك تكرار العملية مع هذا الملف.
قم بتحميل ملفات التحديث
حتى هذه الخطوة ، يمكنك تحميل القالب المحدث والموضوع الفرعي على موقع الويب الخاص بك. أولاً ، تقوم بالاتصال بموقعك باستخدام عميل FTP وتبحث عن المجلد / wp-content / theme /. بعد ذلك ، ستختار مجلد السمة المحدث ومجلد السمة الفرعي وتحميلهما إلى موقعك. سوف تتلقى تحذيرًا بشأن تكرار الملف. لا تقلق لأنه يحذرك فقط من وجود الملف الذي يحمل نفس الاسم. اختر "الكتابة فوق" لاستبدال الملفات القديمة بالملفات الجديدة.
استيراد إعدادات أداة تخصيص السمة
لقد ذكرنا في بداية هذه المقالة أن أي تخصيصات تم إجراؤها باستخدام أداة تخصيص سمة WordPress لا يتم تخزينها في قالبك ، وبالتالي لم تتم إضافتها بعد إلى القالب الفرعي. الآن ، علينا أن نضيفهم. سنستخدم مكونًا إضافيًا لتصدير إعدادات أداة تخصيص السمات من السمات الأصلية لاستيرادها إلى السمة الفرعية.
بادئ ذي بدء ، يجب عليك تثبيت وتنشيط المكون الإضافي استيراد / تصدير المخصص على كلا الجانبين الذي تريد استيراده / تصديره. بعد ذلك ، يجب عليك تصدير إعدادات أداة تخصيص السمات. إذا كان الموضوع الرئيسي لا يزال نشطًا ، فستنتقل إلى "السمات" -> "تخصيص" -> "تخصيص التصدير / الاستيراد". اختر تصدير وستتلقى إعدادات أداة التخصيص الخاصة بك في ملف dat. بعد ذلك ، يجب عليك تنشيط موضوع الطفل الخاص بك. بعد ذلك ، تحتاج إلى العودة إلى صفحة "المظهر" -> "تخصيص" والنقر على لوحة تصدير / استيراد.
يجب النقر فوق الزر "اختيار ملف" لتحديد الملف الذي قمت بتصديره مسبقًا. تحتاج أيضًا إلى تحديد المربع بجوار خيار "تنزيل ملفات الصور واستيرادها" لاستيراد الرأس وملفات الصور الأخرى. للمتابعة ، سوف تختار "استيراد" لبدء التحميل. سيقوم المكون الإضافي الآن باستيراد إعدادات أداة التخصيص من ملف التصدير الخاص بك. بمجرد الانتهاء ، يمكنك معاينة التغييرات في أداة التخصيص ثم النقر فوق الزر "حفظ ونشر" لجعل هذه التغييرات حية.
بعد ذلك ، قمت للتو بنقل جميع تخصيصات السمة الخاصة بك إلى السمة الفرعية. بالإضافة إلى ذلك ، لن تحتاج إلى تكرار هذه الخطوات بعد الآن عند التحديث.
تحديث موضوع ووردبريس: خاتمة
هذا كل شيء عن كيفية تحديث قالب WordPress يدويًا . نأمل أن تجد شيئًا مفيدًا بعد قراءة مقالتنا.
اقرأ المزيد: كاشف ثيمات WordPress: أفضل مجموعة
