Shopify 商店優化提示和技巧
已發表: 2019-12-11
最後更新 - 2020 年 2 月 24 日
無論您是業務新手還是已經建立,Shopify 商店優化都是一個永無止境的旅程。
博客上充斥著關於如何不斷關注算法變化、衡量 KPI 、在社交上保持活躍等的提示。根據Shopify的數據,10 月份的商家數量超過了 100 萬。 想想那裡的其他電子商務平台和商家,數量變得無窮無盡。 您必須使自己與眾不同,而不是通過競爭,而是通過優化您的商店以提供不同類型的體驗。

在這裡,我們不是在談論您的產品範圍、主題和設計。 在這裡,我們正在談論您沒有註意的小事情。 那些改進實際上可以為您帶來更多收入。
這篇文章分為3類。 它們中的每一個都包含使用適當工具的提示和技巧。 如果您對其中一個特別感興趣,則可以跳過,因為它們彼此沒有連接。
- 加速您的商店
- 針對移動購物者進行優化
- 提供信息豐富的內容
讓我們潛入並優化您的商店!
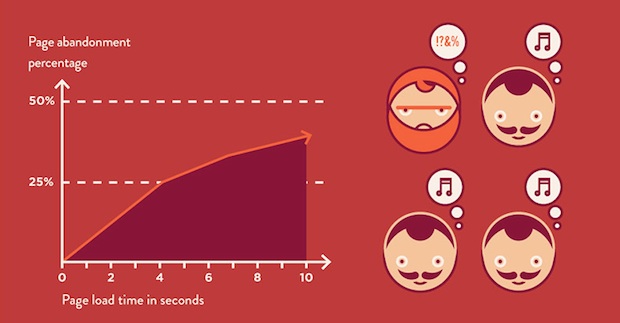
優化意味著加快您的 Shopify 頁面加載時間
2020年,速度至關重要。 即使你有保留地接受它,它確實是。 很好地說明這一點的例子之一是亞馬遜。 亞馬遜計算出,頁面加載速度每下降 1 秒,他們就會損失 16 億美元的銷售額! 此外,如果他們能夠提高速度,他們發現每 100 毫秒的改進將為他們帶來 1% 的銷售額。

如果我告訴你谷歌將速度作為移動搜索的排名因素,情況會變得更加嚴重。 現在我們正在認真討論。
您可以輕鬆地查看您的網站在Page Speed 測試中的加載時間。 我們在結果中看到的放緩的主要原因之一是圖像。
Shopify 發布了一篇關於如何在 Shopify 上優化圖像的過多博客文章,包括優化 SEO、縮略圖……在這裡,我們將只關注那些可以幫助我們降低速度的技巧。

使用過大的圖像
圖像大小花費了我們大量的時間來加載,並且直接影響速度測試結果以及搜索排名位置和跳出率。 無論如何,我們不能只刪除圖像並用缺少它們來換取速度。 圖像對於整體客戶體驗至關重要,漂亮的圖像可以幫助轉化。 我們能做的就是以大小和格式的形式對它們進行優化。
在不損失質量的情況下優化圖像大小可能很棘手。 建議使用 JPG 而不是 PNG,並且圖像小於 70kb。 在這裡,我將列出一些可以將圖像大小減小 70% 或轉換為所需格式的工具。 最大的好處是它們都是免費的!
- 圖像優化器
- 優化
- 伊茲吉夫
在 Shopify 應用市場中,也有許多提供此功能的應用。 儘管看起來更容易,但盡量不要將它們用於此目的,因為它們會為您的商店添加額外的代碼。 而且計算很簡單,額外的代碼可能會降低我們試圖獲得的速度。


使用太多圖像
為了帶來盡可能好的體驗,我們有時會忘記測試並查看哪種設置為我們帶來了最多的轉化。 有時不需要關於一件襯衫的 6 張圖片。 也許您的客戶只使用一張可以放大的圖片反應更好,而不是通過列出其中的 6 張來找到他們在您的產品中尋找的內容。
測試,測試,測試! 它可以為您帶來幾秒鐘的時間,還可以改善客戶的購物體驗,而您根本沒有意識到!
人類的注意力持續時間每年都在下降,已經下降到 8 秒。 如果您在加載時損失了幾秒鐘,那麼您必須在什麼時候給客戶留下深刻印象? 這很簡單,如果你不優化,你就不會。 谷歌說得很好,速度等於收入!
移動 Shopify 商店優化
現在我們已經優化了速度,移動搜索和移動客戶體驗如何?
現在,Google 上超過 86% 的搜索都是通過移動設備進行的。 如果您還沒有為移動客戶制定策略,那麼您可能已經遲到了。 因為您的競爭對手是,並且超過 80% 的熱門搜索結果都適合移動設備。
在 2020 年,僅僅響應是不夠的,您需要考慮移動優先並為此優化 Shopify 商店。
什麼是移動優先? 移動優先設計意味著建立一個 Shopify 商店,就像您為移動客戶構建它,然後將其調整為桌面一樣。 它的構建方式應該使得它可以非常容易地在移動設備等小屏幕上使用。 相反的是為桌面構建,然後適應移動。 嘿,86% 的搜索來自移動設備,如果你反其道而行之,那就錯了!
如果您已經涉足 Shopify 業務,那麼建立一家採用移動優先方法或設計的商店將花費您時間和金錢。 您可以做的是找到可以讓您的商店更適合移動設備的替代方法。 這實際上意味著您商店的所有內容都必須能夠在所有不同平台上輕鬆訪問,尤其是在移動設備等較小的屏幕上。
加速移動頁面 (AMP)
移動優先方法的一部分是 AMP。 根據 Google Developers的說法,AMP 是一個 Web 組件框架,您可以使用它輕鬆創建用戶至上的網站、故事、電子郵件和廣告。 這是一項旨在改善移動體驗的技術,最初被出版商採用。 後來,當阿里巴巴或 George.com 等巨頭使用 AMP 顯示出令人印象深刻的結果時,它在電子商務行業找到了自己的位置。 這就是 BigCommerce 作為最大的電子商務平台之一為其客戶採用原生 AMP的原因。
在 Shopify 中,情況並非如此簡單,您必須積極思考構建移動優先。 如果您經營的是 Shopify 業務,則從頭開始構建 AMP 可能具有挑戰性。 如果您沒有內部開發人員或沒有足夠的時間來了解它,您應該考慮使用其中一種自動化 AMP 解決方案,例如AmpifyMe 。 但是在採用任何自動化解決方案時要小心,不要為了速度而犧牲功能,兩者兼得!

內容豐富
在我們的商店中,我們最關注的一件事是信息豐富,例如圖像和描述。 我們正在盡最大努力展示產品的外觀,試圖讓它越來越真實。 此外,我們為客戶提供多種選擇,從顏色到尺寸等等。
我們忘記了其中最重要的部分,即我們提供的價值。 我們正在優化一切,而不是專注於用戶。
在產品描述和大量精美圖片和視頻的海洋中,我們不是在說客戶的語言。 為了提供這種體驗,我們必須像他們一樣思考,回答他們的問題並克服他們的恐懼。 該產品的目的是什麼? 誰認為購買該捆綁包最大的好處? 如何選擇最適合他們需求的正確選項? 說他們的語言。
優化的關鍵方面是創建高質量、信息豐富的內容。 創建並為客戶提供有用的指南來購買您的產品。 它不僅可以改善在頁面上花費的時間,還可以提高您的 SEO 得分。 雙雙!
結論
可能需要一些時間才能看到結果,不要指望它會在一夜之間顯現出來。 從長遠來看,你的努力會得到回報。
有了這些提示和技巧,您的 Shopify 商店業務就走上了正確的道路。 您只需要通過優化選擇正確的方向,並且永不停止。 祝你好運!
