Suggerimenti e trucchi per l'ottimizzazione del negozio Shopify
Pubblicato: 2019-12-11
Ultimo aggiornamento - 24 febbraio 2020
O sei nuovo nel settore o sei già affermato, l'ottimizzazione del negozio Shopify è un viaggio senza fine.
I blog sono pieni di suggerimenti su come prestare costantemente attenzione ai cambiamenti negli algoritmi, misurare i KPI , essere attivi sui social e così via. Secondo Shopify , il numero di commercianti a ottobre ha superato 1 milione. Pensa alle altre piattaforme di e-commerce e ai commercianti là fuori e il numero diventa infinito. Devi distinguerti, non competendo, ma ottimizzando il tuo negozio per offrire un diverso tipo di esperienza.

Qui non stiamo parlando della gamma di prodotti, del tema e del design. Qui stiamo parlando delle cose minori a cui non stai prestando attenzione. Quelli che migliorano possono effettivamente portarti più entrate.
Questo post è diviso in 3 categorie. Ognuno di essi contiene suggerimenti e trucchi con lo strumento appropriato. Se sei particolarmente interessato a uno più dell'altro, puoi saltare poiché non sono collegati tra loro.
- Velocizza il tuo negozio
- Ottimizza per gli acquirenti da dispositivi mobili
- Fornire contenuti informativi
Entriamo e ottimizziamo il tuo negozio!
Ottimizzare significa velocizzare il tempo di caricamento della tua pagina Shopify
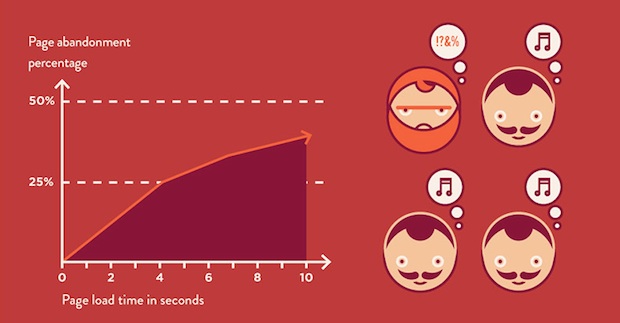
Nel 2020 la velocità è fondamentale. Anche se lo stai prendendo con riserva, lo è davvero. Uno degli esempi che lo illustrano bene è Amazon. Amazon ha calcolato che per ogni 1 secondo di rallentamento del caricamento della pagina perderebbero 1,6 miliardi di vendite! Inoltre, se potessero migliorare la velocità, scoprirono che ogni 100 ms di miglioramento porterebbe loro l'1% delle vendite.

La situazione si fa più seria se vi dico che Google sta prendendo la velocità come fattore di ranking per le ricerche da mobile. Ora parliamo seriamente.
Puoi facilmente controllare qual è il tempo di caricamento del tuo sito in un test di velocità della pagina . Uno dei motivi principali di un rallentamento che vediamo nei risultati sono le immagini.
Shopify ha pubblicato un post sul blog eccessivo su come ottimizzare le immagini su Shopify, inclusa l'ottimizzazione per SEO, miniature... Qui ci concentreremo solo su quei suggerimenti che possono aiutarci a ridurre la velocità.

Utilizzo di immagini troppo grandi
Le dimensioni dell'immagine ci sono costate molto tempo per il caricamento e influiscono direttamente sui risultati del test di velocità, sulla posizione del ranking di ricerca e sulla frequenza di rimbalzo. Ad ogni modo, non possiamo semplicemente rimuovere le immagini e scambiare la loro mancanza con la velocità. Le immagini sono fondamentali per l'esperienza complessiva del cliente e le belle immagini possono aiutare con le conversioni. Quello che possiamo fare è ottimizzarli sotto forma di dimensioni e formato.
L'ottimizzazione delle dimensioni dell'immagine senza perdere la qualità può essere difficile. Le raccomandazioni stanno andando avanti con l'utilizzo di JPG anziché PNG e con un'immagine inferiore a 70 kb. Qui elencherò alcuni degli strumenti che possono ridurre le dimensioni dell'immagine del 70% o convertirle nel formato desiderato. Il vantaggio più grande è che sono tutti gratuiti!
- Ottimizzatore di immagini
- Ottimilla
- Ezgif
Nel mercato delle app di Shopify, ci sono anche molte app che offrono questa funzione. Anche se sembra più semplice, cerca di non usarli per questo scopo perché aggiungono codice extra al tuo negozio. E il calcolo è semplice, un codice extra può costarti la velocità che stiamo cercando di guadagnare.

Utilizzo di troppe immagini
Cercando di offrire la migliore esperienza possibile, a volte dimentichiamo di testare e vedere quale configurazione ci sta portando la maggior parte delle conversioni. A volte non sono necessarie 6 immagini su una maglietta. Forse i tuoi clienti reagiscono meglio avendo una sola immagine con la possibilità di ingrandire, invece di elencarne 6 per trovare quello che stavano cercando nel tuo prodotto.

Prova, prova, prova! Può portarti un paio di secondi e anche migliorare l'esperienza di acquisto del cliente e tu non ne eri affatto consapevole!
La durata dell'attenzione umana diminuisce ogni anno ed è scesa a 8 secondi. Se perdi un paio di secondi durante il caricamento, che tempo hai per impressionare i clienti? È semplice, non lo fai se non stai ottimizzando. Google lo mette bene, la velocità è uguale alle entrate!
Ottimizzazione del negozio Shopify per dispositivi mobili
Ora abbiamo ottimizzato la velocità, che dire delle ricerche su dispositivi mobili e dell'esperienza dei clienti mobili?
Oltre l'86% di tutte le ricerche su Google sono ora effettuate da dispositivi mobili. Se non hai escogitato una strategia per i clienti mobili, probabilmente sei in ritardo. Perché i tuoi concorrenti lo sono e oltre l'80% dei migliori risultati di ricerca sono ottimizzati per i dispositivi mobili.
Nel 2020, essere reattivi non è abbastanza, devi pensare in primo luogo ai dispositivi mobili e ottimizzare il negozio Shopify per questo.
Che cos'è il mobile first? Il design mobile-first significa costruire un negozio Shopify come lo stai costruendo per i clienti mobili e quindi adattarlo al desktop. Dovrebbe essere costruito in modo tale che possa essere estremamente facile da usare su piccoli schermi come sui dispositivi mobili. L'opposto sarebbe la creazione per desktop e quindi l'adattamento ai dispositivi mobili. Ehi, l'86% delle ricerche viene effettuato da dispositivo mobile, se fai il contrario stai sbagliando!
Se ti sei già immerso nel business di Shopify, ti costerebbe tempo e denaro costruire un negozio verso un approccio o un design mobile-first. Quello che puoi fare è trovare modi alternativi per rendere il tuo negozio più mobile-friendly. Ciò significa in realtà che tutti i contenuti del tuo negozio devono essere facilmente e prontamente accessibili su tutte le diverse piattaforme e, in particolare, sugli schermi più piccoli come quello mobile.
Pagine mobili accelerate (AMP)
Una delle parti dell'approccio mobile first è AMP. Secondo Google Developers , AMP è un framework di componenti Web che puoi utilizzare per creare facilmente siti Web, storie, e-mail e annunci incentrati sull'utente. È una tecnologia creata per migliorare le esperienze mobili ed è stata adottata per la prima volta dagli editori. Successivamente, ha trovato il suo posto nei settori dell'e-commerce quando giganti come Alibaba o George.com hanno mostrato risultati impressionanti utilizzando AMP. Ecco perché BigCommerce, come una delle più grandi piattaforme di e-commerce, ha adottato AMP nativo per i suoi clienti.
In Shopify, la situazione non è così semplice e devi essere proattivo pensando alla creazione di dispositivi mobili. Costruire un AMP da zero può essere difficile se gestisci un'attività Shopify. Se non hai uno sviluppatore interno o hai abbastanza tempo per conoscerlo, dovresti prendere in considerazione l'utilizzo di una delle soluzioni AMP automatizzate, come AmpifyMe . Ma fai attenzione quando adotti una qualsiasi delle soluzioni automatizzate, non scambiare funzionalità per velocità, abbi entrambe!

Contenuto informativo
Una delle cose su cui ci concentriamo di più nel nostro negozio sono le informazioni, come le immagini e la descrizione. Stiamo dando il massimo per mostrare come si presenta il prodotto, cercando di renderlo sempre più reale. Inoltre, offriamo ai clienti numerose opzioni tra cui scegliere, dai colori alle taglie e molto altro.
Ne stiamo dimenticando la parte più importante, il valore che forniamo. Stiamo ottimizzando tutto senza concentrarci sugli utenti.
Nel mare delle descrizioni dei prodotti e di tante belle immagini e video, non parliamo le lingue dei nostri clienti. Per dare l'esperienza, dobbiamo pensare come loro, rispondere alle loro domande e superare le loro paure. Qual è lo scopo di quel prodotto? Chi vede il massimo vantaggio dall'acquisto di quel pacchetto? Come scegliere l'opzione giusta che si adatta meglio alle loro esigenze? Parla la loro lingua.
L'aspetto cruciale dell'ottimizzazione è la creazione di contenuti informativi di alta qualità. Crea e offri ai clienti una guida utile per acquistare i tuoi prodotti. Non solo migliorerà il tempo trascorso sulla pagina, ma andrà anche a vantaggio del tuo punteggio SEO. Doppio doppio!
Conclusione
Potrebbe volerci del tempo per vedere i risultati, non aspettarti che vengano visualizzati dall'oggi al domani. I tuoi sforzi saranno ripagati a lungo termine.
Con questi suggerimenti e trucchi, sei sulla strada giusta con la tua attività nel negozio Shopify. Devi solo scegliere la giusta direzione con l'ottimizzazione e non fermarti mai. Buona fortuna!
