Shopify 스토어 최적화 팁 및 요령
게시 됨: 2019-12-11
최종 업데이트 - 2020년 2월 24일
신규 비즈니스이든 이미 설립된 비즈니스이든 Shopify 스토어 최적화는 끝없는 여정입니다.
블로그에는 알고리즘의 변화에 지속적으로 관심을 기울여야 하고, KPI를 측정 하고, 소셜 활동 등을 해야 한다는 팁이 넘쳐납니다. Shopify 에 따르면 10월 판매자 수는 100만 명을 돌파했습니다. 다른 전자 상거래 플랫폼과 판매자를 생각하면 그 수가 무한대가 됩니다. 경쟁이 아니라 매장을 최적화하여 다른 종류의 경험을 제공함으로써 자신을 차별화해야 합니다.

여기서 우리는 귀하의 제품 범위, 테마 및 디자인에 대해 말하는 것이 아닙니다. 여기에서 우리는 당신이 주의를 기울이지 않는 사소한 것들에 대해 이야기하고 있습니다. 개선을 통해 실제로 더 많은 수익을 얻을 수 있습니다.
이 게시물은 3개의 카테고리로 나뉩니다. 각각에는 적절한 도구와 함께 팁과 요령이 포함되어 있습니다. 특히 다른 것보다 더 많은 관심이 있는 경우 서로 연결되어 있지 않으므로 건너뛸 수 있습니다.
- 매장 속도 향상
- 모바일 쇼핑객을 위한 최적화
- 유익한 콘텐츠 제공
매장에 뛰어들어 최적화해 봅시다!
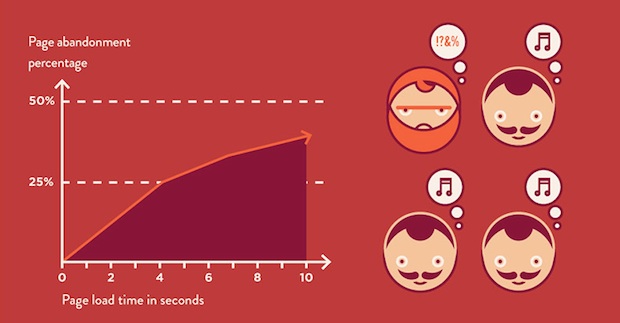
최적화는 Shopify 페이지 로드 시간을 단축하는 것을 의미합니다.
2020년에는 속도가 중요합니다. 당신이 그것을 유보적으로 가져 가더라도 실제로 그렇습니다. 이를 잘 보여주는 사례 중 하나가 아마존입니다. Amazon 은 페이지 로드가 1초 느려질 때마다 16억 개의 매출 손실이 발생할 것이라고 계산했습니다! 또한 속도를 향상시킬 수 있다면 100ms마다 1%의 매출을 올릴 수 있음을 발견했습니다.

구글이 모바일 검색 순위 요소로 속도를 내고 있다고 말하면 상황은 더 심각해진다 . 이제 우리는 진지하게 이야기하고 있습니다.
Page Speed 테스트 에서 사이트가 로드되는 시간을 쉽게 확인할 수 있습니다 . 결과에서 볼 수 있는 속도 저하의 주요 원인 중 하나는 이미지입니다.
Shopify는 SEO 최적화, 썸네일을 포함하여 Shopify에서 이미지를 최적화하는 방법에 대한 과도한 블로그 게시물을 게시했습니다. 여기서는 속도를 줄이는 데 도움이 되는 팁에만 집중할 것입니다.

너무 큰 이미지 사용
이미지 크기는 로드하는 데 많은 시간이 소요되며 속도 테스트 결과와 검색 순위 위치 및 이탈률에 직접적인 영향을 미칩니다. 어쨌든, 우리는 단순히 이미지를 제거하고 속도를 위해 이미지의 부족을 교환할 수 없습니다. 이미지는 전반적인 고객 경험에 매우 중요하며 멋진 이미지는 전환에 도움이 될 수 있습니다. 우리가 할 수 있는 일은 크기와 형식의 형태로 최적화하는 것입니다.
품질을 잃지 않고 이미지 크기를 최적화하는 것은 까다로울 수 있습니다. PNG 대신 JPG를 사용하고 70kb보다 작은 이미지를 사용하는 것이 좋습니다. 여기에서는 이미지 크기를 70% 줄이거나 원하는 형식으로 변환할 수 있는 몇 가지 도구를 나열합니다. 가장 큰 장점은 모두 무료라는 것입니다!
- 이미지 최적화 도구
- 옵티미질라
- 이지프
Shopify 앱 마켓플레이스에는 이 기능을 제공하는 많은 앱도 있습니다. 더 쉬워 보이지만 상점에 추가 코드를 추가하기 때문에 이러한 용도로 사용하지 마십시오. 그리고 계산은 간단합니다. 추가 코드로 인해 우리가 얻고자 하는 속도가 저하될 수 있습니다.

너무 많은 이미지 사용
최상의 경험을 제공하기 위해 우리는 때때로 어떤 설정이 가장 많은 전환을 가져오는지 테스트하고 확인하는 것을 잊습니다. 때로는 셔츠 하나에 대한 6개의 이미지가 필요하지 않습니다. 고객이 제품에서 원하는 것을 찾기 위해 6개의 이미지를 나열하는 대신 확대할 수 있는 이미지가 하나만 있는 것이 더 나은 반응을 보일 수 있습니다.

테스트, 테스트, 테스트! 그것은 당신에게 몇 초를 가져다 줄 수 있으며 또한 고객 쇼핑 경험을 향상시킬 수 있습니다. 당신은 그것을 전혀 인식하지 못했습니다!
인간의 주의 집중 시간은 매년 줄어들고 있으며 8초로 떨어졌습니다. 로딩 중 몇 초를 잃는다면 고객을 감동시켜야 하는 시간은? 간단합니다. 최적화하지 않으면 수행하지 않습니다. Google은 이를 멋지게 표현합니다. 속도는 곧 수익입니다!
모바일 Shopify 스토어 최적화
이제 속도가 최적화되었습니다. 모바일 검색과 모바일 고객 경험은 어떻습니까?
Google 의 모든 검색 중 86% 이상 이 이제 모바일에서 이루어집니다. 모바일 고객을 위한 전략을 세우지 않았다면 아마도 늦었을 것입니다. 경쟁자들이 있고 상위 검색 결과의 80% 이상이 모바일 친화적이기 때문입니다.
2020년에는 반응하는 것만으로는 충분하지 않습니다. 모바일을 우선으로 생각하고 이에 맞게 Shopify 스토어를 최적화해야 합니다.
모바일 우선이란 무엇입니까? 모바일 우선 디자인이란 모바일 고객을 위해 구축한 후 데스크탑에 맞게 조정하는 것처럼 Shopify 스토어를 구축하는 것을 의미합니다. 모바일 장치와 같은 작은 화면에서 매우 쉽게 사용할 수 있는 방식으로 빌드되어야 합니다. 그 반대는 데스크탑용으로 빌드한 다음 모바일용으로 조정하는 것입니다. 안녕하세요, 검색의 86%가 모바일에서 이루어집니다. 반대로 하면 잘못하고 있는 것입니다!
이미 Shopify 비즈니스에 뛰어들었다면 모바일 우선 접근 방식이나 디자인을 지향하는 매장을 구축하는 데 시간과 돈이 들 것입니다. 당신이 할 수 있는 일은 상점을 더 모바일 친화적으로 만들 수 있는 대안을 찾는 것입니다. 이것은 실제로 상점의 모든 콘텐츠가 모든 다양한 플랫폼, 특히 모바일과 같은 작은 화면에서 쉽고 쉽게 액세스할 수 있어야 함을 의미합니다.
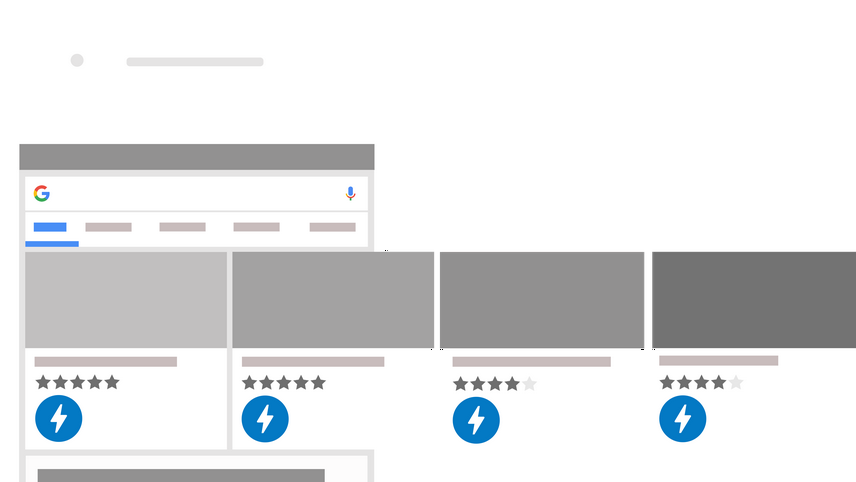
AMP(Accelerated Mobile Pages)
모바일 우선 접근 방식의 일부 중 하나는 AMP입니다. Google Developers에 따르면 AMP는 사용자 우선 웹사이트, 스토리, 이메일 및 광고를 쉽게 만드는 데 사용할 수 있는 웹 구성요소 프레임워크입니다. 모바일 경험을 향상시키기 위해 만들어진 기술로 퍼블리셔들이 처음으로 채택했습니다. 나중에 Alibaba 또는 George.com과 같은 거대 기업이 AMP를 사용하여 인상적인 결과를 보여주었을 때 전자 상거래 산업에서 자리를 잡았습니다. 이것이 바로 BigCommerce가 가장 큰 전자 상거래 플랫폼 중 하나인 고객을 위해 기본 AMP를 채택한 이유입니다.
Shopify의 상황은 그렇게 간단하지 않으며 모바일 우선 구축을 위해 능동적으로 생각해야 합니다. Shopify 비즈니스를 운영하는 경우 처음부터 AMP를 구축하는 것이 어려울 수 있습니다. 사내 개발자가 없거나 이에 대해 배울 시간이 충분하지 않은 경우 AmpifyMe 와 같은 자동화된 AMP 솔루션 중 하나를 사용하는 것을 고려해야 합니다. 그러나 자동화된 솔루션을 채택할 때 주의하십시오. 속도와 기능을 교환하지 말고 두 가지를 모두 갖추십시오!

유익한 콘텐츠
우리 가게에서 가장 중점을 두는 것 중 하나는 이미지와 설명과 같은 정보입니다. 우리는 제품이 어떤 모습인지 보여드리기 위해 최선을 다하고 있으며, 점점 더 현실감이 느껴지도록 노력하고 있습니다. 또한 고객에게 색상에서 크기 등 선택할 수 있는 다양한 옵션을 제공합니다.
우리는 가장 중요한 부분인 우리가 제공하는 가치를 잊고 있습니다. 사용자에게 집중하지 않고 모든 것을 최적화하고 있습니다.
제품 설명의 바다와 수많은 멋진 이미지와 비디오에서 우리는 고객의 언어를 사용하지 않습니다. 경험을 하기 위해 우리는 그들처럼 생각하고 그들의 질문에 답하고 그들의 두려움을 극복해야 합니다. 그 제품의 목적은 무엇입니까? 누가 그 번들을 구매함으로써 가장 큰 이익을 얻습니까? 그들의 요구에 가장 잘 맞는 올바른 옵션을 선택하는 방법은 무엇입니까? 그들의 언어로 말하십시오.
최적화의 중요한 측면은 고품질의 유익한 콘텐츠를 만드는 것입니다. 고객에게 제품 쇼핑을 위한 유용한 가이드를 만들어 제공하세요. 페이지에서 보내는 시간을 향상시킬 뿐만 아니라 SEO 점수에도 도움이 됩니다. 더블 더블!
결론
결과를 확인하는 데 시간이 걸릴 수 있습니다. 하룻밤 사이에 결과가 나타날 것으로 기대하지 마십시오. 당신의 노력은 장기적으로 결실을 맺을 것입니다.
이 팁과 요령을 사용하면 Shopify 스토어 비즈니스를 올바르게 시작할 수 있습니다. 최적화와 함께 올바른 방향을 선택하기만 하면 되며 절대 멈추지 않아야 합니다. 행운을 빕니다!
