Dicas e truques de otimização de loja da Shopify
Publicados: 2019-12-11
Última atualização - 24 de fevereiro de 2020
Ou você é novo no negócio ou já está estabelecido, a otimização da loja Shopify é uma jornada sem fim.
Os blogs estão repletos de dicas de como você deve estar constantemente atento às mudanças nos algoritmos, medir KPIs , ser ativo nas redes sociais e etc. Segundo Shopify , o número de lojistas em outubro ultrapassou 1 milhão. Pense nas outras plataformas e comerciantes de comércio eletrônico por aí e o número se torna infinito. Você deve se diferenciar, não competindo, mas otimizando sua loja para oferecer um tipo de experiência diferente.

Aqui não estamos falando sobre sua linha de produtos, tema e design. Aqui estamos falando sobre as pequenas coisas que você não está prestando atenção. Aqueles cuja melhoria pode realmente lhe trazer mais receita.
Este post está dividido em 3 categorias. Cada um deles contém dicas e truques com a ferramenta apropriada. Se você estiver particularmente interessado em um mais do que no outro, pode pular, pois eles não estão conectados um ao outro.
- Acelere sua loja
- Otimize para compradores móveis
- Forneça conteúdo informativo
Vamos mergulhar e otimizar sua loja!
Otimizar significa acelerar o tempo de carregamento da sua página da Shopify
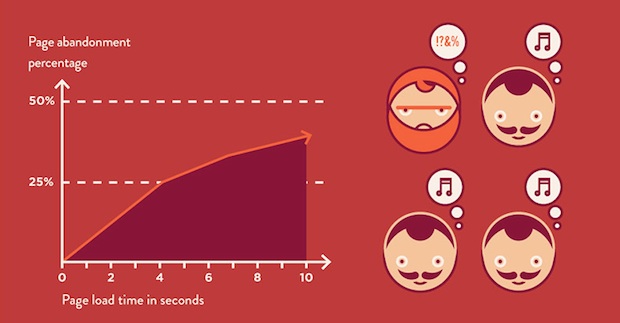
Em 2020, a velocidade é crucial. Mesmo que você esteja tomando com reserva, realmente é. Um dos exemplos que ilustram bem é a Amazon. A Amazon calculou que para cada 1 segundo de desaceleração no carregamento da página eles perderiam 1,6 bilhão em vendas! Além disso, se pudessem melhorar a velocidade, descobriram que cada 100ms de melhoria lhes traria 1% nas vendas.

A situação fica mais séria se eu disser que o Google está tomando a velocidade como fator de ranqueamento para buscas mobile. Agora estamos falando sério.
Você pode verificar facilmente qual é o tempo de carregamento do seu site em um teste de velocidade de página . Uma das principais razões para uma desaceleração que vemos nos resultados são as imagens.
Shopify publicou um post excessivo no blog sobre como você pode otimizar imagens no Shopify, incluindo otimização para SEO, miniaturas... Aqui vamos nos concentrar apenas nas dicas que podem nos ajudar a reduzir a velocidade.

Usando imagens muito grandes
O tamanho da imagem nos custa muito tempo para carregar e está afetando diretamente os resultados do teste de velocidade, bem como a posição da classificação de pesquisa e a taxa de rejeição. De qualquer forma, não podemos simplesmente remover imagens e trocar a falta delas por velocidade. As imagens são cruciais para a experiência geral do cliente e boas imagens podem ajudar nas conversões. O que podemos fazer é otimizá-los na forma de tamanho e formato.
Otimizar o tamanho da imagem sem perder qualidade pode ser complicado. As recomendações estão avançando com o uso de JPG em vez de PNG e com uma imagem menor que 70kb. Aqui vou listar algumas das ferramentas que podem reduzir o tamanho da imagem em 70% ou converter para o formato desejado. O maior benefício é que eles são todos gratuitos!
- Otimizador de imagem
- Optimizilla
- Ezgif
No mercado de aplicativos da Shopify, também existem muitos aplicativos que oferecem esse recurso. Mesmo que pareça mais fácil, tente não usá-los para esse fim, pois eles adicionam código extra à sua loja. E o cálculo é simples, código extra pode custar a velocidade que estamos tentando ganhar.

Usando muitas imagens
Tentando trazer a melhor experiência possível, às vezes esquecemos de testar e ver qual configuração está nos trazendo mais conversões. Às vezes, 6 imagens sobre uma camisa não são necessárias. Talvez seus clientes estejam reagindo melhor tendo apenas uma imagem com a possibilidade de ampliar, em vez de listar 6 delas para encontrar o que procuravam em seu produto.

Teste, teste, teste! Isso pode lhe trazer alguns segundos e também melhorar a experiência de compra do cliente e você não estava ciente disso!
A atenção humana está diminuindo a cada ano e caiu para 8 segundos. Se você perder alguns segundos no carregamento, que horas você tem para impressionar os clientes? É simples, você não faz isso se não estiver otimizando. Google coloca bem, velocidade é igual a receita!
Otimização da loja Mobile Shopify
Agora que otimizamos a velocidade, e as pesquisas móveis e a experiência dos clientes móveis?
Mais de 86% de todas as pesquisas no Google agora são feitas a partir de dispositivos móveis. Se você não criou uma estratégia para clientes móveis, provavelmente está atrasado. Porque seus concorrentes são, e mais de 80% dos principais resultados de pesquisa são compatíveis com dispositivos móveis.
Em 2020, ser apenas responsivo não é suficiente, você precisa pensar primeiro no mobile e otimizar a loja Shopify para isso.
O que é mobile-first? O design mobile-first significa construir uma loja da Shopify como você está construindo para os clientes móveis e depois ajustá-la ao desktop. Deve ser construído de tal forma que possa ser extremamente fácil de usar em telas pequenas, como em dispositivos móveis. O oposto seria construir para desktop e depois ajustar para mobile. Ei, 86% das buscas são feitas pelo celular, você está fazendo errado se fizer o contrário!
Se você já está mergulhado nos negócios da Shopify, custaria tempo e dinheiro para construir uma loja para uma abordagem ou design mobile-first. O que você pode fazer é encontrar maneiras alternativas de tornar sua loja mais amigável para dispositivos móveis. Na verdade, isso significa que todo o conteúdo da sua loja deve ser fácil e prontamente acessível em todas as diferentes plataformas e, mais particularmente, nas telas menores, como a do celular.
Páginas móveis aceleradas (AMP)
Uma das partes da abordagem mobile-first é o AMP. De acordo com o Google Developers , o AMP é uma estrutura de componentes da Web que você pode usar para criar facilmente sites, histórias, e-mails e anúncios que priorizam o usuário. É uma tecnologia feita para melhorar as experiências móveis e foi adotada pela primeira vez pelos editores. Mais tarde, encontrou seu lugar nas indústrias de comércio eletrônico quando gigantes como Alibaba ou George.com mostraram resultados impressionantes usando AMP. É por isso que BigCommerce, como uma das maiores plataformas de e-commerce, adotou o AMP nativo para seus clientes.
No Shopify, a situação não é tão simples e você deve ter um pensamento proativo para construir mobile-first. Construir um AMP do zero pode ser um desafio se você estiver administrando um negócio da Shopify. Se você não tiver um desenvolvedor interno ou tempo suficiente para aprender sobre isso, considere usar uma das soluções AMP automatizadas, como o AmpifyMe . Mas cuidado ao adotar qualquer uma das soluções automatizadas, não troque funcionalidade por velocidade, tenha as duas!

Conteúdo informativo
Uma das coisas em nossa loja que mais focamos são informativas, como imagens e descrição. Estamos dando o nosso melhor para mostrar como é o produto, tentando torná-lo cada vez mais real. Além disso, estamos oferecendo aos clientes inúmeras opções para escolher, de cores a tamanhos e muito mais.
Estamos esquecendo a parte mais importante disso, o valor que fornecemos. Estamos otimizando tudo sem nos concentrar nos usuários.
No mar de descrições de produtos e muitas imagens e vídeos legais, não estamos falando a língua de nossos clientes. Para dar a experiência, devemos pensar como eles, responder suas perguntas e superar seus medos. Qual é a finalidade desse produto? Quem vê mais benefícios em comprar esse pacote? Como escolher a opção certa que melhor se adapte às suas necessidades? Fale a língua deles.
O aspecto crucial da otimização é criar conteúdo informativo e de alta qualidade. Crie e dê aos clientes um guia útil para comprar seus produtos. Isso não apenas melhorará o tempo gasto na página, mas também beneficiará sua pontuação de SEO. Duplo duplo!
Conclusão
Pode levar algum tempo para ver os resultados, não espere que apareça da noite para o dia. Seus esforços serão recompensados a longo prazo.
Com essas dicas e truques, você está no caminho certo com os negócios da sua loja da Shopify. Você só precisa escolher a direção certa com otimização e nunca parar com isso. Boa sorte!
