คำแนะนำและเคล็ดลับการเพิ่มประสิทธิภาพร้านค้า Shopify
เผยแพร่แล้ว: 2019-12-11
ปรับปรุงล่าสุด - 24 กุมภาพันธ์ 2020
ไม่ว่าคุณจะยังใหม่กับธุรกิจหรือก่อตั้งแล้ว การเพิ่มประสิทธิภาพร้านค้า Shopify คือการเดินทางที่ไม่มีวันสิ้นสุด
บล็อกเต็มไปด้วยเคล็ดลับเกี่ยวกับวิธีที่คุณต้องใส่ใจกับการเปลี่ยนแปลงในอัลกอริธึม วัด KPI ใช้งานบนโซเชียล และอื่นๆ อย่างต่อเนื่อง จากข้อมูล ของ Shopify จำนวนผู้ค้าในเดือนตุลาคมทะลุ 1 ล้านคน ลองนึกถึงแพลตฟอร์มอีคอมเมิร์ซและผู้ค้ารายอื่นๆ แล้วจำนวนนั้นก็ไร้ขีดจำกัด คุณต้องสร้างความโดดเด่นให้กับตัวเอง ไม่ใช่ด้วยการแข่งขัน แต่ด้วยการเพิ่มประสิทธิภาพร้านค้าของคุณเพื่อมอบประสบการณ์ที่แตกต่างออกไป

เราไม่ได้พูดถึงผลิตภัณฑ์ ธีม และการออกแบบของคุณ เรากำลังพูดถึงเรื่องเล็กๆ น้อยๆ ที่คุณไม่ได้ใส่ใจ การปรับปรุงที่สามารถเพิ่มรายได้ให้คุณได้จริง
โพสต์นี้แบ่งออกเป็น 3 หมวดหมู่ แต่ละคนมีเคล็ดลับและลูกเล่นด้วยเครื่องมือที่เหมาะสม หากคุณสนใจมากกว่าหนึ่งรายการเป็นพิเศษ คุณสามารถข้ามไปเนื่องจากไม่ได้เชื่อมต่อถึงกัน
- เร่งความเร็วร้านค้าของคุณ
- ปรับให้เหมาะสมสำหรับนักช็อปมือถือ
- ให้เนื้อหาข้อมูล
มาดำดิ่งและเพิ่มประสิทธิภาพร้านค้าของคุณกันเถอะ!
การเพิ่มประสิทธิภาพหมายถึงการเร่งความเร็วในการโหลดหน้า Shopify ของคุณ
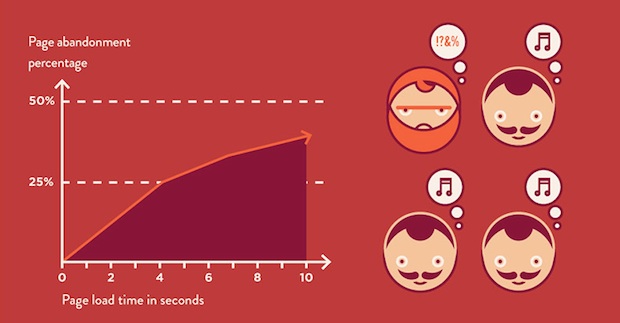
ในปี 2020 ความเร็วเป็นสิ่งสำคัญ แม้ว่าคุณจะใช้มันสำรอง แต่ก็เป็นอย่างนั้นจริงๆ ตัวอย่างหนึ่งที่แสดงให้เห็นอย่างชัดเจนคืออเมซอน Amazon คำนวณ ว่าทุกๆ 1 วินาทีที่หน้าเว็บโหลดช้าลงพวกเขาจะสูญเสียยอดขาย 1.6 พันล้าน! นอกจากนี้ หากพวกเขาสามารถปรับปรุงความเร็วได้ พวกเขาพบว่าทุกๆ 100ms ของการปรับปรุงจะทำให้ยอดขายเพิ่มขึ้น 1%

สถานการณ์จะรุนแรงขึ้นถ้าฉันบอกคุณว่า Google ใช้ความเร็วเป็นปัจจัยในการจัดอันดับ การค้นหาบนมือถือ ตอนนี้เรากำลังพูดอย่างจริงจัง
คุณสามารถตรวจสอบเวลาที่ไซต์ของคุณโหลดในการ ทดสอบ Page Speed ได้อย่างง่ายดาย สาเหตุหลักประการหนึ่งที่ทำให้การชะลอตัวที่เราเห็นในผลลัพธ์คือรูปภาพ
Shopify ได้เผยแพร่บล็อก โพสต์ที่มากเกินไปเกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพบน Shopify รวมถึงการเพิ่มประสิทธิภาพสำหรับ SEO ภาพขนาดย่อ... ในที่นี้เราจะเน้นเฉพาะเคล็ดลับที่ช่วยลดความเร็วได้

ใช้ภาพใหญ่เกินไป
ขนาดรูปภาพทำให้เราต้องโหลดนานมาก และส่งผลโดยตรงต่อผลการทดสอบความเร็ว ตลอดจนตำแหน่งอันดับการค้นหาและอัตราตีกลับ อย่างไรก็ตาม เราไม่สามารถเพียงแค่ลบภาพและแลกกับการไม่มีภาพเหล่านั้นเพื่อความรวดเร็ว รูปภาพมีความสำคัญต่อประสบการณ์โดยรวมของลูกค้า และรูปภาพที่สวยงามสามารถช่วยให้เกิด Conversion ได้ สิ่งที่เราทำได้คือปรับให้เหมาะสมที่สุดในรูปแบบของขนาดและรูปแบบ
การปรับขนาดภาพให้เหมาะสมโดยไม่สูญเสียคุณภาพอาจเป็นเรื่องยุ่งยาก เรากำลังดำเนินการตามคำแนะนำในการใช้ JPG แทน PNG และมีรูปภาพที่มีขนาดเล็กกว่า 70kb ฉันจะแสดงรายการเครื่องมือบางอย่างที่สามารถลดขนาดภาพได้ 70% หรือแปลงเป็นรูปแบบที่ต้องการ ข้อดีที่สุดคือพวกเขาทั้งหมดฟรี!
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ
- Optimizilla
- เอซกิฟ
ในตลาดแอป Shopify ยังมีแอปมากมายที่นำเสนอคุณสมบัตินี้ แม้ว่าจะดูง่ายกว่า แต่พยายามอย่าใช้เพื่อจุดประสงค์นี้เพราะจะเพิ่มรหัสพิเศษให้กับร้านค้าของคุณ และการคำนวณก็ง่าย รหัสพิเศษอาจทำให้คุณเสียค่าใช้จ่ายความเร็วซึ่งเราพยายามจะได้รับ

ใช้ภาพมากเกินไป
ในการพยายามนำประสบการณ์ที่ดีที่สุดมาใช้ บางครั้งเราลืมทดสอบและดูว่าการตั้งค่าใดทำให้เราได้รับ Conversion มากที่สุด บางครั้ง 6 รูปเกี่ยวกับเสื้อตัวเดียวก็ไม่จำเป็น บางทีลูกค้าของคุณอาจตอบสนองได้ดีขึ้นเมื่อมีภาพเพียงภาพเดียวที่มีความเป็นไปได้ในการซูมเข้า แทนที่จะแสดงรายการผ่าน 6 ภาพเพื่อค้นหาสิ่งที่พวกเขากำลังมองหาในผลิตภัณฑ์ของคุณ

ทดสอบ ทดสอบ ทดสอบ! มันสามารถทำให้คุณไม่กี่วินาทีและยังปรับปรุงประสบการณ์การช็อปปิ้งของลูกค้าโดยที่คุณไม่ได้ตระหนักถึงมันเลย!
ช่วงความสนใจของมนุษย์ลดลง ทุกปีและลดลงเหลือ 8 วินาที ถ้าเสียเวลาโหลดไม่กี่วินาที ต้องใช้เวลาเท่าไรถึงจะประทับใจลูกค้า? ง่ายมาก ถ้าคุณไม่เพิ่มประสิทธิภาพ Google พูดไว้อย่างดี ความเร็วเท่ากับรายได้!
การเพิ่มประสิทธิภาพร้านค้าบนมือถือ Shopify
ตอนนี้เรามีความเร็วที่ปรับให้เหมาะสมแล้ว แล้วการค้นหาบนมือถือและประสบการณ์ของลูกค้าบนมือถือล่ะ
กว่า 86% ของการค้นหาทั้งหมด บน Google สร้างขึ้นจากมือถือ หากคุณไม่ได้คิดกลยุทธ์สำหรับลูกค้าที่ใช้อุปกรณ์เคลื่อนที่ แสดงว่าคุณอาจมาช้า เพราะคู่แข่งของคุณคือ และกว่า 80% ของผลการค้นหาอันดับต้นๆ เป็นมิตรกับมือถือ
ในปี 2020 การตอบสนองอย่างเดียวไม่เพียงพอ คุณต้องคิดถึงอุปกรณ์เคลื่อนที่เป็นอันดับแรก และปรับแต่งร้านค้า Shopify ให้เหมาะสม
mobile-first คืออะไร? การออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก หมายถึงการสร้างร้านค้า Shopify เช่นเดียวกับที่คุณกำลังสร้างสำหรับลูกค้าที่ใช้อุปกรณ์เคลื่อนที่ จากนั้นจึงปรับให้เป็นเดสก์ท็อป ควรสร้างในลักษณะ ที่ง่ายมากสำหรับการใช้งานบนหน้าจอขนาดเล็กเช่นบนอุปกรณ์มือถือ สิ่งที่ตรงกันข้ามคือการสร้างเดสก์ท็อปแล้วปรับให้เข้ากับมือถือ เฮ้ 86% ของการค้นหาเกิดขึ้นจากมือถือ คุณทำผิดถ้าคุณทำตรงกันข้าม!
หากคุณเข้าสู่ธุรกิจ Shopify อยู่แล้ว คุณจะต้องเสียเวลาและเงินในการสร้างร้านค้าเพื่อมุ่งสู่แนวทางหรือการออกแบบที่เน้นอุปกรณ์พกพา สิ่งที่คุณทำได้คือค้นหาวิธีอื่นในการทำให้ร้านค้าของคุณเหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น นี่หมายความว่าเนื้อหาทั้งหมดในร้านของคุณจะต้องเข้าถึงได้ง่ายและพร้อมในทุกแพลตฟอร์ม และโดยเฉพาะอย่างยิ่งบนหน้าจอขนาดเล็กเช่นอุปกรณ์เคลื่อนที่
หน้ามือถือเร่ง (AMP)
ส่วนหนึ่งของแนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกคือ AMP ตามที่ Google Developers ระบุ AMP เป็นเฟรมเวิร์กคอมโพเนนต์ของเว็บที่คุณสามารถใช้เพื่อสร้างเว็บไซต์ เรื่องราว อีเมล และโฆษณาที่เน้นผู้ใช้เป็นหลักได้อย่างง่ายดาย เป็นเทคโนโลยีที่ทำขึ้นเพื่อปรับปรุงประสบการณ์มือถือ และเป็นครั้งแรกที่ผู้เผยแพร่โฆษณานำไปใช้ ต่อมาได้เข้ามาแทนที่อุตสาหกรรมอีคอมเมิร์ซเมื่อยักษ์ใหญ่อย่าง Alibaba หรือ George.com แสดงผลลัพธ์ที่น่าประทับใจโดยใช้ AMP นั่นคือเหตุผลที่ BigCommerce เป็นหนึ่งในแพลตฟอร์มอีคอมเมิร์ซที่ใหญ่ที่สุด นำ AMP ดั้งเดิมมาใช้ กับลูกค้า
ใน Shopify สถานการณ์ไม่ได้เรียบง่ายขนาดนั้น และคุณต้องมีความคิดเชิงรุกเกี่ยวกับการสร้างอุปกรณ์เคลื่อนที่เป็นอันดับแรก การสร้าง AMP ตั้งแต่ต้นจนจบอาจเป็นเรื่องยากหากคุณดำเนินธุรกิจ Shopify หากคุณไม่มีนักพัฒนาภายในองค์กรหรือไม่มีเวลาเพียงพอในการเรียนรู้เกี่ยวกับเรื่องนี้ คุณควรพิจารณาใช้โซลูชัน AMP แบบอัตโนมัติ อย่าง AmpifyMe แต่โปรดใช้ความระมัดระวังเมื่อนำโซลูชันอัตโนมัติใดๆ มาใช้ อย่าแลกเปลี่ยนฟังก์ชันการทำงานเพื่อความเร็ว มีทั้ง 2 อย่าง!

เนื้อหาข้อมูล
สิ่งหนึ่งที่ในร้านของเรามุ่งเน้นมากที่สุดคือการให้ข้อมูล เช่น รูปภาพและคำอธิบาย เราพยายามอย่างเต็มที่เพื่อแสดงให้เห็นว่าผลิตภัณฑ์มีหน้าตาเป็นอย่างไร พยายามทำให้เป็นจริงมากขึ้นเรื่อยๆ นอกจากนี้เรายังให้ลูกค้ามีตัวเลือกมากมายตั้งแต่สีไปจนถึงขนาดและอีกมากมาย
เรากำลังลืมส่วนที่สำคัญที่สุดของมันคือคุณค่าที่เราให้ไว้ เรากำลังเพิ่มประสิทธิภาพทุกอย่างโดยไม่มุ่งความสนใจไปที่ผู้ใช้
ในทะเลของคำอธิบายผลิตภัณฑ์และรูปภาพและวิดีโอที่สวยงามมากมาย เราไม่ได้พูดภาษาของลูกค้า เพื่อให้ประสบการณ์ เราต้องคิดเหมือนพวกเขา ตอบคำถามของพวกเขา และเอาชนะความกลัวของพวกเขา วัตถุประสงค์ของผลิตภัณฑ์นั้นคืออะไร? ใครเห็นประโยชน์สูงสุดจากการซื้อชุดนั้น วิธีการเลือกตัวเลือกที่เหมาะสมกับความต้องการของพวกเขามากที่สุด? พูดภาษาของพวกเขา
สิ่งสำคัญในการเพิ่มประสิทธิภาพคือการสร้างเนื้อหาที่มีข้อมูลคุณภาพสูง สร้างและให้คำแนะนำที่เป็นประโยชน์แก่ลูกค้าในการซื้อสินค้าของคุณ มันจะไม่เพียงแต่ปรับปรุงเวลาที่ใช้ในเพจเท่านั้น แต่ยังจะเป็นประโยชน์ต่อคะแนน SEO ของคุณอีกด้วย ดับเบิ้ล-ดับเบิ้ล!
บทสรุป
อาจต้องใช้เวลาสักระยะจึงจะเห็นผล อย่าคาดหวังให้แสดงผลในชั่วข้ามคืน ความพยายามของคุณจะได้ผลในระยะยาว
ด้วยเคล็ดลับและกลเม็ดเหล่านี้ คุณอยู่ในเส้นทางที่ถูกต้องกับธุรกิจร้านค้า Shopify ของคุณ คุณเพียงแค่ต้องเลือกทิศทางที่ถูกต้องด้วยการเพิ่มประสิทธิภาพและอย่าหยุดอยู่แค่นั้น ขอให้โชคดี!
