Shopify 商店优化提示和技巧
已发表: 2019-12-11
最后更新 - 2020 年 2 月 24 日
无论您是业务新手还是已经建立,Shopify 商店优化都是一个永无止境的旅程。
博客上充斥着关于如何不断关注算法变化、衡量 KPI 、在社交上保持活跃等的提示。根据Shopify的数据,10 月份的商家数量超过了 100 万。 想想那里的其他电子商务平台和商家,数量变得无穷无尽。 您必须使自己与众不同,而不是通过竞争,而是通过优化您的商店以提供不同类型的体验。

在这里,我们不是在谈论您的产品范围、主题和设计。 在这里,我们正在谈论您没有注意的小事情。 那些改进实际上可以为您带来更多收入。
这篇文章分为3类。 它们中的每一个都包含使用适当工具的提示和技巧。 如果您对其中一个特别感兴趣,则可以跳过,因为它们彼此没有连接。
- 加速您的商店
- 针对移动购物者进行优化
- 提供信息丰富的内容
让我们潜入并优化您的商店!
优化意味着加快您的 Shopify 页面加载时间
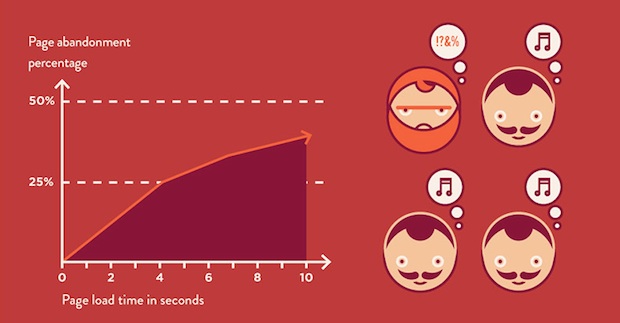
2020年,速度至关重要。 即使你有保留地接受它,它确实是。 很好地说明这一点的例子之一是亚马逊。 亚马逊计算出,页面加载速度每下降 1 秒,他们就会损失 16 亿美元的销售额! 此外,如果他们能够提高速度,他们发现每 100 毫秒的改进将为他们带来 1% 的销售额。

如果我告诉你谷歌将速度作为移动搜索的排名因素,情况会变得更加严重。 现在我们正在认真讨论。
您可以轻松地查看您的网站在Page Speed 测试中的加载时间。 我们在结果中看到的放缓的主要原因之一是图像。
Shopify 发布了一篇关于如何在 Shopify 上优化图像的过多博客文章,包括优化 SEO、缩略图……在这里,我们将只关注那些可以帮助我们降低速度的技巧。

使用过大的图像
图像大小花费了我们大量的时间来加载,并且直接影响速度测试结果以及搜索排名位置和跳出率。 无论如何,我们不能只删除图像并用缺少它们来换取速度。 图像对于整体客户体验至关重要,漂亮的图像可以帮助转化。 我们能做的就是以大小和格式的形式对它们进行优化。
在不损失质量的情况下优化图像大小可能很棘手。 建议使用 JPG 而不是 PNG,并且图像小于 70kb。 在这里,我将列出一些可以将图像大小减小 70% 或转换为所需格式的工具。 最大的好处是它们都是免费的!
- 图像优化器
- 优化
- 伊兹吉夫
在 Shopify 应用市场中,也有许多提供此功能的应用。 尽管看起来更容易,但尽量不要将它们用于此目的,因为它们会为您的商店添加额外的代码。 而且计算很简单,额外的代码可能会降低我们试图获得的速度。


使用太多图像
为了带来尽可能好的体验,我们有时会忘记测试并查看哪种设置为我们带来了最多的转化。 有时不需要关于一件衬衫的 6 张图片。 也许您的客户只使用一张可以放大的图片反应更好,而不是通过列出其中的 6 张来找到他们在您的产品中寻找的东西。
测试,测试,测试! 它可以为您带来几秒钟的时间,还可以改善客户的购物体验,而您根本没有意识到!
人类的注意力持续时间每年都在下降,已经下降到 8 秒。 如果您在加载时损失了几秒钟,那么您必须在什么时候给客户留下深刻印象? 这很简单,如果你不优化,你就不会。 谷歌说得很好,速度等于收入!
移动 Shopify 商店优化
现在我们已经优化了速度,移动搜索和移动客户体验如何?
现在,Google 上超过 86% 的搜索都是通过移动设备进行的。 如果您还没有为移动客户制定策略,那么您可能已经迟到了。 因为您的竞争对手是,并且超过 80% 的热门搜索结果都适合移动设备。
在 2020 年,仅仅响应是不够的,您需要考虑移动优先并为此优化 Shopify 商店。
什么是移动优先? 移动优先设计意味着建立一个 Shopify 商店,就像您为移动客户构建它,然后将其调整为桌面一样。 它的构建方式应该使得它可以非常容易地在移动设备等小屏幕上使用。 相反的是为桌面构建,然后适应移动。 嘿,86% 的搜索来自移动设备,如果你反其道而行之,那就错了!
如果您已经涉足 Shopify 业务,那么建立一家采用移动优先方法或设计的商店将花费您时间和金钱。 您可以做的是找到可以让您的商店更适合移动设备的替代方法。 这实际上意味着您商店的所有内容都必须能够在所有不同平台上轻松访问,尤其是在移动设备等较小的屏幕上。
加速移动页面 (AMP)
移动优先方法的一部分是 AMP。 根据 Google Developers的说法,AMP 是一个 Web 组件框架,您可以使用它轻松创建用户至上的网站、故事、电子邮件和广告。 这是一项旨在改善移动体验的技术,最初被出版商采用。 后来,当阿里巴巴或 George.com 等巨头使用 AMP 显示出令人印象深刻的结果时,它在电子商务行业找到了自己的位置。 这就是 BigCommerce 作为最大的电子商务平台之一为其客户采用原生 AMP的原因。
在 Shopify 中,情况并非如此简单,您必须积极思考构建移动优先。 如果您经营的是 Shopify 业务,则从头开始构建 AMP 可能具有挑战性。 如果您没有内部开发人员或没有足够的时间来了解它,您应该考虑使用其中一种自动化 AMP 解决方案,例如AmpifyMe 。 但是在采用任何自动化解决方案时要小心,不要为了速度而牺牲功能,两者兼得!

内容丰富
在我们的商店中,我们最关注的一件事是信息丰富,例如图像和描述。 我们正在尽最大努力展示产品的外观,试图让它越来越真实。 此外,我们为客户提供多种选择,从颜色到尺寸等等。
我们忘记了其中最重要的部分,即我们提供的价值。 我们正在优化一切,而不是专注于用户。
在产品描述和大量精美图片和视频的海洋中,我们不是在说客户的语言。 为了提供这种体验,我们必须像他们一样思考,回答他们的问题并克服他们的恐惧。 该产品的目的是什么? 谁认为购买该捆绑包最大的好处? 如何选择最适合他们需求的正确选项? 说他们的语言。
优化的关键方面是创建高质量、信息丰富的内容。 创建并为客户提供有用的指南来购买您的产品。 它不仅可以改善在页面上花费的时间,还可以提高您的 SEO 得分。 双双!
结论
可能需要一些时间才能看到结果,不要指望它会在一夜之间显现出来。 从长远来看,你的努力会得到回报。
有了这些提示和技巧,您的 Shopify 商店业务就走上了正确的道路。 您只需要通过优化选择正确的方向,并且永不停止。 祝你好运!
