Shopify Советы и рекомендации по оптимизации магазина
Опубликовано: 2019-12-11
Последнее обновление — 24 февраля 2020 г.
Либо вы новичок в бизнесе, либо вы уже зарекомендовали себя, оптимизация магазина Shopify — это бесконечное путешествие.
Блоги переполнены советами о том, как вы должны постоянно следить за изменениями в алгоритмах, измерять KPI , быть активными в социальных сетях и т. д. По данным Shopify , количество продавцов в октябре превысило 1 миллион. Подумайте о других платформах электронной коммерции и продавцах, и их число станет бесконечным. Вы должны выделиться, не соревнуясь, а оптимизируя свой магазин, чтобы обеспечить другой опыт.

Здесь мы не говорим о вашем ассортименте, теме и дизайне. Здесь мы говорим о мелочах, на которые вы не обращаете внимания. Те, улучшение которых действительно может принести вам больше дохода.
Этот пост разделен на 3 категории. Каждый из них содержит советы и рекомендации с соответствующим инструментом. Если вы особенно заинтересованы в одном больше, чем в другом, вы можете пропустить, поскольку они не связаны друг с другом.
- Ускорьте свой магазин
- Оптимизация для мобильных покупателей
- Обеспечить информативный контент
Давайте углубимся и оптимизируем ваш магазин!
Оптимизация означает ускорение загрузки страницы Shopify.
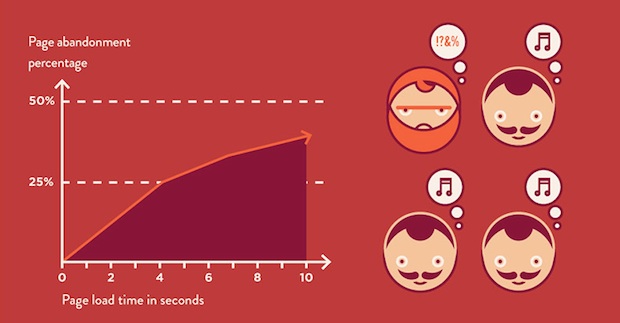
В 2020 году скорость имеет решающее значение. Даже если вы принимаете это с запасом, это действительно так. Одним из примеров, хорошо иллюстрирующих это, является Amazon. Amazon подсчитал , что на каждую 1-секундную задержку загрузки страницы они потеряют 1,6 миллиарда продаж! Кроме того, если бы они могли улучшить скорость, они обнаружили, что каждые 100 мс улучшения приносили бы им 1% продаж.

Ситуация станет более серьезной, если я скажу вам, что Google использует скорость как фактор ранжирования для мобильного поиска. Теперь мы говорим серьезно.
Вы можете легко проверить, сколько времени загружается ваш сайт, с помощью теста Page Speed . Одной из основных причин замедления результатов являются изображения.
Shopify опубликовал большое сообщение в блоге о том, как оптимизировать изображения на Shopify, включая оптимизацию для SEO, миниатюры… Здесь мы сосредоточимся только на тех советах, которые могут помочь нам снизить скорость.

Использование слишком больших изображений
Размер изображения стоил нам много времени на загрузку и напрямую влияет на результаты теста скорости, а также на позицию в поисковом рейтинге и показатель отказов. В любом случае, мы не можем просто удалить изображения и обменять их отсутствие на скорость. Изображения имеют решающее значение для общего обслуживания клиентов, а красивые изображения могут помочь с конверсиями. Что мы можем сделать, так это оптимизировать их по размеру и формату.
Оптимизация размера изображения без потери качества может оказаться непростой задачей. Рекомендации продвигаются вперед с использованием JPG вместо PNG и размером изображения менее 70 КБ. Здесь я перечислю некоторые инструменты, которые могут уменьшить размер изображения на 70% или конвертировать в нужный формат. Самым большим преимуществом является то, что все они бесплатны!
- Оптимизатор изображения
- Оптимизилла
- Эзгиф
На рынке приложений Shopify также есть множество приложений, предлагающих эту функцию. Хотя это кажется проще, старайтесь не использовать их для этой цели, потому что они добавляют дополнительный код в ваш магазин. А расчет прост, лишний код может стоить вам скорости, которую мы пытаемся набрать.

Использование слишком большого количества изображений
Пытаясь обеспечить наилучшие впечатления, мы иногда забываем протестировать и посмотреть, какие настройки приносят нам больше всего конверсий. Иногда 6 изображений на одну рубашку не нужны. Возможно, ваши клиенты реагируют лучше, имея только одно изображение с возможностью увеличения, вместо того, чтобы просматривать 6 из них, чтобы найти то, что они искали в вашем продукте.

Тестируйте, тестируйте, тестируйте! Это может принести вам пару секунд, а также улучшить покупательский опыт, а вы даже не подозревали об этом!
Продолжительность концентрации человеческого внимания с каждым годом становится все меньше и сократилась до 8 секунд. Если вы теряете пару секунд при загрузке, сколько времени у вас есть, чтобы произвести впечатление на клиентов? Это просто, вы не делаете, если вы не оптимизируете. Google красиво выразился, скорость равна доходу!
Мобильная оптимизация магазина Shopify
Теперь мы оптимизировали скорость, а как насчет мобильного поиска и опыта мобильных клиентов?
Более 86% всех поисковых запросов в Google сейчас выполняются с мобильных устройств. Если вы не придумали стратегию для мобильных клиентов, вы, вероятно, опоздали. Потому что ваши конкуренты, и более 80% лучших результатов поиска оптимизированы для мобильных устройств.
В 2020 году недостаточно просто реагировать, вам нужно думать в первую очередь о мобильных устройствах и оптимизировать магазин Shopify для этого.
Что такое мобильная связь? Дизайн, ориентированный на мобильные устройства, означает создание магазина Shopify так же, как вы создаете его для мобильных клиентов, а затем настраиваете его для настольных компьютеров. Он должен быть построен таким образом , чтобы его было чрезвычайно легко использовать на маленьких экранах, например, на мобильных устройствах. Противоположным было бы создание для настольных компьютеров, а затем адаптация к мобильным устройствам. Эй, 86% поисковых запросов выполняются с мобильных устройств, вы делаете это неправильно, если делаете наоборот!
Если вы уже погрузились в бизнес Shopify, вам потребуется время и деньги, чтобы построить магазин с подходом или дизайном, ориентированным на мобильные устройства. Что вы можете сделать, так это найти альтернативные способы сделать ваш магазин более удобным для мобильных устройств. На самом деле это означает, что весь контент вашего магазина должен быть легко доступен на всех платформах и, особенно, на небольших экранах, таких как мобильный.
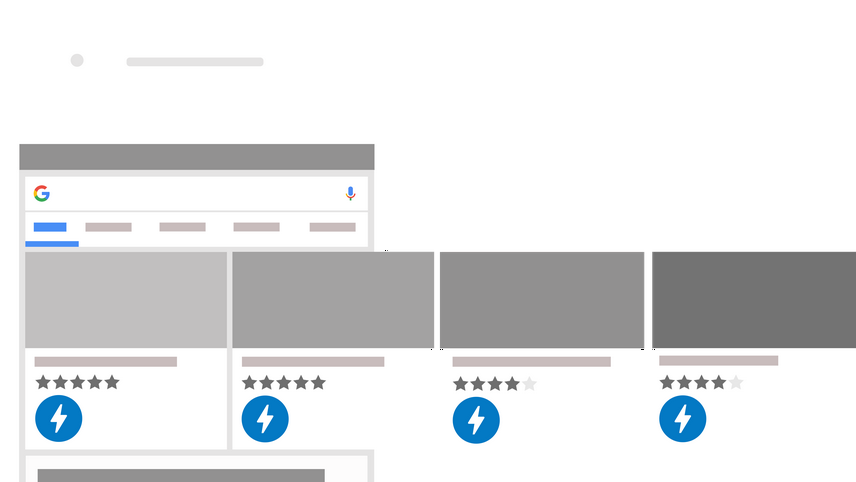
Ускоренные мобильные страницы (AMP)
Одной из частей подхода mobile-first является AMP. Согласно Google Developers , AMP — это платформа веб-компонентов, которую можно использовать для простого создания веб-сайтов, историй, электронных писем и рекламы, ориентированных на пользователя. Это технология, созданная для улучшения мобильного взаимодействия, и она была впервые принята издателями. Позже он нашел свое место в индустрии электронной коммерции, когда такие гиганты, как Alibaba или George.com, продемонстрировали впечатляющие результаты с использованием AMP. Вот почему BigCommerce, как одна из крупнейших платформ электронной коммерции, внедрила собственный AMP для своих клиентов.
В Shopify ситуация не так проста, и вы должны активно думать о создании мобильного приложения. Создание AMP с нуля может быть сложной задачей, если вы управляете бизнесом Shopify. Если у вас нет собственного разработчика или недостаточно времени, чтобы узнать об этом, вам следует рассмотреть возможность использования одного из автоматизированных решений AMP, например, AmpifyMe . Но будьте осторожны при внедрении любого автоматизированного решения, не жертвуйте функциональностью ради скорости, используйте и то, и другое!

Информативность
Одна из вещей в нашем магазине, на которую мы больше всего обращаем внимание, это информативность, такая как изображения и описание. Мы делаем все возможное, чтобы показать, как выглядит продукт, пытаясь сделать его все более и более реальным. Кроме того, мы даем клиентам множество вариантов на выбор, от цветов до размеров и многое другое.
Мы забываем о самой важной части — ценности, которую мы обеспечиваем. Мы оптимизируем все, не концентрируясь на пользователях.
В море описаний продуктов и множества красивых изображений и видео мы не говорим на языках наших клиентов. Чтобы дать опыт, мы должны думать как они, отвечать на их вопросы и преодолевать их страхи. Какова цель этого продукта? Кто видит наибольшую выгоду от покупки этого пакета? Как выбрать правильный вариант, который лучше всего удовлетворит их потребности? Говорите на их языке.
Важнейшим аспектом оптимизации является создание качественного, информативного контента. Создайте и предоставьте клиентам полезное руководство по покупке вашей продукции. Это не только улучшит время, проведенное на странице, но также улучшит ваш рейтинг SEO. Дабл-дабл!
Вывод
Чтобы увидеть результаты, может потребоваться некоторое время, не ожидайте, что они проявятся за одну ночь. Ваши усилия окупятся в долгосрочной перспективе.
С этими советами и рекомендациями вы на правильном пути в своем магазине Shopify. Нужно просто выбрать правильное направление с оптимизацией и никогда не останавливаться на достигнутом. Удачи!
