Shopify Mağaza Optimizasyonu İpuçları ve Püf Noktaları
Yayınlanan: 2019-12-11
Son güncelleme - 24 Şubat 2020
Ya bu işte yenisiniz ya da zaten yerleşiksiniz, Shopify mağaza optimizasyonu hiç bitmeyen bir yolculuktur.
Bloglar, algoritmalardaki değişikliklere nasıl sürekli dikkat etmeniz, KPI'ları ölçmeniz , sosyal medyada aktif olmanız vb. konusunda ipuçlarıyla boğulmuş durumda. Shopify'a göre , Ekim ayında tüccar sayısı 1 milyonu aştı. Dışarıdaki diğer e-ticaret platformlarını ve tüccarları düşünün ve sayı sonsuz hale geliyor. Rekabet ederek değil, mağazanızı farklı bir deneyim sunacak şekilde optimize ederek kendinizi farklılaştırmalısınız.

Burada ürün yelpazeniz, temanız ve tasarımınızdan bahsetmiyoruz. Burada dikkat etmediğiniz küçük şeylerden bahsediyoruz. İyileştirme yapanlar aslında size daha fazla gelir getirebilir.
Bu gönderi 3 kategoriye ayrılmıştır. Her biri uygun araçla ipuçları ve püf noktaları içeriyor. Özellikle birinden daha fazla ilgileniyorsanız, birbirleriyle bağlantılı olmadıkları için atlayabilirsiniz.
- Mağazanızı hızlandırın
- Mobil alışveriş yapanlar için optimize edin
- Bilgilendirici içerik sağlayın
Gelin ve mağazanızı optimize edelim!
Optimizasyon, Shopify sayfa yükleme sürenizi hızlandırmak anlamına gelir
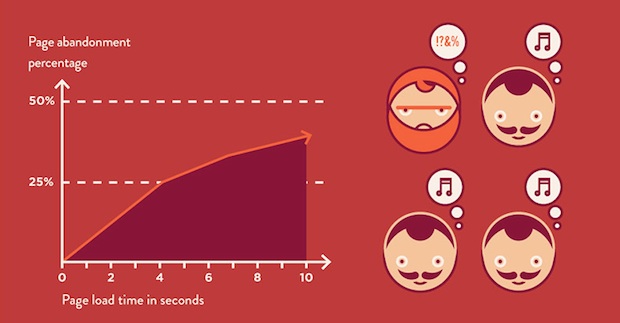
2020'de hız çok önemli. Her ne kadar ihtiyatla alıyor olsanız da, gerçekten öyle. Bunu güzel bir şekilde gösteren örneklerden biri Amazon. Amazon , her 1 saniyelik sayfa yükleme yavaşlaması için 1,6 milyar satış kaybedeceklerini hesapladı! Ayrıca, hızı iyileştirebilseler bile, her 100 ms'lik bir iyileştirmenin onlara %1 satış getireceğini buldular.

Google'ın mobil aramalar için bir sıralama faktörü olarak hız aldığını söylersem durum daha da ciddileşiyor . Şimdi ciddi konuşuyoruz.
Sayfa Hızı testinde sitenizin yüklenme süresini kolayca kontrol edebilirsiniz . Sonuçlarda gördüğümüz bir yavaşlamanın ana nedenlerinden biri görüntülerdir.
Shopify, SEO için optimizasyon, küçük resimler de dahil olmak üzere Shopify'da resimleri nasıl optimize edebileceğinize dair aşırı bir blog yazısı yayınladı… Burada yalnızca hızı düşürmemize yardımcı olabilecek ipuçlarına odaklanacağız.

Çok büyük resimler kullanmak
Resim boyutunun yüklenmesi bize çok zaman kaybettirdi ve hız testi sonuçlarının yanı sıra Arama Sıralaması konumu ve hemen çıkma oranını doğrudan etkiliyor. Her neyse, görüntüleri öylece kaldırıp onların eksikliğini hız için değiş tokuş edemeyiz. Görseller, genel müşteri deneyimi için çok önemlidir ve güzel görseller, dönüşümlere yardımcı olabilir. Yapabileceğimiz şey, onları boyut ve format şeklinde optimize etmektir.
Kaliteden ödün vermeden görüntü boyutunu optimize etmek zor olabilir. PNG yerine JPG kullanılması ve 70 kb'den küçük bir resme sahip olunması konusunda önerilerde bulunulmaktadır. Burada görüntü boyutunu %70 oranında küçültebilen veya istenilen formata dönüştürebilen araçlardan bazılarını listeleyeceğim. En büyük fayda, hepsinin ücretsiz olmasıdır!
- Görüntü İyileştirici
- Optimizilla
- ezgif
Shopify uygulama pazarında bu özelliği sunan birçok uygulama da vardır. Daha kolay gibi görünse de bu amaçla kullanmamaya çalışın çünkü mağazanıza ekstra kod eklerler. Ve hesaplama basittir, ekstra kod kazanmaya çalıştığımız hıza mal olabilir.

Çok fazla resim kullanmak
Mümkün olan en iyi deneyimi sunmaya çalışırken, bazen hangi kurulumun bize en fazla dönüşümü sağladığını test etmeyi ve görmeyi unutuyoruz. Bazen bir gömlekle ilgili 6 resim gerekli değildir. Belki müşterileriniz, ürününüzde aradıklarını bulmak için 6 tanesini listelemek yerine, yakınlaştırma imkanı olan tek bir görsele sahip olmak daha iyi tepki veriyor.

Test edin, test edin, test edin! Size birkaç saniye kazandırabilir ve ayrıca müşteri alışveriş deneyimini iyileştirebilir ve bunun farkında bile değildiniz!
İnsan dikkat süresi her yıl azalıyor ve 8 saniyeye düşüyor. Yükleme sırasında birkaç saniye kaybederseniz, müşterileri etkilemek için ne kadar zamanınız var? Çok basit, optimizasyon yapmıyorsanız yapmazsınız. Google güzelce ifade ediyor, hız eşittir gelir!
Mobil Shopify mağaza optimizasyonu
Artık hızı optimize ettik, peki ya mobil aramalar ve mobil müşteri deneyimi?
Google'daki tüm aramaların %86'sından fazlası artık mobil cihazlardan yapılıyor. Mobil müşteriler için bir strateji bulamadıysanız, muhtemelen geç kaldınız. Çünkü rakipleriniz ve en iyi arama sonuçlarının %80'inden fazlası mobil uyumlu.
2020'de sadece duyarlı olmak yeterli değil, önce mobili düşünmeniz ve bunun için Shopify mağazasını optimize etmeniz gerekiyor.
Mobil öncelikli nedir? Mobil öncelikli tasarım, mobil müşteriler için oluşturduğunuz gibi bir Shopify mağazası oluşturmak ve ardından onu masaüstüne ayarlamak anlamına gelir. Mobil cihazlarda olduğu gibi küçük ekranlarda kullanımı son derece kolay olacak şekilde oluşturulmalıdır. Bunun tersi, masaüstü için oluşturmak ve ardından mobil ortama geçmek olacaktır. Hey, aramaların %86'sı mobilden yapılıyor, tersini yaparsanız yanlış yapıyorsunuz!
Shopify işine zaten daldıysanız, mobil öncelikli bir yaklaşıma veya tasarıma yönelik bir mağaza oluşturmak size zaman ve paraya mal olur. Yapabileceğiniz şey, mağazanızı daha mobil uyumlu hale getirmenin alternatif yollarını bulmaktır. Bu aslında, mağazanızın tüm içeriğinin tüm farklı platformlarda ve özellikle mobil ekran gibi daha küçük ekranlarda kolayca ve kolayca erişilebilir olması gerektiği anlamına gelir.
Hızlandırılmış Mobil Sayfalar (AMP)
Mobil öncelikli yaklaşımın parçalarından biri AMP'dir. Google Developers'a göre AMP, kullanıcı öncelikli web siteleri, hikayeler, e-postalar ve reklamlar oluşturmak için kolayca kullanabileceğiniz bir web bileşeni çerçevesidir. Mobil deneyimleri iyileştirmek için yapılmış bir teknolojidir ve ilk olarak yayıncılar tarafından benimsenmiştir. Daha sonra Alibaba veya George.com gibi devlerin AMP kullanarak etkileyici sonuçlar göstermesiyle e-ticaret endüstrilerinde yerini buldu. Bu nedenle, en büyük e-ticaret platformlarından biri olan BigCommerce, müşterileri için yerel AMP'yi benimsemiştir .
Shopify'da durum o kadar basit değildir ve önce mobili oluşturmaya yönelik proaktif düşünmeniz gerekir. Bir Shopify işletmesi yönetiyorsanız, sıfırdan bir AMP oluşturmak zor olabilir. Şirket içi bir geliştiriciniz yoksa veya bunu öğrenmek için yeterli zamanınız yoksa, AmpifyMe gibi otomatik AMP çözümlerinden birini kullanmayı düşünmelisiniz . Ancak otomatik çözümlerden herhangi birini kullanırken dikkatli olun, işlevselliği hız için değiş tokuş etmeyin, her ikisine de sahip olun!

bilgilendirici içerik
Mağazamızda en çok odaklandığımız şeylerden biri, resimler ve açıklamalar gibi bilgilendiricidir. Ürünün neye benzediğini göstermek için elimizden gelenin en iyisini yapıyoruz, onu daha gerçek hale getirmeye çalışıyoruz. Ayrıca, müşterilerimize renklerden boyutlara ve daha pek çok seçenek arasından seçim yapmaları için çok sayıda seçenek sunuyoruz.
Bunun en önemli kısmını, sağladığımız değeri unutuyoruz. Kullanıcılara odaklanmadan her şeyi optimize ediyoruz.
Ürün açıklamaları ve çok sayıda güzel resim ve video denizinde müşterilerimizin dillerini konuşmuyoruz. Deneyimi yaşatmak için onlar gibi düşünmeli, sorularına cevap vermeli ve korkularını yenmeliyiz. O ürünün amacı nedir? Bu paketi satın almanın en çok faydasını kim görüyor? İhtiyaçlarına en iyi uyan doğru seçenek nasıl seçilir? Onların dilini konuş.
Optimizasyonun en önemli yönü, yüksek kaliteli, bilgilendirici içerik oluşturmaktır. Müşterilerinize ürünlerinizi satın almaları için faydalı bir rehber oluşturun ve verin. Sadece sayfada geçirilen süreyi iyileştirmekle kalmayacak, aynı zamanda SEO puanınıza da fayda sağlayacaktır. Double-double!
Çözüm
Sonuçları görmek biraz zaman alabilir, bir gecede görünmesini beklemeyin. Çabalarınız uzun vadede meyvesini verecek.
Bu ipuçları ve püf noktaları ile Shopify mağaza işinizde doğru yoldasınız. Sadece optimizasyon ile doğru yönü seçmeniz ve bununla asla durmamanız gerekiyor. İyi şanlar!
