Conseils et astuces pour l'optimisation de Shopify Store
Publié: 2019-12-11
Dernière mise à jour - 24 février 2020
Que vous soyez nouveau dans l'entreprise ou que vous soyez déjà établi, l'optimisation des magasins Shopify est un voyage sans fin.
Les blogs regorgent de conseils sur la façon dont vous devez constamment faire attention aux changements d'algorithmes, mesurer les KPI , être actif sur les réseaux sociaux, etc. Selon Shopify , le nombre de marchands en octobre a dépassé le million. Pensez aux autres plateformes de commerce électronique et aux marchands et le nombre devient infini. Vous devez vous démarquer, non pas en faisant concurrence, mais en optimisant votre magasin pour offrir une expérience différente.

Ici, nous ne parlons pas de votre gamme de produits, de votre thème et de votre design. Ici, nous parlons des petites choses auxquelles vous ne faites pas attention. Ceux dont l'amélioration peut en fait vous rapporter plus de revenus.
Ce poste est divisé en 3 catégories. Chacun d'eux contient des trucs et astuces avec l'outil approprié. Si vous êtes particulièrement intéressé par l'un plus que par l'autre, vous pouvez ignorer car ils ne sont pas connectés les uns aux autres.
- Accélérez votre magasin
- Optimiser pour les acheteurs mobiles
- Fournir un contenu informatif
Plongeons-nous et optimisons votre magasin !
Optimiser signifie accélérer le temps de chargement de votre page Shopify
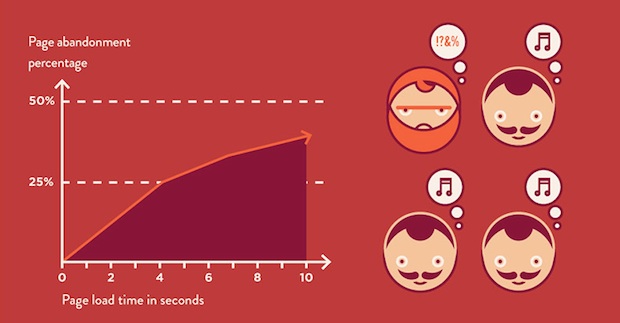
En 2020, la vitesse est cruciale. Même si vous le prenez avec réserve, c'est vraiment le cas. L'un des exemples qui l'illustrent bien est Amazon. Amazon a calculé que pour chaque ralentissement de chargement de page d'une seconde, ils perdraient 1,6 milliard de ventes ! De plus, s'ils pouvaient améliorer la vitesse, ils ont constaté que chaque 100 ms d'amélioration leur rapporterait 1 % des ventes.

La situation devient plus grave si je vous dis que Google prend la vitesse comme facteur de classement pour les recherches mobiles. Maintenant, nous parlons sérieusement.
Vous pouvez facilement vérifier l'heure à laquelle votre site se charge lors d'un test Page Speed . Les images sont l'une des principales raisons du ralentissement que nous constatons dans les résultats.
Shopify a publié un article de blog excessif sur la façon dont vous pouvez optimiser les images sur Shopify, y compris l'optimisation pour le référencement, les vignettes… Ici, nous allons nous concentrer uniquement sur les conseils qui peuvent nous aider à réduire la vitesse.

Utiliser des images trop grandes
La taille de l'image nous coûte beaucoup de temps à charger et affecte directement les résultats des tests de vitesse ainsi que la position du classement de recherche et le taux de rebond. Quoi qu'il en soit, nous ne pouvons pas simplement supprimer des images et échanger leur absence contre de la vitesse. Les images sont cruciales pour l'expérience client globale et de belles images peuvent aider à la conversion. Ce que nous pouvons faire, c'est les optimiser sous forme de taille et de format.
Optimiser la taille de l'image sans perdre en qualité peut être délicat. Les recommandations vont de l'avant avec l'utilisation de JPG au lieu de PNG et d'avoir une image inférieure à 70 Ko. Ici, je vais énumérer certains des outils qui peuvent réduire la taille de l'image de 70 % ou convertir au format souhaité. Le plus grand avantage est qu'ils sont tous gratuits!
- Optimiseur d'image
- Optimizilla
- Ezgif
Sur le marché des applications Shopify, il existe également de nombreuses applications offrant cette fonctionnalité. Même si cela semble plus facile, essayez de ne pas les utiliser à cette fin car ils ajoutent du code supplémentaire à votre boutique. Et le calcul est simple, un code supplémentaire peut vous coûter de la vitesse que nous essayons de gagner.

Utiliser trop d'images
En essayant d'apporter la meilleure expérience possible, nous oublions parfois de tester et de voir quelle configuration nous apporte le plus de conversions. Parfois, 6 images sur une chemise ne sont pas nécessaires. Peut-être que vos clients réagissent mieux en ayant une seule image avec la possibilité de zoomer, au lieu d'en lister 6 pour trouver ce qu'ils cherchaient dans votre produit.

Testez, testez, testez ! Cela peut vous apporter quelques secondes et également améliorer l'expérience d'achat du client et vous n'en étiez pas du tout conscient !
La durée d'attention humaine diminue chaque année et est tombée à 8 secondes. Si vous perdez quelques secondes au chargement, de combien de temps disposez-vous pour impressionner les clients ? C'est simple, vous ne le faites pas si vous n'optimisez pas. Google le dit bien, la vitesse est synonyme de revenus !
Optimisation de la boutique mobile Shopify
Maintenant que nous avons optimisé la vitesse, qu'en est-il des recherches mobiles et de l'expérience des clients mobiles ?
Plus de 86 % de toutes les recherches sur Google sont désormais effectuées à partir d'un mobile. Si vous n'avez pas élaboré de stratégie pour les clients mobiles, vous êtes probablement en retard. Parce que vos concurrents le sont et que plus de 80 % des meilleurs résultats de recherche sont adaptés aux mobiles.
En 2020, être simplement réactif ne suffit pas, vous devez penser d'abord au mobile et optimiser le magasin Shopify pour cela.
Qu'est-ce que le mobile first ? La conception mobile d'abord signifie créer un magasin Shopify comme vous le construisez pour les clients mobiles, puis l'adapter au bureau. Il doit être conçu de telle manière qu'il puisse être extrêmement facile à utiliser sur de petits écrans comme sur des appareils mobiles. Le contraire serait de construire pour le bureau, puis de s'adapter au mobile. Hé, 86% des recherches se font depuis mobile, vous vous trompez si vous faites le contraire !
Si vous êtes déjà plongé dans l'activité Shopify, il vous en coûterait du temps et de l'argent pour construire une boutique vers une approche ou une conception axée sur le mobile. Ce que vous pouvez faire, c'est trouver d'autres moyens de rendre votre boutique plus adaptée aux mobiles. Cela signifie en fait que tout le contenu de votre boutique doit être facilement et facilement accessible sur toutes les différentes plateformes et, plus particulièrement, sur les écrans plus petits comme celui du mobile.
Pages mobiles accélérées (AMP)
L'AMP est l'une des composantes de l'approche axée sur le mobile. Selon Google Developers , AMP est un framework de composants Web que vous pouvez utiliser pour créer facilement des sites Web, des histoires, des e-mails et des publicités axés sur l'utilisateur. Il s'agit d'une technologie conçue pour améliorer les expériences mobiles, et elle a d'abord été adoptée par les éditeurs. Plus tard, il a trouvé sa place dans les industries du commerce électronique lorsque des géants comme Alibaba ou George.com ont montré des résultats impressionnants en utilisant AMP. C'est pourquoi BigCommerce, en tant que l'une des plus grandes plateformes de commerce électronique, a adopté l'AMP natif pour ses clients.
Dans Shopify, la situation n'est pas si simple et vous devez être proactif en pensant à la construction d'abord mobile. Construire un AMP à partir de zéro peut être difficile si vous dirigez une entreprise Shopify. Si vous n'avez pas de développeur interne ou suffisamment de temps pour en savoir plus, vous devriez envisager d'utiliser l'une des solutions AMP automatisées, comme AmpifyMe . Mais soyez prudent lorsque vous adoptez l'une des solutions automatisées, n'échangez pas la fonctionnalité contre la vitesse, ayez les deux !

Contenu informatif
L'une des choses dans notre boutique sur lesquelles nous nous concentrons le plus est l'information, comme les images et la description. Nous faisons de notre mieux pour montrer à quoi ressemble le produit, en essayant de le rendre de plus en plus réel. De plus, nous offrons aux clients de nombreuses options parmi lesquelles choisir, des couleurs aux tailles et bien d'autres.
Nous oublions la partie la plus importante de celui-ci, la valeur que nous fournissons. Nous optimisons tout sans nous concentrer sur les utilisateurs.
Dans la mer de descriptions de produits et de nombreuses belles images et vidéos, nous ne parlons pas la langue de nos clients. Pour donner l'expérience, il faut penser comme eux, répondre à leurs questions et surmonter leurs peurs. Quel est le but de ce produit ? Qui voit le plus d'avantages à acheter ce forfait ? Comment choisir la bonne option qui répondra le mieux à leurs besoins ? Parlez leur langue.
L'aspect crucial de l'optimisation est la création d'un contenu informatif de haute qualité. Créez et donnez aux clients un guide utile pour acheter vos produits. Cela améliorera non seulement le temps passé sur la page, mais cela profitera également à votre score de référencement. Double double!
Conclusion
Cela peut prendre un certain temps pour voir les résultats, ne vous attendez pas à ce qu'ils apparaissent du jour au lendemain. Vos efforts seront payants à long terme.
Avec ces trucs et astuces, vous êtes sur la bonne voie avec votre boutique Shopify. Il vous suffit de choisir la bonne direction avec l'optimisation et de ne jamais vous arrêter. Bonne chance!
