使用Divi Design變量管理品牌
已發表: 2025-04-27Divi的新設計變量為您提供了存儲常用數字,文本,鏈接,顏色等的智能選項。它們易於設置並在您的網站中申請。這是與Divi一致且可擴展的Web設計的另一個里程碑。即使您只管理小冊子網站,設計變量也非常適合使用Divi的任何人。
在這篇文章中,我們想花接下來的幾分鐘向您展示如何使用Divi 5中的設計變量來管理品牌。讓我們開始吧!
Divi 5已準備好今天在新網站構建中使用。
- 1使用Divi的新變量經理管理您的品牌
- 2每種設計變量的品牌管理
- 2.1 1。訪問您的品牌顏色
- 2.2 2.設置品牌字體
- 2.3 3。上傳徽標變化
- 2.4 4.節省重複的品牌信息
- 2.5 5。更新品牌的廣告系列鏈接
- 2.6 6。管理重複數量變量
- 3用Divi的設計變量簡化您的品牌
使用Divi的新變量經理管理品牌
設計變量使您可以將品牌變量存儲在一個地方。這包括顏色,字體,圖像,文本字符串,鏈接甚至數字值。
這一切都是從新變量管理器完成的。設置後,這些變量幾乎可以在整個編輯器的幾乎所有模塊字段中重複使用。這意味著您將所有主要的品牌變量設置,並在整個設計過程中使用它們。而且,如果您需要在整個網站上更新樣式,則可以在不更新使用該變量的每個實例的情況下進行操作。

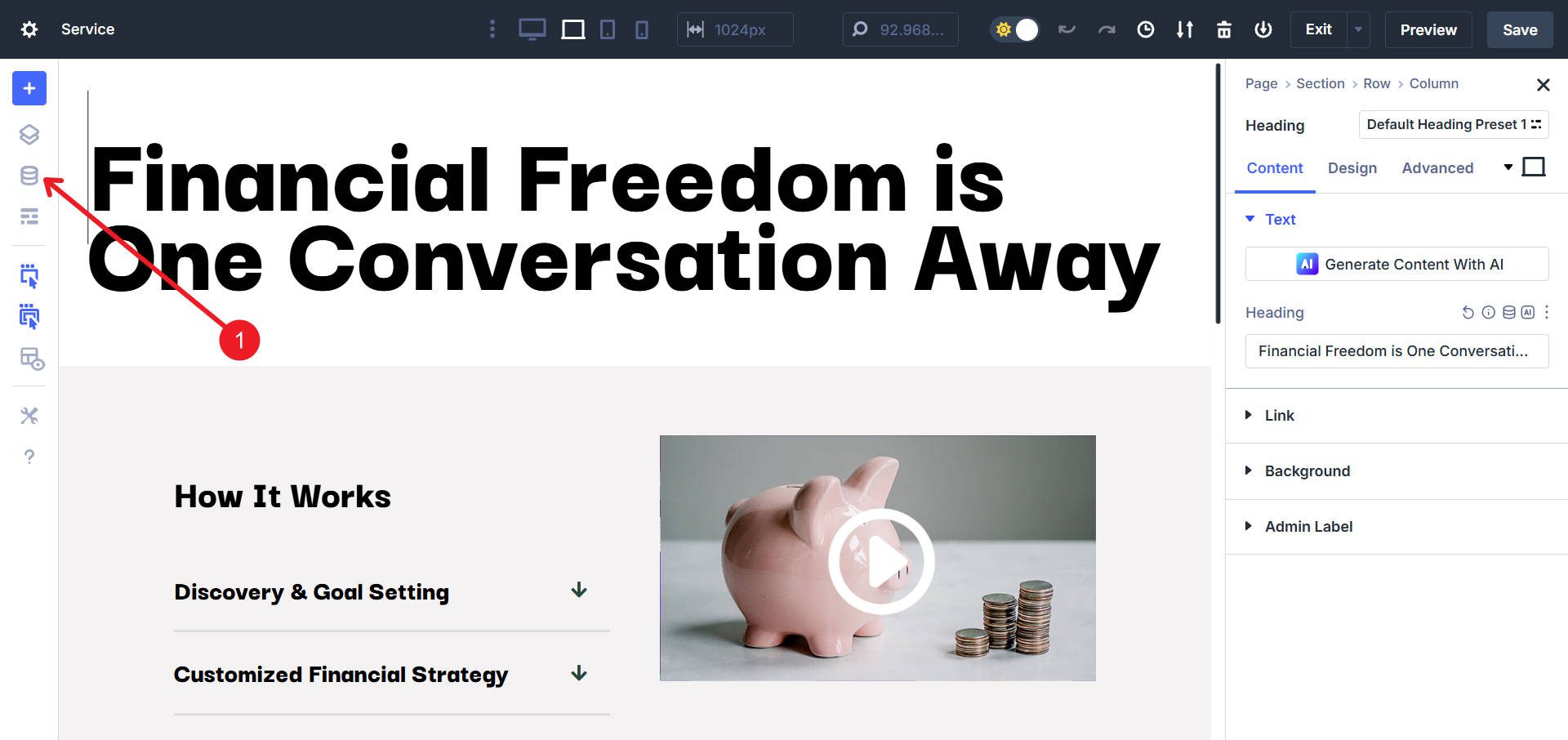
尋找以設置和應用設計變量的圖標
您會在左側側邊欄上註意到此圖標。單擊它打開變量管理器,您可以在其中設置所有變量。

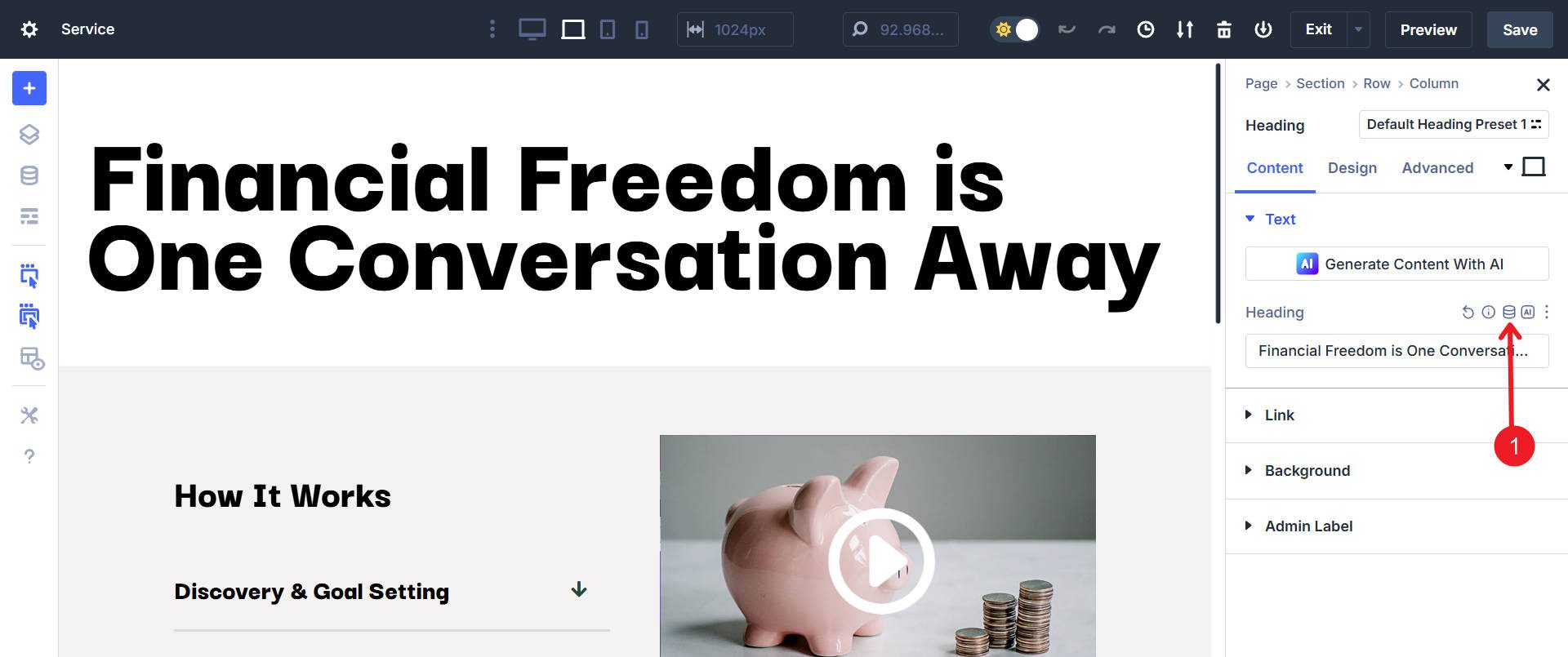
設計變量可與Divi Builder內部的每個元素一起使用。設計變量可以減少 - 替換 - 需要使用WordPress主題自定義器。在編輯支持設計變量的字段時,查找設計變量圖標。使用此圖標,您可以訪問您在變量管理器中設置的變量。

當您在設計過程的開頭定義它們時,設計變量最有用。定義變量越早,您將越多地節省下線。

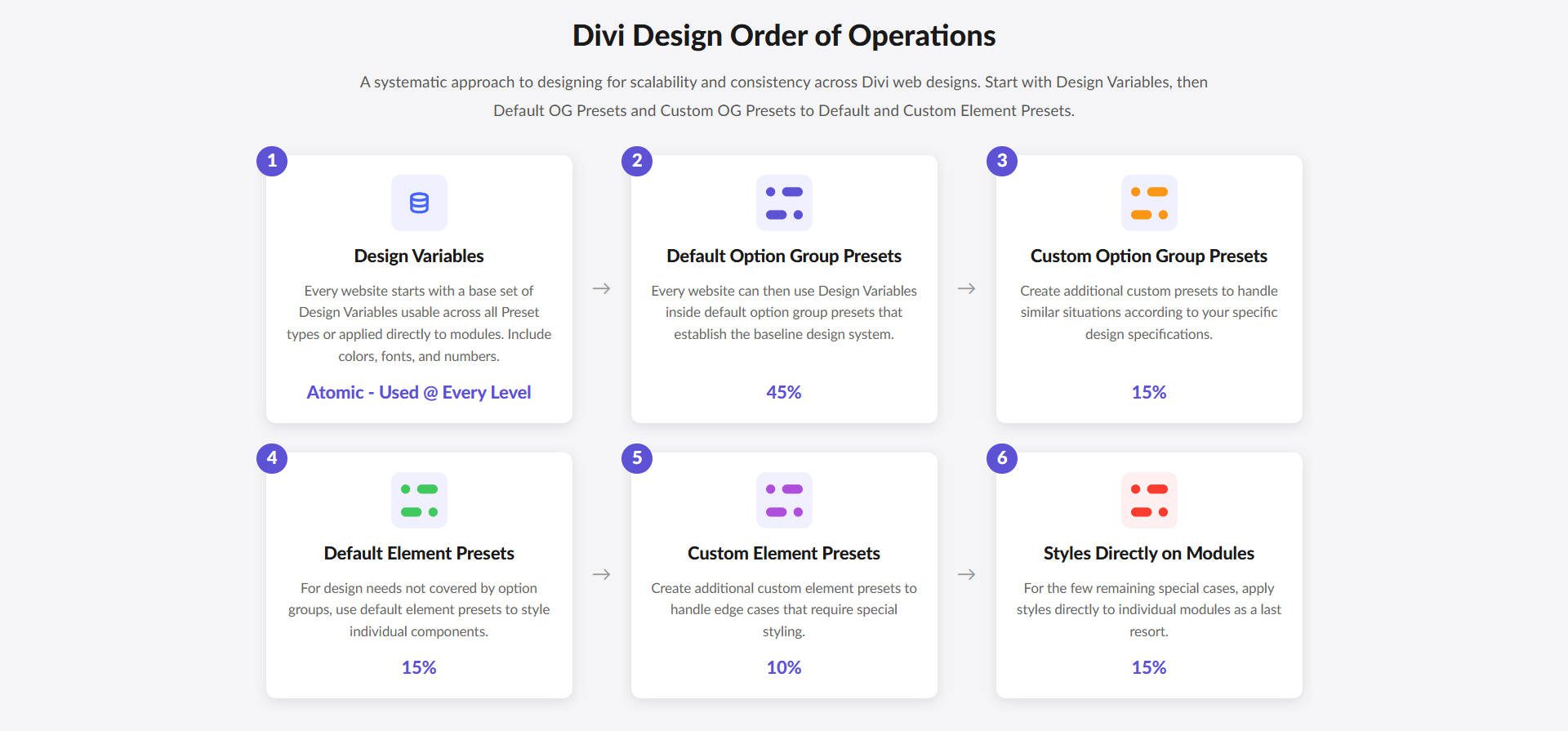
概念性的“操作順序”,以充分利用Divi的新設計功能
每種類型的設計變量的品牌管理
Divi的設計變量分為六個類。它們是1)數字,2)文本字符串,3)圖像,4)URL,5)顏色和6)字體。這些都可以用來設置和應用品牌的各個方面。從那裡,請在整個網站構建中使用它們,以牢記可擴展性。它也加快了速度。
1。訪問您的品牌顏色
顏色是任何品牌的重要組成部分。 Divi的顏色變量像舊的全球色一樣工作,但具有更靈活的和更乾淨的UI。從您的主要,次要和文本顏色開始。然後,為圖標,背景,邊界,鏈接等添加顏色。
您也可以:
- 創建透明的變體(例如原色80%,主顏色60%等)
- 使您的主要顏色的陰影更淺和深色
- 隨時更改您的顏色,並在使用這些顏色的模塊中查看您的網站上的更新

如果您使用的是尾風,您會知道顏色尺度,現在可以輕鬆地將顏色秤作為設計變量。
2.設置品牌字體
這是最喜歡的。一次選擇您的標題和身體字體,然後在各處使用它們。如果您在網站上顯示代碼,則可以添加單聲道。確保在選項組預設中設置任何額外的字體選擇(超越標題和身體字體),以在您的特殊情況下使用它們。標題和身體文本自動將整個構建器的默認設置設置為默認設置。


或者,如果您經常使用塊引號,則可以為其設置特定的字體系列,並將其應用於您的元素預設中或在“ block Quote”下的“主體文本選項”組中。

這是使用設計變量的最佳方法。設置變量後,將其與選項組預設和整個網站中的元素預設一起使用。設計變量是動態的,這意味著即使在預設中使用它們,如果您更改變量,它也會更改其所使用的地方。
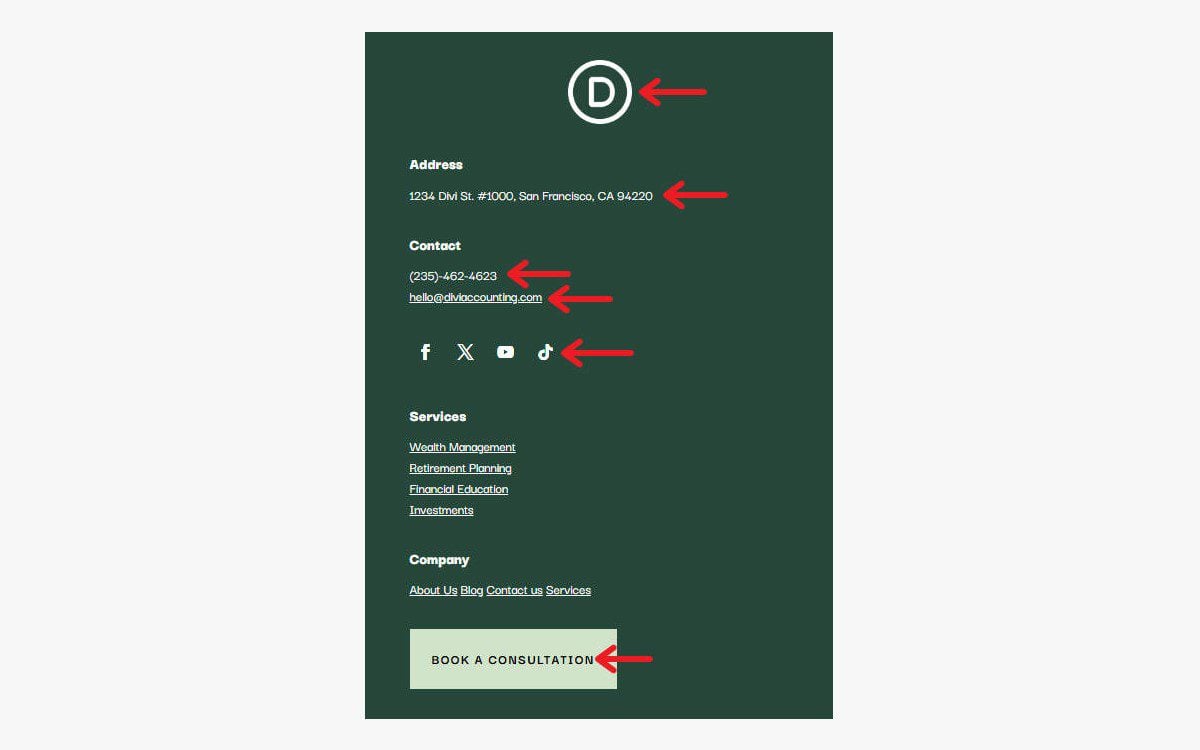
3。上傳徽標變化
一致的圖像是展示您的品牌的重要組成部分。
現在,您可以存儲並輕鬆地將圖像變量用於經常引用的資產 - 例如背景模式,業務照片或徽標變化。

設計變量將為您節省您的設計圖像中的任何圖像1)在多個頁面上多次使用,而2)經常更改。
4。節省重複的品牌信息
使用文本變量,您會發現自己複製和粘貼文本的頻率較低。定義您的高使用短語,並在設計時將它們應用於內容字段。
文本變量在使用以下內容時有助於保持一致性和速度:
- 推薦或重複的報價
- 服務/產品名稱和描述
- 營業時間和聯繫信息
- 法律免責聲明
- 呼籲行動短語
- 企業名稱(特別是與網站名稱不同的話)

這些都可以是設計變量(大多數是文本變量)。如果它們在其他頁面上使用,則可以在相同的時間更新所有實例。
對於較小的站點,這可能會減少與設計相關的任務中對ACF的需求。對於較大的站點,設計變量很好地補充了ACF,尤其是為了視覺一致性。
文本字符串在分配CSS類和ID的高級選項卡中甚至可用。一些聰明的設計師可能會使用它將自定義類分配給基於自定義樣式的常用模塊和元素。我會讓您的想像力弄清楚。
5。更新品牌的廣告系列鏈接
鏈接變量是促銷,銷售和事件的理想選擇。例如,假設您使用頂級酒吧標註來突出季節性銷售。如果設置鏈接變量,則可以使用URL變量從一個事件切換到下一個事件。您也可以將其與文本和顏色變量結合使用。
您還可以使用URL來存儲和分配:
- 查看頁面(例如您的Google業務資料)
- CRM或電子郵件著陸頁
- 隱藏表格或訂戶提供
- 電話:和mailto:鏈接
- 在一個位置管理會員或CRM鏈接
- 鏈接到您的投資組合,Behance或Github
WordPress的默認內部鏈接機制對於大多數事情來說都是很棒的,但是如果您有一個經常引用或經常更改的鏈接,則設計變量應該是您的選擇。
6。管理重複的數字變量
是的 - 數字。您可以定義用於間距,大小和動畫的單元。數字可以保存為任何類型的CSS單元,例如:
Pixels (px), Percent ( % ), Ems (em), Root Ems (rem), Viewport Height (vh), Viewport Width (vw), Viewport Minimum (vmin), Viewport Maximum (vmax), Fractional Unit (fr), Character Unit (ch), x-Height (ex), Centimeters (cm), Millimeters (mm), Inches (in), Points (pt), Picas (PC),學位(DEG),弧度(RAD), Gradians (Grad),轉彎(轉彎),秒(S),毫秒(MS)。
您還可以訪問clamp(),min(),max()和calc()的設置功能。
使用Clamp()用於流體紋章值。它非常適合響應文本,應與您的字體變量一起使用以建立完整的排版設計系統。

使用數字變量還設置:
- 設置一致的填充和邊緣
- 定義列間隙或最大寬度
- 將按鈕邊框半徑保持在相同的站點範圍內
- 在全球調整動畫持續時間
用Divi的設計變量簡化您的品牌
想像專業人士一樣管理您的品牌嗎?使用Divi的設計變量來構建更聰明,更快。計劃網站品牌的基本元素,並在整個過程中原子使用它們。
它們已經內置在Divi 5中,您今天可以利用它們。它們在各處也可以工作 - 預設,主題構建器模板以及各個模塊設置。
