Mengelola merek Anda dengan variabel desain divi
Diterbitkan: 2025-04-27Variabel desain baru Divi memberi Anda opsi yang lebih cerdas untuk menyimpan angka yang sering digunakan, teks, tautan, warna, dan banyak lagi. Mereka mudah diatur dan diterapkan di seluruh situs web Anda. Ini adalah tonggak lain untuk desain web yang konsisten dan dapat diskalakan dengan Divi. Variabel desain sangat bagus untuk siapa saja yang menggunakan Divi, bahkan jika Anda hanya mengelola situs web brosur kecil.
Dalam posting ini, kami ingin mengambil beberapa menit berikutnya untuk menunjukkan kepada Anda cara mengelola merek Anda menggunakan variabel desain di Divi 5. Mari kita dapatkan!
Divi 5 siap digunakan di situs web baru build hari ini.
- 1 Mengelola Merek Anda dengan Manajer Variabel Baru Divi
- 2 manajemen merek dengan setiap jenis variabel desain
- 2.1 1. Mengakses Warna Merek Anda
- 2.2 2. Menyiapkan font merek Anda
- 2.3 3. Mengunggah variasi logo Anda
- 2.4 4. Menghemat informasi merek berulang
- 2.5 5. Memperbarui tautan kampanye merek Anda
- 2.6 6. Mengelola variabel angka berulang
- 3 merampingkan merek Anda dengan variabel desain Divi
Mengelola merek Anda dengan manajer variabel baru Divi
Variabel desain memungkinkan Anda menyimpan variabel merek di satu tempat. Ini termasuk warna, font, gambar, string teks, tautan, dan bahkan nilai angka.
Semuanya dilakukan dari manajer variabel baru. Setelah diatur, variabel -variabel ini dapat digunakan kembali di hampir semua bidang modul di seluruh editor. Itu berarti Anda mengatur semua variabel bermerek utama Anda dan menggunakannya selama proses desain Anda. Dan jika Anda perlu memperbarui gaya di seluruh situs Anda, Anda dapat melakukannya tanpa memperbarui setiap contoh di mana Anda menggunakan variabel.

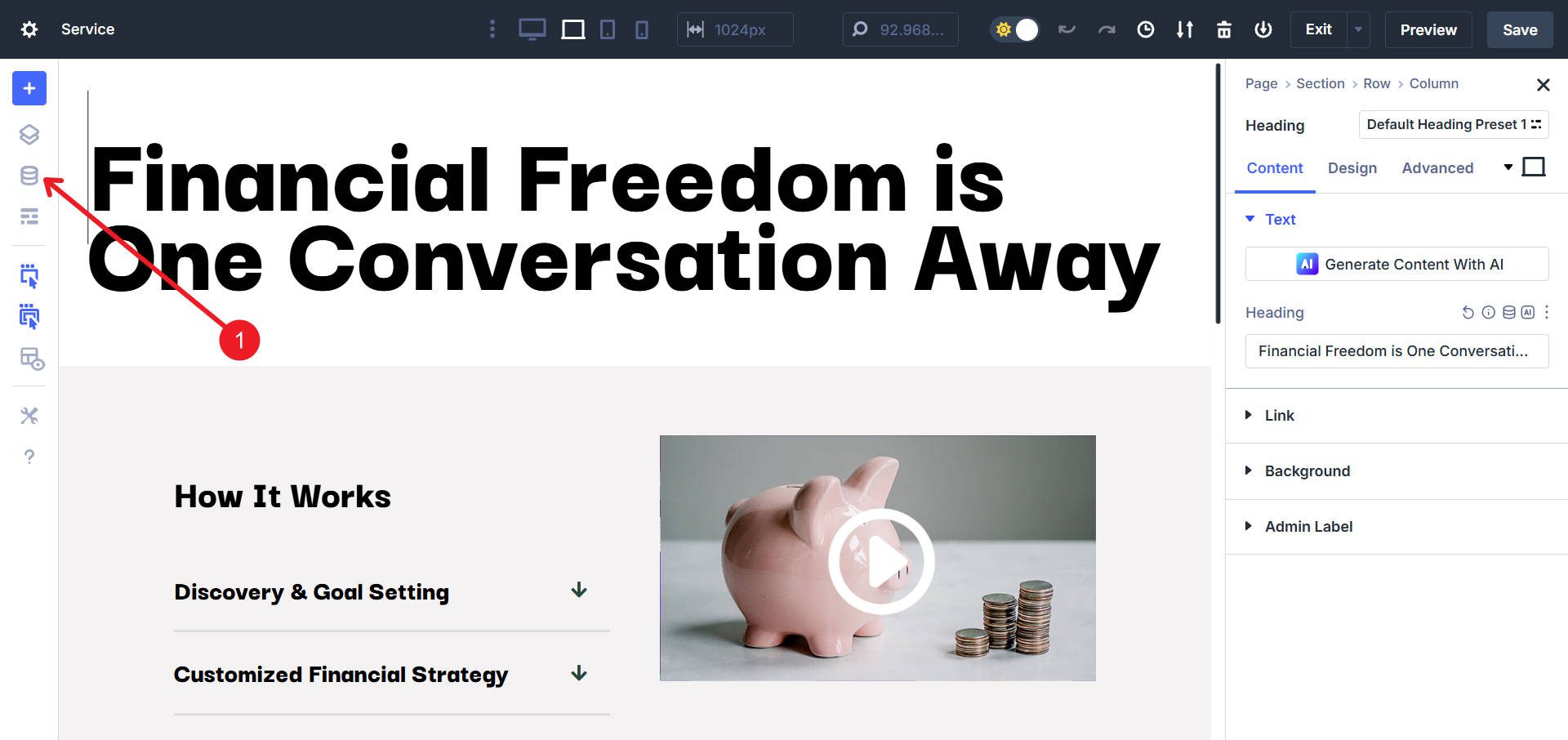
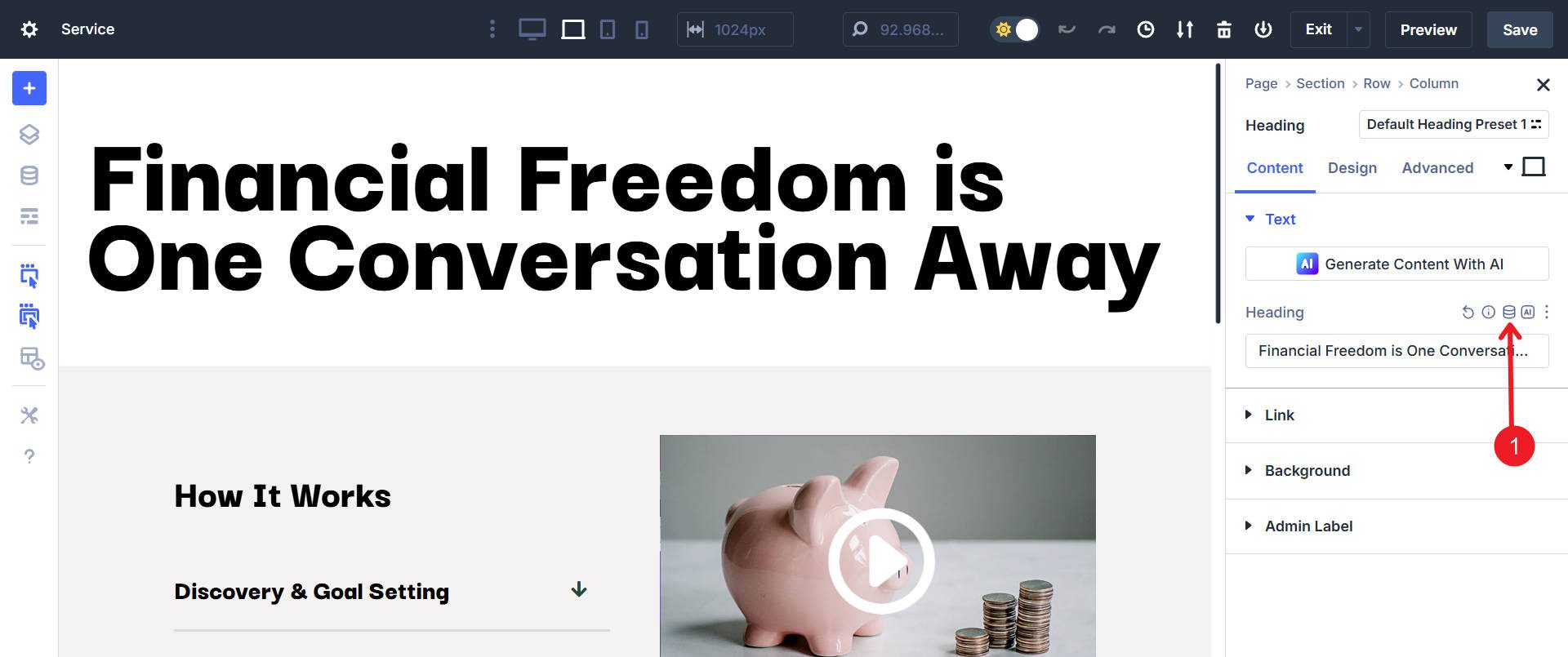
Cari ikon ini untuk mengatur dan menerapkan variabel desain
Anda akan melihat ikon ini di bilah sisi kiri. Mengkliknya membuka manajer variabel, di mana Anda dapat mengatur semua variabel.

Variabel desain berfungsi dengan setiap elemen di dalam pembangun divi. Variabel desain dapat mengurangi - dan dalam banyak kasus menggantikan - kebutuhan untuk menggunakan wordpress theme customizer. Cari ikon variabel desain saat mengedit variabel desain pendukung bidang. Dengan menggunakan ikon ini, Anda dapat mengakses variabel yang Anda atur di manajer variabel Anda.

Variabel desain sangat membantu ketika Anda mendefinisikannya di awal proses desain Anda. Semakin awal Anda mendefinisikan variabel Anda, semakin banyak waktu yang akan Anda hemat lebih jauh.

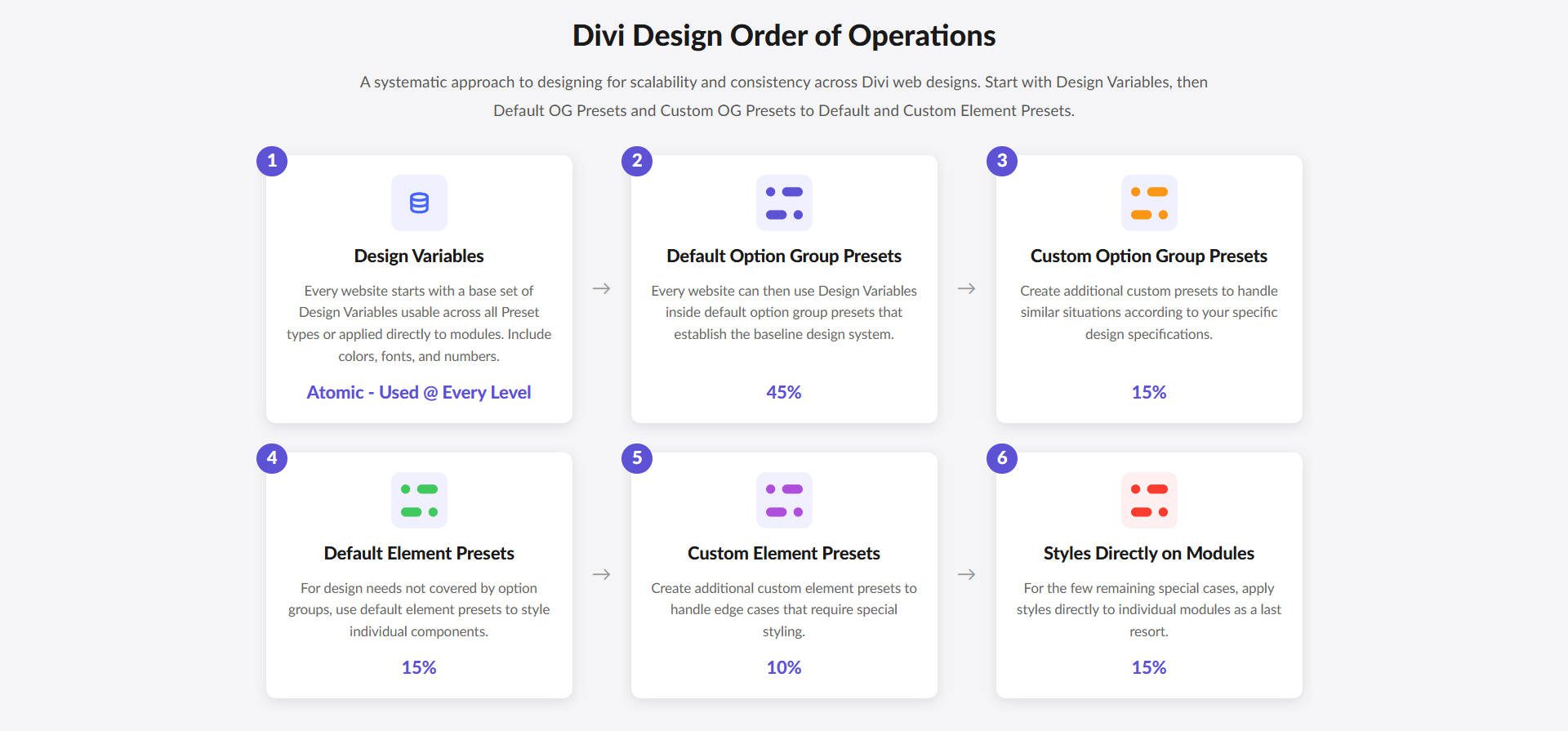
"Urutan Operasi" Konseptual Untuk Mendapatkan Yang Mulia dari Fitur Desain Baru Divi
Manajemen merek dengan setiap jenis variabel desain
Variabel desain Divi dipecah menjadi enam kelas. Mereka adalah 1) angka, 2) string teks, 3) gambar, 4) URL, 5) warna, dan 6) font. Masing -masing dapat digunakan untuk mengatur dan menerapkan berbagai aspek merek Anda. Dari sana, gunakan di seluruh situs web Anda Build untuk membangun dengan scalability dalam pikiran. Ini juga mempercepat segalanya.
1. Mengakses Warna Merek Anda
Warna adalah bagian besar dari merek apa pun. Variabel warna Divi berfungsi seperti warna global lama, tetapi dengan lebih banyak fleksibilitas dan UI yang lebih bersih. Mulailah dengan warna utama, sekunder, dan teks Anda. Kemudian, tambahkan warna untuk ikon, latar belakang, perbatasan, tautan, dan banyak lagi.
Anda juga bisa:
- Buat varian transparan (seperti warna primer 80%, warna primer 60%, dll.)
- Buat warna yang lebih ringan dan lebih gelap dari warna utama Anda
- Ubah warna Anda kapan saja dan tontonlah memperbarui di situs Anda di modul yang menggunakan warna -warna tersebut

Jika Anda menggunakan Tailwind, Anda tahu tentang skala warna dan sekarang dapat dengan mudah membuat skala warna Anda sebagai variabel desain.
2. Menyiapkan font merek Anda
Yang ini favorit. Pilih judul dan font tubuh Anda sekali dan gunakan di mana -mana. Anda dapat menambahkan font mono jika Anda menampilkan kode di situs Anda. Pastikan untuk mengatur pilihan font tambahan (di luar heading dan font tubuh) dalam preset grup opsi untuk menggunakannya dalam situasi khusus Anda. Heading dan Teks Tubuh secara otomatis ditetapkan sebagai default di seluruh pembangun.


Atau, jika Anda sering menggunakan kutipan blok, Anda dapat mengatur keluarga font tertentu untuk mereka dan menerapkannya di preset elemen Anda atau di preset grup opsi teks tubuh di bawah "Block Quote."

Ini adalah cara terbaik untuk menggunakan variabel desain. Setelah variabel diatur, gunakan dengan preset grup opsi dan preset elemen di seluruh situs Anda. Variabel desain bersifat dinamis, artinya bahkan jika mereka digunakan dalam preset, jika Anda mengubah variabel, itu akan berubah di mana pun itu digunakan.
3. Mengunggah variasi logo Anda
Citra yang konsisten adalah bagian penting dari menyajikan merek Anda.
Sekarang, Anda dapat menyimpan dan dengan mudah menggunakan variabel gambar untuk aset yang sering Anda referensi - seperti pola latar belakang, foto bisnis Anda, atau variasi logo.

Variabel desain akan menghemat waktu Anda dengan gambar apa pun dalam desain Anda yang Anda 1) menggunakan beberapa kali pada beberapa halaman dan 2) berubah dengan cukup sering.
4. Menyimpan informasi merek berulang
Dengan variabel teks, Anda akan lebih jarang menyalin dan menempel teks. Tentukan frasa penggunaan tinggi Anda dan oleskan ke bidang konten saat Anda mendesain.
Variabel teks membantu dengan konsistensi dan kecepatan saat menggunakannya untuk hal -hal seperti:
- Testimonial atau kutipan berulang
- Nama layanan/produk dan deskripsi
- Jam kerja dan info kontak
- Penafian Hukum
- Frasa ajakan bertindak
- Nama bisnis (terutama jika berbeda dari nama situs web)

Masing -masing dapat berupa variabel desain (kebanyakan dari mereka variabel teks). Jika mereka digunakan di halaman lain, semua contoh dapat diperbarui pada waktu yang sama persis.
Untuk situs yang lebih kecil, ini dapat mengurangi kebutuhan ACF dalam tugas terkait desain. Untuk situs yang lebih besar, variabel desain melengkapi ACF dengan baik, terutama untuk konsistensi visual.
String teks bahkan dapat digunakan di tab Advanced untuk menetapkan kelas dan ID CSS. Beberapa desainer pintar kemungkinan akan menggunakan ini untuk menetapkan kelas khusus untuk modul dan elemen yang sering digunakan berdasarkan gaya khusus. Saya akan membiarkan imajinasi Anda keluar.
5. Memperbarui tautan kampanye merek Anda
Variabel tautan sangat ideal untuk promo, penjualan, dan acara. Misalnya, katakanlah Anda menggunakan callout top bar untuk menyoroti penjualan musiman. Jika Anda mengatur variabel tautan, Anda dapat beralih dari satu acara ke acara berikutnya menggunakan variabel URL. Anda dapat menggabungkannya dengan variabel teks dan warna juga.
Anda juga dapat menggunakan URL untuk menyimpan dan menetapkan:
- Tinjau halaman (seperti profil bisnis Google Anda)
- CRM atau halaman arahan email
- Formulir Tersembunyi atau Penawaran Pelanggan
- Tel: dan mailto: tautan
- Kelola afiliasi atau tautan CRM di satu tempat
- Tautan ke portofolio, behance, atau github Anda
Mekanisme penghubung internal default WordPress sangat bagus untuk sebagian besar hal, tetapi jika Anda memiliki tautan yang ingin sering Anda rujuk atau antisipasi sering berubah, variabel desain harus menjadi Anda.
6. Mengelola variabel angka berulang
Ya - Angka juga. Anda dapat mendefinisikan unit untuk jarak, ukuran, dan animasi. Angka dapat disimpan sebagai semua jenis unit CSS, seperti:
Pixels (px), Percent ( % ), Ems (em), Root Ems (rem), Viewport Height (vh), Viewport Width (vw), Viewport Minimum (vmin), Viewport Maximum (vmax), Fractional Unit (fr), Character Unit (ch), x-Height (ex), Centimeters (cm), Millimeters (mm), Inches (in), Points (pt), Picas (PC), derajat (Deg), radian (RAD), Gradian (Grad), Turn (Turn), detik , milidetik (MS).
Anda juga memiliki akses untuk menetapkan fungsi untuk clamp (), min (), max (), dan calc ().
Gunakan klem () untuk nilai tipografi cairan. Ini bagus untuk teks responsif dan harus digunakan dengan variabel font Anda untuk membangun sistem desain tipografi lengkap.

Gunakan variabel angka untuk juga mengatur:
- Atur padding dan margin yang konsisten
- Tentukan celah kolom atau lebar maksimal
- Jaga agar jari-jari batas tombol di seluruh situs yang sama
- Tweak durasi animasi secara global
Merampingkan merek Anda dengan variabel desain Divi
Ingin mengelola merek Anda seperti pro? Gunakan variabel desain Divi untuk membangun lebih pintar dan lebih cepat. Rencanakan elemen dasar merek situs web Anda dan gunakan secara atom secara atom.
Mereka sudah dibangun di Divi 5, dan Anda dapat memanfaatkannya hari ini. Mereka juga bekerja di mana -mana - preset, templat pembangun tema, dan pada pengaturan modul individual.
