Divi Design 변수로 브랜드 관리
게시 됨: 2025-04-27Divi의 새로운 디자인 변수는 자주 사용되는 숫자, 텍스트, 링크, 색상 등을 저장하기위한 더 똑똑한 옵션을 제공합니다. 웹 사이트 전체에서 쉽게 설정하고 신청할 수 있습니다. 이것은 Divi와 일관되고 확장 가능한 웹 디자인을위한 또 다른 이정표입니다. 작은 브로셔 웹 사이트 만 관리하더라도 디자인 변수는 Divi를 사용하는 사람에게는 좋습니다.
이 게시물에서는 Divi 5의 디자인 변수를 사용하여 브랜드를 관리하는 방법을 보여주기 위해 다음 몇 분이 걸립니다.
Divi 5는 오늘 새로운 웹 사이트 빌드에서 사용할 준비가되었습니다.
- 1 Divi의 새로운 변수 관리자로 브랜드 관리
- 2 브랜드 관리 각 유형의 설계 변수
- 2.1 1. 브랜드 색상에 액세스하십시오
- 2.2 2. 브랜드의 글꼴 설정
- 2.3 3. 로고 변형 업로드
- 2.4 4. 반복되는 브랜드 정보 절약
- 2.5 5. 브랜드의 캠페인 링크 업데이트
- 2.6 6. 반복 숫자 변수 관리
- 3 Divi의 디자인 변수로 브랜드를 간소화하십시오
Divi의 새로운 가변 관리자로 브랜드 관리
디자인 변수를 사용하면 브랜드 변수를 한 곳에 저장할 수 있습니다. 여기에는 색상, 글꼴, 이미지, 텍스트 문자열, 링크 및 숫자 값이 포함됩니다.
새로운 변수 관리자가 모두 수행되었습니다. 일단 설정되면 이러한 변수는 편집기 전체의 거의 모든 모듈 필드에서 재사용 할 수 있습니다. 즉, 모든 기본 브랜드 변수를 설정하고 설계 프로세스 전체에서 사용합니다. 또한 전체 사이트에서 스타일을 업데이트 해야하는 경우 변수를 사용한 모든 인스턴스를 업데이트하지 않고도 그렇게 할 수 있습니다.

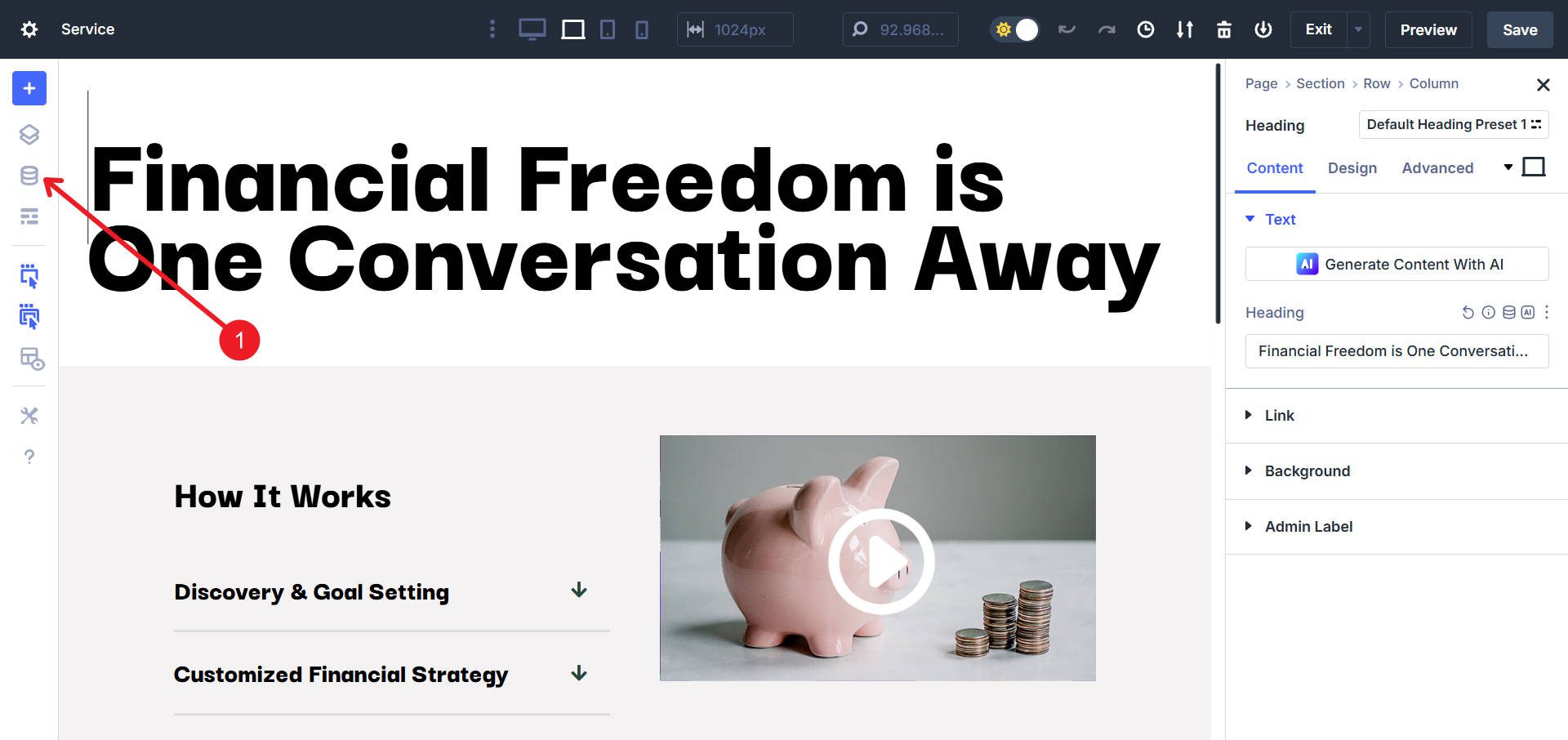
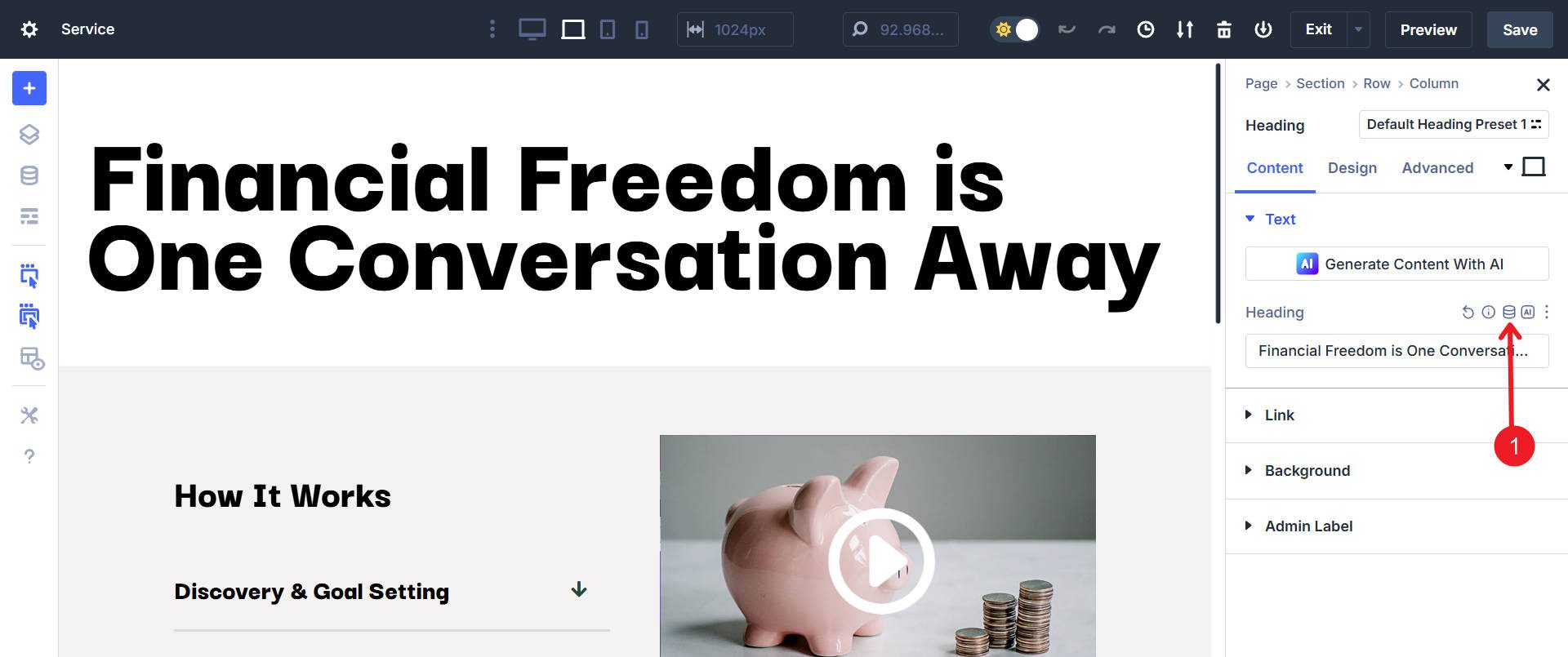
설계 변수를 설정하고 적용 할이 아이콘을 찾으십시오.
왼쪽 도구 사이드 바에이 아이콘이 표시됩니다. 클릭하면 모든 변수를 설정할 수있는 변수 관리자가 열립니다.

설계 변수는 Divi Builder 내부의 모든 요소와 함께 작동합니다. 설계 변수는 WordPress 테마 커스터마이저를 사용해야 할 필요성을 줄일 수 있으며 많은 경우 대체 할 수 있습니다. 디자인 변수를 지원하는 필드를 편집 할 때 디자인 변수 아이콘을 찾으십시오. 이 아이콘을 사용하면 변수 관리자에서 설정 한 변수에 액세스 할 수 있습니다.

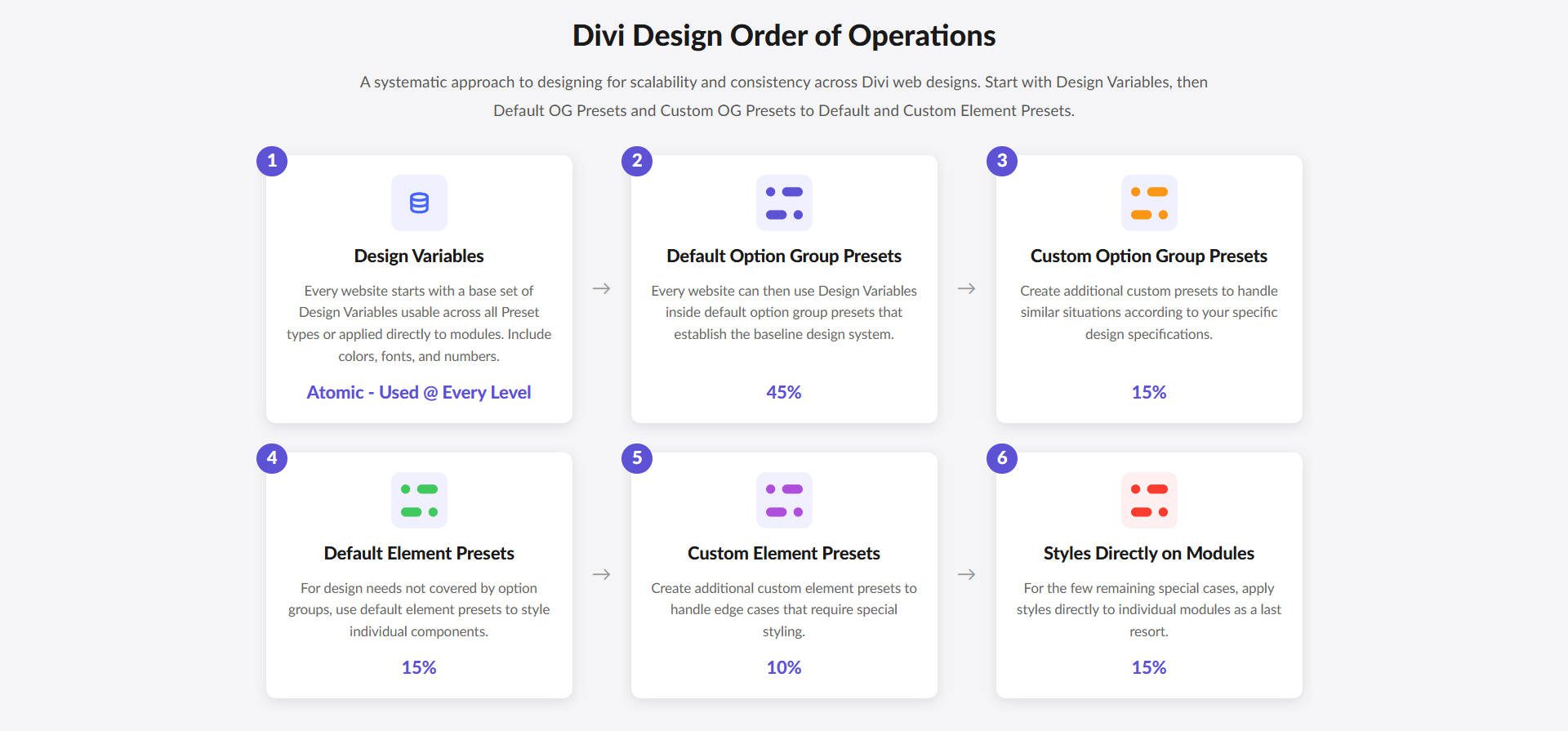
디자인 변수는 설계 프로세스의 시작 부분에서 정의 할 때 가장 유용합니다. 일찍 변수를 정의할수록 더 많은 시간을 더 절약 할 수 있습니다.

Divi의 새로운 디자인 기능을 최대한 활용하기위한 개념적 "운영 순서"
각 유형의 설계 변수를 갖춘 브랜드 관리
Divi의 디자인 변수는 6 개의 클래스로 나뉩니다. 1) 숫자, 2) 텍스트 문자열, 3) 이미지, 4) URL, 5) 색상 및 6) 글꼴입니다. 이들 각각은 브랜드의 다양한 측면을 설정하고 적용하는 데 사용될 수 있습니다. 여기에서 웹 사이트 빌드 전체에서 사용하여 확장 성을 염두에두고 구축하십시오. 또한 속도가 빨라집니다.
1. 브랜드 색상 액세스
색상은 모든 브랜드의 큰 부분입니다. Divi의 색상 변수는 이전 글로벌 색상과 같이 작동하지만 유연성과 더 깨끗한 UI가 있습니다. 기본, 보조 및 텍스트 색상으로 시작하십시오. 그런 다음 아이콘, 배경, 경계, 링크 등에 색상을 추가하십시오.
당신도 할 수 있습니다 :
- 투명 변형 생성 (1 차 색상 80%, 1 차 색상 60%등).
- 주요 색상의 가볍고 어두운 색조를 만드십시오
- 언제든지 색상을 변경하고 해당 색상을 사용하는 모듈의 사이트에서 업데이트를보십시오.

Tailwind를 사용한 경우 색상 스케일에 대해 알고 이제 색상 스케일을 디자인 변수로 쉽게 만들 수 있습니다.
2. 브랜드의 글꼴 설정
이것은 가장 좋아하는 것입니다. 제목과 신체 글꼴을 한 번 선택하고 어디서나 사용하십시오. 사이트에 코드가 표시되면 모노 글꼴을 추가 할 수 있습니다. 옵션 그룹 사전 설정에 추가 글꼴 선택 (제목 및 바디 글꼴)을 설정하여 특별한 상황에서 사용하십시오. 제목 및 신체 텍스트는 빌더 전체의 기본값으로 자동으로 설정됩니다.


또는 자주 블록 따옴표를 사용하는 경우 특정 글꼴 제품군을 설정하여 요소 사전 설정 또는 Body Text Option Group에 "Block Quote"에 적용 할 수 있습니다.

이것은 설계 변수를 사용하는 가장 좋은 방법입니다. 변수가 설정되면 사이트 전체에 옵션 그룹 사전 설정 및 요소 사전 설정과 함께 사용하십시오. 설계 변수는 역동적이므로 사전 설정에 사용 되더라도 변수를 변경하면 사용되는 곳마다 변경됩니다.
3. 로고 변형 업로드
일관된 이미지는 브랜드를 제시하는 데 중요한 부분입니다.
이제 배경 패턴, 비즈니스 사진 또는 로고 변형과 같은 자주 참조 자산에 대한 이미지 변수를 저장하고 쉽게 사용할 수 있습니다.

디자인 변수는 디자인의 이미지로 시간을 절약 할 수 있습니다. 1) 여러 페이지에서 여러 번 사용하고 2) 상당히 자주 변경합니다.
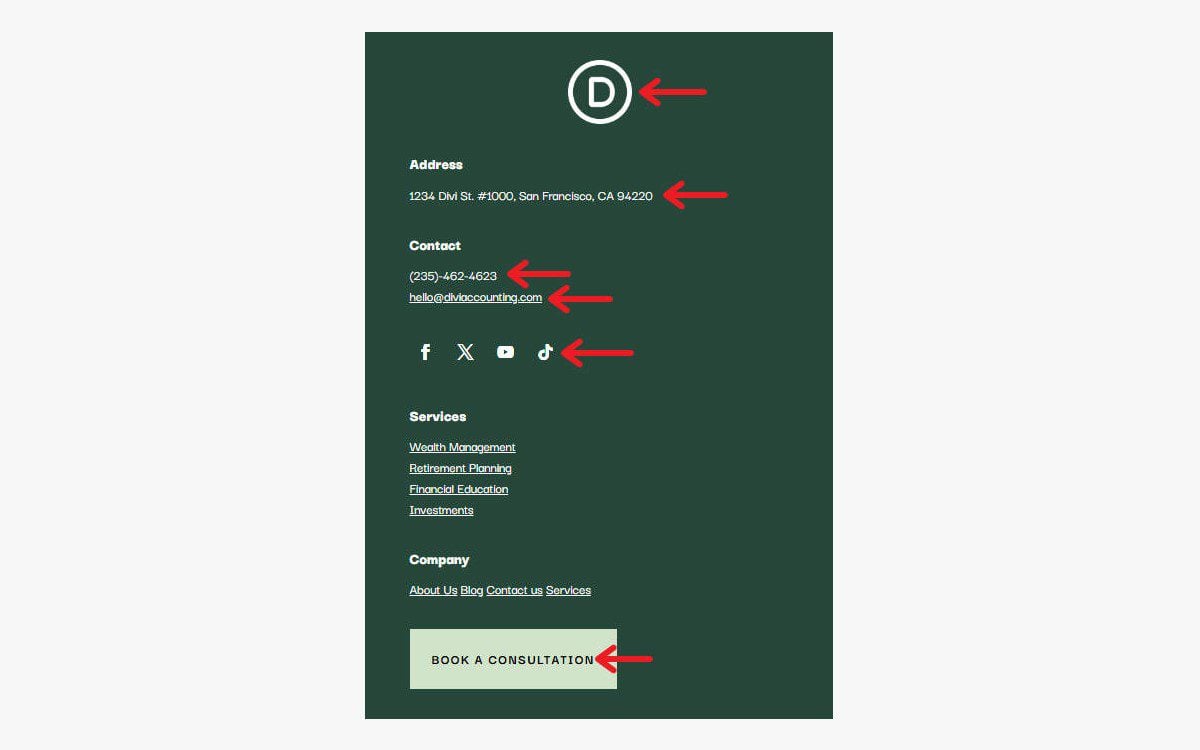
4. 반복되는 브랜드 정보 저장
텍스트 변수를 사용하면 텍스트를 덜 자주 복사하고 붙여 넣을 수 있습니다. 고용품을 정의하고 디자인 할 때 컨텐츠 필드에 적용하십시오.
텍스트 변수는 일관성과 속도에 도움이됩니다.
- 증언 또는 반복되는 인용문
- 서비스/제품 이름 및 설명
- 비즈니스 시간 및 연락처 정보
- 법적 면책 조항
- 호출 문구
- 비즈니스 이름 (특히 웹 사이트 이름과 다른 경우)

이들 각각은 설계 변수 일 수 있습니다 (대부분 텍스트 변수). 다른 페이지에서 사용되는 경우 모든 인스턴스는 동일한 시간에 업데이트 될 수 있습니다.
소규모 사이트의 경우 디자인 관련 작업에서 ACF의 필요성을 줄일 수 있습니다. 더 큰 사이트의 경우 설계 변수는 특히 시각적 일관성을 위해 ACF를 잘 보완합니다.
텍스트 문자열은 CSS 클래스 및 ID를 할당하기 위해 고급 탭에서도 사용할 수 있습니다. 몇몇 영리한 디자이너는이를 사용하여 사용자 정의 스타일을 기반으로 자주 사용되는 모듈 및 요소에 사용자 정의 클래스를 할당 할 것입니다. 나는 당신의 상상력이 그것을 알리도록하겠습니다.
5. 브랜드의 캠페인 링크 업데이트
링크 변수는 프로모션, 판매 및 이벤트에 이상적입니다. 예를 들어, 계절 판매를 강조하기 위해 최상위 바 콜 아웃을 사용한다고 가정 해 봅시다. 링크 변수를 설정하면 URL 변수를 사용하여 한 이벤트에서 다음 이벤트로 전환 할 수 있습니다. 텍스트 및 색상 변수도 결합 할 수 있습니다.
URL을 사용하여 저장하고 할당 할 수도 있습니다.
- 페이지 검토 페이지 (Google 비즈니스 프로필과 같은)
- CRM 또는 이메일 방문 페이지
- 숨겨진 양식 또는 가입자 제안
- 전화 : Mailto : 링크
- 한 지점에서 제휴사 또는 CRM 링크를 관리합니다
- 포트폴리오, Behance 또는 Github에 대한 링크
WordPress의 기본 내부 링크 메커니즘은 대부분의 경우에 좋지만 자주 참조하거나 자주 변경할 것으로 예상하는 링크가있는 경우 설계 변수가 가야합니다.
6. 반복 숫자 변수 관리
예 - 숫자도 마찬가지입니다. 간격, 크기 및 애니메이션의 단위를 정의 할 수 있습니다. 숫자는 다음과 같은 모든 유형의 CSS 장치로 저장할 수 있습니다.
픽셀 (px), 퍼센트 ( %), EMS (EM), 루트 EMS (REM), 뷰포트 높이 (VH), 뷰포트 너비 (VW), 뷰포트 최소 (VMIN), 뷰포트 최대 (VMAX), 분수 단위 (FR), 캐릭터 단위 (CH), X-Height (EX), CENTIMETTERS (MM), INT (MM), eNCA (MM), ENT (MM), ENT ( MM ) (PC), Degrees (deg), 라디안 (Radians), Gradians (Grad), 회전 (회전), 초 (S), 밀리 초 (MS).
또한 clamp (), min (), max () 및 calc ()에 대한 설정 함수에 액세스 할 수 있습니다.
유체 타이포그래피 값에는 clamp ()를 사용하십시오. 반응 형 텍스트에 적합하며 글꼴 변수와 함께 사용하여 완전한 타이포그래피 설계 시스템을 설정해야합니다.

숫자 변수를 사용하여 다음을 설정하십시오.
- 일관된 패딩과 여백을 설정합니다
- 열 간격 또는 최대 폭을 정의하십시오
- 버튼 테두리 반경을 동일한 사이트 전체에서 유지하십시오
- 전 세계적으로 애니메이션 기간을 조정합니다
Divi의 디자인 변수로 브랜드를 간소화하십시오
프로처럼 브랜드를 관리하고 싶습니까? Divi의 디자인 변수를 사용하여 더 똑똑하고 빠르게 구축하십시오. 웹 사이트 브랜드의 기본 요소를 계획하고 전체적으로 원자 적으로 사용하십시오.
그들은 이미 Divi 5에 내장되어 있으며 오늘날이를 활용할 수 있습니다. 또한 사전 설정, 테마 빌더 템플릿 및 개별 모듈 설정과 같은 모든 곳에서 작동합니다.
