使用Divi Design变量管理品牌
已发表: 2025-04-27Divi的新设计变量为您提供了存储常用数字,文本,链接,颜色等的智能选项。它们易于设置并在您的网站中申请。这是与Divi一致且可扩展的Web设计的另一个里程碑。即使您只管理小册子网站,设计变量也非常适合使用Divi的任何人。
在这篇文章中,我们想花接下来的几分钟向您展示如何使用Divi 5中的设计变量来管理品牌。让我们开始吧!
Divi 5已准备好今天在新网站构建中使用。
- 1使用Divi的新变量经理管理您的品牌
- 2每种设计变量的品牌管理
- 2.1 1。访问您的品牌颜色
- 2.2 2.设置品牌字体
- 2.3 3。上传徽标变化
- 2.4 4.节省重复的品牌信息
- 2.5 5。更新品牌的广告系列链接
- 2.6 6。管理重复数量变量
- 3用Divi的设计变量简化您的品牌
使用Divi的新变量经理管理品牌
设计变量使您可以将品牌变量存储在一个地方。这包括颜色,字体,图像,文本字符串,链接甚至数字值。
这一切都是从新变量管理器完成的。设置后,这些变量几乎可以在整个编辑器的几乎所有模块字段中重复使用。这意味着您将所有主要的品牌变量设置,并在整个设计过程中使用它们。而且,如果您需要在整个网站上更新样式,则可以在不更新使用该变量的每个实例的情况下进行操作。

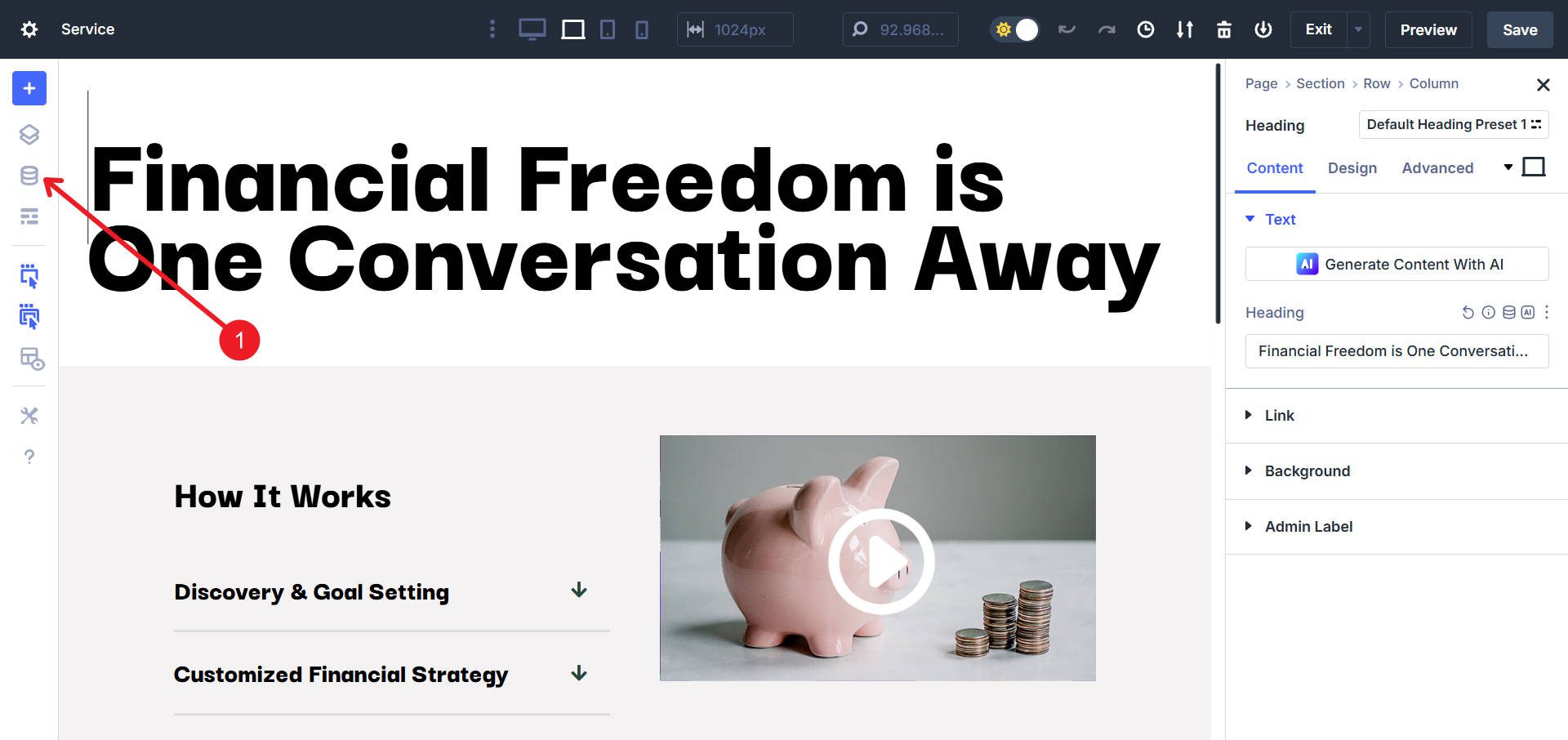
寻找以设置和应用设计变量的图标
您会在左侧侧边栏上注意到此图标。单击它打开变量管理器,您可以在其中设置所有变量。

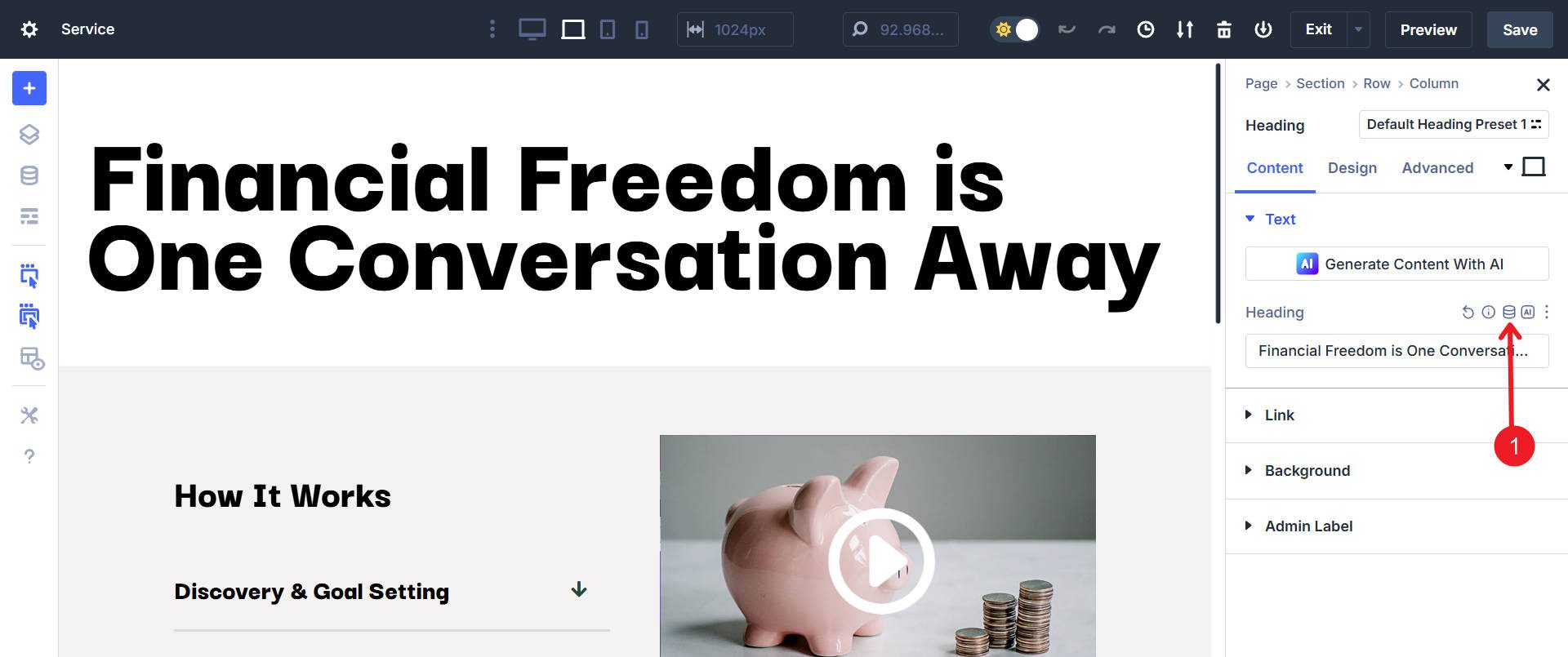
设计变量可与Divi Builder内部的每个元素一起使用。设计变量可以减少 - 替换 - 需要使用WordPress主题自定义器。在编辑支持设计变量的字段时,查找设计变量图标。使用此图标,您可以访问您在变量管理器中设置的变量。

当您在设计过程的开头定义它们时,设计变量最有用。定义变量越早,您将越多地节省下线。

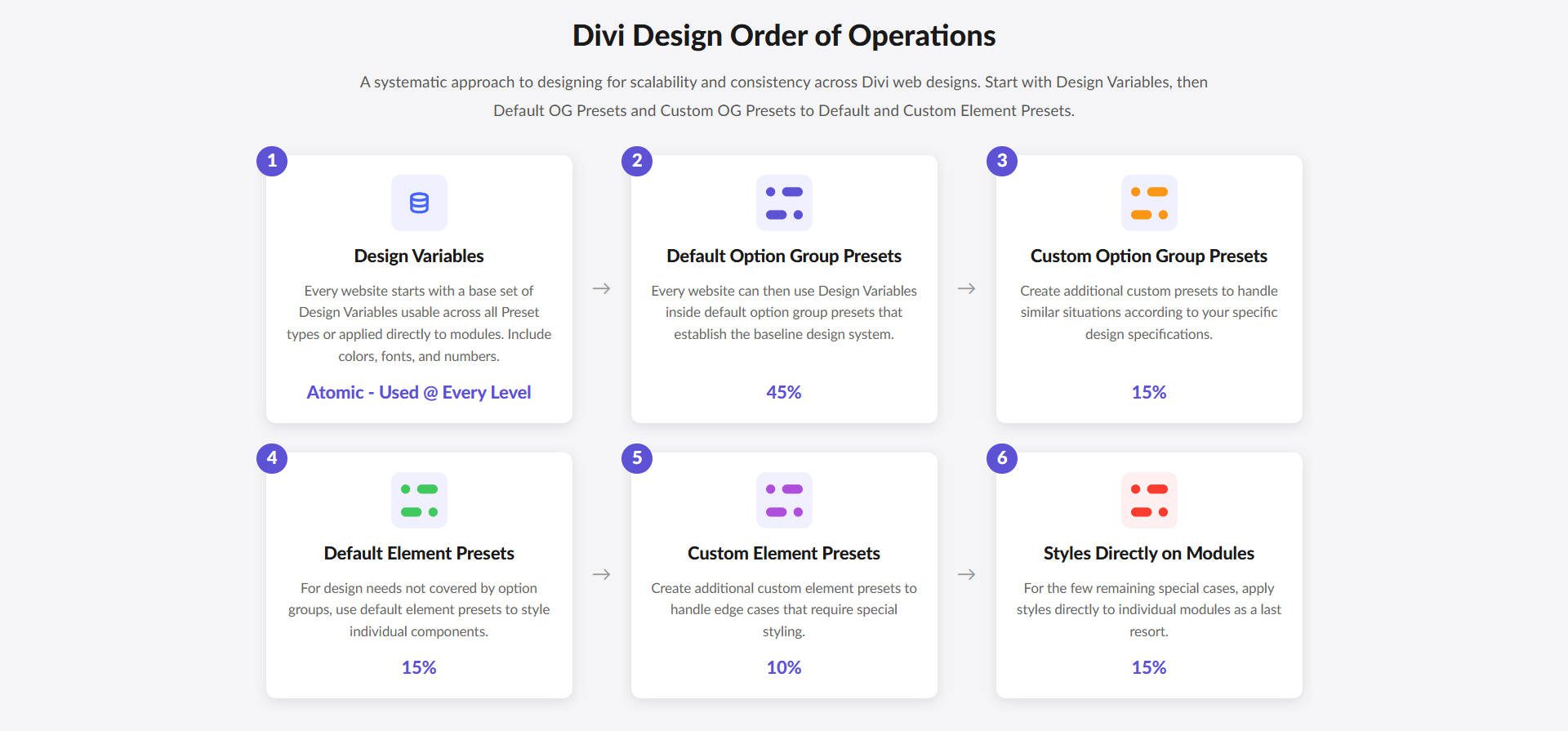
概念性的“操作顺序”,以充分利用Divi的新设计功能
每种类型的设计变量的品牌管理
Divi的设计变量分为六个类。它们是1)数字,2)文本字符串,3)图像,4)URL,5)颜色和6)字体。这些都可以用来设置和应用品牌的各个方面。从那里,请在整个网站构建中使用它们,以牢记可扩展性。它也加快了速度。
1。访问您的品牌颜色
颜色是任何品牌的重要组成部分。 Divi的颜色变量像旧的全球色一样工作,但具有更灵活的和更干净的UI。从您的主要,次要和文本颜色开始。然后,为图标,背景,边界,链接等添加颜色。
您也可以:
- 创建透明的变体(例如原色80%,主颜色60%等)
- 使您的主要颜色的阴影更浅和深色
- 随时更改您的颜色,并在使用这些颜色的模块中查看您的网站上的更新

如果您使用的是尾风,您会知道颜色尺度,现在可以轻松地将颜色秤作为设计变量。
2.设置品牌字体
这是最喜欢的。一次选择您的标题和身体字体,然后在各处使用它们。如果您在网站上显示代码,则可以添加单声道。确保在选项组预设中设置任何额外的字体选择(超越标题和身体字体),以在您的特殊情况下使用它们。标题和身体文本自动将整个构建器的默认设置设置为默认设置。


或者,如果您经常使用块引号,则可以为其设置特定的字体系列,并将其应用于您的元素预设中或在“ block Quote”下的“主体文本选项”组中。

这是使用设计变量的最佳方法。设置变量后,将其与选项组预设和整个网站中的元素预设一起使用。设计变量是动态的,这意味着即使在预设中使用它们,如果您更改变量,它也会更改其所使用的地方。
3。上传徽标变化
一致的图像是展示您的品牌的重要组成部分。
现在,您可以存储并轻松地将图像变量用于经常引用的资产 - 例如背景模式,业务照片或徽标变化。

设计变量将为您节省您的设计图像中的任何图像1)在多个页面上多次使用,而2)经常更改。
4。节省重复的品牌信息
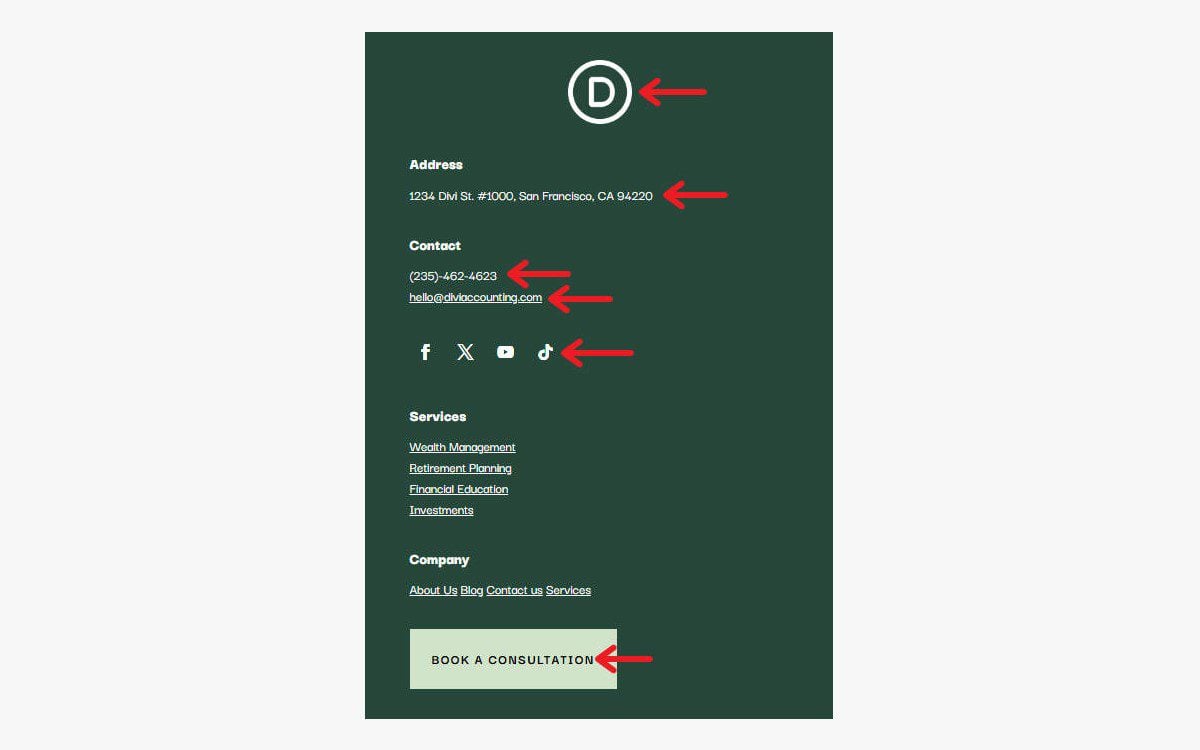
使用文本变量,您会发现自己复制和粘贴文本的频率较低。定义您的高使用短语,并在设计时将它们应用于内容字段。
文本变量在使用以下内容时有助于保持一致性和速度:
- 推荐或重复的报价
- 服务/产品名称和描述
- 营业时间和联系信息
- 法律免责声明
- 呼吁行动短语
- 企业名称(特别是与网站名称不同的话)

这些都可以是设计变量(大多数是文本变量)。如果它们在其他页面上使用,则可以在相同的时间更新所有实例。
对于较小的站点,这可能会减少与设计相关的任务中对ACF的需求。对于较大的站点,设计变量很好地补充了ACF,尤其是为了视觉一致性。
文本字符串在分配CSS类和ID的高级选项卡中甚至可用。一些聪明的设计师可能会使用它将自定义类分配给基于自定义样式的常用模块和元素。我会让您的想象力弄清楚。
5。更新品牌的广告系列链接
链接变量是促销,销售和事件的理想选择。例如,假设您使用顶级酒吧标注来突出季节性销售。如果设置链接变量,则可以使用URL变量从一个事件切换到下一个事件。您也可以将其与文本和颜色变量结合使用。
您还可以使用URL来存储和分配:
- 查看页面(例如您的Google业务资料)
- CRM或电子邮件着陆页
- 隐藏表格或订户提供
- 电话:和mailto:链接
- 在一个位置管理会员或CRM链接
- 链接到您的投资组合,Behance或Github
WordPress的默认内部链接机制对于大多数事情来说都是很棒的,但是如果您有一个经常引用或经常更改的链接,则设计变量应该是您的选择。
6。管理重复的数字变量
是的 - 数字。您可以定义用于间距,大小和动画的单元。数字可以保存为任何类型的CSS单元,例如:
Pixels (px), Percent ( % ), Ems (em), Root Ems (rem), Viewport Height (vh), Viewport Width (vw), Viewport Minimum (vmin), Viewport Maximum (vmax), Fractional Unit (fr), Character Unit (ch), x-Height (ex), Centimeters (cm), Millimeters (mm), Inches (in), Points (pt), Picas (PC),学位(DEG),弧度(RAD), Gradians (Grad),转弯(转弯),秒(S),毫秒(MS)。
您还可以访问clamp(),min(),max()和calc()的设置功能。
使用Clamp()用于流体纹章值。它非常适合响应文本,应与您的字体变量一起使用以建立完整的排版设计系统。

使用数字变量还设置:
- 设置一致的填充和边缘
- 定义列间隙或最大宽度
- 将按钮边框半径保持在相同的站点范围内
- 在全球调整动画持续时间
用Divi的设计变量简化您的品牌
想像专业人士一样管理您的品牌吗?使用Divi的设计变量来构建更聪明,更快。计划网站品牌的基本元素,并在整个过程中原子使用它们。
它们已经内置在Divi 5中,您今天可以利用它们。它们在各处也可以工作 - 预设,主题构建器模板以及各个模块设置。
